deploy: a7ed81d234
35
404.html
Normal file
|
|
@ -0,0 +1,35 @@
|
||||||
|
<!doctype html><html lang=en class="js csstransforms3d">
|
||||||
|
<head>
|
||||||
|
<meta charset=utf-8>
|
||||||
|
<meta name=viewport content="width=device-width,initial-scale=1">
|
||||||
|
<meta name=generator content="Hugo 0.88.1">
|
||||||
|
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||||
|
<meta name=author content="Sören Weber">
|
||||||
|
<link rel="shortcut icon" href=./images/logo.svg>
|
||||||
|
<title>404 Page not found :: Documentation for Hugo Relearn Theme</title>
|
||||||
|
<link href=./css/nucleus.css?1634425851 rel=stylesheet>
|
||||||
|
<link href=./css/fontawesome-all.min.css?1634425851 rel=stylesheet>
|
||||||
|
<link href=./css/featherlight.min.css?1634425851 rel=stylesheet>
|
||||||
|
<link href=./css/perfect-scrollbar.min.css?1634425851 rel=stylesheet>
|
||||||
|
<link href=./css/theme.css?1634425851 rel=stylesheet>
|
||||||
|
<link href=./css/theme-relearn.css?1634425851 rel=stylesheet>
|
||||||
|
<link href=./css/variant.css?1634425851 rel=stylesheet>
|
||||||
|
<link href=./css/print.css?1634425851 rel=stylesheet media=print>
|
||||||
|
<style>:root #header+#content>#left>#rlblock_left{display:none!important}p,li,ul{text-align:center}ul{list-style-type:none}</style>
|
||||||
|
</head>
|
||||||
|
<body data-url=./>
|
||||||
|
<div id=body style=margin-left:0>
|
||||||
|
<div id=overlay></div>
|
||||||
|
<div id=chapter>
|
||||||
|
<main id=body-inner>
|
||||||
|
<h1>Error</h1>
|
||||||
|
<p></p>
|
||||||
|
<p>Woops. Looks like this page doesn't exist ¯\_(ツ)_/¯.</p>
|
||||||
|
<p></p>
|
||||||
|
<p><a href=./>Go to homepage</a></p>
|
||||||
|
<p><img src=./images/gopher-404.jpg style=width:50% alt="Page not found!"></p>
|
||||||
|
</main>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
452
basics/changelog/index.html
Normal file
BIN
basics/configuration/images/home_button_defaults.png
Normal file
|
After 
(image error) Size: 12 KiB |
271
basics/configuration/index.html
Normal file
1
basics/configuration/index.xml
Normal file
|
|
@ -0,0 +1 @@
|
||||||
|
<?xml version="1.0" encoding="utf-8" standalone="yes"?><rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom"><channel><title>Configuration on Documentation for Hugo Relearn Theme</title><link>https://example.com/basics/configuration/</link><description>Recent content in Configuration on Documentation for Hugo Relearn Theme</description><generator>Hugo -- gohugo.io</generator><language>en</language><atom:link href="https://example.com/basics/configuration/index.xml" rel="self" type="application/rss+xml"/></channel></rss>
|
||||||
BIN
basics/customization/images/blue-variant.png
Normal file
|
After 
(image error) Size: 232 KiB |
BIN
basics/customization/images/green-variant.png
Normal file
|
After 
(image error) Size: 233 KiB |
BIN
basics/customization/images/red-variant.png
Normal file
|
After 
(image error) Size: 232 KiB |
BIN
basics/customization/images/standard-variant.png
Normal file
|
After 
(image error) Size: 233 KiB |
271
basics/customization/index.html
Normal file
1
basics/customization/index.xml
Normal file
|
|
@ -0,0 +1 @@
|
||||||
|
<?xml version="1.0" encoding="utf-8" standalone="yes"?><rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom"><channel><title>Customization on Documentation for Hugo Relearn Theme</title><link>https://example.com/basics/customization/</link><description>Recent content in Customization on Documentation for Hugo Relearn Theme</description><generator>Hugo -- gohugo.io</generator><language>en</language><atom:link href="https://example.com/basics/customization/index.xml" rel="self" type="application/rss+xml"/></channel></rss>
|
||||||
453
basics/history/index.html
Normal file
1
basics/history/index.xml
Normal file
|
|
@ -0,0 +1 @@
|
||||||
|
<?xml version="1.0" encoding="utf-8" standalone="yes"?><rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom"><channel><title>History on Documentation for Hugo Relearn Theme</title><link>https://example.com/basics/history/</link><description>Recent content in History on Documentation for Hugo Relearn Theme</description><generator>Hugo -- gohugo.io</generator><language>en</language><atom:link href="https://example.com/basics/history/index.xml" rel="self" type="application/rss+xml"/></channel></rss>
|
||||||
166
basics/index.html
Normal file
15
basics/index.xml
Normal file
|
|
@ -0,0 +1,15 @@
|
||||||
|
<?xml version="1.0" encoding="utf-8" standalone="yes"?><rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom"><channel><title>Basics on Documentation for Hugo Relearn Theme</title><link>https://example.com/basics/</link><description>Recent content in Basics on Documentation for Hugo Relearn Theme</description><generator>Hugo -- gohugo.io</generator><language>en</language><atom:link href="https://example.com/basics/index.xml" rel="self" type="application/rss+xml"/><item><title>What's new</title><link>https://example.com/basics/migration/</link><pubDate>Mon, 01 Jan 0001 00:00:00 +0000</pubDate><guid>https://example.com/basics/migration/</guid><description>This document shows you what&rsquo;s new in the latest release. For a detailed list of changes, see the history page.
|
||||||
|
Breaking: A change that requires action by you after upgrading to assure the site is still functional.
|
||||||
|
Change: A change in default behavior. This may requires action by you / may or may not be revertable by configuration.
|
||||||
|
New: Marks new behavior you might find interesting or comes configurable.
|
||||||
|
2.</description></item><item><title>Requirements</title><link>https://example.com/basics/requirements/</link><pubDate>Mon, 01 Jan 0001 00:00:00 +0000</pubDate><guid>https://example.com/basics/requirements/</guid><description>Thanks to the simplicity of Hugo, this page is as empty as this theme needs requirements.
|
||||||
|
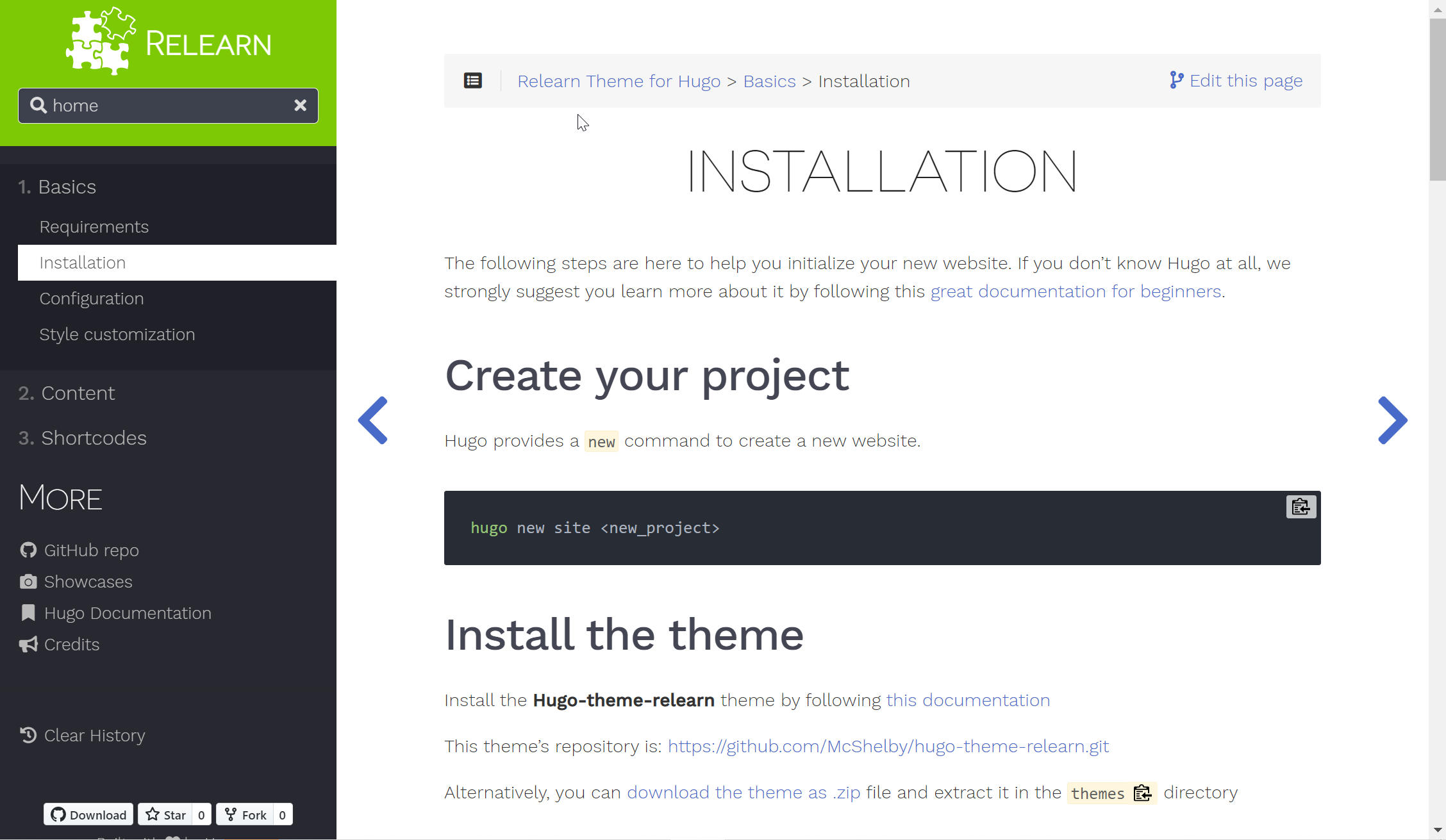
Just download latest version of Hugo binary (&gt; 0.25) for your OS (Windows, Linux, Mac) : it&rsquo;s that simple.</description></item><item><title>Installation</title><link>https://example.com/basics/installation/</link><pubDate>Mon, 01 Jan 0001 00:00:00 +0000</pubDate><guid>https://example.com/basics/installation/</guid><description>The following steps are here to help you initialize your new website. If you don&rsquo;t know Hugo at all, we strongly suggest you learn more about it by following this great documentation for beginners.
|
||||||
|
Create your project Hugo provides a new command to create a new website.
|
||||||
|
hugo new site &lt;new_project&gt; Install the theme Install the Relearn theme by following this documentation
|
||||||
|
This theme&rsquo;s repository is: https://github.com/McShelby/hugo-theme-relearn.git
|
||||||
|
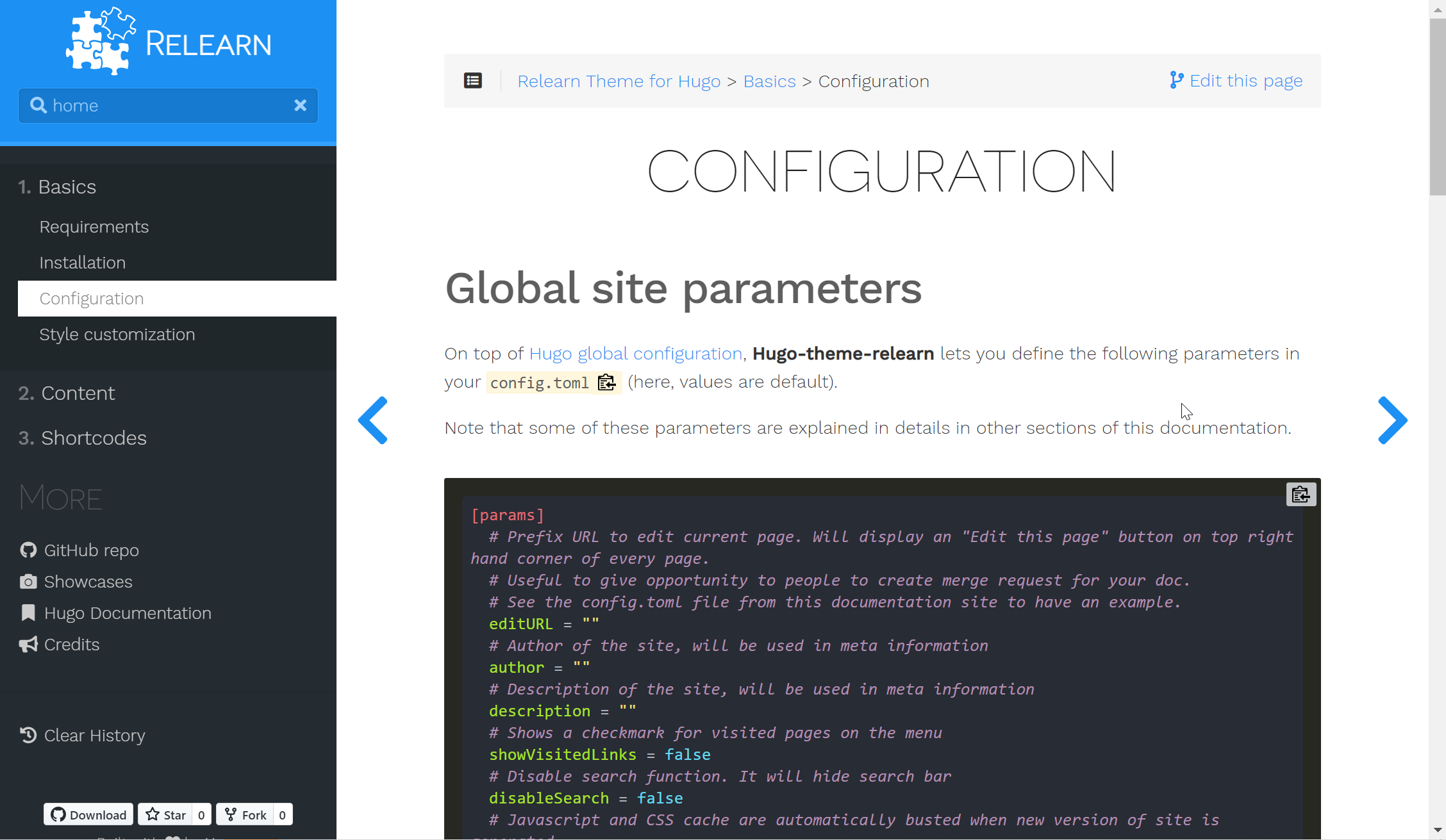
Alternatively, you can download the theme as .</description></item><item><title>Configuration</title><link>https://example.com/basics/configuration/</link><pubDate>Mon, 01 Jan 0001 00:00:00 +0000</pubDate><guid>https://example.com/basics/configuration/</guid><description>Global site parameters On top of Hugo global configuration, the Relearn theme lets you define the following parameters in your config.toml (here, values are default).
