Contributing
Code Quality
A new release can happen at any time from the main branch of the GitHub project without further accknowledgment. This makes it necessary that, every pushed set of changesets into the main branch must be self-contained and correct, resulting in a releasable version.
Stay simple for the user by focusing on the mantra “convention over configuration”.
At installation the site should work reasonable without (m)any configuration.
Stay close to the Hugo way.
Don’t use npm or any preprocessing, our contributors may not be front-end developers.
Document new features in the exampleSite. This also contains entries to the What’s new page.
Don’t break existing features if you don’t have to.
Remove reported issue from the browser’s console.
Check for unnecessary whitespace and correct indention of your resulting HTML.
Be compatible to IE11, at least for main functionality, this means:
- test in IE11
- check caniuse.com
- don’t use JavaScript arrow functions
- don’t use JavaScript template literals
- don’t use other fancy JavaScript ES5/6 stuff
Conventional Commits
Write commit messages in the conventional commit format.
Following is an impomplete list of some of the used conventional commit types. Be creative.
| Common |
Feature |
Structure |
Shortcodes |
| build |
a11y |
favicon |
attachments |
| browser |
archetypes |
search |
badge |
| chore |
alias |
menu |
button |
| docs |
generator |
history |
children |
| shortcodes |
i18n |
scrollbar |
expand |
| theme |
mobile |
nav |
icon |
|
print |
toc |
include |
|
rss |
clipboard |
math |
|
variant |
syntaxhighlight |
mermaid |
|
|
boxes |
notice |
|
|
|
openapi |
|
|
|
piratify |
|
|
|
siteparam |
|
|
|
tabs |
Maintaining
Semver
This project tries to follow the semver policy - although not followed 100% in the past.
Usually an entry of Breaking on the What’s new page causes a new major release number.
All other entries on the What’s new page will increase the minor release number.
Releases resulting in a new major or minor number are called main release.
Releases containing bugixes only, are only increasing the patch release number. Those releases don’t result in announcements on the What’s new page.
Entries on the What’s new page are checked and enforced during the version-release GitHub Action.
Managing Issues
Issues are categorized and managed by assigning labels to it.
Once working on an issue, assign it to a fitting maintainer.
When done, close the ticket. Once an issue is closed, it needs to be assigned to next release milestone.
A once released ticket is not allowed to be reopened and rereleased in a different milestone. This would cause the changelog to be changed even for the milestone the issue was previously released in. Instead write a new ticket.
Managing Pull Requests
If a PR is merged and closed it needs an accompanied issue assigned to. If there is no issue for a PR, the maintainer needs to create one.
You can assign multiple PRs to one issue as long as they belong together.
Usually set the same labels and milestone for the PR as for the accompanied issue.
Labels
Kind
An issue that results in changesets must have exactly one of the following labels. This needs to be assigned latest before release.
| Label |
Description |
Changelog section |
| documentation |
Improvements or additions to documentation |
- |
| discussion |
This issue was converted to a discussion |
- |
| task |
Maintainence work |
Maintenance |
| feature |
New feature or request |
Features |
| bug |
Something isn’t working |
Fixes |
Impact
If the issue would cause a new main release due to semver semantics it needs one of the according labels and the matching badge on the What’s new page.
| Label |
Description |
| change |
Introduces changes with existing installations |
| breaking |
Introduces breaking changes with existing installations |
Declination
If an issue does not result in changesets but is closed anyways, it must have exactly one of the following labels.
| Label |
Description |
| duplicate |
This issue or pull request already exists |
| invalid |
This doesn’t seem right |
| support |
Solved by reconfiguring the authors site |
| unresolved |
No progress on this issue |
| update |
A documented change in behaviour |
| wontfix |
This will not be worked on |
Halt
You can assign one further label out of the following list to signal readers that development on an open issue is currently halted for different reasons.
| Label |
Description |
| blocked |
Depends on other issue to be fixed first |
| idea |
A valuable idea that’s currently not worked on |
| undecided |
No decission was made yet |
| helpwanted |
Great idea, send in a PR |
| needsfeedback |
Further information is needed |
3rd-Party
If the issue is not caused by a programming error in the themes own code, you can label the causing program or library.
| Label |
Description |
| browser |
This is a topic related to the browser but not the theme |
| device |
This is a topic related to a certain device |
| hugo |
This is a topic related to Hugo itself but not the theme |
| mermaid |
This is a topic related to Mermaid itself but not the theme |
Making Releases
A release is based on a milestone named like the release itself - just the version number, eg: 1.2.3. It’s in the maintainers responsiblity to check semver semantics of the milestone’s name prior to release and change it if necessary.
