mirror of
https://github.com/McShelby/hugo-theme-relearn.git
synced 2025-05-23 02:04:41 +00:00
add first content for new documentation
This commit is contained in:
parent
52e897dcb9
commit
6b265c5181
29 changed files with 599 additions and 288 deletions
exampleSite
content
_index.en.md_index.fr.md
basics
_index.en.md_index.fr.mdconfiguration.md
configuration
installation.mdinstallation
requirements
what-is-this-hugo-theme
cont
contributing
credits.en.mdcredits.fr.mdshowcase.en.mdshowcase.fr.mdstatic
layouts/partials
42
exampleSite/content/_index.en.md
Normal file
42
exampleSite/content/_index.en.md
Normal file
|
|
@ -0,0 +1,42 @@
|
|||
---
|
||||
title: "Learn Theme for Hugo"
|
||||
---
|
||||
|
||||
# Hugo learn theme
|
||||
|
||||
[Hugo-theme-learn](http://github.com/matcornic/hugo-theme-learn) is a theme for [Hugo](https://gohugo.io/), a fast and modern static website engine written in Go. Where Hugo is often used for blogs, this theme is **fully designed for documentation**.
|
||||
|
||||
This theme is a partial porting of the [Learn theme](http://learn.getgrav.org/) of [Grav](https://getgrav.org/), a modern flat-file CMS written in PHP.
|
||||
|
||||
{{% notice tip %}}Learn theme works with a _page tree structure_ to organize content : All contents are pages, which belong to other pages. [read more about this]({{%relref "content-organisation/_index.md"%}})
|
||||
{{% /notice %}}
|
||||
|
||||

|
||||
|
||||
## Main features
|
||||
|
||||
* [Automatic Search]({{%relref "search/_index.md" %}})
|
||||
* [Multi languages]()
|
||||
* **Unlimited menu levels**
|
||||
* Automatic next/prev buttons to navigate through menu entries
|
||||
* [Image resizing, shadow...]({{%relref "shortcodes/image.md" %}})
|
||||
* [Attachments files]({{%relref "shortcodes/attachments.md" %}})
|
||||
* [List child pages]({{%relref "shortcodes/children/_index.md" %}})
|
||||
* [Mermaid diagram]({{%relref "shortcodes/mermaid.md" %}}) (flowchart, sequence, gantt)
|
||||
* [Buttons]({{%relref "shortcodes/button.md" %}}), [Tip/Note/Info/Warning boxes]({{%relref "shortcodes/notice.md" %}}), [Expand]({{%relref "shortcodes/expand.md" %}})
|
||||
* [customizable look and feel]({{%relref "content-organisation/customize-style/_index.md"%}}), [theme variants]({{%relref "content-organisation/customize-style/theme-variants.md"%}})
|
||||
|
||||
|
||||
## Contribute to this documentation
|
||||
Feel free to update this content, just click the **Edit this page** link displayed on top right of each page, and pullrequest it
|
||||
|
||||
{{% notice info %}}
|
||||
Your modification will be deployed automatically when merged.
|
||||
{{% /notice %}}
|
||||
|
||||
## Documentation website
|
||||
This current documentation has been statically generated with Hugo with a simple command : `hugo -t hugo-theme-learn` -- source code is [available here at GitHub](https://github.com/matcornic/hugo-theme-learn)
|
||||
|
||||
{{% notice note %}}
|
||||
Automatically published and hosted thanks to [Netlify](https://www.netlify.com/). Read more about [Automated HUGO deployments with Netlify](https://www.netlify.com/blog/2015/07/30/hosting-hugo-on-netlifyinsanely-fast-deploys/)
|
||||
{{% /notice %}}
|
||||
|
|
@ -2,4 +2,4 @@
|
|||
title: "Learn Theme for Hugo"
|
||||
---
|
||||
|
||||
# Hugo learn theme
|
||||
# Thème Hugo learn
|
||||
12
exampleSite/content/basics/_index.fr.md
Normal file
12
exampleSite/content/basics/_index.fr.md
Normal file
|
|
@ -0,0 +1,12 @@
|
|||
---
|
||||
title: Démarrage
|
||||
weight: 5
|
||||
pre: "<b>1. </b>"
|
||||
chapter: true
|
||||
---
|
||||
|
||||
### Chapitre 1
|
||||
|
||||
# Démarrage
|
||||
|
||||
Découvrez comment utiliser ce thème Hugo et apprenez en les concepts
|
||||
|
|
@ -1,105 +0,0 @@
|
|||
---
|
||||
date: 2016-04-09T16:50:16+02:00
|
||||
title: Configuration
|
||||
weight: 20
|
||||
---
|
||||
|
||||
## Site configuration
|
||||
|
||||
On top of [Hugo global configuration](https://gohugo.io/overview/configuration/), **Hugo-theme-learn** lets you define the following parameters :
|
||||
|
||||
```toml
|
||||
[params]
|
||||
# Prefix URL to edit current page. Useful to give opportunity to people to create merge request for your doc.
|
||||
# See the config.toml file from this documentation site to have an example.
|
||||
editURL = ""
|
||||
# Author of the site, will be used in meta information
|
||||
author = ""
|
||||
# Description of the site, will be used in meta information
|
||||
description = ""
|
||||
# Shows a checkmark for visited pages on the menu. Default to false
|
||||
showVisitedLinks = false
|
||||
# Automatically generates prev and next arrows
|
||||
autoNav = false
|
||||
# Activate search. Don't forget to generate the JSON index file (go check get started page)
|
||||
search = false
|
||||
```
|
||||
|
||||
{{% notice tip %}}
|
||||
Assets are based on the `baseurl` of the site. So, don't forget to configure yours in the `config.toml` file. Absolutely needed for Github pages like http://userid.github.io/project.
|
||||
{{% /notice %}}
|
||||
|
||||
## Style customization
|
||||
|
||||
**Hugo-theme-learn** has been built to be as configurable as possible by defining multiple [partials](https://gohugo.io/templates/partials/)
|
||||
|
||||
In `themes/hugo-theme-learn/layouts/partials/`, you will find all the partials defined for this theme. If you need to overwrite something, don't change the code directly. Instead [follow this page](https://gohugo.io/themes/customizing/). You'd create a new partial in the `layouts/partials` folder of your local project. This partial will have the priority.
|
||||
|
||||
This theme defines the following partials :
|
||||
|
||||
- *header*: the header of the content page (contains the breadcrumbs)
|
||||
- *style*: CSS imports, in case you want to override the style
|
||||
- *footer*: the footer of the content page (contains the arrows)
|
||||
- *script*: Javacript includes, in case you want to add Javascript on top of provided ones
|
||||
- *favicon*: the favicon
|
||||
- *logo*: the logo, on top left hand corner.
|
||||
- *meta*: HTML meta tags, if you want to change default behavior
|
||||
- *toc*: table of contents
|
||||
|
||||
### Change the logo
|
||||
|
||||
Create a new file in `layouts/partials/` named `logo.html`. Then write any HTML you want.