|
||||||
|
Note that some of these parameters are explained in details in other sections of this documentation.
|
||||||
|
[params] # This controls whether submenus will be expanded (true), or collapsed (false) in the # menu; if no setting is given, the first menu level is set to false, all others to true; # this can be overridden in the pages frontmatter alwaysopen = true # Prefix URL to edit current page.</description></item><item><title>Customization</title><link>https://example.com/basics/customization/</link><pubDate>Mon, 01 Jan 0001 00:00:00 +0000</pubDate><guid>https://example.com/basics/customization/</guid><description>The Relearn theme has been built to be as configurable as possible by defining multiple partials
|
||||||
|
In themes/hugo-theme-relearn/layouts/partials/, you will find all the partials defined for this theme. If you need to overwrite something, don&rsquo;t change the code directly. Instead follow this page. You&rsquo;d create a new partial in the layouts/partials folder of your local project. This partial will have the priority.
|
||||||
|
This theme defines the following partials :
|
||||||
|
content: the content page itself.</description></item><item><title>History</title><link>https://example.com/basics/history/</link><pubDate>Mon, 01 Jan 0001 00:00:00 +0000</pubDate><guid>https://example.com/basics/history/</guid><description>Changelog 2.5.1 (2021-10-12) Fixes [bug] security: fix XSS for malicioius image URLs #117 2.5.0 (2021-10-08) Enhancements [feature] syntax highlight: provide default colors for unknown languages #113 Fixes [bug] security: fix XSS for malicioius URLs #114 [bug] menu: write correct local shortcut links #112 2.4.1 (2021-10-07) Fixes [bug] theme: remove runtime styles from print #111 2.4.0 (2021-10-07) Enhancements [feature] lang: add vietnamese translation #109 [feature] theme: simplify stylesheet for color variants #107 [feature] hidden pages: remove from RSS feed, JSON, taxonomy etc #102 [feature] theme: announce alternative content in header #101 [feature] menu: frontmatter option to change sort predicate #98 [feature] menu: add default setting for menu expansion #97 [feature] theme: improve print style #93 [feature] theme: improve style #92 Fixes [bug] include: don&rsquo;t generate additional HTML if file should be displayed &ldquo;as is&rdquo; #110 [bug] attachments: fix broken links if multilang config is used #105 [bug] theme: fix sticky header to remove horizontal scrollbar #82 Maintenance [task] chore: update fontawesome #94 2.</description></item></channel></rss>
|
||||||
BIN
basics/installation/images/chapter.png
Normal file
|
After 
(image error) Size: 43 KiB |
230
basics/installation/index.html
Normal file
1
basics/installation/index.xml
Normal file
|
|
@ -0,0 +1 @@
|
||||||
|
<?xml version="1.0" encoding="utf-8" standalone="yes"?><rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom"><channel><title>Installation on Documentation for Hugo Relearn Theme</title><link>https://example.com/basics/installation/</link><description>Recent content in Installation on Documentation for Hugo Relearn Theme</description><generator>Hugo -- gohugo.io</generator><language>en</language><atom:link href="https://example.com/basics/installation/index.xml" rel="self" type="application/rss+xml"/></channel></rss>
|
||||||
272
basics/migration/index.html
Normal file
1
basics/migration/index.xml
Normal file
|
|
@ -0,0 +1 @@
|
||||||
|
<?xml version="1.0" encoding="utf-8" standalone="yes"?><rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom"><channel><title>What's new on Documentation for Hugo Relearn Theme</title><link>https://example.com/basics/migration/</link><description>Recent content in What's new on Documentation for Hugo Relearn Theme</description><generator>Hugo -- gohugo.io</generator><language>en</language><atom:link href="https://example.com/basics/migration/index.xml" rel="self" type="application/rss+xml"/></channel></rss>
|
||||||
BIN
basics/requirements/images/magic.gif
Normal file
|
After 
(image error) Size: 1.4 MiB |
166
basics/requirements/index.html
Normal file
1
basics/requirements/index.xml
Normal file
|
|
@ -0,0 +1 @@
|
||||||
|
<?xml version="1.0" encoding="utf-8" standalone="yes"?><rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom"><channel><title>Requirements on Documentation for Hugo Relearn Theme</title><link>https://example.com/basics/requirements/</link><description>Recent content in Requirements on Documentation for Hugo Relearn Theme</description><generator>Hugo -- gohugo.io</generator><language>en</language><atom:link href="https://example.com/basics/requirements/index.xml" rel="self" type="application/rss+xml"/></channel></rss>
|
||||||
162
categories/index.html
Normal file
1
categories/index.xml
Normal file
|
|
@ -0,0 +1 @@
|
||||||
|
<?xml version="1.0" encoding="utf-8" standalone="yes"?><rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom"><channel><title>Categories on Documentation for Hugo Relearn Theme</title><link>https://example.com/categories/</link><description>Recent content in Categories on Documentation for Hugo Relearn Theme</description><generator>Hugo -- gohugo.io</generator><language>en</language><atom:link href="https://example.com/categories/index.xml" rel="self" type="application/rss+xml"/></channel></rss>
|
||||||
204
cont/archetypes/index.html
Normal file
BIN
cont/i18n/images/i18n-menu.gif
Normal file
|
After 
(image error) Size: 40 KiB |
230
cont/i18n/index.html
Normal file
1
cont/i18n/index.xml
Normal file
|
|
@ -0,0 +1 @@
|
||||||
|
<?xml version="1.0" encoding="utf-8" standalone="yes"?><rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom"><channel><title>Multilingual and i18n on Documentation for Hugo Relearn Theme</title><link>https://example.com/cont/i18n/</link><description>Recent content in Multilingual and i18n on Documentation for Hugo Relearn Theme</description><generator>Hugo -- gohugo.io</generator><language>en</language><atom:link href="https://example.com/cont/i18n/index.xml" rel="self" type="application/rss+xml"/></channel></rss>
|
||||||
194
cont/icons/index.html
Normal file
166
cont/index.html
Normal file
24
cont/index.xml
Normal file
|
|
@ -0,0 +1,24 @@
|
||||||
|
<?xml version="1.0" encoding="utf-8" standalone="yes"?><rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom"><channel><title>Content on Documentation for Hugo Relearn Theme</title><link>https://example.com/cont/</link><description>Recent content in Content on Documentation for Hugo Relearn Theme</description><generator>Hugo -- gohugo.io</generator><language>en</language><atom:link href="https://example.com/cont/index.xml" rel="self" type="application/rss+xml"/><item><title>Pages organization</title><link>https://example.com/cont/pages/</link><pubDate>Mon, 01 Jan 0001 00:00:00 +0000</pubDate><guid>https://example.com/cont/pages/</guid><description>In Hugo, pages are the core of your site. Once it is configured, pages are definitely the added value to your documentation site.
|
||||||
|
Folders Organize your site like any other Hugo project. Typically, you will have a content folder with all your pages.
|
||||||
|
content ├── level-one │ ├── level-two │ │ ├── level-three │ │ │ ├── level-four │ │ │ │ ├── _index.md &lt;-- /level-one/level-two/level-three/level-four │ │ │ │ ├── page-4-a.</description></item><item><title>Multilingual and i18n</title><link>https://example.com/cont/i18n/</link><pubDate>Mon, 01 Jan 0001 00:00:00 +0000</pubDate><guid>https://example.com/cont/i18n/</guid><description>The Relearn theme is fully compatible with Hugo multilingual mode.
|
||||||
|
It provides:
|
||||||
|
Translation strings for default values (English, Arabic, Dutch, Piratized English, German, Hindi, Indonesian, Japanese, Piratized English, Portuguese, Russian, Simplified Chinese, Spanish, Turkish). Feel free to contribute! Automatic menu generation from multilingual content In-browser language switching Basic configuration After learning how Hugo handle multilingual websites, define your languages in your config.toml file.
|
||||||
|
For example with current English and Piratized English website.</description></item><item><title>Archetypes</title><link>https://example.com/cont/archetypes/</link><pubDate>Mon, 01 Jan 0001 00:00:00 +0000</pubDate><guid>https://example.com/cont/archetypes/</guid><description>Using the command: hugo new [relative new content path], you can start a content file with the date and title automatically set. While this is a welcome feature, active writers need more: archetypes.
|
||||||
|
It is pre-configured skeleton pages with default front matter. Please refer to the documentation for types of page to understand the differences.
|
||||||
|
Chapter To create a Chapter page, run the following commands
|
||||||
|
hugo new --kind chapter &lt;name&gt;/_index.md It will create a page with predefined Front-Matter:</description></item><item><title>Markdown syntax</title><link>https://example.com/cont/markdown/</link><pubDate>Mon, 01 Jan 0001 00:00:00 +0000</pubDate><guid>https://example.com/cont/markdown/</guid><description>Let&rsquo;s face it: Writing content for the Web is tiresome. WYSIWYG editors help alleviate this task, but they generally result in horrible code, or worse yet, ugly web pages.
|
||||||
|
Markdown is a better way to write HTML, without all the complexities and ugliness that usually accompanies it.
|
||||||
|
Some of the key benefits are:
|
||||||
|
Markdown is simple to learn, with minimal extra characters so it&rsquo;s also quicker to write content. Less chance of errors when writing in Markdown.</description></item><item><title>Code highlighting</title><link>https://example.com/cont/syntaxhighlight/</link><pubDate>Mon, 01 Jan 0001 00:00:00 +0000</pubDate><guid>https://example.com/cont/syntaxhighlight/</guid><description>The Relearn theme uses Hugo&rsquo;s built-in syntax highlighting for code.
|
||||||
|
Markdown syntax Wrap the code block with three backticks and the name of the language. Highlight will try to auto detect the language if one is not provided.
|
||||||
|
```json [ { &#34;title&#34;: &#34;apples&#34;, &#34;count&#34;: [12000, 20000], &#34;description&#34;: {&#34;text&#34;: &#34;...&#34;, &#34;sensitive&#34;: false} }, { &#34;title&#34;: &#34;oranges&#34;, &#34;count&#34;: [17500, null], &#34;description&#34;: {&#34;text&#34;: &#34;...&#34;, &#34;sensitive&#34;: false} } ] ``` Renders to:
|
||||||
|
[ { &#34;title&#34;: &#34;apples&#34;, &#34;count&#34;: [12000, 20000], &#34;description&#34;: {&#34;text&#34;: &#34;.</description></item><item><title>Menu extra shortcuts</title><link>https://example.com/cont/menushortcuts/</link><pubDate>Mon, 01 Jan 0001 00:00:00 +0000</pubDate><guid>https://example.com/cont/menushortcuts/</guid><description>You can define additional menu entries or shortcuts in the navigation menu without any link to content.
|
||||||
|
Basic configuration Edit the website configuration config.toml and add a [[menu.shortcuts]] entry for each link your want to add.
|
||||||
|
Example from the current website:
|
||||||
|
[[menu.shortcuts]] name = &#34;&lt;i class=&#39;fab fa-github&#39;&gt;&lt;/i&gt; GitHub repo&#34; identifier = &#34;ds&#34; url = &#34;https://github.com/McShelby/hugo-theme-relearn&#34; weight = 10 [[menu.shortcuts]] name = &#34;&lt;i class=&#39;fas fa-camera&#39;&gt;&lt;/i&gt; Showcases&#34; url = &#34;/showcase&#34; weight = 11 [[menu.</description></item><item><title>Icons and logos</title><link>https://example.com/cont/icons/</link><pubDate>Mon, 01 Jan 0001 00:00:00 +0000</pubDate><guid>https://example.com/cont/icons/</guid><description>The Relearn theme for Hugo loads the Font Awesome library, allowing you to easily display any icon or logo available in the Font Awesome free collection.
|
||||||
|
Finding an icon Browse through the available icons in the Font Awesome Gallery. Notice that the free filter is enabled, as only the free icons are available by default.
|
||||||
|
Once on the Font Awesome page for a specific icon, for example the page for the heart, copy the HTML reference and paste into the Markdown content.</description></item><item><title>Tags</title><link>https://example.com/cont/tags/</link><pubDate>Mon, 01 Jan 0001 00:00:00 +0000</pubDate><guid>https://example.com/cont/tags/</guid><description>The Relearn theme supports one default taxonomy of Hugo: the tag feature.
