Customizat'n
Th' Relearrrn theme has been built t' be as configur'ble as poss'ble by defin'n multiple partials
In themes/hugo-theme-relearn/layouts/partials/, ye will find all th' partials defined fer this theme. If ye need t' overwrite someth'n, don’t change th' code directly. Instead follow this plank. You’d create a new partial 'n th' layouts/partials folder o' yer local project. This partial will have th' priority.
This theme defines th' follow'n partials :
- rambl'n: th' rambl'n plank itself. This can be overridden if ye wan’t t' display page’s meta data above or below th' rambl'n.
- header: th' header o' th' rambl'n plank (contains th' breadcrumbs). Not meant t' be overwritten
- custom-header: custom headers 'n plank. Meant t' be overwritten when add'n CSS imports. Don’t forget t' include
styleHTML tag directive 'n yer file - footer: th' footer o' th' rambl'n plank (contains th' arrows). Not meant t' be overwritten
- custom-footer: custom footer 'n plank. Meant t' be overwritten when add'n Javacript. Don’t forget t' include
javascriptHTML tag directive 'n yer file - favicon: th' favicon
- logo: th' logo, on top left hand corner.
- meta: HTML meta tags, if ye want t' change default behavior
- menu: left menu. Not meant t' be overwritten
- menu-pre: side-wide configurat'n t' prepend t' menu items. If ye override this, it be yer responsiblity t' take th' page’s
presett'n into account. - menu-post: side-wide configurat'n t' append t' menu items. If ye override this, it be yer responsiblity t' take th' page’s
postsett'n into account. - menu-footer: footer o' th' the left menu
- search: search box
- toc: t'ble o' contents
Change th' logo
Create a new file 'n layouts/partials/ named logo.html. Then write any HTML ye want.
Ye could use an img HTML tag an' reference an image created under th' static folder, or ye could paste a SVG definit'n!
Th' size o' th' logo will adapt automatically
Change th' favicon
If yer favicon be a SVG, PNG or ICO, just drop off yer image 'n yer local static/images/ folder an' name it favicon.svg, favicon.png or favicon.ico respectivly.