|
||||
You could use an `img` HTML tag and reference an image created under the *static* folder, or you could paste a SVG definition !
|
||||
|
||||
{{% notice note %}}
|
||||
The size of the logo will adapt automatically
|
||||
{{% /notice %}}
|
||||
|
||||
### Change the favicon
|
||||
|
||||
If your favicon is a png, just drop off your image in your local `static/images/` folder and names it `favicon.png`
|
||||
|
||||
If you need to change this default behavior, create a new file in `layouts/partials/` named `favicon.html`. Then write something like this:
|
||||
|
||||
```html
|
||||
<link rel="shortcut icon" href="/images/favicon.png" type="image/x-icon" />
|
||||
```
|
||||
|
||||
### Change default colors
|
||||
|
||||
To change default colors, you will have to add a new css file. In order to do that :
|
||||
|
||||
1. Create a css file in your local `static/css/` folder
|
||||
2. Create a partial HTML in your local `layouts/partials/` named `style.html` and add the following line
|
||||
|
||||
```html
|
||||
<link href="/css/yourfile.css" rel="stylesheet">
|
||||
```
|
||||
|
||||
Then, create CSS in the new file, overwriting default behavior. Don't panic, we give you, just below, colors that are commonly changed.
|
||||
|
||||
```css
|
||||
/* background behind the logo*/
|
||||
#header {
|
||||
background: <color>;
|
||||
border-color: <color>;
|
||||
}
|
||||
|
||||
/* Background color of the menu */
|
||||
#sidebar {
|
||||
background-color: <color>;
|
||||
}
|
||||
|
||||
/* Background color of the menu, when clicked */
|
||||
#sidebar ul.topics > li.parent, #sidebar ul.topics > li.active {
|
||||
background-color: <color>;
|
||||
}
|
||||
|
||||
/* Color of all links, including arrows to get to previous and next pages */
|
||||
a {
|
||||
color: <color>;
|
||||
}
|
||||
a:hover {
|
||||
color: <color>;
|
||||
}
|
||||
```
|
||||
244
exampleSite/content/basics/configuration/_index.en.md
Normal file
244
exampleSite/content/basics/configuration/_index.en.md
Normal file
|
|
@ -0,0 +1,244 @@
|
|||
---
|
||||
date: 2016-04-09T16:50:16+02:00
|
||||
title: Configuration
|
||||
weight: 20
|
||||
---
|
||||
|
||||
## Global site parameters
|
||||
|
||||
On top of [Hugo global configuration](https://gohugo.io/overview/configuration/), **Hugo-theme-learn** lets you define the following parameters in your `config.toml` (here, values are default).
|
||||
|
||||
Note that some of these parameters are explained in details in other sections of this documentation.
|
||||
|
||||
```toml
|
||||
[params]
|
||||
# Prefix URL to edit current page. Will display an "Edit this page" button on top right hand corner of every page.
|
||||
# Useful to give opportunity to people to create merge request for your doc.
|
||||
# See the config.toml file from this documentation site to have an example.
|
||||
editURL = ""
|
||||
# Author of the site, will be used in meta information
|
||||
author = ""
|
||||
# Description of the site, will be used in meta information
|
||||
description = ""
|
||||
# Shows a checkmark for visited pages on the menu
|
||||
showVisitedLinks = false
|
||||
# Disable search function. It will hide search bar
|
||||
disableSearch = false
|
||||
# Javadcript and CSS cache are automatically busted when new version of site is generated.
|
||||
# Set this to true to disable this behavior (some proxies don't handle well this optimization)
|
||||
disableAssetsBusting = false
|
||||
# Set this to true to disable copy-to-clipboard button for inline code.
|
||||
disableInlineCopyToClipBoard = false
|
||||
# A title for shortcuts in menu is set by default. Set this to true to disable it.
|
||||
disableShortcutsTitle = false
|
||||
# Order sections in menu by "weight" or "title". Default to "weight"
|
||||
ordersectionsby = "weight"
|
||||
# Change default color scheme with a variant one. Can be "red", "blue", "green".
|
||||
themeVariant = ""
|
||||
```
|
||||
|
||||
## Activate search
|
||||
|
||||
If not already present, add the follow lines in the same `config.toml` file.
|
||||
|
||||
```toml
|
||||
[outputs]
|
||||
home = [ "HTML", "RSS", "JSON"]
|
||||
```
|
||||
|
||||
Learn theme uses the last improvement available in hugo version 20+ to generate a json index file ready to be consumed by lunr.js javascript search engine.
|
||||
|
||||
> Hugo generate lunrjs index.json at the root of public folder.
|
||||
> When you build the site with hugo server, hugo generates it internally and of course it don’t show up in the filesystem
|
||||
|
||||
|
||||
## Style customization
|
||||
|
||||
**Hugo-theme-learn** has been built to be as configurable as possible by defining multiple [partials](https://gohugo.io/templates/partials/)
|
||||
|
||||
In `themes/hugo-theme-learn/layouts/partials/`, you will find all the partials defined for this theme. If you need to overwrite something, don't change the code directly. Instead [follow this page](https://gohugo.io/themes/customizing/). You'd create a new partial in the `layouts/partials` folder of your local project. This partial will have the priority.
|
||||
|
||||
This theme defines the following partials :
|
||||
|
||||
- *header*: the header of the content page (contains the breadcrumbs). _Not meant to be overridden_
|
||||
- *custom-header*: custom headers in page. Meant to be overridden when adding CSS imports. Don't forget to include `style` HTML tag directive in your file
|
||||
- *footer*: the footer of the content page (contains the arrows). _Not meant to be overridden_
|
||||
- *custom-footer*: custom footer in page. Meant to be overridden when adding Javacript. Don't forget to include `javascript` HTML tag directive in your file
|
||||
- *favicon*: the favicon
|
||||
- *logo*: the logo, on top left hand corner.
|
||||
- *meta*: HTML meta tags, if you want to change default behavior
|
||||
- *menu*: left menu
|
||||
- *menu-footer*: footer of the the left menu
|
||||
- *search*: search box
|
||||
- *toc*: table of contents
|
||||
|
||||
### Change the logo
|
||||
|
||||
Create a new file in `layouts/partials/` named `logo.html`. Then write any HTML you want.
|
||||
You could use an `img` HTML tag and reference an image created under the *static* folder, or you could paste a SVG definition !