|
||||||
|
Configuration Just add tags to any page:
|
||||||
|
+++ tags = [&#34;tutorial&#34;, &#34;theme&#34;] title = &#34;Theme tutorial&#34; weight = 15 +++ Behavior The tags are displayed at the top of the page, in their insertion order.
|
||||||
|
Each tag is a link to a Taxonomy page displaying all the articles with the given tag.
|
||||||
|
List all the tags In the config.</description></item></channel></rss>
|
||||||
696
cont/markdown/index.html
Normal file
262
cont/menushortcuts/index.html
Normal file
BIN
cont/pages/images/frontmatter-icon.png
Normal file
|
After (image error) Size: 2.4 KiB |
BIN
cont/pages/images/pages-chapter.png
Normal file
|
After 
(image error) Size: 107 KiB |
BIN
cont/pages/images/pages-default.png
Normal file
|
After 
(image error) Size: 188 KiB |
311
cont/pages/index.html
Normal file
1
cont/pages/index.xml
Normal file
|
|
@ -0,0 +1 @@
|
||||||
|
<?xml version="1.0" encoding="utf-8" standalone="yes"?><rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom"><channel><title>Pages organization on Documentation for Hugo Relearn Theme</title><link>https://example.com/cont/pages/</link><description>Recent content in Pages organization on Documentation for Hugo Relearn Theme</description><generator>Hugo -- gohugo.io</generator><language>en</language><atom:link href="https://example.com/cont/pages/index.xml" rel="self" type="application/rss+xml"/></channel></rss>
|
||||||
214
cont/syntaxhighlight/index.html
Normal file
196
cont/tags/index.html
Normal file
180
credits/index.html
Normal file
48
css/auto-complete.css
Normal file
|
|
@ -0,0 +1,48 @@
|
||||||
|
.autocomplete-suggestions {
|
||||||
|
text-align: left;
|
||||||
|
cursor: default;
|
||||||
|
border: 1px solid #ccc;
|
||||||
|
border-top: 0;
|
||||||
|
background: #fff;
|
||||||
|
box-shadow: -1px 1px 3px rgba(0,0,0,.1);
|
||||||
|
|
||||||
|
/* core styles should not be changed */
|
||||||
|
position: absolute;
|
||||||
|
display: none;
|
||||||
|
z-index: 9999;
|
||||||
|
max-height: 254px;
|
||||||
|
overflow: hidden;
|
||||||
|
overflow-y: auto;
|
||||||
|
box-sizing: border-box;
|
||||||
|
}
|
||||||
|
.autocomplete-suggestion {
|
||||||
|
position: relative;
|
||||||
|
cursor: pointer;
|
||||||
|
padding: 7px;
|
||||||
|
line-height: 23px;
|
||||||
|
white-space: nowrap;
|
||||||
|
overflow: hidden;
|
||||||
|
text-overflow: ellipsis;
|
||||||
|
color: #333;
|
||||||
|
}
|
||||||
|
|
||||||
|
.autocomplete-suggestion b {
|
||||||
|
font-weight: normal;
|
||||||
|
color: #1f8dd6;
|
||||||
|
}
|
||||||
|
|
||||||
|
.autocomplete-suggestion.selected {
|
||||||
|
background: #333;
|
||||||
|
color: #fff;
|
||||||
|
}
|
||||||
|
|
||||||
|
.autocomplete-suggestion:hover {
|
||||||
|
background: #444;
|
||||||
|
color: #fff;
|
||||||
|
}
|
||||||
|
|
||||||
|
.autocomplete-suggestion > .context {
|
||||||
|
font-size: 12px;
|
||||||
|
overflow: hidden;
|
||||||
|
text-overflow: ellipsis;
|
||||||
|
}
|
||||||
8
css/featherlight.min.css
vendored
Normal file
|
|
@ -0,0 +1,8 @@
|
||||||
|
/**
|
||||||
|
* Featherlight - ultra slim jQuery lightbox
|
||||||
|
* Version 1.7.13 - http://noelboss.github.io/featherlight/
|
||||||
|
*
|
||||||
|
* Copyright 2018, Noël Raoul Bossart (http://www.noelboss.com)
|
||||||
|
* MIT Licensed.
|
||||||
|
**/
|
||||||
|
html.with-featherlight{overflow:hidden}.featherlight{display:none;position:fixed;top:0;right:0;bottom:0;left:0;z-index:2147483647;text-align:center;white-space:nowrap;cursor:pointer;background:#333;background:rgba(0,0,0,0)}.featherlight:last-of-type{background:rgba(0,0,0,.8)}.featherlight:before{content:'';display:inline-block;height:100%;vertical-align:middle}.featherlight .featherlight-content{position:relative;text-align:left;vertical-align:middle;display:inline-block;overflow:auto;padding:25px 25px 0;border-bottom:25px solid transparent;margin-left:5%;margin-right:5%;max-height:95%;background:#fff;cursor:auto;white-space:normal}.featherlight .featherlight-inner{display:block}.featherlight link.featherlight-inner,.featherlight script.featherlight-inner,.featherlight style.featherlight-inner{display:none}.featherlight .featherlight-close-icon{position:absolute;z-index:9999;top:0;right:0;line-height:25px;width:25px;cursor:pointer;text-align:center;font-family:Arial,sans-serif;background:#fff;background:rgba(255,255,255,.3);color:#000;border:0;padding:0}.featherlight .featherlight-close-icon::-moz-focus-inner{border:0;padding:0}.featherlight .featherlight-image{width:100%}.featherlight-iframe .featherlight-content{border-bottom:0;padding:0;-webkit-overflow-scrolling:touch}.featherlight iframe{border:0}.featherlight *{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}@media only screen and (max-width:1024px){.featherlight .featherlight-content{margin-left:0;margin-right:0;max-height:98%;padding:10px 10px 0;border-bottom:10px solid transparent}}@media print{html.with-featherlight>*>:not(.featherlight){display:none}}
|
||||||
5
css/fontawesome-all.min.css
vendored
Normal file
611
css/nucleus.css
Normal file
|
|
@ -0,0 +1,611 @@
|
||||||
|
*, *::before, *::after {
|
||||||
|
-webkit-box-sizing: border-box;
|
||||||
|
-moz-box-sizing: border-box;
|
||||||
|
box-sizing: border-box; }
|
||||||
|
|
||||||
|
@-webkit-viewport {
|
||||||
|
width: device-width; }
|
||||||
|
@-moz-viewport {
|
||||||
|
width: device-width; }
|
||||||
|
@-ms-viewport {
|
||||||
|
width: device-width; }
|
||||||
|
@-o-viewport {
|
||||||
|
width: device-width; }
|
||||||
|
@viewport {
|
||||||
|
width: device-width; }
|
||||||
|
html {
|
||||||
|
font-size: 100%;
|
||||||
|
-ms-text-size-adjust: 100%;
|
||||||
|
-webkit-text-size-adjust: 100%; }
|
||||||
|
|
||||||
|
body {
|
||||||
|
margin: 0; }
|
||||||
|
|
||||||
|
article,
|
||||||
|
aside,
|
||||||
|
details,
|
||||||
|
figcaption,
|
||||||
|
figure,
|
||||||
|
footer,
|
||||||
|
header,
|
||||||
|
hgroup,
|
||||||
|
main,
|
||||||
|
nav,
|
||||||
|
section,
|
||||||
|
summary {
|
||||||
|
display: block; }
|
||||||
|
|
||||||
|
audio,
|
||||||
|
canvas,
|
||||||
|
progress,
|
||||||
|
video {
|
||||||
|
display: inline-block;
|
||||||
|
vertical-align: baseline; }
|
||||||
|
|
||||||
|
audio:not([controls]) {
|
||||||
|
display: none;
|
||||||
|
height: 0; }
|
||||||
|
|
||||||
|
[hidden],
|
||||||
|
template {
|
||||||
|
display: none; }
|
||||||
|
|
||||||
|
a {
|
||||||
|
background: transparent;
|
||||||
|
text-decoration: none; }
|
||||||
|
|
||||||
|
a:active,
|
||||||
|
a:hover {
|
||||||
|
outline: 0; }
|
||||||
|
|
||||||
|
abbr[title] {
|
||||||
|
border-bottom: 1px dotted; }
|
||||||
|
|
||||||
|
b,
|
||||||
|
strong {
|
||||||
|
font-weight: bold; }
|
||||||
|
|
||||||
|
dfn {
|
||||||
|
font-style: italic; }
|
||||||
|
|
||||||
|
mark {
|
||||||
|
background: #FFFF27;
|
||||||
|
color: #333; }
|
||||||
|
|
||||||
|
sub,
|
||||||
|
sup {
|
||||||
|
font-size: 0.8rem;
|
||||||
|
line-height: 0;
|
||||||
|
position: relative;
|
||||||
|
vertical-align: baseline; }
|
||||||
|
|
||||||
|
sup {
|
||||||
|
top: -0.5em; }
|
||||||
|
|
||||||
|
sub {
|
||||||
|
bottom: -0.25em; }
|
||||||
|
|
||||||
|
img {
|
||||||
|
border: 0;
|
||||||
|
max-width: 100%; }
|
||||||
|
|
||||||
|
svg:not(:root) {
|
||||||
|
overflow: hidden; }
|
||||||
|
|
||||||
|
figure {
|
||||||
|
margin: 1em 40px; }
|
||||||
|
|
||||||
|
hr {
|
||||||
|
height: 0; }
|
||||||
|
|
||||||
|
pre {
|
||||||
|
overflow: auto; }
|
||||||
|
|
||||||
|
button,
|
||||||
|
input,
|
||||||
|
optgroup,
|
||||||
|
select,
|
||||||
|
textarea {
|
||||||
|
color: inherit;
|
||||||
|
font: inherit;
|
||||||
|
margin: 0; }
|
||||||
|
|
||||||
|
button {
|
||||||
|
overflow: visible; }
|
||||||
|
|
||||||
|
button,
|
||||||
|
select {
|
||||||
|
text-transform: none; }
|
||||||
|
|
||||||
|
button,
|
||||||
|
html input[type="button"],
|
||||||
|
input[type="reset"],
|
||||||
|
input[type="submit"] {
|
||||||
|
-webkit-appearance: button;
|
||||||
|
cursor: pointer; }
|
||||||
|
|
||||||
|
button[disabled],
|
||||||
|
html input[disabled] {
|
||||||
|
cursor: default; }
|
||||||
|
|
||||||
|
button::-moz-focus-inner,
|
||||||
|
input::-moz-focus-inner {
|
||||||
|
border: 0;
|
||||||
|
padding: 0; }
|
||||||
|
|
||||||
|
input {
|
||||||
|
line-height: normal; }
|
||||||
|
|
||||||
|
input[type="checkbox"],
|
||||||
|
input[type="radio"] {
|
||||||
|
padding: 0; }
|
||||||
|
|
||||||
|
input[type="number"]::-webkit-inner-spin-button,
|
||||||
|
input[type="number"]::-webkit-outer-spin-button {
|
||||||
|
height: auto; }
|
||||||
|
|
||||||
|
input[type="search"] {
|
||||||
|
-webkit-appearance: textfield; }
|
||||||
|
|
||||||
|
input[type="search"]::-webkit-search-cancel-button,
|
||||||
|
input[type="search"]::-webkit-search-decoration {
|
||||||
|
-webkit-appearance: none; }
|
||||||
|
|
||||||
|
legend {
|
||||||
|
border: 0;
|
||||||
|
padding: 0; }
|
||||||
|
|
||||||
|
textarea {
|
||||||
|
overflow: auto; }
|
||||||
|
|
||||||
|
optgroup {
|
||||||
|
font-weight: bold; }
|
||||||
|
|
||||||
|
table {
|
||||||
|
border-collapse: collapse;
|
||||||
|
border-spacing: 0;
|
||||||
|
table-layout: fixed;
|
||||||
|
width: 100%; }
|
||||||
|
|
||||||
|
tr, td, th {
|
||||||
|
vertical-align: middle; }
|
||||||
|
|
||||||
|
th, td {
|
||||||
|
padding: 0.425rem 0; }
|
||||||
|
|
||||||
|
th {
|
||||||
|
text-align: left; }
|
||||||
|
|
||||||
|
.container {
|
||||||
|
width: 75em;
|
||||||
|
margin: 0 auto;
|
||||||
|
padding: 0; }
|
||||||
|
@media only all and (min-width: 60em) and (max-width: 74.938em) {
|
||||||
|
.container {
|
||||||
|
width: 60em; } }
|
||||||
|
@media only all and (min-width: 48em) and (max-width: 59.938em) {
|
||||||
|
.container {
|
||||||
|
width: 48em; } }
|
||||||
|
@media only all and (min-width: 30.063em) and (max-width: 47.938em) {