Making releases is automated by the version-release GitHub Action. It requires the version number of the milestone that should be released. The release will be created from the main branch of the repository.
Treat released milestones as immutable. Don’t rerelease an already released milestone. An already released milestone may already been consumed by your users.
During execution of the action a few things are checked. If a check fails the action fails, resulting in no new release. You can correct the errors afterwards and rerun the action.
The following checks will be enforced
- the milestone exists
- there is at least one closed issue assigned to the milestone
- all assigned issues for this milestone are closed
- if it’s a main release, there must be a new
<major>.<minor> at the beginning of the What’s new page
- if it’s a patch release, there must be the
<major>.<minor> from the previous release at the beginning of the What’s new page
After a successful run of the action
- the History page is updated, including release version, release date and text
- the What’s new page is updated, including release version, release date and text
- the version number for the
<meta generator> is updated
- the updated files are commited
- the milestone is closed
- the repository is tagged with the version number (eg.
1.2.3), the main version number (eg. 1.2.x) and the major version number (eg. 1.x)
- a new entry in the GitHub release list with the according changelog will be created
- the official documentation is built and deployed
- the version number for the
<meta generator> is updated to a temporary and commited (this helps to determine if users are running directly on the main branch or are using releases)
- a new milestone for the next patch release is created (this can later be renamed to a main release if necessary)
Screenshots