|
||||
|
||||
{{% notice note %}}
|
||||
The size of the logo will adapt automatically
|
||||
{{% /notice %}}
|
||||
|
||||
### Change the favicon
|
||||
|
||||
If your favicon is a png, just drop off your image in your local `static/images/` folder and names it `favicon.png`
|
||||
|
||||
If you need to change this default behavior, create a new file in `layouts/partials/` named `favicon.html`. Then write something like this:
|
||||
|
||||
```html
|
||||
<link rel="shortcut icon" href="/images/favicon.png" type="image/x-icon" />
|
||||
```
|
||||
|
||||
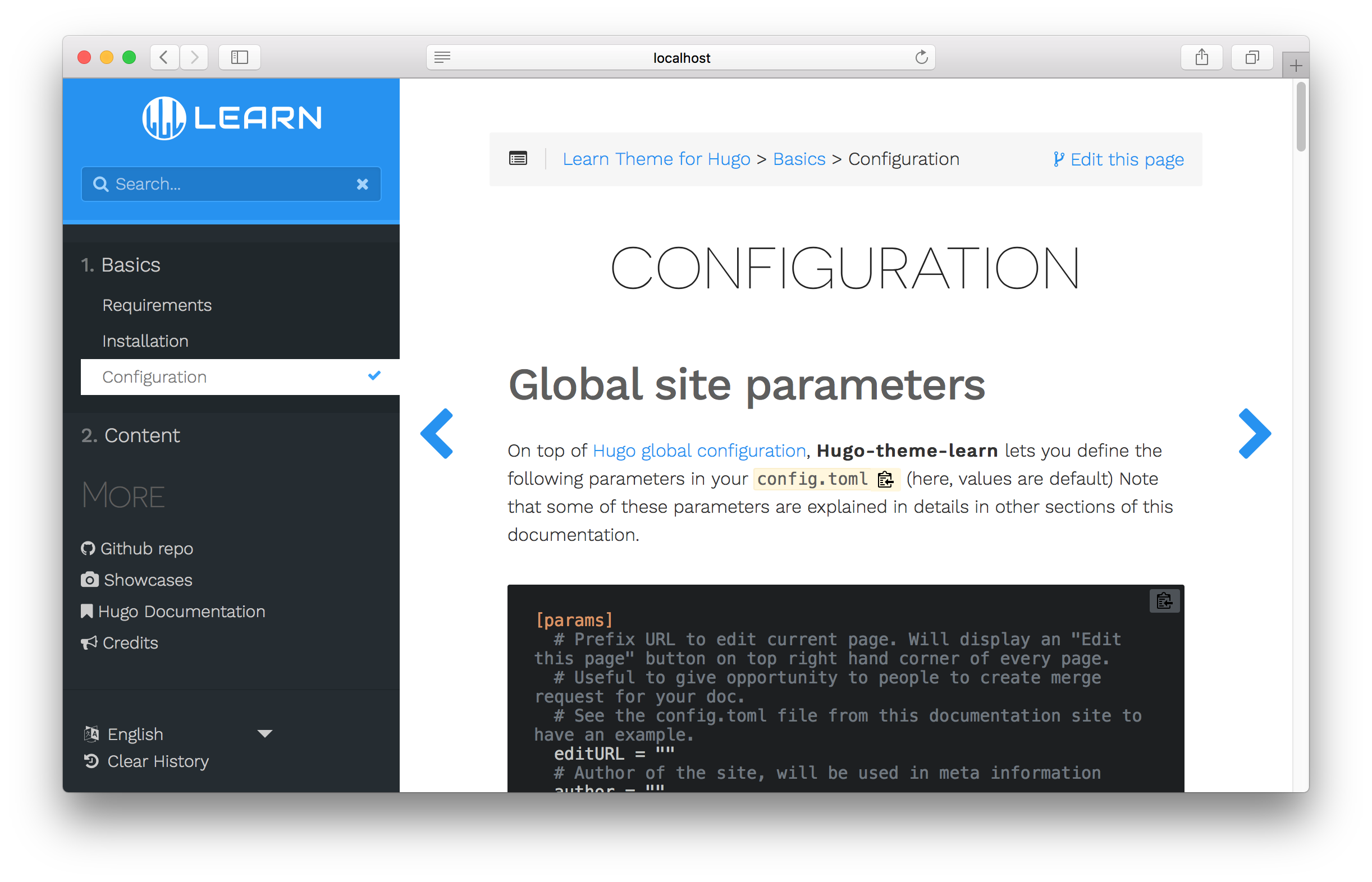
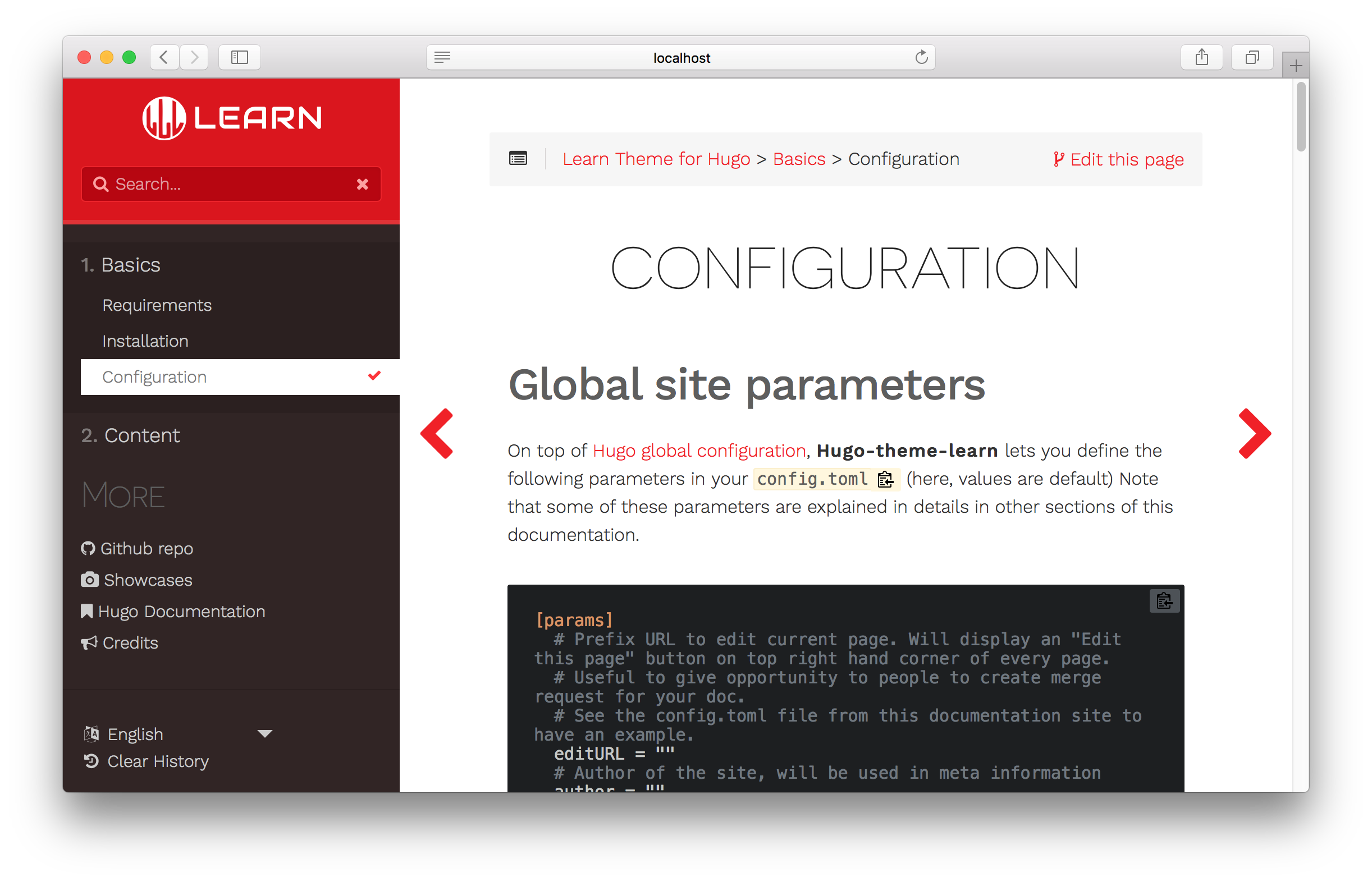
### Change default colors
|
||||
|
||||
**Hugo Learn theme** let you choose between 3 native color scheme variants, but feel free to add one yourself ! Default color scheme is based on [Grav Learn Theme](https://learn.getgrav.org/).
