mirror of
https://github.com/McShelby/hugo-theme-relearn.git
synced 2025-05-16 15:04:03 +00:00
docs: high-res screenshots
This commit is contained in:
parent
bd7c307bce
commit
f646a885cf
11 changed files with 8 additions and 8 deletions
exampleSite/content
basics
cont
i18n
pages
more/showcase
|
|
@ -134,4 +134,4 @@ landingPageName = "<i class='fas fa-home'></i> Home"
|
|||
|
||||
The home button is going to look like this:
|
||||
|
||||

|
||||

|
||||
|
|
|
|||
Binary file not shown.
|
Before 
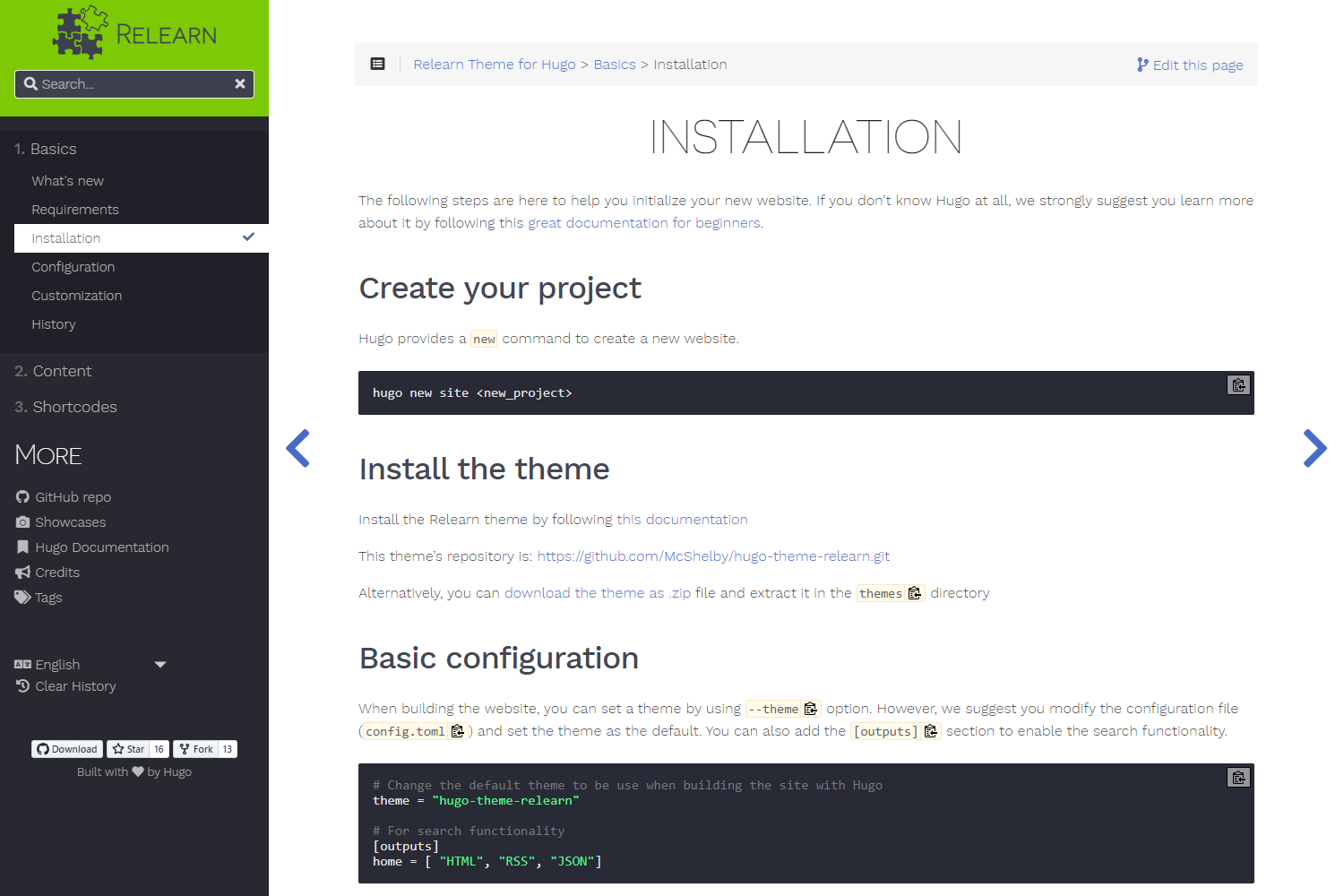
(image error) Size: 5.9 KiB After 
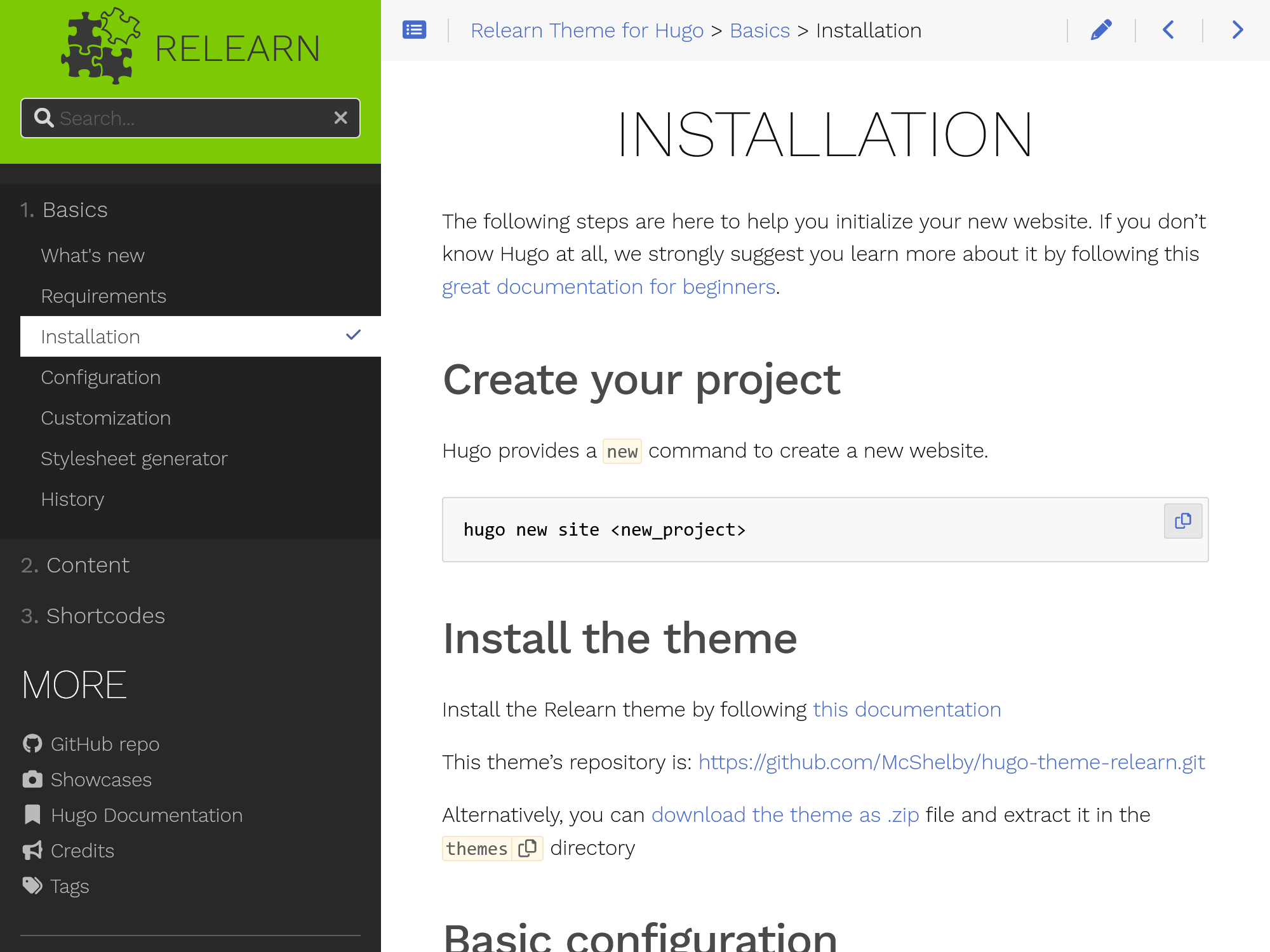
(image error) Size: 17 KiB 

|
|
|
@ -48,7 +48,7 @@ Discover what this Hugo theme is all about and the core concepts behind it.