|
||||||
|
.container {
|
||||||
|
width: 30em; } }
|
||||||
|
@media only all and (max-width: 30em) {
|
||||||
|
.container {
|
||||||
|
width: 100%; } }
|
||||||
|
|
||||||
|
.grid {
|
||||||
|
display: -webkit-box;
|
||||||
|
display: -moz-box;
|
||||||
|
display: box;
|
||||||
|
display: -webkit-flex;
|
||||||
|
display: -moz-flex;
|
||||||
|
display: -ms-flexbox;
|
||||||
|
display: flex;
|
||||||
|
-webkit-flex-flow: row;
|
||||||
|
-moz-flex-flow: row;
|
||||||
|
flex-flow: row;
|
||||||
|
list-style: none;
|
||||||
|
margin: 0;
|
||||||
|
padding: 0; }
|
||||||
|
@media only all and (max-width: 47.938em) {
|
||||||
|
.grid {
|
||||||
|
-webkit-flex-flow: row wrap;
|
||||||
|
-moz-flex-flow: row wrap;
|
||||||
|
flex-flow: row wrap; } }
|
||||||
|
|
||||||
|
.block {
|
||||||
|
-webkit-box-flex: 1;
|
||||||
|
-moz-box-flex: 1;
|
||||||
|
box-flex: 1;
|
||||||
|
-webkit-flex: 1;
|
||||||
|
-moz-flex: 1;
|
||||||
|
-ms-flex: 1;
|
||||||
|
flex: 1;
|
||||||
|
min-width: 0;
|
||||||
|
min-height: 0; }
|
||||||
|
@media only all and (max-width: 47.938em) {
|
||||||
|
.block {
|
||||||
|
-webkit-box-flex: 0;
|
||||||
|
-moz-box-flex: 0;
|
||||||
|
box-flex: 0;
|
||||||
|
-webkit-flex: 0 100%;
|
||||||
|
-moz-flex: 0 100%;
|
||||||
|
-ms-flex: 0 100%;
|
||||||
|
flex: 0 100%; } }
|
||||||
|
|
||||||
|
@media only all and (max-width: 47.938em) {
|
||||||
|
body [class*="size-"] {
|
||||||
|
-webkit-box-flex: 0;
|
||||||
|
-moz-box-flex: 0;
|
||||||
|
box-flex: 0;
|
||||||
|
-webkit-flex: 0 100%;
|
||||||
|
-moz-flex: 0 100%;
|
||||||
|
-ms-flex: 0 100%;
|
||||||
|
flex: 0 100%; } }
|
||||||
|
|
||||||
|
.size-1-2 {
|
||||||
|
-webkit-box-flex: 0;
|
||||||
|
-moz-box-flex: 0;
|
||||||
|
box-flex: 0;
|
||||||
|
-webkit-flex: 0 50%;
|
||||||
|
-moz-flex: 0 50%;
|
||||||
|
-ms-flex: 0 50%;
|
||||||
|
flex: 0 50%; }
|
||||||
|
|
||||||
|
.size-1-3 {
|
||||||
|
-webkit-box-flex: 0;
|
||||||
|
-moz-box-flex: 0;
|
||||||
|
box-flex: 0;
|
||||||
|
-webkit-flex: 0 33.33333%;
|
||||||
|
-moz-flex: 0 33.33333%;
|
||||||
|
-ms-flex: 0 33.33333%;
|
||||||
|
flex: 0 33.33333%; }
|
||||||
|
|
||||||
|
.size-1-4 {
|
||||||
|
-webkit-box-flex: 0;
|
||||||
|
-moz-box-flex: 0;
|
||||||
|
box-flex: 0;
|
||||||
|
-webkit-flex: 0 25%;
|
||||||
|
-moz-flex: 0 25%;
|
||||||
|
-ms-flex: 0 25%;
|
||||||
|
flex: 0 25%; }
|
||||||
|
|
||||||
|
.size-1-5 {
|
||||||
|
-webkit-box-flex: 0;
|
||||||
|
-moz-box-flex: 0;
|
||||||
|
box-flex: 0;
|
||||||
|
-webkit-flex: 0 20%;
|
||||||
|
-moz-flex: 0 20%;
|
||||||
|
-ms-flex: 0 20%;
|
||||||
|
flex: 0 20%; }
|
||||||
|
|
||||||
|
.size-1-6 {
|
||||||
|
-webkit-box-flex: 0;
|
||||||
|
-moz-box-flex: 0;
|
||||||
|
box-flex: 0;
|
||||||
|
-webkit-flex: 0 16.66667%;
|
||||||
|
-moz-flex: 0 16.66667%;
|
||||||
|
-ms-flex: 0 16.66667%;
|
||||||
|
flex: 0 16.66667%; }
|
||||||
|
|
||||||
|
.size-1-7 {
|
||||||
|
-webkit-box-flex: 0;
|
||||||
|
-moz-box-flex: 0;
|
||||||
|
box-flex: 0;
|
||||||
|
-webkit-flex: 0 14.28571%;
|
||||||
|
-moz-flex: 0 14.28571%;
|
||||||
|
-ms-flex: 0 14.28571%;
|
||||||
|
flex: 0 14.28571%; }
|
||||||
|
|
||||||
|
.size-1-8 {
|
||||||
|
-webkit-box-flex: 0;
|
||||||
|
-moz-box-flex: 0;
|
||||||
|
box-flex: 0;
|
||||||
|
-webkit-flex: 0 12.5%;
|
||||||
|
-moz-flex: 0 12.5%;
|
||||||
|
-ms-flex: 0 12.5%;
|
||||||
|
flex: 0 12.5%; }
|
||||||
|
|
||||||
|
.size-1-9 {
|
||||||
|
-webkit-box-flex: 0;
|
||||||
|
-moz-box-flex: 0;
|
||||||
|
box-flex: 0;
|
||||||
|
-webkit-flex: 0 11.11111%;
|
||||||
|
-moz-flex: 0 11.11111%;
|
||||||
|
-ms-flex: 0 11.11111%;
|
||||||
|
flex: 0 11.11111%; }
|
||||||
|
|
||||||
|
.size-1-10 {
|
||||||
|
-webkit-box-flex: 0;
|
||||||
|
-moz-box-flex: 0;
|
||||||
|
box-flex: 0;
|
||||||
|
-webkit-flex: 0 10%;
|
||||||
|
-moz-flex: 0 10%;
|
||||||
|
-ms-flex: 0 10%;
|
||||||
|
flex: 0 10%; }
|
||||||
|
|
||||||
|
.size-1-11 {
|
||||||
|
-webkit-box-flex: 0;
|
||||||
|
-moz-box-flex: 0;
|
||||||
|
box-flex: 0;
|
||||||
|
-webkit-flex: 0 9.09091%;
|
||||||
|
-moz-flex: 0 9.09091%;
|
||||||
|
-ms-flex: 0 9.09091%;
|
||||||
|
flex: 0 9.09091%; }
|
||||||
|
|
||||||
|
.size-1-12 {
|
||||||
|
-webkit-box-flex: 0;
|
||||||
|
-moz-box-flex: 0;
|
||||||
|
box-flex: 0;
|
||||||
|
-webkit-flex: 0 8.33333%;
|
||||||
|
-moz-flex: 0 8.33333%;
|
||||||
|
-ms-flex: 0 8.33333%;
|
||||||
|
flex: 0 8.33333%; }
|
||||||
|
|
||||||
|
@media only all and (min-width: 48em) and (max-width: 59.938em) {
|
||||||
|
.size-tablet-1-2 {
|
||||||
|
-webkit-box-flex: 0;
|
||||||
|
-moz-box-flex: 0;
|
||||||
|
box-flex: 0;
|
||||||
|
-webkit-flex: 0 50%;
|
||||||
|
-moz-flex: 0 50%;
|
||||||
|
-ms-flex: 0 50%;
|
||||||
|
flex: 0 50%; }
|
||||||
|
|
||||||
|
.size-tablet-1-3 {
|
||||||
|
-webkit-box-flex: 0;
|
||||||
|
-moz-box-flex: 0;
|
||||||
|
box-flex: 0;
|
||||||
|
-webkit-flex: 0 33.33333%;
|
||||||
|
-moz-flex: 0 33.33333%;
|
||||||
|
-ms-flex: 0 33.33333%;
|
||||||
|
flex: 0 33.33333%; }
|
||||||
|
|
||||||
|
.size-tablet-1-4 {
|
||||||
|
-webkit-box-flex: 0;
|
||||||
|
-moz-box-flex: 0;
|
||||||
|
box-flex: 0;
|
||||||
|
-webkit-flex: 0 25%;
|
||||||
|
-moz-flex: 0 25%;
|
||||||
|
-ms-flex: 0 25%;
|
||||||
|
flex: 0 25%; }
|
||||||
|
|
||||||
|
.size-tablet-1-5 {
|
||||||
|
-webkit-box-flex: 0;
|
||||||
|
-moz-box-flex: 0;
|
||||||
|
box-flex: 0;
|
||||||
|
-webkit-flex: 0 20%;
|
||||||
|
-moz-flex: 0 20%;
|
||||||
|
-ms-flex: 0 20%;
|
||||||
|
flex: 0 20%; }
|
||||||
|
|
||||||
|
.size-tablet-1-6 {
|
||||||
|
-webkit-box-flex: 0;
|
||||||
|
-moz-box-flex: 0;
|
||||||
|
box-flex: 0;
|
||||||
|
-webkit-flex: 0 16.66667%;
|
||||||
|
-moz-flex: 0 16.66667%;
|
||||||
|
-ms-flex: 0 16.66667%;
|
||||||
|
flex: 0 16.66667%; }
|
||||||
|
|
||||||
|
.size-tablet-1-7 {
|
||||||
|
-webkit-box-flex: 0;
|
||||||
|
-moz-box-flex: 0;
|
||||||
|
box-flex: 0;
|
||||||
|
-webkit-flex: 0 14.28571%;
|
||||||
|
-moz-flex: 0 14.28571%;
|
||||||
|
-ms-flex: 0 14.28571%;
|
||||||
|
flex: 0 14.28571%; }
|
||||||
|
|
||||||
|
.size-tablet-1-8 {
|
||||||
|
-webkit-box-flex: 0;
|
||||||
|
-moz-box-flex: 0;
|
||||||
|
box-flex: 0;
|
||||||
|
-webkit-flex: 0 12.5%;
|
||||||
|
-moz-flex: 0 12.5%;
|
||||||
|
-ms-flex: 0 12.5%;
|
||||||
|
flex: 0 12.5%; }
|
||||||
|
|
||||||
|
.size-tablet-1-9 {
|
||||||
|
-webkit-box-flex: 0;
|
||||||
|
-moz-box-flex: 0;
|
||||||
|
box-flex: 0;
|
||||||
|
-webkit-flex: 0 11.11111%;
|
||||||
|
-moz-flex: 0 11.11111%;
|
||||||
|
-ms-flex: 0 11.11111%;
|
||||||
|
flex: 0 11.11111%; }
|
||||||
|
|
||||||
|
.size-tablet-1-10 {
|
||||||
|
-webkit-box-flex: 0;
|
||||||
|
-moz-box-flex: 0;
|
||||||
|
box-flex: 0;
|
||||||
|
-webkit-flex: 0 10%;
|
||||||
|
-moz-flex: 0 10%;
|
||||||
|
-ms-flex: 0 10%;
|
||||||
|
flex: 0 10%; }
|
||||||
|
|
||||||
|
.size-tablet-1-11 {
|
||||||
|
-webkit-box-flex: 0;
|
||||||
|
-moz-box-flex: 0;
|
||||||
|
box-flex: 0;
|
||||||
|
-webkit-flex: 0 9.09091%;
|
||||||
|
-moz-flex: 0 9.09091%;
|
||||||
|
-ms-flex: 0 9.09091%;
|
||||||
|
flex: 0 9.09091%; }
|
||||||
|
|
||||||
|
.size-tablet-1-12 {
|
||||||
|
-webkit-box-flex: 0;
|
||||||
|
-moz-box-flex: 0;
|
||||||
|
box-flex: 0;
|
||||||
|
-webkit-flex: 0 8.33333%;
|
||||||
|
-moz-flex: 0 8.33333%;
|
||||||
|
-ms-flex: 0 8.33333%;
|
||||||
|
flex: 0 8.33333%; } }
|
||||||
|
@media only all and (max-width: 47.938em) {
|
||||||
|
@supports not (flex-wrap: wrap) {
|
||||||
|
.grid {
|
||||||
|
display: block;
|
||||||
|
-webkit-box-lines: inherit;
|
||||||
|
-moz-box-lines: inherit;
|
||||||
|
box-lines: inherit;
|
||||||
|
-webkit-flex-wrap: inherit;
|
||||||
|
-moz-flex-wrap: inherit;
|
||||||
|
-ms-flex-wrap: inherit;
|
||||||
|
flex-wrap: inherit; }
|
||||||
|
|
||||||
|
.block {
|
||||||
|
display: block;
|
||||||
|
-webkit-box-flex: inherit;
|
||||||
|
-moz-box-flex: inherit;
|
||||||
|
box-flex: inherit;
|
||||||
|
-webkit-flex: inherit;
|
||||||
|
-moz-flex: inherit;
|
||||||
|
-ms-flex: inherit;
|
||||||
|
flex: inherit; } } }
|
||||||
|
.first-block {
|
||||||
|
-webkit-box-ordinal-group: 0;
|
||||||
|
-webkit-order: -1;
|
||||||
|
-ms-flex-order: -1;
|
||||||
|
order: -1; }
|
||||||
|
|
||||||
|
.last-block {
|
||||||
|
-webkit-box-ordinal-group: 2;
|
||||||
|
-webkit-order: 1;
|
||||||
|
-ms-flex-order: 1;
|
||||||
|
order: 1; }
|
||||||
|
|
||||||
|
.fixed-blocks {
|
||||||
|
-webkit-flex-flow: row wrap;
|
||||||
|
-moz-flex-flow: row wrap;
|
||||||
|
flex-flow: row wrap; }
|
||||||
|
.fixed-blocks .block {
|
||||||
|
-webkit-box-flex: inherit;
|
||||||
|
-moz-box-flex: inherit;
|
||||||
|
box-flex: inherit;
|
||||||
|
-webkit-flex: inherit;
|
||||||
|
-moz-flex: inherit;
|
||||||
|
-ms-flex: inherit;
|
||||||
|
flex: inherit;
|
||||||
|
width: 25%; }
|
||||||
|
@media only all and (min-width: 60em) and (max-width: 74.938em) {
|
||||||
|
.fixed-blocks .block {
|
||||||
|
width: 33.33333%; } }
|
||||||
|
@media only all and (min-width: 48em) and (max-width: 59.938em) {
|
||||||
|
.fixed-blocks .block {
|
||||||
|
width: 50%; } }
|
||||||
|
@media only all and (max-width: 47.938em) {
|
||||||
|
.fixed-blocks .block {
|
||||||
|
width: 100%; } }
|
||||||
|
|
||||||
|
body {
|
||||||
|
font-size: 1rem;
|
||||||
|
line-height: 1.5; }
|
||||||
|
|
||||||
|
h1, h2, h3, h4, h5, h6 {
|
||||||
|
margin: 0.85rem 0 1rem 0;
|
||||||
|
text-rendering: optimizeLegibility; }
|
||||||
|
|
||||||
|
h1 {
|
||||||
|
font-size: 3.25rem; }
|
||||||
|
|
||||||
|
h2 {
|
||||||
|
font-size: 2.55rem; }
|
||||||
|
|
||||||
|
h3 {
|
||||||
|
font-size: 2.15rem; }
|
||||||
|
|
||||||
|
h4 {
|
||||||
|
font-size: 1.8rem; }
|
||||||
|
|
||||||
|
h5 {
|
||||||
|
font-size: 1.4rem; }
|
||||||
|
|
||||||
|
h6 {
|
||||||
|
font-size: 0.9rem; }
|
||||||
|
|
||||||
|
p {
|
||||||
|
margin: 1rem 0; }
|
||||||
|
|
||||||
|
ul, ol {
|
||||||
|
margin-top: 1rem;
|
||||||
|
margin-bottom: 1rem; }