If no favicon file be found, th' theme will lookup th' alternative filename logo 'n th' same locat'n an' will repeat th' search fer th' list o' supported file types.
If ye need t' change this default behavior, create a new file 'n layouts/partials/ named favicon.html. Then write someth'n like this:
<link rel="icon" href="/images/favicon.bmp" type="image/bmp" />
Change default colors
Th' Relearrrn theme let ye choose between some predefined color scheme variants, but feel free t' add one yourself!
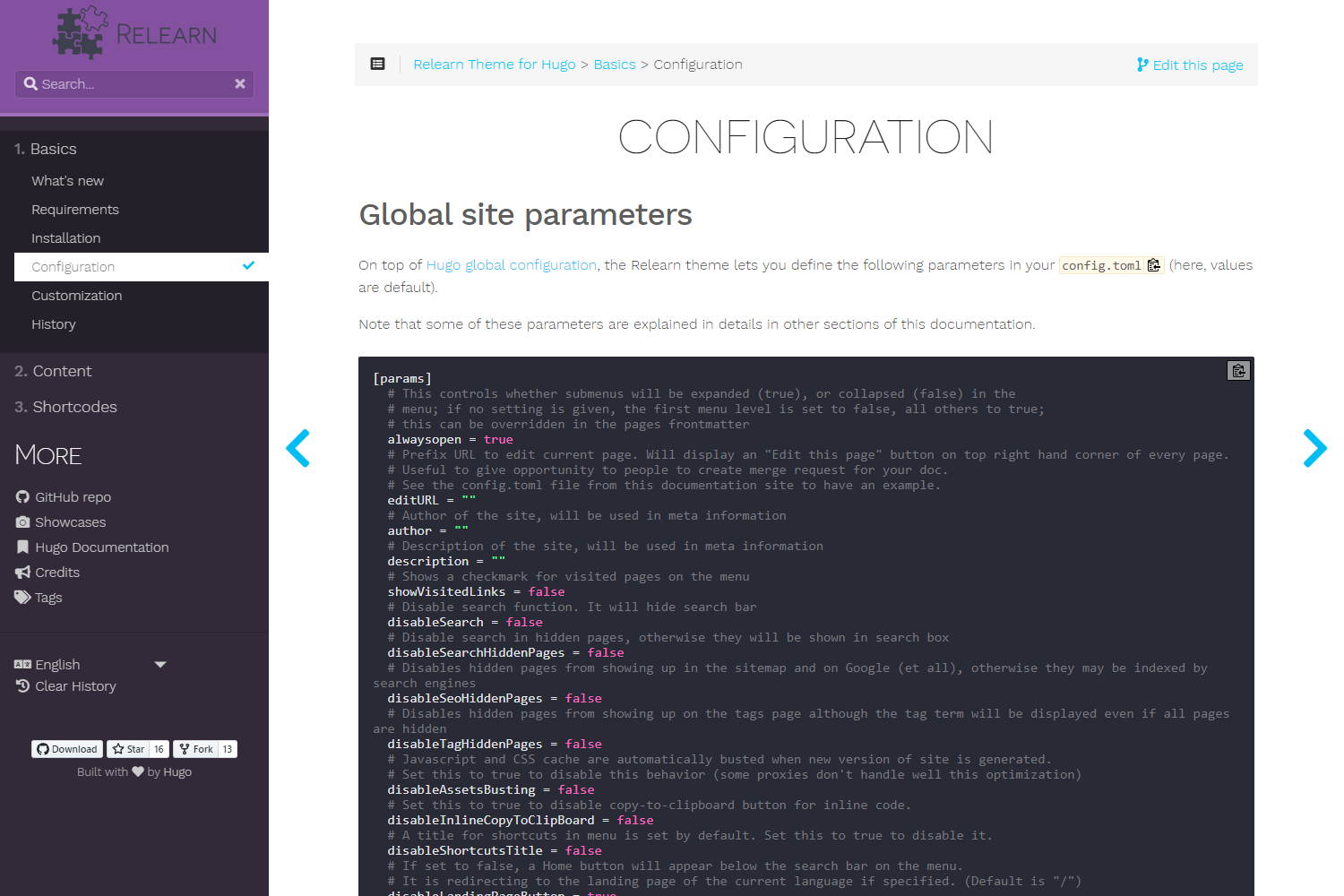
Standard variant
[params]
# Change default color scheme wit' a variant one. Can be empty, "red", "blue", "green".
themeVariant = ""

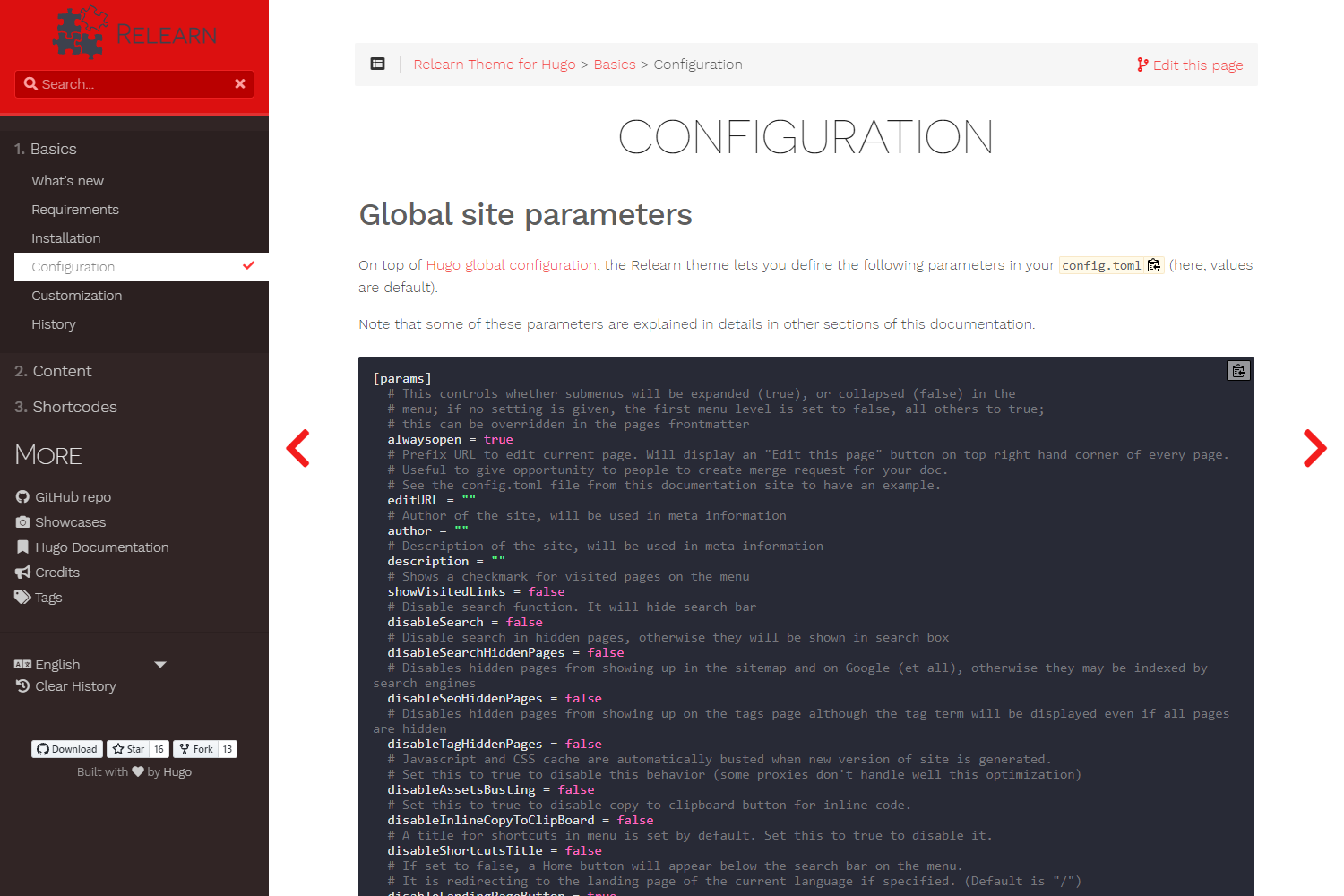
Red variant
[params]
# Change default color scheme wit' a variant one. Can be empty, "red", "blue", "green".
themeVariant = "red"

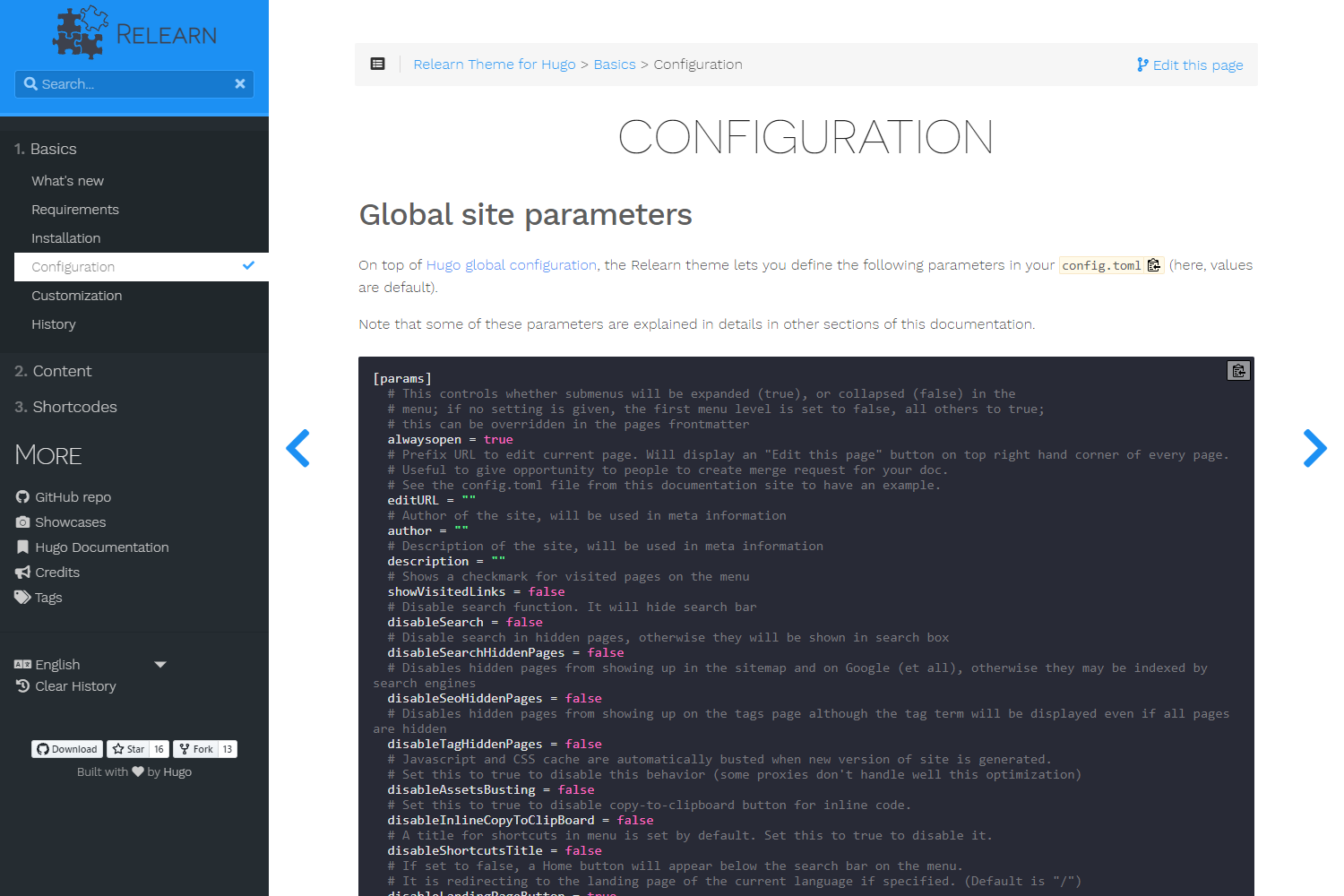
Blue variant
[params]
# Change default color scheme wit' a variant one. Can be empty, "red", "blue", "green".
themeVariant = "blue"

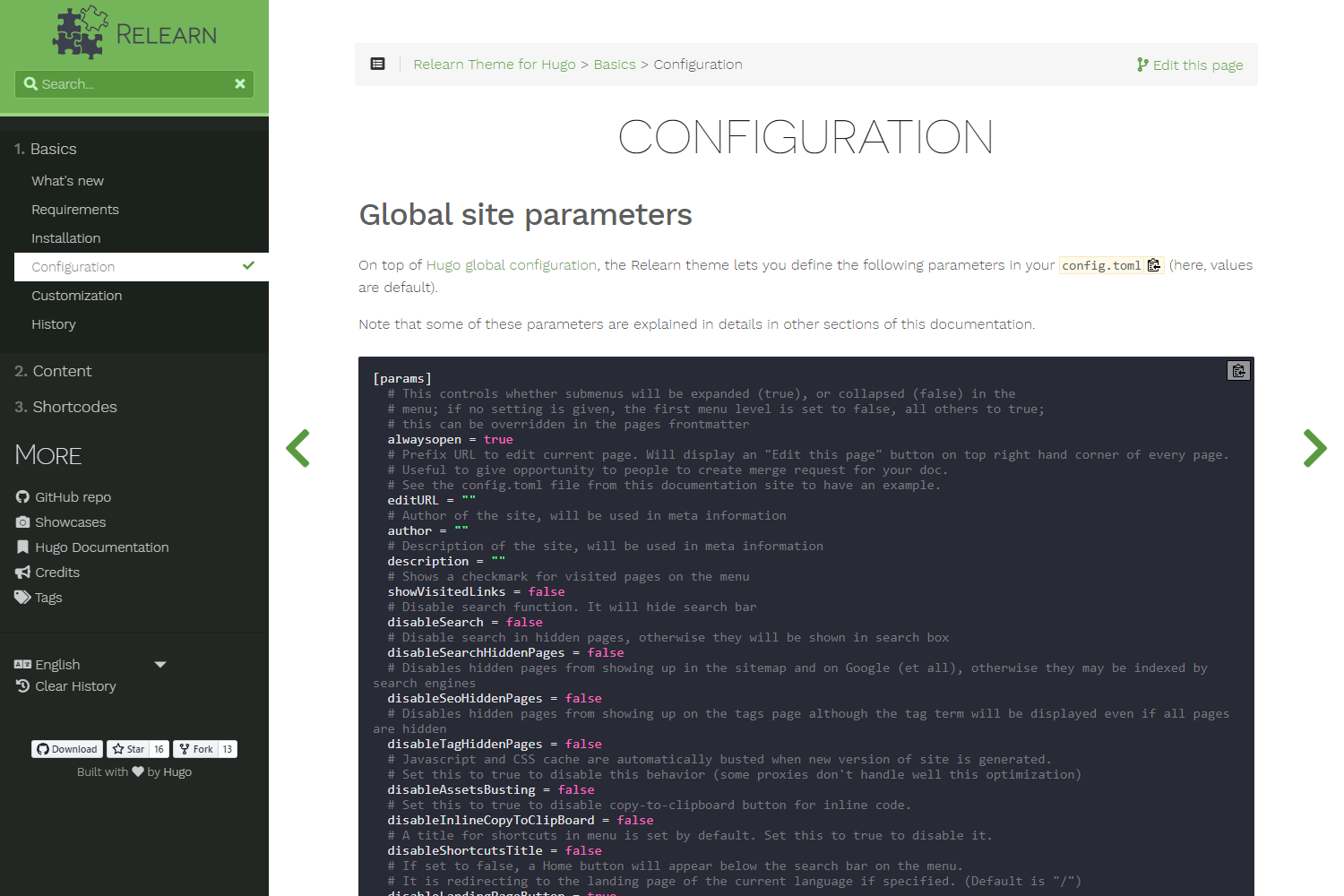
Green variant
[params]