Sometimes screenshots need to be redone. This page explains how to create the different screenshots, tools and settings
Common
Creation:
- Use English translation
- Empty search
- Remove history checkmarks but leave it on the page thats used for the screenshot
- After resize of the page into the required resolution, reload the page to have all scrollbars in default loading position
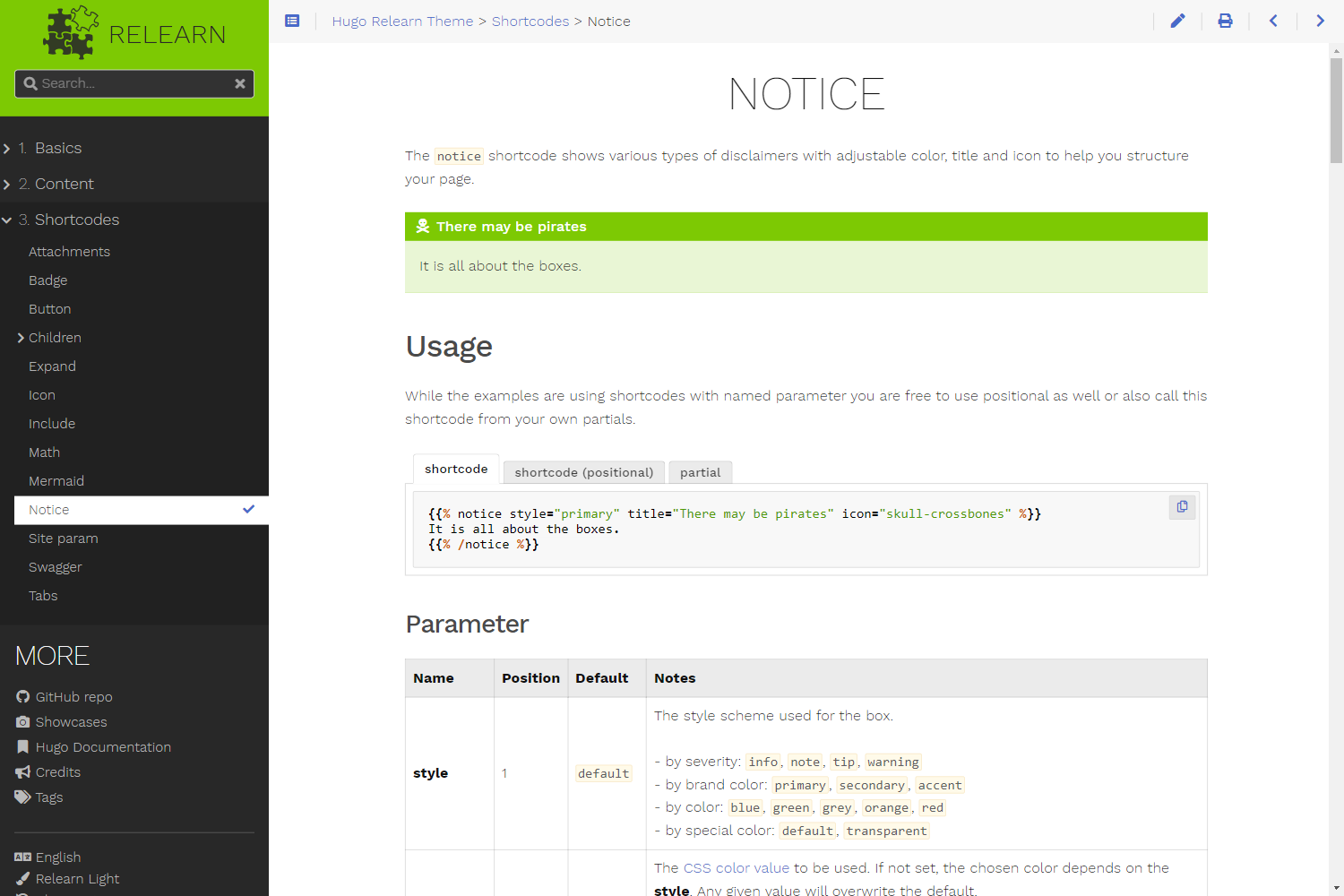
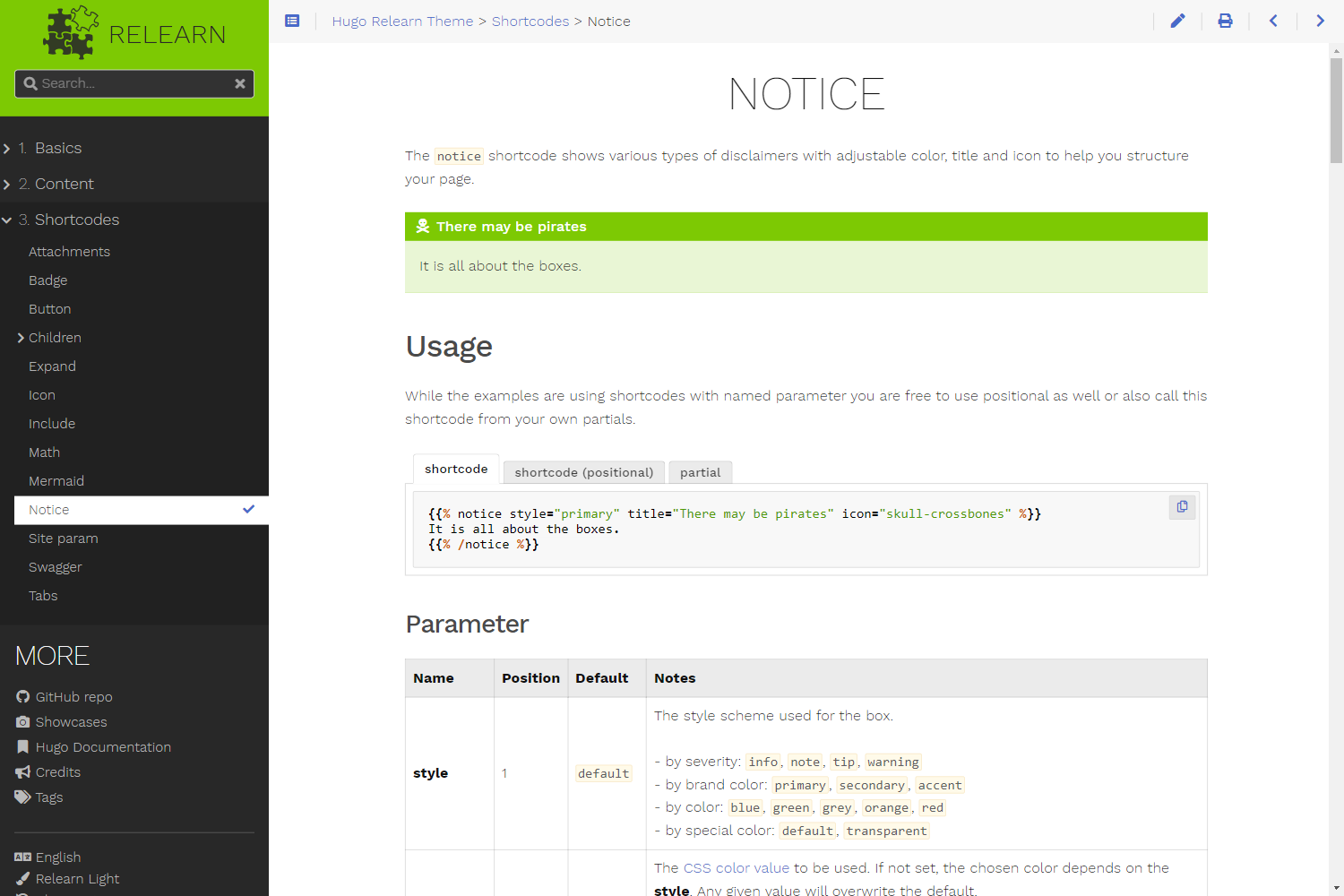
Demo Screenshot
Content:
A meaningful full-screen screenshot of an interesting page.
The content should be:
- timeless: not showing any dates or often edited content
- interesting: show a bunch of interesting elements like headings, code, etc
