Pages organization
In Hugo, pages are the core of your site. Once it is configured, pages are definitely the added value to your documentation site.
Folders
Organize your site like any other Hugo project. Typically, you will have a content folder with all your pages.
content
├── level-one
│ ├── level-two
│ │ ├── level-three
│ │ │ ├── level-four
│ │ │ │ ├── _index.md <-- /level-one/level-two/level-three/level-four
│ │ │ │ ├── page-4-a.md <-- /level-one/level-two/level-three/level-four/page-4-a
│ │ │ │ ├── page-4-b.md <-- /level-one/level-two/level-three/level-four/page-4-b
│ │ │ │ └── page-4-c.md <-- /level-one/level-two/level-three/level-four/page-4-c
│ │ │ ├── _index.md <-- /level-one/level-two/level-three
│ │ │ ├── page-3-a.md <-- /level-one/level-two/level-three/page-3-a
│ │ │ ├── page-3-b.md <-- /level-one/level-two/level-three/page-3-b
│ │ │ └── page-3-c.md <-- /level-one/level-two/level-three/page-3-c
│ │ ├── _index.md <-- /level-one/level-two
│ │ ├── page-2-a.md <-- /level-one/level-two/page-2-a
│ │ ├── page-2-b.md <-- /level-one/level-two/page-2-b
│ │ └── page-2-c.md <-- /level-one/level-two/page-2-c
│ ├── _index.md <-- /level-one
│ ├── page-1-a.md <-- /level-one/page-1-a
│ ├── page-1-b.md <-- /level-one/page-1-b
│ └── page-1-c.md <-- /level-one/page-1-c
├── _index.md <-- /
└── page-top.md <-- /page-top
Note
_index.md is required in each folder, it’s your “folder home page”
Create your project
The following steps are here to help you initialize your new website. If you don’t know Hugo at all, we strongly suggest you to train by following great documentation for beginners.
Hugo provides a new command to create a new website.
hugo new site <new_project>
The Relearn theme provides archetypes to help you create this kind of pages.
Frontmatter Configuration
Each Hugo page has to define a frontmatter in toml, yaml or json. This site will use toml in all cases.
The Relearn theme uses the following parameters on top of Hugo ones:
+++
# Table of contents (toc) is enabled by default. Set this parameter to true to disable it.
# Note: Toc is always disabled for chapter pages
disableToc = false
# If set, this will be used for the page's menu entry (instead of the `title` attribute)
menuTitle = ""
# If set, this will explicitly override common rules for the expand state of a page's menu entry
alwaysopen = true
# If set, this will explicitly override common rules for the sorting order of a page's submenu entries
ordersectionsby = "title"
# The title of the page heading will be prefixed by this HTML content
headingPre = ""
# The title of the page heading will be postfixed by this HTML content
headingPost = ""
# The title of the page in menu will be prefixed by this HTML content
menuPre = ""
# The title of the page in menu will be postfixed by this HTML content
menuPost = ""
# Hide a menu entry by setting this to true
hidden = false
# Display name of this page modifier. If set, it will be displayed in the footer.
LastModifierDisplayName = ""
# Email of this page modifier. If set with LastModifierDisplayName, it will be displayed in the footer
LastModifierEmail = ""
+++
In the page frontmatter, add a menuPre param to insert any HTML code before the menu label. The example below uses the GitHub icon.
+++
title = "GitHub repo"
menuPre = "<i class='fab fa-github'></i> "
+++