|
||||||
|
ul ul, ul ol, ol ul, ol ol {
|
||||||
|
margin-top: 0;
|
||||||
|
margin-bottom: 0; }
|
||||||
|
|
||||||
|
blockquote {
|
||||||
|
margin: 1.5rem 0;
|
||||||
|
padding-left: 0.85rem; }
|
||||||
|
|
||||||
|
cite {
|
||||||
|
display: block;
|
||||||
|
font-size: 0.925rem; }
|
||||||
|
cite:before {
|
||||||
|
content: "\2014 \0020"; }
|
||||||
|
|
||||||
|
pre {
|
||||||
|
margin: 1.5rem 0;
|
||||||
|
padding: 0.938rem; }
|
||||||
|
|
||||||
|
code {
|
||||||
|
vertical-align: bottom; }
|
||||||
|
|
||||||
|
small {
|
||||||
|
font-size: 0.925rem; }
|
||||||
|
|
||||||
|
hr {
|
||||||
|
border-left: none;
|
||||||
|
border-right: none;
|
||||||
|
border-top: none;
|
||||||
|
margin: 1.5rem 0; }
|
||||||
|
|
||||||
|
fieldset {
|
||||||
|
border: 0;
|
||||||
|
padding: 0.938rem;
|
||||||
|
margin: 0 0 1rem 0; }
|
||||||
|
|
||||||
|
input,
|
||||||
|
label,
|
||||||
|
select {
|
||||||
|
display: block; }
|
||||||
|
|
||||||
|
label {
|
||||||
|
margin-bottom: 0.425rem; }
|
||||||
|
label.required:after {
|
||||||
|
content: "*"; }
|
||||||
|
label abbr {
|
||||||
|
display: none; }
|
||||||
|
|
||||||
|
textarea, input[type="email"], input[type="number"], input[type="password"], input[type="search"], input[type="tel"], input[type="text"], input[type="url"], input[type="color"], input[type="date"], input[type="datetime"], input[type="datetime-local"], input[type="month"], input[type="time"], input[type="week"], select[multiple=multiple] {
|
||||||
|
-webkit-transition: border-color;
|
||||||
|
-moz-transition: border-color;
|
||||||
|
transition: border-color;
|
||||||
|
border-radius: 0.1875rem;
|
||||||
|
margin-bottom: 0.85rem;
|
||||||
|
padding: 0.425rem 0.425rem;
|
||||||
|
width: 100%; }
|
||||||
|
textarea:focus, input[type="email"]:focus, input[type="number"]:focus, input[type="password"]:focus, input[type="search"]:focus, input[type="tel"]:focus, input[type="text"]:focus, input[type="url"]:focus, input[type="color"]:focus, input[type="date"]:focus, input[type="datetime"]:focus, input[type="datetime-local"]:focus, input[type="month"]:focus, input[type="time"]:focus, input[type="week"]:focus, select[multiple=multiple]:focus {
|
||||||
|
outline: none; }
|
||||||
|
|
||||||
|
textarea {
|
||||||
|
resize: vertical; }
|
||||||
|
|
||||||
|
input[type="checkbox"], input[type="radio"] {
|
||||||
|
display: inline;
|
||||||
|
margin-right: 0.425rem; }
|
||||||
|
|
||||||
|
input[type="file"] {
|
||||||
|
width: 100%; }
|
||||||
|
|
||||||
|
select {
|
||||||
|
width: auto;
|
||||||
|
max-width: 100%;
|
||||||
|
margin-bottom: 1rem; }
|
||||||
|
|
||||||
|
button,
|
||||||
|
input[type="submit"] {
|
||||||
|
cursor: pointer;
|
||||||
|
user-select: none;
|
||||||
|
vertical-align: middle;
|
||||||
|
white-space: nowrap;
|
||||||
|
border: inherit; }
|
||||||
2
css/perfect-scrollbar.min.css
vendored
Normal file
|
|
@ -0,0 +1,2 @@
|
||||||
|
/* perfect-scrollbar v0.6.13 */
|
||||||
|
.ps-container{-ms-touch-action:auto;touch-action:auto;overflow:hidden !important;-ms-overflow-style:none}@supports (-ms-overflow-style: none){.ps-container{overflow:auto !important}}@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none){.ps-container{overflow:auto !important}}.ps-container.ps-active-x>.ps-scrollbar-x-rail,.ps-container.ps-active-y>.ps-scrollbar-y-rail{display:block;background-color:transparent}.ps-container.ps-in-scrolling.ps-x>.ps-scrollbar-x-rail{background-color:#eee;opacity:.9}.ps-container.ps-in-scrolling.ps-x>.ps-scrollbar-x-rail>.ps-scrollbar-x{background-color:#999;height:11px}.ps-container.ps-in-scrolling.ps-y>.ps-scrollbar-y-rail{background-color:#eee;opacity:.9}.ps-container.ps-in-scrolling.ps-y>.ps-scrollbar-y-rail>.ps-scrollbar-y{background-color:#999;width:11px}.ps-container>.ps-scrollbar-x-rail{display:none;position:absolute;opacity:0;-webkit-transition:background-color .2s linear, opacity .2s linear;-o-transition:background-color .2s linear, opacity .2s linear;-moz-transition:background-color .2s linear, opacity .2s linear;transition:background-color .2s linear, opacity .2s linear;bottom:0px;height:15px}.ps-container>.ps-scrollbar-x-rail>.ps-scrollbar-x{position:absolute;background-color:#aaa;-webkit-border-radius:6px;-moz-border-radius:6px;border-radius:6px;-webkit-transition:background-color .2s linear, height .2s linear, width .2s ease-in-out, -webkit-border-radius .2s ease-in-out;transition:background-color .2s linear, height .2s linear, width .2s ease-in-out, -webkit-border-radius .2s ease-in-out;-o-transition:background-color .2s linear, height .2s linear, width .2s ease-in-out, border-radius .2s ease-in-out;-moz-transition:background-color .2s linear, height .2s linear, width .2s ease-in-out, border-radius .2s ease-in-out, -moz-border-radius .2s ease-in-out;transition:background-color .2s linear, height .2s linear, width .2s ease-in-out, border-radius .2s ease-in-out;transition:background-color .2s linear, height .2s linear, width .2s ease-in-out, border-radius .2s ease-in-out, -webkit-border-radius .2s ease-in-out, -moz-border-radius .2s ease-in-out;bottom:2px;height:6px}.ps-container>.ps-scrollbar-x-rail:hover>.ps-scrollbar-x,.ps-container>.ps-scrollbar-x-rail:active>.ps-scrollbar-x{height:11px}.ps-container>.ps-scrollbar-y-rail{display:none;position:absolute;opacity:0;-webkit-transition:background-color .2s linear, opacity .2s linear;-o-transition:background-color .2s linear, opacity .2s linear;-moz-transition:background-color .2s linear, opacity .2s linear;transition:background-color .2s linear, opacity .2s linear;right:0;width:15px}.ps-container>.ps-scrollbar-y-rail>.ps-scrollbar-y{position:absolute;background-color:#aaa;-webkit-border-radius:6px;-moz-border-radius:6px;border-radius:6px;-webkit-transition:background-color .2s linear, height .2s linear, width .2s ease-in-out, -webkit-border-radius .2s ease-in-out;transition:background-color .2s linear, height .2s linear, width .2s ease-in-out, -webkit-border-radius .2s ease-in-out;-o-transition:background-color .2s linear, height .2s linear, width .2s ease-in-out, border-radius .2s ease-in-out;-moz-transition:background-color .2s linear, height .2s linear, width .2s ease-in-out, border-radius .2s ease-in-out, -moz-border-radius .2s ease-in-out;transition:background-color .2s linear, height .2s linear, width .2s ease-in-out, border-radius .2s ease-in-out;transition:background-color .2s linear, height .2s linear, width .2s ease-in-out, border-radius .2s ease-in-out, -webkit-border-radius .2s ease-in-out, -moz-border-radius .2s ease-in-out;right:2px;width:6px}.ps-container>.ps-scrollbar-y-rail:hover>.ps-scrollbar-y,.ps-container>.ps-scrollbar-y-rail:active>.ps-scrollbar-y{width:11px}.ps-container:hover.ps-in-scrolling.ps-x>.ps-scrollbar-x-rail{background-color:#eee;opacity:.9}.ps-container:hover.ps-in-scrolling.ps-x>.ps-scrollbar-x-rail>.ps-scrollbar-x{background-color:#999;height:11px}.ps-container:hover.ps-in-scrolling.ps-y>.ps-scrollbar-y-rail{background-color:#eee;opacity:.9}.ps-container:hover.ps-in-scrolling.ps-y>.ps-scrollbar-y-rail>.ps-scrollbar-y{background-color:#999;width:11px}.ps-container:hover>.ps-scrollbar-x-rail,.ps-container:hover>.ps-scrollbar-y-rail{opacity:.6}.ps-container:hover>.ps-scrollbar-x-rail:hover{background-color:#eee;opacity:.9}.ps-container:hover>.ps-scrollbar-x-rail:hover>.ps-scrollbar-x{background-color:#999}.ps-container:hover>.ps-scrollbar-y-rail:hover{background-color:#eee;opacity:.9}.ps-container:hover>.ps-scrollbar-y-rail:hover>.ps-scrollbar-y{background-color:#999}
|
||||||
109
css/print.css
Normal file
|
|
@ -0,0 +1,109 @@
|
||||||
|
#body #navigation {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
html,
|
||||||
|
body #body{
|
||||||
|
font-size: 8.9pt;
|
||||||
|
}
|
||||||
|
pre code {
|
||||||
|
font-size: 8.3pt;
|
||||||
|
}
|
||||||
|
#body .padding {
|
||||||
|
/* remove page padding - this can be set exactly in the print setup */
|
||||||
|
padding: 0;
|
||||||
|
}
|
||||||
|
code.copy-to-clipboard-inline {
|
||||||
|
border-bottom-right-radius: 2px;
|
||||||
|
border-top-right-radius: 2px;
|
||||||
|
border-right-width: 1px;
|
||||||
|
}
|
||||||
|
pre {
|
||||||
|
border: 1px solid #ccc;
|
||||||
|
}
|
||||||
|
#body #top-bar{
|
||||||
|
background-color: #fff; /* avoid background bleeding*/
|
||||||
|
border-bottom: 1px solid #ddd;
|
||||||
|
border-radius: 0;
|
||||||
|
padding-left: 0; /* for print, we want to align with the footer to ease the layout */
|
||||||
|
color: #777;
|
||||||
|
}
|
||||||
|
#top-github-link {
|
||||||
|
/* we don't need this while printing */
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
#body #breadcrumbs {
|
||||||
|
width: 100%;
|
||||||
|
}
|
||||||
|
#body #breadcrumbs .links {
|
||||||
|
overflow-x: hidden;
|
||||||
|
}
|
||||||
|
.copy-to-clipboard {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
#body h1, #body h2, #body h3, #body h4, #body h5, #body h6 {
|
||||||
|
/* better contrast for colored elements */
|
||||||
|
color: black !important;
|
||||||
|
}
|
||||||
|
#body th, #body td,
|
||||||
|
#body code, #body strong, #body b,
|
||||||
|
#body li, #body dd, #body dt,
|
||||||
|
#body p,
|
||||||
|
#body .anchor,
|
||||||
|
#body a {
|
||||||
|
/* better contrast for colored elements */
|
||||||
|
color: black;
|
||||||
|
}
|
||||||
|
|
||||||
|
.progress {
|
||||||
|
/* we don't need this while printing */
|
||||||
|
display: none !important;
|
||||||
|
}
|
||||||
|
hr{
|
||||||
|
border-bottom: 1px solid #ddd;
|
||||||
|
}
|
||||||
|
#chapter h1 {
|
||||||
|
border-bottom: 1px solid #ddd;
|
||||||
|
}
|
||||||
|
.footline {
|
||||||
|
/* in print mode show footer line to signal reader the end of document */
|
||||||
|
border-top: 1px solid #ddd;
|
||||||
|
color: #777;
|
||||||