|
|||
|
||||
renders as
|
||||
|
||||

|
||||

|
||||
|
||||
The Relearn theme provides archetypes to create skeletons for your website. Begin by creating your first chapter page with the following command
|
||||
|
||||
|
|
|
|||
Binary file not shown.
|
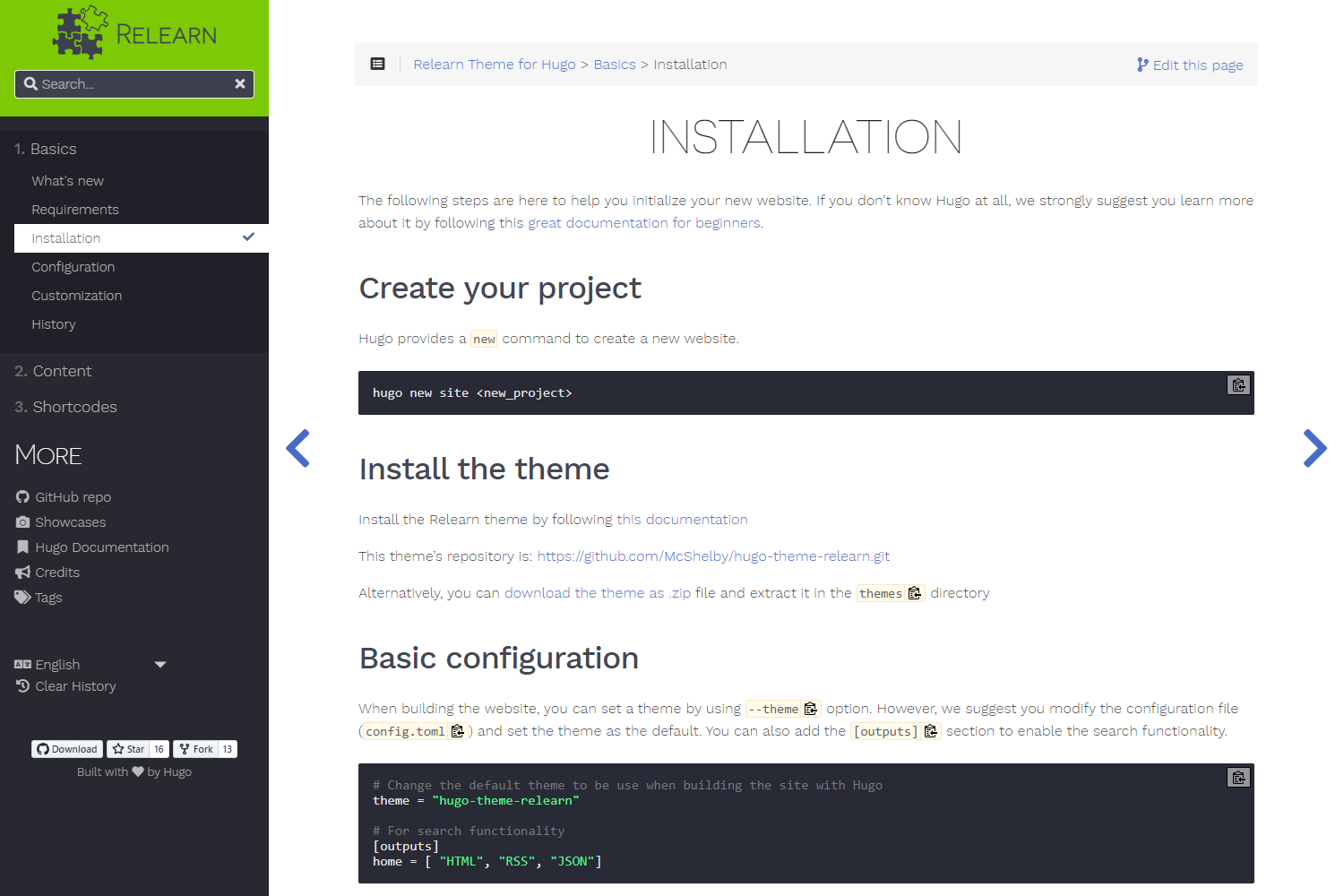
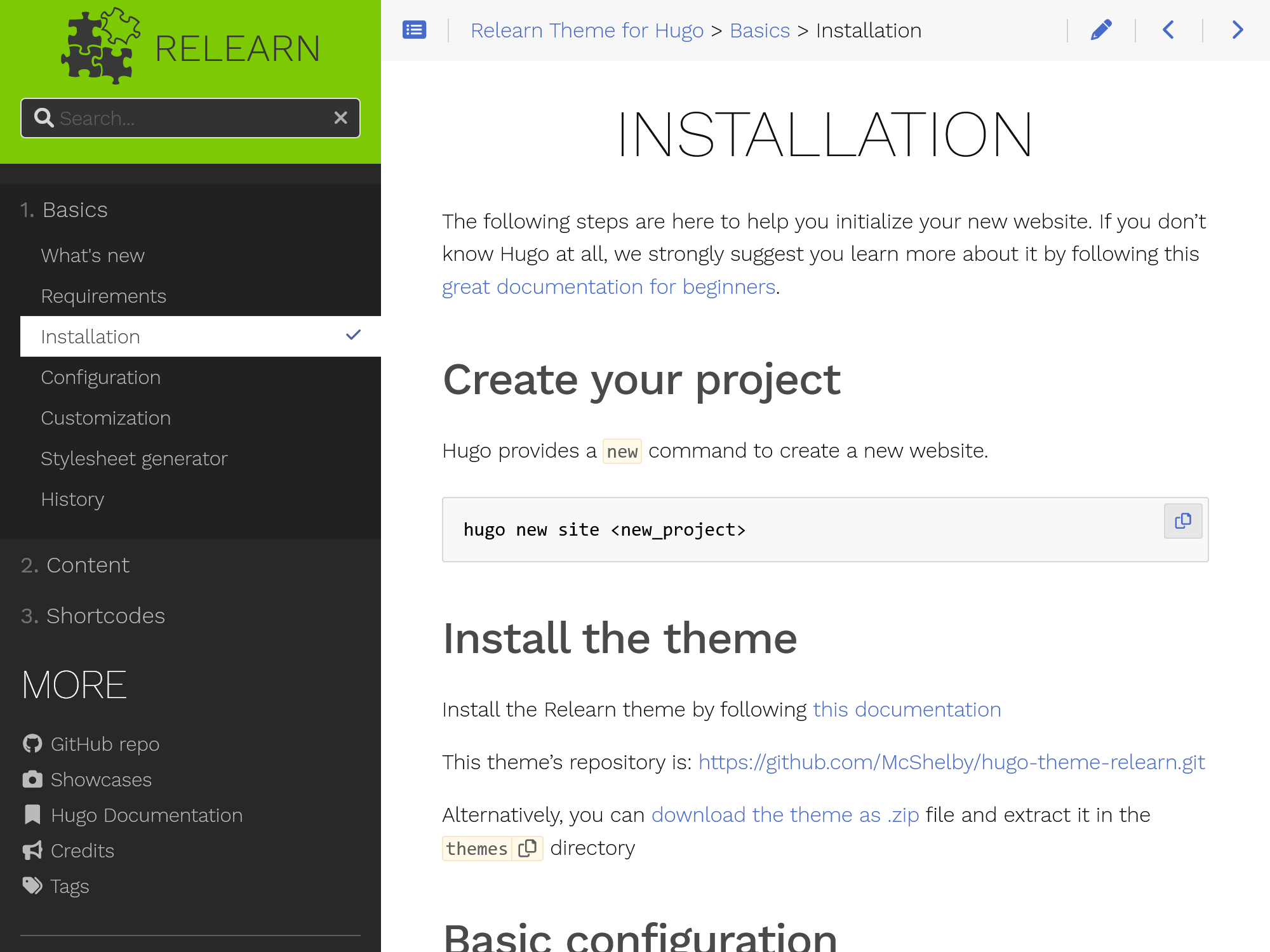
Before 
(image error) Size: 19 KiB After 
(image error) Size: 63 KiB 

|
|
|
@ -11,7 +11,7 @@ It provides:
|
|||
- Automatic menu generation from multilingual content