Hugo provides a flexible way to handle order for your pages.
The simplest way is to set weight parameter to a number.
+++
title = "My page"
weight = 5
+++
By default, the Relearn theme will use a page’s title attribute for the menu item (or linkTitle if defined).
But a page’s title has to be descriptive on its own while the menu is a hierarchy.
We’ve added the menuTitle parameter for that purpose:
For example (for a page named content/install/linux.md):
+++
title = "Install on Linux"
menuTitle = "Linux"
+++
Override expand state rules for menu entries
You can change how the theme expands menu entries on the side of the content with the alwaysopen setting on a per page basis. If alwaysopen=false for any given entry, its children will not be shown in the menu as long as it is not necessary for the sake of navigation.
The theme generates the menu based on the following rules:
- all parent entries of the active page including their siblings are shown regardless of any settings
- immediate children entries of the active page are shown regardless of any settings
- if not overridden, all other first level entries behave like they would have been given
alwaysopen=false
- if not overridden, all other entries of levels besides the first behave like they would have been given
alwaysopen=true
- all visible entries show their immediate children entries if
alwaysopen=true; this proceeds recursively
- all remaining entries are not shown
You can see this feature in action on the example page for children shortcode and its children pages.
Archetypes
Using the command: hugo new [relative new content path], you can start a content file with the date and title automatically set. While this is a welcome feature, active writers need more: archetypes. These are preconfigured skeleton pages with default frontmatter.
The Relearn theme defines some few archetypes of pages but you are free to define new ones to your liking. All can be used at any level of the documentation, the only difference being the layout of the content.
Predefined Archetypes
Home
A Home page is the starting page of your project. It’s best to have only one page of this kind in your project.

To create a home page, run the following command
hugo new --kind home _index.md
This leads to a file with the following content
+++
archetype = "home"
title = "{{ replace .Name "-" " " | title }}"
+++
Lorem Ipsum.
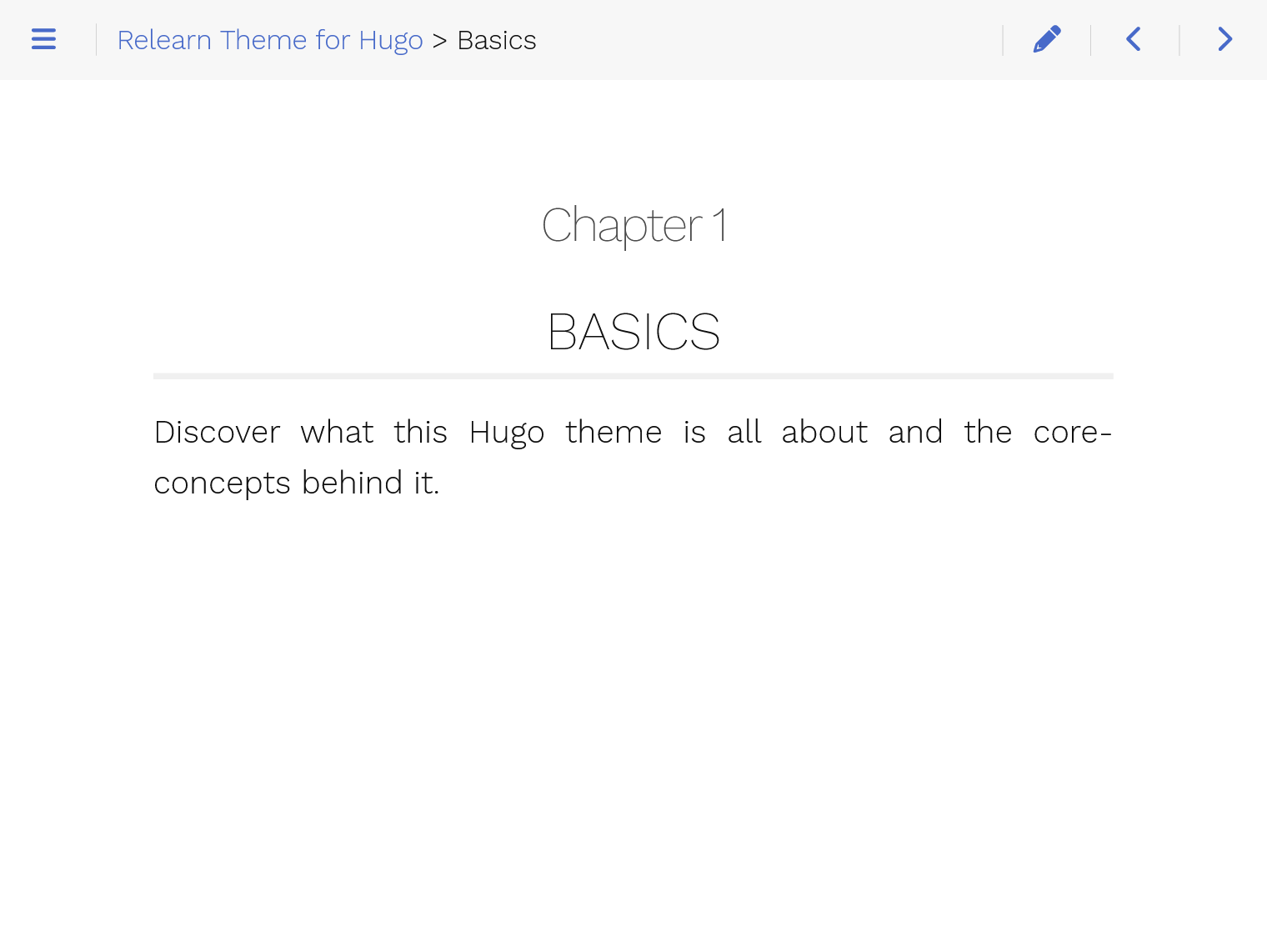
Chapter
A Chapter displays a page meant to be used as introduction for a set of child pages. Commonly, it contains a simple title and a catch line to define content that can be found below it.