# Change default color scheme wit' a variant one. Can be empty, "red", "blue", "green".
themeVariant = "green"

‘Mine‘ variant
First, create a new CSS file 'n yer local static/css folder prefixed by theme (e.g. wit' mine theme static/css/theme-mine.css). Copy th' follow'n rambl'n an' modify colors 'n CSS variables.
:root {
--MAIN-TEXT-color: #323232; /* Color o' text by default */
--MAIN-TITLES-TEXT-color: #5e5e5e; /* Color o' titles h2-h3-h4-h5-h6 */
--MAIN-LINK-color: #1C90F3; /* Color o' links */
--MAIN-LINK-HOVER-color: #167ad0; /* Color o' hovered links */
--MAIN-ANCHOR-color: #1C90F3; /* color o' anchors on titles */
--MAIN-CODE-color: #e2e4e5; /* fallback color fer code background */
--MAIN-CODE-BG-color: #282a36; /* fallback color fer code text */
--MENU-HOME-LINK-color: #323232; /* Color o' th' home button text */
--MENU-HOME-LINK-HOVER-color: #5e5e5e; /* Color o' th' hovered home button text */
--MENU-HEADER-BG-color: #1C90F3; /* Background color o' menu header */
--MENU-HEADER-BORDER-color: #33a1ff; /*Color o' menu header border */