|
||||
|
||||
#### Red variant
|
||||
|
||||
```toml
|
||||
[params]
|
||||
# Change default color scheme with a variant one. Can be "red", "blue", "green".
|
||||
themeVariant = "red"
|
||||
```
|
||||
|
||||

|
||||
|
||||
#### Blue variant
|
||||
|
||||
```toml
|
||||
[params]
|
||||
# Change default color scheme with a variant one. Can be "red", "blue", "green".
|
||||
themeVariant = "blue"
|
||||
```
|
||||
|
||||

|
||||
|
||||
#### Green variant
|
||||
|
||||
```toml
|
||||
[params]
|
||||
# Change default color scheme with a variant one. Can be "red", "blue", "green".
|
||||
themeVariant = "green"
|
||||
```
|
||||
|
||||

|
||||
|
||||
#### 'Yours‘ variant
|
||||
|
||||
First, create a new CSS file in your local `static/css` folder prefixed by `theme` (e.g. with _mine_ theme `static/css/theme-mine.css`). Copy the following content and modify colors in CSS variables.
|
||||
|
||||
```css
|
||||
|
||||
:root{
|
||||
|
||||
--MAIN-TEXT-color:#323232; /* Color of text by default */
|
||||
--MAIN-TITLES-TEXT-color: #5e5e5e; /* Color of titles h2-h3-h4-h5 */
|
||||
--MAIN-LINK-color:#1C90F3; /* Color of links */
|
||||
--MAIN-LINK-HOVER-color:#167ad0; /* Color of hovered links */
|
||||
--MAIN-ANCHOR-color: #1C90F3; /* color of anchors on titles */
|
||||
|
||||
--MENU-HEADER-BG-color:#1C90F3; /* Background color of menu header */
|
||||
--MENU-HEADER-BORDER-color:#33a1ff; /*Color of menu header border */
|
||||
|
||||
--MENU-SEARCH-BG-color:#167ad0; /* Search field background color (by default borders + icons) */
|
||||
--MENU-SEARCH-BOX-color: #33a1ff; /* Override search field border color */
|
||||
--MENU-SEARCH-BOX-ICONS-color: #a1d2fd; /* Override search field icons color */
|
||||
|
||||
--MENU-SECTIONS-ACTIVE-BG-color:#20272b; /* Background color of the active section and its childs */
|
||||
--MENU-SECTIONS-BG-color:#252c31; /* Background color of other sections */
|
||||
--MENU-SECTIONS-LINK-color: #ccc; /* Color of links in menu */
|
||||
--MENU-SECTIONS-LINK-HOVER-color: #e6e6e6; /* Color of links in menu, when hovered */
|
||||
--MENU-SECTION-ACTIVE-CATEGORY-color: #777; /* Color of active category text */
|
||||
--MENU-SECTION-ACTIVE-CATEGORY-BG-color: #fff; /* Color of background for the active category (only) */
|
||||
|
||||
--MENU-VISITED-color: #33a1ff; /* Color of 'page visited' icons in menu */
|
||||
--MENU-SECTION-HR-color: #20272b; /* Color of <hr> separator in menu */
|
||||
|
||||
}
|
||||
|
||||
body {
|
||||
color: var(--MAIN-TEXT-color) !important;
|
||||
}
|
||||
|
||||
textarea:focus, input[type="email"]:focus, input[type="number"]:focus, input[type="password"]:focus, input[type="search"]:focus, input[type="tel"]:focus, input[type="text"]:focus, input[type="url"]:focus, input[type="color"]:focus, input[type="date"]:focus, input[type="datetime"]:focus, input[type="datetime-local"]:focus, input[type="month"]:focus, input[type="time"]:focus, input[type="week"]:focus, select[multiple=multiple]:focus {
|
||||
border-color: none;
|
||||
box-shadow: none;
|
||||
}
|
||||
|
||||
h2, h3, h4, h5 {
|
||||
color: var(--MAIN-TITLES-TEXT-color) !important;
|
||||
}
|
||||
|
||||
a {
|
||||
color: var(--MAIN-LINK-color);
|
||||
}
|
||||
|
||||
.anchor {
|
||||
color: var(--MAIN-ANCHOR-color);
|
||||
}
|
||||
|
||||
a:hover {
|
||||
color: var(--MAIN-LINK-HOVER-color);
|
||||
}
|
||||
|
||||
#sidebar ul li.visited > a .read-icon {
|
||||
color: var(--MENU-VISITED-color);
|
||||
}
|
||||
|
||||
#body a.highlight:after {
|
||||
display: block;
|
||||
content: "";
|
||||
height: 1px;
|
||||
width: 0%;
|
||||
-webkit-transition: width 0.5s ease;
|
||||
-moz-transition: width 0.5s ease;
|
||||
-ms-transition: width 0.5s ease;
|
||||
transition: width 0.5s ease;
|
||||
background-color: var(--MAIN-HOVER-color);
|
||||
}
|
||||
#sidebar {
|
||||
background-color: var(--MENU-SECTIONS-BG-color);
|
||||
}
|
||||
#sidebar #header-wrapper {
|
||||
background: var(--MENU-HEADER-BG-color);
|
||||
color: var(--MENU-SEARCH-BOX-color);
|
||||
border-color: var(--MENU-HEADER-BORDER-color);
|
||||
}
|
||||
#sidebar .searchbox {
|
||||
border-color: var(--MENU-SEARCH-BOX-color);
|
||||
background: var(--MENU-SEARCH-BG-color);
|
||||
}
|
||||
#sidebar ul.topics > li.parent, #sidebar ul.topics > li.active {
|
||||
background: var(--MENU-SECTIONS-ACTIVE-BG-color);
|
||||
}
|
||||
#sidebar .searchbox * {
|
||||
color: var(--MENU-SEARCH-BOX-ICONS-color);
|
||||
}
|
||||
|
||||
#sidebar a {
|
||||
color: var(--MENU-SECTIONS-LINK-color);
|
||||
}
|
||||
|
||||
#sidebar a:hover {
|
||||
color: var(--MENU-SECTIONS-LINK-HOVER-color);
|
||||
}
|
||||
|
||||
#sidebar ul li.active > a {
|
||||
background: var(--MENU-SECTION-ACTIVE-CATEGORY-BG-color);
|
||||
color: var(--MENU-SECTION-ACTIVE-CATEGORY-color) !important;
|
||||
}
|
||||
|
||||
#sidebar hr {
|
||||
border-color: var(--MENU-SECTION-HR-color);
|
||||
}
|
||||
```
|
||||
|
||||
Then, set the `themeVariant` value with the name of your custom theme file. That's it !