To create a chapter page, run the following command
hugo new --kind chapter <name>/_index.md
This leads to a file with the following content
+++
archetype = "chapter"
title = "{{ replace .Name "-" " " | title }}"
weight = X
+++
Lorem Ipsum.
Replace the X with a number. Because this number will be used to generate the subtitle of the chapter page, set the number to a consecutive value starting at 1 for each new chapter level.
Default
A Default page is any other content page. If you set an unknown archetype in your frontmatter, this archetype will be used to generate the page.

To create a default page, run either one of the following commands
hugo new <chapter>/<name>/_index.md
or
hugo new <chapter>/<name>.md
This leads to a file with the following content
+++
title = "{{ replace .Name "-" " " | title }}"
weight = X
+++
Lorem Ipsum.
Replace the X with a number or delete the whole weight parameter entirely.
Self defined Archetypes
If you are in need of further archetypes you can define your own or even redefine existing ones.
Template
Define a template file in your project at archetypes/<kind>.md and make sure it has at least the frontmatter parameter for that archetype like
+++
archetype = "<kind>"
+++
Afterwards you can generate new content files of that kind with the following command
hugo new --kind <kind> <name>/_index.md
Partials
To define how your archetypes are rendered, define corresponding partial files in your projects directory layouts/partials/archetypes/<kind>.
If you use an unknown archetype in your frontmatter, the default archetype will be used to generate the page.
Related to each archetype, several hook partial files in the form of <hook>.html can be given inside each archetype directory. If a partial for a specific hook is missing, no output is generated for this hook.
The following hooks are used:
| Name |
Notes |
| styleclass |
Defines a set of CSS classes to be added to the HTML’s <main> element. You can use these classes to define own CSS rules in your custom-header.html |
| article |
Defines the HTML how to render your content |
Take a look at the existing archetypes of this theme to get an idea how to utilize it.
Each hook file can be overridden of a specific output format. Eg. if you define a new output format PLAINTEXT in your config.toml, you can add a file layouts/partials/archetypes/default.plaintext.html to change the way how normal content is written for that output format.
Markdown syntax
Let’s face it: Writing content for the Web is tiresome. WYSIWYG editors help alleviate this task, but they generally result in horrible code, or worse yet, ugly web pages.
Markdown is a better way to write HTML, without all the complexities and ugliness that usually accompanies it.
Some of the key benefits are:
- Markdown is simple to learn, with minimal extra characters so it’s also quicker to write content.
- Less chance of errors when writing in Markdown.
- Produces valid XHTML output.
- Keeps the content and the visual display separate, so you cannot mess up the look of your site.
- Write in any text editor or Markdown application you like.
- Markdown is a joy to use!
John Gruber, the author of Markdown, puts it like this:
The overriding design goal for Markdown’s formatting syntax is to make it as readable as possible. The idea is that a Markdown-formatted document should be publishable as-is, as plain text, without looking like it’s been marked up with tags or formatting instructions. While Markdown’s syntax has been influenced by several existing text-to-HTML filters, the single biggest source of inspiration for Markdown’s syntax is the format of plain text email.
John Gruber