|
margin-top: 1.5rem;
|
||||||
|
padding-top: .75rem;
|
||||||
|
}
|
||||||
|
#body #body-inner a {
|
||||||
|
/* in print we want to distinguish links in our content from
|
||||||
|
normal text even if printed black/white;
|
||||||
|
don't use a.highlight in selector to also get links that are
|
||||||
|
put as HTML into markdown */
|
||||||
|
text-decoration-line: underline;
|
||||||
|
}
|
||||||
|
#toc-menu {
|
||||||
|
/* we don't need this while printing */
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
#sidebar-toggle-span {
|
||||||
|
/* we don't need this while printing */
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
#breadcrumbs .links {
|
||||||
|
display: inline;
|
||||||
|
}
|
||||||
|
#top-bar{
|
||||||
|
/* the header is sticky which is not suitable for print; */
|
||||||
|
position: inherit; /* IE11 doesn't know "initial" here */
|
||||||
|
}
|
||||||
|
#top-bar.is-sticky {
|
||||||
|
box-shadow: initial;
|
||||||
|
}
|
||||||
|
#body .tab-nav-button:not(.active) {
|
||||||
|
opacity: .5;
|
||||||
|
}
|
||||||
|
#head-tags {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
mark {
|
||||||
|
background: inherit;
|
||||||
|
color: inherit;
|
||||||
|
}
|
||||||
57
css/tabs.css
Normal file
|
|
@ -0,0 +1,57 @@
|
||||||
|
#body .tab-nav-button {
|
||||||
|
border-width: 1px 1px 1px 1px !important;
|
||||||
|
border-color: #ccc !important;
|
||||||
|
border-radius: 4px 4px 0 0 !important;
|
||||||
|
background-color: #eaeaea !important;
|
||||||
|
-webkit-print-color-adjust: exact;
|
||||||
|
color-adjust: exact;
|
||||||
|
float: left;
|
||||||
|
display: block;
|
||||||
|
position: relative;
|
||||||
|
margin-left: 4px;
|
||||||
|
bottom: -1px;
|
||||||
|
}
|
||||||
|
#body .tab-nav-button:first-child {
|
||||||
|
margin-left: 9px;
|
||||||
|
}
|
||||||
|
#body .tab-nav-button.active {
|
||||||
|
background-color: #fff !important;
|
||||||
|
border-bottom-color: #fff !important;
|
||||||
|
}
|
||||||
|
#body .tab-nav-button:not(.active) {
|
||||||
|
border-bottom-color: #ddd !important;
|
||||||
|
margin-top: 7px;
|
||||||
|
padding-bottom: 2px !important;
|
||||||
|
padding-top: 2px !important;
|
||||||
|
}
|
||||||
|
#body .tab-nav-button:not(.active) span {
|
||||||
|
opacity: .8;
|
||||||
|
}
|
||||||
|
#body .tab-panel {
|
||||||
|
margin-top: 1.5rem;
|
||||||
|
margin-bottom: 1.5rem;
|
||||||
|
}
|
||||||
|
#body .tab-content {
|
||||||
|
background-color: #fff;
|
||||||
|
clear: both;
|
||||||
|
-webkit-print-color-adjust: exact;
|
||||||
|
color-adjust: exact;
|
||||||
|
display: block;
|
||||||
|
padding: 8px;
|
||||||
|
border-width: 1px;
|
||||||
|
border-style: solid;
|
||||||
|
border-color: #ccc;
|
||||||
|
z-index: 10;
|
||||||
|
}
|
||||||
|
#body .tab-content .tab-item{
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
#body .tab-content .tab-item.active{
|
||||||
|
display: block;
|
||||||
|
}
|
||||||
|
|
||||||
|
#body .tab-item pre{
|
||||||
|
margin-bottom: 0;
|
||||||
|
margin-top: 0;
|
||||||
|
}
|
||||||
49
css/tags.css
Normal file
|
|
@ -0,0 +1,49 @@
|
||||||
|
/* Tags */
|
||||||
|
|
||||||
|
#head-tags{
|
||||||
|
margin-left:1em;
|
||||||
|
margin-top:1em;
|
||||||
|
}
|
||||||
|
|
||||||
|
#body .tags a.tag-link {
|
||||||
|
display: inline-block;
|
||||||
|
line-height: 2em;
|
||||||
|
font-size: 0.8em;
|
||||||
|
position: relative;
|
||||||
|
margin: 0 16px 8px 0;
|
||||||
|
padding: 0 10px 0 12px;
|
||||||
|
background: #8451a1;
|
||||||
|
|
||||||
|
-webkit-border-bottom-right-radius: 3px;
|
||||||
|
border-bottom-right-radius: 3px;
|
||||||
|
-webkit-border-top-right-radius: 3px;
|
||||||
|
border-top-right-radius: 3px;
|
||||||
|
|
||||||
|
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,0.2);
|
||||||
|
box-shadow: 0 1px 2px rgba(0,0,0,0.2);
|
||||||
|
color: #fff;
|
||||||
|
}
|
||||||
|
|
||||||
|
#body .tags a.tag-link:before {
|
||||||
|
content: "";
|
||||||
|
position: absolute;
|
||||||
|
top:0;
|
||||||
|
left: -.99em;
|
||||||
|
width: 0;
|
||||||
|
height: 0;
|
||||||
|
border-color: transparent #8451a1 transparent transparent;
|
||||||
|
border-style: solid;
|
||||||
|
border-width: 1em 1em 1em 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
#body .tags a.tag-link:after {
|
||||||
|
content: "";
|
||||||
|
position: absolute;
|
||||||
|
top: 10px;
|
||||||
|
left: 1px;
|
||||||
|
width: 5px;
|
||||||
|
height: 5px;
|
||||||
|
-webkit-border-radius: 50%;
|
||||||
|
border-radius: 100%;
|
||||||
|
background: #fff;
|
||||||
|
}
|
||||||
30
css/theme-blue.css
Normal file
|
|
@ -0,0 +1,30 @@
|
||||||
|
:root {
|
||||||
|
--MAIN-TEXT-color: #323232; /* Color of text by default */
|
||||||
|
--MAIN-TITLES-TEXT-color: #5e5e5e; /* Color of titles h2-h3-h4-h5-h6 */
|
||||||
|
--MAIN-LINK-color: #1C90F3; /* Color of links */
|
||||||
|
--MAIN-LINK-HOVER-color: #167ad0; /* Color of hovered links */
|
||||||
|
--MAIN-ANCHOR-color: #1C90F3; /* color of anchors on titles */
|
||||||
|
|
||||||
|
--MAIN-CODE-color: #e2e4e5; /* fallback color for code background */
|
||||||
|
--MAIN-CODE-BG-color: #282a36; /* fallback color for code text */
|
||||||
|
|
||||||
|
--MENU-HOME-LINK-color: #323232; /* Color of the home button text */
|
||||||
|
--MENU-HOME-LINK-HOVER-color: #5e5e5e; /* Color of the hovered home button text */
|
||||||
|
|
||||||
|
--MENU-HEADER-BG-color: #1C90F3; /* Background color of menu header */
|
||||||
|
--MENU-HEADER-BORDER-color: #33a1ff; /*Color of menu header border */
|
||||||
|
|
||||||
|
--MENU-SEARCH-BG-color: #167ad0; /* Search field background color (by default borders + icons) */
|
||||||
|
--MENU-SEARCH-BOX-color: #33a1ff; /* Override search field border color */
|
||||||
|
--MENU-SEARCH-BOX-ICONS-color: #a1d2fd; /* Override search field icons color */
|
||||||
|
|
||||||
|
--MENU-SECTIONS-ACTIVE-BG-color: #20272b; /* Background color of the active section and its children */
|
||||||
|
--MENU-SECTIONS-BG-color: #252c31; /* Background color of other sections */
|
||||||
|
--MENU-SECTIONS-LINK-color: #ccc; /* Color of links in menu */
|
||||||
|
--MENU-SECTIONS-LINK-HOVER-color: #e6e6e6; /* Color of links in menu, when hovered */
|
||||||
|
--MENU-SECTION-ACTIVE-CATEGORY-color: #777; /* Color of active category text */
|
||||||
|
--MENU-SECTION-ACTIVE-CATEGORY-BG-color: #fff; /* Color of background for the active category (only) */
|
||||||
|
|
||||||
|
--MENU-VISITED-color: #33a1ff; /* Color of 'page visited' icons in menu */
|
||||||
|
--MENU-SECTION-HR-color: #20272b; /* Color of <hr> separator in menu */
|
||||||
|
}
|
||||||
30
css/theme-green.css
Normal file
|
|
@ -0,0 +1,30 @@
|
||||||
|
:root {
|
||||||
|
--MAIN-TEXT-color: #323232; /* Color of text by default */
|
||||||
|
--MAIN-TITLES-TEXT-color: #5e5e5e; /* Color of titles h2-h3-h4-h5-h6 */
|
||||||
|
--MAIN-LINK-color: #599a3e; /* Color of links */
|
||||||
|
--MAIN-LINK-HOVER-color: #3f6d2c; /* Color of hovered links */
|
||||||
|
--MAIN-ANCHOR-color: #599a3e; /* color of anchors on titles */
|
||||||
|
|
||||||
|
--MAIN-CODE-color: #e2e4e5; /* fallback color for code background */
|
||||||
|
--MAIN-CODE-BG-color: #282a36; /* fallback color for code text */
|
||||||
|
|
||||||
|
--MENU-HOME-LINK-color: #323232; /* Color of the home button text */
|
||||||
|
--MENU-HOME-LINK-HOVER-color: #5e5e5e; /* Color of the hovered home button text */
|
||||||
|
|
||||||
|
--MENU-HEADER-BG-color: #74b559; /* Background color of menu header */
|
||||||
|
--MENU-HEADER-BORDER-color: #9cd484; /*Color of menu header border */
|
||||||
|
|
||||||
|
--MENU-SEARCH-BG-color: #599a3e; /* Search field background color (by default borders + icons) */
|
||||||
|
--MENU-SEARCH-BOX-color: #84c767; /* Override search field border color */
|
||||||
|
--MENU-SEARCH-BOX-ICONS-color: #c7f7c4; /* Override search field icons color */
|
||||||
|
|
||||||
|
--MENU-SECTIONS-ACTIVE-BG-color: #1b211c; /* Background color of the active section and its children */
|
||||||
|
--MENU-SECTIONS-BG-color: #222723; /* Background color of other sections */
|
||||||
|
--MENU-SECTIONS-LINK-color: #ccc; /* Color of links in menu */
|
||||||
|
--MENU-SECTIONS-LINK-HOVER-color: #e6e6e6; /* Color of links in menu, when hovered */
|
||||||
|
--MENU-SECTION-ACTIVE-CATEGORY-color: #777; /* Color of active category text */
|
||||||
|
--MENU-SECTION-ACTIVE-CATEGORY-BG-color: #fff; /* Color of background for the active category (only) */
|
||||||
|
|
||||||
|
--MENU-VISITED-color: #599a3e; /* Color of 'page visited' icons in menu */
|
||||||
|
--MENU-SECTION-HR-color: #18211c; /* Color of <hr> separator in menu */
|
||||||
|
}
|
||||||
30
css/theme-red.css
Normal file
|
|
@ -0,0 +1,30 @@
|
||||||
|
:root {
|
||||||
|
--MAIN-TEXT-color: #323232; /* Color of text by default */
|
||||||
|
--MAIN-TITLES-TEXT-color: #5e5e5e; /* Color of titles h2-h3-h4-h5-h6 */
|
||||||
|
--MAIN-LINK-color: #f31c1c; /* Color of links */
|
||||||
|
--MAIN-LINK-HOVER-color: #d01616; /* Color of hovered links */
|
||||||
|
--MAIN-ANCHOR-color: #f31c1c; /* color of anchors on titles */
|
||||||
|
|
||||||
|
--MAIN-CODE-color: #e2e4e5; /* fallback color for code background */
|
||||||
|
--MAIN-CODE-BG-color: #282a36; /* fallback color for code text */
|
||||||
|
|
||||||
|
--MENU-HOME-LINK-color: #ccc; /* Color of the home button text */
|
||||||
|
--MENU-HOME-LINK-HOVER-color: #e6e6e6; /* Color of the hovered home button text */
|
||||||
|
|
||||||
|
--MENU-HEADER-BG-color: #dc1010; /* Background color of menu header */
|
||||||
|
--MENU-HEADER-BORDER-color: #e23131; /*Color of menu header border */
|
||||||
|
|
||||||
|
--MENU-SEARCH-BG-color: #b90000; /* Search field background color (by default borders + icons) */
|
||||||
|
--MENU-SEARCH-BOX-color: #ef2020; /* Override search field border color */
