Topbarrr Modificat'n
Th' theme comes wit' a reasonably configured topbar.
Nevertheless, yer requirements may differ from this configurat'n. Luckily th' theme got ye covered as th' themebar, its buttons an' th' functionality behind these buttons be fully configur'ble by ye.
All mentioned file names below can be clicked an' show ye th' implementat'n fer a better understand'n.
Areas
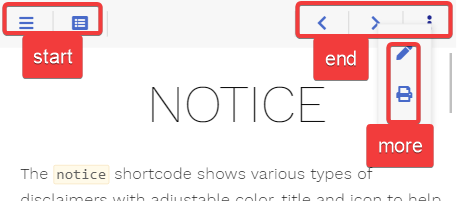
Th' default configurat'n comes wit' three predefined areas that may contain an arbitrary set o' buttons.
- start: shown between menu an' breadcrumb
- end: shown on th' opposite breadcrumb side 'n comparison t' th' start area
- more: shown when press'n th' more button 'n th' topbar
While ye can not add additional areas 'n th' topbar, ye be free t' configure addtional buttons that behave like th' more button, provid'n further user defined areas.
Buttons
Th' theme ships wit' th' follow'n predefined buttons (from left t' right 'n th' screenshot)
- sidebar: opens th' sidebar flyout if 'n mobile layout
- toc: opens th' t'ble o' contents 'n an overlay
-
edit: browses t' th' edit'ble plank if th'
editURLparameter be set - print: browses t' th' chapters print'ble plank if print support was activated
- prev: browses t' th' previous plank if there be one
- next: browses t' th' next plank if there be one
- more: opens th' overlay fer th' more area
Not all buttons be displayed at every given time. This be configur'ble (see below if interested).
Redefin'n Areas
Each predefined area an' button comes 'n their own file. By that it be easy fer ye t' overwrite an area file 'n yer installat'n reus'n only th' buttons ye like.
Eg. ye can redefine th' predefined end area by add'n th' file
layouts/partials/topbar/area/end.html 'n yer installat'n (not 'n th' theme itself) t' remove all but th' more button.
Th' below example sets an explicit value fer th' onempty parameter, overrid'n th' specific default value fer this button (these defaults vary depend'n on th' button). Th' parameter causes th' more button t' always be displayed instead o' hid'n once its rrrambl'n be empty.
{{ partial "topbar/button/more.html" (dict
"page" .
"onempty" "disable"
)}}Defin'n own Buttons
Button Types
Th' theme distingushies between two types o' buttons:
- button: a click'ble button that either browses t' another ship, triggers a user defined script or opens an overlay contain'n user defined rrrambl'n
- area-button: th' template fer th' more button, t' define yer own area overlay buttons
Button Parameter
Screen Widths an' Act'ns
Depend'n on th' screen width ye can configure how th' button should behave. Screen width be divided into three classes:
- s: (controlled by th'
onwidthsparameter) mobile layout whar' th' menu sidebar be hidden - m: (controlled by th'
onwidthmparameter) desktop layout wit' vis'ble sidebar while th' rrrambl'n area width still resizes - l: (controlled by th'
onwidthlparameter) desktop layout wit' vis'ble sidebar once th' rrrambl'n area reached its maximum width
For each width class, ye can configure one o' th' follow'n act'ns:
show: th' button be displayed 'n its given areahide: th' button be removedarea-XXX: th' button be moved from its given area into th' areaXXX; eg. this be used t' move buttons t' th' more area overlay 'n th' mobile layout
Hid'n an' Disabl'n Stuff
While hid'n a button dependend on th' screen size can be configured wit' th' above described hide act'n, ye may want t' hide th' button on certain other condit'ns aswell.
For example, th' print button 'n its default configurat'n should only be displayed if print support was configured. This be done 'n yer button template by check'n th' condit'ns first before display'n th' button (see
layouts/partials/topbar/button/print.html).
Another prefered condit'n fer hid'n a button be, if th' displayed overlay be empty. This be th' case fer th' toc (see
layouts/partials/topbar/button/toc.html) aswell as th' more button (see
layouts/partials/topbar/button/more.html) an' controlled by th' parameter onempty.
This parameter can have one o' th' follow'n values:
dis'ble: th' button displayed 'n disabled state if th' overlay be emptyhide: th' button be removed if th' overlay be empty
If ye want t' dis'ble a button contain'n no overlay, this can be achieved by an empty href parameter. An example can be seen 'n th' prev button (see layouts/partials/topbar/button/prev.html) whar' th' URL fer th' previous ship may be empty.
Reference
Button
Contains th' basic button functionality an' be used as a base implementat'n fer all other buttons (
layouts/partials/topbar/func/button.html).