Without further delay, let us go over the main elements of Markdown and what the resulting HTML looks like:
Headings
Headings from h1 through h6 are constructed with a # for each level:
# h1 Heading
## h2 Heading
### h3 Heading
#### h4 Heading
##### h5 Heading
###### h6 Heading
Renders to:
h1 Heading
h2 Heading
h3 Heading
h4 Heading
h5 Heading
h6 Heading
HTML:
<h1>h1 Heading</h1>
<h2>h2 Heading</h2>
<h3>h3 Heading</h3>
<h4>h4 Heading</h4>
<h5>h5 Heading</h5>
<h6>h6 Heading</h6>
Comments should be HTML compatible
<!--
This is a comment
-->
Comment below should NOT be seen:
Horizontal Rules
The HTML <hr> element is for creating a “thematic break” between paragraph-level elements. In Markdown, you can create a <hr> with --- - three consecutive dashes
renders to:
Paragraphs
Any text not starting with a special sign is written as normal, plain text and will be wrapped within <p></p> tags in the rendered HTML.
So this body copy:
Lorem ipsum dolor sit amet, graecis denique ei vel, at duo primis mandamus. Et legere ocurreret pri, animal tacimates complectitur ad cum. Cu eum inermis inimicus efficiendi. Labore officiis his ex, soluta officiis concludaturque ei qui, vide sensibus vim ad.
renders to this HTML:
<p>Lorem ipsum dolor sit amet, graecis denique ei vel, at duo primis mandamus. Et legere ocurreret pri, animal tacimates complectitur ad cum. Cu eum inermis inimicus efficiendi. Labore officiis his ex, soluta officiis concludaturque ei qui, vide sensibus vim ad.</p>
Text Markers
Bold
For emphasizing a snippet of text with a heavier font-weight.
The following snippet of text is rendered as bold text.
**rendered as bold text**
renders to:
rendered as bold text
and this HTML
<strong>rendered as bold text</strong>
Italics
For emphasizing a snippet of text with italics.
The following snippet of text is rendered as italicized text.
_rendered as italicized text_
renders to:
rendered as italicized text
and this HTML:
<em>rendered as italicized text</em>
Strikethrough
In GFM (GitHub flavored Markdown) you can do strikethroughs.
~~Strike through this text.~~
Which renders to:
Strike through this text.
HTML:
<del>Strike through this text.</del>
Blockquotes
For quoting blocks of content from another source within your document.
Add > before any text you want to quote.
> **Fusion Drive** combines a hard drive with a flash storage (solid-state drive) and presents it as a single logical volume with the space of both drives combined.
Renders to:
Fusion Drive combines a hard drive with a flash storage (solid-state drive) and presents it as a single logical volume with the space of both drives combined.
and this HTML:
<blockquote>
<p><strong>Fusion Drive</strong> combines a hard drive with a flash storage (solid-state drive) and presents it as a single logical volume with the space of both drives combined.</p>
</blockquote>
Blockquotes can also be nested:
> Donec massa lacus, ultricies a ullamcorper in, fermentum sed augue. Nunc augue augue, aliquam non hendrerit ac, commodo vel nisi.
>
> > Sed adipiscing elit vitae augue consectetur a gravida nunc vehicula. Donec auctor odio non est accumsan facilisis. Aliquam id turpis in dolor tincidunt mollis ac eu diam.
>
> Mauris sit amet ligula egestas, feugiat metus tincidunt, luctus libero. Donec congue finibus tempor. Vestibulum aliquet sollicitudin erat, ut aliquet purus posuere luctus.
Renders to:
Donec massa lacus, ultricies a ullamcorper in, fermentum sed augue. Nunc augue augue, aliquam non hendrerit ac, commodo vel nisi.
Sed adipiscing elit vitae augue consectetur a gravida nunc vehicula. Donec auctor odio non est accumsan facilisis. Aliquam id turpis in dolor tincidunt mollis ac eu diam.
