Topbar Modification
The theme comes with a reasonably configured topbar.
Nevertheless, your requirements may differ from this configuration. Luckily the theme got you covered as the themebar, its buttons and the functionality behind these buttons is fully configurable by you.
All mentioned file names below can be clicked and show you the implementation for a better understanding.
Areas
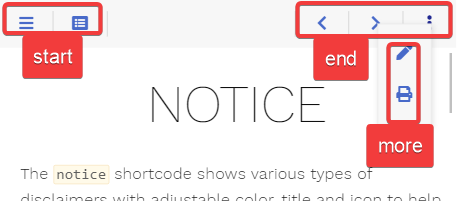
The default configuration comes with three predefined areas that may contain an arbitrary set of buttons.
- start: shown between menu and breadcrumb
- end: shown on the opposite breadcrumb side in comparison to the start area
- more: shown when pressing the more button in the topbar
While you can not add additional areas in the topbar, you are free to configure addtional buttons that behave like the more button, providing further user defined areas.
Buttons
The theme ships with the following predefined buttons (from left to right in the screenshot)
- sidebar: opens the sidebar flyout if in mobile layout
- toc: opens the table of contents in an overlay
-
edit: browses to the editable page if the
editURLparameter is set - print: browses to the chapters printable page if print support was activated
- prev: browses to the previous page if there is one
- next: browses to the next page if there is one
- more: opens the overlay for the more area
Not all buttons are displayed at every given time. This is configurable (see below if interested).
Redefining Areas
Each predefined area and button comes in their own file. By that it is easy for you to overwrite an area file in your installation reusing only the buttons you like.
Eg. you can redefine the predefined end area by adding the file layouts/partials/topbar/area/end.html in your installtion (not in the theme itself) to remove all but the more button.
{{ partial "topbar/button/more.html" (dict
"page" .
)}}Defining own Buttons
Button Types
The theme distingushies between two types of buttons:
- button: a clickable button that either browses to another site or triggers a user defined script
- area-button: the template for the more button, to define your own area overlay buttons
Button Parameter
Screen Widths and Actions
Depending on the screen width you can configure how the button should behave. Screen width is divided into three classes:
- s: (controlled by the
onwidthsparameter) mobile layout where the menu sidebar is hidden - m: (controlled by the
onwidthmparameter) desktop layout with visible sidebar while the content area width still resizes - l: (controlled by the
onwidthlparameter) desktop layout with visible sidebar once the content area reached its maximum width
For each width class, you can configure one of the following actions:
show: the button is displayed in its configured areahide: the button is hiddenarea-XXX: the button is moved from its configured area into the areaXXX; eg. this is used to move buttons to the more area in the mobile layout
Hiding and Disabling Stuff
While hiding a button dependend on the screen size can be configured with the above described hide action, you may want to hide the button on certain other conditions aswell.
For example, the print button in its default configuration should only be displayed if print support was configured. This is done in your button template by checking the conditions first before displaying the button (see layouts/partials/topbar/button/print.html).
Another prefered condition for hiding a button is, if the displayed overlay is empty. This is the case for the toc (see layouts/partials/topbar/button/toc.html) aswell as the more button (see layouts/partials/topbar/button/more.html) and controlled by the parameter onempty.
This parameter can have one of the following values:
hide: the button is hidden if the overlay is emptydisable: the button is disabled if the overlay is empty
If you want to disable a button containing no overlay, this can be achieved by an empty href parameter. An example can be seen in the prev button (see layouts/partials/topbar/button/prev.html) where the URL for the previous site may be empty.
Reference
Button
Contains the basic button functionality and is used as a base implementation for all other buttons (layouts/partials/topbar/func/button.html).
Call this from your own button templates if you want to implement a button without an overlay like the print button (layouts/partials/topbar/button/print.html) or an with an overlay containing arbitrary content like the toc button (layouts/partials/topbar/button/toc.html).
For displaying an area in the button’s overlay, see Area-Button.
Parameter
| Name | Default | Notes |
|---|---|---|
| page | <empty> | Mandatory reference to the page. |
| class | <empty> | Mandatory unique class name for this button. Displaying two buttons with the same value for class is undefined. |
| href | <empty> | Either the destination URL for the button or JavaScript code to be executed on click. - if starting with javascript: all following text will be executed in your browser- every other string will be interpreted as URL If this parameter is not set, the button will be displayed - as disabled if no content is specified - according to onempty if any content is given. |
| icon | <empty> | Mandatory Font Awesome icon name. |
| onempty | disable |
Defines what to do with the button if its content overlay is empty: - disable: The button is displayed in disabled state.- hide: The button is not displayed. The next button will move into the gap. |
| onwidths | show |
The action, that should be executed if the site is displayed in the given width: - show: The button is displayed in its configured area- hide: The button is hidden.- area-XXX: The button is moved from its configured area into the area XXX. |
| onwidthm | show |
See above. |
| onwidthl | show |
See above. |
| title | <empty> | Arbitrary text for title, displayed in the tooltip. |
| content | see notes | Arbitrary HTML to put into the content overlay. This parameter may be empty. In this case no overlay will be generated. |
Area-Button
Contains the basic functionality to display area overlay buttons (layouts/partials/topbar/func/area-button.html).
Call this from your own button templates if you want to implement a button with an overlay area like the more button (layouts/partials/topbar/button/more.html).
| Name | Default | Notes |
|---|---|---|
| page | <empty> | Mandatory reference to the page. |
| area | <empty> | Mandatory unique area name for this area. Displaying two areas with the same value for area is undefined. |
| icon | <empty> | Mandatory Font Awesome icon name. |
| onempty | disable |
Defines what to do with the button if its content overlay is empty: - disable: The button is displayed in disabled state.- hide: The button is not displayed. The next button will move into the gap. |
| onwidths | show |
The action, that should be executed if the site is displayed in the given width: - show: The button is displayed in its configured area- hide: The button is hidden.- area-XXX: The button is moved from its configured area into the area XXX. |
| onwidthm | show |
See above. |
| onwidthl | show |
See above. |
| title | <empty> | Arbitrary text for title, displayed in the tooltip. |
Predefined Buttons
The predefined buttons by the theme (all other buttons besides the more and toc button in layouts/partials/topbar/button).
Call these from your own redefined area templates if you want to offer some of the default button behavior.
| Name | Default | Notes |
|---|---|---|
| page | <empty> | Mandatory reference to the page. |
| onwidths | <varying> | The action, that should be executed if the site is displayed in the given width: - show: The button is displayed in its configured area- hide: The button is hidden.- area-XXX: The button is moved from its configured area into the area XXX. |
| onwidthm | <varying> | See above. |
| onwidthl | <varying> | See above. |
Predefined Overlay-Buttons
The predefined buttons by the theme that open an overlay (the more and toc button in layouts/partials/topbar/button).
Call these from your own redefined area templates if you want to offer some of the default area button behavior.
| Name | Default | Notes |
|---|---|---|
| page | <empty> | Mandatory reference to the page. |
| onempty | <varying> | Defines what to do with the button if its content overlay is empty: - disable: The button is displayed in disabled state.- hide: The button is not displayed. The next button will move into the gap. |
| onwidths | <varying> | The action, that should be executed if the site is displayed in the given width: - show: The button is displayed in its configured area- hide: The button is hidden.- area-XXX: The button is moved from its configured area into the area XXX. |
| onwidthm | <varying> | See above. |
| onwidthl | <varying> | See above. |