|
||||
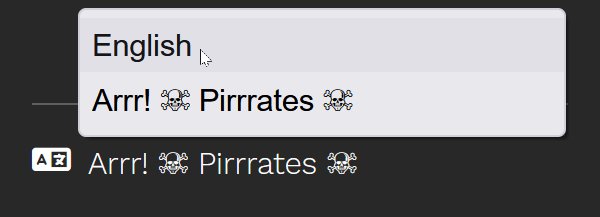
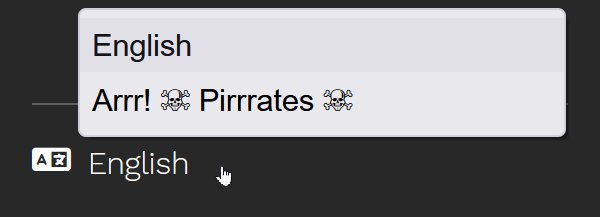
- In-browser language switching
|
||||
|
||||

|
||||

|
||||
|
||||
## Basic configuration
|
||||
|
||||
|
|
|
|||
Binary file not shown.
|
Before 
(image error) Size: 40 KiB After 
(image error) Size: 84 KiB 

|
|
|
@ -46,7 +46,7 @@ The Relearn theme defines two types of pages. *Default* and *Chapter*. Both can
|
|||
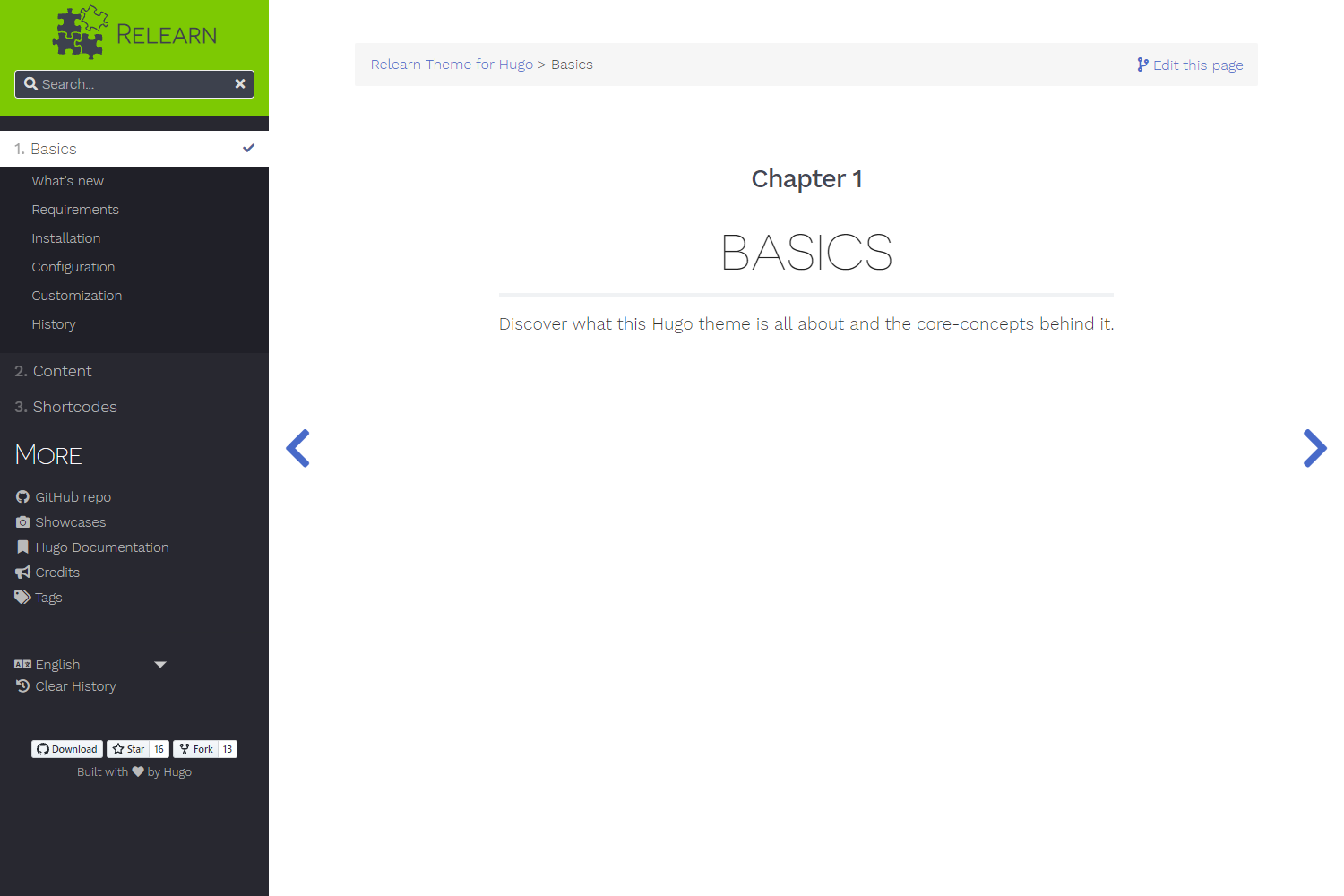