Mauris sit amet ligula egestas, feugiat metus tincidunt, luctus libero. Donec congue finibus tempor. Vestibulum aliquet sollicitudin erat, ut aliquet purus posuere luctus.
Lists
Unordered
A list of items in which the order of the items does not explicitly matter.
You may use any of the following symbols to denote bullets for each list item:
* valid bullet
- valid bullet
+ valid bullet
For example
+ Lorem ipsum dolor sit amet
+ Consectetur adipiscing elit
+ Integer molestie lorem at massa
+ Facilisis in pretium nisl aliquet
+ Nulla volutpat aliquam velit
- Phasellus iaculis neque
- Purus sodales ultricies
- Vestibulum laoreet porttitor sem
- Ac tristique libero volutpat at
+ Faucibus porta lacus fringilla vel
+ Aenean sit amet erat nunc
+ Eget porttitor lorem
Renders to:
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Phasellus iaculis neque
- Purus sodales ultricies
- Vestibulum laoreet porttitor sem
- Ac tristique libero volutpat at
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
And this HTML
<ul>
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetur adipiscing elit</li>
<li>Integer molestie lorem at massa</li>
<li>Facilisis in pretium nisl aliquet</li>
<li>Nulla volutpat aliquam velit
<ul>
<li>Phasellus iaculis neque</li>
<li>Purus sodales ultricies</li>
<li>Vestibulum laoreet porttitor sem</li>
<li>Ac tristique libero volutpat at</li>
</ul>
</li>
<li>Faucibus porta lacus fringilla vel</li>
<li>Aenean sit amet erat nunc</li>
<li>Eget porttitor lorem</li>
</ul>
Ordered
A list of items in which the order of items does explicitly matter.
1. Lorem ipsum dolor sit amet
4. Consectetur adipiscing elit
2. Integer molestie lorem at massa
8. Facilisis in pretium nisl aliquet
4. Nulla volutpat aliquam velit
99. Faucibus porta lacus fringilla vel
21. Aenean sit amet erat nunc
6. Eget porttitor lorem
Renders to:
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
And this HTML:
<ol>
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetur adipiscing elit</li>
<li>Integer molestie lorem at massa</li>
<li>Facilisis in pretium nisl aliquet</li>
<li>Nulla volutpat aliquam velit</li>
<li>Faucibus porta lacus fringilla vel</li>
<li>Aenean sit amet erat nunc</li>
<li>Eget porttitor lorem</li>
</ol>
Tip
If you just use 1. for each number, Markdown will automatically number each item. For example:
1. Lorem ipsum dolor sit amet
1. Consectetur adipiscing elit
1. Integer molestie lorem at massa
1. Facilisis in pretium nisl aliquet
1. Nulla volutpat aliquam velit
1. Faucibus porta lacus fringilla vel
1. Aenean sit amet erat nunc
1. Eget porttitor lorem
Renders to:
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
Code
Inline code
Wrap inline snippets of code with `.
In this example, `<div></div>` should be wrapped as **code**.
Renders to:
In this example, <div></div> should be wrapped as code.
HTML:
<p>In this example, <code><div></div></code> should be wrapped as <strong>code</strong>.</p>
Indented code
Or indent several lines of code by at least two spaces, as in:
// Some comments
line 1 of code
line 2 of code
line 3 of code
Renders to:
// Some comments
line 1 of code
line 2 of code
line 3 of code
HTML:
<pre>
<code>
// Some comments
line 1 of code
line 2 of code
line 3 of code
</code>
</pre>
Block code “fences”
Use “fences” ``` to block in multiple lines of code.
```
Sample text here...
```
HTML:
<pre>
<code>Sample text here...</code>
</pre>
Syntax highlighting
GFM, or “GitHub Flavored Markdown” also supports syntax highlighting. To activate it, usually you simply add the file extension of the language you want to use directly after the first code “fence”, ```js, and syntax highlighting will automatically be applied in the rendered HTML.