|
||||||
|
--MENU-SEARCH-BOX-ICONS-color: #fda1a1; /* Override search field icons color */
|
||||||
|
|
||||||
|
--MENU-SECTIONS-ACTIVE-BG-color: #2b2020; /* Background color of the active section and its children */
|
||||||
|
--MENU-SECTIONS-BG-color: #312525; /* Background color of other sections */
|
||||||
|
--MENU-SECTIONS-LINK-color: #ccc; /* Color of links in menu */
|
||||||
|
--MENU-SECTIONS-LINK-HOVER-color: #e6e6e6; /* Color of links in menu, when hovered */
|
||||||
|
--MENU-SECTION-ACTIVE-CATEGORY-color: #777; /* Color of active category text */
|
||||||
|
--MENU-SECTION-ACTIVE-CATEGORY-BG-color: #fff; /* Color of background for the active category (only) */
|
||||||
|
|
||||||
|
--MENU-VISITED-color: #ff3333; /* Color of 'page visited' icons in menu */
|
||||||
|
--MENU-SECTION-HR-color: #2b2020; /* Color of <hr> separator in menu */
|
||||||
|
}
|
||||||
30
css/theme-relearn.css
Normal file
|
|
@ -0,0 +1,30 @@
|
||||||
|
:root {
|
||||||
|
--MAIN-TEXT-color: #323232; /* Color of text by default */
|
||||||
|
--MAIN-TITLES-TEXT-color: #444753; /* Color of titles h2-h3-h4-h5-h6 */
|
||||||
|
--MAIN-LINK-color: #486ac9; /* Color of links */
|
||||||
|
--MAIN-LINK-HOVER-color: #0044ff; /* Color of hovered links */
|
||||||
|
--MAIN-ANCHOR-color: #486ac9; /* color of anchors on titles */
|
||||||
|
|
||||||
|
--MAIN-CODE-color: #e2e4e5; /* fallback color for code background */
|
||||||
|
--MAIN-CODE-BG-color: #282a36; /* fallback color for code text */
|
||||||
|
|
||||||
|
--MENU-HOME-LINK-color: #323232; /* Color of the home button text */
|
||||||
|
--MENU-HOME-LINK-HOVER-color: #5e5e5e; /* Color of the hovered home button text */
|
||||||
|
|
||||||
|
--MENU-HEADER-BG-color: #7dc903; /* Background color of menu header */
|
||||||
|
--MENU-HEADER-BORDER-color: #7dc903; /*Color of menu header border */
|
||||||
|
|
||||||
|
--MENU-SEARCH-BG-color: #3d414d; /* Search field background color (by default borders + icons) */
|
||||||
|
--MENU-SEARCH-BOX-color: #efefef; /* Override search field border color */
|
||||||
|
--MENU-SEARCH-BOX-ICONS-color: #ddd; /* Override search field icons color */
|
||||||
|
|
||||||
|
--MENU-SECTIONS-ACTIVE-BG-color: #202028; /* Background color of the active section and its children */
|
||||||
|
--MENU-SECTIONS-BG-color: #282830; /* Background color of other sections */
|
||||||
|
--MENU-SECTIONS-LINK-color: #bababa; /* Color of links in menu */
|
||||||
|
--MENU-SECTIONS-LINK-HOVER-color: #fff; /* Color of links in menu, when hovered */
|
||||||
|
--MENU-SECTION-ACTIVE-CATEGORY-color: #444; /* Color of active category text */
|
||||||
|
--MENU-SECTION-ACTIVE-CATEGORY-BG-color: #fff; /* Color of background for the active category (only) */
|
||||||
|
|
||||||
|
--MENU-VISITED-color: #506397; /* Color of 'page visited' icons in menu */
|
||||||
|
--MENU-SECTION-HR-color: #28292e; /* Color of <hr> separator in menu */
|
||||||
|
}
|
||||||
1339
css/theme.css
Normal file
97
css/variant.css
Normal file
|
|
@ -0,0 +1,97 @@
|
||||||
|
body {
|
||||||
|
color: var(--MAIN-TEXT-color) !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
h2, h3, h4, h5, h6 {
|
||||||
|
color: var(--MAIN-TITLES-TEXT-color) !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
a {
|
||||||
|
color: var(--MAIN-LINK-color);
|
||||||
|
}
|
||||||
|
|
||||||
|
pre {
|
||||||
|
background-color: var(--MAIN-CODE-BG-color);
|
||||||
|
color: var(--MAIN-CODE-color);
|
||||||
|
}
|
||||||
|
|
||||||
|
.anchor {
|
||||||
|
color: var(--MAIN-ANCHOR-color);
|
||||||
|
}
|
||||||
|
|
||||||
|
a:hover {
|
||||||
|
color: var(--MAIN-LINK-HOVER-color);
|
||||||
|
}
|
||||||
|
|
||||||
|
#sidebar ul li.visited > a .read-icon {
|
||||||
|
color: var(--MENU-VISITED-color);
|
||||||
|
}
|
||||||
|
|
||||||
|
#body a.highlight:after {
|
||||||
|
background-color: var(--MAIN-LINK-HOVER-color);
|
||||||
|
}
|
||||||
|
|
||||||
|
#sidebar {
|
||||||
|
background-color: var(--MENU-SECTIONS-BG-color);
|
||||||
|
}
|
||||||
|
|
||||||
|
#sidebar #header-wrapper {
|
||||||
|
background-color: var(--MENU-HEADER-BG-color);
|
||||||
|
color: var(--MENU-SEARCH-BOX-color);
|
||||||
|
border-color: var(--MENU-HEADER-BORDER-color);
|
||||||
|
}
|
||||||
|
|
||||||
|
#sidebar .searchbox {
|
||||||
|
border-color: var(--MENU-SEARCH-BOX-color);
|
||||||
|
background-color: var(--MENU-SEARCH-BG-color);
|
||||||
|
}
|
||||||
|
|
||||||
|
#sidebar ul.topics > li.parent, #sidebar ul.topics > li.active {
|
||||||
|
background-color: var(--MENU-SECTIONS-ACTIVE-BG-color);
|
||||||
|
}
|
||||||
|
|
||||||
|
#sidebar .searchbox * {
|
||||||
|
color: var(--MENU-SEARCH-BOX-ICONS-color);
|
||||||
|
}
|
||||||
|
|
||||||
|
#sidebar a {
|
||||||
|
color: var(--MENU-SECTIONS-LINK-color);
|
||||||
|
}
|
||||||
|
|
||||||
|
#sidebar a:hover {
|
||||||
|
color: var(--MENU-SECTIONS-LINK-HOVER-color);
|
||||||
|
}
|
||||||
|
|
||||||
|
#sidebar ul li.active > a {
|
||||||
|
background-color: var(--MENU-SECTION-ACTIVE-CATEGORY-BG-color);
|
||||||
|
color: var(--MENU-SECTION-ACTIVE-CATEGORY-color) !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
#sidebar hr {
|
||||||
|
border-color: var(--MENU-SECTION-HR-color);
|
||||||
|
}
|
||||||
|
|
||||||
|
#body .tags a.tag-link {
|
||||||
|
background-color: var(--MENU-HEADER-BG-color);
|
||||||
|
}
|
||||||
|
|
||||||
|
#body .tags a.tag-link:before {
|
||||||
|
border-right-color: var(--MENU-HEADER-BG-color);
|
||||||
|
}
|
||||||
|
|
||||||
|
#homelinks {
|
||||||
|
background-color: var(--MENU-HEADER-BG-color);
|
||||||
|
border-bottom-color: var(--MENU-HEADER-BORDER-color);
|
||||||
|
}
|
||||||
|
|
||||||
|
#homelinks a {
|
||||||
|
color: var(--MENU-HOME-LINK-color);
|
||||||
|
}
|
||||||
|
|
||||||
|
#homelinks a:hover {
|
||||||
|
color: var(--MENU-HOME-LINK-HOVER-color);
|
||||||
|
}
|
||||||
|
|
||||||
|
#sidebar .nav-title {
|
||||||
|
color: var(--MENU-SECTIONS-LINK-HOVER-color) !important;
|
||||||
|
}
|
||||||
1
en/index.html
Normal file
|
|
@ -0,0 +1 @@
|
||||||
|
<!doctype html><html><head><title>https://example.com</title><link rel=canonical href=https://example.com><meta name=robots content="noindex"><meta charset=utf-8><meta http-equiv=refresh content="0; url=https://example.com"></head></html>
|
||||||
1
en/sitemap.xml
Normal file
BIN
fonts/Inconsolata.eot
Normal file
1
fonts/Inconsolata.svg
Normal file
|
After (image error) Size: 60 KiB |
BIN
fonts/Inconsolata.ttf
Normal file
BIN
fonts/Inconsolata.woff
Normal file
BIN
fonts/Novecentosanswide-Normal-webfont.eot
Normal file
1
fonts/Novecentosanswide-Normal-webfont.svg
Normal file
|
After (image error) Size: 96 KiB |
BIN
fonts/Novecentosanswide-Normal-webfont.ttf
Normal file
BIN
fonts/Novecentosanswide-Normal-webfont.woff
Normal file
BIN
fonts/Novecentosanswide-Normal-webfont.woff2
Normal file
BIN
fonts/Novecentosanswide-UltraLight-webfont.eot
Normal file
1
fonts/Novecentosanswide-UltraLight-webfont.svg
Normal file
|
After (image error) Size: 90 KiB |
BIN
fonts/Novecentosanswide-UltraLight-webfont.ttf
Normal file
BIN
fonts/Novecentosanswide-UltraLight-webfont.woff
Normal file
BIN
fonts/Novecentosanswide-UltraLight-webfont.woff2
Normal file
BIN
fonts/Work_Sans_200.eot
Normal file
1
fonts/Work_Sans_200.svg
Normal file
|
After (image error) Size: 54 KiB |
BIN
fonts/Work_Sans_200.ttf
Normal file
BIN
fonts/Work_Sans_200.woff
Normal file
BIN
fonts/Work_Sans_200.woff2
Normal file
BIN
fonts/Work_Sans_300.eot
Normal file
1
fonts/Work_Sans_300.svg
Normal file
|
After (image error) Size: 54 KiB |
BIN
fonts/Work_Sans_300.ttf
Normal file
BIN
fonts/Work_Sans_300.woff
Normal file
BIN
fonts/Work_Sans_300.woff2
Normal file
BIN
fonts/Work_Sans_500.eot
Normal file
1
fonts/Work_Sans_500.svg
Normal file
|
After (image error) Size: 53 KiB |
BIN
fonts/Work_Sans_500.ttf
Normal file
BIN
fonts/Work_Sans_500.woff
Normal file
BIN
fonts/Work_Sans_500.woff2
Normal file
BIN
fonts/monogramos-webfont.eot
Executable file
1
fonts/monogramos-webfont.svg
Executable file
|
After (image error) Size: 256 KiB |
BIN
fonts/monogramos-webfont.ttf
Executable file
BIN
fonts/monogramos-webfont.woff
Executable file
BIN
fonts/monogramos-webfont.woff2
Executable file
1
images/clippy.svg
Normal file
|
|
@ -0,0 +1 @@
|
||||||
|
<svg xmlns="http://www.w3.org/2000/svg" width="896" height="1024"><path d="M128 768h256v64H128v-64zm320-384H128v64h320v-64zm128 192V448L384 640l192 192V704h320V576H576zm-288-64H128v64h160v-64zM128 704h160v-64H128v64zm576 64h64v128c-1 18-7 33-19 45s-27 18-45 19H64c-35 0-64-29-64-64V192c0-35 29-64 64-64h192C256 57 313 0 384 0s128 57 128 128h192c35 0 64 29 64 64v320h-64V320H64v576h640V768zM128 256h512c0-35-29-64-64-64h-64c-35 0-64-29-64-64s-29-64-64-64-64 29-64 64-29 64-64 64h-64c-35 0-64 29-64 64z"/></svg>
|
||||||
|
After 
(image error) Size: 509 B |
BIN
images/gopher-404.jpg
Normal file
|
After 
(image error) Size: 201 KiB |
7
images/logo.svg
Normal file
|
|
@ -0,0 +1,7 @@
|
||||||
|
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
|
||||||
|
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 64.044 64.044">
|
||||||
|