|
||||
|
||||
```toml
|
||||
[params]
|
||||
# Change default color scheme with a variant one. Can be "red", "blue", "green".
|
||||
themeVariant = "mine"
|
||||
```
|
||||
BIN
exampleSite/content/basics/configuration/images/blue-variant.png
Normal file
BIN
exampleSite/content/basics/configuration/images/blue-variant.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 380 KiB |
Binary file not shown.
|
After 
(image error) Size: 382 KiB |
BIN
exampleSite/content/basics/configuration/images/red-variant.png
Normal file
BIN
exampleSite/content/basics/configuration/images/red-variant.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 381 KiB |
|
|
@ -1,135 +0,0 @@
|
|||
---
|
||||
title: Getting started
|
||||
weight: 15
|
||||
---
|
||||
|
||||
{{% expand "Oulala" %}}
|
||||
|
||||
The following steps are here to help you initialize your new website. If you don't know Hugo at all, we strongly suggest you to train by following this [great documentation for beginners](https://gohugo.io/overview/quickstart/).
|
||||
{{% /expand %}}
|
||||
|
||||
## Flowchart example
|
||||
{{%expand "Show code ..."%}}
|
||||
{{</*mermaid align="left"*/>}}
|
||||
graph LR;
|
||||
A[Hard edge] -->|Link text| B(Round edge)
|
||||
B --> C{Decision}
|
||||
C -->|One| D[Result one]
|
||||
C -->|Two| E[Result two]
|
||||
{{</* /mermaid */>}}
|
||||
{{%/expand%}}
|
||||
|
||||
{{<mermaid align="left">}}
|
||||
graph LR;
|
||||
A[Hard edge] -->|Link text| B(Round edge)
|
||||
B --> C{Decision}
|
||||
C -->|One| D[Result one]
|
||||
C -->|Two| E[Result two]
|
||||
{{< /mermaid >}}
|
||||
|
||||
{{< mermaid >}}
|
||||
sequenceDiagram
|
||||
participant Alice
|
||||
participant Bob
|
||||
Alice->>John: Hello John, how are you?
|
||||
loop Healthcheck
|
||||
John->John: Fight against hypochondria
|
||||
end
|
||||
Note right of John: Rational thoughts <br/>prevail...
|
||||
John-->Alice: Great!
|
||||
John->Bob: How about you?
|
||||
Bob-->John: Jolly good!
|
||||
{{< /mermaid >}}
|
||||
|
||||
## Create your project
|
||||
|
||||
Hugo provides a `new` command to create a new website.
|
||||
|
||||
```
|
||||
hugo new site <new_project>
|
||||
```
|
||||
|
||||
## Install the theme
|
||||
|
||||
Install the **Hugo-theme-learn** theme by following [this documentation](https://gohugo.io/themes/installing/)
|
||||
|
||||
The theme's repository is: https://github.com/matcornic/hugo-theme-learn.git
|
||||
|
||||
## Basic configuration
|
||||
|
||||
When building the website, you can set a theme by using `--theme` option. We suggest you to edit your configuration file and set the theme by default. Example with `config.toml` format.
|
||||
|
||||
```toml
|
||||
theme = "hugo-theme-learn"
|
||||
```
|
||||
|
||||
## Create your first chapter page
|
||||
|
||||
**Hugo-theme-learn** provides archetypes to create skeletons for your website. Begin by creating your first chapter page with the following command
|
||||
|
||||
```
|
||||
# _index.md files are considered as chapters
|
||||
hugo new --kind chapter basics/_index.md
|
||||
```
|
||||
|
||||
## Create your first content pages
|
||||
|
||||
Then, create content pages inside the previous chapter. Here are two ways to create content in the chapter :
|
||||
|
||||
```
|
||||
hugo new basics/first-content.md
|
||||
hugo new basics/second-content/index.md
|
||||
```
|
||||
|
||||
## Enable search functionality
|
||||
|
||||
As the index generation is not yet supported by Hugo ([PR #1853](https://github.com/spf13/hugo/pull/1853)),
|
||||
we decided to use `lunr` index.
|
||||
As soon as the generation of the index will be supported by hugo, we will use the official format.
|
||||
|
||||
So to use the `search` functionality, you just have to put a `lunr` index which respects this format :
|
||||
```json
|
||||
[
|
||||
{
|
||||
"uri": "/docs/01-start/index",
|
||||
"title": "Get started",
|
||||
"content": "\n\nGet started\n\nAll you need to know...\n",
|
||||
"tags": ["start", "intro"]
|
||||
},
|
||||
...
|
||||
]
|
||||
```
|
||||
|
||||
into a `static/json/search.json` file in your hugo project.
|
||||
|
||||
And set `search = true` in your config.toml
|
||||
|
||||
To generate your lunr index, you can see this project https://github.com/gwleclerc/lunr-hugo which parse your markdown files and extract toml and yaml headers to create index with corresponding format.
|
||||
|
||||
In order to generate the index of your static site launch the following comand after installing `lunr-hugo` using `npm`
|
||||
```
|
||||
lunr-hugo -i "<content directory>/**/*.md" -o static/json/search.json -l <header format (yaml or toml)>
|
||||
```
|
||||
|
||||
## Launching the website
|
||||
|
||||
Launch the following command
|
||||
|
||||
```
|
||||
hugo serve
|
||||
```
|
||||
|
||||
Go to `http://localhost:1313/basics`
|
||||
|
||||
If you are curious, at the home page (http://localhost:1313/), you should see an empty homepage. It's because this theme does not really provide a default homepage.
|
||||
|
||||
You typically have 2 choices :
|
||||
|
||||
1. Create an [overview homepage](https://gohugo.io/templates/homepage/) for your project. Write an `index.html` file in *layouts/* folder.