--MENU-SEARCH-BG-color: #167ad0; /* Search field background color (by default borders + icons) */
--MENU-SEARCH-BOX-color: #33a1ff; /* Override search field border color */
--MENU-SEARCH-BOX-ICONS-color: #a1d2fd; /* Override search field ay'cons color */
--MENU-SECTIONS-ACTIVE-BG-color: #20272b; /* Background color o' th' active section an' its children */
--MENU-SECTIONS-BG-color: #252c31; /* Background color o' other sections */
--MENU-SECTIONS-LINK-color: #ccc; /* Color o' links 'n menu */
--MENU-SECTIONS-LINK-HOVER-color: #e6e6e6; /* Color o' links 'n menu, when hovered */
--MENU-SECTION-ACTIVE-CATEGORY-color: #777; /* Color o' active category text */
--MENU-SECTION-ACTIVE-CATEGORY-BG-color: #fff; /* Color o' background fer th' active category (only) */
--MENU-VISITED-color: #33a1ff; /* Color o' 'page visited' ay'cons 'n menu */
--MENU-SECTION-HR-color: #20272b; /* Color o' <hr> separator 'n menu */
}
Then, set th' themeVariant value wit' th' name o' yer custom theme file. That’s it!
[params]
# Change default color scheme wit' a variant one. Can be "red", "blue", "green".
themeVariant = "mine"