- balanced: no cluttering with overpresent elements or coloring
- aligned: aligned outlines
Used by:
Page URL: Screenshot Link
Creation:
- save as
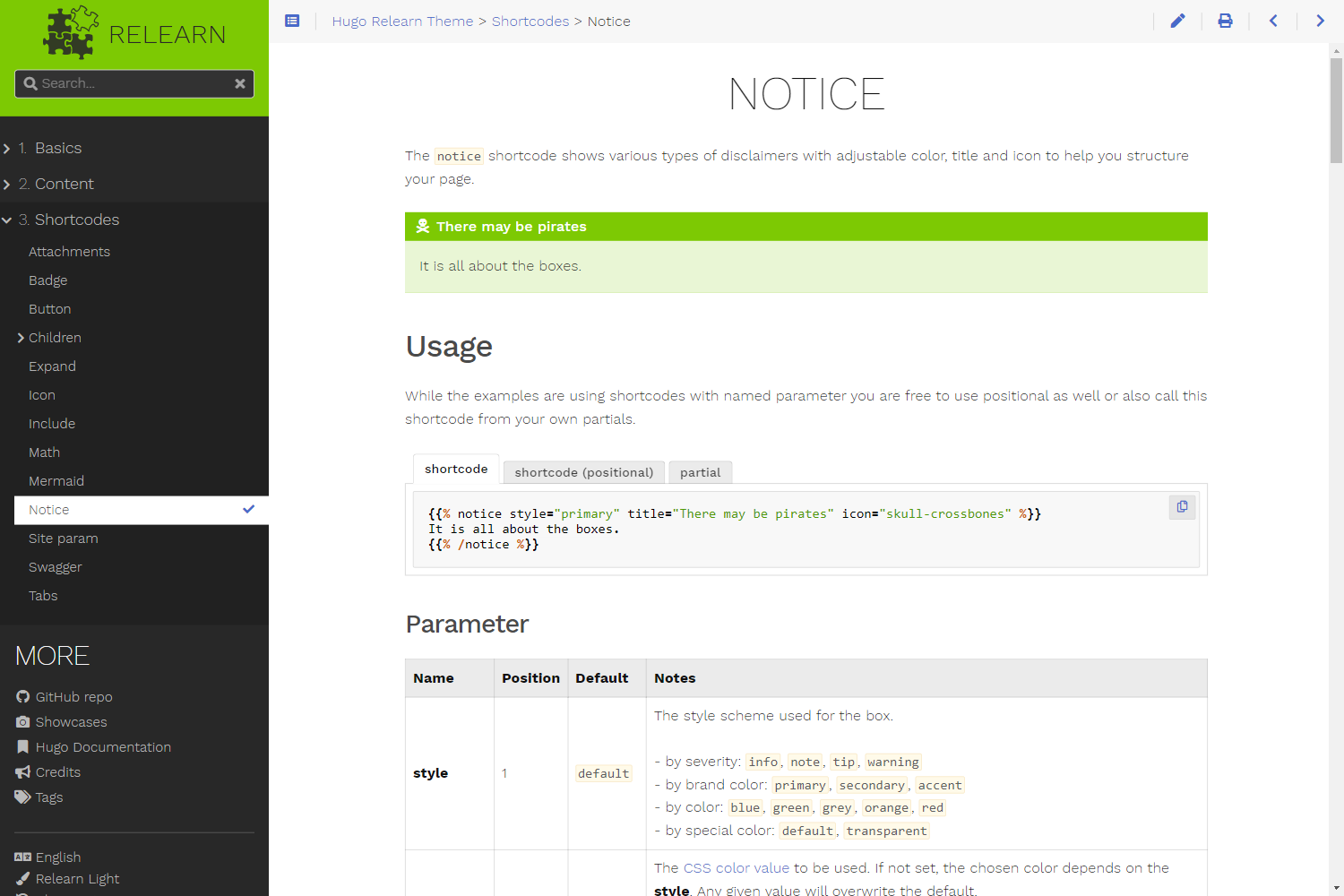
images/screenshot.png
Remarks:
The location is mandatory due to Hugo’s theme site builder.
Preview images/screenshot.png:


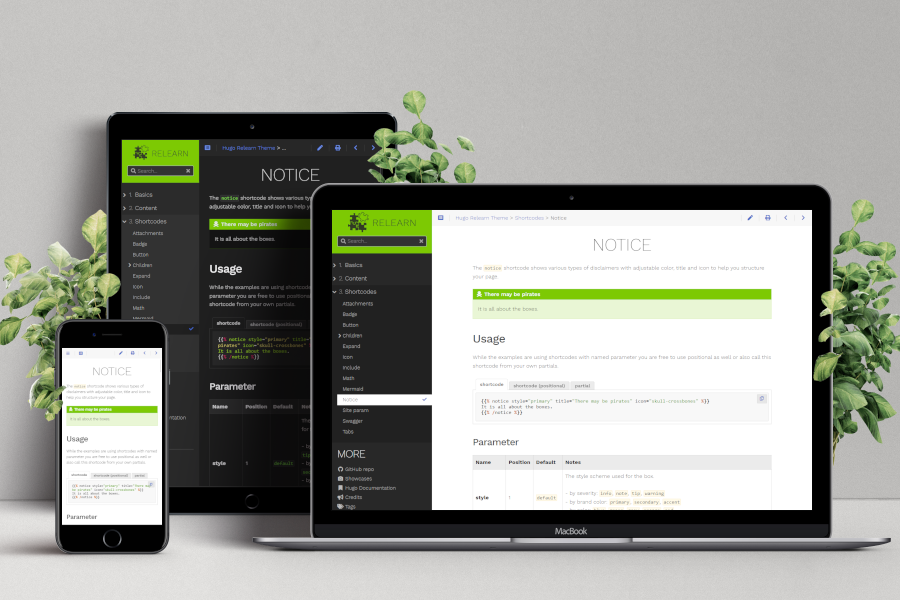
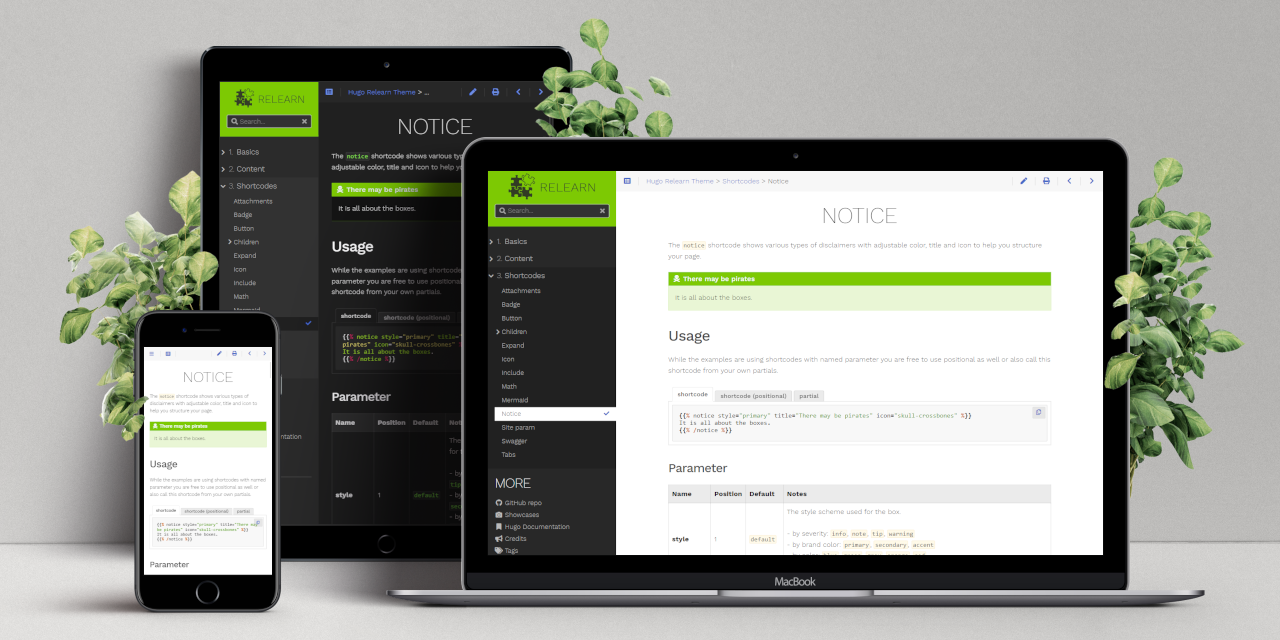
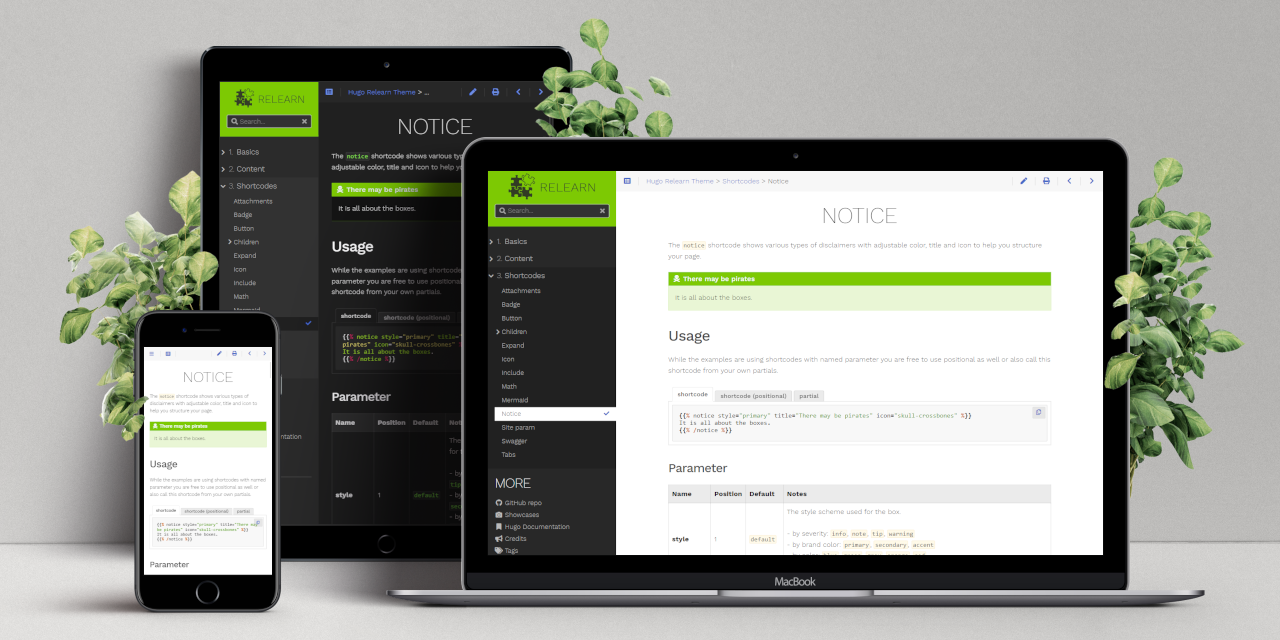
Hero Image
Content:
Show the Demo Screenshot page on different devices and different themes. Composition of the different device screenshots into a template.