|
||||
2. Create a redirection to one your documentation page. Either by:
|
||||
1. Configuring your server to automatically redirect homepage to one your documentation page - *Recommended*
|
||||
2. Creating an empty html page with the following code in the head tag :
|
||||
|
||||
```html
|
||||
<meta http-equiv="refresh" content="0; url=http://example.com/"/>
|
||||
```
|
||||
100
exampleSite/content/basics/installation/_index.en.md
Normal file
100
exampleSite/content/basics/installation/_index.en.md
Normal file
|
|
@ -0,0 +1,100 @@
|
|||
---
|
||||
title: Installation
|
||||
weight: 15
|
||||
---
|
||||
|
||||
The following steps are here to help you initialize your new website. If you don't know Hugo at all, we strongly suggest you to train by following this [great documentation for beginners](https://gohugo.io/overview/quickstart/).
|
||||
|
||||
## Create your project
|
||||
|
||||
Hugo provides a `new` command to create a new website.
|
||||
|
||||
```
|
||||
hugo new site <new_project>
|
||||
```
|
||||
|
||||
## Install the theme
|
||||
|
||||
Install the **Hugo-theme-learn** theme by following [this documentation](https://gohugo.io/themes/installing/)
|
||||
|
||||
The theme's repository is: https://github.com/matcornic/hugo-theme-learn.git
|
||||
|
||||
Alternatively, you can [download the theme as .zip](https://github.com/matcornic/hugo-theme-learn/archive/master.zip) file and extract it in the themes directory
|
||||
|
||||
## Basic configuration
|
||||
|
||||
When building the website, you can set a theme by using `--theme` option. We suggest you to edit your configuration file and set the theme by default. By the way, add requirements for search functionnality to be enabled.
|
||||
|
||||
```toml
|
||||
# Change the default theme to be use when building the site with Hugo
|
||||
theme = "hugo-theme-learn"
|
||||
|
||||
# For search functionnality
|
||||
[outputs]
|
||||
home = [ "HTML", "RSS", "JSON"]
|
||||
```
|
||||
|
||||
## Create your first chapter page
|
||||
|
||||
Chapters are pages containg other child pages. It has a special layout style and usually just contains a _chapter name_, the _title_ and a _brief abstract_ of the section.
|
||||
|
||||
```
|
||||
### Chapter 1
|
||||
|
||||
# Basics
|
||||
|
||||
Discover what this Hugo theme is all about and the core-concepts behind it.
|
||||
```
|
||||
|
||||
renders as
|
||||
|
||||

|
||||
|
||||
**Hugo-theme-learn** provides archetypes to create skeletons for your website. Begin by creating your first chapter page with the following command
|
||||
|
||||
```
|
||||
hugo new --kind chapter basics/_index.md
|
||||
```
|
||||
|
||||
By opening the given file, you should see the property `chapter=true` on top, meaning this page is a _chapter_.
|
||||
|
||||
## Create your first content pages
|
||||
|
||||
Then, create content pages inside the previous chapter. Here are two ways to create content in the chapter :
|
||||
|
||||
```
|
||||
hugo new basics/first-content.md
|
||||
hugo new basics/second-content/_index.md
|
||||
```
|
||||
|
||||
Feel free to edit thoses files by adding some sample content and replacing `title` value in the beginning of the files.
|
||||
|
||||
## Launching the website locally
|
||||
|
||||
Launch the following command:
|
||||
|
||||
```
|
||||
hugo serve
|
||||
```
|
||||
|
||||
Go to `http://localhost:1313`
|
||||
|
||||
You should notice three things:
|
||||
|
||||
1. You have a left **Basics** menu, containing two submenus with names equals to `title` properties in previously created files.
|
||||
2. The main content of the page explains you to add a new `_index.md` file at the root of the `content` folder. Do it and you have your homepage.
|
||||
3. With `hugo serve` command, the page refresh as soon as you save a file. Neat !
|
||||
|
||||
## Build the website
|
||||
|
||||
When your site is ready to deploy, launch the following command:
|
||||
|
||||
```
|
||||
hugo
|
||||
```
|
||||
|
||||
A `public` folder has been generated, containing all statics content and assets for your website. It can now be deployed on any web server !
|
||||
|
||||
{{% notice note %}}
|
||||
This website can be automatically published and hosted with [Netlify](https://www.netlify.com/) (Read more about [Automated HUGO deployments with Netlify](https://www.netlify.com/blog/2015/07/30/hosting-hugo-on-netlifyinsanely-fast-deploys/)). Alternatively, you can use [Github pages](https://gohugo.io/hosting-and-deployment/hosting-on-github/)
|
||||
{{% /notice %}}
|
||||
BIN
exampleSite/content/basics/installation/images/chapter.png
Normal file
BIN
exampleSite/content/basics/installation/images/chapter.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 86 KiB |
|
|
@ -6,6 +6,6 @@ disableToc: true
|
|||
|
||||
Thanks to the simplicity of Hugo, this page is as empty as this theme needs requirements.
|
||||
|
||||
Just download [Hugo](https://gohugo.io/getting-started/installing/) binary for your OS (Windows, Linux, Mac) : it's that simple.
|
||||
Just download latest version of [Hugo binary (> 0.25)](https://gohugo.io/getting-started/installing/) for your OS (Windows, Linux, Mac) : it's that simple.
|
||||
|
||||

|
||||
|
|
@ -6,6 +6,6 @@ disableToc: true
|
|||
|
||||
Grâce à la simplicité d'Hugo, cette page est vide car il n'y a quasi pas de prérequis pour utiliser le thème.
|
||||
|
||||
Téléchargez le binaire [Hugo](https://gohugo.io/getting-started/installing/) pour votre Système d'exploitation (Windows, Linux, Mac) : et c'est tout !
|
||||
Téléchargez la dernière version du [binaire Hugo (> 0.25)](https://gohugo.io/getting-started/installing/) pour votre Système d'exploitation (Windows, Linux, Mac) : et c'est tout !
|
||||
|
||||

|
||||
|
|
|
|||
|
|
@ -1,13 +0,0 @@
|
|||
---
|
||||
title: What is this Hugo theme ?
|
||||
weight: 5
|
||||
disableToc: true
|
||||
---
|
||||
|
||||
**Hugo-theme-learn** is a theme for [Hugo](https://gohugo.io/), a fast and modern static website engine written in Go. Where Hugo is often used for blogs, this theme is fully designed for **technical documentation**.
|
||||
|
||||
This theme is a partial porting of the [Learn theme](http://learn.getgrav.org/) of [Grav](https://getgrav.org/), a modern flat-file CMS written in PHP.
|
||||
|
||||
This current documentation has been statically generated with Hugo with a simple command : `hugo -t hugo-theme-learn`
|
||||
|
||||

|
||||
Binary file not shown.
|
Before 
(image error) Size: 562 KiB |
|
|
@ -7,7 +7,7 @@ Using the command: `hugo new [relative new content path]`, you can start a conte
|
|||
|
||||
It is pre-configured skeleton pages with default front matter. Please refer to the documentation for types of page to understand the differences.