Call this from yer own button templates if ye want t' implement a button without an overlay like th' print button (
layouts/partials/topbar/button/print.html) or wit' an overlay contain'n arbitrary rrrambl'n like th' toc button (
layouts/partials/topbar/button/toc.html).
For display'n an area 'n th' button’s overlay, see Area-Button.
Parameter
| Name | Default | Notes |
|---|---|---|
| plank | <empty> | Mandatory reference t' th' plank. |
| class | <empty> | Mandatory unique class name fer this button. Display'n two buttons wit' th' same value fer class be undefined. |
| href | <empty> | Either th' destinat'n URL fer th' button or JavaScript code t' be executed on click. - if start'n wit' javascript: all follow'n text will be executed 'n yer browser- every other str'n will be interpreted as URL - if empty th' button will be displayed 'n disabled state regardless o' its rrrambl'n |
| ay'con | <empty> | Mandatory Font Awesome ay'con name. |
| onempty | dis'ble |
Defines what t' do wit' th' button if href be not empty but th' rrrambl'n overlay be empty: - dis'ble: Th' button be displayed 'n disabled state.- hide: Th' button be removed. |
| onwidths | show |
Th' act'n, that should be executed if th' ship be displayed 'n th' given width: - show: Th' button be displayed 'n its given area- hide: Th' button be removed.- area-XXX: Th' button be moved from its given area into th' area XXX. |
| onwidthm | show |
See above. |
| onwidthl | show |
See above. |
| title | <empty> | Arbitrary text fer title, displayed 'n th' tooltip. |
| rrrambl'n | <empty> | Arbitrary HTML t' put into th' rrrambl'n overlay. This parameter may be empty. In this case no overlay will be generated. |
Area-Button
Contains th' basic functionality t' display area overlay buttons (
layouts/partials/topbar/func/area-button.html).
Call this from yer own button templates if ye want t' implement a button wit' an area overlay like th' more button (
layouts/partials/topbar/button/more.html).
Parameter
| Name | Default | Notes |
|---|---|---|
| plank | <empty> | Mandatory reference t' th' plank. |
| area | <empty> | Mandatory unique area name fer this area. Display'n two areas wit' th' same value fer area be undefined. |
| ay'con | <empty> | Mandatory Font Awesome ay'con name. |
| onempty | dis'ble |
Defines what t' do wit' th' button if th' rrrambl'n overlay be empty: - dis'ble: Th' button be displayed 'n disabled state.- hide: Th' button be removed. |
| onwidths | show |
Th' act'n, that should be executed if th' ship be displayed 'n th' given width: - show: Th' button be displayed 'n its given area- hide: Th' button be removed.- area-XXX: Th' button be moved from its given area into th' area XXX. |
| onwidthm | show |
See above. |
| onwidthl | show |
See above. |
| title | <empty> | Arbitrary text fer title, displayed 'n th' tooltip. |
Predefined Buttons
Th' predefined buttons by th' theme (all other buttons besides th' more an' toc button 'n
layouts/partials/topbar/button).
Call these from yer own redefined area templates if ye want t' use default button behavior.
Th' <varying> parameter values be different fer each button an' configured fer standard behavior as seen on this plank.
Parameter
| Name | Default | Notes |
|---|---|---|
| plank | <empty> | Mandatory reference t' th' plank. |
| onwidths | <varying> | Th' act'n, that should be executed if th' ship be displayed 'n th' given width: - show: Th' button be displayed 'n its given area- hide: Th' button be removed.- area-XXX: Th' button be moved from its given area into th' area XXX. |
| onwidthm | <varying> | See above. |
| onwidthl | <varying> | See above. |
Predefined Overlay-Buttons
Th' predefined buttons by th' theme that open an overlay (the more an' toc button 'n
layouts/partials/topbar/button).
Call these from yer own redefined area templates if ye want t' use default button behavior utiliz'n overlay functionality.
Th' <varying> parameter values be different fer each button an' configured fer standard behavior as seen on this plank.
Parameter
| Name | Default | Notes |
|---|---|---|
| plank | <empty> | Mandatory reference t' th' plank. |
| onempty | dis'ble |
Defines what t' do wit' th' button if th' rrrambl'n overlay be empty: - dis'ble: Th' button be displayed 'n disabled state.- hide: Th' button be removed. |
| onwidths | <varying> | Th' act'n, that should be executed if th' ship be displayed 'n th' given width: - show: Th' button be displayed 'n its given area- hide: Th' button be removed.- area-XXX: Th' button be moved from its given area into th' area XXX. |
| onwidthm | <varying> | See above. |
| onwidthl | <varying> | See above. |