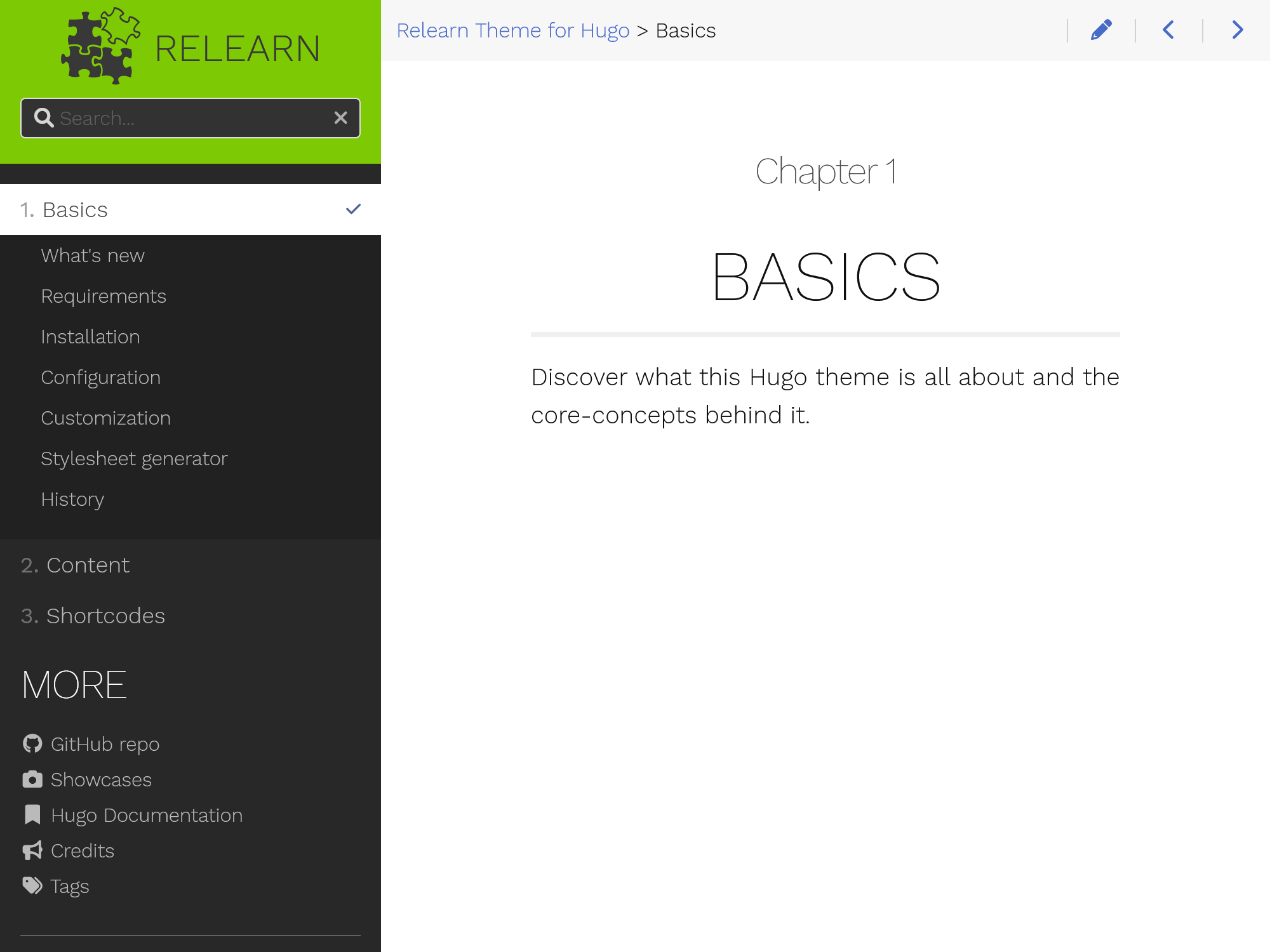
A **Chapter** displays a page meant to be used as introduction for a set of child pages. Commonly, it contains a simple title and a catch line to define content that can be found under it.
|
||||
You can define any HTML as prefix for the menu. In the example below, it's just a number but that could be an [icon](https://fortawesome.github.io/Font-Awesome/).
|
||||
|
||||

|
||||

|
||||
|
||||
```markdown
|
||||
+++
|
||||
|
|