|
||||
|
||||
## Chapter
|
||||
## Chapter {#archetypes-chapter}
|
||||
|
||||
To create a Chapter page, run the following commands
|
||||
|
||||
|
|
|
|||
5
exampleSite/content/cont/i18n.md
Normal file
5
exampleSite/content/cont/i18n.md
Normal file
|
|
@ -0,0 +1,5 @@
|
|||
---
|
||||
date: 2016-04-09T16:50:16+02:00
|
||||
title: Multi-languages - i18n
|
||||
weight: 100
|
||||
---
|
||||
|
|
@ -1,6 +1,6 @@
|
|||
---
|
||||
date: 2016-04-09T16:50:16+02:00
|
||||
title: Pages
|
||||
title: Pages organization
|
||||
weight: 5
|
||||
---
|
||||
|
||||
|
|
|
|||
|
|
@ -1,25 +0,0 @@
|
|||
---
|
||||
date: 2016-04-09T16:58:30+02:00
|
||||
title: Contributing
|
||||
disableToc: true
|
||||
pre: "<b>3. </b>"
|
||||
weight: 15
|
||||
---
|
||||
|
||||
To help the world be a better place, you could :
|
||||
|
||||
- Contribute to this doc by using *Edit this page* link.
|
||||
- Contribute to [Hugo](https://gohugo.io/), the static website generator which this theme is for
|
||||
- Contribute to [Grav](https://getgrav.org/), the flat file CMS of which this theme is from (Thanks to MIT license)
|
||||
- Contribute to the [Hugo-theme-learn](https://github.com/matcornic/hugo-theme-learn) theme itself
|
||||
|
||||
## Contributors
|
||||
|
||||
Thanks to them <i class="fa fa-heart"></i>
|
||||
|
||||
{{% ghcontributors "https://api.github.com/repos/matcornic/hugo-theme-learn/contributors?per_page=100" %}}
|
||||
|
||||
## TODO
|
||||
|
||||
- Handling videos
|
||||
- Add optional button to create doc issue (like github)
|
||||
28
exampleSite/content/credits.en.md
Normal file
28
exampleSite/content/credits.en.md
Normal file
|
|
@ -0,0 +1,28 @@
|
|||
---
|
||||
title: Credits
|
||||
disableToc: true
|
||||
---
|
||||
|
||||
## Contributors
|
||||
|
||||
Thanks to them <i class="fa fa-heart"></i> for make Open Source Software a better place !
|
||||
|
||||
{{% ghcontributors "https://api.github.com/repos/matcornic/hugo-theme-learn/contributors?per_page=100" %}}
|
||||
|
||||
And a special thanks to [@vjeantet](https://github.com/vjeantet) for his work on [docdock](https://github.com/vjeantet/hugo-theme-docdock), a fork of hugo-theme-learn.
|
||||
|
||||
## Packages and libraries
|
||||
* [mermaid](https://knsv.github.io/mermaid) - generation of diagram and flowchart from text in a similar manner as markdown
|
||||
* [font awesome](http://fontawesome.io/) - the iconic font and CSS framework
|
||||
* [jQuery](https://jquery.com) - The Write Less, Do More, JavaScript Library
|
||||
* [lunr](https://lunrjs.com) - Lunr enables you to provide a great search experience without the need for external, server-side, search services...
|
||||
* [horsey](https://bevacqua.github.io/horsey/) - Progressive and customizable autocomplete component
|
||||
* [clipboard.js](https://zenorocha.github.io/clipboard.js) - copy text to clipboard
|
||||
* [highlight.js](https://highlightjs.org) - Javascript syntax highlighter
|
||||
* [modernizr](https://modernizr.com) - A JavaScript toolkit that allows web developers to use new CSS3 and HTML5 features while maintaining a fine level of control over browsers that don't support
|
||||
|
||||
## Tooling
|
||||
|
||||
* [Netlify](https://www.netlify.com) - Continuous deployement and hosting of this documentation
|
||||
* [Hugo](https://gohugo.io/)
|
||||
|
||||
28
exampleSite/content/credits.fr.md
Normal file
28
exampleSite/content/credits.fr.md
Normal file
|
|
@ -0,0 +1,28 @@
|
|||
---
|
||||
title: Crédits
|
||||
disableToc: true
|
||||
---
|
||||
|
||||
## Contributeurs
|
||||
|
||||
Merci à eux <i class="fa fa-heart"></i> de rendre le monde Open Source meilleur !
|
||||
|
||||
{{% ghcontributors "https://api.github.com/repos/matcornic/hugo-theme-learn/contributors?per_page=100" %}}
|
||||
|
||||
Et a grand merci à [@vjeantet](https://github.com/vjeantet) pour son travail sur [docdock](https://github.com/vjeantet/hugo-theme-docdock), un fork de _hugo-theme-learn_.
|
||||
|
||||
## Packages et librairies
|
||||
* [mermaid](https://knsv.github.io/mermaid) - géneration de diagrames et graphiques à partir de texte similaire à Markdown
|
||||
* [font awesome](http://fontawesome.io/) - Le framework de polices iconiques
|
||||
* [jQuery](https://jquery.com) - La plus connue des librairies Javascript
|
||||
* [lunr](https://lunrjs.com) - Lunr fournit des fonctions de recherche sans service externe
|
||||
* [horsey](https://bevacqua.github.io/horsey/) - Autocomplétion de composants (utiliser pour les suggestions de recherche)
|
||||
* [clipboard.js](https://zenorocha.github.io/clipboard.js) - Copier le texte dans le presse-papier
|
||||
* [highlight.js](https://highlightjs.org) - Mise en valeur de syntaxes
|
||||
* [modernizr](https://modernizr.com) - Une boite à outil Javascript qui permet aux développeurs d'utiliser les dernières fonctionnalités de CSS et HTML5, même sur de vieux navigateurs.