<path d="M46.103 136.34c-.642-.394-1.222-2.242-1.98-2.358-.76-.117-1.353.506-1.618 1.519-.266 1.012-.446 4.188.173 5.538.213.435.482.787 1.03.845.547.057.967-.504 1.45-1.027.482-.523.437-.9 1.142-.612.705.289 1.051.4 1.586 1.229.535.828 1.085 4.043.868 5.598-.241 1.458-.531 2.8-.59 4.088.26.075.517.148.772.217 2.68.724 5.373 1.037 7.873.02.001-.028.01-.105.008-.11-.048-.165-.18-.41-.36-.698-.18-.29-.414-.645-.586-1.114a3.212 3.212 0 0 1-.125-1.735c.056-.21.153-.342.249-.475 1.237-1.193 2.932-1.373 4.244-1.384.557-.004 1.389.016 2.198.255.809.239 1.706.724 2.068 1.843.187.578.114 1.17-.043 1.623-.153.438-.369.783-.545 1.091-.178.31-.329.6-.401.821-.007.02-.003.071-.005.094 2.256 1.008 4.716.91 7.189.398.55-.114 1.11-.247 1.673-.377.344-1.085.678-2.145.852-3.208.124-.752.158-2.311-.078-3.538-.118-.613-.306-1.15-.52-1.489-.221-.349-.413-.501-.747-.538-.243-.027-.51.013-.796.098-.67.223-1.33.606-1.966.76l-.008.002-.109.032c-.556.152-1.233.158-1.797-.36-.556-.51-.89-1.367-1.117-2.596-.283-1.528-.075-3.279.89-4.518l.071-.09h.07c.65-.71 1.485-.802 2.16-.599.706.213 1.333.629 1.772.84.736.354 1.185.319 1.475.171.291-.148.5-.439.668-.955.332-1.017.301-2.819.022-4.106-.148-.684-.13-1.292-.13-1.883-1.558-.463-3.067-.982-4.574-1.208-1.128-.169-2.263-.173-3.298.164-.13.046-.256.095-.38.15-.373.164-.633.342-.805.52-.077.098-.081.105-.087.21-.004.068.031.289.13.571.1.282.256.634.467 1.03.279.524.448 1.063.431 1.618a2.12 2.12 0 0 1-.499 1.309 1.757 1.757 0 0 1-.62.51h-.002c-.515.291-1.107.404-1.723.464-.86.083-1.787.026-2.598-.097-.806-.123-1.47-.28-1.948-.555-.444-.256-.79-.547-1.037-.925a2.273 2.273 0 0 1-.356-1.301c.029-.837.403-1.437.625-1.897.111-.23.191-.433.236-.583.045-.15.044-.25.046-.24-.005-.029-.127-.355-1.015-.741-1.138-.495-2.322-.673-3.533-.668h-.015a9.711 9.711 0 0 0-.521.016h-.002c-1.163.057-2.35.308-3.541.569.383 1.531.79 2.753.818 4.502-.096 1.297.158 2.114-1.03 2.935-.85.588-1.508.729-2.15.335" style="fill:#3d414d;fill-opacity:1;stroke:none;stroke-width:1.03763;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1" transform="translate(-40.698 -95.175)"/>
|
||||||
|
<path d="M61.472 101.34v.002c-.3-.003-.603.01-.894.04-.544.055-1.39.165-1.778.306-1.238.364.13 2.344.41 2.913.28.569.285 2.03.14 2.134-.144.103-.375.261-.934.345-.56.084.03-.037-1.589.086-1.62.122-5.506.29-8.265.248-.022.26-.036.521-.097.808-.309 1.442-.63 3.163-.494 4.074.071.473.168.65.414.8.23.14.737.235 1.62-.004.834-.227 1.3-.442 1.887-.456.595-.016 1.555.472 1.965.717.411.245-.03-.008.002 0s.128.05.176.102c.049.053-.276-.523.104.199.379.721.72 3.256.002 4.68-.46.913-1.01 1.49-1.64 1.711-.63.22-1.229.067-1.734-.135-.881-.353-1.584-.7-2.205-.647-1.199 1.94-1.186 4.17-.6 6.602.097.397.212.814.327 1.23 2.68-.556 5.542-1.016 8.337.132 1.064.437 1.73 1.015 1.902 1.857.169.831-.193 1.508-.438 1.986-.122.238-.23.46-.307.642-.07.164-.096.28-.104.324.069.429.309.723.686.945.385.227.89.355 1.35.423.723.104 1.567.152 2.287.086.693-.064 1.032-.338 1.241-.544a2.447 2.447 0 0 0 .303-.437.175.175 0 0 0 .013-.035c-.004-.066-.037-.246-.195-.527-.46-.816-.87-1.595-.817-2.51.028-.476.218-.938.529-1.288.304-.343.698-.586 1.186-.79 1.442-.606 2.96-.609 4.372-.409 1.525.216 2.963.679 4.378 1.083.226-2.09.784-3.9.592-5.77-.058-.565-.287-1.333-.598-1.827-.32-.508-.59-.717-1.036-.642-.648.11-1.472.935-2.707 1.078-.791.092-1.494-.267-1.95-.86-.45-.583-.678-1.335-.78-2.101-.202-1.525.031-3.229.89-4.27.615-.747 1.45-.887 2.15-.74.687.145 1.307.492 1.857.745v-.002c.546.252 1.033.388 1.281.344a.547.547 0 0 0 .353-.188c.113-.124.242-.35.384-.75.604-1.712.206-3.68-.303-5.654-.667.145-1.336.293-2.018.413-1.341.236-2.73.392-4.136.273-.656-.055-1.695-.085-2.58-.476-.442-.195-.903-.514-1.157-1.093-.259-.591-.205-1.313.08-2.014.223-.64 1.082-2.178.692-2.585-.391-.407-1.651-.56-2.554-.571z" style="fill:#3d414d;fill-opacity:1;stroke:none;stroke-width:.992837;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1" transform="translate(-40.698 -95.175)"/>
|
||||||
|
<path d="M83.128 98.116c-.484 1.875-1.057 3.757-2.486 5.033-.638.57-1.13.666-1.483.548-.401-.134-.715-.506-1.058-.973-.338-.461-.655-.97-1.076-1.332-.192-.165-.404-.315-.683-.38-.279-.066-.599-.02-.9.102-.489.196-.89.58-1.28 1.047a6.1 6.1 0 0 0-.985 1.632c-.234.591-.356 1.174-.277 1.713.072.487.392.977.905 1.185.463.187.926.156 1.36.154.433 0 .843.01 1.242.147.55.189.79.736.822 1.368.034.66-.145 1.412-.393 1.988l-.008.021c-.74 1.705-1.946 2.893-3.004 4.349l-.664.915.979.099c.924.092 1.788.26 2.468.675.46.281 1.806 1.205 2.794 2.222.497.513.888 1.031 1.047 1.502.078.231.095.422.05.6a.93.93 0 0 1-.345.474c-.301.223-.606.395-.864.532l-.354.186c-.107.058-.189.087-.345.228a.637.637 0 0 1 .062-.045l-.064.041-.209.236-.103.343s.003.126.007.152c.003.017.003.007.004.015v.002c.016.195.061.307.133.476a4.1 4.1 0 0 0 .32.596 5.7 5.7 0 0 0 2.8 2.258c.284.108.908.321 1.548.36.33.02.59.015.912-.13h.002c.08-.037.228-.095.382-.281.153-.186.19-.355.212-.445l.019-.075.003-.078c.023-.585-.037-1.296.072-1.899.153-.657.435-.956 1.009-.909 2.771.239 4.74 1.955 6.693 3.83l.742.714.279-1.155c.55-2.29 1.093-4.464 2.928-5.977.692-.57 1.184-.642 1.527-.509.39.151.676.536.996.995.319.458.605.926 1.07 1.212.194.119.464.232.784.209.32-.024.638-.163.988-.384 1.022-.645 1.778-1.756 2.086-2.942.136-.522.102-.991-.046-1.301-.158-.334-.433-.553-.754-.707-.653-.314-1.468-.373-2.094-.486-.825-.15-1.22-.475-1.345-.878-.13-.417 0-.953.335-1.61.6-1.173 1.887-2.602 3.13-3.911l.498-.526-.449-.432c-1.545-1.49-3.163-3.01-5.252-3.715h-.002c-.473-.16-1.097-.413-1.73-.424h-.003c-.311-.004-.596.04-.883.24v.002c-.22.155-.483.537-.583.937l-.008.036-.006.038c-.116.773-.06 1.467-.217 1.995-.063.212-.198.418-.359.507-.202.111-.492.153-.976.072-.582-.097-1.978-.69-3.021-1.503-.523-.407-.934-.85-1.117-1.3a1.153 1.153 0 0 1-.083-.63c.03-.184.1-.477.308-.593.21-.116.941-.32 1.377-.642h.002c.192-.141.403-.367.518-.64.114-.275.127-.526.123-.774-.006-.142-.036-.192-.08-.3a8.417 8.417 0 0 0-3-3.027c-1.226-.725-2.585-1.135-3.927-1.539-.434-.12-.844-.111-1.02.466zm.912.947c1.186.364 2.357.718 3.345 1.303 1.035.612 1.864 1.488 2.507 2.528-.514.263-1.095.5-1.44.79-.345.29-.729.914-.815 1.434-.084.509 0 .968.155 1.347.301.74.85 1.276 1.44 1.735 1.18.92 2.554 1.545 3.47 1.698.604.1 1.186.088 1.739-.216.594-.327.935-.911 1.088-1.427.264-.884.193-1.664.262-2.17h.1c.3.006.926.206 1.417.371 1.646.554 3.044 1.773 4.431 3.089-1.102 1.174-2.222 2.423-2.888 3.73-.42.823-.73 1.789-.453 2.687.283.913 1.1 1.415 2.138 1.603.691.126 1.472.226 1.84.403.19.091.258.182.278.223.03.064.058.075-.023.387-.21.804-.761 1.598-1.413 2.01-.247.155-.365.183-.407.187-.042.003-.061.002-.172-.066-.144-.088-.455-.473-.772-.929-.317-.454-.714-1.07-1.452-1.356-.783-.304-1.776-.022-2.713.75-1.942 1.6-2.626 3.764-3.146 5.8-1.802-1.676-3.772-3.138-6.589-3.517h-.002c-.346-.095-1.013-.031-1.293.143-.735.501-1.005 1.132-1.168 2.007-.125.69-.082 1.216-.074 1.659-.055.006-.046.01-.104.006-.42-.026-1.035-.215-1.244-.295-.947-.361-1.774-1.006-2.314-1.857-.054-.085-.072-.132-.109-.2l.027-.016c.284-.15.656-.36 1.045-.648.44-.327.789-.798.93-1.35a2.4 2.4 0 0 0-.068-1.379c-.254-.751-.753-1.353-1.295-1.911-1.09-1.124-2.452-2.049-2.99-2.378-.609-.372-1.303-.44-1.981-.56.875-1.094 1.878-2.251 2.596-3.921.294-.823.543-1.907.513-2.658-.049-.97-.489-2.013-1.52-2.367-.579-.2-1.131-.204-1.58-.203-.45.002-.786-.006-.97-.08h-.002c-.264-.107-.236-.108-.268-.33-.025-.17.021-.553.183-.962a4.67 4.67 0 0 1 .725-1.192c.29-.348.617-.59.705-.626.142-.057.176-.05.22-.04.045.011.127.052.263.17.235.201.56.671.92 1.161.354.484.791 1.08 1.543 1.33.8.267 1.784-.052 2.671-.846 1.594-1.424 2.235-3.317 2.714-5.051zm11.705 7.023c-.02.014.042-.002.042 0l-.008.035c.05-.2-.028-.04-.034-.035zM79.472 122.45a.198.198 0 0 1 .005.023v.014c-.002-.01-.003-.03-.005-.037zm-.29.732-.006.01-.044.027c.016-.01.033-.024.05-.036z" style="color:#000;fill:#3d414d;stroke-width:1.02352;-inkscape-stroke:none" transform="translate(-40.698 -95.175)"/>
|
||||||
|
<path d="M76.694 128.845c-.85-.012-1.668.253-2.434.67-.01.592-.015 1.17.109 1.772.323 1.573.422 3.553-.07 5.147-.247.804-.684 1.535-1.347 1.891-.663.356-1.467.296-2.362-.159-.522-.266-1.059-.62-1.487-.757-.223-.072-.392-.096-.522-.069-.13.027-.232.094-.362.27-.53.719-.681 1.823-.497 2.876.177 1.012.418 1.438.543 1.56.143.137.26.154.604.055.548-.158 1.523-.857 2.573-.972l.02-.002.5.058c.686.081 1.247.562 1.622 1.19.372.62.591 1.37.73 2.136.279 1.532.25 3.16.083 4.232-.14.91-.394 1.72-.632 2.53 1.719-.385 3.485-.692 5.307-.36 1.174.214 2.749.574 3.762 1.977l.088.122.046.159c.162.551.16 1.114.024 1.578-.13.45-.348.772-.533 1.023-.181.246-.336.444-.437.606-.102.16-.141.275-.145.336-.01.17 0 .197.07.315.057.1.186.242.39.366.408.246 1.106.414 1.843.45a7.842 7.842 0 0 0 2.174-.21 4.28 4.28 0 0 0 .822-.296c.218-.106.385-.242.377-.233l.029-.031c.025-.035.05-.072.05-.068 0-.004 0-.017-.003-.05a2.733 2.733 0 0 0-.21-.579c-.26-.548-.839-1.333-.822-2.46.01-.657.27-1.21.598-1.576.32-.357.696-.575 1.074-.736.759-.323 1.57-.418 2.054-.458 1.653-.136 3.252.296 4.755.765.457.142.905.29 1.352.434.325-2.258.902-4.247.598-6.217-.071-.46-.25-1.169-.486-1.684-.238-.518-.495-.762-.675-.779-.351-.032-.716.14-1.174.418-.457.277-1.005.665-1.695.742-.745.082-1.406-.291-1.84-.908-.428-.608-.653-1.394-.754-2.196-.203-1.596.016-3.377.794-4.493.568-.813 1.358-.984 2.024-.835.65.146 1.243.51 1.769.779.524.267.99.413 1.237.365a.527.527 0 0 0 .346-.2c.11-.132.235-.373.37-.798.612-1.918.27-3.894-.246-6.054-2.815-.851-5.49-1.534-8.089-.267a.727.727 0 0 0-.223.148c-.024.028-.018.021-.026.056.001-.003-.01.178.07.44.162.522.611 1.29.911 1.978l.004.009.029.063.024.084V133c.162.635.016 1.297-.274 1.727-.272.404-.618.636-.952.81-.675.353-1.399.484-1.724.533a5.888 5.888 0 0 1-3.973-.795c-.512-.311-.876-.594-1.133-1.02-.282-.466-.318-1.084-.172-1.557.252-.814.715-1.266.971-1.89a.663.663 0 0 0 .047-.14c.001-.013 0-.006-.007-.037a.761.761 0 0 0-.184-.268c-.264-.267-.865-.595-1.54-.826-1.356-.462-3.07-.659-3.583-.686-.062-.002-.121-.006-.178-.006z" style="fill:#3d414d;fill-opacity:1;stroke:none;stroke-width:.991342;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1" transform="translate(-40.698 -95.175)"/>
|
||||||
|
</svg>
|
||||||
|
After 
(image error) Size: 10 KiB |
BIN
images/showcase/inteliver_docs.png
Normal file
|
After 
(image error) Size: 79 KiB |
BIN
images/showcase/tat.png
Normal file
|
After 
(image error) Size: 303 KiB |
BIN
images/showcase/tshark_dev.png
Normal file
|
After 
(image error) Size: 45 KiB |