@ -67,7 +67,7 @@ To tell the Relearn theme to consider a page as a chapter, set `chapter=true` in
|
|||
|
||||
A **Default** page is any other content page.
|
||||
|
||||

|
||||

|
||||
|
||||
```toml
|
||||
+++
|
||||
|
|
@ -131,7 +131,7 @@ pre = "<i class='fab fa-github'></i> "
|
|||
+++
|
||||
```
|
||||
|
||||

|
||||

|
||||
|
||||
### Ordering sibling menu/page entries
|
||||
|
||||
|
|
|
|||
Binary file not shown.
|
Before (image error) Size: 1.3 KiB After (image error) Size: 4.3 KiB |
Binary file not shown.
|
Before 
(image error) Size: 57 KiB After 
(image error) Size: 154 KiB 

|
Binary file not shown.
|
Before 
(image error) Size: 114 KiB After 
(image error) Size: 239 KiB 

|
|
|
@ -5,7 +5,7 @@ title = "Showcase"
|
|||
|
||||
## [GoboLinux Wiki](https://wiki.gobolinux.org/) by GoboLinux.org
|
||||
|
||||

|
||||

|
||||
## [BITS](https://bits-training.de/training/) by Dr. Lutz Gollan
|
||||
|
||||

|
||||

|
||||
|
|
|
|||
Loading…
Add table
Add a link
Reference in a new issue