|
||||
|
||||
## Outils
|
||||
|
||||
* [Netlify](https://www.netlify.com) - Déploiement continue et hébergement de cette documentation
|
||||
* [Hugo](https://gohugo.io/)
|
||||
|
||||
10
exampleSite/content/showcase.en.md
Normal file
10
exampleSite/content/showcase.en.md
Normal file
|
|
@ -0,0 +1,10 @@
|
|||
---
|
||||
title: Showcase
|
||||
disableToc: true
|
||||
---
|
||||
|
||||
#### [TAT](https://ovh.github.io/tat/overview/) by OVH
|
||||

|
||||
|
||||
|
||||
|
||||
10
exampleSite/content/showcase.fr.md
Normal file
10
exampleSite/content/showcase.fr.md
Normal file
|
|
@ -0,0 +1,10 @@
|
|||
---
|
||||
title: Vitrine
|
||||
disableToc: true
|
||||
---
|
||||
|
||||
#### [TAT](https://ovh.github.io/tat/overview/) par OVH
|
||||

|
||||
|
||||
|
||||
|
||||
104
exampleSite/static/css/theme-mine.css
Normal file
104
exampleSite/static/css/theme-mine.css
Normal file
|
|
@ -0,0 +1,104 @@
|
|||
|
||||
:root{
|
||||
|
||||
--MAIN-TEXT-color:#323232; /* Color of text by default */
|
||||
--MAIN-TITLES-TEXT-color: #5e5e5e; /* Color of titles h2-h3-h4-h5 */
|
||||
--MAIN-LINK-color:#599a3e; /* Color of links */
|
||||
--MAIN-LINK-HOVER-color:#3f6d2c; /* Color of hovered links */
|
||||
--MAIN-ANCHOR-color: #599a3e; /* color of anchors on titles */
|
||||
|
||||
--MENU-HEADER-BG-color:#74b559; /* Background color of menu header */
|
||||
--MENU-HEADER-BORDER-color:#9cd484; /*Color of menu header border */
|
||||
|
||||
--MENU-SEARCH-BG-color:#599a3e; /* Search field background color (by default borders + icons) */
|
||||
--MENU-SEARCH-BOX-color: #84c767; /* Override search field border color */
|
||||
--MENU-SEARCH-BOX-ICONS-color: #c7f7c4; /* Override search field icons color */
|
||||
|
||||
--MENU-SECTIONS-ACTIVE-BG-color:#1b211c; /* Background color of the active section and its childs */
|
||||
--MENU-SECTIONS-BG-color:#222723; /* Background color of other sections */
|
||||
--MENU-SECTIONS-LINK-color: #ccc; /* Color of links in menu */
|
||||
--MENU-SECTIONS-LINK-HOVER-color: #e6e6e6; /* Color of links in menu, when hovered */
|
||||
--MENU-SECTION-ACTIVE-CATEGORY-color: #777; /* Color of active category text */
|
||||
--MENU-SECTION-ACTIVE-CATEGORY-BG-color: #fff; /* Color of background for the active category (only) */
|
||||
|
||||
--MENU-VISITED-color: #599a3e; /* Color of 'page visited' icons in menu */
|
||||
--MENU-SECTION-HR-color: #18211c; /* Color of <hr> separator in menu */
|
||||
|
||||
}
|
||||
|
||||
body {
|
||||
color: var(--MAIN-TEXT-color) !important;
|
||||
}
|
||||
|
||||
textarea:focus, input[type="email"]:focus, input[type="number"]:focus, input[type="password"]:focus, input[type="search"]:focus, input[type="tel"]:focus, input[type="text"]:focus, input[type="url"]:focus, input[type="color"]:focus, input[type="date"]:focus, input[type="datetime"]:focus, input[type="datetime-local"]:focus, input[type="month"]:focus, input[type="time"]:focus, input[type="week"]:focus, select[multiple=multiple]:focus {
|
||||
border-color: none;
|
||||
box-shadow: none;
|
||||
}
|
||||
|
||||
h2, h3, h4, h5 {
|
||||
color: var(--MAIN-TITLES-TEXT-color) !important;
|
||||
}
|
||||
|
||||
a {
|
||||
color: var(--MAIN-LINK-color);
|
||||
}
|
||||
|
||||
.anchor {
|
||||
color: var(--MAIN-ANCHOR-color);
|
||||
}
|
||||
|
||||
a:hover {
|
||||
color: var(--MAIN-LINK-HOVER-color);
|
||||
}
|
||||
|
||||
#sidebar ul li.visited > a .read-icon {
|
||||
color: var(--MENU-VISITED-color);
|
||||
}
|
||||
|
||||
#body a.highlight:after {
|
||||
display: block;
|
||||
content: "";
|
||||
height: 1px;
|
||||
width: 0%;
|
||||
-webkit-transition: width 0.5s ease;
|
||||
-moz-transition: width 0.5s ease;
|
||||
-ms-transition: width 0.5s ease;
|
||||
transition: width 0.5s ease;
|
||||
background-color: var(--MAIN-HOVER-color);
|
||||
}
|
||||
#sidebar {
|
||||
background-color: var(--MENU-SECTIONS-BG-color);
|
||||
}
|
||||
#sidebar #header-wrapper {
|
||||
background: var(--MENU-HEADER-BG-color);
|
||||
color: var(--MENU-SEARCH-BOX-color);
|
||||
border-color: var(--MENU-HEADER-BORDER-color);
|
||||
}
|
||||
#sidebar .searchbox {
|
||||
border-color: var(--MENU-SEARCH-BOX-color);
|
||||
background: var(--MENU-SEARCH-BG-color);
|
||||
}
|
||||
#sidebar ul.topics > li.parent, #sidebar ul.topics > li.active {
|
||||
background: var(--MENU-SECTIONS-ACTIVE-BG-color);
|
||||
}
|
||||
#sidebar .searchbox * {
|
||||
color: var(--MENU-SEARCH-BOX-ICONS-color);
|
||||
}
|
||||
|
||||
#sidebar a {
|
||||
color: var(--MENU-SECTIONS-LINK-color);
|
||||
}
|
||||
|
||||
#sidebar a:hover {
|
||||
color: var(--MENU-SECTIONS-LINK-HOVER-color);
|
||||
}
|
||||
|
||||
#sidebar ul li.active > a {
|
||||
background: var(--MENU-SECTION-ACTIVE-CATEGORY-BG-color);
|
||||
color: var(--MENU-SECTION-ACTIVE-CATEGORY-color) !important;
|
||||
}
|
||||
|
||||
#sidebar hr {
|
||||
border-color: var(--MENU-SECTION-HR-color);
|
||||
}
|
||||
|
||||
BIN
exampleSite/static/images/showcase/tat.png
Normal file
BIN
exampleSite/static/images/showcase/tat.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 405 KiB |
|
|
@ -1 +1,5 @@
|
|||
<!-- Partial intended to be overwritten with tags loaded at the end of the page loading (usually for Javascript) -->
|
||||
<!-- Partial intended to be overwritten with tags loaded at the end of the page loading (usually for Javascript)
|
||||
<script>
|
||||
console.log("running some javascript");
|
||||
</script>
|
||||
-->
|
||||
|
|
|
|||
|
|
@ -1 +1,5 @@
|
|||
<!-- Partial intended to be overwritten to add custom headers, like CSS or any other info -->
|
||||
<!-- Partial intended to be overwritten to add custom headers, like CSS or any other info
|
||||
<style type="text/css">
|
||||
/* Custom css */
|
||||
</style>
|
||||
-->
|
||||
|
|
@ -69,8 +69,6 @@
|
|||
<script>
|
||||
mermaid.initialize({ startOnLoad: true });
|
||||
</script>
|
||||
<script>
|
||||
{{ partial "custom-footer.html" . }}
|
||||
</script>
|
||||
{{ partial "custom-footer.html" . }}
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
Loading…
Add table
Add a link
Reference in a new issue