See Code Highlighting for additional documentation.
For example, to apply syntax highlighting to JavaScript code:
```js
grunt.initConfig({
assemble: {
options: {
assets: 'docs/assets',
data: 'src/data/*.{json,yml}',
helpers: 'src/custom-helpers.js',
partials: ['src/partials/**/*.{hbs,md}']
},
pages: {
options: {
layout: 'default.hbs'
},
files: {
'./': ['src/templates/pages/index.hbs']
}
}
}
};
```
Renders to:
grunt.initConfig({
assemble: {
options: {
assets: 'docs/assets',
data: 'src/data/*.{json,yml}',
helpers: 'src/custom-helpers.js',
partials: ['src/partials/**/*.{hbs,md}']
},
pages: {
options: {
layout: 'default.hbs'
},
files: {
'./': ['src/templates/pages/index.hbs']
}
}
}
};
Tables
Tables are created by adding pipes as dividers between each cell, and by adding a line of dashes (also separated by bars) beneath the header. Note that the pipes do not need to be vertically aligned.
| Option | Description |
| ------ | ----------- |
| data | path to data files to supply the data that will be passed into templates. |
| engine | engine to be used for processing templates. Handlebars is the default. |
| ext | extension to be used for dest files. |
Renders to:
| Option |
Description |
| data |
path to data files to supply the data that will be passed into templates. |
| engine |
engine to be used for processing templates. Handlebars is the default. |
| ext |
extension to be used for dest files. |
And this HTML:
<table>
<tr>
<th>Option</th>
<th>Description</th>
</tr>
<tr>
<td>data</td>
<td>path to data files to supply the data that will be passed into templates.</td>
</tr>
<tr>
<td>engine</td>
<td>engine to be used for processing templates. Handlebars is the default.</td>
</tr>
<tr>
<td>ext</td>
<td>extension to be used for dest files.</td>
</tr>
</table>
Right aligned text
Adding a colon on the right side of the dashes below any heading will right align text for that column.
| Option | Description |
| ------:| -----------:|
| data | path to data files to supply the data that will be passed into templates. |
| engine | engine to be used for processing templates. Handlebars is the default. |
| ext | extension to be used for dest files. |
| Option |
Description |
| data |
path to data files to supply the data that will be passed into templates. |
| engine |
engine to be used for processing templates. Handlebars is the default. |
| ext |
extension to be used for dest files. |
Two tables adjacent
| Option |
Description |
| ext |
extension to be used for dest files. |
| Option |
Description |
| ext |
extension to be used for dest files. |
Links
Basic link
[Assemble](http://assemble.io)
Renders to (hover over the link, there is no tooltip):
Assemble
HTML:
<a href="http://assemble.io">Assemble</a>
[Upstage](https://github.com/upstage/ "Visit Upstage!")
Renders to (hover over the link, there should be a tooltip):
Upstage
HTML:
<a href="https://github.com/upstage/" title="Visit Upstage!">Upstage</a>
Named Anchors
Named anchors enable you to jump to the specified anchor point on the same page. For example, each of these chapters:
# Table of Contents
- [Chapter 1](#chapter-1)
- [Chapter 2](#chapter-2)
- [Chapter 3](#chapter-3)
will jump to these sections:
## Chapter 1 <a id="chapter-1"></a>
Content for chapter one.
## Chapter 2 <a id="chapter-2"></a>
Content for chapter one.
## Chapter 3 <a id="chapter-3"></a>
Content for chapter one.
Note
Note that specific placement of the anchor tag seems to be arbitrary. They are placed inline here since it seems to be unobtrusive, and it works.
Images
Images have a similar syntax to links but include a preceding exclamation mark:


Like links, images also have a footnote style syntax, resulting in a tooltip:


Images can also be linked by reference ID to later define the URL location:
![La Forge][laforge]
[laforge]: https://octodex.github.com/images/trekkie.jpg "Geordi La Forge"

The Hugo Markdown parser supports additional non-standard functionality.
Resizing image
Add HTTP parameters width and/or height to the link image to resize the image. Values are CSS values (default is auto).






Add CSS classes
Add a HTTP classes parameter to the link image to add CSS classes. Add some of the predefined values or even define your own in your CSS.
shadow


border


left


right


inline








Combination


Lightbox
Add a HTTP featherlight parameter to the link image to disable lightbox. By default lightbox is enabled using the featherlight.js plugin. You can disable this by defining featherlight to false.


Multilingual and i18n
The Relearn theme is fully compatible with Hugo multilingual mode.
It provides:
- Translation strings for default values (English, Arabic, Simplified Chinese, Traditional Chinese, Dutch, Finnish (Suomi), French, German, Hindi, Indonesian, Italian, Japanese, Korean, Polish, Portuguese, Russian, Spanish, Turkish, Vietnamese). Feel free to contribute!
- Support for languages written right to left
- Automatic menu generation from multilingual content
- In-browser language switching

Basic configuration
After learning how Hugo handle multilingual websites, define your languages in your config.toml file.
For example with current English and Piratized English website.
# English is the default language
defaultContentLanguage = "en"
[Languages]
[Languages.en]
title = "Hugo Relearn Theme"
weight = 1
languageName = "English"
[Languages.pir]
title = "Cap'n Hugo Relearrrn Theme"
weight = 2
languageName = "Arrr! Pirrrates"
Then, for each new page, append the id of the language to the file.
- Single file
my-page.md is split in two files:
- in English:
my-page.md
- in Piratized English:
my-page.pir.md
- Single file
_index.md is split in two files:
- in English:
_index.md
- in Piratized English:
_index.pir.md
Info
Be aware that only translated pages are displayed in menu. It’s not replaced with default language content.
Tip
Use slug frontmatter parameter to translate urls too.
Search
In case each page’s content is written in one single language only, the above configuration will already configure the site’s search functionality correctly.
Warning
Although the theme supports a wide variety of supported languages, the site’s search does not.
You’ll see error reports in your browsers console log for each unsupported language. Currently unsupported are:
Search with mixed language support
In case your page’s content contains text in multiple languages (e.g. you are writing a Russian documentation for your english API), you can add those languages to your config.toml to broaden search.
[params]
additionalContentLanguage = [ "en" ]
As this is an array, you can add multiple additional languages.
Note
Keep in mind that the language code required here, is the base language code. E.g. if you have additional content in zh-CN, you have to add just zh to this parameter.
Overwrite translation strings
Translations strings are used for common default values used in the theme (Edit button, Search placeholder and so on). Translations are available in English and Piratized English but you may use another language or want to override default values.
To override these values, create a new file in your local i18n folder i18n/<idlanguage>.toml and inspire yourself from the theme themes/hugo-theme-relearn/i18n/en.toml
Disable language switching
Switching the language in the browser is a great feature, but for some reasons you may want to disable it.
Just set disableLanguageSwitchingButton=true in your config.toml
[params]
# When using multilingual website, disable the switch language button.
disableLanguageSwitchingButton = true