The content should be:
- consistent: always use the same page for all devices
- pleasing: use a delightful background
Used by:
Page URL: Hero Image Link
Creation:
- Template: http://www.pixeden.com/psd-web-elements/psd-screen-web-showcase
- Desktop: light theme 1440 x 900 @ 1
- Tablet: light theme 778 x 1038 @ 1
- Phone: dark theme 450 x 801 @ .666
- From original template size resize to 2700 x 1800 centered, scale to 900 x 600 and save as
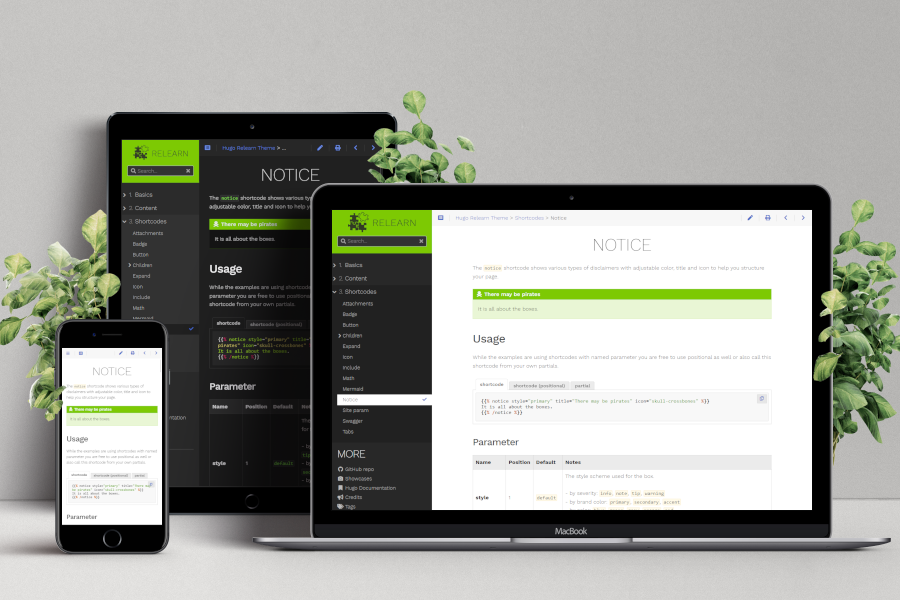
images/tn.png
- From original template size resize to 3000 x 1500 offset y: -330, scale to 1280 x 640 and save as
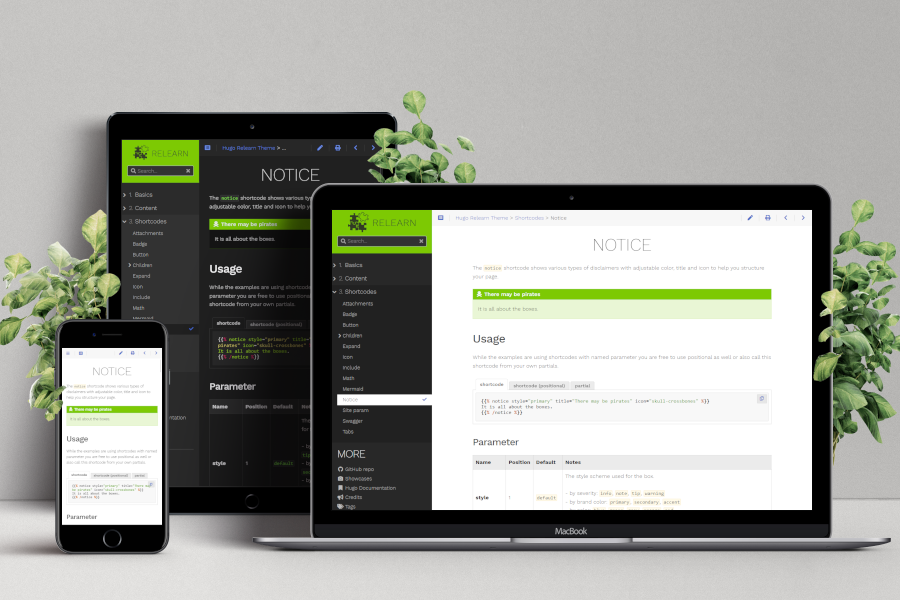
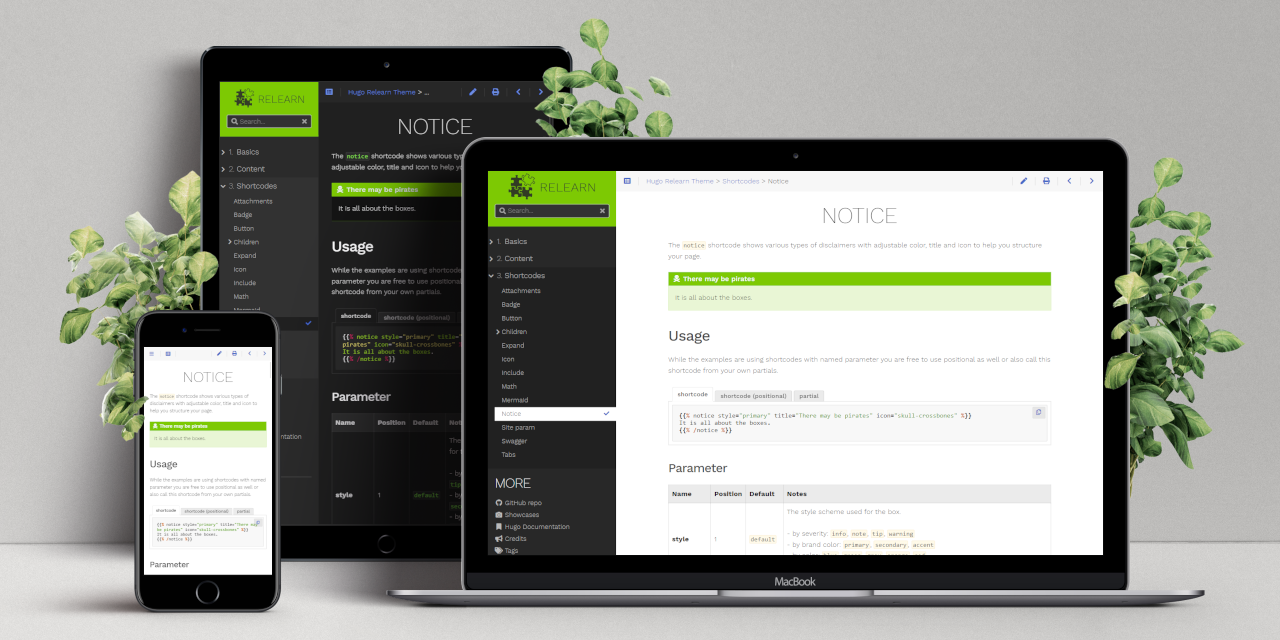
images/hero.png
Remarks:
The location of images/tn.png is mandatory due to Hugo’s theme site builder.
Preview images/hero.png:


Preview images/tn.png: