mirror of
https://github.com/McShelby/hugo-theme-relearn.git
synced 2025-05-07 10:36:36 +00:00
deploy: 7081028ec3
This commit is contained in:
parent
de843b0c14
commit
52ccb0206d
269 changed files with 6320 additions and 6320 deletions
pir
404.htmlindex.htmlindex.print.html
basics
branding
configuration
customization
generator
history
index.htmlindex.print.htmlinstallation
migration
requirements
topbar
categories
cont
dev
index.htmlindex.print.htmlmore/credits
search.htmlshortcodes
attachments
badge
button
children
children-1
children-1-1
children-1-1-1
children-1-1-2
children-1-1-3
index.htmlindex.print.htmlchildren-2
children-3
children-4
index.htmlindex.print.htmltest
expand
highlight
icon
26
pir/404.html
26
pir/404.html
|
|
@ -19,20 +19,20 @@
|
|||
<meta property="og:site_name" content="Cap'n Hugo Relearrrn Theme">
|
||||
<title>404 Page not found :: Cap'n Hugo Relearrrn Theme</title>
|
||||
<base href="https://McShelby.github.io/hugo-theme-relearn/">
|
||||
<link href="../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../css/fontawesome-all.min.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/fontawesome-all.min.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../css/nucleus.css?1700778143" rel="stylesheet">
|
||||
<link href="../css/auto-complete.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/auto-complete.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../css/perfect-scrollbar.min.css?1700778143" rel="stylesheet">
|
||||
<link href="../css/fonts.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/fonts.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../css/theme.css?1700778143" rel="stylesheet">
|
||||
<link href="../css/theme-relearn-auto.css?1700778143" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../css/variant.css?1700778143" rel="stylesheet">
|
||||
<link href="../css/print.css?1700778143" rel="stylesheet" media="print">
|
||||
<link href="../css/ie.css?1700778143" rel="stylesheet">
|
||||
<script src="../js/url.js?1700778143"></script>
|
||||
<script src="../js/variant.js?1700778143"></script>
|
||||
<link href="../css/fontawesome-all.min.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/fontawesome-all.min.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../css/nucleus.css?1700842993" rel="stylesheet">
|
||||
<link href="../css/auto-complete.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/auto-complete.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../css/perfect-scrollbar.min.css?1700842993" rel="stylesheet">
|
||||
<link href="../css/fonts.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/fonts.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../css/theme.css?1700842993" rel="stylesheet">
|
||||
<link href="../css/theme-relearn-auto.css?1700842993" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../css/variant.css?1700842993" rel="stylesheet">
|
||||
<link href="../css/print.css?1700842993" rel="stylesheet" media="print">
|
||||
<link href="../css/ie.css?1700842993" rel="stylesheet">
|
||||
<script src="../js/url.js?1700842993"></script>
|
||||
<script src="../js/variant.js?1700842993"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
|
|||
|
|
@ -23,20 +23,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/branding/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../pir/basics/branding/index.xml" rel="alternate" type="application/rss+xml" title="Brrrand'n :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/basics/branding/index.print.html" rel="alternate" type="text/html" title="Brrrand'n :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778143" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778143" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700778143" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778143"></script>
|
||||
<script src="../../../js/variant.js?1700778143"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842993" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842993" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700842993" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842993"></script>
|
||||
<script src="../../../js/variant.js?1700842993"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -363,12 +363,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../js/auto-complete.js?1700778144" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/search.js?1700778144" defer></script>
|
||||
<script src="../../../js/auto-complete.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/search.js?1700842994" defer></script>
|
||||
</div>
|
||||
<div id="R-homelinks" class="default-animation">
|
||||
<hr class="padding">
|
||||
|
|
@ -527,13 +527,13 @@
|
|||
setTimeout( githubButtonsInit, 400 );
|
||||
});
|
||||
</script>
|
||||
<script async src="../../../js/github-buttons.js?1700778144"></script>
|
||||
<script async src="../../../js/github-buttons.js?1700842994"></script>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../js/clipboard.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/theme.js?1700778144" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/theme.js?1700842994" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -23,21 +23,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/branding/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/branding/index.html" rel="canonical" type="text/html" title="Brrrand'n :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/basics/branding/index.xml" rel="alternate" type="application/rss+xml" title="Brrrand'n :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778145" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778145" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700778145" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778145"></script>
|
||||
<script src="../../../js/variant.js?1700778145"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842995" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842995" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700842995" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842995"></script>
|
||||
<script src="../../../js/variant.js?1700842995"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -223,8 +223,8 @@
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -23,20 +23,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/configuration/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../pir/basics/configuration/index.xml" rel="alternate" type="application/rss+xml" title="Configurrrat'n :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/basics/configuration/index.print.html" rel="alternate" type="text/html" title="Configurrrat'n :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778143" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778143" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700778143" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778143"></script>
|
||||
<script src="../../../js/variant.js?1700778143"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842993" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842993" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700842993" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842993"></script>
|
||||
<script src="../../../js/variant.js?1700842993"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -142,13 +142,13 @@
|
|||
<p>Avast that some o' these opt'ns be explained 'n detail 'n other sections o' this documentat'n.</p>
|
||||
|
||||
|
||||
<div class="tab-panel" data-tab-group="de32fc957629d7f4b3c5e44d54336540">
|
||||
<div class="tab-panel" data-tab-group="920e4d5d3f8603fdb9e0b85f1fadae9a">
|
||||
<div class="tab-nav">
|
||||
<div class="tab-nav-title">​</div>
|
||||
<button
|
||||
data-tab-item="configtoml"
|
||||
class="tab-nav-button tab-panel-style cstyle initial active" tabindex="-1"
|
||||
onclick="switchTab('de32fc957629d7f4b3c5e44d54336540','configtoml')"
|
||||
onclick="switchTab('920e4d5d3f8603fdb9e0b85f1fadae9a','configtoml')"
|
||||
>
|
||||
<span class="tab-nav-text">config.toml</span>
|
||||
</button>
|
||||
|
|
@ -667,12 +667,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../js/auto-complete.js?1700778144" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/search.js?1700778144" defer></script>
|
||||
<script src="../../../js/auto-complete.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/search.js?1700842994" defer></script>
|
||||
</div>
|
||||
<div id="R-homelinks" class="default-animation">
|
||||
<hr class="padding">
|
||||
|
|
@ -831,13 +831,13 @@
|
|||
setTimeout( githubButtonsInit, 400 );
|
||||
});
|
||||
</script>
|
||||
<script async src="../../../js/github-buttons.js?1700778144"></script>
|
||||
<script async src="../../../js/github-buttons.js?1700842994"></script>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../js/clipboard.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/theme.js?1700778144" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/theme.js?1700842994" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -23,21 +23,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/configuration/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/configuration/index.html" rel="canonical" type="text/html" title="Configurrrat'n :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/basics/configuration/index.xml" rel="alternate" type="application/rss+xml" title="Configurrrat'n :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778145" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778145" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700778145" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778145"></script>
|
||||
<script src="../../../js/variant.js?1700778145"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842995" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842995" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700842995" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842995"></script>
|
||||
<script src="../../../js/variant.js?1700842995"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -103,13 +103,13 @@
|
|||
<p>Avast that some o' these opt'ns be explained 'n detail 'n other sections o' this documentat'n.</p>
|
||||
|
||||
|
||||
<div class="tab-panel" data-tab-group="de32fc957629d7f4b3c5e44d54336540">
|
||||
<div class="tab-panel" data-tab-group="920e4d5d3f8603fdb9e0b85f1fadae9a">
|
||||
<div class="tab-nav">
|
||||
<div class="tab-nav-title">​</div>
|
||||
<button
|
||||
data-tab-item="configtoml"
|
||||
class="tab-nav-button tab-panel-style cstyle initial active" tabindex="-1"
|
||||
onclick="switchTab('de32fc957629d7f4b3c5e44d54336540','configtoml')"
|
||||
onclick="switchTab('920e4d5d3f8603fdb9e0b85f1fadae9a','configtoml')"
|
||||
>
|
||||
<span class="tab-nav-text">config.toml</span>
|
||||
</button>
|
||||
|
|
@ -547,8 +547,8 @@
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -23,20 +23,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/customization/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../pir/basics/customization/index.xml" rel="alternate" type="application/rss+xml" title="Customizat'n :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/basics/customization/index.print.html" rel="alternate" type="text/html" title="Customizat'n :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778143" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778143" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700778143" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778143"></script>
|
||||
<script src="../../../js/variant.js?1700778143"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842993" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842993" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700842993" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842993"></script>
|
||||
<script src="../../../js/variant.js?1700842993"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -177,8 +177,8 @@
|
|||
<p>Ye can add a dedicated search plank fer yer plank by add'n th' <code>SEARCHPAGE</code> outputformat t' yer home plank by add'n th' follow'n lines 'n yer <code>config.toml</code> file. This will cause Cap'n Hugo t' generate a new file <code>http://example.com/mysite/search.html</code>.</p>
|
||||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-toml" data-lang="toml"><span class="line"><span class="cl"><span class="p">[</span><span class="nx">outputs</span><span class="p">]</span>
|
||||
</span></span><span class="line"><span class="cl"> <span class="nx">home</span> <span class="p">=</span> <span class="p">[</span><span class="s2">"HTML"</span><span class="p">,</span> <span class="s2">"RSS"</span><span class="p">,</span> <span class="s2">"SEARCH"</span><span class="p">,</span> <span class="s2">"SEARCHPAGE"</span><span class="p">]</span></span></span></code></pre></div><p>Ye can access this plank by either click'n on th' magnifier glass or by typ'n some search term an' press'n <code>ENTER</code> inside o' th' menu’s search box .</p>
|
||||
<p><a href="#R-image-1d8a96df5b77546a11d267eb202cba65" class="lightbox-link"><img src="../../../basics/customization/search_page.png?&width=60pc" alt="Screenshot o' th' dedicated search page" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 60pc;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-1d8a96df5b77546a11d267eb202cba65"><img src="../../../basics/customization/search_page.png?&width=60pc" alt="Screenshot o' th' dedicated search page" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-048999f6faff61dbbf1f882711cad8da" class="lightbox-link"><img src="../../../basics/customization/search_page.png?&width=60pc" alt="Screenshot o' th' dedicated search page" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 60pc;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-048999f6faff61dbbf1f882711cad8da"><img src="../../../basics/customization/search_page.png?&width=60pc" alt="Screenshot o' th' dedicated search page" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
|
||||
<div class="box notices cstyle note">
|
||||
<div class="box-label"><i class="fa-fw fas fa-exclamation-circle"></i> Avast</div>
|
||||
|
|
@ -219,8 +219,8 @@ appearance, ye will have t' configure th' <code>landingPageName</code> fer th' d
|
|||
</span></span><span class="line"><span class="cl"><span class="nx">landingPageName</span> <span class="p">=</span> <span class="s2">"<i class='fas fa-home'></i> Arrr! Homme"</span>
|
||||
</span></span><span class="line"><span class="cl"><span class="p">...</span></span></span></code></pre></div><p>If this opt'n be not configured fer a specific language, they will get their default values:</p>
|
||||
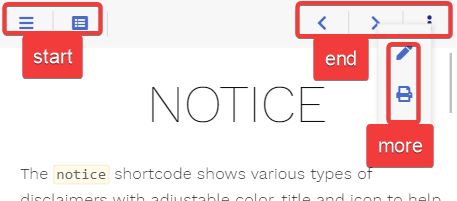
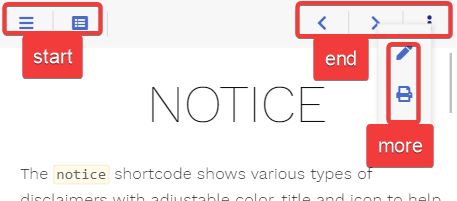
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-toml" data-lang="toml"><span class="line"><span class="cl"><span class="nx">landingPageName</span> <span class="p">=</span> <span class="s2">"<i class='fas fa-home'></i> Home"</span></span></span></code></pre></div><p>Th' home button be go'n t' look like this:</p>
|
||||
<p><a href="#R-image-0b280d937d5096cbb1182addb08e4c62" class="lightbox-link"><img src="../../../basics/customization/home_button_defaults.png?width=18.75rem" alt="Default Home Button" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 18.75rem;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-0b280d937d5096cbb1182addb08e4c62"><img src="../../../basics/customization/home_button_defaults.png?width=18.75rem" alt="Default Home Button" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-e7884a29c8b03e206e3b268c63034928" class="lightbox-link"><img src="../../../basics/customization/home_button_defaults.png?width=18.75rem" alt="Default Home Button" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 18.75rem;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-e7884a29c8b03e206e3b268c63034928"><img src="../../../basics/customization/home_button_defaults.png?width=18.75rem" alt="Default Home Button" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<h2 id="social-media-meta-tags">Social Media Meta Tags</h2>
|
||||
<p>Ye can add social media meta tags fer th' <a href="https://gohugo.io/templates/internal/#open-graph" target="_blank">Open Graph</a> protocol an' <a href="https://gohugo.io/templates/internal/#twitter-cards" target="_blank">Twitter Cards</a> t' yer ship. These be configured as mentioned 'n th' Cap'n Hugo docs.</p>
|
||||
<h2 id="change-the-menu-width">Change th' Menu Width</h2>
|
||||
|
|
@ -401,12 +401,12 @@ appearance, ye will have t' configure th' <code>landingPageName</code> fer th' d
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../js/auto-complete.js?1700778144" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/search.js?1700778144" defer></script>
|
||||
<script src="../../../js/auto-complete.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/search.js?1700842994" defer></script>
|
||||
</div>
|
||||
<div id="R-homelinks" class="default-animation">
|
||||
<hr class="padding">
|
||||
|
|
@ -565,13 +565,13 @@ appearance, ye will have t' configure th' <code>landingPageName</code> fer th' d
|
|||
setTimeout( githubButtonsInit, 400 );
|
||||
});
|
||||
</script>
|
||||
<script async src="../../../js/github-buttons.js?1700778144"></script>
|
||||
<script async src="../../../js/github-buttons.js?1700842994"></script>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../js/clipboard.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/theme.js?1700778144" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/theme.js?1700842994" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -23,21 +23,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/customization/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/customization/index.html" rel="canonical" type="text/html" title="Customizat'n :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/basics/customization/index.xml" rel="alternate" type="application/rss+xml" title="Customizat'n :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778145" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778145" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700778145" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778145"></script>
|
||||
<script src="../../../js/variant.js?1700778145"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842995" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842995" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700842995" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842995"></script>
|
||||
<script src="../../../js/variant.js?1700842995"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -119,8 +119,8 @@
|
|||
<p>Ye can add a dedicated search plank fer yer plank by add'n th' <code>SEARCHPAGE</code> outputformat t' yer home plank by add'n th' follow'n lines 'n yer <code>config.toml</code> file. This will cause Cap'n Hugo t' generate a new file <code>http://example.com/mysite/search.html</code>.</p>
|
||||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-toml" data-lang="toml"><span class="line"><span class="cl"><span class="p">[</span><span class="nx">outputs</span><span class="p">]</span>
|
||||
</span></span><span class="line"><span class="cl"> <span class="nx">home</span> <span class="p">=</span> <span class="p">[</span><span class="s2">"HTML"</span><span class="p">,</span> <span class="s2">"RSS"</span><span class="p">,</span> <span class="s2">"SEARCH"</span><span class="p">,</span> <span class="s2">"SEARCHPAGE"</span><span class="p">]</span></span></span></code></pre></div><p>Ye can access this plank by either click'n on th' magnifier glass or by typ'n some search term an' press'n <code>ENTER</code> inside o' th' menu’s search box .</p>
|
||||
<p><a href="#R-image-1d8a96df5b77546a11d267eb202cba65" class="lightbox-link"><img src="../../../basics/customization/search_page.png?&width=60pc" alt="Screenshot o' th' dedicated search page" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 60pc;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-1d8a96df5b77546a11d267eb202cba65"><img src="../../../basics/customization/search_page.png?&width=60pc" alt="Screenshot o' th' dedicated search page" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-048999f6faff61dbbf1f882711cad8da" class="lightbox-link"><img src="../../../basics/customization/search_page.png?&width=60pc" alt="Screenshot o' th' dedicated search page" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 60pc;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-048999f6faff61dbbf1f882711cad8da"><img src="../../../basics/customization/search_page.png?&width=60pc" alt="Screenshot o' th' dedicated search page" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
|
||||
<div class="box notices cstyle note">
|
||||
<div class="box-label"><i class="fa-fw fas fa-exclamation-circle"></i> Avast</div>
|
||||
|
|
@ -161,8 +161,8 @@ appearance, ye will have t' configure th' <code>landingPageName</code> fer th' d
|
|||
</span></span><span class="line"><span class="cl"><span class="nx">landingPageName</span> <span class="p">=</span> <span class="s2">"<i class='fas fa-home'></i> Arrr! Homme"</span>
|
||||
</span></span><span class="line"><span class="cl"><span class="p">...</span></span></span></code></pre></div><p>If this opt'n be not configured fer a specific language, they will get their default values:</p>
|
||||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-toml" data-lang="toml"><span class="line"><span class="cl"><span class="nx">landingPageName</span> <span class="p">=</span> <span class="s2">"<i class='fas fa-home'></i> Home"</span></span></span></code></pre></div><p>Th' home button be go'n t' look like this:</p>
|
||||
<p><a href="#R-image-0b280d937d5096cbb1182addb08e4c62" class="lightbox-link"><img src="../../../basics/customization/home_button_defaults.png?width=18.75rem" alt="Default Home Button" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 18.75rem;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-0b280d937d5096cbb1182addb08e4c62"><img src="../../../basics/customization/home_button_defaults.png?width=18.75rem" alt="Default Home Button" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-e7884a29c8b03e206e3b268c63034928" class="lightbox-link"><img src="../../../basics/customization/home_button_defaults.png?width=18.75rem" alt="Default Home Button" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 18.75rem;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-e7884a29c8b03e206e3b268c63034928"><img src="../../../basics/customization/home_button_defaults.png?width=18.75rem" alt="Default Home Button" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<h2 id="social-media-meta-tags">Social Media Meta Tags</h2>
|
||||
<p>Ye can add social media meta tags fer th' <a href="https://gohugo.io/templates/internal/#open-graph" target="_blank">Open Graph</a> protocol an' <a href="https://gohugo.io/templates/internal/#twitter-cards" target="_blank">Twitter Cards</a> t' yer ship. These be configured as mentioned 'n th' Cap'n Hugo docs.</p>
|
||||
<h2 id="change-the-menu-width">Change th' Menu Width</h2>
|
||||
|
|
@ -262,8 +262,8 @@ appearance, ye will have t' configure th' <code>landingPageName</code> fer th' d
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -23,20 +23,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/generator/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../pir/basics/generator/index.xml" rel="alternate" type="application/rss+xml" title="Stylesheet generrrat'r :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/basics/generator/index.print.html" rel="alternate" type="text/html" title="Stylesheet generrrat'r :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778143" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778143" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700778143" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778143"></script>
|
||||
<script src="../../../js/variant.js?1700778143"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842993" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842993" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700842993" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842993"></script>
|
||||
<script src="../../../js/variant.js?1700842993"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -136,13 +136,13 @@
|
|||
<p>This interactive tool may help ye t' generate yer own color variant stylesheet.</p>
|
||||
|
||||
<div class="expand">
|
||||
<input type="checkbox" id="R-expand-7184dd2796d7b5f8a183f97e5c77ee77" aria-controls="R-expandcontent-7184dd2796d7b5f8a183f97e5c77ee77" >
|
||||
<label class="expand-label" for="R-expand-7184dd2796d7b5f8a183f97e5c77ee77" >
|
||||
<input type="checkbox" id="R-expand-392f5f784676880d44f28122926d5f2f" aria-controls="R-expandcontent-392f5f784676880d44f28122926d5f2f" >
|
||||
<label class="expand-label" for="R-expand-392f5f784676880d44f28122926d5f2f" >
|
||||
<i class="fas fa-chevron-down"></i>
|
||||
<i class="fas fa-chevron-right"></i>
|
||||
Show usage instruct'ns
|
||||
</label>
|
||||
<div id="R-expandcontent-7184dd2796d7b5f8a183f97e5c77ee77" class="expand-content">
|
||||
<div id="R-expandcontent-392f5f784676880d44f28122926d5f2f" class="expand-content">
|
||||
|
||||
<p>T' get started, first select a color variant from th' variant selector 'n th' lower left sidebar that fits ye best as a start'n point.</p>
|
||||
<p>Th' graph be interactive an' reflect th' current colors. Ye can click on any o' th' colored boxes t' adjust th' respective color. Th' graph <strong>an' th' plank</strong> will update accordingly.</p>
|
||||
|
|
@ -281,12 +281,12 @@ window.variants && variants.generator( '#R-vargenerator' );
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../js/auto-complete.js?1700778144" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/search.js?1700778144" defer></script>
|
||||
<script src="../../../js/auto-complete.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/search.js?1700842994" defer></script>
|
||||
</div>
|
||||
<div id="R-homelinks" class="default-animation">
|
||||
<hr class="padding">
|
||||
|
|
@ -445,27 +445,27 @@ window.variants && variants.generator( '#R-vargenerator' );
|
|||
setTimeout( githubButtonsInit, 400 );
|
||||
});
|
||||
</script>
|
||||
<script async src="../../../js/github-buttons.js?1700778144"></script>
|
||||
<script async src="../../../js/github-buttons.js?1700842994"></script>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../js/clipboard.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/d3/d3-color.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/d3/d3-dispatch.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/d3/d3-drag.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/d3/d3-ease.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/d3/d3-interpolate.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/d3/d3-selection.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/d3/d3-timer.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/d3/d3-transition.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/d3/d3-zoom.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/js-yaml.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/mermaid.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/d3/d3-color.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/d3/d3-dispatch.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/d3/d3-drag.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/d3/d3-ease.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/d3/d3-interpolate.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/d3/d3-selection.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/d3/d3-timer.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/d3/d3-transition.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/d3/d3-zoom.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/js-yaml.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/mermaid.min.js?1700842994" defer></script>
|
||||
<script>
|
||||
window.themeUseMermaid = JSON.parse("{ \"securityLevel\": \"loose\" }");
|
||||
</script>
|
||||
<script src="../../../js/theme.js?1700778144" defer></script>
|
||||
<script src="../../../js/theme.js?1700842994" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -23,21 +23,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/generator/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/generator/index.html" rel="canonical" type="text/html" title="Stylesheet generrrat'r :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/basics/generator/index.xml" rel="alternate" type="application/rss+xml" title="Stylesheet generrrat'r :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778145" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778145" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700778145" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778145"></script>
|
||||
<script src="../../../js/variant.js?1700778145"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842995" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842995" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700842995" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842995"></script>
|
||||
<script src="../../../js/variant.js?1700842995"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -97,13 +97,13 @@
|
|||
<p>This interactive tool may help ye t' generate yer own color variant stylesheet.</p>
|
||||
|
||||
<div class="expand">
|
||||
<input type="checkbox" id="R-expand-7184dd2796d7b5f8a183f97e5c77ee77" aria-controls="R-expandcontent-7184dd2796d7b5f8a183f97e5c77ee77" >
|
||||
<label class="expand-label" for="R-expand-7184dd2796d7b5f8a183f97e5c77ee77" >
|
||||
<input type="checkbox" id="R-expand-392f5f784676880d44f28122926d5f2f" aria-controls="R-expandcontent-392f5f784676880d44f28122926d5f2f" >
|
||||
<label class="expand-label" for="R-expand-392f5f784676880d44f28122926d5f2f" >
|
||||
<i class="fas fa-chevron-down"></i>
|
||||
<i class="fas fa-chevron-right"></i>
|
||||
Show usage instruct'ns
|
||||
</label>
|
||||
<div id="R-expandcontent-7184dd2796d7b5f8a183f97e5c77ee77" class="expand-content">
|
||||
<div id="R-expandcontent-392f5f784676880d44f28122926d5f2f" class="expand-content">
|
||||
|
||||
<p>T' get started, first select a color variant from th' variant selector 'n th' lower left sidebar that fits ye best as a start'n point.</p>
|
||||
<p>Th' graph be interactive an' reflect th' current colors. Ye can click on any o' th' colored boxes t' adjust th' respective color. Th' graph <strong>an' th' plank</strong> will update accordingly.</p>
|
||||
|
|
@ -161,22 +161,22 @@ window.variants && variants.generator( '#R-vargenerator' );
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/d3/d3-color.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/d3/d3-dispatch.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/d3/d3-drag.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/d3/d3-ease.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/d3/d3-interpolate.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/d3/d3-selection.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/d3/d3-timer.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/d3/d3-transition.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/d3/d3-zoom.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/js-yaml.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/mermaid.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/d3/d3-color.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/d3/d3-dispatch.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/d3/d3-drag.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/d3/d3-ease.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/d3/d3-interpolate.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/d3/d3-selection.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/d3/d3-timer.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/d3/d3-transition.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/d3/d3-zoom.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/js-yaml.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/mermaid.min.js?1700842995" defer></script>
|
||||
<script>
|
||||
window.themeUseMermaid = JSON.parse("{ \"securityLevel\": \"loose\" }");
|
||||
</script>
|
||||
<script src="../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -23,20 +23,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/history/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../pir/basics/history/index.xml" rel="alternate" type="application/rss+xml" title="Historrry :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/basics/history/index.print.html" rel="alternate" type="text/html" title="Historrry :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778143" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778143" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700778143" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778143"></script>
|
||||
<script src="../../../js/variant.js?1700778143"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842993" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842993" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700842993" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842993"></script>
|
||||
<script src="../../../js/variant.js?1700842993"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -2257,12 +2257,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../js/auto-complete.js?1700778145" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/search.js?1700778145" defer></script>
|
||||
<script src="../../../js/auto-complete.js?1700842995" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/search.js?1700842995" defer></script>
|
||||
</div>
|
||||
<div id="R-homelinks" class="default-animation">
|
||||
<hr class="padding">
|
||||
|
|
@ -2421,13 +2421,13 @@
|
|||
setTimeout( githubButtonsInit, 400 );
|
||||
});
|
||||
</script>
|
||||
<script async src="../../../js/github-buttons.js?1700778145"></script>
|
||||
<script async src="../../../js/github-buttons.js?1700842995"></script>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -23,21 +23,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/history/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/history/index.html" rel="canonical" type="text/html" title="Historrry :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/basics/history/index.xml" rel="alternate" type="application/rss+xml" title="Historrry :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778145" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778145" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700778145" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778145"></script>
|
||||
<script src="../../../js/variant.js?1700778145"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842995" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842995" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700842995" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842995"></script>
|
||||
<script src="../../../js/variant.js?1700842995"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -1428,8 +1428,8 @@
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -23,20 +23,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../pir/basics/index.xml" rel="alternate" type="application/rss+xml" title="Basics :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../pir/basics/index.print.html" rel="alternate" type="text/html" title="Basics :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../css/fontawesome-all.min.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1700778143" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1700778143" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1700778143" rel="stylesheet">
|
||||
<link href="../../css/theme-relearn-auto.css?1700778143" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../css/variant.css?1700778143" rel="stylesheet">
|
||||
<link href="../../css/print.css?1700778143" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1700778143" rel="stylesheet">
|
||||
<script src="../../js/url.js?1700778143"></script>
|
||||
<script src="../../js/variant.js?1700778143"></script>
|
||||
<link href="../../css/fontawesome-all.min.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1700842993" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1700842993" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1700842993" rel="stylesheet">
|
||||
<link href="../../css/theme-relearn-auto.css?1700842993" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../css/variant.css?1700842993" rel="stylesheet">
|
||||
<link href="../../css/print.css?1700842993" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1700842993" rel="stylesheet">
|
||||
<script src="../../js/url.js?1700842993"></script>
|
||||
<script src="../../js/variant.js?1700842993"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -224,12 +224,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../js/auto-complete.js?1700778144" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1700778144" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1700778144" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1700778144" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1700778144" defer></script>
|
||||
<script src="../../js/search.js?1700778144" defer></script>
|
||||
<script src="../../js/auto-complete.js?1700842993" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1700842993" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1700842993" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1700842993" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1700842993" defer></script>
|
||||
<script src="../../js/search.js?1700842993" defer></script>
|
||||
</div>
|
||||
<div id="R-homelinks" class="default-animation">
|
||||
<hr class="padding">
|
||||
|
|
@ -388,13 +388,13 @@
|
|||
setTimeout( githubButtonsInit, 400 );
|
||||
});
|
||||
</script>
|
||||
<script async src="../../js/github-buttons.js?1700778144"></script>
|
||||
<script async src="../../js/github-buttons.js?1700842993"></script>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../js/clipboard.min.js?1700778144" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1700778144" defer></script>
|
||||
<script src="../../js/theme.js?1700778144" defer></script>
|
||||
<script src="../../js/clipboard.min.js?1700842993" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1700842993" defer></script>
|
||||
<script src="../../js/theme.js?1700842993" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -23,21 +23,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/index.html" rel="canonical" type="text/html" title="Basics :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../pir/basics/index.xml" rel="alternate" type="application/rss+xml" title="Basics :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../css/fontawesome-all.min.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1700778145" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1700778145" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1700778145" rel="stylesheet">
|
||||
<link href="../../css/theme-relearn-auto.css?1700778145" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../css/variant.css?1700778145" rel="stylesheet">
|
||||
<link href="../../css/print.css?1700778145" rel="stylesheet" media="print">
|
||||
<link href="../../css/format-print.css?1700778145" rel="stylesheet">
|
||||
<link href="../../css/ie.css?1700778145" rel="stylesheet">
|
||||
<script src="../../js/url.js?1700778145"></script>
|
||||
<script src="../../js/variant.js?1700778145"></script>
|
||||
<link href="../../css/fontawesome-all.min.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1700842995" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1700842995" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1700842995" rel="stylesheet">
|
||||
<link href="../../css/theme-relearn-auto.css?1700842995" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../css/variant.css?1700842995" rel="stylesheet">
|
||||
<link href="../../css/print.css?1700842995" rel="stylesheet" media="print">
|
||||
<link href="../../css/format-print.css?1700842995" rel="stylesheet">
|
||||
<link href="../../css/ie.css?1700842995" rel="stylesheet">
|
||||
<script src="../../js/url.js?1700842995"></script>
|
||||
<script src="../../js/variant.js?1700842995"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -996,8 +996,8 @@
|
|||
|
||||
<p>Thanks t' th' simplicity o' Cap'n Hugo, this plank be as empty as this theme needs requirements.</p>
|
||||
<p>Just download at least version <span class="badge cstyle default badge-with-title"><span class="badge-title"><i class="fab fa-hackerrank"></i></span><span class="badge-content" style="background-color: fuchsia;">0.95.0</span></span> o' th' <a href="https://gohugo.io/getting-started/installing/" target="_blank">Cap'n Hugo binary</a> fer yer OS (Windows, Linux, Mac).</p>
|
||||
<p><a href="#R-image-beac377df5ee5374cc30494526554dae" class="lightbox-link"><img src="../../basics/requirements/magic.gif" alt="Magic" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: auto;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-beac377df5ee5374cc30494526554dae"><img src="../../basics/requirements/magic.gif" alt="Magic" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-a308c9bf3bbf8311836cdd4efa5583bb" class="lightbox-link"><img src="../../basics/requirements/magic.gif" alt="Magic" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: auto;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-a308c9bf3bbf8311836cdd4efa5583bb"><img src="../../basics/requirements/magic.gif" alt="Magic" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
|
||||
|
||||
<footer class="footline">
|
||||
|
|
@ -1047,8 +1047,8 @@
|
|||
</span></span><span class="line"><span class="cl"><span class="gh"># Basics
|
||||
</span></span></span><span class="line"><span class="cl"><span class="gh"></span>
|
||||
</span></span><span class="line"><span class="cl">Discover what this Cap'n Hugo theme be all about an' th' core concepts behind it.</span></span></code></pre></div><p>renders as</p>
|
||||
<p><a href="#R-image-0757e1d89c2504784f7ec11a550037db" class="lightbox-link"><img src="../../basics/installation/chapter.png?width=60pc" alt="A Chapter" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 60pc;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-0757e1d89c2504784f7ec11a550037db"><img src="../../basics/installation/chapter.png?width=60pc" alt="A Chapter" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-8699cc1db0dac214add7d17dd81558ee" class="lightbox-link"><img src="../../basics/installation/chapter.png?width=60pc" alt="A Chapter" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 60pc;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-8699cc1db0dac214add7d17dd81558ee"><img src="../../basics/installation/chapter.png?width=60pc" alt="A Chapter" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p>Th' Relearrrn theme provides archetypes t' create skeletons fer yer website. Begin by creat'n yer first chapter plank wit' th' follow'n command</p>
|
||||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-shell" data-lang="shell"><span class="line"><span class="cl">hugo new --kind chapter basics/_index.md</span></span></code></pre></div><p>By open'n th' given file, ye should see th' property <code>chapter=true</code> on top, mean'n this plank be a <em>chapter</em>.</p>
|
||||
<p>By default all chapters an' planks be created as a draft. If ye want t' render these planks, remove th' property <code>draft: true</code> from th' metadata.</p>
|
||||
|
|
@ -1097,13 +1097,13 @@
|
|||
<p>Avast that some o' these opt'ns be explained 'n detail 'n other sections o' this documentat'n.</p>
|
||||
|
||||
|
||||
<div class="tab-panel" data-tab-group="de32fc957629d7f4b3c5e44d54336540">
|
||||
<div class="tab-panel" data-tab-group="920e4d5d3f8603fdb9e0b85f1fadae9a">
|
||||
<div class="tab-nav">
|
||||
<div class="tab-nav-title">​</div>
|
||||
<button
|
||||
data-tab-item="configtoml"
|
||||
class="tab-nav-button tab-panel-style cstyle initial active" tabindex="-1"
|
||||
onclick="switchTab('de32fc957629d7f4b3c5e44d54336540','configtoml')"
|
||||
onclick="switchTab('920e4d5d3f8603fdb9e0b85f1fadae9a','configtoml')"
|
||||
>
|
||||
<span class="tab-nav-text">config.toml</span>
|
||||
</button>
|
||||
|
|
@ -1701,8 +1701,8 @@
|
|||
<p>Ye can add a dedicated search plank fer yer plank by add'n th' <code>SEARCHPAGE</code> outputformat t' yer home plank by add'n th' follow'n lines 'n yer <code>config.toml</code> file. This will cause Cap'n Hugo t' generate a new file <code>http://example.com/mysite/search.html</code>.</p>
|
||||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-toml" data-lang="toml"><span class="line"><span class="cl"><span class="p">[</span><span class="nx">outputs</span><span class="p">]</span>
|
||||
</span></span><span class="line"><span class="cl"> <span class="nx">home</span> <span class="p">=</span> <span class="p">[</span><span class="s2">"HTML"</span><span class="p">,</span> <span class="s2">"RSS"</span><span class="p">,</span> <span class="s2">"SEARCH"</span><span class="p">,</span> <span class="s2">"SEARCHPAGE"</span><span class="p">]</span></span></span></code></pre></div><p>Ye can access this plank by either click'n on th' magnifier glass or by typ'n some search term an' press'n <code>ENTER</code> inside o' th' menu’s search box .</p>
|
||||
<p><a href="#R-image-1d8a96df5b77546a11d267eb202cba65" class="lightbox-link"><img src="../../basics/customization/search_page.png?&width=60pc" alt="Screenshot o' th' dedicated search page" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 60pc;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-1d8a96df5b77546a11d267eb202cba65"><img src="../../basics/customization/search_page.png?&width=60pc" alt="Screenshot o' th' dedicated search page" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-048999f6faff61dbbf1f882711cad8da" class="lightbox-link"><img src="../../basics/customization/search_page.png?&width=60pc" alt="Screenshot o' th' dedicated search page" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 60pc;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-048999f6faff61dbbf1f882711cad8da"><img src="../../basics/customization/search_page.png?&width=60pc" alt="Screenshot o' th' dedicated search page" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
|
||||
<div class="box notices cstyle note">
|
||||
<div class="box-label"><i class="fa-fw fas fa-exclamation-circle"></i> Avast</div>
|
||||
|
|
@ -1743,8 +1743,8 @@ appearance, ye will have t' configure th' <code>landingPageName</code> fer th' d
|
|||
</span></span><span class="line"><span class="cl"><span class="nx">landingPageName</span> <span class="p">=</span> <span class="s2">"<i class='fas fa-home'></i> Arrr! Homme"</span>
|
||||
</span></span><span class="line"><span class="cl"><span class="p">...</span></span></span></code></pre></div><p>If this opt'n be not configured fer a specific language, they will get their default values:</p>
|
||||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-toml" data-lang="toml"><span class="line"><span class="cl"><span class="nx">landingPageName</span> <span class="p">=</span> <span class="s2">"<i class='fas fa-home'></i> Home"</span></span></span></code></pre></div><p>Th' home button be go'n t' look like this:</p>
|
||||
<p><a href="#R-image-0b280d937d5096cbb1182addb08e4c62" class="lightbox-link"><img src="../../basics/customization/home_button_defaults.png?width=18.75rem" alt="Default Home Button" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 18.75rem;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-0b280d937d5096cbb1182addb08e4c62"><img src="../../basics/customization/home_button_defaults.png?width=18.75rem" alt="Default Home Button" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-e7884a29c8b03e206e3b268c63034928" class="lightbox-link"><img src="../../basics/customization/home_button_defaults.png?width=18.75rem" alt="Default Home Button" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 18.75rem;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-e7884a29c8b03e206e3b268c63034928"><img src="../../basics/customization/home_button_defaults.png?width=18.75rem" alt="Default Home Button" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<h2 id="social-media-meta-tags">Social Media Meta Tags</h2>
|
||||
<p>Ye can add social media meta tags fer th' <a href="https://gohugo.io/templates/internal/#open-graph" target="_blank">Open Graph</a> protocol an' <a href="https://gohugo.io/templates/internal/#twitter-cards" target="_blank">Twitter Cards</a> t' yer ship. These be configured as mentioned 'n th' Cap'n Hugo docs.</p>
|
||||
<h2 id="change-the-menu-width">Change th' Menu Width</h2>
|
||||
|
|
@ -1850,13 +1850,13 @@ appearance, ye will have t' configure th' <code>landingPageName</code> fer th' d
|
|||
<p>This interactive tool may help ye t' generate yer own color variant stylesheet.</p>
|
||||
|
||||
<div class="expand">
|
||||
<input type="checkbox" id="R-expand-7184dd2796d7b5f8a183f97e5c77ee77" aria-controls="R-expandcontent-7184dd2796d7b5f8a183f97e5c77ee77" >
|
||||
<label class="expand-label" for="R-expand-7184dd2796d7b5f8a183f97e5c77ee77" >
|
||||
<input type="checkbox" id="R-expand-392f5f784676880d44f28122926d5f2f" aria-controls="R-expandcontent-392f5f784676880d44f28122926d5f2f" >
|
||||
<label class="expand-label" for="R-expand-392f5f784676880d44f28122926d5f2f" >
|
||||
<i class="fas fa-chevron-down"></i>
|
||||
<i class="fas fa-chevron-right"></i>
|
||||
Show usage instruct'ns
|
||||
</label>
|
||||
<div id="R-expandcontent-7184dd2796d7b5f8a183f97e5c77ee77" class="expand-content">
|
||||
<div id="R-expandcontent-392f5f784676880d44f28122926d5f2f" class="expand-content">
|
||||
|
||||
<p>T' get started, first select a color variant from th' variant selector 'n th' lower left sidebar that fits ye best as a start'n point.</p>
|
||||
<p>Th' graph be interactive an' reflect th' current colors. Ye can click on any o' th' colored boxes t' adjust th' respective color. Th' graph <strong>an' th' plank</strong> will update accordingly.</p>
|
||||
|
|
@ -1918,8 +1918,8 @@ window.variants && variants.generator( '#R-vargenerator' );
|
|||
|
||||
|
||||
<p>Th' theme comes wit' a reasonably configured topbar.</p>
|
||||
<p><a href="#R-image-f567de43e116d42df198d8c5f347e8eb" class="lightbox-link"><img src="../../basics/topbar/topbar-closed.png" alt="Topbar on mobile devices" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: auto;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-f567de43e116d42df198d8c5f347e8eb"><img src="../../basics/topbar/topbar-closed.png" alt="Topbar on mobile devices" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-4eeb4363d250f8ca01b0e1180aff6b0c" class="lightbox-link"><img src="../../basics/topbar/topbar-closed.png" alt="Topbar on mobile devices" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: auto;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-4eeb4363d250f8ca01b0e1180aff6b0c"><img src="../../basics/topbar/topbar-closed.png" alt="Topbar on mobile devices" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p>Nevertheless, yer requirements may differ from this configurat'n. Luckily th' theme got ye covered as th' themebar, its buttons an' th' functionality behind these buttons be fully configur'ble by ye.</p>
|
||||
|
||||
<div class="box notices cstyle tip">
|
||||
|
|
@ -1931,8 +1931,8 @@ window.variants && variants.generator( '#R-vargenerator' );
|
|||
</div>
|
||||
<h2 id="areas">Areas</h2>
|
||||
<p>Th' default configurat'n comes wit' three predefined areas that may contain an arbitrary set o' buttons.</p>
|
||||
<p><a href="#R-image-6094fdc26754631de5c80fbe46b18ede" class="lightbox-link"><img src="../../basics/topbar/topbar-areas.png" alt="Topbar wit' default areas marked" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: auto;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-6094fdc26754631de5c80fbe46b18ede"><img src="../../basics/topbar/topbar-areas.png" alt="Topbar wit' default areas marked" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-1e5f68d8cdb40c3c523634426f941d22" class="lightbox-link"><img src="../../basics/topbar/topbar-areas.png" alt="Topbar wit' default areas marked" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: auto;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-1e5f68d8cdb40c3c523634426f941d22"><img src="../../basics/topbar/topbar-areas.png" alt="Topbar wit' default areas marked" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<ul>
|
||||
<li><a href="https://github.com/McShelby/hugo-theme-relearn/blob/main/layouts/partials/topbar/area/start.html" target="_blank"><strong>start</strong></a>: shown between menu an' breadcrumb</li>
|
||||
<li><a href="https://github.com/McShelby/hugo-theme-relearn/blob/main/layouts/partials/topbar/area/end.html" target="_blank"><strong>end</strong></a>: shown on th' opposite breadcrumb side 'n comparison t' th' <em>start</em> area</li>
|
||||
|
|
@ -3589,22 +3589,22 @@ window.variants && variants.generator( '#R-vargenerator' );
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../js/d3/d3-color.min.js?1700778145" defer></script>
|
||||
<script src="../../js/d3/d3-dispatch.min.js?1700778145" defer></script>
|
||||
<script src="../../js/d3/d3-drag.min.js?1700778145" defer></script>
|
||||
<script src="../../js/d3/d3-ease.min.js?1700778145" defer></script>
|
||||
<script src="../../js/d3/d3-interpolate.min.js?1700778145" defer></script>
|
||||
<script src="../../js/d3/d3-selection.min.js?1700778145" defer></script>
|
||||
<script src="../../js/d3/d3-timer.min.js?1700778145" defer></script>
|
||||
<script src="../../js/d3/d3-transition.min.js?1700778145" defer></script>
|
||||
<script src="../../js/d3/d3-zoom.min.js?1700778145" defer></script>
|
||||
<script src="../../js/js-yaml.min.js?1700778145" defer></script>
|
||||
<script src="../../js/mermaid.min.js?1700778145" defer></script>
|
||||
<script src="../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../js/d3/d3-color.min.js?1700842995" defer></script>
|
||||
<script src="../../js/d3/d3-dispatch.min.js?1700842995" defer></script>
|
||||
<script src="../../js/d3/d3-drag.min.js?1700842995" defer></script>
|
||||
<script src="../../js/d3/d3-ease.min.js?1700842995" defer></script>
|
||||
<script src="../../js/d3/d3-interpolate.min.js?1700842995" defer></script>
|
||||
<script src="../../js/d3/d3-selection.min.js?1700842995" defer></script>
|
||||
<script src="../../js/d3/d3-timer.min.js?1700842995" defer></script>
|
||||
<script src="../../js/d3/d3-transition.min.js?1700842995" defer></script>
|
||||
<script src="../../js/d3/d3-zoom.min.js?1700842995" defer></script>
|
||||
<script src="../../js/js-yaml.min.js?1700842995" defer></script>
|
||||
<script src="../../js/mermaid.min.js?1700842995" defer></script>
|
||||
<script>
|
||||
window.themeUseMermaid = JSON.parse("{ \"securityLevel\": \"loose\" }");
|
||||
</script>
|
||||
<script src="../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -23,20 +23,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/installation/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../pir/basics/installation/index.xml" rel="alternate" type="application/rss+xml" title="Installat'n :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/basics/installation/index.print.html" rel="alternate" type="text/html" title="Installat'n :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778143" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778143" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700778143" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778143"></script>
|
||||
<script src="../../../js/variant.js?1700778143"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842993" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842993" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700842993" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842993"></script>
|
||||
<script src="../../../js/variant.js?1700842993"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -179,8 +179,8 @@
|
|||
</span></span><span class="line"><span class="cl"><span class="gh"># Basics
|
||||
</span></span></span><span class="line"><span class="cl"><span class="gh"></span>
|
||||
</span></span><span class="line"><span class="cl">Discover what this Cap'n Hugo theme be all about an' th' core concepts behind it.</span></span></code></pre></div><p>renders as</p>
|
||||
<p><a href="#R-image-0757e1d89c2504784f7ec11a550037db" class="lightbox-link"><img src="../../../basics/installation/chapter.png?width=60pc" alt="A Chapter" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 60pc;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-0757e1d89c2504784f7ec11a550037db"><img src="../../../basics/installation/chapter.png?width=60pc" alt="A Chapter" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-8699cc1db0dac214add7d17dd81558ee" class="lightbox-link"><img src="../../../basics/installation/chapter.png?width=60pc" alt="A Chapter" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 60pc;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-8699cc1db0dac214add7d17dd81558ee"><img src="../../../basics/installation/chapter.png?width=60pc" alt="A Chapter" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p>Th' Relearrrn theme provides archetypes t' create skeletons fer yer website. Begin by creat'n yer first chapter plank wit' th' follow'n command</p>
|
||||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-shell" data-lang="shell"><span class="line"><span class="cl">hugo new --kind chapter basics/_index.md</span></span></code></pre></div><p>By open'n th' given file, ye should see th' property <code>chapter=true</code> on top, mean'n this plank be a <em>chapter</em>.</p>
|
||||
<p>By default all chapters an' planks be created as a draft. If ye want t' render these planks, remove th' property <code>draft: true</code> from th' metadata.</p>
|
||||
|
|
@ -298,12 +298,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../js/auto-complete.js?1700778144" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/search.js?1700778144" defer></script>
|
||||
<script src="../../../js/auto-complete.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/search.js?1700842994" defer></script>
|
||||
</div>
|
||||
<div id="R-homelinks" class="default-animation">
|
||||
<hr class="padding">
|
||||
|
|
@ -462,13 +462,13 @@
|
|||
setTimeout( githubButtonsInit, 400 );
|
||||
});
|
||||
</script>
|
||||
<script async src="../../../js/github-buttons.js?1700778144"></script>
|
||||
<script async src="../../../js/github-buttons.js?1700842994"></script>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../js/clipboard.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/theme.js?1700778144" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/theme.js?1700842994" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -23,21 +23,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/installation/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/installation/index.html" rel="canonical" type="text/html" title="Installat'n :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/basics/installation/index.xml" rel="alternate" type="application/rss+xml" title="Installat'n :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778145" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778145" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700778145" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778145"></script>
|
||||
<script src="../../../js/variant.js?1700778145"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842995" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842995" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700842995" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842995"></script>
|
||||
<script src="../../../js/variant.js?1700842995"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -125,8 +125,8 @@
|
|||
</span></span><span class="line"><span class="cl"><span class="gh"># Basics
|
||||
</span></span></span><span class="line"><span class="cl"><span class="gh"></span>
|
||||
</span></span><span class="line"><span class="cl">Discover what this Cap'n Hugo theme be all about an' th' core concepts behind it.</span></span></code></pre></div><p>renders as</p>
|
||||
<p><a href="#R-image-0757e1d89c2504784f7ec11a550037db" class="lightbox-link"><img src="../../../basics/installation/chapter.png?width=60pc" alt="A Chapter" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 60pc;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-0757e1d89c2504784f7ec11a550037db"><img src="../../../basics/installation/chapter.png?width=60pc" alt="A Chapter" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-8699cc1db0dac214add7d17dd81558ee" class="lightbox-link"><img src="../../../basics/installation/chapter.png?width=60pc" alt="A Chapter" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 60pc;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-8699cc1db0dac214add7d17dd81558ee"><img src="../../../basics/installation/chapter.png?width=60pc" alt="A Chapter" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p>Th' Relearrrn theme provides archetypes t' create skeletons fer yer website. Begin by creat'n yer first chapter plank wit' th' follow'n command</p>
|
||||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-shell" data-lang="shell"><span class="line"><span class="cl">hugo new --kind chapter basics/_index.md</span></span></code></pre></div><p>By open'n th' given file, ye should see th' property <code>chapter=true</code> on top, mean'n this plank be a <em>chapter</em>.</p>
|
||||
<p>By default all chapters an' planks be created as a draft. If ye want t' render these planks, remove th' property <code>draft: true</code> from th' metadata.</p>
|
||||
|
|
@ -163,8 +163,8 @@
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -23,20 +23,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/migration/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../pir/basics/migration/index.xml" rel="alternate" type="application/rss+xml" title="What's New :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/basics/migration/index.print.html" rel="alternate" type="text/html" title="What's New :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778143" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778143" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700778143" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778143"></script>
|
||||
<script src="../../../js/variant.js?1700778143"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842993" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842993" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700842993" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842993"></script>
|
||||
<script src="../../../js/variant.js?1700842993"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -1146,12 +1146,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../js/auto-complete.js?1700778145" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/search.js?1700778145" defer></script>
|
||||
<script src="../../../js/auto-complete.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/search.js?1700842994" defer></script>
|
||||
</div>
|
||||
<div id="R-homelinks" class="default-animation">
|
||||
<hr class="padding">
|
||||
|
|
@ -1310,13 +1310,13 @@
|
|||
setTimeout( githubButtonsInit, 400 );
|
||||
});
|
||||
</script>
|
||||
<script async src="../../../js/github-buttons.js?1700778145"></script>
|
||||
<script async src="../../../js/github-buttons.js?1700842994"></script>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/theme.js?1700842994" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -23,21 +23,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/migration/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/migration/index.html" rel="canonical" type="text/html" title="What's New :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/basics/migration/index.xml" rel="alternate" type="application/rss+xml" title="What's New :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778145" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778145" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700778145" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778145"></script>
|
||||
<script src="../../../js/variant.js?1700778145"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842995" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842995" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700842995" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842995"></script>
|
||||
<script src="../../../js/variant.js?1700842995"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -976,8 +976,8 @@
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -23,20 +23,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/requirements/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../pir/basics/requirements/index.xml" rel="alternate" type="application/rss+xml" title="Requirrrements :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/basics/requirements/index.print.html" rel="alternate" type="text/html" title="Requirrrements :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778143" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778143" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700778143" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778143"></script>
|
||||
<script src="../../../js/variant.js?1700778143"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842993" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842993" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700842993" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842993"></script>
|
||||
<script src="../../../js/variant.js?1700842993"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -126,8 +126,8 @@
|
|||
|
||||
<p>Thanks t' th' simplicity o' Cap'n Hugo, this plank be as empty as this theme needs requirements.</p>
|
||||
<p>Just download at least version <span class="badge cstyle default badge-with-title"><span class="badge-title"><i class="fab fa-hackerrank"></i></span><span class="badge-content" style="background-color: fuchsia;">0.95.0</span></span> o' th' <a href="https://gohugo.io/getting-started/installing/" target="_blank">Cap'n Hugo binary</a> fer yer OS (Windows, Linux, Mac).</p>
|
||||
<p><a href="#R-image-beac377df5ee5374cc30494526554dae" class="lightbox-link"><img src="../../../basics/requirements/magic.gif" alt="Magic" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: auto;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-beac377df5ee5374cc30494526554dae"><img src="../../../basics/requirements/magic.gif" alt="Magic" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-a308c9bf3bbf8311836cdd4efa5583bb" class="lightbox-link"><img src="../../../basics/requirements/magic.gif" alt="Magic" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: auto;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-a308c9bf3bbf8311836cdd4efa5583bb"><img src="../../../basics/requirements/magic.gif" alt="Magic" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
|
||||
|
||||
<footer class="footline">
|
||||
|
|
@ -224,12 +224,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../js/auto-complete.js?1700778144" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/search.js?1700778144" defer></script>
|
||||
<script src="../../../js/auto-complete.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/search.js?1700842994" defer></script>
|
||||
</div>
|
||||
<div id="R-homelinks" class="default-animation">
|
||||
<hr class="padding">
|
||||
|
|
@ -388,13 +388,13 @@
|
|||
setTimeout( githubButtonsInit, 400 );
|
||||
});
|
||||
</script>
|
||||
<script async src="../../../js/github-buttons.js?1700778144"></script>
|
||||
<script async src="../../../js/github-buttons.js?1700842994"></script>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../js/clipboard.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/theme.js?1700778144" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/theme.js?1700842994" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -23,21 +23,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/requirements/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/requirements/index.html" rel="canonical" type="text/html" title="Requirrrements :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/basics/requirements/index.xml" rel="alternate" type="application/rss+xml" title="Requirrrements :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778145" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778145" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700778145" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778145"></script>
|
||||
<script src="../../../js/variant.js?1700778145"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842995" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842995" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700842995" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842995"></script>
|
||||
<script src="../../../js/variant.js?1700842995"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -96,8 +96,8 @@
|
|||
|
||||
<p>Thanks t' th' simplicity o' Cap'n Hugo, this plank be as empty as this theme needs requirements.</p>
|
||||
<p>Just download at least version <span class="badge cstyle default badge-with-title"><span class="badge-title"><i class="fab fa-hackerrank"></i></span><span class="badge-content" style="background-color: fuchsia;">0.95.0</span></span> o' th' <a href="https://gohugo.io/getting-started/installing/" target="_blank">Cap'n Hugo binary</a> fer yer OS (Windows, Linux, Mac).</p>
|
||||
<p><a href="#R-image-beac377df5ee5374cc30494526554dae" class="lightbox-link"><img src="../../../basics/requirements/magic.gif" alt="Magic" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: auto;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-beac377df5ee5374cc30494526554dae"><img src="../../../basics/requirements/magic.gif" alt="Magic" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-a308c9bf3bbf8311836cdd4efa5583bb" class="lightbox-link"><img src="../../../basics/requirements/magic.gif" alt="Magic" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: auto;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-a308c9bf3bbf8311836cdd4efa5583bb"><img src="../../../basics/requirements/magic.gif" alt="Magic" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
|
||||
|
||||
<footer class="footline">
|
||||
|
|
@ -113,8 +113,8 @@
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -23,20 +23,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/topbar/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../pir/basics/topbar/index.xml" rel="alternate" type="application/rss+xml" title="Topbarrr Modificat'n :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/basics/topbar/index.print.html" rel="alternate" type="text/html" title="Topbarrr Modificat'n :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778143" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778143" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700778143" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778143"></script>
|
||||
<script src="../../../js/variant.js?1700778143"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842993" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842993" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700842993" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842993"></script>
|
||||
<script src="../../../js/variant.js?1700842993"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -155,8 +155,8 @@
|
|||
|
||||
|
||||
<p>Th' theme comes wit' a reasonably configured topbar.</p>
|
||||
<p><a href="#R-image-f567de43e116d42df198d8c5f347e8eb" class="lightbox-link"><img src="../../../basics/topbar/topbar-closed.png" alt="Topbar on mobile devices" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: auto;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-f567de43e116d42df198d8c5f347e8eb"><img src="../../../basics/topbar/topbar-closed.png" alt="Topbar on mobile devices" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-4eeb4363d250f8ca01b0e1180aff6b0c" class="lightbox-link"><img src="../../../basics/topbar/topbar-closed.png" alt="Topbar on mobile devices" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: auto;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-4eeb4363d250f8ca01b0e1180aff6b0c"><img src="../../../basics/topbar/topbar-closed.png" alt="Topbar on mobile devices" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p>Nevertheless, yer requirements may differ from this configurat'n. Luckily th' theme got ye covered as th' themebar, its buttons an' th' functionality behind these buttons be fully configur'ble by ye.</p>
|
||||
|
||||
<div class="box notices cstyle tip">
|
||||
|
|
@ -168,8 +168,8 @@
|
|||
</div>
|
||||
<h2 id="areas">Areas</h2>
|
||||
<p>Th' default configurat'n comes wit' three predefined areas that may contain an arbitrary set o' buttons.</p>
|
||||
<p><a href="#R-image-6094fdc26754631de5c80fbe46b18ede" class="lightbox-link"><img src="../../../basics/topbar/topbar-areas.png" alt="Topbar wit' default areas marked" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: auto;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-6094fdc26754631de5c80fbe46b18ede"><img src="../../../basics/topbar/topbar-areas.png" alt="Topbar wit' default areas marked" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-1e5f68d8cdb40c3c523634426f941d22" class="lightbox-link"><img src="../../../basics/topbar/topbar-areas.png" alt="Topbar wit' default areas marked" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: auto;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-1e5f68d8cdb40c3c523634426f941d22"><img src="../../../basics/topbar/topbar-areas.png" alt="Topbar wit' default areas marked" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<ul>
|
||||
<li><a href="https://github.com/McShelby/hugo-theme-relearn/blob/main/layouts/partials/topbar/area/start.html" target="_blank"><strong>start</strong></a>: shown between menu an' breadcrumb</li>
|
||||
<li><a href="https://github.com/McShelby/hugo-theme-relearn/blob/main/layouts/partials/topbar/area/end.html" target="_blank"><strong>end</strong></a>: shown on th' opposite breadcrumb side 'n comparison t' th' <em>start</em> area</li>
|
||||
|
|
@ -569,12 +569,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../js/auto-complete.js?1700778144" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/search.js?1700778144" defer></script>
|
||||
<script src="../../../js/auto-complete.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/search.js?1700842994" defer></script>
|
||||
</div>
|
||||
<div id="R-homelinks" class="default-animation">
|
||||
<hr class="padding">
|
||||
|
|
@ -733,13 +733,13 @@
|
|||
setTimeout( githubButtonsInit, 400 );
|
||||
});
|
||||
</script>
|
||||
<script async src="../../../js/github-buttons.js?1700778144"></script>
|
||||
<script async src="../../../js/github-buttons.js?1700842994"></script>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../js/clipboard.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/theme.js?1700778144" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/theme.js?1700842994" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -23,21 +23,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/topbar/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/topbar/index.html" rel="canonical" type="text/html" title="Topbarrr Modificat'n :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/basics/topbar/index.xml" rel="alternate" type="application/rss+xml" title="Topbarrr Modificat'n :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778145" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778145" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700778145" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778145"></script>
|
||||
<script src="../../../js/variant.js?1700778145"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842995" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842995" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700842995" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842995"></script>
|
||||
<script src="../../../js/variant.js?1700842995"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -95,8 +95,8 @@
|
|||
|
||||
|
||||
<p>Th' theme comes wit' a reasonably configured topbar.</p>
|
||||
<p><a href="#R-image-f567de43e116d42df198d8c5f347e8eb" class="lightbox-link"><img src="../../../basics/topbar/topbar-closed.png" alt="Topbar on mobile devices" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: auto;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-f567de43e116d42df198d8c5f347e8eb"><img src="../../../basics/topbar/topbar-closed.png" alt="Topbar on mobile devices" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-4eeb4363d250f8ca01b0e1180aff6b0c" class="lightbox-link"><img src="../../../basics/topbar/topbar-closed.png" alt="Topbar on mobile devices" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: auto;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-4eeb4363d250f8ca01b0e1180aff6b0c"><img src="../../../basics/topbar/topbar-closed.png" alt="Topbar on mobile devices" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p>Nevertheless, yer requirements may differ from this configurat'n. Luckily th' theme got ye covered as th' themebar, its buttons an' th' functionality behind these buttons be fully configur'ble by ye.</p>
|
||||
|
||||
<div class="box notices cstyle tip">
|
||||
|
|
@ -108,8 +108,8 @@
|
|||
</div>
|
||||
<h2 id="areas">Areas</h2>
|
||||
<p>Th' default configurat'n comes wit' three predefined areas that may contain an arbitrary set o' buttons.</p>
|
||||
<p><a href="#R-image-6094fdc26754631de5c80fbe46b18ede" class="lightbox-link"><img src="../../../basics/topbar/topbar-areas.png" alt="Topbar wit' default areas marked" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: auto;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-6094fdc26754631de5c80fbe46b18ede"><img src="../../../basics/topbar/topbar-areas.png" alt="Topbar wit' default areas marked" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-1e5f68d8cdb40c3c523634426f941d22" class="lightbox-link"><img src="../../../basics/topbar/topbar-areas.png" alt="Topbar wit' default areas marked" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: auto;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-1e5f68d8cdb40c3c523634426f941d22"><img src="../../../basics/topbar/topbar-areas.png" alt="Topbar wit' default areas marked" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<ul>
|
||||
<li><a href="https://github.com/McShelby/hugo-theme-relearn/blob/main/layouts/partials/topbar/area/start.html" target="_blank"><strong>start</strong></a>: shown between menu an' breadcrumb</li>
|
||||
<li><a href="https://github.com/McShelby/hugo-theme-relearn/blob/main/layouts/partials/topbar/area/end.html" target="_blank"><strong>end</strong></a>: shown on th' opposite breadcrumb side 'n comparison t' th' <em>start</em> area</li>
|
||||
|
|
@ -428,8 +428,8 @@
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
Binary file not shown.
|
Before 
(image error) Size: 13 KiB After 
(image error) Size: 12 KiB 

|
Binary file not shown.
|
Before 
(image error) Size: 8.6 KiB After 
(image error) Size: 7.7 KiB 

|
|
|
@ -22,20 +22,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/categories/basic/index.html" rel="alternate" hreflang="en">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/categories/basic/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../pir/categories/basic/index.xml" rel="alternate" type="application/rss+xml" title="basic :: Categorrry :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778143" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778143" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700778143" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778143"></script>
|
||||
<script src="../../../js/variant.js?1700778143"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842993" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842993" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700842993" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842993"></script>
|
||||
<script src="../../../js/variant.js?1700842993"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -217,12 +217,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../js/auto-complete.js?1700778145" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/search.js?1700778145" defer></script>
|
||||
<script src="../../../js/auto-complete.js?1700842995" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/search.js?1700842995" defer></script>
|
||||
</div>
|
||||
<div id="R-homelinks" class="default-animation">
|
||||
<hr class="padding">
|
||||
|
|
@ -381,13 +381,13 @@
|
|||
setTimeout( githubButtonsInit, 400 );
|
||||
});
|
||||
</script>
|
||||
<script async src="../../../js/github-buttons.js?1700778145"></script>
|
||||
<script async src="../../../js/github-buttons.js?1700842995"></script>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -22,20 +22,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/categories/content/index.html" rel="alternate" hreflang="en">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/categories/content/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../pir/categories/content/index.xml" rel="alternate" type="application/rss+xml" title="content :: Categorrry :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778143" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778143" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700778143" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778143"></script>
|
||||
<script src="../../../js/variant.js?1700778143"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842993" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842993" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700842993" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842993"></script>
|
||||
<script src="../../../js/variant.js?1700842993"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -217,12 +217,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../js/auto-complete.js?1700778145" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/search.js?1700778145" defer></script>
|
||||
<script src="../../../js/auto-complete.js?1700842995" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/search.js?1700842995" defer></script>
|
||||
</div>
|
||||
<div id="R-homelinks" class="default-animation">
|
||||
<hr class="padding">
|
||||
|
|
@ -381,13 +381,13 @@
|
|||
setTimeout( githubButtonsInit, 400 );
|
||||
});
|
||||
</script>
|
||||
<script async src="../../../js/github-buttons.js?1700778145"></script>
|
||||
<script async src="../../../js/github-buttons.js?1700842995"></script>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -22,20 +22,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/categories/custom/index.html" rel="alternate" hreflang="en">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/categories/custom/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../pir/categories/custom/index.xml" rel="alternate" type="application/rss+xml" title="custom :: Categorrry :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778143" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778143" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700778143" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778143"></script>
|
||||
<script src="../../../js/variant.js?1700778143"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842993" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842993" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700842993" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842993"></script>
|
||||
<script src="../../../js/variant.js?1700842993"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -217,12 +217,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../js/auto-complete.js?1700778145" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/search.js?1700778145" defer></script>
|
||||
<script src="../../../js/auto-complete.js?1700842995" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/search.js?1700842995" defer></script>
|
||||
</div>
|
||||
<div id="R-homelinks" class="default-animation">
|
||||
<hr class="padding">
|
||||
|
|
@ -381,13 +381,13 @@
|
|||
setTimeout( githubButtonsInit, 400 );
|
||||
});
|
||||
</script>
|
||||
<script async src="../../../js/github-buttons.js?1700778145"></script>
|
||||
<script async src="../../../js/github-buttons.js?1700842995"></script>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -22,20 +22,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/categories/index.html" rel="alternate" hreflang="en">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/categories/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../pir/categories/index.xml" rel="alternate" type="application/rss+xml" title="Categories :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../css/fontawesome-all.min.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1700778143" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1700778143" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1700778143" rel="stylesheet">
|
||||
<link href="../../css/theme-relearn-auto.css?1700778143" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../css/variant.css?1700778143" rel="stylesheet">
|
||||
<link href="../../css/print.css?1700778143" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1700778143" rel="stylesheet">
|
||||
<script src="../../js/url.js?1700778143"></script>
|
||||
<script src="../../js/variant.js?1700778143"></script>
|
||||
<link href="../../css/fontawesome-all.min.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1700842993" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1700842993" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1700842993" rel="stylesheet">
|
||||
<link href="../../css/theme-relearn-auto.css?1700842993" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../css/variant.css?1700842993" rel="stylesheet">
|
||||
<link href="../../css/print.css?1700842993" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1700842993" rel="stylesheet">
|
||||
<script src="../../js/url.js?1700842993"></script>
|
||||
<script src="../../js/variant.js?1700842993"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -228,12 +228,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../js/auto-complete.js?1700778145" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1700778145" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1700778145" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1700778145" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1700778145" defer></script>
|
||||
<script src="../../js/search.js?1700778145" defer></script>
|
||||
<script src="../../js/auto-complete.js?1700842995" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1700842995" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1700842995" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1700842995" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1700842995" defer></script>
|
||||
<script src="../../js/search.js?1700842995" defer></script>
|
||||
</div>
|
||||
<div id="R-homelinks" class="default-animation">
|
||||
<hr class="padding">
|
||||
|
|
@ -392,13 +392,13 @@
|
|||
setTimeout( githubButtonsInit, 400 );
|
||||
});
|
||||
</script>
|
||||
<script async src="../../js/github-buttons.js?1700778145"></script>
|
||||
<script async src="../../js/github-buttons.js?1700842995"></script>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -22,20 +22,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/categories/taxonomy/index.html" rel="alternate" hreflang="en">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/categories/taxonomy/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../pir/categories/taxonomy/index.xml" rel="alternate" type="application/rss+xml" title="taxonomy :: Categorrry :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778143" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778143" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700778143" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778143"></script>
|
||||
<script src="../../../js/variant.js?1700778143"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842993" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842993" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700842993" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842993"></script>
|
||||
<script src="../../../js/variant.js?1700842993"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -217,12 +217,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../js/auto-complete.js?1700778145" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/search.js?1700778145" defer></script>
|
||||
<script src="../../../js/auto-complete.js?1700842995" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/search.js?1700842995" defer></script>
|
||||
</div>
|
||||
<div id="R-homelinks" class="default-animation">
|
||||
<hr class="padding">
|
||||
|
|
@ -381,13 +381,13 @@
|
|||
setTimeout( githubButtonsInit, 400 );
|
||||
});
|
||||
</script>
|
||||
<script async src="../../../js/github-buttons.js?1700778145"></script>
|
||||
<script async src="../../../js/github-buttons.js?1700842995"></script>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -22,20 +22,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/categories/theming/index.html" rel="alternate" hreflang="en">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/categories/theming/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../pir/categories/theming/index.xml" rel="alternate" type="application/rss+xml" title="theming :: Categorrry :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778143" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778143" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700778143" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778143"></script>
|
||||
<script src="../../../js/variant.js?1700778143"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842993" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842993" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700842993" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842993"></script>
|
||||
<script src="../../../js/variant.js?1700842993"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -222,12 +222,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../js/auto-complete.js?1700778145" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/search.js?1700778145" defer></script>
|
||||
<script src="../../../js/auto-complete.js?1700842995" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/search.js?1700842995" defer></script>
|
||||
</div>
|
||||
<div id="R-homelinks" class="default-animation">
|
||||
<hr class="padding">
|
||||
|
|
@ -386,13 +386,13 @@
|
|||
setTimeout( githubButtonsInit, 400 );
|
||||
});
|
||||
</script>
|
||||
<script async src="../../../js/github-buttons.js?1700778145"></script>
|
||||
<script async src="../../../js/github-buttons.js?1700842995"></script>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -23,20 +23,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/archetypes/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../pir/cont/archetypes/index.xml" rel="alternate" type="application/rss+xml" title="Arrrchetypes :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/cont/archetypes/index.print.html" rel="alternate" type="text/html" title="Arrrchetypes :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778143" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778143" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700778143" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778143"></script>
|
||||
<script src="../../../js/variant.js?1700778143"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842993" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842993" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700842993" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842993"></script>
|
||||
<script src="../../../js/variant.js?1700842993"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -155,8 +155,8 @@
|
|||
<h2 id="predefined-archetypes">Predefined Archetypes</h2>
|
||||
<h3 id="archetypes-home">Home</h3>
|
||||
<p>A <strong>Home</strong> plank be th' start'n plank o' yer project. It’s best t' have only one plank o' this kind 'n yer project.</p>
|
||||
<p><a href="#R-image-8addb7783fc13e3a8b69dbe9dacd65a5" class="lightbox-link"><img src="../../../cont/archetypes/pages-home.png?width=60pc" alt="Home page" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 60pc;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-8addb7783fc13e3a8b69dbe9dacd65a5"><img src="../../../cont/archetypes/pages-home.png?width=60pc" alt="Home page" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-70f03d8012676dc6cecf6f5ca2d0ff5e" class="lightbox-link"><img src="../../../cont/archetypes/pages-home.png?width=60pc" alt="Home page" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 60pc;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-70f03d8012676dc6cecf6f5ca2d0ff5e"><img src="../../../cont/archetypes/pages-home.png?width=60pc" alt="Home page" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p>T' create a home plank, run th' follow'n command</p>
|
||||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-shell" data-lang="shell"><span class="line"><span class="cl">hugo new --kind home _index.md</span></span></code></pre></div><p>This leads t' a file wit' th' follow'n rrrambl'n</p>
|
||||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-markdown" data-lang="markdown"><span class="line"><span class="cl">+++
|
||||
|
|
@ -166,8 +166,8 @@
|
|||
</span></span><span class="line"><span class="cl">
|
||||
</span></span><span class="line"><span class="cl">Lorem Ipsum.</span></span></code></pre></div><h3 id="archetypes-chapter">Chapter</h3>
|
||||
<p>A <strong>Chapter</strong> displays a plank meant t' be used as introduct'n fer a set o' child planks. Commonly, it contains a simple title an' a catch line t' define rrrambl'n that can be found below it.</p>
|
||||
<p><a href="#R-image-ffa98401ea84c50665b759f56deae110" class="lightbox-link"><img src="../../../cont/archetypes/pages-chapter.png?width=60pc" alt="Chapter page" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 60pc;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-ffa98401ea84c50665b759f56deae110"><img src="../../../cont/archetypes/pages-chapter.png?width=60pc" alt="Chapter page" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-bc2367bc60e6c56ee9be475a15089956" class="lightbox-link"><img src="../../../cont/archetypes/pages-chapter.png?width=60pc" alt="Chapter page" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 60pc;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-bc2367bc60e6c56ee9be475a15089956"><img src="../../../cont/archetypes/pages-chapter.png?width=60pc" alt="Chapter page" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p>T' create a chapter plank, run th' follow'n command</p>
|
||||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-shell" data-lang="shell"><span class="line"><span class="cl">hugo new --kind chapter <name>/_index.md</span></span></code></pre></div><p>This leads t' a file wit' th' follow'n rrrambl'n</p>
|
||||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-markdown" data-lang="markdown"><span class="line"><span class="cl">+++
|
||||
|
|
@ -179,8 +179,8 @@
|
|||
</span></span><span class="line"><span class="cl">Lorem Ipsum.</span></span></code></pre></div><p>Replace th' <code>X</code> wit' a number. Because this number will be used t' generate th' subtitle o' th' chapter plank, set th' number t' a consecutive value start'n at 1 fer each new chapter level.</p>
|
||||
<h3 id="archetypes-default">Default</h3>
|
||||
<p>A <strong>Default</strong> plank be any other rrrambl'n plank. If ye set an unknown archetype 'n yer frontmatter, this archetype will be used t' generate th' plank.</p>
|
||||
<p><a href="#R-image-c11e6e3d63b1c8beb7a6c9ab1c313ee0" class="lightbox-link"><img src="../../../cont/archetypes/pages-default.png?width=60pc" alt="Default page" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 60pc;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-c11e6e3d63b1c8beb7a6c9ab1c313ee0"><img src="../../../cont/archetypes/pages-default.png?width=60pc" alt="Default page" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-9043faf8dc8c82c5a7657cee69f87914" class="lightbox-link"><img src="../../../cont/archetypes/pages-default.png?width=60pc" alt="Default page" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 60pc;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-9043faf8dc8c82c5a7657cee69f87914"><img src="../../../cont/archetypes/pages-default.png?width=60pc" alt="Default page" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p>T' create a default plank, run either one o' th' follow'n commands</p>
|
||||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-shell" data-lang="shell"><span class="line"><span class="cl">hugo new <chapter>/<name>/_index.md</span></span></code></pre></div><p>or</p>
|
||||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-shell" data-lang="shell"><span class="line"><span class="cl">hugo new <chapter>/<name>.md</span></span></code></pre></div><p>This leads t' a file wit' th' follow'n rrrambl'n</p>
|
||||
|
|
@ -313,12 +313,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../js/auto-complete.js?1700778144" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/search.js?1700778144" defer></script>
|
||||
<script src="../../../js/auto-complete.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/search.js?1700842994" defer></script>
|
||||
</div>
|
||||
<div id="R-homelinks" class="default-animation">
|
||||
<hr class="padding">
|
||||
|
|
@ -477,13 +477,13 @@
|
|||
setTimeout( githubButtonsInit, 400 );
|
||||
});
|
||||
</script>
|
||||
<script async src="../../../js/github-buttons.js?1700778144"></script>
|
||||
<script async src="../../../js/github-buttons.js?1700842994"></script>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../js/clipboard.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/theme.js?1700778144" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/theme.js?1700842994" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -23,21 +23,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/archetypes/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/archetypes/index.html" rel="canonical" type="text/html" title="Arrrchetypes :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/cont/archetypes/index.xml" rel="alternate" type="application/rss+xml" title="Arrrchetypes :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778145" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778145" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700778145" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778145"></script>
|
||||
<script src="../../../js/variant.js?1700778145"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842995" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842995" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700842995" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842995"></script>
|
||||
<script src="../../../js/variant.js?1700842995"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -99,8 +99,8 @@
|
|||
<h2 id="predefined-archetypes">Predefined Archetypes</h2>
|
||||
<h3 id="archetypes-home">Home</h3>
|
||||
<p>A <strong>Home</strong> plank be th' start'n plank o' yer project. It’s best t' have only one plank o' this kind 'n yer project.</p>
|
||||
<p><a href="#R-image-8addb7783fc13e3a8b69dbe9dacd65a5" class="lightbox-link"><img src="../../../cont/archetypes/pages-home.png?width=60pc" alt="Home page" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 60pc;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-8addb7783fc13e3a8b69dbe9dacd65a5"><img src="../../../cont/archetypes/pages-home.png?width=60pc" alt="Home page" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-70f03d8012676dc6cecf6f5ca2d0ff5e" class="lightbox-link"><img src="../../../cont/archetypes/pages-home.png?width=60pc" alt="Home page" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 60pc;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-70f03d8012676dc6cecf6f5ca2d0ff5e"><img src="../../../cont/archetypes/pages-home.png?width=60pc" alt="Home page" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p>T' create a home plank, run th' follow'n command</p>
|
||||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-shell" data-lang="shell"><span class="line"><span class="cl">hugo new --kind home _index.md</span></span></code></pre></div><p>This leads t' a file wit' th' follow'n rrrambl'n</p>
|
||||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-markdown" data-lang="markdown"><span class="line"><span class="cl">+++
|
||||
|
|
@ -110,8 +110,8 @@
|
|||
</span></span><span class="line"><span class="cl">
|
||||
</span></span><span class="line"><span class="cl">Lorem Ipsum.</span></span></code></pre></div><h3 id="archetypes-chapter">Chapter</h3>
|
||||
<p>A <strong>Chapter</strong> displays a plank meant t' be used as introduct'n fer a set o' child planks. Commonly, it contains a simple title an' a catch line t' define rrrambl'n that can be found below it.</p>
|
||||
<p><a href="#R-image-ffa98401ea84c50665b759f56deae110" class="lightbox-link"><img src="../../../cont/archetypes/pages-chapter.png?width=60pc" alt="Chapter page" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 60pc;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-ffa98401ea84c50665b759f56deae110"><img src="../../../cont/archetypes/pages-chapter.png?width=60pc" alt="Chapter page" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-bc2367bc60e6c56ee9be475a15089956" class="lightbox-link"><img src="../../../cont/archetypes/pages-chapter.png?width=60pc" alt="Chapter page" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 60pc;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-bc2367bc60e6c56ee9be475a15089956"><img src="../../../cont/archetypes/pages-chapter.png?width=60pc" alt="Chapter page" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p>T' create a chapter plank, run th' follow'n command</p>
|
||||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-shell" data-lang="shell"><span class="line"><span class="cl">hugo new --kind chapter <name>/_index.md</span></span></code></pre></div><p>This leads t' a file wit' th' follow'n rrrambl'n</p>
|
||||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-markdown" data-lang="markdown"><span class="line"><span class="cl">+++
|
||||
|
|
@ -123,8 +123,8 @@
|
|||
</span></span><span class="line"><span class="cl">Lorem Ipsum.</span></span></code></pre></div><p>Replace th' <code>X</code> wit' a number. Because this number will be used t' generate th' subtitle o' th' chapter plank, set th' number t' a consecutive value start'n at 1 fer each new chapter level.</p>
|
||||
<h3 id="archetypes-default">Default</h3>
|
||||
<p>A <strong>Default</strong> plank be any other rrrambl'n plank. If ye set an unknown archetype 'n yer frontmatter, this archetype will be used t' generate th' plank.</p>
|
||||
<p><a href="#R-image-c11e6e3d63b1c8beb7a6c9ab1c313ee0" class="lightbox-link"><img src="../../../cont/archetypes/pages-default.png?width=60pc" alt="Default page" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 60pc;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-c11e6e3d63b1c8beb7a6c9ab1c313ee0"><img src="../../../cont/archetypes/pages-default.png?width=60pc" alt="Default page" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-9043faf8dc8c82c5a7657cee69f87914" class="lightbox-link"><img src="../../../cont/archetypes/pages-default.png?width=60pc" alt="Default page" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 60pc;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-9043faf8dc8c82c5a7657cee69f87914"><img src="../../../cont/archetypes/pages-default.png?width=60pc" alt="Default page" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p>T' create a default plank, run either one o' th' follow'n commands</p>
|
||||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-shell" data-lang="shell"><span class="line"><span class="cl">hugo new <chapter>/<name>/_index.md</span></span></code></pre></div><p>or</p>
|
||||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-shell" data-lang="shell"><span class="line"><span class="cl">hugo new <chapter>/<name>.md</span></span></code></pre></div><p>This leads t' a file wit' th' follow'n rrrambl'n</p>
|
||||
|
|
@ -176,8 +176,8 @@
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -23,20 +23,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/i18n/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../pir/cont/i18n/index.xml" rel="alternate" type="application/rss+xml" title="Multilingual an' i18n :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/cont/i18n/index.print.html" rel="alternate" type="text/html" title="Multilingual an' i18n :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778143" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778143" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700778143" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778143"></script>
|
||||
<script src="../../../js/variant.js?1700778143"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842993" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842993" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700842993" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842993"></script>
|
||||
<script src="../../../js/variant.js?1700842993"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -152,8 +152,8 @@
|
|||
<li>Automatic menu generat'n from multilingual rrrambl'n</li>
|
||||
<li>In-browser language switch'n</li>
|
||||
</ul>
|
||||
<p><a href="#R-image-32258dd5df3b1fb6a7c82fe0bcceb0e3" class="lightbox-link"><img src="../../../cont/i18n/i18n-menu.gif?width=18.75rem" alt="I18n menu" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 18.75rem;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-32258dd5df3b1fb6a7c82fe0bcceb0e3"><img src="../../../cont/i18n/i18n-menu.gif?width=18.75rem" alt="I18n menu" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-bcd2546ab3d642a7240adf4114ecb437" class="lightbox-link"><img src="../../../cont/i18n/i18n-menu.gif?width=18.75rem" alt="I18n menu" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 18.75rem;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-bcd2546ab3d642a7240adf4114ecb437"><img src="../../../cont/i18n/i18n-menu.gif?width=18.75rem" alt="I18n menu" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<h2 id="basic-configuration">Basic configurat'n</h2>
|
||||
<p>Aft learn'n <a href="https://gohugo.io/content-management/multilingual" target="_blank">how Cap'n Hugo handle multilingual websites</a>, define yer languages 'n yer <code>config.toml</code> file.</p>
|
||||
<p>For example wit' current English an' Piratized English website.</p>
|
||||
|
|
@ -335,12 +335,12 @@ You’ll see error reports 'n yer browsers console log fer each unsupported
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../js/auto-complete.js?1700778144" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/search.js?1700778144" defer></script>
|
||||
<script src="../../../js/auto-complete.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/search.js?1700842994" defer></script>
|
||||
</div>
|
||||
<div id="R-homelinks" class="default-animation">
|
||||
<hr class="padding">
|
||||
|
|
@ -499,13 +499,13 @@ You’ll see error reports 'n yer browsers console log fer each unsupported
|
|||
setTimeout( githubButtonsInit, 400 );
|
||||
});
|
||||
</script>
|
||||
<script async src="../../../js/github-buttons.js?1700778144"></script>
|
||||
<script async src="../../../js/github-buttons.js?1700842994"></script>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../js/clipboard.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/theme.js?1700778144" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/theme.js?1700842994" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -23,21 +23,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/i18n/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/i18n/index.html" rel="canonical" type="text/html" title="Multilingual an' i18n :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/cont/i18n/index.xml" rel="alternate" type="application/rss+xml" title="Multilingual an' i18n :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778145" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778145" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700778145" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778145"></script>
|
||||
<script src="../../../js/variant.js?1700778145"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842995" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842995" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700842995" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842995"></script>
|
||||
<script src="../../../js/variant.js?1700842995"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -101,8 +101,8 @@
|
|||
<li>Automatic menu generat'n from multilingual rrrambl'n</li>
|
||||
<li>In-browser language switch'n</li>
|
||||
</ul>
|
||||
<p><a href="#R-image-32258dd5df3b1fb6a7c82fe0bcceb0e3" class="lightbox-link"><img src="../../../cont/i18n/i18n-menu.gif?width=18.75rem" alt="I18n menu" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 18.75rem;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-32258dd5df3b1fb6a7c82fe0bcceb0e3"><img src="../../../cont/i18n/i18n-menu.gif?width=18.75rem" alt="I18n menu" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-bcd2546ab3d642a7240adf4114ecb437" class="lightbox-link"><img src="../../../cont/i18n/i18n-menu.gif?width=18.75rem" alt="I18n menu" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 18.75rem;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-bcd2546ab3d642a7240adf4114ecb437"><img src="../../../cont/i18n/i18n-menu.gif?width=18.75rem" alt="I18n menu" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<h2 id="basic-configuration">Basic configurat'n</h2>
|
||||
<p>Aft learn'n <a href="https://gohugo.io/content-management/multilingual" target="_blank">how Cap'n Hugo handle multilingual websites</a>, define yer languages 'n yer <code>config.toml</code> file.</p>
|
||||
<p>For example wit' current English an' Piratized English website.</p>
|
||||
|
|
@ -203,8 +203,8 @@ You’ll see error reports 'n yer browsers console log fer each unsupported
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -32,20 +32,20 @@ Without any sett'ns 'n yer config.toml this defaults t'">
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/imageeffects/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../pir/cont/imageeffects/index.xml" rel="alternate" type="application/rss+xml" title="Image Effects :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/cont/imageeffects/index.print.html" rel="alternate" type="text/html" title="Image Effects :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778143" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778143" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700778143" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778143"></script>
|
||||
<script src="../../../js/variant.js?1700778143"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842993" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842993" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700842993" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842993"></script>
|
||||
<script src="../../../js/variant.js?1700842993"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -154,13 +154,13 @@ Without any sett'ns 'n yer config.toml this defaults t'">
|
|||
<p>Without any sett'ns 'n yer <code>config.toml</code> this defaults t'</p>
|
||||
|
||||
|
||||
<div class="tab-panel" data-tab-group="f7d0c3f4eb9829336dab1329a1073cc0">
|
||||
<div class="tab-panel" data-tab-group="44d985c630649c04ff3b756712ad3851">
|
||||
<div class="tab-nav">
|
||||
<div class="tab-nav-title">​</div>
|
||||
<button
|
||||
data-tab-item="configtoml"
|
||||
class="tab-nav-button tab-panel-style cstyle initial active" tabindex="-1"
|
||||
onclick="switchTab('f7d0c3f4eb9829336dab1329a1073cc0','configtoml')"
|
||||
onclick="switchTab('44d985c630649c04ff3b756712ad3851','configtoml')"
|
||||
>
|
||||
<span class="tab-nav-text">config.toml</span>
|
||||
</button>
|
||||
|
|
@ -181,13 +181,13 @@ Without any sett'ns 'n yer config.toml this defaults t'">
|
|||
</div><p>This can be overridden 'n a planks frontmatter by eg.</p>
|
||||
|
||||
|
||||
<div class="tab-panel" data-tab-group="cca186176e5814952c242ce986de7ae6">
|
||||
<div class="tab-panel" data-tab-group="e28f158d3c3ea6137c793211afff4b08">
|
||||
<div class="tab-nav">
|
||||
<div class="tab-nav-title">​</div>
|
||||
<button
|
||||
data-tab-item="frontmatter"
|
||||
class="tab-nav-button tab-panel-style cstyle initial active" tabindex="-1"
|
||||
onclick="switchTab('cca186176e5814952c242ce986de7ae6','frontmatter')"
|
||||
onclick="switchTab('e28f158d3c3ea6137c793211afff4b08','frontmatter')"
|
||||
>
|
||||
<span class="tab-nav-text">frontmatter</span>
|
||||
</button>
|
||||
|
|
@ -207,13 +207,13 @@ Without any sett'ns 'n yer config.toml this defaults t'">
|
|||
</div><p>Or by explicitly override sett'ns by URL query parameter</p>
|
||||
|
||||
|
||||
<div class="tab-panel" data-tab-group="a470c7277c88db439bdc26140eb6082f">
|
||||
<div class="tab-panel" data-tab-group="47e3fdc8f867ebdbbc6792b47e116b26">
|
||||
<div class="tab-nav">
|
||||
<div class="tab-nav-title">​</div>
|
||||
<button
|
||||
data-tab-item="url"
|
||||
class="tab-nav-button tab-panel-style cstyle initial active" tabindex="-1"
|
||||
onclick="switchTab('a470c7277c88db439bdc26140eb6082f','url')"
|
||||
onclick="switchTab('47e3fdc8f867ebdbbc6792b47e116b26','url')"
|
||||
>
|
||||
<span class="tab-nav-text">URL</span>
|
||||
</button>
|
||||
|
|
@ -230,13 +230,13 @@ Without any sett'ns 'n yer config.toml this defaults t'">
|
|||
</div><p>Th' sett'ns applied t' th' above image would be</p>
|
||||
|
||||
|
||||
<div class="tab-panel" data-tab-group="11cbf18a0adfb342ee13bba10b4b829e">
|
||||
<div class="tab-panel" data-tab-group="1af84eedeb77ff4d42fc0a0f22a69d6b">
|
||||
<div class="tab-nav">
|
||||
<div class="tab-nav-title">​</div>
|
||||
<button
|
||||
data-tab-item="result"
|
||||
class="tab-nav-button tab-panel-style cstyle initial active" tabindex="-1"
|
||||
onclick="switchTab('11cbf18a0adfb342ee13bba10b4b829e','result')"
|
||||
onclick="switchTab('1af84eedeb77ff4d42fc0a0f22a69d6b','result')"
|
||||
>
|
||||
<span class="tab-nav-text">Result</span>
|
||||
</button>
|
||||
|
|
@ -256,13 +256,13 @@ Without any sett'ns 'n yer config.toml this defaults t'">
|
|||
</div><p>This ends up 'n th' follow'n HTML whar' th' parameter be converted t' CSS classes.</p>
|
||||
|
||||
|
||||
<div class="tab-panel" data-tab-group="6f88fa94403586f216033f740ad365d3">
|
||||
<div class="tab-panel" data-tab-group="f86e54202bb47a8612999e87a7eedf3c">
|
||||
<div class="tab-nav">
|
||||
<div class="tab-nav-title">​</div>
|
||||
<button
|
||||
data-tab-item="html"
|
||||
class="tab-nav-button tab-panel-style cstyle initial active" tabindex="-1"
|
||||
onclick="switchTab('6f88fa94403586f216033f740ad365d3','html')"
|
||||
onclick="switchTab('f86e54202bb47a8612999e87a7eedf3c','html')"
|
||||
>
|
||||
<span class="tab-nav-text">HTML</span>
|
||||
</button>
|
||||
|
|
@ -376,12 +376,12 @@ Without any sett'ns 'n yer config.toml this defaults t'">
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../js/auto-complete.js?1700778143" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/search.js?1700778143" defer></script>
|
||||
<script src="../../../js/auto-complete.js?1700842993" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/search.js?1700842993" defer></script>
|
||||
</div>
|
||||
<div id="R-homelinks" class="default-animation">
|
||||
<hr class="padding">
|
||||
|
|
@ -540,13 +540,13 @@ Without any sett'ns 'n yer config.toml this defaults t'">
|
|||
setTimeout( githubButtonsInit, 400 );
|
||||
});
|
||||
</script>
|
||||
<script async src="../../../js/github-buttons.js?1700778143"></script>
|
||||
<script async src="../../../js/github-buttons.js?1700842993"></script>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../js/clipboard.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/theme.js?1700778143" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/theme.js?1700842993" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -32,21 +32,21 @@ Without any sett'ns 'n yer config.toml this defaults t'">
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/imageeffects/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/imageeffects/index.html" rel="canonical" type="text/html" title="Image Effects :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/cont/imageeffects/index.xml" rel="alternate" type="application/rss+xml" title="Image Effects :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778145" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778145" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700778145" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778145"></script>
|
||||
<script src="../../../js/variant.js?1700778145"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842995" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842995" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700842995" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842995"></script>
|
||||
<script src="../../../js/variant.js?1700842995"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -110,13 +110,13 @@ Without any sett'ns 'n yer config.toml this defaults t'">
|
|||
<p>Without any sett'ns 'n yer <code>config.toml</code> this defaults t'</p>
|
||||
|
||||
|
||||
<div class="tab-panel" data-tab-group="f7d0c3f4eb9829336dab1329a1073cc0">
|
||||
<div class="tab-panel" data-tab-group="44d985c630649c04ff3b756712ad3851">
|
||||
<div class="tab-nav">
|
||||
<div class="tab-nav-title">​</div>
|
||||
<button
|
||||
data-tab-item="configtoml"
|
||||
class="tab-nav-button tab-panel-style cstyle initial active" tabindex="-1"
|
||||
onclick="switchTab('f7d0c3f4eb9829336dab1329a1073cc0','configtoml')"
|
||||
onclick="switchTab('44d985c630649c04ff3b756712ad3851','configtoml')"
|
||||
>
|
||||
<span class="tab-nav-text">config.toml</span>
|
||||
</button>
|
||||
|
|
@ -137,13 +137,13 @@ Without any sett'ns 'n yer config.toml this defaults t'">
|
|||
</div><p>This can be overridden 'n a planks frontmatter by eg.</p>
|
||||
|
||||
|
||||
<div class="tab-panel" data-tab-group="cca186176e5814952c242ce986de7ae6">
|
||||
<div class="tab-panel" data-tab-group="e28f158d3c3ea6137c793211afff4b08">
|
||||
<div class="tab-nav">
|
||||
<div class="tab-nav-title">​</div>
|
||||
<button
|
||||
data-tab-item="frontmatter"
|
||||
class="tab-nav-button tab-panel-style cstyle initial active" tabindex="-1"
|
||||
onclick="switchTab('cca186176e5814952c242ce986de7ae6','frontmatter')"
|
||||
onclick="switchTab('e28f158d3c3ea6137c793211afff4b08','frontmatter')"
|
||||
>
|
||||
<span class="tab-nav-text">frontmatter</span>
|
||||
</button>
|
||||
|
|
@ -163,13 +163,13 @@ Without any sett'ns 'n yer config.toml this defaults t'">
|
|||
</div><p>Or by explicitly override sett'ns by URL query parameter</p>
|
||||
|
||||
|
||||
<div class="tab-panel" data-tab-group="a470c7277c88db439bdc26140eb6082f">
|
||||
<div class="tab-panel" data-tab-group="47e3fdc8f867ebdbbc6792b47e116b26">
|
||||
<div class="tab-nav">
|
||||
<div class="tab-nav-title">​</div>
|
||||
<button
|
||||
data-tab-item="url"
|
||||
class="tab-nav-button tab-panel-style cstyle initial active" tabindex="-1"
|
||||
onclick="switchTab('a470c7277c88db439bdc26140eb6082f','url')"
|
||||
onclick="switchTab('47e3fdc8f867ebdbbc6792b47e116b26','url')"
|
||||
>
|
||||
<span class="tab-nav-text">URL</span>
|
||||
</button>
|
||||
|
|
@ -186,13 +186,13 @@ Without any sett'ns 'n yer config.toml this defaults t'">
|
|||
</div><p>Th' sett'ns applied t' th' above image would be</p>
|
||||
|
||||
|
||||
<div class="tab-panel" data-tab-group="11cbf18a0adfb342ee13bba10b4b829e">
|
||||
<div class="tab-panel" data-tab-group="1af84eedeb77ff4d42fc0a0f22a69d6b">
|
||||
<div class="tab-nav">
|
||||
<div class="tab-nav-title">​</div>
|
||||
<button
|
||||
data-tab-item="result"
|
||||
class="tab-nav-button tab-panel-style cstyle initial active" tabindex="-1"
|
||||
onclick="switchTab('11cbf18a0adfb342ee13bba10b4b829e','result')"
|
||||
onclick="switchTab('1af84eedeb77ff4d42fc0a0f22a69d6b','result')"
|
||||
>
|
||||
<span class="tab-nav-text">Result</span>
|
||||
</button>
|
||||
|
|
@ -212,13 +212,13 @@ Without any sett'ns 'n yer config.toml this defaults t'">
|
|||
</div><p>This ends up 'n th' follow'n HTML whar' th' parameter be converted t' CSS classes.</p>
|
||||
|
||||
|
||||
<div class="tab-panel" data-tab-group="6f88fa94403586f216033f740ad365d3">
|
||||
<div class="tab-panel" data-tab-group="f86e54202bb47a8612999e87a7eedf3c">
|
||||
<div class="tab-nav">
|
||||
<div class="tab-nav-title">​</div>
|
||||
<button
|
||||
data-tab-item="html"
|
||||
class="tab-nav-button tab-panel-style cstyle initial active" tabindex="-1"
|
||||
onclick="switchTab('6f88fa94403586f216033f740ad365d3','html')"
|
||||
onclick="switchTab('f86e54202bb47a8612999e87a7eedf3c','html')"
|
||||
>
|
||||
<span class="tab-nav-text">HTML</span>
|
||||
</button>
|
||||
|
|
@ -251,8 +251,8 @@ Without any sett'ns 'n yer config.toml this defaults t'">
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -23,20 +23,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../pir/cont/index.xml" rel="alternate" type="application/rss+xml" title="Rambl'n :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../pir/cont/index.print.html" rel="alternate" type="text/html" title="Rambl'n :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../css/fontawesome-all.min.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1700778143" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1700778143" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1700778143" rel="stylesheet">
|
||||
<link href="../../css/theme-relearn-auto.css?1700778143" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../css/variant.css?1700778143" rel="stylesheet">
|
||||
<link href="../../css/print.css?1700778143" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1700778143" rel="stylesheet">
|
||||
<script src="../../js/url.js?1700778143"></script>
|
||||
<script src="../../js/variant.js?1700778143"></script>
|
||||
<link href="../../css/fontawesome-all.min.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1700842993" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1700842993" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1700842993" rel="stylesheet">
|
||||
<link href="../../css/theme-relearn-auto.css?1700842993" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../css/variant.css?1700842993" rel="stylesheet">
|
||||
<link href="../../css/print.css?1700842993" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1700842993" rel="stylesheet">
|
||||
<script src="../../js/url.js?1700842993"></script>
|
||||
<script src="../../js/variant.js?1700842993"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -224,12 +224,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../js/auto-complete.js?1700778144" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1700778144" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1700778144" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1700778144" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1700778144" defer></script>
|
||||
<script src="../../js/search.js?1700778144" defer></script>
|
||||
<script src="../../js/auto-complete.js?1700842994" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1700842994" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1700842994" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1700842994" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1700842994" defer></script>
|
||||
<script src="../../js/search.js?1700842994" defer></script>
|
||||
</div>
|
||||
<div id="R-homelinks" class="default-animation">
|
||||
<hr class="padding">
|
||||
|
|
@ -388,13 +388,13 @@
|
|||
setTimeout( githubButtonsInit, 400 );
|
||||
});
|
||||
</script>
|
||||
<script async src="../../js/github-buttons.js?1700778144"></script>
|
||||
<script async src="../../js/github-buttons.js?1700842994"></script>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../js/clipboard.min.js?1700778144" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1700778144" defer></script>
|
||||
<script src="../../js/theme.js?1700778144" defer></script>
|
||||
<script src="../../js/clipboard.min.js?1700842994" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1700842994" defer></script>
|
||||
<script src="../../js/theme.js?1700842994" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -23,21 +23,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/index.html" rel="canonical" type="text/html" title="Rambl'n :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../pir/cont/index.xml" rel="alternate" type="application/rss+xml" title="Rambl'n :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../css/fontawesome-all.min.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1700778145" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1700778145" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1700778145" rel="stylesheet">
|
||||
<link href="../../css/theme-relearn-auto.css?1700778145" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../css/variant.css?1700778145" rel="stylesheet">
|
||||
<link href="../../css/print.css?1700778145" rel="stylesheet" media="print">
|
||||
<link href="../../css/format-print.css?1700778145" rel="stylesheet">
|
||||
<link href="../../css/ie.css?1700778145" rel="stylesheet">
|
||||
<script src="../../js/url.js?1700778145"></script>
|
||||
<script src="../../js/variant.js?1700778145"></script>
|
||||
<link href="../../css/fontawesome-all.min.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1700842995" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1700842995" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1700842995" rel="stylesheet">
|
||||
<link href="../../css/theme-relearn-auto.css?1700842995" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../css/variant.css?1700842995" rel="stylesheet">
|
||||
<link href="../../css/print.css?1700842995" rel="stylesheet" media="print">
|
||||
<link href="../../css/format-print.css?1700842995" rel="stylesheet">
|
||||
<link href="../../css/ie.css?1700842995" rel="stylesheet">
|
||||
<script src="../../js/url.js?1700842995"></script>
|
||||
<script src="../../js/variant.js?1700842995"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -185,8 +185,8 @@
|
|||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-toml" data-lang="toml"><span class="line"><span class="cl"><span class="err">+++</span>
|
||||
</span></span><span class="line"><span class="cl"><span class="nx">title</span> <span class="p">=</span> <span class="s2">"GitHub repo"</span>
|
||||
</span></span><span class="line"><span class="cl"><span class="nx">menuPre</span> <span class="p">=</span> <span class="s2">"<i class='fab fa-github'></i> "</span>
|
||||
</span></span><span class="line"><span class="cl"><span class="err">+++</span></span></span></code></pre></div><p><a href="#R-image-633c6143118937af94666e76c90aed8c" class="lightbox-link"><img src="../../cont/pages/frontmatter-icon.png?width=18.75rem" alt="Title wit' icon" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 18.75rem;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-633c6143118937af94666e76c90aed8c"><img src="../../cont/pages/frontmatter-icon.png?width=18.75rem" alt="Title wit' icon" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
</span></span><span class="line"><span class="cl"><span class="err">+++</span></span></span></code></pre></div><p><a href="#R-image-00ac03c00475bd43645c9effc88845e5" class="lightbox-link"><img src="../../cont/pages/frontmatter-icon.png?width=18.75rem" alt="Title wit' icon" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 18.75rem;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-00ac03c00475bd43645c9effc88845e5"><img src="../../cont/pages/frontmatter-icon.png?width=18.75rem" alt="Title wit' icon" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<h3 id="ordering-sibling-menupage-entries">Order'n sibl'n menu/page entries</h3>
|
||||
<p>Cap'n Hugo provides a <a href="https://gohugo.io/content/ordering/" target="_blank">flex'ble way</a> t' handle order fer yer planks.</p>
|
||||
<p>Th' simplest way be t' set <code>weight</code> parameter t' a number.</p>
|
||||
|
|
@ -236,8 +236,8 @@ We’ve added th' <code>menuTitle</code> parameter fer that purpose:</p>
|
|||
<h2 id="predefined-archetypes">Predefined Archetypes</h2>
|
||||
<h3 id="archetypes-home">Home</h3>
|
||||
<p>A <strong>Home</strong> plank be th' start'n plank o' yer project. It’s best t' have only one plank o' this kind 'n yer project.</p>
|
||||
<p><a href="#R-image-8addb7783fc13e3a8b69dbe9dacd65a5" class="lightbox-link"><img src="../../cont/archetypes/pages-home.png?width=60pc" alt="Home page" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 60pc;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-8addb7783fc13e3a8b69dbe9dacd65a5"><img src="../../cont/archetypes/pages-home.png?width=60pc" alt="Home page" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-70f03d8012676dc6cecf6f5ca2d0ff5e" class="lightbox-link"><img src="../../cont/archetypes/pages-home.png?width=60pc" alt="Home page" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 60pc;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-70f03d8012676dc6cecf6f5ca2d0ff5e"><img src="../../cont/archetypes/pages-home.png?width=60pc" alt="Home page" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p>T' create a home plank, run th' follow'n command</p>
|
||||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-shell" data-lang="shell"><span class="line"><span class="cl">hugo new --kind home _index.md</span></span></code></pre></div><p>This leads t' a file wit' th' follow'n rrrambl'n</p>
|
||||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-markdown" data-lang="markdown"><span class="line"><span class="cl">+++
|
||||
|
|
@ -247,8 +247,8 @@ We’ve added th' <code>menuTitle</code> parameter fer that purpose:</p>
|
|||
</span></span><span class="line"><span class="cl">
|
||||
</span></span><span class="line"><span class="cl">Lorem Ipsum.</span></span></code></pre></div><h3 id="archetypes-chapter">Chapter</h3>
|
||||
<p>A <strong>Chapter</strong> displays a plank meant t' be used as introduct'n fer a set o' child planks. Commonly, it contains a simple title an' a catch line t' define rrrambl'n that can be found below it.</p>
|
||||
<p><a href="#R-image-ffa98401ea84c50665b759f56deae110" class="lightbox-link"><img src="../../cont/archetypes/pages-chapter.png?width=60pc" alt="Chapter page" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 60pc;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-ffa98401ea84c50665b759f56deae110"><img src="../../cont/archetypes/pages-chapter.png?width=60pc" alt="Chapter page" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-bc2367bc60e6c56ee9be475a15089956" class="lightbox-link"><img src="../../cont/archetypes/pages-chapter.png?width=60pc" alt="Chapter page" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 60pc;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-bc2367bc60e6c56ee9be475a15089956"><img src="../../cont/archetypes/pages-chapter.png?width=60pc" alt="Chapter page" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p>T' create a chapter plank, run th' follow'n command</p>
|
||||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-shell" data-lang="shell"><span class="line"><span class="cl">hugo new --kind chapter <name>/_index.md</span></span></code></pre></div><p>This leads t' a file wit' th' follow'n rrrambl'n</p>
|
||||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-markdown" data-lang="markdown"><span class="line"><span class="cl">+++
|
||||
|
|
@ -260,8 +260,8 @@ We’ve added th' <code>menuTitle</code> parameter fer that purpose:</p>
|
|||
</span></span><span class="line"><span class="cl">Lorem Ipsum.</span></span></code></pre></div><p>Replace th' <code>X</code> wit' a number. Because this number will be used t' generate th' subtitle o' th' chapter plank, set th' number t' a consecutive value start'n at 1 fer each new chapter level.</p>
|
||||
<h3 id="archetypes-default">Default</h3>
|
||||
<p>A <strong>Default</strong> plank be any other rrrambl'n plank. If ye set an unknown archetype 'n yer frontmatter, this archetype will be used t' generate th' plank.</p>
|
||||
<p><a href="#R-image-c11e6e3d63b1c8beb7a6c9ab1c313ee0" class="lightbox-link"><img src="../../cont/archetypes/pages-default.png?width=60pc" alt="Default page" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 60pc;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-c11e6e3d63b1c8beb7a6c9ab1c313ee0"><img src="../../cont/archetypes/pages-default.png?width=60pc" alt="Default page" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-9043faf8dc8c82c5a7657cee69f87914" class="lightbox-link"><img src="../../cont/archetypes/pages-default.png?width=60pc" alt="Default page" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 60pc;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-9043faf8dc8c82c5a7657cee69f87914"><img src="../../cont/archetypes/pages-default.png?width=60pc" alt="Default page" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p>T' create a default plank, run either one o' th' follow'n commands</p>
|
||||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-shell" data-lang="shell"><span class="line"><span class="cl">hugo new <chapter>/<name>/_index.md</span></span></code></pre></div><p>or</p>
|
||||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-shell" data-lang="shell"><span class="line"><span class="cl">hugo new <chapter>/<name>.md</span></span></code></pre></div><p>This leads t' a file wit' th' follow'n rrrambl'n</p>
|
||||
|
|
@ -835,8 +835,8 @@ line 3 o' code
|
|||
<div class="box-label"><i class="fa-fw fas fa-eye"></i> Result</div>
|
||||
<div class="box-content">
|
||||
|
||||
<p><a href="#R-image-99e99da7f95ed40ff66ae27c66a6ebc2" class="lightbox-link"><img src="https://octodex.github.com/images/spocktocat.png?width=20vw" alt="Spock" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-99e99da7f95ed40ff66ae27c66a6ebc2"><img src="https://octodex.github.com/images/spocktocat.png?width=20vw" alt="Spock" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-f9c11dca7fe8707fce98693d3a7e7931" class="lightbox-link"><img src="https://octodex.github.com/images/spocktocat.png?width=20vw" alt="Spock" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-f9c11dca7fe8707fce98693d3a7e7931"><img src="https://octodex.github.com/images/spocktocat.png?width=20vw" alt="Spock" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
</div>
|
||||
</div>
|
||||
<h3 id="image-with-tooltip">Image wit' Tooltip</h3>
|
||||
|
|
@ -846,8 +846,8 @@ line 3 o' code
|
|||
<div class="box-label"><i class="fa-fw fas fa-eye"></i> Result</div>
|
||||
<div class="box-content">
|
||||
|
||||
<p><a href="#R-image-d0e3a7682e33e233347aa65ada8eae6e" class="lightbox-link"><img src="https://octodex.github.com/images/jean-luc-picat.jpg?width=20vw" alt="Picard" title="Jean Luc Picard" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-d0e3a7682e33e233347aa65ada8eae6e"><img src="https://octodex.github.com/images/jean-luc-picat.jpg?width=20vw" alt="Picard" title="Jean Luc Picard" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-387e76f6b34b64ef0ac5266ab51a9258" class="lightbox-link"><img src="https://octodex.github.com/images/jean-luc-picat.jpg?width=20vw" alt="Picard" title="Jean Luc Picard" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-387e76f6b34b64ef0ac5266ab51a9258"><img src="https://octodex.github.com/images/jean-luc-picat.jpg?width=20vw" alt="Picard" title="Jean Luc Picard" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
</div>
|
||||
</div>
|
||||
<h3 id="image-references">Image References</h3>
|
||||
|
|
@ -859,8 +859,8 @@ line 3 o' code
|
|||
<div class="box-label"><i class="fa-fw fas fa-eye"></i> Result</div>
|
||||
<div class="box-content">
|
||||
|
||||
<p><a href="#R-image-b86d272a95c309002342a3d591806646" class="lightbox-link"><img src="https://octodex.github.com/images/trekkie.jpg?width=20vw" alt="La Forge" title="Geordi La Forge" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-b86d272a95c309002342a3d591806646"><img src="https://octodex.github.com/images/trekkie.jpg?width=20vw" alt="La Forge" title="Geordi La Forge" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-5774e9110d37e28d10be16a701ae463f" class="lightbox-link"><img src="https://octodex.github.com/images/trekkie.jpg?width=20vw" alt="La Forge" title="Geordi La Forge" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-5774e9110d37e28d10be16a701ae463f"><img src="https://octodex.github.com/images/trekkie.jpg?width=20vw" alt="La Forge" title="Geordi La Forge" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
</div>
|
||||
</div>
|
||||
<h3 id="image-effects">Image Effects</h3>
|
||||
|
|
@ -872,8 +872,8 @@ line 3 o' code
|
|||
<div class="box-label"><i class="fa-fw fas fa-eye"></i> Result</div>
|
||||
<div class="box-content">
|
||||
|
||||
<p><a href="#R-image-2cbc8b05c93fadc2ea30e01393baff2d" class="lightbox-link"><img src="https://octodex.github.com/images/minion.png?width=20vw" alt="Minion" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-2cbc8b05c93fadc2ea30e01393baff2d"><img src="https://octodex.github.com/images/minion.png?width=20vw" alt="Minion" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-2de6ce2be644b770ab43061a873f72a4" class="lightbox-link"><img src="https://octodex.github.com/images/minion.png?width=20vw" alt="Minion" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-2de6ce2be644b770ab43061a873f72a4"><img src="https://octodex.github.com/images/minion.png?width=20vw" alt="Minion" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
</div>
|
||||
</div>
|
||||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-markdown" data-lang="markdown"><span class="line"><span class="cl"></span></span></code></pre></div>
|
||||
|
|
@ -881,8 +881,8 @@ line 3 o' code
|
|||
<div class="box-label"><i class="fa-fw fas fa-eye"></i> Result</div>
|
||||
<div class="box-content">
|
||||
|
||||
<p><a href="#R-image-9cd15222e787355a22532adb2a4cc002" class="lightbox-link"><img src="https://octodex.github.com/images/minion.png?height=50px" alt="Minion" class="figure-image bg-white border lightbox noshadow" style="height: 50px; width: auto;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-9cd15222e787355a22532adb2a4cc002"><img src="https://octodex.github.com/images/minion.png?height=50px" alt="Minion" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-5f8ffa542a8f08f0f0eac666957dcaaf" class="lightbox-link"><img src="https://octodex.github.com/images/minion.png?height=50px" alt="Minion" class="figure-image bg-white border lightbox noshadow" style="height: 50px; width: auto;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-5f8ffa542a8f08f0f0eac666957dcaaf"><img src="https://octodex.github.com/images/minion.png?height=50px" alt="Minion" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
</div>
|
||||
</div>
|
||||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-markdown" data-lang="markdown"><span class="line"><span class="cl"></span></span></code></pre></div>
|
||||
|
|
@ -890,8 +890,8 @@ line 3 o' code
|
|||
<div class="box-label"><i class="fa-fw fas fa-eye"></i> Result</div>
|
||||
<div class="box-content">
|
||||
|
||||
<p><a href="#R-image-c6904054ba9a1ed017df7cfff622702e" class="lightbox-link"><img src="https://octodex.github.com/images/minion.png?height=50px&width=40vw" alt="Minion" class="figure-image bg-white border lightbox noshadow" style="height: 50px; width: 40vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-c6904054ba9a1ed017df7cfff622702e"><img src="https://octodex.github.com/images/minion.png?height=50px&width=40vw" alt="Minion" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-b815cd3b48ca0187ee208af7361a63f8" class="lightbox-link"><img src="https://octodex.github.com/images/minion.png?height=50px&width=40vw" alt="Minion" class="figure-image bg-white border lightbox noshadow" style="height: 50px; width: 40vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-b815cd3b48ca0187ee208af7361a63f8"><img src="https://octodex.github.com/images/minion.png?height=50px&width=40vw" alt="Minion" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
</div>
|
||||
</div>
|
||||
<h4 id="css-classes">CSS Classes</h4>
|
||||
|
|
@ -902,8 +902,8 @@ line 3 o' code
|
|||
<div class="box-label"><i class="fa-fw fas fa-eye"></i> Result</div>
|
||||
<div class="box-content">
|
||||
|
||||
<p><a href="#R-image-822fe7c12fdd5203dba70d8c5afc3f99" class="lightbox-link"><img src="https://octodex.github.com/images/spidertocat.png?width=20vw&classes=shadow,noborder" alt="Spidertocat" class="figure-image bg-white border lightbox noborder shadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-822fe7c12fdd5203dba70d8c5afc3f99"><img src="https://octodex.github.com/images/spidertocat.png?width=20vw&classes=shadow,noborder" alt="Spidertocat" class="lightbox-image bg-white border lightbox noborder shadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-dd9fd51890c3cfd70dff46b8483b3212" class="lightbox-link"><img src="https://octodex.github.com/images/spidertocat.png?width=20vw&classes=shadow,noborder" alt="Spidertocat" class="figure-image bg-white border lightbox noborder shadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-dd9fd51890c3cfd70dff46b8483b3212"><img src="https://octodex.github.com/images/spidertocat.png?width=20vw&classes=shadow,noborder" alt="Spidertocat" class="lightbox-image bg-white border lightbox noborder shadow" loading="lazy"></a></p>
|
||||
</div>
|
||||
</div>
|
||||
<h5 id="border">Border</h5>
|
||||
|
|
@ -912,8 +912,8 @@ line 3 o' code
|
|||
<div class="box-label"><i class="fa-fw fas fa-eye"></i> Result</div>
|
||||
<div class="box-content">
|
||||
|
||||
<p><a href="#R-image-d579898bf46e9618e306c31d87b9079e" class="lightbox-link"><img src="https://octodex.github.com/images/droctocat.png?width=20vw&classes=border,noshadow" alt="DrOctocat" class="figure-image bg-white border lightbox noshadow noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-d579898bf46e9618e306c31d87b9079e"><img src="https://octodex.github.com/images/droctocat.png?width=20vw&classes=border,noshadow" alt="DrOctocat" class="lightbox-image bg-white border lightbox noshadow noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-ebfa1830e35d4eee6b37228d82205ebe" class="lightbox-link"><img src="https://octodex.github.com/images/droctocat.png?width=20vw&classes=border,noshadow" alt="DrOctocat" class="figure-image bg-white border lightbox noshadow noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-ebfa1830e35d4eee6b37228d82205ebe"><img src="https://octodex.github.com/images/droctocat.png?width=20vw&classes=border,noshadow" alt="DrOctocat" class="lightbox-image bg-white border lightbox noshadow noshadow" loading="lazy"></a></p>
|
||||
</div>
|
||||
</div>
|
||||
<h5 id="left">Left</h5>
|
||||
|
|
@ -922,8 +922,8 @@ line 3 o' code
|
|||
<div class="box-label"><i class="fa-fw fas fa-eye"></i> Result</div>
|
||||
<div class="box-content">
|
||||
|
||||
<p><a href="#R-image-831a0784883ca13a498b5e0d4e0ce1f2" class="lightbox-link"><img src="https://octodex.github.com/images/okal-eltocat.jpg?width=20vw&classes=left" alt="Supertocat" class="figure-image bg-white border left lightbox noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-831a0784883ca13a498b5e0d4e0ce1f2"><img src="https://octodex.github.com/images/okal-eltocat.jpg?width=20vw&classes=left" alt="Supertocat" class="lightbox-image bg-white border left lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-32b5a71e5bfece48c8d5b7c2346019a4" class="lightbox-link"><img src="https://octodex.github.com/images/okal-eltocat.jpg?width=20vw&classes=left" alt="Supertocat" class="figure-image bg-white border left lightbox noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-32b5a71e5bfece48c8d5b7c2346019a4"><img src="https://octodex.github.com/images/okal-eltocat.jpg?width=20vw&classes=left" alt="Supertocat" class="lightbox-image bg-white border left lightbox noshadow" loading="lazy"></a></p>
|
||||
</div>
|
||||
</div>
|
||||
<h5 id="right">Right</h5>
|
||||
|
|
@ -932,8 +932,8 @@ line 3 o' code
|
|||
<div class="box-label"><i class="fa-fw fas fa-eye"></i> Result</div>
|
||||
<div class="box-content">
|
||||
|
||||
<p><a href="#R-image-5169e78a2dd919a8c9469dd362b4f1b5" class="lightbox-link"><img src="https://octodex.github.com/images/riddlocat.jpg?width=20vw&classes=right" alt="Riddlocat" class="figure-image bg-white border lightbox right noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-5169e78a2dd919a8c9469dd362b4f1b5"><img src="https://octodex.github.com/images/riddlocat.jpg?width=20vw&classes=right" alt="Riddlocat" class="lightbox-image bg-white border lightbox right noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-2b624e64322dd8a89aeffd55b19b65e8" class="lightbox-link"><img src="https://octodex.github.com/images/riddlocat.jpg?width=20vw&classes=right" alt="Riddlocat" class="figure-image bg-white border lightbox right noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-2b624e64322dd8a89aeffd55b19b65e8"><img src="https://octodex.github.com/images/riddlocat.jpg?width=20vw&classes=right" alt="Riddlocat" class="lightbox-image bg-white border lightbox right noshadow" loading="lazy"></a></p>
|
||||
</div>
|
||||
</div>
|
||||
<h5 id="inline">Inline</h5>
|
||||
|
|
@ -945,14 +945,14 @@ line 3 o' code
|
|||
<div class="box-label"><i class="fa-fw fas fa-eye"></i> Result</div>
|
||||
<div class="box-content">
|
||||
|
||||
<p><a href="#R-image-3cbca8c3989a886506acf38ff66e94b5" class="lightbox-link"><img src="https://octodex.github.com/images/spidertocat.png?width=10vw&classes=inline" alt="Spidertocat" class="figure-image bg-white border inline lightbox noshadow" style="height: auto; width: 10vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-3cbca8c3989a886506acf38ff66e94b5"><img src="https://octodex.github.com/images/spidertocat.png?width=10vw&classes=inline" alt="Spidertocat" class="lightbox-image bg-white border inline lightbox noshadow" loading="lazy"></a>
|
||||
<a href="#R-image-534c618af7c1b618a22318e7b8eb8e01" class="lightbox-link"><img src="https://octodex.github.com/images/droctocat.png?width=10vw&classes=inline" alt="DrOctocat" class="figure-image bg-white border inline lightbox noshadow" style="height: auto; width: 10vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-534c618af7c1b618a22318e7b8eb8e01"><img src="https://octodex.github.com/images/droctocat.png?width=10vw&classes=inline" alt="DrOctocat" class="lightbox-image bg-white border inline lightbox noshadow" loading="lazy"></a>
|
||||
<a href="#R-image-12c8c052d92012d7e776e691582b4b9f" class="lightbox-link"><img src="https://octodex.github.com/images/okal-eltocat.jpg?width=10vw&classes=inline" alt="Supertocat" class="figure-image bg-white border inline lightbox noshadow" style="height: auto; width: 10vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-12c8c052d92012d7e776e691582b4b9f"><img src="https://octodex.github.com/images/okal-eltocat.jpg?width=10vw&classes=inline" alt="Supertocat" class="lightbox-image bg-white border inline lightbox noshadow" loading="lazy"></a>
|
||||
<a href="#R-image-9c28471ff36fd8b90d28166031c826d9" class="lightbox-link"><img src="https://octodex.github.com/images/riddlocat.jpg?width=10vw&classes=inline" alt="Riddlocat" class="figure-image bg-white border inline lightbox noshadow" style="height: auto; width: 10vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-9c28471ff36fd8b90d28166031c826d9"><img src="https://octodex.github.com/images/riddlocat.jpg?width=10vw&classes=inline" alt="Riddlocat" class="lightbox-image bg-white border inline lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-1c4eeaa92f11ad5bf3295d38e17f0b26" class="lightbox-link"><img src="https://octodex.github.com/images/spidertocat.png?width=10vw&classes=inline" alt="Spidertocat" class="figure-image bg-white border inline lightbox noshadow" style="height: auto; width: 10vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-1c4eeaa92f11ad5bf3295d38e17f0b26"><img src="https://octodex.github.com/images/spidertocat.png?width=10vw&classes=inline" alt="Spidertocat" class="lightbox-image bg-white border inline lightbox noshadow" loading="lazy"></a>
|
||||
<a href="#R-image-1661cabc3e1fdeec54f7d3e3d8159d19" class="lightbox-link"><img src="https://octodex.github.com/images/droctocat.png?width=10vw&classes=inline" alt="DrOctocat" class="figure-image bg-white border inline lightbox noshadow" style="height: auto; width: 10vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-1661cabc3e1fdeec54f7d3e3d8159d19"><img src="https://octodex.github.com/images/droctocat.png?width=10vw&classes=inline" alt="DrOctocat" class="lightbox-image bg-white border inline lightbox noshadow" loading="lazy"></a>
|
||||
<a href="#R-image-c654e4af8eeefae8efea1ad14254d964" class="lightbox-link"><img src="https://octodex.github.com/images/okal-eltocat.jpg?width=10vw&classes=inline" alt="Supertocat" class="figure-image bg-white border inline lightbox noshadow" style="height: auto; width: 10vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-c654e4af8eeefae8efea1ad14254d964"><img src="https://octodex.github.com/images/okal-eltocat.jpg?width=10vw&classes=inline" alt="Supertocat" class="lightbox-image bg-white border inline lightbox noshadow" loading="lazy"></a>
|
||||
<a href="#R-image-9bf262e6062984387fccd1d7d2f6fc8e" class="lightbox-link"><img src="https://octodex.github.com/images/riddlocat.jpg?width=10vw&classes=inline" alt="Riddlocat" class="figure-image bg-white border inline lightbox noshadow" style="height: auto; width: 10vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-9bf262e6062984387fccd1d7d2f6fc8e"><img src="https://octodex.github.com/images/riddlocat.jpg?width=10vw&classes=inline" alt="Riddlocat" class="lightbox-image bg-white border inline lightbox noshadow" loading="lazy"></a></p>
|
||||
</div>
|
||||
</div>
|
||||
<h5 id="combination">Combinat'n</h5>
|
||||
|
|
@ -961,8 +961,8 @@ line 3 o' code
|
|||
<div class="box-label"><i class="fa-fw fas fa-eye"></i> Result</div>
|
||||
<div class="box-content">
|
||||
|
||||
<p><a href="#R-image-280c7a2d278368f4238a8993c0bc6013" class="lightbox-link"><img src="https://octodex.github.com/images/xtocat.jpg?width=20vw&classes=shadow,border,left" alt="X-tocat" class="figure-image bg-white border left lightbox shadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-280c7a2d278368f4238a8993c0bc6013"><img src="https://octodex.github.com/images/xtocat.jpg?width=20vw&classes=shadow,border,left" alt="X-tocat" class="lightbox-image bg-white border left lightbox shadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-003b911944d66f3336549ea651e74911" class="lightbox-link"><img src="https://octodex.github.com/images/xtocat.jpg?width=20vw&classes=shadow,border,left" alt="X-tocat" class="figure-image bg-white border left lightbox shadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-003b911944d66f3336549ea651e74911"><img src="https://octodex.github.com/images/xtocat.jpg?width=20vw&classes=shadow,border,left" alt="X-tocat" class="lightbox-image bg-white border left lightbox shadow" loading="lazy"></a></p>
|
||||
</div>
|
||||
</div>
|
||||
<h4 id="lightbox">Lightbox</h4>
|
||||
|
|
@ -1003,13 +1003,13 @@ line 3 o' code
|
|||
<p>Without any sett'ns 'n yer <code>config.toml</code> this defaults t'</p>
|
||||
|
||||
|
||||
<div class="tab-panel" data-tab-group="f7d0c3f4eb9829336dab1329a1073cc0">
|
||||
<div class="tab-panel" data-tab-group="44d985c630649c04ff3b756712ad3851">
|
||||
<div class="tab-nav">
|
||||
<div class="tab-nav-title">​</div>
|
||||
<button
|
||||
data-tab-item="configtoml"
|
||||
class="tab-nav-button tab-panel-style cstyle initial active" tabindex="-1"
|
||||
onclick="switchTab('f7d0c3f4eb9829336dab1329a1073cc0','configtoml')"
|
||||
onclick="switchTab('44d985c630649c04ff3b756712ad3851','configtoml')"
|
||||
>
|
||||
<span class="tab-nav-text">config.toml</span>
|
||||
</button>
|
||||
|
|
@ -1030,13 +1030,13 @@ line 3 o' code
|
|||
</div><p>This can be overridden 'n a planks frontmatter by eg.</p>
|
||||
|
||||
|
||||
<div class="tab-panel" data-tab-group="cca186176e5814952c242ce986de7ae6">
|
||||
<div class="tab-panel" data-tab-group="e28f158d3c3ea6137c793211afff4b08">
|
||||
<div class="tab-nav">
|
||||
<div class="tab-nav-title">​</div>
|
||||
<button
|
||||
data-tab-item="frontmatter"
|
||||
class="tab-nav-button tab-panel-style cstyle initial active" tabindex="-1"
|
||||
onclick="switchTab('cca186176e5814952c242ce986de7ae6','frontmatter')"
|
||||
onclick="switchTab('e28f158d3c3ea6137c793211afff4b08','frontmatter')"
|
||||
>
|
||||
<span class="tab-nav-text">frontmatter</span>
|
||||
</button>
|
||||
|
|
@ -1056,13 +1056,13 @@ line 3 o' code
|
|||
</div><p>Or by explicitly override sett'ns by URL query parameter</p>
|
||||
|
||||
|
||||
<div class="tab-panel" data-tab-group="a470c7277c88db439bdc26140eb6082f">
|
||||
<div class="tab-panel" data-tab-group="47e3fdc8f867ebdbbc6792b47e116b26">
|
||||
<div class="tab-nav">
|
||||
<div class="tab-nav-title">​</div>
|
||||
<button
|
||||
data-tab-item="url"
|
||||
class="tab-nav-button tab-panel-style cstyle initial active" tabindex="-1"
|
||||
onclick="switchTab('a470c7277c88db439bdc26140eb6082f','url')"
|
||||
onclick="switchTab('47e3fdc8f867ebdbbc6792b47e116b26','url')"
|
||||
>
|
||||
<span class="tab-nav-text">URL</span>
|
||||
</button>
|
||||
|
|
@ -1079,13 +1079,13 @@ line 3 o' code
|
|||
</div><p>Th' sett'ns applied t' th' above image would be</p>
|
||||
|
||||
|
||||
<div class="tab-panel" data-tab-group="11cbf18a0adfb342ee13bba10b4b829e">
|
||||
<div class="tab-panel" data-tab-group="1af84eedeb77ff4d42fc0a0f22a69d6b">
|
||||
<div class="tab-nav">
|
||||
<div class="tab-nav-title">​</div>
|
||||
<button
|
||||
data-tab-item="result"
|
||||
class="tab-nav-button tab-panel-style cstyle initial active" tabindex="-1"
|
||||
onclick="switchTab('11cbf18a0adfb342ee13bba10b4b829e','result')"
|
||||
onclick="switchTab('1af84eedeb77ff4d42fc0a0f22a69d6b','result')"
|
||||
>
|
||||
<span class="tab-nav-text">Result</span>
|
||||
</button>
|
||||
|
|
@ -1105,13 +1105,13 @@ line 3 o' code
|
|||
</div><p>This ends up 'n th' follow'n HTML whar' th' parameter be converted t' CSS classes.</p>
|
||||
|
||||
|
||||
<div class="tab-panel" data-tab-group="6f88fa94403586f216033f740ad365d3">
|
||||
<div class="tab-panel" data-tab-group="f86e54202bb47a8612999e87a7eedf3c">
|
||||
<div class="tab-nav">
|
||||
<div class="tab-nav-title">​</div>
|
||||
<button
|
||||
data-tab-item="html"
|
||||
class="tab-nav-button tab-panel-style cstyle initial active" tabindex="-1"
|
||||
onclick="switchTab('6f88fa94403586f216033f740ad365d3','html')"
|
||||
onclick="switchTab('f86e54202bb47a8612999e87a7eedf3c','html')"
|
||||
>
|
||||
<span class="tab-nav-text">HTML</span>
|
||||
</button>
|
||||
|
|
@ -1290,8 +1290,8 @@ However, if ye want t' keep th' title but change its value, it can be overridden
|
|||
<li>Automatic menu generat'n from multilingual rrrambl'n</li>
|
||||
<li>In-browser language switch'n</li>
|
||||
</ul>
|
||||
<p><a href="#R-image-32258dd5df3b1fb6a7c82fe0bcceb0e3" class="lightbox-link"><img src="../../cont/i18n/i18n-menu.gif?width=18.75rem" alt="I18n menu" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 18.75rem;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-32258dd5df3b1fb6a7c82fe0bcceb0e3"><img src="../../cont/i18n/i18n-menu.gif?width=18.75rem" alt="I18n menu" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-bcd2546ab3d642a7240adf4114ecb437" class="lightbox-link"><img src="../../cont/i18n/i18n-menu.gif?width=18.75rem" alt="I18n menu" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 18.75rem;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-bcd2546ab3d642a7240adf4114ecb437"><img src="../../cont/i18n/i18n-menu.gif?width=18.75rem" alt="I18n menu" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<h2 id="basic-configuration">Basic configurat'n</h2>
|
||||
<p>Aft learn'n <a href="https://gohugo.io/content-management/multilingual" target="_blank">how Cap'n Hugo handle multilingual websites</a>, define yer languages 'n yer <code>config.toml</code> file.</p>
|
||||
<p>For example wit' current English an' Piratized English website.</p>
|
||||
|
|
@ -1484,8 +1484,8 @@ You’ll see error reports 'n yer browsers console log fer each unsupported
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -30,20 +30,20 @@ Marrrkdown be simple t' learn, wit' minimal extra characters so it&rsquo
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/markdown/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../pir/cont/markdown/index.xml" rel="alternate" type="application/rss+xml" title="Marrrkdown rules :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/cont/markdown/index.print.html" rel="alternate" type="text/html" title="Marrrkdown rules :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778143" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778143" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700778143" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778143"></script>
|
||||
<script src="../../../js/variant.js?1700778143"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842993" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842993" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700842993" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842993"></script>
|
||||
<script src="../../../js/variant.js?1700842993"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -712,8 +712,8 @@ line 3 o' code
|
|||
<div class="box-label"><i class="fa-fw fas fa-eye"></i> Result</div>
|
||||
<div class="box-content">
|
||||
|
||||
<p><a href="#R-image-99e99da7f95ed40ff66ae27c66a6ebc2" class="lightbox-link"><img src="https://octodex.github.com/images/spocktocat.png?width=20vw" alt="Spock" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-99e99da7f95ed40ff66ae27c66a6ebc2"><img src="https://octodex.github.com/images/spocktocat.png?width=20vw" alt="Spock" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-f9c11dca7fe8707fce98693d3a7e7931" class="lightbox-link"><img src="https://octodex.github.com/images/spocktocat.png?width=20vw" alt="Spock" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-f9c11dca7fe8707fce98693d3a7e7931"><img src="https://octodex.github.com/images/spocktocat.png?width=20vw" alt="Spock" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
</div>
|
||||
</div>
|
||||
<h3 id="image-with-tooltip">Image wit' Tooltip</h3>
|
||||
|
|
@ -723,8 +723,8 @@ line 3 o' code
|
|||
<div class="box-label"><i class="fa-fw fas fa-eye"></i> Result</div>
|
||||
<div class="box-content">
|
||||
|
||||
<p><a href="#R-image-d0e3a7682e33e233347aa65ada8eae6e" class="lightbox-link"><img src="https://octodex.github.com/images/jean-luc-picat.jpg?width=20vw" alt="Picard" title="Jean Luc Picard" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-d0e3a7682e33e233347aa65ada8eae6e"><img src="https://octodex.github.com/images/jean-luc-picat.jpg?width=20vw" alt="Picard" title="Jean Luc Picard" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-387e76f6b34b64ef0ac5266ab51a9258" class="lightbox-link"><img src="https://octodex.github.com/images/jean-luc-picat.jpg?width=20vw" alt="Picard" title="Jean Luc Picard" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-387e76f6b34b64ef0ac5266ab51a9258"><img src="https://octodex.github.com/images/jean-luc-picat.jpg?width=20vw" alt="Picard" title="Jean Luc Picard" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
</div>
|
||||
</div>
|
||||
<h3 id="image-references">Image References</h3>
|
||||
|
|
@ -736,8 +736,8 @@ line 3 o' code
|
|||
<div class="box-label"><i class="fa-fw fas fa-eye"></i> Result</div>
|
||||
<div class="box-content">
|
||||
|
||||
<p><a href="#R-image-b86d272a95c309002342a3d591806646" class="lightbox-link"><img src="https://octodex.github.com/images/trekkie.jpg?width=20vw" alt="La Forge" title="Geordi La Forge" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-b86d272a95c309002342a3d591806646"><img src="https://octodex.github.com/images/trekkie.jpg?width=20vw" alt="La Forge" title="Geordi La Forge" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-5774e9110d37e28d10be16a701ae463f" class="lightbox-link"><img src="https://octodex.github.com/images/trekkie.jpg?width=20vw" alt="La Forge" title="Geordi La Forge" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-5774e9110d37e28d10be16a701ae463f"><img src="https://octodex.github.com/images/trekkie.jpg?width=20vw" alt="La Forge" title="Geordi La Forge" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
</div>
|
||||
</div>
|
||||
<h3 id="image-effects">Image Effects</h3>
|
||||
|
|
@ -749,8 +749,8 @@ line 3 o' code
|
|||
<div class="box-label"><i class="fa-fw fas fa-eye"></i> Result</div>
|
||||
<div class="box-content">
|
||||
|
||||
<p><a href="#R-image-2cbc8b05c93fadc2ea30e01393baff2d" class="lightbox-link"><img src="https://octodex.github.com/images/minion.png?width=20vw" alt="Minion" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-2cbc8b05c93fadc2ea30e01393baff2d"><img src="https://octodex.github.com/images/minion.png?width=20vw" alt="Minion" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-2de6ce2be644b770ab43061a873f72a4" class="lightbox-link"><img src="https://octodex.github.com/images/minion.png?width=20vw" alt="Minion" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-2de6ce2be644b770ab43061a873f72a4"><img src="https://octodex.github.com/images/minion.png?width=20vw" alt="Minion" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
</div>
|
||||
</div>
|
||||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-markdown" data-lang="markdown"><span class="line"><span class="cl"></span></span></code></pre></div>
|
||||
|
|
@ -758,8 +758,8 @@ line 3 o' code
|
|||
<div class="box-label"><i class="fa-fw fas fa-eye"></i> Result</div>
|
||||
<div class="box-content">
|
||||
|
||||
<p><a href="#R-image-9cd15222e787355a22532adb2a4cc002" class="lightbox-link"><img src="https://octodex.github.com/images/minion.png?height=50px" alt="Minion" class="figure-image bg-white border lightbox noshadow" style="height: 50px; width: auto;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-9cd15222e787355a22532adb2a4cc002"><img src="https://octodex.github.com/images/minion.png?height=50px" alt="Minion" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-5f8ffa542a8f08f0f0eac666957dcaaf" class="lightbox-link"><img src="https://octodex.github.com/images/minion.png?height=50px" alt="Minion" class="figure-image bg-white border lightbox noshadow" style="height: 50px; width: auto;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-5f8ffa542a8f08f0f0eac666957dcaaf"><img src="https://octodex.github.com/images/minion.png?height=50px" alt="Minion" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
</div>
|
||||
</div>
|
||||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-markdown" data-lang="markdown"><span class="line"><span class="cl"></span></span></code></pre></div>
|
||||
|
|
@ -767,8 +767,8 @@ line 3 o' code
|
|||
<div class="box-label"><i class="fa-fw fas fa-eye"></i> Result</div>
|
||||
<div class="box-content">
|
||||
|
||||
<p><a href="#R-image-c6904054ba9a1ed017df7cfff622702e" class="lightbox-link"><img src="https://octodex.github.com/images/minion.png?height=50px&width=40vw" alt="Minion" class="figure-image bg-white border lightbox noshadow" style="height: 50px; width: 40vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-c6904054ba9a1ed017df7cfff622702e"><img src="https://octodex.github.com/images/minion.png?height=50px&width=40vw" alt="Minion" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-b815cd3b48ca0187ee208af7361a63f8" class="lightbox-link"><img src="https://octodex.github.com/images/minion.png?height=50px&width=40vw" alt="Minion" class="figure-image bg-white border lightbox noshadow" style="height: 50px; width: 40vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-b815cd3b48ca0187ee208af7361a63f8"><img src="https://octodex.github.com/images/minion.png?height=50px&width=40vw" alt="Minion" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
</div>
|
||||
</div>
|
||||
<h4 id="css-classes">CSS Classes</h4>
|
||||
|
|
@ -779,8 +779,8 @@ line 3 o' code
|
|||
<div class="box-label"><i class="fa-fw fas fa-eye"></i> Result</div>
|
||||
<div class="box-content">
|
||||
|
||||
<p><a href="#R-image-822fe7c12fdd5203dba70d8c5afc3f99" class="lightbox-link"><img src="https://octodex.github.com/images/spidertocat.png?width=20vw&classes=shadow,noborder" alt="Spidertocat" class="figure-image bg-white border lightbox noborder shadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-822fe7c12fdd5203dba70d8c5afc3f99"><img src="https://octodex.github.com/images/spidertocat.png?width=20vw&classes=shadow,noborder" alt="Spidertocat" class="lightbox-image bg-white border lightbox noborder shadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-dd9fd51890c3cfd70dff46b8483b3212" class="lightbox-link"><img src="https://octodex.github.com/images/spidertocat.png?width=20vw&classes=shadow,noborder" alt="Spidertocat" class="figure-image bg-white border lightbox noborder shadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-dd9fd51890c3cfd70dff46b8483b3212"><img src="https://octodex.github.com/images/spidertocat.png?width=20vw&classes=shadow,noborder" alt="Spidertocat" class="lightbox-image bg-white border lightbox noborder shadow" loading="lazy"></a></p>
|
||||
</div>
|
||||
</div>
|
||||
<h5 id="border">Border</h5>
|
||||
|
|
@ -789,8 +789,8 @@ line 3 o' code
|
|||
<div class="box-label"><i class="fa-fw fas fa-eye"></i> Result</div>
|
||||
<div class="box-content">
|
||||
|
||||
<p><a href="#R-image-d579898bf46e9618e306c31d87b9079e" class="lightbox-link"><img src="https://octodex.github.com/images/droctocat.png?width=20vw&classes=border,noshadow" alt="DrOctocat" class="figure-image bg-white border lightbox noshadow noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-d579898bf46e9618e306c31d87b9079e"><img src="https://octodex.github.com/images/droctocat.png?width=20vw&classes=border,noshadow" alt="DrOctocat" class="lightbox-image bg-white border lightbox noshadow noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-ebfa1830e35d4eee6b37228d82205ebe" class="lightbox-link"><img src="https://octodex.github.com/images/droctocat.png?width=20vw&classes=border,noshadow" alt="DrOctocat" class="figure-image bg-white border lightbox noshadow noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-ebfa1830e35d4eee6b37228d82205ebe"><img src="https://octodex.github.com/images/droctocat.png?width=20vw&classes=border,noshadow" alt="DrOctocat" class="lightbox-image bg-white border lightbox noshadow noshadow" loading="lazy"></a></p>
|
||||
</div>
|
||||
</div>
|
||||
<h5 id="left">Left</h5>
|
||||
|
|
@ -799,8 +799,8 @@ line 3 o' code
|
|||
<div class="box-label"><i class="fa-fw fas fa-eye"></i> Result</div>
|
||||
<div class="box-content">
|
||||
|
||||
<p><a href="#R-image-831a0784883ca13a498b5e0d4e0ce1f2" class="lightbox-link"><img src="https://octodex.github.com/images/okal-eltocat.jpg?width=20vw&classes=left" alt="Supertocat" class="figure-image bg-white border left lightbox noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-831a0784883ca13a498b5e0d4e0ce1f2"><img src="https://octodex.github.com/images/okal-eltocat.jpg?width=20vw&classes=left" alt="Supertocat" class="lightbox-image bg-white border left lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-32b5a71e5bfece48c8d5b7c2346019a4" class="lightbox-link"><img src="https://octodex.github.com/images/okal-eltocat.jpg?width=20vw&classes=left" alt="Supertocat" class="figure-image bg-white border left lightbox noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-32b5a71e5bfece48c8d5b7c2346019a4"><img src="https://octodex.github.com/images/okal-eltocat.jpg?width=20vw&classes=left" alt="Supertocat" class="lightbox-image bg-white border left lightbox noshadow" loading="lazy"></a></p>
|
||||
</div>
|
||||
</div>
|
||||
<h5 id="right">Right</h5>
|
||||
|
|
@ -809,8 +809,8 @@ line 3 o' code
|
|||
<div class="box-label"><i class="fa-fw fas fa-eye"></i> Result</div>
|
||||
<div class="box-content">
|
||||
|
||||
<p><a href="#R-image-5169e78a2dd919a8c9469dd362b4f1b5" class="lightbox-link"><img src="https://octodex.github.com/images/riddlocat.jpg?width=20vw&classes=right" alt="Riddlocat" class="figure-image bg-white border lightbox right noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-5169e78a2dd919a8c9469dd362b4f1b5"><img src="https://octodex.github.com/images/riddlocat.jpg?width=20vw&classes=right" alt="Riddlocat" class="lightbox-image bg-white border lightbox right noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-2b624e64322dd8a89aeffd55b19b65e8" class="lightbox-link"><img src="https://octodex.github.com/images/riddlocat.jpg?width=20vw&classes=right" alt="Riddlocat" class="figure-image bg-white border lightbox right noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-2b624e64322dd8a89aeffd55b19b65e8"><img src="https://octodex.github.com/images/riddlocat.jpg?width=20vw&classes=right" alt="Riddlocat" class="lightbox-image bg-white border lightbox right noshadow" loading="lazy"></a></p>
|
||||
</div>
|
||||
</div>
|
||||
<h5 id="inline">Inline</h5>
|
||||
|
|
@ -822,14 +822,14 @@ line 3 o' code
|
|||
<div class="box-label"><i class="fa-fw fas fa-eye"></i> Result</div>
|
||||
<div class="box-content">
|
||||
|
||||
<p><a href="#R-image-3cbca8c3989a886506acf38ff66e94b5" class="lightbox-link"><img src="https://octodex.github.com/images/spidertocat.png?width=10vw&classes=inline" alt="Spidertocat" class="figure-image bg-white border inline lightbox noshadow" style="height: auto; width: 10vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-3cbca8c3989a886506acf38ff66e94b5"><img src="https://octodex.github.com/images/spidertocat.png?width=10vw&classes=inline" alt="Spidertocat" class="lightbox-image bg-white border inline lightbox noshadow" loading="lazy"></a>
|
||||
<a href="#R-image-534c618af7c1b618a22318e7b8eb8e01" class="lightbox-link"><img src="https://octodex.github.com/images/droctocat.png?width=10vw&classes=inline" alt="DrOctocat" class="figure-image bg-white border inline lightbox noshadow" style="height: auto; width: 10vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-534c618af7c1b618a22318e7b8eb8e01"><img src="https://octodex.github.com/images/droctocat.png?width=10vw&classes=inline" alt="DrOctocat" class="lightbox-image bg-white border inline lightbox noshadow" loading="lazy"></a>
|
||||
<a href="#R-image-12c8c052d92012d7e776e691582b4b9f" class="lightbox-link"><img src="https://octodex.github.com/images/okal-eltocat.jpg?width=10vw&classes=inline" alt="Supertocat" class="figure-image bg-white border inline lightbox noshadow" style="height: auto; width: 10vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-12c8c052d92012d7e776e691582b4b9f"><img src="https://octodex.github.com/images/okal-eltocat.jpg?width=10vw&classes=inline" alt="Supertocat" class="lightbox-image bg-white border inline lightbox noshadow" loading="lazy"></a>
|
||||
<a href="#R-image-9c28471ff36fd8b90d28166031c826d9" class="lightbox-link"><img src="https://octodex.github.com/images/riddlocat.jpg?width=10vw&classes=inline" alt="Riddlocat" class="figure-image bg-white border inline lightbox noshadow" style="height: auto; width: 10vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-9c28471ff36fd8b90d28166031c826d9"><img src="https://octodex.github.com/images/riddlocat.jpg?width=10vw&classes=inline" alt="Riddlocat" class="lightbox-image bg-white border inline lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-1c4eeaa92f11ad5bf3295d38e17f0b26" class="lightbox-link"><img src="https://octodex.github.com/images/spidertocat.png?width=10vw&classes=inline" alt="Spidertocat" class="figure-image bg-white border inline lightbox noshadow" style="height: auto; width: 10vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-1c4eeaa92f11ad5bf3295d38e17f0b26"><img src="https://octodex.github.com/images/spidertocat.png?width=10vw&classes=inline" alt="Spidertocat" class="lightbox-image bg-white border inline lightbox noshadow" loading="lazy"></a>
|
||||
<a href="#R-image-1661cabc3e1fdeec54f7d3e3d8159d19" class="lightbox-link"><img src="https://octodex.github.com/images/droctocat.png?width=10vw&classes=inline" alt="DrOctocat" class="figure-image bg-white border inline lightbox noshadow" style="height: auto; width: 10vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-1661cabc3e1fdeec54f7d3e3d8159d19"><img src="https://octodex.github.com/images/droctocat.png?width=10vw&classes=inline" alt="DrOctocat" class="lightbox-image bg-white border inline lightbox noshadow" loading="lazy"></a>
|
||||
<a href="#R-image-c654e4af8eeefae8efea1ad14254d964" class="lightbox-link"><img src="https://octodex.github.com/images/okal-eltocat.jpg?width=10vw&classes=inline" alt="Supertocat" class="figure-image bg-white border inline lightbox noshadow" style="height: auto; width: 10vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-c654e4af8eeefae8efea1ad14254d964"><img src="https://octodex.github.com/images/okal-eltocat.jpg?width=10vw&classes=inline" alt="Supertocat" class="lightbox-image bg-white border inline lightbox noshadow" loading="lazy"></a>
|
||||
<a href="#R-image-9bf262e6062984387fccd1d7d2f6fc8e" class="lightbox-link"><img src="https://octodex.github.com/images/riddlocat.jpg?width=10vw&classes=inline" alt="Riddlocat" class="figure-image bg-white border inline lightbox noshadow" style="height: auto; width: 10vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-9bf262e6062984387fccd1d7d2f6fc8e"><img src="https://octodex.github.com/images/riddlocat.jpg?width=10vw&classes=inline" alt="Riddlocat" class="lightbox-image bg-white border inline lightbox noshadow" loading="lazy"></a></p>
|
||||
</div>
|
||||
</div>
|
||||
<h5 id="combination">Combinat'n</h5>
|
||||
|
|
@ -838,8 +838,8 @@ line 3 o' code
|
|||
<div class="box-label"><i class="fa-fw fas fa-eye"></i> Result</div>
|
||||
<div class="box-content">
|
||||
|
||||
<p><a href="#R-image-280c7a2d278368f4238a8993c0bc6013" class="lightbox-link"><img src="https://octodex.github.com/images/xtocat.jpg?width=20vw&classes=shadow,border,left" alt="X-tocat" class="figure-image bg-white border left lightbox shadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-280c7a2d278368f4238a8993c0bc6013"><img src="https://octodex.github.com/images/xtocat.jpg?width=20vw&classes=shadow,border,left" alt="X-tocat" class="lightbox-image bg-white border left lightbox shadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-003b911944d66f3336549ea651e74911" class="lightbox-link"><img src="https://octodex.github.com/images/xtocat.jpg?width=20vw&classes=shadow,border,left" alt="X-tocat" class="figure-image bg-white border left lightbox shadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-003b911944d66f3336549ea651e74911"><img src="https://octodex.github.com/images/xtocat.jpg?width=20vw&classes=shadow,border,left" alt="X-tocat" class="lightbox-image bg-white border left lightbox shadow" loading="lazy"></a></p>
|
||||
</div>
|
||||
</div>
|
||||
<h4 id="lightbox">Lightbox</h4>
|
||||
|
|
@ -951,12 +951,12 @@ line 3 o' code
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../js/auto-complete.js?1700778143" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/search.js?1700778143" defer></script>
|
||||
<script src="../../../js/auto-complete.js?1700842993" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/search.js?1700842993" defer></script>
|
||||
</div>
|
||||
<div id="R-homelinks" class="default-animation">
|
||||
<hr class="padding">
|
||||
|
|
@ -1115,13 +1115,13 @@ line 3 o' code
|
|||
setTimeout( githubButtonsInit, 400 );
|
||||
});
|
||||
</script>
|
||||
<script async src="../../../js/github-buttons.js?1700778143"></script>
|
||||
<script async src="../../../js/github-buttons.js?1700842993"></script>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../js/clipboard.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/theme.js?1700778143" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/theme.js?1700842993" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -30,21 +30,21 @@ Marrrkdown be simple t' learn, wit' minimal extra characters so it&rsquo
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/markdown/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/markdown/index.html" rel="canonical" type="text/html" title="Marrrkdown rules :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/cont/markdown/index.xml" rel="alternate" type="application/rss+xml" title="Marrrkdown rules :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778145" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778145" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700778145" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778145"></script>
|
||||
<script src="../../../js/variant.js?1700778145"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842995" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842995" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700842995" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842995"></script>
|
||||
<script src="../../../js/variant.js?1700842995"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -620,8 +620,8 @@ line 3 o' code
|
|||
<div class="box-label"><i class="fa-fw fas fa-eye"></i> Result</div>
|
||||
<div class="box-content">
|
||||
|
||||
<p><a href="#R-image-99e99da7f95ed40ff66ae27c66a6ebc2" class="lightbox-link"><img src="https://octodex.github.com/images/spocktocat.png?width=20vw" alt="Spock" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-99e99da7f95ed40ff66ae27c66a6ebc2"><img src="https://octodex.github.com/images/spocktocat.png?width=20vw" alt="Spock" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-f9c11dca7fe8707fce98693d3a7e7931" class="lightbox-link"><img src="https://octodex.github.com/images/spocktocat.png?width=20vw" alt="Spock" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-f9c11dca7fe8707fce98693d3a7e7931"><img src="https://octodex.github.com/images/spocktocat.png?width=20vw" alt="Spock" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
</div>
|
||||
</div>
|
||||
<h3 id="image-with-tooltip">Image wit' Tooltip</h3>
|
||||
|
|
@ -631,8 +631,8 @@ line 3 o' code
|
|||
<div class="box-label"><i class="fa-fw fas fa-eye"></i> Result</div>
|
||||
<div class="box-content">
|
||||
|
||||
<p><a href="#R-image-d0e3a7682e33e233347aa65ada8eae6e" class="lightbox-link"><img src="https://octodex.github.com/images/jean-luc-picat.jpg?width=20vw" alt="Picard" title="Jean Luc Picard" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-d0e3a7682e33e233347aa65ada8eae6e"><img src="https://octodex.github.com/images/jean-luc-picat.jpg?width=20vw" alt="Picard" title="Jean Luc Picard" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-387e76f6b34b64ef0ac5266ab51a9258" class="lightbox-link"><img src="https://octodex.github.com/images/jean-luc-picat.jpg?width=20vw" alt="Picard" title="Jean Luc Picard" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-387e76f6b34b64ef0ac5266ab51a9258"><img src="https://octodex.github.com/images/jean-luc-picat.jpg?width=20vw" alt="Picard" title="Jean Luc Picard" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
</div>
|
||||
</div>
|
||||
<h3 id="image-references">Image References</h3>
|
||||
|
|
@ -644,8 +644,8 @@ line 3 o' code
|
|||
<div class="box-label"><i class="fa-fw fas fa-eye"></i> Result</div>
|
||||
<div class="box-content">
|
||||
|
||||
<p><a href="#R-image-b86d272a95c309002342a3d591806646" class="lightbox-link"><img src="https://octodex.github.com/images/trekkie.jpg?width=20vw" alt="La Forge" title="Geordi La Forge" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-b86d272a95c309002342a3d591806646"><img src="https://octodex.github.com/images/trekkie.jpg?width=20vw" alt="La Forge" title="Geordi La Forge" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-5774e9110d37e28d10be16a701ae463f" class="lightbox-link"><img src="https://octodex.github.com/images/trekkie.jpg?width=20vw" alt="La Forge" title="Geordi La Forge" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-5774e9110d37e28d10be16a701ae463f"><img src="https://octodex.github.com/images/trekkie.jpg?width=20vw" alt="La Forge" title="Geordi La Forge" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
</div>
|
||||
</div>
|
||||
<h3 id="image-effects">Image Effects</h3>
|
||||
|
|
@ -657,8 +657,8 @@ line 3 o' code
|
|||
<div class="box-label"><i class="fa-fw fas fa-eye"></i> Result</div>
|
||||
<div class="box-content">
|
||||
|
||||
<p><a href="#R-image-2cbc8b05c93fadc2ea30e01393baff2d" class="lightbox-link"><img src="https://octodex.github.com/images/minion.png?width=20vw" alt="Minion" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-2cbc8b05c93fadc2ea30e01393baff2d"><img src="https://octodex.github.com/images/minion.png?width=20vw" alt="Minion" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-2de6ce2be644b770ab43061a873f72a4" class="lightbox-link"><img src="https://octodex.github.com/images/minion.png?width=20vw" alt="Minion" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-2de6ce2be644b770ab43061a873f72a4"><img src="https://octodex.github.com/images/minion.png?width=20vw" alt="Minion" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
</div>
|
||||
</div>
|
||||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-markdown" data-lang="markdown"><span class="line"><span class="cl"></span></span></code></pre></div>
|
||||
|
|
@ -666,8 +666,8 @@ line 3 o' code
|
|||
<div class="box-label"><i class="fa-fw fas fa-eye"></i> Result</div>
|
||||
<div class="box-content">
|
||||
|
||||
<p><a href="#R-image-9cd15222e787355a22532adb2a4cc002" class="lightbox-link"><img src="https://octodex.github.com/images/minion.png?height=50px" alt="Minion" class="figure-image bg-white border lightbox noshadow" style="height: 50px; width: auto;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-9cd15222e787355a22532adb2a4cc002"><img src="https://octodex.github.com/images/minion.png?height=50px" alt="Minion" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-5f8ffa542a8f08f0f0eac666957dcaaf" class="lightbox-link"><img src="https://octodex.github.com/images/minion.png?height=50px" alt="Minion" class="figure-image bg-white border lightbox noshadow" style="height: 50px; width: auto;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-5f8ffa542a8f08f0f0eac666957dcaaf"><img src="https://octodex.github.com/images/minion.png?height=50px" alt="Minion" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
</div>
|
||||
</div>
|
||||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-markdown" data-lang="markdown"><span class="line"><span class="cl"></span></span></code></pre></div>
|
||||
|
|
@ -675,8 +675,8 @@ line 3 o' code
|
|||
<div class="box-label"><i class="fa-fw fas fa-eye"></i> Result</div>
|
||||
<div class="box-content">
|
||||
|
||||
<p><a href="#R-image-c6904054ba9a1ed017df7cfff622702e" class="lightbox-link"><img src="https://octodex.github.com/images/minion.png?height=50px&width=40vw" alt="Minion" class="figure-image bg-white border lightbox noshadow" style="height: 50px; width: 40vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-c6904054ba9a1ed017df7cfff622702e"><img src="https://octodex.github.com/images/minion.png?height=50px&width=40vw" alt="Minion" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-b815cd3b48ca0187ee208af7361a63f8" class="lightbox-link"><img src="https://octodex.github.com/images/minion.png?height=50px&width=40vw" alt="Minion" class="figure-image bg-white border lightbox noshadow" style="height: 50px; width: 40vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-b815cd3b48ca0187ee208af7361a63f8"><img src="https://octodex.github.com/images/minion.png?height=50px&width=40vw" alt="Minion" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
</div>
|
||||
</div>
|
||||
<h4 id="css-classes">CSS Classes</h4>
|
||||
|
|
@ -687,8 +687,8 @@ line 3 o' code
|
|||
<div class="box-label"><i class="fa-fw fas fa-eye"></i> Result</div>
|
||||
<div class="box-content">
|
||||
|
||||
<p><a href="#R-image-822fe7c12fdd5203dba70d8c5afc3f99" class="lightbox-link"><img src="https://octodex.github.com/images/spidertocat.png?width=20vw&classes=shadow,noborder" alt="Spidertocat" class="figure-image bg-white border lightbox noborder shadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-822fe7c12fdd5203dba70d8c5afc3f99"><img src="https://octodex.github.com/images/spidertocat.png?width=20vw&classes=shadow,noborder" alt="Spidertocat" class="lightbox-image bg-white border lightbox noborder shadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-dd9fd51890c3cfd70dff46b8483b3212" class="lightbox-link"><img src="https://octodex.github.com/images/spidertocat.png?width=20vw&classes=shadow,noborder" alt="Spidertocat" class="figure-image bg-white border lightbox noborder shadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-dd9fd51890c3cfd70dff46b8483b3212"><img src="https://octodex.github.com/images/spidertocat.png?width=20vw&classes=shadow,noborder" alt="Spidertocat" class="lightbox-image bg-white border lightbox noborder shadow" loading="lazy"></a></p>
|
||||
</div>
|
||||
</div>
|
||||
<h5 id="border">Border</h5>
|
||||
|
|
@ -697,8 +697,8 @@ line 3 o' code
|
|||
<div class="box-label"><i class="fa-fw fas fa-eye"></i> Result</div>
|
||||
<div class="box-content">
|
||||
|
||||
<p><a href="#R-image-d579898bf46e9618e306c31d87b9079e" class="lightbox-link"><img src="https://octodex.github.com/images/droctocat.png?width=20vw&classes=border,noshadow" alt="DrOctocat" class="figure-image bg-white border lightbox noshadow noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-d579898bf46e9618e306c31d87b9079e"><img src="https://octodex.github.com/images/droctocat.png?width=20vw&classes=border,noshadow" alt="DrOctocat" class="lightbox-image bg-white border lightbox noshadow noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-ebfa1830e35d4eee6b37228d82205ebe" class="lightbox-link"><img src="https://octodex.github.com/images/droctocat.png?width=20vw&classes=border,noshadow" alt="DrOctocat" class="figure-image bg-white border lightbox noshadow noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-ebfa1830e35d4eee6b37228d82205ebe"><img src="https://octodex.github.com/images/droctocat.png?width=20vw&classes=border,noshadow" alt="DrOctocat" class="lightbox-image bg-white border lightbox noshadow noshadow" loading="lazy"></a></p>
|
||||
</div>
|
||||
</div>
|
||||
<h5 id="left">Left</h5>
|
||||
|
|
@ -707,8 +707,8 @@ line 3 o' code
|
|||
<div class="box-label"><i class="fa-fw fas fa-eye"></i> Result</div>
|
||||
<div class="box-content">
|
||||
|
||||
<p><a href="#R-image-831a0784883ca13a498b5e0d4e0ce1f2" class="lightbox-link"><img src="https://octodex.github.com/images/okal-eltocat.jpg?width=20vw&classes=left" alt="Supertocat" class="figure-image bg-white border left lightbox noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-831a0784883ca13a498b5e0d4e0ce1f2"><img src="https://octodex.github.com/images/okal-eltocat.jpg?width=20vw&classes=left" alt="Supertocat" class="lightbox-image bg-white border left lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-32b5a71e5bfece48c8d5b7c2346019a4" class="lightbox-link"><img src="https://octodex.github.com/images/okal-eltocat.jpg?width=20vw&classes=left" alt="Supertocat" class="figure-image bg-white border left lightbox noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-32b5a71e5bfece48c8d5b7c2346019a4"><img src="https://octodex.github.com/images/okal-eltocat.jpg?width=20vw&classes=left" alt="Supertocat" class="lightbox-image bg-white border left lightbox noshadow" loading="lazy"></a></p>
|
||||
</div>
|
||||
</div>
|
||||
<h5 id="right">Right</h5>
|
||||
|
|
@ -717,8 +717,8 @@ line 3 o' code
|
|||
<div class="box-label"><i class="fa-fw fas fa-eye"></i> Result</div>
|
||||
<div class="box-content">
|
||||
|
||||
<p><a href="#R-image-5169e78a2dd919a8c9469dd362b4f1b5" class="lightbox-link"><img src="https://octodex.github.com/images/riddlocat.jpg?width=20vw&classes=right" alt="Riddlocat" class="figure-image bg-white border lightbox right noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-5169e78a2dd919a8c9469dd362b4f1b5"><img src="https://octodex.github.com/images/riddlocat.jpg?width=20vw&classes=right" alt="Riddlocat" class="lightbox-image bg-white border lightbox right noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-2b624e64322dd8a89aeffd55b19b65e8" class="lightbox-link"><img src="https://octodex.github.com/images/riddlocat.jpg?width=20vw&classes=right" alt="Riddlocat" class="figure-image bg-white border lightbox right noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-2b624e64322dd8a89aeffd55b19b65e8"><img src="https://octodex.github.com/images/riddlocat.jpg?width=20vw&classes=right" alt="Riddlocat" class="lightbox-image bg-white border lightbox right noshadow" loading="lazy"></a></p>
|
||||
</div>
|
||||
</div>
|
||||
<h5 id="inline">Inline</h5>
|
||||
|
|
@ -730,14 +730,14 @@ line 3 o' code
|
|||
<div class="box-label"><i class="fa-fw fas fa-eye"></i> Result</div>
|
||||
<div class="box-content">
|
||||
|
||||
<p><a href="#R-image-3cbca8c3989a886506acf38ff66e94b5" class="lightbox-link"><img src="https://octodex.github.com/images/spidertocat.png?width=10vw&classes=inline" alt="Spidertocat" class="figure-image bg-white border inline lightbox noshadow" style="height: auto; width: 10vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-3cbca8c3989a886506acf38ff66e94b5"><img src="https://octodex.github.com/images/spidertocat.png?width=10vw&classes=inline" alt="Spidertocat" class="lightbox-image bg-white border inline lightbox noshadow" loading="lazy"></a>
|
||||
<a href="#R-image-534c618af7c1b618a22318e7b8eb8e01" class="lightbox-link"><img src="https://octodex.github.com/images/droctocat.png?width=10vw&classes=inline" alt="DrOctocat" class="figure-image bg-white border inline lightbox noshadow" style="height: auto; width: 10vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-534c618af7c1b618a22318e7b8eb8e01"><img src="https://octodex.github.com/images/droctocat.png?width=10vw&classes=inline" alt="DrOctocat" class="lightbox-image bg-white border inline lightbox noshadow" loading="lazy"></a>
|
||||
<a href="#R-image-12c8c052d92012d7e776e691582b4b9f" class="lightbox-link"><img src="https://octodex.github.com/images/okal-eltocat.jpg?width=10vw&classes=inline" alt="Supertocat" class="figure-image bg-white border inline lightbox noshadow" style="height: auto; width: 10vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-12c8c052d92012d7e776e691582b4b9f"><img src="https://octodex.github.com/images/okal-eltocat.jpg?width=10vw&classes=inline" alt="Supertocat" class="lightbox-image bg-white border inline lightbox noshadow" loading="lazy"></a>
|
||||
<a href="#R-image-9c28471ff36fd8b90d28166031c826d9" class="lightbox-link"><img src="https://octodex.github.com/images/riddlocat.jpg?width=10vw&classes=inline" alt="Riddlocat" class="figure-image bg-white border inline lightbox noshadow" style="height: auto; width: 10vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-9c28471ff36fd8b90d28166031c826d9"><img src="https://octodex.github.com/images/riddlocat.jpg?width=10vw&classes=inline" alt="Riddlocat" class="lightbox-image bg-white border inline lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-1c4eeaa92f11ad5bf3295d38e17f0b26" class="lightbox-link"><img src="https://octodex.github.com/images/spidertocat.png?width=10vw&classes=inline" alt="Spidertocat" class="figure-image bg-white border inline lightbox noshadow" style="height: auto; width: 10vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-1c4eeaa92f11ad5bf3295d38e17f0b26"><img src="https://octodex.github.com/images/spidertocat.png?width=10vw&classes=inline" alt="Spidertocat" class="lightbox-image bg-white border inline lightbox noshadow" loading="lazy"></a>
|
||||
<a href="#R-image-1661cabc3e1fdeec54f7d3e3d8159d19" class="lightbox-link"><img src="https://octodex.github.com/images/droctocat.png?width=10vw&classes=inline" alt="DrOctocat" class="figure-image bg-white border inline lightbox noshadow" style="height: auto; width: 10vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-1661cabc3e1fdeec54f7d3e3d8159d19"><img src="https://octodex.github.com/images/droctocat.png?width=10vw&classes=inline" alt="DrOctocat" class="lightbox-image bg-white border inline lightbox noshadow" loading="lazy"></a>
|
||||
<a href="#R-image-c654e4af8eeefae8efea1ad14254d964" class="lightbox-link"><img src="https://octodex.github.com/images/okal-eltocat.jpg?width=10vw&classes=inline" alt="Supertocat" class="figure-image bg-white border inline lightbox noshadow" style="height: auto; width: 10vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-c654e4af8eeefae8efea1ad14254d964"><img src="https://octodex.github.com/images/okal-eltocat.jpg?width=10vw&classes=inline" alt="Supertocat" class="lightbox-image bg-white border inline lightbox noshadow" loading="lazy"></a>
|
||||
<a href="#R-image-9bf262e6062984387fccd1d7d2f6fc8e" class="lightbox-link"><img src="https://octodex.github.com/images/riddlocat.jpg?width=10vw&classes=inline" alt="Riddlocat" class="figure-image bg-white border inline lightbox noshadow" style="height: auto; width: 10vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-9bf262e6062984387fccd1d7d2f6fc8e"><img src="https://octodex.github.com/images/riddlocat.jpg?width=10vw&classes=inline" alt="Riddlocat" class="lightbox-image bg-white border inline lightbox noshadow" loading="lazy"></a></p>
|
||||
</div>
|
||||
</div>
|
||||
<h5 id="combination">Combinat'n</h5>
|
||||
|
|
@ -746,8 +746,8 @@ line 3 o' code
|
|||
<div class="box-label"><i class="fa-fw fas fa-eye"></i> Result</div>
|
||||
<div class="box-content">
|
||||
|
||||
<p><a href="#R-image-280c7a2d278368f4238a8993c0bc6013" class="lightbox-link"><img src="https://octodex.github.com/images/xtocat.jpg?width=20vw&classes=shadow,border,left" alt="X-tocat" class="figure-image bg-white border left lightbox shadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-280c7a2d278368f4238a8993c0bc6013"><img src="https://octodex.github.com/images/xtocat.jpg?width=20vw&classes=shadow,border,left" alt="X-tocat" class="lightbox-image bg-white border left lightbox shadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-003b911944d66f3336549ea651e74911" class="lightbox-link"><img src="https://octodex.github.com/images/xtocat.jpg?width=20vw&classes=shadow,border,left" alt="X-tocat" class="figure-image bg-white border left lightbox shadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-003b911944d66f3336549ea651e74911"><img src="https://octodex.github.com/images/xtocat.jpg?width=20vw&classes=shadow,border,left" alt="X-tocat" class="lightbox-image bg-white border left lightbox shadow" loading="lazy"></a></p>
|
||||
</div>
|
||||
</div>
|
||||
<h4 id="lightbox">Lightbox</h4>
|
||||
|
|
@ -778,8 +778,8 @@ line 3 o' code
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -30,20 +30,20 @@ Example from th' current website:
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/menushortcuts/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../pir/cont/menushortcuts/index.xml" rel="alternate" type="application/rss+xml" title="Menu extrrra shorrrtcuts :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/cont/menushortcuts/index.print.html" rel="alternate" type="text/html" title="Menu extrrra shorrrtcuts :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778143" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778143" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700778143" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778143"></script>
|
||||
<script src="../../../js/variant.js?1700778143"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842993" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842993" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700842993" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842993"></script>
|
||||
<script src="../../../js/variant.js?1700842993"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -361,12 +361,12 @@ However, if ye want t' keep th' title but change its value, it can be overridden
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../js/auto-complete.js?1700778143" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/search.js?1700778143" defer></script>
|
||||
<script src="../../../js/auto-complete.js?1700842993" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/search.js?1700842993" defer></script>
|
||||
</div>
|
||||
<div id="R-homelinks" class="default-animation">
|
||||
<hr class="padding">
|
||||
|
|
@ -525,13 +525,13 @@ However, if ye want t' keep th' title but change its value, it can be overridden
|
|||
setTimeout( githubButtonsInit, 400 );
|
||||
});
|
||||
</script>
|
||||
<script async src="../../../js/github-buttons.js?1700778143"></script>
|
||||
<script async src="../../../js/github-buttons.js?1700842993"></script>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../js/clipboard.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/theme.js?1700778143" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/theme.js?1700842993" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -30,21 +30,21 @@ Example from th' current website:
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/menushortcuts/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/menushortcuts/index.html" rel="canonical" type="text/html" title="Menu extrrra shorrrtcuts :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/cont/menushortcuts/index.xml" rel="alternate" type="application/rss+xml" title="Menu extrrra shorrrtcuts :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778145" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778145" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700778145" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778145"></script>
|
||||
<script src="../../../js/variant.js?1700778145"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842995" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842995" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700842995" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842995"></script>
|
||||
<script src="../../../js/variant.js?1700842995"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -234,8 +234,8 @@ However, if ye want t' keep th' title but change its value, it can be overridden
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -23,20 +23,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/pages/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../pir/cont/pages/index.xml" rel="alternate" type="application/rss+xml" title="planks orrrganizat'n :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/cont/pages/index.print.html" rel="alternate" type="text/html" title="planks orrrganizat'n :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778143" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778143" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700778143" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778143"></script>
|
||||
<script src="../../../js/variant.js?1700778143"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842993" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842993" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700842993" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842993"></script>
|
||||
<script src="../../../js/variant.js?1700842993"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -224,8 +224,8 @@
|
|||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-toml" data-lang="toml"><span class="line"><span class="cl"><span class="err">+++</span>
|
||||
</span></span><span class="line"><span class="cl"><span class="nx">title</span> <span class="p">=</span> <span class="s2">"GitHub repo"</span>
|
||||
</span></span><span class="line"><span class="cl"><span class="nx">menuPre</span> <span class="p">=</span> <span class="s2">"<i class='fab fa-github'></i> "</span>
|
||||
</span></span><span class="line"><span class="cl"><span class="err">+++</span></span></span></code></pre></div><p><a href="#R-image-633c6143118937af94666e76c90aed8c" class="lightbox-link"><img src="../../../cont/pages/frontmatter-icon.png?width=18.75rem" alt="Title wit' icon" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 18.75rem;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-633c6143118937af94666e76c90aed8c"><img src="../../../cont/pages/frontmatter-icon.png?width=18.75rem" alt="Title wit' icon" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
</span></span><span class="line"><span class="cl"><span class="err">+++</span></span></span></code></pre></div><p><a href="#R-image-00ac03c00475bd43645c9effc88845e5" class="lightbox-link"><img src="../../../cont/pages/frontmatter-icon.png?width=18.75rem" alt="Title wit' icon" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 18.75rem;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-00ac03c00475bd43645c9effc88845e5"><img src="../../../cont/pages/frontmatter-icon.png?width=18.75rem" alt="Title wit' icon" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<h3 id="ordering-sibling-menupage-entries">Order'n sibl'n menu/page entries</h3>
|
||||
<p>Cap'n Hugo provides a <a href="https://gohugo.io/content/ordering/" target="_blank">flex'ble way</a> t' handle order fer yer planks.</p>
|
||||
<p>Th' simplest way be t' set <code>weight</code> parameter t' a number.</p>
|
||||
|
|
@ -348,12 +348,12 @@ We’ve added th' <code>menuTitle</code> parameter fer that purpose:</p>
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../js/auto-complete.js?1700778144" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/search.js?1700778144" defer></script>
|
||||
<script src="../../../js/auto-complete.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/search.js?1700842994" defer></script>
|
||||
</div>
|
||||
<div id="R-homelinks" class="default-animation">
|
||||
<hr class="padding">
|
||||
|
|
@ -512,13 +512,13 @@ We’ve added th' <code>menuTitle</code> parameter fer that purpose:</p>
|
|||
setTimeout( githubButtonsInit, 400 );
|
||||
});
|
||||
</script>
|
||||
<script async src="../../../js/github-buttons.js?1700778144"></script>
|
||||
<script async src="../../../js/github-buttons.js?1700842994"></script>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../js/clipboard.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/theme.js?1700778144" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/theme.js?1700842994" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -23,21 +23,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/pages/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/pages/index.html" rel="canonical" type="text/html" title="planks orrrganizat'n :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/cont/pages/index.xml" rel="alternate" type="application/rss+xml" title="planks orrrganizat'n :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778145" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778145" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700778145" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778145"></script>
|
||||
<script src="../../../js/variant.js?1700778145"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842995" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842995" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700842995" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842995"></script>
|
||||
<script src="../../../js/variant.js?1700842995"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -170,8 +170,8 @@
|
|||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-toml" data-lang="toml"><span class="line"><span class="cl"><span class="err">+++</span>
|
||||
</span></span><span class="line"><span class="cl"><span class="nx">title</span> <span class="p">=</span> <span class="s2">"GitHub repo"</span>
|
||||
</span></span><span class="line"><span class="cl"><span class="nx">menuPre</span> <span class="p">=</span> <span class="s2">"<i class='fab fa-github'></i> "</span>
|
||||
</span></span><span class="line"><span class="cl"><span class="err">+++</span></span></span></code></pre></div><p><a href="#R-image-633c6143118937af94666e76c90aed8c" class="lightbox-link"><img src="../../../cont/pages/frontmatter-icon.png?width=18.75rem" alt="Title wit' icon" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 18.75rem;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-633c6143118937af94666e76c90aed8c"><img src="../../../cont/pages/frontmatter-icon.png?width=18.75rem" alt="Title wit' icon" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
</span></span><span class="line"><span class="cl"><span class="err">+++</span></span></span></code></pre></div><p><a href="#R-image-00ac03c00475bd43645c9effc88845e5" class="lightbox-link"><img src="../../../cont/pages/frontmatter-icon.png?width=18.75rem" alt="Title wit' icon" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 18.75rem;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-00ac03c00475bd43645c9effc88845e5"><img src="../../../cont/pages/frontmatter-icon.png?width=18.75rem" alt="Title wit' icon" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<h3 id="ordering-sibling-menupage-entries">Order'n sibl'n menu/page entries</h3>
|
||||
<p>Cap'n Hugo provides a <a href="https://gohugo.io/content/ordering/" target="_blank">flex'ble way</a> t' handle order fer yer planks.</p>
|
||||
<p>Th' simplest way be t' set <code>weight</code> parameter t' a number.</p>
|
||||
|
|
@ -213,8 +213,8 @@ We’ve added th' <code>menuTitle</code> parameter fer that purpose:</p>
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -30,20 +30,20 @@ Th' categories be displayed at th' bottom o' th' plank 'n al
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/taxonomy/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../pir/cont/taxonomy/index.xml" rel="alternate" type="application/rss+xml" title="Taxonomy :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/cont/taxonomy/index.print.html" rel="alternate" type="text/html" title="Taxonomy :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778143" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778143" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700778143" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778143"></script>
|
||||
<script src="../../../js/variant.js?1700778143"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842993" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842993" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700842993" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842993"></script>
|
||||
<script src="../../../js/variant.js?1700842993"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -321,12 +321,12 @@ Th' categories be displayed at th' bottom o' th' plank 'n al
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../js/auto-complete.js?1700778143" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/search.js?1700778143" defer></script>
|
||||
<script src="../../../js/auto-complete.js?1700842993" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/search.js?1700842993" defer></script>
|
||||
</div>
|
||||
<div id="R-homelinks" class="default-animation">
|
||||
<hr class="padding">
|
||||
|
|
@ -485,13 +485,13 @@ Th' categories be displayed at th' bottom o' th' plank 'n al
|
|||
setTimeout( githubButtonsInit, 400 );
|
||||
});
|
||||
</script>
|
||||
<script async src="../../../js/github-buttons.js?1700778143"></script>
|
||||
<script async src="../../../js/github-buttons.js?1700842993"></script>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../js/clipboard.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/theme.js?1700778143" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/theme.js?1700842993" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -30,21 +30,21 @@ Th' categories be displayed at th' bottom o' th' plank 'n al
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/taxonomy/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/taxonomy/index.html" rel="canonical" type="text/html" title="Taxonomy :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/cont/taxonomy/index.xml" rel="alternate" type="application/rss+xml" title="Taxonomy :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778145" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778145" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700778145" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778145"></script>
|
||||
<script src="../../../js/variant.js?1700778145"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842995" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842995" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700842995" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842995"></script>
|
||||
<script src="../../../js/variant.js?1700842995"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -189,8 +189,8 @@ Th' categories be displayed at th' bottom o' th' plank 'n al
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -22,20 +22,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/dev/contributing/index.html" rel="alternate" hreflang="x-default">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/dev/contributing/index.html" rel="alternate" hreflang="en">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/dev/contributing/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778143" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778143" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700778143" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778143"></script>
|
||||
<script src="../../../js/variant.js?1700778143"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842993" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842993" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700842993" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842993"></script>
|
||||
<script src="../../../js/variant.js?1700842993"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -345,12 +345,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../js/auto-complete.js?1700778144" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/search.js?1700778144" defer></script>
|
||||
<script src="../../../js/auto-complete.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/search.js?1700842994" defer></script>
|
||||
</div>
|
||||
<div id="R-homelinks" class="default-animation">
|
||||
<hr class="padding">
|
||||
|
|
@ -513,13 +513,13 @@
|
|||
setTimeout( githubButtonsInit, 400 );
|
||||
});
|
||||
</script>
|
||||
<script async src="../../../js/github-buttons.js?1700778144"></script>
|
||||
<script async src="../../../js/github-buttons.js?1700842994"></script>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../js/clipboard.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778144" defer></script>
|
||||
<script src="../../../js/theme.js?1700778144" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/theme.js?1700842994" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -22,21 +22,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/dev/contributing/index.html" rel="alternate" hreflang="x-default">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/dev/contributing/index.html" rel="alternate" hreflang="en">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/dev/contributing/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778145" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778145" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700778145" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778145"></script>
|
||||
<script src="../../../js/variant.js?1700778145"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842995" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842995" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700842995" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842995"></script>
|
||||
<script src="../../../js/variant.js?1700842995"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -219,8 +219,8 @@
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -22,20 +22,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/dev/index.html" rel="alternate" hreflang="x-default">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/dev/index.html" rel="alternate" hreflang="en">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/dev/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../css/fontawesome-all.min.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1700778143" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1700778143" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1700778143" rel="stylesheet">
|
||||
<link href="../../css/theme-relearn-auto.css?1700778143" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../css/variant.css?1700778143" rel="stylesheet">
|
||||
<link href="../../css/print.css?1700778143" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1700778143" rel="stylesheet">
|
||||
<script src="../../js/url.js?1700778143"></script>
|
||||
<script src="../../js/variant.js?1700778143"></script>
|
||||
<link href="../../css/fontawesome-all.min.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1700842993" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1700842993" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1700842993" rel="stylesheet">
|
||||
<link href="../../css/theme-relearn-auto.css?1700842993" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../css/variant.css?1700842993" rel="stylesheet">
|
||||
<link href="../../css/print.css?1700842993" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1700842993" rel="stylesheet">
|
||||
<script src="../../js/url.js?1700842993"></script>
|
||||
<script src="../../js/variant.js?1700842993"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -230,12 +230,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../js/auto-complete.js?1700778144" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1700778144" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1700778144" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1700778144" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1700778144" defer></script>
|
||||
<script src="../../js/search.js?1700778144" defer></script>
|
||||
<script src="../../js/auto-complete.js?1700842994" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1700842994" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1700842994" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1700842994" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1700842994" defer></script>
|
||||
<script src="../../js/search.js?1700842994" defer></script>
|
||||
</div>
|
||||
<div id="R-homelinks" class="default-animation">
|
||||
<hr class="padding">
|
||||
|
|
@ -398,13 +398,13 @@
|
|||
setTimeout( githubButtonsInit, 400 );
|
||||
});
|
||||
</script>
|
||||
<script async src="../../js/github-buttons.js?1700778144"></script>
|
||||
<script async src="../../js/github-buttons.js?1700842994"></script>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../js/clipboard.min.js?1700778144" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1700778144" defer></script>
|
||||
<script src="../../js/theme.js?1700778144" defer></script>
|
||||
<script src="../../js/clipboard.min.js?1700842994" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1700842994" defer></script>
|
||||
<script src="../../js/theme.js?1700842994" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -22,21 +22,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/dev/index.html" rel="alternate" hreflang="x-default">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/dev/index.html" rel="alternate" hreflang="en">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/dev/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../css/fontawesome-all.min.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1700778145" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1700778145" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1700778145" rel="stylesheet">
|
||||
<link href="../../css/theme-relearn-auto.css?1700778145" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../css/variant.css?1700778145" rel="stylesheet">
|
||||
<link href="../../css/print.css?1700778145" rel="stylesheet" media="print">
|
||||
<link href="../../css/format-print.css?1700778145" rel="stylesheet">
|
||||
<link href="../../css/ie.css?1700778145" rel="stylesheet">
|
||||
<script src="../../js/url.js?1700778145"></script>
|
||||
<script src="../../js/variant.js?1700778145"></script>
|
||||
<link href="../../css/fontawesome-all.min.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1700842995" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1700842995" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1700842995" rel="stylesheet">
|
||||
<link href="../../css/theme-relearn-auto.css?1700842995" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../css/variant.css?1700842995" rel="stylesheet">
|
||||
<link href="../../css/print.css?1700842995" rel="stylesheet" media="print">
|
||||
<link href="../../css/format-print.css?1700842995" rel="stylesheet">
|
||||
<link href="../../css/ie.css?1700842995" rel="stylesheet">
|
||||
<script src="../../js/url.js?1700842995"></script>
|
||||
<script src="../../js/variant.js?1700842995"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -484,8 +484,8 @@
|
|||
<p><strong>Remarks</strong>:</p>
|
||||
<p>Th' locat'n be mandatory due t' Hugo’s theme ship builder.</p>
|
||||
<p><strong>Preview</strong> <code>images/screenshot.png</code>:</p>
|
||||
<p><a href="#R-image-dfa02b017b260e7ac330fcf6ed6f1ccd" class="lightbox-link"><img src="../../images/screenshot.png?width=100%25&height=100%25" alt="Screenshot" class="figure-image bg-white border lightbox noshadow" style="height: 100%; width: 100%;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-dfa02b017b260e7ac330fcf6ed6f1ccd"><img src="../../images/screenshot.png?width=100%25&height=100%25" alt="Screenshot" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-66f050fd73ab4303eb84952603f42055" class="lightbox-link"><img src="../../images/screenshot.png?width=100%25&height=100%25" alt="Screenshot" class="figure-image bg-white border lightbox noshadow" style="height: 100%; width: 100%;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-66f050fd73ab4303eb84952603f42055"><img src="../../images/screenshot.png?width=100%25&height=100%25" alt="Screenshot" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<h2 id="hero-image">Hero Image</h2>
|
||||
<p><strong>Rrrambl'n</strong>:</p>
|
||||
<p>Show th' <a href="#demo-screenshot">Demo Screenshot</a> plank on different devices an' different themes. Composit'n o' th' different device screenshots into a template.</p>
|
||||
|
|
@ -514,11 +514,11 @@
|
|||
<p><strong>Remarks</strong>:</p>
|
||||
<p>Th' locat'n o' <code>images/tn.png</code> be mandatory due t' Hugo’s theme ship builder.</p>
|
||||
<p><strong>Preview</strong> <code>images/hero.png</code>:</p>
|
||||
<p><a href="#R-image-51b5c5b01d2969dbd575a033f800a066" class="lightbox-link"><img src="../../images/hero.png?width=100%25&height=100%25" alt="Hero" class="figure-image bg-white border lightbox noshadow" style="height: 100%; width: 100%;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-51b5c5b01d2969dbd575a033f800a066"><img src="../../images/hero.png?width=100%25&height=100%25" alt="Hero" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-8e73f572852a9b846120ec0b8922959b" class="lightbox-link"><img src="../../images/hero.png?width=100%25&height=100%25" alt="Hero" class="figure-image bg-white border lightbox noshadow" style="height: 100%; width: 100%;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-8e73f572852a9b846120ec0b8922959b"><img src="../../images/hero.png?width=100%25&height=100%25" alt="Hero" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><strong>Preview</strong> <code>images/tn.png</code>:</p>
|
||||
<p><a href="#R-image-1086eb8b8e10e32201f774888731ca7d" class="lightbox-link"><img src="../../images/tn.png?width=100%25&height=100%25" alt="tn" class="figure-image bg-white border lightbox noshadow" style="height: 100%; width: 100%;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-1086eb8b8e10e32201f774888731ca7d"><img src="../../images/tn.png?width=100%25&height=100%25" alt="tn" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-46c2e4adc175493066f2745467e207e4" class="lightbox-link"><img src="../../images/tn.png?width=100%25&height=100%25" alt="tn" class="figure-image bg-white border lightbox noshadow" style="height: 100%; width: 100%;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-46c2e4adc175493066f2745467e207e4"><img src="../../images/tn.png?width=100%25&height=100%25" alt="tn" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
|
||||
|
||||
<footer class="footline">
|
||||
|
|
@ -529,8 +529,8 @@
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -22,20 +22,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/dev/maintaining/index.html" rel="alternate" hreflang="x-default">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/dev/maintaining/index.html" rel="alternate" hreflang="en">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/dev/maintaining/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778143" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778143" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700778143" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778143"></script>
|
||||
<script src="../../../js/variant.js?1700778143"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842993" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842993" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700842993" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842993"></script>
|
||||
<script src="../../../js/variant.js?1700842993"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -436,12 +436,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../js/auto-complete.js?1700778145" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/search.js?1700778145" defer></script>
|
||||
<script src="../../../js/auto-complete.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/search.js?1700842994" defer></script>
|
||||
</div>
|
||||
<div id="R-homelinks" class="default-animation">
|
||||
<hr class="padding">
|
||||
|
|
@ -604,13 +604,13 @@
|
|||
setTimeout( githubButtonsInit, 400 );
|
||||
});
|
||||
</script>
|
||||
<script async src="../../../js/github-buttons.js?1700778145"></script>
|
||||
<script async src="../../../js/github-buttons.js?1700842994"></script>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/theme.js?1700842994" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -22,21 +22,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/dev/maintaining/index.html" rel="alternate" hreflang="x-default">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/dev/maintaining/index.html" rel="alternate" hreflang="en">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/dev/maintaining/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778145" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778145" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700778145" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778145"></script>
|
||||
<script src="../../../js/variant.js?1700778145"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842995" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842995" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700842995" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842995"></script>
|
||||
<script src="../../../js/variant.js?1700842995"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -299,8 +299,8 @@
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -22,20 +22,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/dev/screenshots/index.html" rel="alternate" hreflang="x-default">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/dev/screenshots/index.html" rel="alternate" hreflang="en">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/dev/screenshots/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778143" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778143" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700778143" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778143"></script>
|
||||
<script src="../../../js/variant.js?1700778143"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842993" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842993" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700842993" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842993"></script>
|
||||
<script src="../../../js/variant.js?1700842993"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -170,8 +170,8 @@
|
|||
<p><strong>Remarks</strong>:</p>
|
||||
<p>Th' locat'n be mandatory due t' Hugo’s theme ship builder.</p>
|
||||
<p><strong>Preview</strong> <code>images/screenshot.png</code>:</p>
|
||||
<p><a href="#R-image-dfa02b017b260e7ac330fcf6ed6f1ccd" class="lightbox-link"><img src="../../../images/screenshot.png?width=100%25&height=100%25" alt="Screenshot" class="figure-image bg-white border lightbox noshadow" style="height: 100%; width: 100%;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-dfa02b017b260e7ac330fcf6ed6f1ccd"><img src="../../../images/screenshot.png?width=100%25&height=100%25" alt="Screenshot" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-66f050fd73ab4303eb84952603f42055" class="lightbox-link"><img src="../../../images/screenshot.png?width=100%25&height=100%25" alt="Screenshot" class="figure-image bg-white border lightbox noshadow" style="height: 100%; width: 100%;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-66f050fd73ab4303eb84952603f42055"><img src="../../../images/screenshot.png?width=100%25&height=100%25" alt="Screenshot" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<h2 id="hero-image">Hero Image</h2>
|
||||
<p><strong>Rrrambl'n</strong>:</p>
|
||||
<p>Show th' <a href="#demo-screenshot">Demo Screenshot</a> plank on different devices an' different themes. Composit'n o' th' different device screenshots into a template.</p>
|
||||
|
|
@ -200,11 +200,11 @@
|
|||
<p><strong>Remarks</strong>:</p>
|
||||
<p>Th' locat'n o' <code>images/tn.png</code> be mandatory due t' Hugo’s theme ship builder.</p>
|
||||
<p><strong>Preview</strong> <code>images/hero.png</code>:</p>
|
||||
<p><a href="#R-image-51b5c5b01d2969dbd575a033f800a066" class="lightbox-link"><img src="../../../images/hero.png?width=100%25&height=100%25" alt="Hero" class="figure-image bg-white border lightbox noshadow" style="height: 100%; width: 100%;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-51b5c5b01d2969dbd575a033f800a066"><img src="../../../images/hero.png?width=100%25&height=100%25" alt="Hero" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-8e73f572852a9b846120ec0b8922959b" class="lightbox-link"><img src="../../../images/hero.png?width=100%25&height=100%25" alt="Hero" class="figure-image bg-white border lightbox noshadow" style="height: 100%; width: 100%;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-8e73f572852a9b846120ec0b8922959b"><img src="../../../images/hero.png?width=100%25&height=100%25" alt="Hero" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><strong>Preview</strong> <code>images/tn.png</code>:</p>
|
||||
<p><a href="#R-image-1086eb8b8e10e32201f774888731ca7d" class="lightbox-link"><img src="../../../images/tn.png?width=100%25&height=100%25" alt="tn" class="figure-image bg-white border lightbox noshadow" style="height: 100%; width: 100%;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-1086eb8b8e10e32201f774888731ca7d"><img src="../../../images/tn.png?width=100%25&height=100%25" alt="tn" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-46c2e4adc175493066f2745467e207e4" class="lightbox-link"><img src="../../../images/tn.png?width=100%25&height=100%25" alt="tn" class="figure-image bg-white border lightbox noshadow" style="height: 100%; width: 100%;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-46c2e4adc175493066f2745467e207e4"><img src="../../../images/tn.png?width=100%25&height=100%25" alt="tn" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
|
||||
|
||||
<footer class="footline">
|
||||
|
|
@ -295,12 +295,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../js/auto-complete.js?1700778145" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/search.js?1700778145" defer></script>
|
||||
<script src="../../../js/auto-complete.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/search.js?1700842994" defer></script>
|
||||
</div>
|
||||
<div id="R-homelinks" class="default-animation">
|
||||
<hr class="padding">
|
||||
|
|
@ -463,13 +463,13 @@
|
|||
setTimeout( githubButtonsInit, 400 );
|
||||
});
|
||||
</script>
|
||||
<script async src="../../../js/github-buttons.js?1700778145"></script>
|
||||
<script async src="../../../js/github-buttons.js?1700842994"></script>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/theme.js?1700842994" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -22,21 +22,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/dev/screenshots/index.html" rel="alternate" hreflang="x-default">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/dev/screenshots/index.html" rel="alternate" hreflang="en">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/dev/screenshots/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778145" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778145" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700778145" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778145"></script>
|
||||
<script src="../../../js/variant.js?1700778145"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842995" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842995" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700842995" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842995"></script>
|
||||
<script src="../../../js/variant.js?1700842995"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -124,8 +124,8 @@
|
|||
<p><strong>Remarks</strong>:</p>
|
||||
<p>Th' locat'n be mandatory due t' Hugo’s theme ship builder.</p>
|
||||
<p><strong>Preview</strong> <code>images/screenshot.png</code>:</p>
|
||||
<p><a href="#R-image-dfa02b017b260e7ac330fcf6ed6f1ccd" class="lightbox-link"><img src="../../../images/screenshot.png?width=100%25&height=100%25" alt="Screenshot" class="figure-image bg-white border lightbox noshadow" style="height: 100%; width: 100%;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-dfa02b017b260e7ac330fcf6ed6f1ccd"><img src="../../../images/screenshot.png?width=100%25&height=100%25" alt="Screenshot" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-66f050fd73ab4303eb84952603f42055" class="lightbox-link"><img src="../../../images/screenshot.png?width=100%25&height=100%25" alt="Screenshot" class="figure-image bg-white border lightbox noshadow" style="height: 100%; width: 100%;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-66f050fd73ab4303eb84952603f42055"><img src="../../../images/screenshot.png?width=100%25&height=100%25" alt="Screenshot" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<h2 id="hero-image">Hero Image</h2>
|
||||
<p><strong>Rrrambl'n</strong>:</p>
|
||||
<p>Show th' <a href="#demo-screenshot">Demo Screenshot</a> plank on different devices an' different themes. Composit'n o' th' different device screenshots into a template.</p>
|
||||
|
|
@ -154,11 +154,11 @@
|
|||
<p><strong>Remarks</strong>:</p>
|
||||
<p>Th' locat'n o' <code>images/tn.png</code> be mandatory due t' Hugo’s theme ship builder.</p>
|
||||
<p><strong>Preview</strong> <code>images/hero.png</code>:</p>
|
||||
<p><a href="#R-image-51b5c5b01d2969dbd575a033f800a066" class="lightbox-link"><img src="../../../images/hero.png?width=100%25&height=100%25" alt="Hero" class="figure-image bg-white border lightbox noshadow" style="height: 100%; width: 100%;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-51b5c5b01d2969dbd575a033f800a066"><img src="../../../images/hero.png?width=100%25&height=100%25" alt="Hero" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-8e73f572852a9b846120ec0b8922959b" class="lightbox-link"><img src="../../../images/hero.png?width=100%25&height=100%25" alt="Hero" class="figure-image bg-white border lightbox noshadow" style="height: 100%; width: 100%;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-8e73f572852a9b846120ec0b8922959b"><img src="../../../images/hero.png?width=100%25&height=100%25" alt="Hero" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><strong>Preview</strong> <code>images/tn.png</code>:</p>
|
||||
<p><a href="#R-image-1086eb8b8e10e32201f774888731ca7d" class="lightbox-link"><img src="../../../images/tn.png?width=100%25&height=100%25" alt="tn" class="figure-image bg-white border lightbox noshadow" style="height: 100%; width: 100%;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-1086eb8b8e10e32201f774888731ca7d"><img src="../../../images/tn.png?width=100%25&height=100%25" alt="tn" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-46c2e4adc175493066f2745467e207e4" class="lightbox-link"><img src="../../../images/tn.png?width=100%25&height=100%25" alt="tn" class="figure-image bg-white border lightbox noshadow" style="height: 100%; width: 100%;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-46c2e4adc175493066f2745467e207e4"><img src="../../../images/tn.png?width=100%25&height=100%25" alt="tn" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
|
||||
|
||||
<footer class="footline">
|
||||
|
|
@ -168,8 +168,8 @@
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -23,20 +23,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../pir/index.xml" rel="alternate" type="application/rss+xml" title="Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../pir/index.print.html" rel="alternate" type="text/html" title="Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../css/fontawesome-all.min.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/fontawesome-all.min.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../css/nucleus.css?1700778143" rel="stylesheet">
|
||||
<link href="../css/auto-complete.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/auto-complete.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../css/perfect-scrollbar.min.css?1700778143" rel="stylesheet">
|
||||
<link href="../css/fonts.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/fonts.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../css/theme.css?1700778143" rel="stylesheet">
|
||||
<link href="../css/theme-relearn-auto.css?1700778143" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../css/variant.css?1700778143" rel="stylesheet">
|
||||
<link href="../css/print.css?1700778143" rel="stylesheet" media="print">
|
||||
<link href="../css/ie.css?1700778143" rel="stylesheet">
|
||||
<script src="../js/url.js?1700778143"></script>
|
||||
<script src="../js/variant.js?1700778143"></script>
|
||||
<link href="../css/fontawesome-all.min.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/fontawesome-all.min.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../css/nucleus.css?1700842993" rel="stylesheet">
|
||||
<link href="../css/auto-complete.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/auto-complete.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../css/perfect-scrollbar.min.css?1700842993" rel="stylesheet">
|
||||
<link href="../css/fonts.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/fonts.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../css/theme.css?1700842993" rel="stylesheet">
|
||||
<link href="../css/theme-relearn-auto.css?1700842993" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../css/variant.css?1700842993" rel="stylesheet">
|
||||
<link href="../css/print.css?1700842993" rel="stylesheet" media="print">
|
||||
<link href="../css/ie.css?1700842993" rel="stylesheet">
|
||||
<script src="../js/url.js?1700842993"></script>
|
||||
<script src="../js/variant.js?1700842993"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -150,8 +150,8 @@
|
|||
</div>
|
||||
<p>A theme fer <a href="https://gohugo.io/" target="_blank">Cap'n Hugo</a> designed fer documentat'n.</p>
|
||||
<p><a href="../basics/migration/index.html">★ What’s new 'n th' latest release ★</a></p>
|
||||
<p><a href="#R-image-4a002f387331e30a9a754277676e8282" class="lightbox-link"><img src="../images/hero.png?width=100%25&height=100%25" alt="Image o' th' Relearrrn theme 'n light an' dark mode on phone, tablet an' desktop" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: auto;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-4a002f387331e30a9a754277676e8282"><img src="../images/hero.png?width=100%25&height=100%25" alt="Image o' th' Relearrrn theme 'n light an' dark mode on phone, tablet an' desktop" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-751add423d871f9a2d3978282a10eae0" class="lightbox-link"><img src="../images/hero.png?width=100%25&height=100%25" alt="Image o' th' Relearrrn theme 'n light an' dark mode on phone, tablet an' desktop" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: auto;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-751add423d871f9a2d3978282a10eae0"><img src="../images/hero.png?width=100%25&height=100%25" alt="Image o' th' Relearrrn theme 'n light an' dark mode on phone, tablet an' desktop" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<h2 id="motivation">Motivat'n</h2>
|
||||
<p>Th' theme be a fork o' th' great <a href="https://github.com/matcornic/hugo-theme-learn" target="_blank">Learrrn theme</a> wit' th' aim o' fix'n long outstand'n bugs an' adapt'n t' latest Cap'n Hugo features. As far as poss'ble this theme tries t' be a drop-in replacement fer th' Learrrn theme.</p>
|
||||
<h2 id="features">Features</h2>
|
||||
|
|
@ -327,12 +327,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../js/auto-complete.js?1700778144" defer></script>
|
||||
<script src="../js/lunr/lunr.min.js?1700778144" defer></script>
|
||||
<script src="../js/lunr/lunr.stemmer.support.min.js?1700778144" defer></script>
|
||||
<script src="../js/lunr/lunr.multi.min.js?1700778144" defer></script>
|
||||
<script src="../js/lunr/lunr.en.min.js?1700778144" defer></script>
|
||||
<script src="../js/search.js?1700778144" defer></script>
|
||||
<script src="../js/auto-complete.js?1700842993" defer></script>
|
||||
<script src="../js/lunr/lunr.min.js?1700842993" defer></script>
|
||||
<script src="../js/lunr/lunr.stemmer.support.min.js?1700842993" defer></script>
|
||||
<script src="../js/lunr/lunr.multi.min.js?1700842993" defer></script>
|
||||
<script src="../js/lunr/lunr.en.min.js?1700842993" defer></script>
|
||||
<script src="../js/search.js?1700842993" defer></script>
|
||||
</div>
|
||||
<div id="R-homelinks" class="default-animation">
|
||||
<hr class="padding">
|
||||
|
|
@ -491,13 +491,13 @@
|
|||
setTimeout( githubButtonsInit, 400 );
|
||||
});
|
||||
</script>
|
||||
<script async src="../js/github-buttons.js?1700778144"></script>
|
||||
<script async src="../js/github-buttons.js?1700842994"></script>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../js/clipboard.min.js?1700778144" defer></script>
|
||||
<script src="../js/perfect-scrollbar.min.js?1700778144" defer></script>
|
||||
<script src="../js/theme.js?1700778144" defer></script>
|
||||
<script src="../js/clipboard.min.js?1700842994" defer></script>
|
||||
<script src="../js/perfect-scrollbar.min.js?1700842994" defer></script>
|
||||
<script src="../js/theme.js?1700842994" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -23,21 +23,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/index.html" rel="canonical" type="text/html" title="Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../pir/index.xml" rel="alternate" type="application/rss+xml" title="Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../css/fontawesome-all.min.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/fontawesome-all.min.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../css/nucleus.css?1700778145" rel="stylesheet">
|
||||
<link href="../css/auto-complete.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/auto-complete.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../css/perfect-scrollbar.min.css?1700778145" rel="stylesheet">
|
||||
<link href="../css/fonts.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/fonts.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../css/theme.css?1700778145" rel="stylesheet">
|
||||
<link href="../css/theme-relearn-auto.css?1700778145" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../css/variant.css?1700778145" rel="stylesheet">
|
||||
<link href="../css/print.css?1700778145" rel="stylesheet" media="print">
|
||||
<link href="../css/format-print.css?1700778145" rel="stylesheet">
|
||||
<link href="../css/ie.css?1700778145" rel="stylesheet">
|
||||
<script src="../js/url.js?1700778145"></script>
|
||||
<script src="../js/variant.js?1700778145"></script>
|
||||
<link href="../css/fontawesome-all.min.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/fontawesome-all.min.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../css/nucleus.css?1700842995" rel="stylesheet">
|
||||
<link href="../css/auto-complete.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/auto-complete.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../css/perfect-scrollbar.min.css?1700842995" rel="stylesheet">
|
||||
<link href="../css/fonts.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/fonts.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../css/theme.css?1700842995" rel="stylesheet">
|
||||
<link href="../css/theme-relearn-auto.css?1700842995" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../css/variant.css?1700842995" rel="stylesheet">
|
||||
<link href="../css/print.css?1700842995" rel="stylesheet" media="print">
|
||||
<link href="../css/format-print.css?1700842995" rel="stylesheet">
|
||||
<link href="../css/ie.css?1700842995" rel="stylesheet">
|
||||
<script src="../js/url.js?1700842995"></script>
|
||||
<script src="../js/variant.js?1700842995"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -101,8 +101,8 @@
|
|||
</div>
|
||||
<p>A theme fer <a href="https://gohugo.io/" target="_blank">Cap'n Hugo</a> designed fer documentat'n.</p>
|
||||
<p><a href="../basics/migration/index.html">★ What’s new 'n th' latest release ★</a></p>
|
||||
<p><a href="#R-image-4a002f387331e30a9a754277676e8282" class="lightbox-link"><img src="../images/hero.png?width=100%25&height=100%25" alt="Image o' th' Relearrrn theme 'n light an' dark mode on phone, tablet an' desktop" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: auto;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-4a002f387331e30a9a754277676e8282"><img src="../images/hero.png?width=100%25&height=100%25" alt="Image o' th' Relearrrn theme 'n light an' dark mode on phone, tablet an' desktop" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-751add423d871f9a2d3978282a10eae0" class="lightbox-link"><img src="../images/hero.png?width=100%25&height=100%25" alt="Image o' th' Relearrrn theme 'n light an' dark mode on phone, tablet an' desktop" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: auto;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-751add423d871f9a2d3978282a10eae0"><img src="../images/hero.png?width=100%25&height=100%25" alt="Image o' th' Relearrrn theme 'n light an' dark mode on phone, tablet an' desktop" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<h2 id="motivation">Motivat'n</h2>
|
||||
<p>Th' theme be a fork o' th' great <a href="https://github.com/matcornic/hugo-theme-learn" target="_blank">Learrrn theme</a> wit' th' aim o' fix'n long outstand'n bugs an' adapt'n t' latest Cap'n Hugo features. As far as poss'ble this theme tries t' be a drop-in replacement fer th' Learrrn theme.</p>
|
||||
<h2 id="features">Features</h2>
|
||||
|
|
@ -1105,8 +1105,8 @@
|
|||
|
||||
<p>Thanks t' th' simplicity o' Cap'n Hugo, this plank be as empty as this theme needs requirements.</p>
|
||||
<p>Just download at least version <span class="badge cstyle default badge-with-title"><span class="badge-title"><i class="fab fa-hackerrank"></i></span><span class="badge-content" style="background-color: fuchsia;">0.95.0</span></span> o' th' <a href="https://gohugo.io/getting-started/installing/" target="_blank">Cap'n Hugo binary</a> fer yer OS (Windows, Linux, Mac).</p>
|
||||
<p><a href="#R-image-beac377df5ee5374cc30494526554dae" class="lightbox-link"><img src="../basics/requirements/magic.gif" alt="Magic" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: auto;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-beac377df5ee5374cc30494526554dae"><img src="../basics/requirements/magic.gif" alt="Magic" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-a308c9bf3bbf8311836cdd4efa5583bb" class="lightbox-link"><img src="../basics/requirements/magic.gif" alt="Magic" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: auto;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-a308c9bf3bbf8311836cdd4efa5583bb"><img src="../basics/requirements/magic.gif" alt="Magic" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
|
||||
|
||||
<footer class="footline">
|
||||
|
|
@ -1156,8 +1156,8 @@
|
|||
</span></span><span class="line"><span class="cl"><span class="gh"># Basics
|
||||
</span></span></span><span class="line"><span class="cl"><span class="gh"></span>
|
||||
</span></span><span class="line"><span class="cl">Discover what this Cap'n Hugo theme be all about an' th' core concepts behind it.</span></span></code></pre></div><p>renders as</p>
|
||||
<p><a href="#R-image-0757e1d89c2504784f7ec11a550037db" class="lightbox-link"><img src="../basics/installation/chapter.png?width=60pc" alt="A Chapter" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 60pc;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-0757e1d89c2504784f7ec11a550037db"><img src="../basics/installation/chapter.png?width=60pc" alt="A Chapter" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-8699cc1db0dac214add7d17dd81558ee" class="lightbox-link"><img src="../basics/installation/chapter.png?width=60pc" alt="A Chapter" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 60pc;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-8699cc1db0dac214add7d17dd81558ee"><img src="../basics/installation/chapter.png?width=60pc" alt="A Chapter" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p>Th' Relearrrn theme provides archetypes t' create skeletons fer yer website. Begin by creat'n yer first chapter plank wit' th' follow'n command</p>
|
||||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-shell" data-lang="shell"><span class="line"><span class="cl">hugo new --kind chapter basics/_index.md</span></span></code></pre></div><p>By open'n th' given file, ye should see th' property <code>chapter=true</code> on top, mean'n this plank be a <em>chapter</em>.</p>
|
||||
<p>By default all chapters an' planks be created as a draft. If ye want t' render these planks, remove th' property <code>draft: true</code> from th' metadata.</p>
|
||||
|
|
@ -1206,13 +1206,13 @@
|
|||
<p>Avast that some o' these opt'ns be explained 'n detail 'n other sections o' this documentat'n.</p>
|
||||
|
||||
|
||||
<div class="tab-panel" data-tab-group="de32fc957629d7f4b3c5e44d54336540">
|
||||
<div class="tab-panel" data-tab-group="920e4d5d3f8603fdb9e0b85f1fadae9a">
|
||||
<div class="tab-nav">
|
||||
<div class="tab-nav-title">​</div>
|
||||
<button
|
||||
data-tab-item="configtoml"
|
||||
class="tab-nav-button tab-panel-style cstyle initial active" tabindex="-1"
|
||||
onclick="switchTab('de32fc957629d7f4b3c5e44d54336540','configtoml')"
|
||||
onclick="switchTab('920e4d5d3f8603fdb9e0b85f1fadae9a','configtoml')"
|
||||
>
|
||||
<span class="tab-nav-text">config.toml</span>
|
||||
</button>
|
||||
|
|
@ -1810,8 +1810,8 @@
|
|||
<p>Ye can add a dedicated search plank fer yer plank by add'n th' <code>SEARCHPAGE</code> outputformat t' yer home plank by add'n th' follow'n lines 'n yer <code>config.toml</code> file. This will cause Cap'n Hugo t' generate a new file <code>http://example.com/mysite/search.html</code>.</p>
|
||||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-toml" data-lang="toml"><span class="line"><span class="cl"><span class="p">[</span><span class="nx">outputs</span><span class="p">]</span>
|
||||
</span></span><span class="line"><span class="cl"> <span class="nx">home</span> <span class="p">=</span> <span class="p">[</span><span class="s2">"HTML"</span><span class="p">,</span> <span class="s2">"RSS"</span><span class="p">,</span> <span class="s2">"SEARCH"</span><span class="p">,</span> <span class="s2">"SEARCHPAGE"</span><span class="p">]</span></span></span></code></pre></div><p>Ye can access this plank by either click'n on th' magnifier glass or by typ'n some search term an' press'n <code>ENTER</code> inside o' th' menu’s search box .</p>
|
||||
<p><a href="#R-image-1d8a96df5b77546a11d267eb202cba65" class="lightbox-link"><img src="../basics/customization/search_page.png?&width=60pc" alt="Screenshot o' th' dedicated search page" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 60pc;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-1d8a96df5b77546a11d267eb202cba65"><img src="../basics/customization/search_page.png?&width=60pc" alt="Screenshot o' th' dedicated search page" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-048999f6faff61dbbf1f882711cad8da" class="lightbox-link"><img src="../basics/customization/search_page.png?&width=60pc" alt="Screenshot o' th' dedicated search page" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 60pc;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-048999f6faff61dbbf1f882711cad8da"><img src="../basics/customization/search_page.png?&width=60pc" alt="Screenshot o' th' dedicated search page" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
|
||||
<div class="box notices cstyle note">
|
||||
<div class="box-label"><i class="fa-fw fas fa-exclamation-circle"></i> Avast</div>
|
||||
|
|
@ -1852,8 +1852,8 @@ appearance, ye will have t' configure th' <code>landingPageName</code> fer th' d
|
|||
</span></span><span class="line"><span class="cl"><span class="nx">landingPageName</span> <span class="p">=</span> <span class="s2">"<i class='fas fa-home'></i> Arrr! Homme"</span>
|
||||
</span></span><span class="line"><span class="cl"><span class="p">...</span></span></span></code></pre></div><p>If this opt'n be not configured fer a specific language, they will get their default values:</p>
|
||||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-toml" data-lang="toml"><span class="line"><span class="cl"><span class="nx">landingPageName</span> <span class="p">=</span> <span class="s2">"<i class='fas fa-home'></i> Home"</span></span></span></code></pre></div><p>Th' home button be go'n t' look like this:</p>
|
||||
<p><a href="#R-image-0b280d937d5096cbb1182addb08e4c62" class="lightbox-link"><img src="../basics/customization/home_button_defaults.png?width=18.75rem" alt="Default Home Button" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 18.75rem;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-0b280d937d5096cbb1182addb08e4c62"><img src="../basics/customization/home_button_defaults.png?width=18.75rem" alt="Default Home Button" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-e7884a29c8b03e206e3b268c63034928" class="lightbox-link"><img src="../basics/customization/home_button_defaults.png?width=18.75rem" alt="Default Home Button" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 18.75rem;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-e7884a29c8b03e206e3b268c63034928"><img src="../basics/customization/home_button_defaults.png?width=18.75rem" alt="Default Home Button" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<h2 id="social-media-meta-tags">Social Media Meta Tags</h2>
|
||||
<p>Ye can add social media meta tags fer th' <a href="https://gohugo.io/templates/internal/#open-graph" target="_blank">Open Graph</a> protocol an' <a href="https://gohugo.io/templates/internal/#twitter-cards" target="_blank">Twitter Cards</a> t' yer ship. These be configured as mentioned 'n th' Cap'n Hugo docs.</p>
|
||||
<h2 id="change-the-menu-width">Change th' Menu Width</h2>
|
||||
|
|
@ -1959,13 +1959,13 @@ appearance, ye will have t' configure th' <code>landingPageName</code> fer th' d
|
|||
<p>This interactive tool may help ye t' generate yer own color variant stylesheet.</p>
|
||||
|
||||
<div class="expand">
|
||||
<input type="checkbox" id="R-expand-7184dd2796d7b5f8a183f97e5c77ee77" aria-controls="R-expandcontent-7184dd2796d7b5f8a183f97e5c77ee77" >
|
||||
<label class="expand-label" for="R-expand-7184dd2796d7b5f8a183f97e5c77ee77" >
|
||||
<input type="checkbox" id="R-expand-392f5f784676880d44f28122926d5f2f" aria-controls="R-expandcontent-392f5f784676880d44f28122926d5f2f" >
|
||||
<label class="expand-label" for="R-expand-392f5f784676880d44f28122926d5f2f" >
|
||||
<i class="fas fa-chevron-down"></i>
|
||||
<i class="fas fa-chevron-right"></i>
|
||||
Show usage instruct'ns
|
||||
</label>
|
||||
<div id="R-expandcontent-7184dd2796d7b5f8a183f97e5c77ee77" class="expand-content">
|
||||
<div id="R-expandcontent-392f5f784676880d44f28122926d5f2f" class="expand-content">
|
||||
|
||||
<p>T' get started, first select a color variant from th' variant selector 'n th' lower left sidebar that fits ye best as a start'n point.</p>
|
||||
<p>Th' graph be interactive an' reflect th' current colors. Ye can click on any o' th' colored boxes t' adjust th' respective color. Th' graph <strong>an' th' plank</strong> will update accordingly.</p>
|
||||
|
|
@ -2027,8 +2027,8 @@ window.variants && variants.generator( '#R-vargenerator' );
|
|||
|
||||
|
||||
<p>Th' theme comes wit' a reasonably configured topbar.</p>
|
||||
<p><a href="#R-image-f567de43e116d42df198d8c5f347e8eb" class="lightbox-link"><img src="../basics/topbar/topbar-closed.png" alt="Topbar on mobile devices" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: auto;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-f567de43e116d42df198d8c5f347e8eb"><img src="../basics/topbar/topbar-closed.png" alt="Topbar on mobile devices" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-4eeb4363d250f8ca01b0e1180aff6b0c" class="lightbox-link"><img src="../basics/topbar/topbar-closed.png" alt="Topbar on mobile devices" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: auto;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-4eeb4363d250f8ca01b0e1180aff6b0c"><img src="../basics/topbar/topbar-closed.png" alt="Topbar on mobile devices" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p>Nevertheless, yer requirements may differ from this configurat'n. Luckily th' theme got ye covered as th' themebar, its buttons an' th' functionality behind these buttons be fully configur'ble by ye.</p>
|
||||
|
||||
<div class="box notices cstyle tip">
|
||||
|
|
@ -2040,8 +2040,8 @@ window.variants && variants.generator( '#R-vargenerator' );
|
|||
</div>
|
||||
<h2 id="areas">Areas</h2>
|
||||
<p>Th' default configurat'n comes wit' three predefined areas that may contain an arbitrary set o' buttons.</p>
|
||||
<p><a href="#R-image-6094fdc26754631de5c80fbe46b18ede" class="lightbox-link"><img src="../basics/topbar/topbar-areas.png" alt="Topbar wit' default areas marked" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: auto;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-6094fdc26754631de5c80fbe46b18ede"><img src="../basics/topbar/topbar-areas.png" alt="Topbar wit' default areas marked" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-1e5f68d8cdb40c3c523634426f941d22" class="lightbox-link"><img src="../basics/topbar/topbar-areas.png" alt="Topbar wit' default areas marked" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: auto;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-1e5f68d8cdb40c3c523634426f941d22"><img src="../basics/topbar/topbar-areas.png" alt="Topbar wit' default areas marked" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<ul>
|
||||
<li><a href="https://github.com/McShelby/hugo-theme-relearn/blob/main/layouts/partials/topbar/area/start.html" target="_blank"><strong>start</strong></a>: shown between menu an' breadcrumb</li>
|
||||
<li><a href="https://github.com/McShelby/hugo-theme-relearn/blob/main/layouts/partials/topbar/area/end.html" target="_blank"><strong>end</strong></a>: shown on th' opposite breadcrumb side 'n comparison t' th' <em>start</em> area</li>
|
||||
|
|
@ -3793,8 +3793,8 @@ window.variants && variants.generator( '#R-vargenerator' );
|
|||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-toml" data-lang="toml"><span class="line"><span class="cl"><span class="err">+++</span>
|
||||
</span></span><span class="line"><span class="cl"><span class="nx">title</span> <span class="p">=</span> <span class="s2">"GitHub repo"</span>
|
||||
</span></span><span class="line"><span class="cl"><span class="nx">menuPre</span> <span class="p">=</span> <span class="s2">"<i class='fab fa-github'></i> "</span>
|
||||
</span></span><span class="line"><span class="cl"><span class="err">+++</span></span></span></code></pre></div><p><a href="#R-image-633c6143118937af94666e76c90aed8c" class="lightbox-link"><img src="../cont/pages/frontmatter-icon.png?width=18.75rem" alt="Title wit' icon" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 18.75rem;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-633c6143118937af94666e76c90aed8c"><img src="../cont/pages/frontmatter-icon.png?width=18.75rem" alt="Title wit' icon" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
</span></span><span class="line"><span class="cl"><span class="err">+++</span></span></span></code></pre></div><p><a href="#R-image-00ac03c00475bd43645c9effc88845e5" class="lightbox-link"><img src="../cont/pages/frontmatter-icon.png?width=18.75rem" alt="Title wit' icon" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 18.75rem;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-00ac03c00475bd43645c9effc88845e5"><img src="../cont/pages/frontmatter-icon.png?width=18.75rem" alt="Title wit' icon" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<h3 id="ordering-sibling-menupage-entries">Order'n sibl'n menu/page entries</h3>
|
||||
<p>Cap'n Hugo provides a <a href="https://gohugo.io/content/ordering/" target="_blank">flex'ble way</a> t' handle order fer yer planks.</p>
|
||||
<p>Th' simplest way be t' set <code>weight</code> parameter t' a number.</p>
|
||||
|
|
@ -3844,8 +3844,8 @@ We’ve added th' <code>menuTitle</code> parameter fer that purpose:</p>
|
|||
<h2 id="predefined-archetypes">Predefined Archetypes</h2>
|
||||
<h3 id="archetypes-home">Home</h3>
|
||||
<p>A <strong>Home</strong> plank be th' start'n plank o' yer project. It’s best t' have only one plank o' this kind 'n yer project.</p>
|
||||
<p><a href="#R-image-8addb7783fc13e3a8b69dbe9dacd65a5" class="lightbox-link"><img src="../cont/archetypes/pages-home.png?width=60pc" alt="Home page" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 60pc;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-8addb7783fc13e3a8b69dbe9dacd65a5"><img src="../cont/archetypes/pages-home.png?width=60pc" alt="Home page" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-70f03d8012676dc6cecf6f5ca2d0ff5e" class="lightbox-link"><img src="../cont/archetypes/pages-home.png?width=60pc" alt="Home page" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 60pc;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-70f03d8012676dc6cecf6f5ca2d0ff5e"><img src="../cont/archetypes/pages-home.png?width=60pc" alt="Home page" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p>T' create a home plank, run th' follow'n command</p>
|
||||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-shell" data-lang="shell"><span class="line"><span class="cl">hugo new --kind home _index.md</span></span></code></pre></div><p>This leads t' a file wit' th' follow'n rrrambl'n</p>
|
||||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-markdown" data-lang="markdown"><span class="line"><span class="cl">+++
|
||||
|
|
@ -3855,8 +3855,8 @@ We’ve added th' <code>menuTitle</code> parameter fer that purpose:</p>
|
|||
</span></span><span class="line"><span class="cl">
|
||||
</span></span><span class="line"><span class="cl">Lorem Ipsum.</span></span></code></pre></div><h3 id="archetypes-chapter">Chapter</h3>
|
||||
<p>A <strong>Chapter</strong> displays a plank meant t' be used as introduct'n fer a set o' child planks. Commonly, it contains a simple title an' a catch line t' define rrrambl'n that can be found below it.</p>
|
||||
<p><a href="#R-image-ffa98401ea84c50665b759f56deae110" class="lightbox-link"><img src="../cont/archetypes/pages-chapter.png?width=60pc" alt="Chapter page" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 60pc;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-ffa98401ea84c50665b759f56deae110"><img src="../cont/archetypes/pages-chapter.png?width=60pc" alt="Chapter page" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-bc2367bc60e6c56ee9be475a15089956" class="lightbox-link"><img src="../cont/archetypes/pages-chapter.png?width=60pc" alt="Chapter page" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 60pc;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-bc2367bc60e6c56ee9be475a15089956"><img src="../cont/archetypes/pages-chapter.png?width=60pc" alt="Chapter page" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p>T' create a chapter plank, run th' follow'n command</p>
|
||||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-shell" data-lang="shell"><span class="line"><span class="cl">hugo new --kind chapter <name>/_index.md</span></span></code></pre></div><p>This leads t' a file wit' th' follow'n rrrambl'n</p>
|
||||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-markdown" data-lang="markdown"><span class="line"><span class="cl">+++
|
||||
|
|
@ -3868,8 +3868,8 @@ We’ve added th' <code>menuTitle</code> parameter fer that purpose:</p>
|
|||
</span></span><span class="line"><span class="cl">Lorem Ipsum.</span></span></code></pre></div><p>Replace th' <code>X</code> wit' a number. Because this number will be used t' generate th' subtitle o' th' chapter plank, set th' number t' a consecutive value start'n at 1 fer each new chapter level.</p>
|
||||
<h3 id="archetypes-default">Default</h3>
|
||||
<p>A <strong>Default</strong> plank be any other rrrambl'n plank. If ye set an unknown archetype 'n yer frontmatter, this archetype will be used t' generate th' plank.</p>
|
||||
<p><a href="#R-image-c11e6e3d63b1c8beb7a6c9ab1c313ee0" class="lightbox-link"><img src="../cont/archetypes/pages-default.png?width=60pc" alt="Default page" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 60pc;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-c11e6e3d63b1c8beb7a6c9ab1c313ee0"><img src="../cont/archetypes/pages-default.png?width=60pc" alt="Default page" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-9043faf8dc8c82c5a7657cee69f87914" class="lightbox-link"><img src="../cont/archetypes/pages-default.png?width=60pc" alt="Default page" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 60pc;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-9043faf8dc8c82c5a7657cee69f87914"><img src="../cont/archetypes/pages-default.png?width=60pc" alt="Default page" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p>T' create a default plank, run either one o' th' follow'n commands</p>
|
||||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-shell" data-lang="shell"><span class="line"><span class="cl">hugo new <chapter>/<name>/_index.md</span></span></code></pre></div><p>or</p>
|
||||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-shell" data-lang="shell"><span class="line"><span class="cl">hugo new <chapter>/<name>.md</span></span></code></pre></div><p>This leads t' a file wit' th' follow'n rrrambl'n</p>
|
||||
|
|
@ -4443,8 +4443,8 @@ line 3 o' code
|
|||
<div class="box-label"><i class="fa-fw fas fa-eye"></i> Result</div>
|
||||
<div class="box-content">
|
||||
|
||||
<p><a href="#R-image-99e99da7f95ed40ff66ae27c66a6ebc2" class="lightbox-link"><img src="https://octodex.github.com/images/spocktocat.png?width=20vw" alt="Spock" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-99e99da7f95ed40ff66ae27c66a6ebc2"><img src="https://octodex.github.com/images/spocktocat.png?width=20vw" alt="Spock" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-f9c11dca7fe8707fce98693d3a7e7931" class="lightbox-link"><img src="https://octodex.github.com/images/spocktocat.png?width=20vw" alt="Spock" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-f9c11dca7fe8707fce98693d3a7e7931"><img src="https://octodex.github.com/images/spocktocat.png?width=20vw" alt="Spock" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
</div>
|
||||
</div>
|
||||
<h3 id="image-with-tooltip">Image wit' Tooltip</h3>
|
||||
|
|
@ -4454,8 +4454,8 @@ line 3 o' code
|
|||
<div class="box-label"><i class="fa-fw fas fa-eye"></i> Result</div>
|
||||
<div class="box-content">
|
||||
|
||||
<p><a href="#R-image-d0e3a7682e33e233347aa65ada8eae6e" class="lightbox-link"><img src="https://octodex.github.com/images/jean-luc-picat.jpg?width=20vw" alt="Picard" title="Jean Luc Picard" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-d0e3a7682e33e233347aa65ada8eae6e"><img src="https://octodex.github.com/images/jean-luc-picat.jpg?width=20vw" alt="Picard" title="Jean Luc Picard" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-387e76f6b34b64ef0ac5266ab51a9258" class="lightbox-link"><img src="https://octodex.github.com/images/jean-luc-picat.jpg?width=20vw" alt="Picard" title="Jean Luc Picard" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-387e76f6b34b64ef0ac5266ab51a9258"><img src="https://octodex.github.com/images/jean-luc-picat.jpg?width=20vw" alt="Picard" title="Jean Luc Picard" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
</div>
|
||||
</div>
|
||||
<h3 id="image-references">Image References</h3>
|
||||
|
|
@ -4467,8 +4467,8 @@ line 3 o' code
|
|||
<div class="box-label"><i class="fa-fw fas fa-eye"></i> Result</div>
|
||||
<div class="box-content">
|
||||
|
||||
<p><a href="#R-image-b86d272a95c309002342a3d591806646" class="lightbox-link"><img src="https://octodex.github.com/images/trekkie.jpg?width=20vw" alt="La Forge" title="Geordi La Forge" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-b86d272a95c309002342a3d591806646"><img src="https://octodex.github.com/images/trekkie.jpg?width=20vw" alt="La Forge" title="Geordi La Forge" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-5774e9110d37e28d10be16a701ae463f" class="lightbox-link"><img src="https://octodex.github.com/images/trekkie.jpg?width=20vw" alt="La Forge" title="Geordi La Forge" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-5774e9110d37e28d10be16a701ae463f"><img src="https://octodex.github.com/images/trekkie.jpg?width=20vw" alt="La Forge" title="Geordi La Forge" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
</div>
|
||||
</div>
|
||||
<h3 id="image-effects">Image Effects</h3>
|
||||
|
|
@ -4480,8 +4480,8 @@ line 3 o' code
|
|||
<div class="box-label"><i class="fa-fw fas fa-eye"></i> Result</div>
|
||||
<div class="box-content">
|
||||
|
||||
<p><a href="#R-image-2cbc8b05c93fadc2ea30e01393baff2d" class="lightbox-link"><img src="https://octodex.github.com/images/minion.png?width=20vw" alt="Minion" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-2cbc8b05c93fadc2ea30e01393baff2d"><img src="https://octodex.github.com/images/minion.png?width=20vw" alt="Minion" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-2de6ce2be644b770ab43061a873f72a4" class="lightbox-link"><img src="https://octodex.github.com/images/minion.png?width=20vw" alt="Minion" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-2de6ce2be644b770ab43061a873f72a4"><img src="https://octodex.github.com/images/minion.png?width=20vw" alt="Minion" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
</div>
|
||||
</div>
|
||||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-markdown" data-lang="markdown"><span class="line"><span class="cl"></span></span></code></pre></div>
|
||||
|
|
@ -4489,8 +4489,8 @@ line 3 o' code
|
|||
<div class="box-label"><i class="fa-fw fas fa-eye"></i> Result</div>
|
||||
<div class="box-content">
|
||||
|
||||
<p><a href="#R-image-9cd15222e787355a22532adb2a4cc002" class="lightbox-link"><img src="https://octodex.github.com/images/minion.png?height=50px" alt="Minion" class="figure-image bg-white border lightbox noshadow" style="height: 50px; width: auto;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-9cd15222e787355a22532adb2a4cc002"><img src="https://octodex.github.com/images/minion.png?height=50px" alt="Minion" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-5f8ffa542a8f08f0f0eac666957dcaaf" class="lightbox-link"><img src="https://octodex.github.com/images/minion.png?height=50px" alt="Minion" class="figure-image bg-white border lightbox noshadow" style="height: 50px; width: auto;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-5f8ffa542a8f08f0f0eac666957dcaaf"><img src="https://octodex.github.com/images/minion.png?height=50px" alt="Minion" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
</div>
|
||||
</div>
|
||||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-markdown" data-lang="markdown"><span class="line"><span class="cl"></span></span></code></pre></div>
|
||||
|
|
@ -4498,8 +4498,8 @@ line 3 o' code
|
|||
<div class="box-label"><i class="fa-fw fas fa-eye"></i> Result</div>
|
||||
<div class="box-content">
|
||||
|
||||
<p><a href="#R-image-c6904054ba9a1ed017df7cfff622702e" class="lightbox-link"><img src="https://octodex.github.com/images/minion.png?height=50px&width=40vw" alt="Minion" class="figure-image bg-white border lightbox noshadow" style="height: 50px; width: 40vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-c6904054ba9a1ed017df7cfff622702e"><img src="https://octodex.github.com/images/minion.png?height=50px&width=40vw" alt="Minion" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-b815cd3b48ca0187ee208af7361a63f8" class="lightbox-link"><img src="https://octodex.github.com/images/minion.png?height=50px&width=40vw" alt="Minion" class="figure-image bg-white border lightbox noshadow" style="height: 50px; width: 40vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-b815cd3b48ca0187ee208af7361a63f8"><img src="https://octodex.github.com/images/minion.png?height=50px&width=40vw" alt="Minion" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
</div>
|
||||
</div>
|
||||
<h4 id="css-classes">CSS Classes</h4>
|
||||
|
|
@ -4510,8 +4510,8 @@ line 3 o' code
|
|||
<div class="box-label"><i class="fa-fw fas fa-eye"></i> Result</div>
|
||||
<div class="box-content">
|
||||
|
||||
<p><a href="#R-image-822fe7c12fdd5203dba70d8c5afc3f99" class="lightbox-link"><img src="https://octodex.github.com/images/spidertocat.png?width=20vw&classes=shadow,noborder" alt="Spidertocat" class="figure-image bg-white border lightbox noborder shadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-822fe7c12fdd5203dba70d8c5afc3f99"><img src="https://octodex.github.com/images/spidertocat.png?width=20vw&classes=shadow,noborder" alt="Spidertocat" class="lightbox-image bg-white border lightbox noborder shadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-dd9fd51890c3cfd70dff46b8483b3212" class="lightbox-link"><img src="https://octodex.github.com/images/spidertocat.png?width=20vw&classes=shadow,noborder" alt="Spidertocat" class="figure-image bg-white border lightbox noborder shadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-dd9fd51890c3cfd70dff46b8483b3212"><img src="https://octodex.github.com/images/spidertocat.png?width=20vw&classes=shadow,noborder" alt="Spidertocat" class="lightbox-image bg-white border lightbox noborder shadow" loading="lazy"></a></p>
|
||||
</div>
|
||||
</div>
|
||||
<h5 id="border">Border</h5>
|
||||
|
|
@ -4520,8 +4520,8 @@ line 3 o' code
|
|||
<div class="box-label"><i class="fa-fw fas fa-eye"></i> Result</div>
|
||||
<div class="box-content">
|
||||
|
||||
<p><a href="#R-image-d579898bf46e9618e306c31d87b9079e" class="lightbox-link"><img src="https://octodex.github.com/images/droctocat.png?width=20vw&classes=border,noshadow" alt="DrOctocat" class="figure-image bg-white border lightbox noshadow noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-d579898bf46e9618e306c31d87b9079e"><img src="https://octodex.github.com/images/droctocat.png?width=20vw&classes=border,noshadow" alt="DrOctocat" class="lightbox-image bg-white border lightbox noshadow noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-ebfa1830e35d4eee6b37228d82205ebe" class="lightbox-link"><img src="https://octodex.github.com/images/droctocat.png?width=20vw&classes=border,noshadow" alt="DrOctocat" class="figure-image bg-white border lightbox noshadow noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-ebfa1830e35d4eee6b37228d82205ebe"><img src="https://octodex.github.com/images/droctocat.png?width=20vw&classes=border,noshadow" alt="DrOctocat" class="lightbox-image bg-white border lightbox noshadow noshadow" loading="lazy"></a></p>
|
||||
</div>
|
||||
</div>
|
||||
<h5 id="left">Left</h5>
|
||||
|
|
@ -4530,8 +4530,8 @@ line 3 o' code
|
|||
<div class="box-label"><i class="fa-fw fas fa-eye"></i> Result</div>
|
||||
<div class="box-content">
|
||||
|
||||
<p><a href="#R-image-831a0784883ca13a498b5e0d4e0ce1f2" class="lightbox-link"><img src="https://octodex.github.com/images/okal-eltocat.jpg?width=20vw&classes=left" alt="Supertocat" class="figure-image bg-white border left lightbox noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-831a0784883ca13a498b5e0d4e0ce1f2"><img src="https://octodex.github.com/images/okal-eltocat.jpg?width=20vw&classes=left" alt="Supertocat" class="lightbox-image bg-white border left lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-32b5a71e5bfece48c8d5b7c2346019a4" class="lightbox-link"><img src="https://octodex.github.com/images/okal-eltocat.jpg?width=20vw&classes=left" alt="Supertocat" class="figure-image bg-white border left lightbox noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-32b5a71e5bfece48c8d5b7c2346019a4"><img src="https://octodex.github.com/images/okal-eltocat.jpg?width=20vw&classes=left" alt="Supertocat" class="lightbox-image bg-white border left lightbox noshadow" loading="lazy"></a></p>
|
||||
</div>
|
||||
</div>
|
||||
<h5 id="right">Right</h5>
|
||||
|
|
@ -4540,8 +4540,8 @@ line 3 o' code
|
|||
<div class="box-label"><i class="fa-fw fas fa-eye"></i> Result</div>
|
||||
<div class="box-content">
|
||||
|
||||
<p><a href="#R-image-5169e78a2dd919a8c9469dd362b4f1b5" class="lightbox-link"><img src="https://octodex.github.com/images/riddlocat.jpg?width=20vw&classes=right" alt="Riddlocat" class="figure-image bg-white border lightbox right noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-5169e78a2dd919a8c9469dd362b4f1b5"><img src="https://octodex.github.com/images/riddlocat.jpg?width=20vw&classes=right" alt="Riddlocat" class="lightbox-image bg-white border lightbox right noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-2b624e64322dd8a89aeffd55b19b65e8" class="lightbox-link"><img src="https://octodex.github.com/images/riddlocat.jpg?width=20vw&classes=right" alt="Riddlocat" class="figure-image bg-white border lightbox right noshadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-2b624e64322dd8a89aeffd55b19b65e8"><img src="https://octodex.github.com/images/riddlocat.jpg?width=20vw&classes=right" alt="Riddlocat" class="lightbox-image bg-white border lightbox right noshadow" loading="lazy"></a></p>
|
||||
</div>
|
||||
</div>
|
||||
<h5 id="inline">Inline</h5>
|
||||
|
|
@ -4553,14 +4553,14 @@ line 3 o' code
|
|||
<div class="box-label"><i class="fa-fw fas fa-eye"></i> Result</div>
|
||||
<div class="box-content">
|
||||
|
||||
<p><a href="#R-image-3cbca8c3989a886506acf38ff66e94b5" class="lightbox-link"><img src="https://octodex.github.com/images/spidertocat.png?width=10vw&classes=inline" alt="Spidertocat" class="figure-image bg-white border inline lightbox noshadow" style="height: auto; width: 10vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-3cbca8c3989a886506acf38ff66e94b5"><img src="https://octodex.github.com/images/spidertocat.png?width=10vw&classes=inline" alt="Spidertocat" class="lightbox-image bg-white border inline lightbox noshadow" loading="lazy"></a>
|
||||
<a href="#R-image-534c618af7c1b618a22318e7b8eb8e01" class="lightbox-link"><img src="https://octodex.github.com/images/droctocat.png?width=10vw&classes=inline" alt="DrOctocat" class="figure-image bg-white border inline lightbox noshadow" style="height: auto; width: 10vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-534c618af7c1b618a22318e7b8eb8e01"><img src="https://octodex.github.com/images/droctocat.png?width=10vw&classes=inline" alt="DrOctocat" class="lightbox-image bg-white border inline lightbox noshadow" loading="lazy"></a>
|
||||
<a href="#R-image-12c8c052d92012d7e776e691582b4b9f" class="lightbox-link"><img src="https://octodex.github.com/images/okal-eltocat.jpg?width=10vw&classes=inline" alt="Supertocat" class="figure-image bg-white border inline lightbox noshadow" style="height: auto; width: 10vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-12c8c052d92012d7e776e691582b4b9f"><img src="https://octodex.github.com/images/okal-eltocat.jpg?width=10vw&classes=inline" alt="Supertocat" class="lightbox-image bg-white border inline lightbox noshadow" loading="lazy"></a>
|
||||
<a href="#R-image-9c28471ff36fd8b90d28166031c826d9" class="lightbox-link"><img src="https://octodex.github.com/images/riddlocat.jpg?width=10vw&classes=inline" alt="Riddlocat" class="figure-image bg-white border inline lightbox noshadow" style="height: auto; width: 10vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-9c28471ff36fd8b90d28166031c826d9"><img src="https://octodex.github.com/images/riddlocat.jpg?width=10vw&classes=inline" alt="Riddlocat" class="lightbox-image bg-white border inline lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-1c4eeaa92f11ad5bf3295d38e17f0b26" class="lightbox-link"><img src="https://octodex.github.com/images/spidertocat.png?width=10vw&classes=inline" alt="Spidertocat" class="figure-image bg-white border inline lightbox noshadow" style="height: auto; width: 10vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-1c4eeaa92f11ad5bf3295d38e17f0b26"><img src="https://octodex.github.com/images/spidertocat.png?width=10vw&classes=inline" alt="Spidertocat" class="lightbox-image bg-white border inline lightbox noshadow" loading="lazy"></a>
|
||||
<a href="#R-image-1661cabc3e1fdeec54f7d3e3d8159d19" class="lightbox-link"><img src="https://octodex.github.com/images/droctocat.png?width=10vw&classes=inline" alt="DrOctocat" class="figure-image bg-white border inline lightbox noshadow" style="height: auto; width: 10vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-1661cabc3e1fdeec54f7d3e3d8159d19"><img src="https://octodex.github.com/images/droctocat.png?width=10vw&classes=inline" alt="DrOctocat" class="lightbox-image bg-white border inline lightbox noshadow" loading="lazy"></a>
|
||||
<a href="#R-image-c654e4af8eeefae8efea1ad14254d964" class="lightbox-link"><img src="https://octodex.github.com/images/okal-eltocat.jpg?width=10vw&classes=inline" alt="Supertocat" class="figure-image bg-white border inline lightbox noshadow" style="height: auto; width: 10vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-c654e4af8eeefae8efea1ad14254d964"><img src="https://octodex.github.com/images/okal-eltocat.jpg?width=10vw&classes=inline" alt="Supertocat" class="lightbox-image bg-white border inline lightbox noshadow" loading="lazy"></a>
|
||||
<a href="#R-image-9bf262e6062984387fccd1d7d2f6fc8e" class="lightbox-link"><img src="https://octodex.github.com/images/riddlocat.jpg?width=10vw&classes=inline" alt="Riddlocat" class="figure-image bg-white border inline lightbox noshadow" style="height: auto; width: 10vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-9bf262e6062984387fccd1d7d2f6fc8e"><img src="https://octodex.github.com/images/riddlocat.jpg?width=10vw&classes=inline" alt="Riddlocat" class="lightbox-image bg-white border inline lightbox noshadow" loading="lazy"></a></p>
|
||||
</div>
|
||||
</div>
|
||||
<h5 id="combination">Combinat'n</h5>
|
||||
|
|
@ -4569,8 +4569,8 @@ line 3 o' code
|
|||
<div class="box-label"><i class="fa-fw fas fa-eye"></i> Result</div>
|
||||
<div class="box-content">
|
||||
|
||||
<p><a href="#R-image-280c7a2d278368f4238a8993c0bc6013" class="lightbox-link"><img src="https://octodex.github.com/images/xtocat.jpg?width=20vw&classes=shadow,border,left" alt="X-tocat" class="figure-image bg-white border left lightbox shadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-280c7a2d278368f4238a8993c0bc6013"><img src="https://octodex.github.com/images/xtocat.jpg?width=20vw&classes=shadow,border,left" alt="X-tocat" class="lightbox-image bg-white border left lightbox shadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-003b911944d66f3336549ea651e74911" class="lightbox-link"><img src="https://octodex.github.com/images/xtocat.jpg?width=20vw&classes=shadow,border,left" alt="X-tocat" class="figure-image bg-white border left lightbox shadow" style="height: auto; width: 20vw;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-003b911944d66f3336549ea651e74911"><img src="https://octodex.github.com/images/xtocat.jpg?width=20vw&classes=shadow,border,left" alt="X-tocat" class="lightbox-image bg-white border left lightbox shadow" loading="lazy"></a></p>
|
||||
</div>
|
||||
</div>
|
||||
<h4 id="lightbox">Lightbox</h4>
|
||||
|
|
@ -4611,13 +4611,13 @@ line 3 o' code
|
|||
<p>Without any sett'ns 'n yer <code>config.toml</code> this defaults t'</p>
|
||||
|
||||
|
||||
<div class="tab-panel" data-tab-group="f7d0c3f4eb9829336dab1329a1073cc0">
|
||||
<div class="tab-panel" data-tab-group="44d985c630649c04ff3b756712ad3851">
|
||||
<div class="tab-nav">
|
||||
<div class="tab-nav-title">​</div>
|
||||
<button
|
||||
data-tab-item="configtoml"
|
||||
class="tab-nav-button tab-panel-style cstyle initial active" tabindex="-1"
|
||||
onclick="switchTab('f7d0c3f4eb9829336dab1329a1073cc0','configtoml')"
|
||||
onclick="switchTab('44d985c630649c04ff3b756712ad3851','configtoml')"
|
||||
>
|
||||
<span class="tab-nav-text">config.toml</span>
|
||||
</button>
|
||||
|
|
@ -4638,13 +4638,13 @@ line 3 o' code
|
|||
</div><p>This can be overridden 'n a planks frontmatter by eg.</p>
|
||||
|
||||
|
||||
<div class="tab-panel" data-tab-group="cca186176e5814952c242ce986de7ae6">
|
||||
<div class="tab-panel" data-tab-group="e28f158d3c3ea6137c793211afff4b08">
|
||||
<div class="tab-nav">
|
||||
<div class="tab-nav-title">​</div>
|
||||
<button
|
||||
data-tab-item="frontmatter"
|
||||
class="tab-nav-button tab-panel-style cstyle initial active" tabindex="-1"
|
||||
onclick="switchTab('cca186176e5814952c242ce986de7ae6','frontmatter')"
|
||||
onclick="switchTab('e28f158d3c3ea6137c793211afff4b08','frontmatter')"
|
||||
>
|
||||
<span class="tab-nav-text">frontmatter</span>
|
||||
</button>
|
||||
|
|
@ -4664,13 +4664,13 @@ line 3 o' code
|
|||
</div><p>Or by explicitly override sett'ns by URL query parameter</p>
|
||||
|
||||
|
||||
<div class="tab-panel" data-tab-group="a470c7277c88db439bdc26140eb6082f">
|
||||
<div class="tab-panel" data-tab-group="47e3fdc8f867ebdbbc6792b47e116b26">
|
||||
<div class="tab-nav">
|
||||
<div class="tab-nav-title">​</div>
|
||||
<button
|
||||
data-tab-item="url"
|
||||
class="tab-nav-button tab-panel-style cstyle initial active" tabindex="-1"
|
||||
onclick="switchTab('a470c7277c88db439bdc26140eb6082f','url')"
|
||||
onclick="switchTab('47e3fdc8f867ebdbbc6792b47e116b26','url')"
|
||||
>
|
||||
<span class="tab-nav-text">URL</span>
|
||||
</button>
|
||||
|
|
@ -4687,13 +4687,13 @@ line 3 o' code
|
|||
</div><p>Th' sett'ns applied t' th' above image would be</p>
|
||||
|
||||
|
||||
<div class="tab-panel" data-tab-group="11cbf18a0adfb342ee13bba10b4b829e">
|
||||
<div class="tab-panel" data-tab-group="1af84eedeb77ff4d42fc0a0f22a69d6b">
|
||||
<div class="tab-nav">
|
||||
<div class="tab-nav-title">​</div>
|
||||
<button
|
||||
data-tab-item="result"
|
||||
class="tab-nav-button tab-panel-style cstyle initial active" tabindex="-1"
|
||||
onclick="switchTab('11cbf18a0adfb342ee13bba10b4b829e','result')"
|
||||
onclick="switchTab('1af84eedeb77ff4d42fc0a0f22a69d6b','result')"
|
||||
>
|
||||
<span class="tab-nav-text">Result</span>
|
||||
</button>
|
||||
|
|
@ -4713,13 +4713,13 @@ line 3 o' code
|
|||
</div><p>This ends up 'n th' follow'n HTML whar' th' parameter be converted t' CSS classes.</p>
|
||||
|
||||
|
||||
<div class="tab-panel" data-tab-group="6f88fa94403586f216033f740ad365d3">
|
||||
<div class="tab-panel" data-tab-group="f86e54202bb47a8612999e87a7eedf3c">
|
||||
<div class="tab-nav">
|
||||
<div class="tab-nav-title">​</div>
|
||||
<button
|
||||
data-tab-item="html"
|
||||
class="tab-nav-button tab-panel-style cstyle initial active" tabindex="-1"
|
||||
onclick="switchTab('6f88fa94403586f216033f740ad365d3','html')"
|
||||
onclick="switchTab('f86e54202bb47a8612999e87a7eedf3c','html')"
|
||||
>
|
||||
<span class="tab-nav-text">HTML</span>
|
||||
</button>
|
||||
|
|
@ -4898,8 +4898,8 @@ However, if ye want t' keep th' title but change its value, it can be overridden
|
|||
<li>Automatic menu generat'n from multilingual rrrambl'n</li>
|
||||
<li>In-browser language switch'n</li>
|
||||
</ul>
|
||||
<p><a href="#R-image-32258dd5df3b1fb6a7c82fe0bcceb0e3" class="lightbox-link"><img src="../cont/i18n/i18n-menu.gif?width=18.75rem" alt="I18n menu" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 18.75rem;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-32258dd5df3b1fb6a7c82fe0bcceb0e3"><img src="../cont/i18n/i18n-menu.gif?width=18.75rem" alt="I18n menu" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<p><a href="#R-image-bcd2546ab3d642a7240adf4114ecb437" class="lightbox-link"><img src="../cont/i18n/i18n-menu.gif?width=18.75rem" alt="I18n menu" class="figure-image bg-white border lightbox noshadow" style="height: auto; width: 18.75rem;" loading="lazy"></a>
|
||||
<a href="javascript:history.back();" class="lightbox-back" id="R-image-bcd2546ab3d642a7240adf4114ecb437"><img src="../cont/i18n/i18n-menu.gif?width=18.75rem" alt="I18n menu" class="lightbox-image bg-white border lightbox noshadow" loading="lazy"></a></p>
|
||||
<h2 id="basic-configuration">Basic configurat'n</h2>
|
||||
<p>Aft learn'n <a href="https://gohugo.io/content-management/multilingual" target="_blank">how Cap'n Hugo handle multilingual websites</a>, define yer languages 'n yer <code>config.toml</code> file.</p>
|
||||
<p>For example wit' current English an' Piratized English website.</p>
|
||||
|
|
@ -6356,13 +6356,13 @@ So its rrrambl'n be used as descript'n.</p>
|
|||
<p>Th' <code>expand</code> shortcode displays an expandable/collaps'ble section o' text.</p>
|
||||
|
||||
<div class="expand">
|
||||
<input type="checkbox" id="R-expand-611cccbd9f6067d3ee412b23c8fc9f1a" aria-controls="R-expandcontent-611cccbd9f6067d3ee412b23c8fc9f1a" >
|
||||
<label class="expand-label" for="R-expand-611cccbd9f6067d3ee412b23c8fc9f1a" >
|
||||
<input type="checkbox" id="R-expand-d41078d883631187c3ddbca8e072bec6" aria-controls="R-expandcontent-d41078d883631187c3ddbca8e072bec6" >
|
||||
<label class="expand-label" for="R-expand-d41078d883631187c3ddbca8e072bec6" >
|
||||
<i class="fas fa-chevron-down"></i>
|
||||
<i class="fas fa-chevron-right"></i>
|
||||
Expand me…
|
||||
</label>
|
||||
<div id="R-expandcontent-611cccbd9f6067d3ee412b23c8fc9f1a" class="expand-content">
|
||||
<div id="R-expandcontent-d41078d883631187c3ddbca8e072bec6" class="expand-content">
|
||||
|
||||
<p>Thank ye!</p>
|
||||
<p>That’s some text wit' a footnote<sup id="fnref:1"><a href="#fn:1" class="footnote-ref" role="doc-noteref">1</a></sup></p>
|
||||
|
|
@ -6480,26 +6480,26 @@ So its rrrambl'n be used as descript'n.</p>
|
|||
<h3 id="all-defaults">All Defaults</h3>
|
||||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-go" data-lang="go"><span class="line"><span class="cl"><span class="p">{{</span><span class="o">%</span> <span class="nx">expand</span> <span class="o">%</span><span class="p">}}</span><span class="nx">Yes</span><span class="p">,</span> <span class="nx">ye</span> <span class="nx">did</span> <span class="nx">it</span><span class="p">!{{</span><span class="o">%</span> <span class="o">/</span><span class="nx">expand</span> <span class="o">%</span><span class="p">}}</span></span></span></code></pre></div>
|
||||
<div class="expand">
|
||||
<input type="checkbox" id="R-expand-97fffd5f679b3e3c4ea9676c59a653ba" aria-controls="R-expandcontent-97fffd5f679b3e3c4ea9676c59a653ba" >
|
||||
<label class="expand-label" for="R-expand-97fffd5f679b3e3c4ea9676c59a653ba" >
|
||||
<input type="checkbox" id="R-expand-2162b45fcc12c2eb80ec6583e181a505" aria-controls="R-expandcontent-2162b45fcc12c2eb80ec6583e181a505" >
|
||||
<label class="expand-label" for="R-expand-2162b45fcc12c2eb80ec6583e181a505" >
|
||||
<i class="fas fa-chevron-down"></i>
|
||||
<i class="fas fa-chevron-right"></i>
|
||||
Expand me…
|
||||
</label>
|
||||
<div id="R-expandcontent-97fffd5f679b3e3c4ea9676c59a653ba" class="expand-content">
|
||||
<div id="R-expandcontent-2162b45fcc12c2eb80ec6583e181a505" class="expand-content">
|
||||
<p>
|
||||
Yes, ye did it!</div>
|
||||
</div>
|
||||
<h3 id="initially-expanded">Initially Expanded</h3>
|
||||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-go" data-lang="go"><span class="line"><span class="cl"><span class="p">{{</span><span class="o">%</span> <span class="nx">expand</span> <span class="nx">title</span><span class="p">=</span><span class="s">"Expand me..."</span> <span class="nx">open</span><span class="p">=</span><span class="s">"true"</span> <span class="o">%</span><span class="p">}}</span><span class="nx">No</span> <span class="nx">need</span> <span class="nx">t'</span> <span class="nx">press</span> <span class="nx">ye</span><span class="p">!{{</span><span class="o">%</span> <span class="o">/</span><span class="nx">expand</span> <span class="o">%</span><span class="p">}}</span></span></span></code></pre></div>
|
||||
<div class="expand">
|
||||
<input type="checkbox" id="R-expand-bedd327fec3a08f8e320064d87354d1d" aria-controls="R-expandcontent-bedd327fec3a08f8e320064d87354d1d" checked>
|
||||
<label class="expand-label" for="R-expand-bedd327fec3a08f8e320064d87354d1d" >
|
||||
<input type="checkbox" id="R-expand-3a2a646b989160ed9ff1b8b5c7e1e40c" aria-controls="R-expandcontent-3a2a646b989160ed9ff1b8b5c7e1e40c" checked>
|
||||
<label class="expand-label" for="R-expand-3a2a646b989160ed9ff1b8b5c7e1e40c" >
|
||||
<i class="fas fa-chevron-down"></i>
|
||||
<i class="fas fa-chevron-right"></i>
|
||||
Expand me…
|
||||
</label>
|
||||
<div id="R-expandcontent-bedd327fec3a08f8e320064d87354d1d" class="expand-content">
|
||||
<div id="R-expandcontent-3a2a646b989160ed9ff1b8b5c7e1e40c" class="expand-content">
|
||||
<p>
|
||||
No need t' press ye!</div>
|
||||
</div>
|
||||
|
|
@ -6520,13 +6520,13 @@ No need t' press ye!</div>
|
|||
</span></span><span class="line"><span class="cl"><span class="p">></span> <span class="nx">th'</span> <span class="nx">possibilities</span> <span class="nx">be</span> <span class="nf">endless</span> <span class="p">(</span><span class="nx">almost</span> <span class="o">-</span> <span class="nx">includ'n</span> <span class="nx">other</span> <span class="nx">shorrrtcodes</span> <span class="nx">may</span> <span class="nx">or</span> <span class="nx">may</span> <span class="nx">not</span> <span class="nx">work</span><span class="p">)</span>
|
||||
</span></span><span class="line"><span class="cl"><span class="p">{{</span><span class="o">%</span> <span class="o">/</span><span class="nx">expand</span> <span class="o">%</span><span class="p">}}</span></span></span></code></pre></div>
|
||||
<div class="expand">
|
||||
<input type="checkbox" id="R-expand-9eba2aa836a297d7c09bc366cc32484f" aria-controls="R-expandcontent-9eba2aa836a297d7c09bc366cc32484f" >
|
||||
<label class="expand-label" for="R-expand-9eba2aa836a297d7c09bc366cc32484f" >
|
||||
<input type="checkbox" id="R-expand-84724e139ddcbac2906b32051b339106" aria-controls="R-expandcontent-84724e139ddcbac2906b32051b339106" >
|
||||
<label class="expand-label" for="R-expand-84724e139ddcbac2906b32051b339106" >
|
||||
<i class="fas fa-chevron-down"></i>
|
||||
<i class="fas fa-chevron-right"></i>
|
||||
Show me almost <strong>endless</strong> possibilities
|
||||
</label>
|
||||
<div id="R-expandcontent-9eba2aa836a297d7c09bc366cc32484f" class="expand-content">
|
||||
<div id="R-expandcontent-84724e139ddcbac2906b32051b339106" class="expand-content">
|
||||
|
||||
<p>Ye can add standard markdown rules:</p>
|
||||
<ul>
|
||||
|
|
@ -6563,13 +6563,13 @@ No need t' press ye!</div>
|
|||
<p>Th' <code>highlight</code> shortcode renders yer code wit' a rules highlighter.</p>
|
||||
|
||||
|
||||
<div class="tab-panel" data-tab-group="c994c4b74f9687372cf6961a8910d977">
|
||||
<div class="tab-panel" data-tab-group="83c8469056beb3752aa9341b500da4bf">
|
||||
<div class="tab-nav">
|
||||
<div class="tab-nav-title">​</div>
|
||||
<button
|
||||
data-tab-item="python"
|
||||
class="tab-nav-button tab-panel-style cstyle initial active" tabindex="-1"
|
||||
onclick="switchTab('c994c4b74f9687372cf6961a8910d977','python')"
|
||||
onclick="switchTab('83c8469056beb3752aa9341b500da4bf','python')"
|
||||
>
|
||||
<span class="tab-nav-text">python</span>
|
||||
</button>
|
||||
|
|
@ -6776,13 +6776,13 @@ No need t' press ye!</div>
|
|||
</span></span></span><span class="line"><span class="cl"><span class="gh"></span>print("Hello World!")
|
||||
</span></span><span class="line"><span class="cl">```</span></span></code></pre></div>
|
||||
|
||||
<div class="tab-panel" data-tab-group="3d3e6abe464ca1f98eadc007f3ac3718">
|
||||
<div class="tab-panel" data-tab-group="0509b36b0aa4d3c4106399f2e465d070">
|
||||
<div class="tab-nav">
|
||||
<div class="tab-nav-title">​</div>
|
||||
<button
|
||||
data-tab-item="python"
|
||||
class="tab-nav-button tab-panel-style cstyle initial active" tabindex="-1"
|
||||
onclick="switchTab('3d3e6abe464ca1f98eadc007f3ac3718','python')"
|
||||
onclick="switchTab('0509b36b0aa4d3c4106399f2e465d070','python')"
|
||||
>
|
||||
<span class="tab-nav-text">python</span>
|
||||
</button>
|
||||
|
|
@ -8258,7 +8258,7 @@ xychart-beta
|
|||
<div class="sc-openapi-wrapper is-load'n helper-loading-container">
|
||||
<div
|
||||
class="sc-openapi-container"
|
||||
id="R-openapi-7792e5dec157778eab4467e6cdf22350"
|
||||
id="R-openapi-e1a549eb32494fdc419f7b6796e60009"
|
||||
data-openapi-url="../shortcodes/openapi/petstore.json"
|
||||
></div>
|
||||
</div>
|
||||
|
|
@ -8356,13 +8356,13 @@ xychart-beta
|
|||
<p>T' use formatted parameter, add this 'n yer <code>config.toml</code>:</p>
|
||||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-toml" data-lang="toml"><span class="line"><span class="cl"><span class="p">[</span><span class="nx">marrrkup</span><span class="p">.</span><span class="nx">goldmark</span><span class="p">.</span><span class="nx">renderer</span><span class="p">]</span>
|
||||
</span></span><span class="line"><span class="cl"> <span class="nx">unsafe</span> <span class="p">=</span> <span class="kc">true</span></span></span></code></pre></div>
|
||||
<div class="tab-panel" data-tab-group="b97c7492f91f5619b8f47d31dea85075">
|
||||
<div class="tab-panel" data-tab-group="b3c73b760cb63a61a0791728d62f2459">
|
||||
<div class="tab-nav">
|
||||
<div class="tab-nav-title">​</div>
|
||||
<button
|
||||
data-tab-item="configtoml"
|
||||
class="tab-nav-button tab-panel-style cstyle initial active" tabindex="-1"
|
||||
onclick="switchTab('b97c7492f91f5619b8f47d31dea85075','configtoml')"
|
||||
onclick="switchTab('b3c73b760cb63a61a0791728d62f2459','configtoml')"
|
||||
>
|
||||
<span class="tab-nav-text">config.toml</span>
|
||||
</button>
|
||||
|
|
@ -8396,13 +8396,13 @@ xychart-beta
|
|||
<p>This be especially useful if ye want t' flag yer code example wit' an explicit language.</p>
|
||||
<p>If ye want multiple tabs grouped together ye can wrap yer tabs into th' <a href="../shortcodes/tabs/index.html"><code>tabs</code> shortcode</a>.</p>
|
||||
|
||||
<div class="tab-panel" data-tab-group="ac7ec2a164f87ecc3faffdb14c71149f">
|
||||
<div class="tab-panel" data-tab-group="2faa9172aac9aa647d7b923c411b4638">
|
||||
<div class="tab-nav">
|
||||
<div class="tab-nav-title">​</div>
|
||||
<button
|
||||
data-tab-item="c"
|
||||
class="tab-nav-button tab-panel-style cstyle initial active" tabindex="-1"
|
||||
onclick="switchTab('ac7ec2a164f87ecc3faffdb14c71149f','c')"
|
||||
onclick="switchTab('2faa9172aac9aa647d7b923c411b4638','c')"
|
||||
>
|
||||
<span class="tab-nav-text">c</span>
|
||||
</button>
|
||||
|
|
@ -8507,13 +8507,13 @@ xychart-beta
|
|||
</span></span></span><span class="line"><span class="cl"><span class="s">printf("Hello World!");
|
||||
</span></span></span><span class="line"><span class="cl"><span class="s">```</span>
|
||||
</span></span><span class="line"><span class="cl"><span class="p">{{</span><span class="o">%</span> <span class="o">/</span><span class="nx">tab</span> <span class="o">%</span><span class="p">}}</span></span></span></code></pre></div>
|
||||
<div class="tab-panel" data-tab-group="3e94dce3253a6d17a10ccd8451697df0">
|
||||
<div class="tab-panel" data-tab-group="a8e18a40e62da32fd940b3f88d6e39b0">
|
||||
<div class="tab-nav">
|
||||
<div class="tab-nav-title">​</div>
|
||||
<button
|
||||
data-tab-item="code"
|
||||
class="tab-nav-button tab-panel-style cstyle initial active" tabindex="-1"
|
||||
onclick="switchTab('3e94dce3253a6d17a10ccd8451697df0','code')"
|
||||
onclick="switchTab('a8e18a40e62da32fd940b3f88d6e39b0','code')"
|
||||
>
|
||||
<span class="tab-nav-text">Code</span>
|
||||
</button>
|
||||
|
|
@ -8535,13 +8535,13 @@ xychart-beta
|
|||
</span></span></span><span class="line"><span class="cl"><span class="s">printf("Hello World!");
|
||||
</span></span></span><span class="line"><span class="cl"><span class="s">```</span>
|
||||
</span></span><span class="line"><span class="cl"><span class="p">{{</span><span class="o">%</span> <span class="o">/</span><span class="nx">tab</span> <span class="o">%</span><span class="p">}}</span></span></span></code></pre></div>
|
||||
<div class="tab-panel" data-tab-group="26d3aceefa5da5cf51f4e9424c28aecb">
|
||||
<div class="tab-panel" data-tab-group="d4b543569dd028cc5a64705d9b105d46">
|
||||
<div class="tab-nav">
|
||||
<div class="tab-nav-title">​</div>
|
||||
<button
|
||||
data-tab-item="mixed"
|
||||
class="tab-nav-button tab-panel-style cstyle initial active" tabindex="-1"
|
||||
onclick="switchTab('26d3aceefa5da5cf51f4e9424c28aecb','mixed')"
|
||||
onclick="switchTab('d4b543569dd028cc5a64705d9b105d46','mixed')"
|
||||
>
|
||||
<span class="tab-nav-text"><em><strong>Mixed</strong></em></span>
|
||||
</button>
|
||||
|
|
@ -8586,41 +8586,41 @@ xychart-beta
|
|||
</span></span><span class="line"><span class="cl"><span class="nx">This</span> <span class="nx">will</span> <span class="nx">set</span> <span class="nx">th'</span> <span class="nx">background</span> <span class="nx">t'</span> <span class="nx">a</span> <span class="nx">lighter</span> <span class="nx">version</span> <span class="nx">o'</span> <span class="nx">th'</span> <span class="nx">chosen</span> <span class="nx">CSS</span> <span class="nx">color</span> <span class="nx">value</span> <span class="nx">an'</span> <span class="nx">also</span> <span class="nx">affects</span> <span class="nx">th'</span> <span class="nx">chosen</span> <span class="nx">ay'con</span><span class="p">.</span>
|
||||
</span></span><span class="line"><span class="cl"><span class="p">{{</span><span class="o">%</span> <span class="o">/</span><span class="nx">tab</span> <span class="o">%</span><span class="p">}}</span>
|
||||
</span></span><span class="line"><span class="cl"><span class="p">{{<</span> <span class="o">/</span><span class="nx">tabs</span> <span class="p">>}}</span></span></span></code></pre></div>
|
||||
<div class="tab-panel" data-tab-group="96ca5aa3f1a2455f56b8bd529dabde3e">
|
||||
<div class="tab-panel" data-tab-group="9bc7700a2bab855854adcc686da3eaa1">
|
||||
<div class="tab-nav">
|
||||
<div class="tab-nav-title">​</div>
|
||||
<button
|
||||
data-tab-item="just-colored-style"
|
||||
class="tab-nav-button tab-panel-style cstyle blue active" tabindex="-1"
|
||||
onclick="switchTab('96ca5aa3f1a2455f56b8bd529dabde3e','just-colored-style')"
|
||||
onclick="switchTab('9bc7700a2bab855854adcc686da3eaa1','just-colored-style')"
|
||||
>
|
||||
<span class="tab-nav-text">just colored style</span>
|
||||
</button>
|
||||
<button
|
||||
data-tab-item="just-color"
|
||||
class="tab-nav-button tab-panel-style cstyle filled" style="--VARIABLE-BOX-color: blue;"
|
||||
onclick="switchTab('96ca5aa3f1a2455f56b8bd529dabde3e','just-color')"
|
||||
onclick="switchTab('9bc7700a2bab855854adcc686da3eaa1','just-color')"
|
||||
>
|
||||
<span class="tab-nav-text">just color</span>
|
||||
</button>
|
||||
<button
|
||||
data-tab-item="default-style-and-color"
|
||||
class="tab-nav-button tab-panel-style cstyle default" style="--VARIABLE-BOX-color: blue;"
|
||||
onclick="switchTab('96ca5aa3f1a2455f56b8bd529dabde3e','default-style-and-color')"
|
||||
onclick="switchTab('9bc7700a2bab855854adcc686da3eaa1','default-style-and-color')"
|
||||
>
|
||||
<span class="tab-nav-text">default style an' color</span>
|
||||
</button>
|
||||
<button
|
||||
data-tab-item="just-severity-stylefa-fw-fas-fa-info-circle"
|
||||
class="tab-nav-button tab-panel-style cstyle info"
|
||||
onclick="switchTab('96ca5aa3f1a2455f56b8bd529dabde3e','just-severity-stylefa-fw-fas-fa-info-circle')"
|
||||
onclick="switchTab('9bc7700a2bab855854adcc686da3eaa1','just-severity-stylefa-fw-fas-fa-info-circle')"
|
||||
>
|
||||
<span class="tab-nav-text"><i class="fa-fw fas fa-info-circle"></i> just severity style</span>
|
||||
</button>
|
||||
<button
|
||||
data-tab-item="severity-style-and-colorfa-fw-fas-fa-info-circle"
|
||||
class="tab-nav-button tab-panel-style cstyle info" style="--VARIABLE-BOX-color: blue;"
|
||||
onclick="switchTab('96ca5aa3f1a2455f56b8bd529dabde3e','severity-style-and-colorfa-fw-fas-fa-info-circle')"
|
||||
onclick="switchTab('9bc7700a2bab855854adcc686da3eaa1','severity-style-and-colorfa-fw-fas-fa-info-circle')"
|
||||
>
|
||||
<span class="tab-nav-text"><i class="fa-fw fas fa-info-circle"></i> severity style an' color</span>
|
||||
</button>
|
||||
|
|
@ -8689,27 +8689,27 @@ xychart-beta
|
|||
<p>This comes 'n handy eg. fer provid'n code snippets fer multiple languages.</p>
|
||||
<p>If ye just want a single tab ye can instead call th' <a href="../shortcodes/tab/index.html"><code>tab</code> shortcode</a> standalone.</p>
|
||||
|
||||
<div class="tab-panel" data-tab-group="5b2923ad6f9d28904e9497b2b2c2beb4">
|
||||
<div class="tab-panel" data-tab-group="ef915d144c01e67128afe08f0bb0d65d">
|
||||
<div class="tab-nav">
|
||||
<div class="tab-nav-title">hello.</div>
|
||||
<button
|
||||
data-tab-item="py"
|
||||
class="tab-nav-button tab-panel-style cstyle initial active" tabindex="-1"
|
||||
onclick="switchTab('5b2923ad6f9d28904e9497b2b2c2beb4','py')"
|
||||
onclick="switchTab('ef915d144c01e67128afe08f0bb0d65d','py')"
|
||||
>
|
||||
<span class="tab-nav-text">py</span>
|
||||
</button>
|
||||
<button
|
||||
data-tab-item="sh"
|
||||
class="tab-nav-button tab-panel-style cstyle initial"
|
||||
onclick="switchTab('5b2923ad6f9d28904e9497b2b2c2beb4','sh')"
|
||||
onclick="switchTab('ef915d144c01e67128afe08f0bb0d65d','sh')"
|
||||
>
|
||||
<span class="tab-nav-text">sh</span>
|
||||
</button>
|
||||
<button
|
||||
data-tab-item="c"
|
||||
class="tab-nav-button tab-panel-style cstyle initial"
|
||||
onclick="switchTab('5b2923ad6f9d28904e9497b2b2c2beb4','c')"
|
||||
onclick="switchTab('ef915d144c01e67128afe08f0bb0d65d','c')"
|
||||
>
|
||||
<span class="tab-nav-text">c</span>
|
||||
</button>
|
||||
|
|
@ -8857,27 +8857,27 @@ xychart-beta
|
|||
<p>See what happens t' th' tab views while ye select different tabs.</p>
|
||||
<p>While press'n a tab o' Group A switches all tab views o' Group A 'n sync (if th' tab be available), th' tabs o' Group B be left untouched.</p>
|
||||
|
||||
<div class="tab-panel" data-tab-group="bdb3e3e2769a1eaf25ad09669dc2095b">
|
||||
<div class="tab-panel" data-tab-group="2e2cf2bf885b80998338d599a69b2415">
|
||||
<div class="tab-nav">
|
||||
<div class="tab-nav-title">​</div>
|
||||
<button
|
||||
data-tab-item="group-a-tab-view-1"
|
||||
class="tab-nav-button tab-panel-style cstyle initial active" tabindex="-1"
|
||||
onclick="switchTab('bdb3e3e2769a1eaf25ad09669dc2095b','group-a-tab-view-1')"
|
||||
onclick="switchTab('2e2cf2bf885b80998338d599a69b2415','group-a-tab-view-1')"
|
||||
>
|
||||
<span class="tab-nav-text">Group A, Tab View 1</span>
|
||||
</button>
|
||||
<button
|
||||
data-tab-item="group-a-tab-view-2"
|
||||
class="tab-nav-button tab-panel-style cstyle initial"
|
||||
onclick="switchTab('bdb3e3e2769a1eaf25ad09669dc2095b','group-a-tab-view-2')"
|
||||
onclick="switchTab('2e2cf2bf885b80998338d599a69b2415','group-a-tab-view-2')"
|
||||
>
|
||||
<span class="tab-nav-text">Group A, Tab View 2</span>
|
||||
</button>
|
||||
<button
|
||||
data-tab-item="group-b"
|
||||
class="tab-nav-button tab-panel-style cstyle initial"
|
||||
onclick="switchTab('bdb3e3e2769a1eaf25ad09669dc2095b','group-b')"
|
||||
onclick="switchTab('2e2cf2bf885b80998338d599a69b2415','group-b')"
|
||||
>
|
||||
<span class="tab-nav-text">Group B</span>
|
||||
</button>
|
||||
|
|
@ -9235,8 +9235,8 @@ xychart-beta
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script>
|
||||
function useMathJax( config ){
|
||||
if( !Object.assign ){
|
||||
|
|
@ -9265,27 +9265,27 @@ xychart-beta
|
|||
}
|
||||
useMathJax( JSON.parse("{}") );
|
||||
</script>
|
||||
<script id="MathJax-script" async src="../js/mathjax/tex-mml-chtml.js?1700778145"></script>
|
||||
<script src="../js/d3/d3-color.min.js?1700778145" defer></script>
|
||||
<script src="../js/d3/d3-dispatch.min.js?1700778145" defer></script>
|
||||
<script src="../js/d3/d3-drag.min.js?1700778145" defer></script>
|
||||
<script src="../js/d3/d3-ease.min.js?1700778145" defer></script>
|
||||
<script src="../js/d3/d3-interpolate.min.js?1700778145" defer></script>
|
||||
<script src="../js/d3/d3-selection.min.js?1700778145" defer></script>
|
||||
<script src="../js/d3/d3-timer.min.js?1700778145" defer></script>
|
||||
<script src="../js/d3/d3-transition.min.js?1700778145" defer></script>
|
||||
<script src="../js/d3/d3-zoom.min.js?1700778145" defer></script>
|
||||
<script src="../js/js-yaml.min.js?1700778145" defer></script>
|
||||
<script src="../js/mermaid.min.js?1700778145" defer></script>
|
||||
<script id="MathJax-script" async src="../js/mathjax/tex-mml-chtml.js?1700842995"></script>
|
||||
<script src="../js/d3/d3-color.min.js?1700842995" defer></script>
|
||||
<script src="../js/d3/d3-dispatch.min.js?1700842995" defer></script>
|
||||
<script src="../js/d3/d3-drag.min.js?1700842995" defer></script>
|
||||
<script src="../js/d3/d3-ease.min.js?1700842995" defer></script>
|
||||
<script src="../js/d3/d3-interpolate.min.js?1700842995" defer></script>
|
||||
<script src="../js/d3/d3-selection.min.js?1700842995" defer></script>
|
||||
<script src="../js/d3/d3-timer.min.js?1700842995" defer></script>
|
||||
<script src="../js/d3/d3-transition.min.js?1700842995" defer></script>
|
||||
<script src="../js/d3/d3-zoom.min.js?1700842995" defer></script>
|
||||
<script src="../js/js-yaml.min.js?1700842995" defer></script>
|
||||
<script src="../js/mermaid.min.js?1700842995" defer></script>
|
||||
<script>
|
||||
window.themeUseMermaid = JSON.parse("{ \"securityLevel\": \"loose\" }");
|
||||
</script>
|
||||
<script>window.noZensmooth = true;</script>
|
||||
<script src="../js/swagger-ui/swagger-ui-bundle.js?1700778145" defer></script>
|
||||
<script src="../js/swagger-ui/swagger-ui-standalone-preset.js?1700778145" defer></script>
|
||||
<script src="../js/swagger-ui/swagger-ui-bundle.js?1700842995" defer></script>
|
||||
<script src="../js/swagger-ui/swagger-ui-standalone-preset.js?1700842995" defer></script>
|
||||
<script>
|
||||
window.themeUseOpenapi = { css: "/js/swagger-ui/swagger-ui.css?1700778145", assetsBuster: 1700778145 };
|
||||
window.themeUseOpenapi = { css: "/js/swagger-ui/swagger-ui.css?1700842995", assetsBuster: 1700842995 };
|
||||
</script>
|
||||
<script src="../js/theme.js?1700778145" defer></script>
|
||||
<script src="../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -23,20 +23,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/more/credits/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../pir/more/credits/index.xml" rel="alternate" type="application/rss+xml" title="Crrredits :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/more/credits/index.print.html" rel="alternate" type="text/html" title="Crrredits :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778143" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778143" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700778143" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778143"></script>
|
||||
<script src="../../../js/variant.js?1700778143"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842993" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842993" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700842993" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842993"></script>
|
||||
<script src="../../../js/variant.js?1700842993"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -286,12 +286,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../js/auto-complete.js?1700778145" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/search.js?1700778145" defer></script>
|
||||
<script src="../../../js/auto-complete.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/search.js?1700842994" defer></script>
|
||||
</div>
|
||||
<div id="R-homelinks" class="default-animation">
|
||||
<hr class="padding">
|
||||
|
|
@ -450,13 +450,13 @@
|
|||
setTimeout( githubButtonsInit, 400 );
|
||||
});
|
||||
</script>
|
||||
<script async src="../../../js/github-buttons.js?1700778145"></script>
|
||||
<script async src="../../../js/github-buttons.js?1700842994"></script>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/theme.js?1700842994" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -23,21 +23,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/more/credits/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/more/credits/index.html" rel="canonical" type="text/html" title="Crrredits :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/more/credits/index.xml" rel="alternate" type="application/rss+xml" title="Crrredits :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778145" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778145" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700778145" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778145"></script>
|
||||
<script src="../../../js/variant.js?1700778145"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842995" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842995" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700842995" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842995"></script>
|
||||
<script src="../../../js/variant.js?1700842995"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -158,8 +158,8 @@
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -22,20 +22,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/search.html" rel="alternate" hreflang="en">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/search.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/search.html" rel="canonical" type="text/html" title="Searrrch :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../css/fontawesome-all.min.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/fontawesome-all.min.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../css/nucleus.css?1700778145" rel="stylesheet">
|
||||
<link href="../css/auto-complete.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/auto-complete.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../css/perfect-scrollbar.min.css?1700778145" rel="stylesheet">
|
||||
<link href="../css/fonts.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/fonts.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../css/theme.css?1700778145" rel="stylesheet">
|
||||
<link href="../css/theme-relearn-auto.css?1700778145" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../css/variant.css?1700778145" rel="stylesheet">
|
||||
<link href="../css/print.css?1700778145" rel="stylesheet" media="print">
|
||||
<link href="../css/ie.css?1700778145" rel="stylesheet">
|
||||
<script src="../js/url.js?1700778145"></script>
|
||||
<script src="../js/variant.js?1700778145"></script>
|
||||
<link href="../css/fontawesome-all.min.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/fontawesome-all.min.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../css/nucleus.css?1700842995" rel="stylesheet">
|
||||
<link href="../css/auto-complete.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/auto-complete.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../css/perfect-scrollbar.min.css?1700842995" rel="stylesheet">
|
||||
<link href="../css/fonts.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/fonts.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../css/theme.css?1700842995" rel="stylesheet">
|
||||
<link href="../css/theme-relearn-auto.css?1700842995" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../css/variant.css?1700842995" rel="stylesheet">
|
||||
<link href="../css/print.css?1700842995" rel="stylesheet" media="print">
|
||||
<link href="../css/ie.css?1700842995" rel="stylesheet">
|
||||
<script src="../js/url.js?1700842995"></script>
|
||||
<script src="../js/variant.js?1700842995"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -205,12 +205,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../js/auto-complete.js?1700778145" defer></script>
|
||||
<script src="../js/lunr/lunr.min.js?1700778145" defer></script>
|
||||
<script src="../js/lunr/lunr.stemmer.support.min.js?1700778145" defer></script>
|
||||
<script src="../js/lunr/lunr.multi.min.js?1700778145" defer></script>
|
||||
<script src="../js/lunr/lunr.en.min.js?1700778145" defer></script>
|
||||
<script src="../js/search.js?1700778145" defer></script>
|
||||
<script src="../js/auto-complete.js?1700842995" defer></script>
|
||||
<script src="../js/lunr/lunr.min.js?1700842995" defer></script>
|
||||
<script src="../js/lunr/lunr.stemmer.support.min.js?1700842995" defer></script>
|
||||
<script src="../js/lunr/lunr.multi.min.js?1700842995" defer></script>
|
||||
<script src="../js/lunr/lunr.en.min.js?1700842995" defer></script>
|
||||
<script src="../js/search.js?1700842995" defer></script>
|
||||
</div>
|
||||
<div id="R-homelinks" class="default-animation">
|
||||
<hr class="padding">
|
||||
|
|
@ -369,13 +369,13 @@
|
|||
setTimeout( githubButtonsInit, 400 );
|
||||
});
|
||||
</script>
|
||||
<script async src="../js/github-buttons.js?1700778145"></script>
|
||||
<script async src="../js/github-buttons.js?1700842995"></script>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../js/theme.js?1700778145" defer></script>
|
||||
<script src="../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -26,20 +26,20 @@ Attachments adivorciarsetoca00cape.pdf (361 KB) BachGavotteShort.mp3 (357 KB) Ca
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/attachments/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../pir/shortcodes/attachments/index.xml" rel="alternate" type="application/rss+xml" title="Attachments :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/shortcodes/attachments/index.print.html" rel="alternate" type="text/html" title="Attachments :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778143" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778143" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700778143" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778143"></script>
|
||||
<script src="../../../js/variant.js?1700778143"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842993" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842993" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700842993" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842993"></script>
|
||||
<script src="../../../js/variant.js?1700842993"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -497,12 +497,12 @@ Attachments adivorciarsetoca00cape.pdf (361 KB) BachGavotteShort.mp3 (357 KB) Ca
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../js/auto-complete.js?1700778143" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/search.js?1700778143" defer></script>
|
||||
<script src="../../../js/auto-complete.js?1700842993" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/search.js?1700842993" defer></script>
|
||||
</div>
|
||||
<div id="R-homelinks" class="default-animation">
|
||||
<hr class="padding">
|
||||
|
|
@ -661,13 +661,13 @@ Attachments adivorciarsetoca00cape.pdf (361 KB) BachGavotteShort.mp3 (357 KB) Ca
|
|||
setTimeout( githubButtonsInit, 400 );
|
||||
});
|
||||
</script>
|
||||
<script async src="../../../js/github-buttons.js?1700778143"></script>
|
||||
<script async src="../../../js/github-buttons.js?1700842993"></script>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../js/clipboard.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/theme.js?1700778143" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/theme.js?1700842993" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -26,21 +26,21 @@ Attachments adivorciarsetoca00cape.pdf (361 KB) BachGavotteShort.mp3 (357 KB) Ca
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/attachments/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/attachments/index.html" rel="canonical" type="text/html" title="Attachments :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/shortcodes/attachments/index.xml" rel="alternate" type="application/rss+xml" title="Attachments :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778145" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778145" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700778145" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778145"></script>
|
||||
<script src="../../../js/variant.js?1700778145"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842995" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842995" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700842995" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842995"></script>
|
||||
<script src="../../../js/variant.js?1700842995"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -354,8 +354,8 @@ Attachments adivorciarsetoca00cape.pdf (361 KB) BachGavotteShort.mp3 (357 KB) Ca
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -30,20 +30,20 @@ Usage While th' examples be us'n shorrrtcodes wit' named parameter y
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/badge/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../pir/shortcodes/badge/index.xml" rel="alternate" type="application/rss+xml" title="Badge :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/shortcodes/badge/index.print.html" rel="alternate" type="text/html" title="Badge :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778143" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778143" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700778143" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778143"></script>
|
||||
<script src="../../../js/variant.js?1700778143"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842993" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842993" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700842993" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842993"></script>
|
||||
<script src="../../../js/variant.js?1700842993"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -433,12 +433,12 @@ Usage While th' examples be us'n shorrrtcodes wit' named parameter y
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../js/auto-complete.js?1700778143" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/search.js?1700778143" defer></script>
|
||||
<script src="../../../js/auto-complete.js?1700842993" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/search.js?1700842993" defer></script>
|
||||
</div>
|
||||
<div id="R-homelinks" class="default-animation">
|
||||
<hr class="padding">
|
||||
|
|
@ -597,13 +597,13 @@ Usage While th' examples be us'n shorrrtcodes wit' named parameter y
|
|||
setTimeout( githubButtonsInit, 400 );
|
||||
});
|
||||
</script>
|
||||
<script async src="../../../js/github-buttons.js?1700778143"></script>
|
||||
<script async src="../../../js/github-buttons.js?1700842993"></script>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../js/clipboard.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/theme.js?1700778143" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/theme.js?1700842993" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -30,21 +30,21 @@ Usage While th' examples be us'n shorrrtcodes wit' named parameter y
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/badge/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/badge/index.html" rel="canonical" type="text/html" title="Badge :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/shortcodes/badge/index.xml" rel="alternate" type="application/rss+xml" title="Badge :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778145" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778145" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700778145" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778145"></script>
|
||||
<script src="../../../js/variant.js?1700778145"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842995" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842995" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700842995" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842995"></script>
|
||||
<script src="../../../js/variant.js?1700842995"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -297,8 +297,8 @@ Usage While th' examples be us'n shorrrtcodes wit' named parameter y
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -28,20 +28,20 @@ Get Cap'n Hugo Get Cap'n Hugo Usage While th' examples be us'n s
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/button/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../pir/shortcodes/button/index.xml" rel="alternate" type="application/rss+xml" title="Button :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/shortcodes/button/index.print.html" rel="alternate" type="text/html" title="Button :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778143" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778143" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700778143" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778143"></script>
|
||||
<script src="../../../js/variant.js?1700778143"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842993" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842993" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700842993" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842993"></script>
|
||||
<script src="../../../js/variant.js?1700842993"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -571,12 +571,12 @@ Get Cap'n Hugo Get Cap'n Hugo Usage While th' examples be us'n s
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../js/auto-complete.js?1700778143" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/search.js?1700778143" defer></script>
|
||||
<script src="../../../js/auto-complete.js?1700842993" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/search.js?1700842993" defer></script>
|
||||
</div>
|
||||
<div id="R-homelinks" class="default-animation">
|
||||
<hr class="padding">
|
||||
|
|
@ -735,13 +735,13 @@ Get Cap'n Hugo Get Cap'n Hugo Usage While th' examples be us'n s
|
|||
setTimeout( githubButtonsInit, 400 );
|
||||
});
|
||||
</script>
|
||||
<script async src="../../../js/github-buttons.js?1700778143"></script>
|
||||
<script async src="../../../js/github-buttons.js?1700842993"></script>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../js/clipboard.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/theme.js?1700778143" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/theme.js?1700842993" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -28,21 +28,21 @@ Get Cap'n Hugo Get Cap'n Hugo Usage While th' examples be us'n s
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/button/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/button/index.html" rel="canonical" type="text/html" title="Button :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/shortcodes/button/index.xml" rel="alternate" type="application/rss+xml" title="Button :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778145" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778145" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700778145" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778145"></script>
|
||||
<script src="../../../js/variant.js?1700778145"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842995" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842995" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700842995" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842995"></script>
|
||||
<script src="../../../js/variant.js?1700842995"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -434,8 +434,8 @@ Get Cap'n Hugo Get Cap'n Hugo Usage While th' examples be us'n s
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -22,20 +22,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/shortcodes/children/children-1/children-1-1/children-1-1-1/children-1-1-1-1/children-1-1-1-1-1/children-1-1-1-1-1-1/index.html" rel="alternate" hreflang="x-default">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/shortcodes/children/children-1/children-1-1/children-1-1-1/children-1-1-1-1/children-1-1-1-1-1/children-1-1-1-1-1-1/index.html" rel="alternate" hreflang="en">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/children/children-1/children-1-1/children-1-1-1/children-1-1-1-1/children-1-1-1-1-1/children-1-1-1-1-1-1/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../../../../../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../../../../../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../../../../../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../../../css/nucleus.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../../../../../../css/auto-complete.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../../../css/auto-complete.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../../../css/perfect-scrollbar.min.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../../../../../../css/fonts.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../../../css/fonts.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../../../css/theme.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../../../../../../css/theme-relearn-auto.css?1700778143" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../../../../../../css/variant.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../../../../../../css/print.css?1700778143" rel="stylesheet" media="print">
|
||||
<link href="../../../../../../../../../css/ie.css?1700778143" rel="stylesheet">
|
||||
<script src="../../../../../../../../../js/url.js?1700778143"></script>
|
||||
<script src="../../../../../../../../../js/variant.js?1700778143"></script>
|
||||
<link href="../../../../../../../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../../../css/nucleus.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../../../../../../css/auto-complete.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../../../css/auto-complete.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../../../css/perfect-scrollbar.min.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../../../../../../css/fonts.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../../../css/fonts.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../../../css/theme.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../../../../../../css/theme-relearn-auto.css?1700842993" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../../../../../../css/variant.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../../../../../../css/print.css?1700842993" rel="stylesheet" media="print">
|
||||
<link href="../../../../../../../../../css/ie.css?1700842993" rel="stylesheet">
|
||||
<script src="../../../../../../../../../js/url.js?1700842993"></script>
|
||||
<script src="../../../../../../../../../js/variant.js?1700842993"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -235,12 +235,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../../../../../../../js/auto-complete.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../../../js/lunr/lunr.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../../../js/lunr/lunr.stemmer.support.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../../../js/lunr/lunr.multi.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../../../js/lunr/lunr.en.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../../../js/search.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../../../js/auto-complete.js?1700842995" defer></script>
|
||||
<script src="../../../../../../../../../js/lunr/lunr.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../../../../../js/lunr/lunr.stemmer.support.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../../../../../js/lunr/lunr.multi.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../../../../../js/lunr/lunr.en.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../../../../../js/search.js?1700842995" defer></script>
|
||||
</div>
|
||||
<div id="R-homelinks" class="default-animation">
|
||||
<hr class="padding">
|
||||
|
|
@ -403,13 +403,13 @@
|
|||
setTimeout( githubButtonsInit, 400 );
|
||||
});
|
||||
</script>
|
||||
<script async src="../../../../../../../../../js/github-buttons.js?1700778145"></script>
|
||||
<script async src="../../../../../../../../../js/github-buttons.js?1700842995"></script>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../../../../../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../../../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../../../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -22,21 +22,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/shortcodes/children/children-1/children-1-1/children-1-1-1/children-1-1-1-1/children-1-1-1-1-1/children-1-1-1-1-1-1/index.html" rel="alternate" hreflang="x-default">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/shortcodes/children/children-1/children-1-1/children-1-1-1/children-1-1-1-1/children-1-1-1-1-1/children-1-1-1-1-1-1/index.html" rel="alternate" hreflang="en">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/children/children-1/children-1-1/children-1-1-1/children-1-1-1-1/children-1-1-1-1-1/children-1-1-1-1-1-1/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../../../../../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../../../../../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../../../../../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../../../css/nucleus.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../../../../../../css/auto-complete.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../../../css/auto-complete.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../../../css/perfect-scrollbar.min.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../../../../../../css/fonts.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../../../css/fonts.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../../../css/theme.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../../../../../../css/theme-relearn-auto.css?1700778145" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../../../../../../css/variant.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../../../../../../css/print.css?1700778145" rel="stylesheet" media="print">
|
||||
<link href="../../../../../../../../../css/format-print.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../../../../../../css/ie.css?1700778145" rel="stylesheet">
|
||||
<script src="../../../../../../../../../js/url.js?1700778145"></script>
|
||||
<script src="../../../../../../../../../js/variant.js?1700778145"></script>
|
||||
<link href="../../../../../../../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../../../css/nucleus.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../../../../../../css/auto-complete.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../../../css/auto-complete.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../../../css/perfect-scrollbar.min.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../../../../../../css/fonts.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../../../css/fonts.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../../../css/theme.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../../../../../../css/theme-relearn-auto.css?1700842995" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../../../../../../css/variant.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../../../../../../css/print.css?1700842995" rel="stylesheet" media="print">
|
||||
<link href="../../../../../../../../../css/format-print.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../../../../../../css/ie.css?1700842995" rel="stylesheet">
|
||||
<script src="../../../../../../../../../js/url.js?1700842995"></script>
|
||||
<script src="../../../../../../../../../js/variant.js?1700842995"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -115,8 +115,8 @@
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../../../../../../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../../../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../../../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -22,20 +22,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/shortcodes/children/children-1/children-1-1/children-1-1-1/children-1-1-1-1/children-1-1-1-1-1/index.html" rel="alternate" hreflang="x-default">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/shortcodes/children/children-1/children-1-1/children-1-1-1/children-1-1-1-1/children-1-1-1-1-1/index.html" rel="alternate" hreflang="en">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/children/children-1/children-1-1/children-1-1-1/children-1-1-1-1/children-1-1-1-1-1/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../../../../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../../../../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../../../../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../../css/nucleus.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../../../../../css/auto-complete.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../../css/auto-complete.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../../css/perfect-scrollbar.min.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../../../../../css/fonts.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../../css/fonts.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../../css/theme.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../../../../../css/theme-relearn-auto.css?1700778143" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../../../../../css/variant.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../../../../../css/print.css?1700778143" rel="stylesheet" media="print">
|
||||
<link href="../../../../../../../../css/ie.css?1700778143" rel="stylesheet">
|
||||
<script src="../../../../../../../../js/url.js?1700778143"></script>
|
||||
<script src="../../../../../../../../js/variant.js?1700778143"></script>
|
||||
<link href="../../../../../../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../../css/nucleus.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../../../../../css/auto-complete.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../../css/auto-complete.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../../css/perfect-scrollbar.min.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../../../../../css/fonts.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../../css/fonts.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../../css/theme.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../../../../../css/theme-relearn-auto.css?1700842993" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../../../../../css/variant.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../../../../../css/print.css?1700842993" rel="stylesheet" media="print">
|
||||
<link href="../../../../../../../../css/ie.css?1700842993" rel="stylesheet">
|
||||
<script src="../../../../../../../../js/url.js?1700842993"></script>
|
||||
<script src="../../../../../../../../js/variant.js?1700842993"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -245,12 +245,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../../../../../../js/auto-complete.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../../js/lunr/lunr.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../../js/lunr/lunr.stemmer.support.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../../js/lunr/lunr.multi.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../../js/lunr/lunr.en.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../../js/search.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../../js/auto-complete.js?1700842995" defer></script>
|
||||
<script src="../../../../../../../../js/lunr/lunr.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../../../../js/lunr/lunr.stemmer.support.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../../../../js/lunr/lunr.multi.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../../../../js/lunr/lunr.en.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../../../../js/search.js?1700842995" defer></script>
|
||||
</div>
|
||||
<div id="R-homelinks" class="default-animation">
|
||||
<hr class="padding">
|
||||
|
|
@ -413,13 +413,13 @@
|
|||
setTimeout( githubButtonsInit, 400 );
|
||||
});
|
||||
</script>
|
||||
<script async src="../../../../../../../../js/github-buttons.js?1700778145"></script>
|
||||
<script async src="../../../../../../../../js/github-buttons.js?1700842995"></script>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../../../../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -22,21 +22,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/shortcodes/children/children-1/children-1-1/children-1-1-1/children-1-1-1-1/children-1-1-1-1-1/index.html" rel="alternate" hreflang="x-default">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/shortcodes/children/children-1/children-1-1/children-1-1-1/children-1-1-1-1/children-1-1-1-1-1/index.html" rel="alternate" hreflang="en">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/children/children-1/children-1-1/children-1-1-1/children-1-1-1-1/children-1-1-1-1-1/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../../../../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../../../../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../../../../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../../css/nucleus.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../../../../../css/auto-complete.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../../css/auto-complete.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../../css/perfect-scrollbar.min.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../../../../../css/fonts.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../../css/fonts.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../../css/theme.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../../../../../css/theme-relearn-auto.css?1700778145" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../../../../../css/variant.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../../../../../css/print.css?1700778145" rel="stylesheet" media="print">
|
||||
<link href="../../../../../../../../css/format-print.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../../../../../css/ie.css?1700778145" rel="stylesheet">
|
||||
<script src="../../../../../../../../js/url.js?1700778145"></script>
|
||||
<script src="../../../../../../../../js/variant.js?1700778145"></script>
|
||||
<link href="../../../../../../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../../css/nucleus.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../../../../../css/auto-complete.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../../css/auto-complete.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../../css/perfect-scrollbar.min.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../../../../../css/fonts.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../../css/fonts.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../../css/theme.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../../../../../css/theme-relearn-auto.css?1700842995" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../../../../../css/variant.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../../../../../css/print.css?1700842995" rel="stylesheet" media="print">
|
||||
<link href="../../../../../../../../css/format-print.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../../../../../css/ie.css?1700842995" rel="stylesheet">
|
||||
<script src="../../../../../../../../js/url.js?1700842995"></script>
|
||||
<script src="../../../../../../../../js/variant.js?1700842995"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -142,8 +142,8 @@
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../../../../../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -22,20 +22,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/shortcodes/children/children-1/children-1-1/children-1-1-1/children-1-1-1-1/index.html" rel="alternate" hreflang="x-default">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/shortcodes/children/children-1/children-1-1/children-1-1-1/children-1-1-1-1/index.html" rel="alternate" hreflang="en">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/children/children-1/children-1-1/children-1-1-1/children-1-1-1-1/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../../../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../../../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../../../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../css/nucleus.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../../../../css/auto-complete.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../css/auto-complete.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../css/perfect-scrollbar.min.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../../../../css/fonts.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../css/fonts.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../css/theme.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../../../../css/theme-relearn-auto.css?1700778143" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../../../../css/variant.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../../../../css/print.css?1700778143" rel="stylesheet" media="print">
|
||||
<link href="../../../../../../../css/ie.css?1700778143" rel="stylesheet">
|
||||
<script src="../../../../../../../js/url.js?1700778143"></script>
|
||||
<script src="../../../../../../../js/variant.js?1700778143"></script>
|
||||
<link href="../../../../../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../css/nucleus.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../../../../css/auto-complete.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../css/auto-complete.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../css/perfect-scrollbar.min.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../../../../css/fonts.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../css/fonts.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../css/theme.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../../../../css/theme-relearn-auto.css?1700842993" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../../../../css/variant.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../../../../css/print.css?1700842993" rel="stylesheet" media="print">
|
||||
<link href="../../../../../../../css/ie.css?1700842993" rel="stylesheet">
|
||||
<script src="../../../../../../../js/url.js?1700842993"></script>
|
||||
<script src="../../../../../../../js/variant.js?1700842993"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -244,12 +244,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../../../../../js/auto-complete.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../js/lunr/lunr.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../js/lunr/lunr.stemmer.support.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../js/lunr/lunr.multi.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../js/lunr/lunr.en.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../js/search.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../js/auto-complete.js?1700842995" defer></script>
|
||||
<script src="../../../../../../../js/lunr/lunr.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../../../js/lunr/lunr.stemmer.support.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../../../js/lunr/lunr.multi.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../../../js/lunr/lunr.en.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../../../js/search.js?1700842995" defer></script>
|
||||
</div>
|
||||
<div id="R-homelinks" class="default-animation">
|
||||
<hr class="padding">
|
||||
|
|
@ -410,13 +410,13 @@
|
|||
setTimeout( githubButtonsInit, 400 );
|
||||
});
|
||||
</script>
|
||||
<script async src="../../../../../../../js/github-buttons.js?1700778145"></script>
|
||||
<script async src="../../../../../../../js/github-buttons.js?1700842995"></script>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../../../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -22,21 +22,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/shortcodes/children/children-1/children-1-1/children-1-1-1/children-1-1-1-1/index.html" rel="alternate" hreflang="x-default">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/shortcodes/children/children-1/children-1-1/children-1-1-1/children-1-1-1-1/index.html" rel="alternate" hreflang="en">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/children/children-1/children-1-1/children-1-1-1/children-1-1-1-1/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../../../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../../../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../../../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../css/nucleus.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../../../../css/auto-complete.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../css/auto-complete.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../css/perfect-scrollbar.min.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../../../../css/fonts.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../css/fonts.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../css/theme.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../../../../css/theme-relearn-auto.css?1700778145" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../../../../css/variant.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../../../../css/print.css?1700778145" rel="stylesheet" media="print">
|
||||
<link href="../../../../../../../css/format-print.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../../../../css/ie.css?1700778145" rel="stylesheet">
|
||||
<script src="../../../../../../../js/url.js?1700778145"></script>
|
||||
<script src="../../../../../../../js/variant.js?1700778145"></script>
|
||||
<link href="../../../../../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../css/nucleus.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../../../../css/auto-complete.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../css/auto-complete.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../css/perfect-scrollbar.min.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../../../../css/fonts.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../css/fonts.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../css/theme.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../../../../css/theme-relearn-auto.css?1700842995" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../../../../css/variant.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../../../../css/print.css?1700842995" rel="stylesheet" media="print">
|
||||
<link href="../../../../../../../css/format-print.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../../../../css/ie.css?1700842995" rel="stylesheet">
|
||||
<script src="../../../../../../../js/url.js?1700842995"></script>
|
||||
<script src="../../../../../../../js/variant.js?1700842995"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -122,8 +122,8 @@
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../../../../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -22,20 +22,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/shortcodes/children/children-1/children-1-1/children-1-1-1/index.html" rel="alternate" hreflang="x-default">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/shortcodes/children/children-1/children-1-1/children-1-1-1/index.html" rel="alternate" hreflang="en">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/children/children-1/children-1-1/children-1-1-1/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../css/nucleus.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../../../css/auto-complete.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../css/auto-complete.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../css/perfect-scrollbar.min.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../../../css/fonts.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../css/fonts.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../css/theme.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../../../css/theme-relearn-auto.css?1700778143" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../../../css/variant.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../../../css/print.css?1700778143" rel="stylesheet" media="print">
|
||||
<link href="../../../../../../css/ie.css?1700778143" rel="stylesheet">
|
||||
<script src="../../../../../../js/url.js?1700778143"></script>
|
||||
<script src="../../../../../../js/variant.js?1700778143"></script>
|
||||
<link href="../../../../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../css/nucleus.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../../../css/auto-complete.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../css/auto-complete.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../css/perfect-scrollbar.min.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../../../css/fonts.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../css/fonts.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../css/theme.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../../../css/theme-relearn-auto.css?1700842993" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../../../css/variant.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../../../css/print.css?1700842993" rel="stylesheet" media="print">
|
||||
<link href="../../../../../../css/ie.css?1700842993" rel="stylesheet">
|
||||
<script src="../../../../../../js/url.js?1700842993"></script>
|
||||
<script src="../../../../../../js/variant.js?1700842993"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -243,12 +243,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../../../../js/auto-complete.js?1700778145" defer></script>
|
||||
<script src="../../../../../../js/lunr/lunr.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../js/lunr/lunr.stemmer.support.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../js/lunr/lunr.multi.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../js/lunr/lunr.en.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../js/search.js?1700778145" defer></script>
|
||||
<script src="../../../../../../js/auto-complete.js?1700842994" defer></script>
|
||||
<script src="../../../../../../js/lunr/lunr.min.js?1700842994" defer></script>
|
||||
<script src="../../../../../../js/lunr/lunr.stemmer.support.min.js?1700842994" defer></script>
|
||||
<script src="../../../../../../js/lunr/lunr.multi.min.js?1700842994" defer></script>
|
||||
<script src="../../../../../../js/lunr/lunr.en.min.js?1700842994" defer></script>
|
||||
<script src="../../../../../../js/search.js?1700842994" defer></script>
|
||||
</div>
|
||||
<div id="R-homelinks" class="default-animation">
|
||||
<hr class="padding">
|
||||
|
|
@ -409,13 +409,13 @@
|
|||
setTimeout( githubButtonsInit, 400 );
|
||||
});
|
||||
</script>
|
||||
<script async src="../../../../../../js/github-buttons.js?1700778145"></script>
|
||||
<script async src="../../../../../../js/github-buttons.js?1700842995"></script>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -22,21 +22,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/shortcodes/children/children-1/children-1-1/children-1-1-1/index.html" rel="alternate" hreflang="x-default">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/shortcodes/children/children-1/children-1-1/children-1-1-1/index.html" rel="alternate" hreflang="en">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/children/children-1/children-1-1/children-1-1-1/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../css/nucleus.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../../../css/auto-complete.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../css/auto-complete.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../css/perfect-scrollbar.min.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../../../css/fonts.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../css/fonts.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../css/theme.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../../../css/theme-relearn-auto.css?1700778145" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../../../css/variant.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../../../css/print.css?1700778145" rel="stylesheet" media="print">
|
||||
<link href="../../../../../../css/format-print.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../../../css/ie.css?1700778145" rel="stylesheet">
|
||||
<script src="../../../../../../js/url.js?1700778145"></script>
|
||||
<script src="../../../../../../js/variant.js?1700778145"></script>
|
||||
<link href="../../../../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../css/nucleus.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../../../css/auto-complete.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../css/auto-complete.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../css/perfect-scrollbar.min.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../../../css/fonts.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../css/fonts.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../css/theme.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../../../css/theme-relearn-auto.css?1700842995" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../../../css/variant.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../../../css/print.css?1700842995" rel="stylesheet" media="print">
|
||||
<link href="../../../../../../css/format-print.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../../../css/ie.css?1700842995" rel="stylesheet">
|
||||
<script src="../../../../../../js/url.js?1700842995"></script>
|
||||
<script src="../../../../../../js/variant.js?1700842995"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -149,8 +149,8 @@
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../../../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -23,20 +23,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/children/children-1/children-1-1/children-1-1-2/children-1-1-2-1/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../../../../../pir/shortcodes/children/children-1/children-1-1/children-1-1-2/children-1-1-2-1/index.xml" rel="alternate" type="application/rss+xml" title="plank 1-1-2-1 :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../../../../../pir/shortcodes/children/children-1/children-1-1/children-1-1-2/children-1-1-2-1/index.print.html" rel="alternate" type="text/html" title="plank 1-1-2-1 :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../../../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../../../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../../../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../css/nucleus.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../../../../css/auto-complete.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../css/auto-complete.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../css/perfect-scrollbar.min.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../../../../css/fonts.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../css/fonts.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../css/theme.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../../../../css/theme-relearn-auto.css?1700778143" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../../../../css/variant.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../../../../css/print.css?1700778143" rel="stylesheet" media="print">
|
||||
<link href="../../../../../../../css/ie.css?1700778143" rel="stylesheet">
|
||||
<script src="../../../../../../../js/url.js?1700778143"></script>
|
||||
<script src="../../../../../../../js/variant.js?1700778143"></script>
|
||||
<link href="../../../../../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../css/nucleus.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../../../../css/auto-complete.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../css/auto-complete.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../css/perfect-scrollbar.min.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../../../../css/fonts.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../css/fonts.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../css/theme.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../../../../css/theme-relearn-auto.css?1700842993" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../../../../css/variant.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../../../../css/print.css?1700842993" rel="stylesheet" media="print">
|
||||
<link href="../../../../../../../css/ie.css?1700842993" rel="stylesheet">
|
||||
<script src="../../../../../../../js/url.js?1700842993"></script>
|
||||
<script src="../../../../../../../js/variant.js?1700842993"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -234,12 +234,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../../../../../js/auto-complete.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../js/lunr/lunr.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../js/lunr/lunr.stemmer.support.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../js/lunr/lunr.multi.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../js/lunr/lunr.en.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../js/search.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../js/auto-complete.js?1700842995" defer></script>
|
||||
<script src="../../../../../../../js/lunr/lunr.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../../../js/lunr/lunr.stemmer.support.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../../../js/lunr/lunr.multi.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../../../js/lunr/lunr.en.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../../../js/search.js?1700842995" defer></script>
|
||||
</div>
|
||||
<div id="R-homelinks" class="default-animation">
|
||||
<hr class="padding">
|
||||
|
|
@ -398,13 +398,13 @@
|
|||
setTimeout( githubButtonsInit, 400 );
|
||||
});
|
||||
</script>
|
||||
<script async src="../../../../../../../js/github-buttons.js?1700778145"></script>
|
||||
<script async src="../../../../../../../js/github-buttons.js?1700842995"></script>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../../../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -23,21 +23,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/children/children-1/children-1-1/children-1-1-2/children-1-1-2-1/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/children/children-1/children-1-1/children-1-1-2/children-1-1-2-1/index.html" rel="canonical" type="text/html" title="plank 1-1-2-1 :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../../../../../pir/shortcodes/children/children-1/children-1-1/children-1-1-2/children-1-1-2-1/index.xml" rel="alternate" type="application/rss+xml" title="plank 1-1-2-1 :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../../../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../../../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../../../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../css/nucleus.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../../../../css/auto-complete.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../css/auto-complete.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../css/perfect-scrollbar.min.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../../../../css/fonts.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../css/fonts.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../css/theme.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../../../../css/theme-relearn-auto.css?1700778145" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../../../../css/variant.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../../../../css/print.css?1700778145" rel="stylesheet" media="print">
|
||||
<link href="../../../../../../../css/format-print.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../../../../css/ie.css?1700778145" rel="stylesheet">
|
||||
<script src="../../../../../../../js/url.js?1700778145"></script>
|
||||
<script src="../../../../../../../js/variant.js?1700778145"></script>
|
||||
<link href="../../../../../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../css/nucleus.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../../../../css/auto-complete.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../css/auto-complete.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../css/perfect-scrollbar.min.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../../../../css/fonts.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../css/fonts.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../css/theme.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../../../../css/theme-relearn-auto.css?1700842995" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../../../../css/variant.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../../../../css/print.css?1700842995" rel="stylesheet" media="print">
|
||||
<link href="../../../../../../../css/format-print.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../../../../css/ie.css?1700842995" rel="stylesheet">
|
||||
<script src="../../../../../../../js/url.js?1700842995"></script>
|
||||
<script src="../../../../../../../js/variant.js?1700842995"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -114,8 +114,8 @@
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../../../../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -23,20 +23,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/children/children-1/children-1-1/children-1-1-2/children-1-1-2-2/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../../../../../pir/shortcodes/children/children-1/children-1-1/children-1-1-2/children-1-1-2-2/index.xml" rel="alternate" type="application/rss+xml" title="plank 1-1-2-2 :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../../../../../pir/shortcodes/children/children-1/children-1-1/children-1-1-2/children-1-1-2-2/index.print.html" rel="alternate" type="text/html" title="plank 1-1-2-2 :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../../../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../../../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../../../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../css/nucleus.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../../../../css/auto-complete.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../css/auto-complete.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../css/perfect-scrollbar.min.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../../../../css/fonts.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../css/fonts.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../css/theme.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../../../../css/theme-relearn-auto.css?1700778143" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../../../../css/variant.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../../../../css/print.css?1700778143" rel="stylesheet" media="print">
|
||||
<link href="../../../../../../../css/ie.css?1700778143" rel="stylesheet">
|
||||
<script src="../../../../../../../js/url.js?1700778143"></script>
|
||||
<script src="../../../../../../../js/variant.js?1700778143"></script>
|
||||
<link href="../../../../../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../css/nucleus.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../../../../css/auto-complete.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../css/auto-complete.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../css/perfect-scrollbar.min.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../../../../css/fonts.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../css/fonts.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../css/theme.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../../../../css/theme-relearn-auto.css?1700842993" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../../../../css/variant.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../../../../css/print.css?1700842993" rel="stylesheet" media="print">
|
||||
<link href="../../../../../../../css/ie.css?1700842993" rel="stylesheet">
|
||||
<script src="../../../../../../../js/url.js?1700842993"></script>
|
||||
<script src="../../../../../../../js/variant.js?1700842993"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -234,12 +234,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../../../../../js/auto-complete.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../js/lunr/lunr.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../js/lunr/lunr.stemmer.support.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../js/lunr/lunr.multi.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../js/lunr/lunr.en.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../js/search.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../js/auto-complete.js?1700842995" defer></script>
|
||||
<script src="../../../../../../../js/lunr/lunr.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../../../js/lunr/lunr.stemmer.support.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../../../js/lunr/lunr.multi.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../../../js/lunr/lunr.en.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../../../js/search.js?1700842995" defer></script>
|
||||
</div>
|
||||
<div id="R-homelinks" class="default-animation">
|
||||
<hr class="padding">
|
||||
|
|
@ -398,13 +398,13 @@
|
|||
setTimeout( githubButtonsInit, 400 );
|
||||
});
|
||||
</script>
|
||||
<script async src="../../../../../../../js/github-buttons.js?1700778145"></script>
|
||||
<script async src="../../../../../../../js/github-buttons.js?1700842995"></script>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../../../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -23,21 +23,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/children/children-1/children-1-1/children-1-1-2/children-1-1-2-2/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/children/children-1/children-1-1/children-1-1-2/children-1-1-2-2/index.html" rel="canonical" type="text/html" title="plank 1-1-2-2 :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../../../../../pir/shortcodes/children/children-1/children-1-1/children-1-1-2/children-1-1-2-2/index.xml" rel="alternate" type="application/rss+xml" title="plank 1-1-2-2 :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../../../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../../../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../../../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../css/nucleus.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../../../../css/auto-complete.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../css/auto-complete.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../css/perfect-scrollbar.min.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../../../../css/fonts.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../css/fonts.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../css/theme.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../../../../css/theme-relearn-auto.css?1700778145" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../../../../css/variant.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../../../../css/print.css?1700778145" rel="stylesheet" media="print">
|
||||
<link href="../../../../../../../css/format-print.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../../../../css/ie.css?1700778145" rel="stylesheet">
|
||||
<script src="../../../../../../../js/url.js?1700778145"></script>
|
||||
<script src="../../../../../../../js/variant.js?1700778145"></script>
|
||||
<link href="../../../../../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../css/nucleus.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../../../../css/auto-complete.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../css/auto-complete.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../css/perfect-scrollbar.min.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../../../../css/fonts.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../../css/fonts.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../../css/theme.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../../../../css/theme-relearn-auto.css?1700842995" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../../../../css/variant.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../../../../css/print.css?1700842995" rel="stylesheet" media="print">
|
||||
<link href="../../../../../../../css/format-print.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../../../../css/ie.css?1700842995" rel="stylesheet">
|
||||
<script src="../../../../../../../js/url.js?1700842995"></script>
|
||||
<script src="../../../../../../../js/variant.js?1700842995"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -114,8 +114,8 @@
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../../../../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../../../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -23,20 +23,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/children/children-1/children-1-1/children-1-1-3/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../../../../pir/shortcodes/children/children-1/children-1-1/children-1-1-3/index.xml" rel="alternate" type="application/rss+xml" title="plank 1-1-3 :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../../../../pir/shortcodes/children/children-1/children-1-1/children-1-1-3/index.print.html" rel="alternate" type="text/html" title="plank 1-1-3 :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../css/nucleus.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../../../css/auto-complete.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../css/auto-complete.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../css/perfect-scrollbar.min.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../../../css/fonts.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../css/fonts.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../css/theme.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../../../css/theme-relearn-auto.css?1700778143" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../../../css/variant.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../../../css/print.css?1700778143" rel="stylesheet" media="print">
|
||||
<link href="../../../../../../css/ie.css?1700778143" rel="stylesheet">
|
||||
<script src="../../../../../../js/url.js?1700778143"></script>
|
||||
<script src="../../../../../../js/variant.js?1700778143"></script>
|
||||
<link href="../../../../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../css/nucleus.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../../../css/auto-complete.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../css/auto-complete.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../css/perfect-scrollbar.min.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../../../css/fonts.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../css/fonts.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../css/theme.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../../../css/theme-relearn-auto.css?1700842993" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../../../css/variant.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../../../css/print.css?1700842993" rel="stylesheet" media="print">
|
||||
<link href="../../../../../../css/ie.css?1700842993" rel="stylesheet">
|
||||
<script src="../../../../../../js/url.js?1700842993"></script>
|
||||
<script src="../../../../../../js/variant.js?1700842993"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -233,12 +233,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../../../../js/auto-complete.js?1700778145" defer></script>
|
||||
<script src="../../../../../../js/lunr/lunr.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../js/lunr/lunr.stemmer.support.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../js/lunr/lunr.multi.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../js/lunr/lunr.en.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../js/search.js?1700778145" defer></script>
|
||||
<script src="../../../../../../js/auto-complete.js?1700842995" defer></script>
|
||||
<script src="../../../../../../js/lunr/lunr.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../../js/lunr/lunr.stemmer.support.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../../js/lunr/lunr.multi.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../../js/lunr/lunr.en.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../../js/search.js?1700842995" defer></script>
|
||||
</div>
|
||||
<div id="R-homelinks" class="default-animation">
|
||||
<hr class="padding">
|
||||
|
|
@ -397,13 +397,13 @@
|
|||
setTimeout( githubButtonsInit, 400 );
|
||||
});
|
||||
</script>
|
||||
<script async src="../../../../../../js/github-buttons.js?1700778145"></script>
|
||||
<script async src="../../../../../../js/github-buttons.js?1700842995"></script>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -23,21 +23,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/children/children-1/children-1-1/children-1-1-3/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/children/children-1/children-1-1/children-1-1-3/index.html" rel="canonical" type="text/html" title="plank 1-1-3 :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../../../../pir/shortcodes/children/children-1/children-1-1/children-1-1-3/index.xml" rel="alternate" type="application/rss+xml" title="plank 1-1-3 :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../css/nucleus.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../../../css/auto-complete.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../css/auto-complete.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../css/perfect-scrollbar.min.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../../../css/fonts.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../css/fonts.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../css/theme.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../../../css/theme-relearn-auto.css?1700778145" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../../../css/variant.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../../../css/print.css?1700778145" rel="stylesheet" media="print">
|
||||
<link href="../../../../../../css/format-print.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../../../css/ie.css?1700778145" rel="stylesheet">
|
||||
<script src="../../../../../../js/url.js?1700778145"></script>
|
||||
<script src="../../../../../../js/variant.js?1700778145"></script>
|
||||
<link href="../../../../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../css/nucleus.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../../../css/auto-complete.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../css/auto-complete.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../css/perfect-scrollbar.min.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../../../css/fonts.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../../css/fonts.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../../css/theme.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../../../css/theme-relearn-auto.css?1700842995" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../../../css/variant.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../../../css/print.css?1700842995" rel="stylesheet" media="print">
|
||||
<link href="../../../../../../css/format-print.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../../../css/ie.css?1700842995" rel="stylesheet">
|
||||
<script src="../../../../../../js/url.js?1700842995"></script>
|
||||
<script src="../../../../../../js/variant.js?1700842995"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -113,8 +113,8 @@
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../../../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -23,20 +23,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/children/children-1/children-1-1/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../../../pir/shortcodes/children/children-1/children-1-1/index.xml" rel="alternate" type="application/rss+xml" title="plank 1-1 :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../../../pir/shortcodes/children/children-1/children-1-1/index.print.html" rel="alternate" type="text/html" title="plank 1-1 :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../css/nucleus.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../../css/auto-complete.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../css/auto-complete.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../css/perfect-scrollbar.min.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../../css/fonts.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../css/fonts.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../css/theme.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../../css/theme-relearn-auto.css?1700778143" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../../css/variant.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../../css/print.css?1700778143" rel="stylesheet" media="print">
|
||||
<link href="../../../../../css/ie.css?1700778143" rel="stylesheet">
|
||||
<script src="../../../../../js/url.js?1700778143"></script>
|
||||
<script src="../../../../../js/variant.js?1700778143"></script>
|
||||
<link href="../../../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../css/nucleus.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../../css/auto-complete.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../css/auto-complete.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../css/perfect-scrollbar.min.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../../css/fonts.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../css/fonts.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../css/theme.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../../css/theme-relearn-auto.css?1700842993" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../../css/variant.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../../css/print.css?1700842993" rel="stylesheet" media="print">
|
||||
<link href="../../../../../css/ie.css?1700842993" rel="stylesheet">
|
||||
<script src="../../../../../js/url.js?1700842993"></script>
|
||||
<script src="../../../../../js/variant.js?1700842993"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -245,12 +245,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../../../js/auto-complete.js?1700778145" defer></script>
|
||||
<script src="../../../../../js/lunr/lunr.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../js/lunr/lunr.stemmer.support.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../js/lunr/lunr.multi.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../js/lunr/lunr.en.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../js/search.js?1700778145" defer></script>
|
||||
<script src="../../../../../js/auto-complete.js?1700842994" defer></script>
|
||||
<script src="../../../../../js/lunr/lunr.min.js?1700842994" defer></script>
|
||||
<script src="../../../../../js/lunr/lunr.stemmer.support.min.js?1700842994" defer></script>
|
||||
<script src="../../../../../js/lunr/lunr.multi.min.js?1700842994" defer></script>
|
||||
<script src="../../../../../js/lunr/lunr.en.min.js?1700842994" defer></script>
|
||||
<script src="../../../../../js/search.js?1700842994" defer></script>
|
||||
</div>
|
||||
<div id="R-homelinks" class="default-animation">
|
||||
<hr class="padding">
|
||||
|
|
@ -409,13 +409,13 @@
|
|||
setTimeout( githubButtonsInit, 400 );
|
||||
});
|
||||
</script>
|
||||
<script async src="../../../../../js/github-buttons.js?1700778145"></script>
|
||||
<script async src="../../../../../js/github-buttons.js?1700842994"></script>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../../../js/clipboard.min.js?1700842994" defer></script>
|
||||
<script src="../../../../../js/perfect-scrollbar.min.js?1700842994" defer></script>
|
||||
<script src="../../../../../js/theme.js?1700842994" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -23,21 +23,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/children/children-1/children-1-1/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/children/children-1/children-1-1/index.html" rel="canonical" type="text/html" title="plank 1-1 :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../../../pir/shortcodes/children/children-1/children-1-1/index.xml" rel="alternate" type="application/rss+xml" title="plank 1-1 :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../css/nucleus.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../../css/auto-complete.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../css/auto-complete.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../css/perfect-scrollbar.min.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../../css/fonts.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../css/fonts.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../css/theme.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../../css/theme-relearn-auto.css?1700778145" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../../css/variant.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../../css/print.css?1700778145" rel="stylesheet" media="print">
|
||||
<link href="../../../../../css/format-print.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../../css/ie.css?1700778145" rel="stylesheet">
|
||||
<script src="../../../../../js/url.js?1700778145"></script>
|
||||
<script src="../../../../../js/variant.js?1700778145"></script>
|
||||
<link href="../../../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../css/nucleus.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../../css/auto-complete.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../css/auto-complete.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../css/perfect-scrollbar.min.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../../css/fonts.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../css/fonts.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../css/theme.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../../css/theme-relearn-auto.css?1700842995" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../../css/variant.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../../css/print.css?1700842995" rel="stylesheet" media="print">
|
||||
<link href="../../../../../css/format-print.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../../css/ie.css?1700842995" rel="stylesheet">
|
||||
<script src="../../../../../js/url.js?1700842995"></script>
|
||||
<script src="../../../../../js/variant.js?1700842995"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -200,8 +200,8 @@
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -23,20 +23,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/children/children-1/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../../pir/shortcodes/children/children-1/index.xml" rel="alternate" type="application/rss+xml" title="plank 1 :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../../pir/shortcodes/children/children-1/index.print.html" rel="alternate" type="text/html" title="plank 1 :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/nucleus.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../css/auto-complete.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/auto-complete.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/perfect-scrollbar.min.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../css/fonts.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/fonts.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/theme.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../css/theme-relearn-auto.css?1700778143" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../css/variant.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../css/print.css?1700778143" rel="stylesheet" media="print">
|
||||
<link href="../../../../css/ie.css?1700778143" rel="stylesheet">
|
||||
<script src="../../../../js/url.js?1700778143"></script>
|
||||
<script src="../../../../js/variant.js?1700778143"></script>
|
||||
<link href="../../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/nucleus.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../css/auto-complete.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/auto-complete.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/perfect-scrollbar.min.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../css/fonts.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/fonts.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/theme.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../css/theme-relearn-auto.css?1700842993" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../css/variant.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../css/print.css?1700842993" rel="stylesheet" media="print">
|
||||
<link href="../../../../css/ie.css?1700842993" rel="stylesheet">
|
||||
<script src="../../../../js/url.js?1700842993"></script>
|
||||
<script src="../../../../js/variant.js?1700842993"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -242,12 +242,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../../js/auto-complete.js?1700778145" defer></script>
|
||||
<script src="../../../../js/lunr/lunr.min.js?1700778145" defer></script>
|
||||
<script src="../../../../js/lunr/lunr.stemmer.support.min.js?1700778145" defer></script>
|
||||
<script src="../../../../js/lunr/lunr.multi.min.js?1700778145" defer></script>
|
||||
<script src="../../../../js/lunr/lunr.en.min.js?1700778145" defer></script>
|
||||
<script src="../../../../js/search.js?1700778145" defer></script>
|
||||
<script src="../../../../js/auto-complete.js?1700842994" defer></script>
|
||||
<script src="../../../../js/lunr/lunr.min.js?1700842994" defer></script>
|
||||
<script src="../../../../js/lunr/lunr.stemmer.support.min.js?1700842994" defer></script>
|
||||
<script src="../../../../js/lunr/lunr.multi.min.js?1700842994" defer></script>
|
||||
<script src="../../../../js/lunr/lunr.en.min.js?1700842994" defer></script>
|
||||
<script src="../../../../js/search.js?1700842994" defer></script>
|
||||
</div>
|
||||
<div id="R-homelinks" class="default-animation">
|
||||
<hr class="padding">
|
||||
|
|
@ -406,13 +406,13 @@
|
|||
setTimeout( githubButtonsInit, 400 );
|
||||
});
|
||||
</script>
|
||||
<script async src="../../../../js/github-buttons.js?1700778145"></script>
|
||||
<script async src="../../../../js/github-buttons.js?1700842994"></script>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../../js/clipboard.min.js?1700842994" defer></script>
|
||||
<script src="../../../../js/perfect-scrollbar.min.js?1700842994" defer></script>
|
||||
<script src="../../../../js/theme.js?1700842994" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -23,21 +23,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/children/children-1/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/children/children-1/index.html" rel="canonical" type="text/html" title="plank 1 :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../../pir/shortcodes/children/children-1/index.xml" rel="alternate" type="application/rss+xml" title="plank 1 :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/nucleus.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../css/auto-complete.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/auto-complete.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/perfect-scrollbar.min.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../css/fonts.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/fonts.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/theme.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../css/theme-relearn-auto.css?1700778145" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../css/variant.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../css/print.css?1700778145" rel="stylesheet" media="print">
|
||||
<link href="../../../../css/format-print.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../css/ie.css?1700778145" rel="stylesheet">
|
||||
<script src="../../../../js/url.js?1700778145"></script>
|
||||
<script src="../../../../js/variant.js?1700778145"></script>
|
||||
<link href="../../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/nucleus.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../css/auto-complete.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/auto-complete.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/perfect-scrollbar.min.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../css/fonts.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/fonts.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/theme.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../css/theme-relearn-auto.css?1700842995" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../css/variant.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../css/print.css?1700842995" rel="stylesheet" media="print">
|
||||
<link href="../../../../css/format-print.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../css/ie.css?1700842995" rel="stylesheet">
|
||||
<script src="../../../../js/url.js?1700842995"></script>
|
||||
<script src="../../../../js/variant.js?1700842995"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -227,8 +227,8 @@
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -23,20 +23,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/children/children-2/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../../pir/shortcodes/children/children-2/index.xml" rel="alternate" type="application/rss+xml" title="plank 2 :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../../pir/shortcodes/children/children-2/index.print.html" rel="alternate" type="text/html" title="plank 2 :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/nucleus.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../css/auto-complete.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/auto-complete.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/perfect-scrollbar.min.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../css/fonts.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/fonts.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/theme.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../css/theme-relearn-auto.css?1700778143" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../css/variant.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../css/print.css?1700778143" rel="stylesheet" media="print">
|
||||
<link href="../../../../css/ie.css?1700778143" rel="stylesheet">
|
||||
<script src="../../../../js/url.js?1700778143"></script>
|
||||
<script src="../../../../js/variant.js?1700778143"></script>
|
||||
<link href="../../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/nucleus.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../css/auto-complete.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/auto-complete.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/perfect-scrollbar.min.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../css/fonts.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/fonts.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/theme.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../css/theme-relearn-auto.css?1700842993" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../css/variant.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../css/print.css?1700842993" rel="stylesheet" media="print">
|
||||
<link href="../../../../css/ie.css?1700842993" rel="stylesheet">
|
||||
<script src="../../../../js/url.js?1700842993"></script>
|
||||
<script src="../../../../js/variant.js?1700842993"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -232,12 +232,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../../js/auto-complete.js?1700778145" defer></script>
|
||||
<script src="../../../../js/lunr/lunr.min.js?1700778145" defer></script>
|
||||
<script src="../../../../js/lunr/lunr.stemmer.support.min.js?1700778145" defer></script>
|
||||
<script src="../../../../js/lunr/lunr.multi.min.js?1700778145" defer></script>
|
||||
<script src="../../../../js/lunr/lunr.en.min.js?1700778145" defer></script>
|
||||
<script src="../../../../js/search.js?1700778145" defer></script>
|
||||
<script src="../../../../js/auto-complete.js?1700842995" defer></script>
|
||||
<script src="../../../../js/lunr/lunr.min.js?1700842995" defer></script>
|
||||
<script src="../../../../js/lunr/lunr.stemmer.support.min.js?1700842995" defer></script>
|
||||
<script src="../../../../js/lunr/lunr.multi.min.js?1700842995" defer></script>
|
||||
<script src="../../../../js/lunr/lunr.en.min.js?1700842995" defer></script>
|
||||
<script src="../../../../js/search.js?1700842995" defer></script>
|
||||
</div>
|
||||
<div id="R-homelinks" class="default-animation">
|
||||
<hr class="padding">
|
||||
|
|
@ -396,13 +396,13 @@
|
|||
setTimeout( githubButtonsInit, 400 );
|
||||
});
|
||||
</script>
|
||||
<script async src="../../../../js/github-buttons.js?1700778145"></script>
|
||||
<script async src="../../../../js/github-buttons.js?1700842995"></script>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -23,21 +23,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/children/children-2/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/children/children-2/index.html" rel="canonical" type="text/html" title="plank 2 :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../../pir/shortcodes/children/children-2/index.xml" rel="alternate" type="application/rss+xml" title="plank 2 :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/nucleus.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../css/auto-complete.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/auto-complete.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/perfect-scrollbar.min.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../css/fonts.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/fonts.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/theme.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../css/theme-relearn-auto.css?1700778145" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../css/variant.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../css/print.css?1700778145" rel="stylesheet" media="print">
|
||||
<link href="../../../../css/format-print.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../css/ie.css?1700778145" rel="stylesheet">
|
||||
<script src="../../../../js/url.js?1700778145"></script>
|
||||
<script src="../../../../js/variant.js?1700778145"></script>
|
||||
<link href="../../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/nucleus.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../css/auto-complete.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/auto-complete.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/perfect-scrollbar.min.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../css/fonts.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/fonts.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/theme.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../css/theme-relearn-auto.css?1700842995" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../css/variant.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../css/print.css?1700842995" rel="stylesheet" media="print">
|
||||
<link href="../../../../css/format-print.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../css/ie.css?1700842995" rel="stylesheet">
|
||||
<script src="../../../../js/url.js?1700842995"></script>
|
||||
<script src="../../../../js/variant.js?1700842995"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -112,8 +112,8 @@
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -23,20 +23,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/children/children-3/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../../pir/shortcodes/children/children-3/index.xml" rel="alternate" type="application/rss+xml" title="plank 3 :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../../pir/shortcodes/children/children-3/index.print.html" rel="alternate" type="text/html" title="plank 3 :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/nucleus.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../css/auto-complete.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/auto-complete.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/perfect-scrollbar.min.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../css/fonts.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/fonts.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/theme.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../css/theme-relearn-auto.css?1700778143" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../css/variant.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../css/print.css?1700778143" rel="stylesheet" media="print">
|
||||
<link href="../../../../css/ie.css?1700778143" rel="stylesheet">
|
||||
<script src="../../../../js/url.js?1700778143"></script>
|
||||
<script src="../../../../js/variant.js?1700778143"></script>
|
||||
<link href="../../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/nucleus.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../css/auto-complete.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/auto-complete.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/perfect-scrollbar.min.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../css/fonts.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/fonts.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/theme.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../css/theme-relearn-auto.css?1700842993" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../css/variant.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../css/print.css?1700842993" rel="stylesheet" media="print">
|
||||
<link href="../../../../css/ie.css?1700842993" rel="stylesheet">
|
||||
<script src="../../../../js/url.js?1700842993"></script>
|
||||
<script src="../../../../js/variant.js?1700842993"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -242,12 +242,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../../js/auto-complete.js?1700778145" defer></script>
|
||||
<script src="../../../../js/lunr/lunr.min.js?1700778145" defer></script>
|
||||
<script src="../../../../js/lunr/lunr.stemmer.support.min.js?1700778145" defer></script>
|
||||
<script src="../../../../js/lunr/lunr.multi.min.js?1700778145" defer></script>
|
||||
<script src="../../../../js/lunr/lunr.en.min.js?1700778145" defer></script>
|
||||
<script src="../../../../js/search.js?1700778145" defer></script>
|
||||
<script src="../../../../js/auto-complete.js?1700842995" defer></script>
|
||||
<script src="../../../../js/lunr/lunr.min.js?1700842995" defer></script>
|
||||
<script src="../../../../js/lunr/lunr.stemmer.support.min.js?1700842995" defer></script>
|
||||
<script src="../../../../js/lunr/lunr.multi.min.js?1700842995" defer></script>
|
||||
<script src="../../../../js/lunr/lunr.en.min.js?1700842995" defer></script>
|
||||
<script src="../../../../js/search.js?1700842995" defer></script>
|
||||
</div>
|
||||
<div id="R-homelinks" class="default-animation">
|
||||
<hr class="padding">
|
||||
|
|
@ -406,13 +406,13 @@
|
|||
setTimeout( githubButtonsInit, 400 );
|
||||
});
|
||||
</script>
|
||||
<script async src="../../../../js/github-buttons.js?1700778145"></script>
|
||||
<script async src="../../../../js/github-buttons.js?1700842995"></script>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -23,21 +23,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/children/children-3/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/children/children-3/index.html" rel="canonical" type="text/html" title="plank 3 :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../../pir/shortcodes/children/children-3/index.xml" rel="alternate" type="application/rss+xml" title="plank 3 :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/nucleus.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../css/auto-complete.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/auto-complete.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/perfect-scrollbar.min.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../css/fonts.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/fonts.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/theme.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../css/theme-relearn-auto.css?1700778145" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../css/variant.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../css/print.css?1700778145" rel="stylesheet" media="print">
|
||||
<link href="../../../../css/format-print.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../css/ie.css?1700778145" rel="stylesheet">
|
||||
<script src="../../../../js/url.js?1700778145"></script>
|
||||
<script src="../../../../js/variant.js?1700778145"></script>
|
||||
<link href="../../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/nucleus.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../css/auto-complete.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/auto-complete.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/perfect-scrollbar.min.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../css/fonts.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/fonts.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/theme.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../css/theme-relearn-auto.css?1700842995" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../css/variant.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../css/print.css?1700842995" rel="stylesheet" media="print">
|
||||
<link href="../../../../css/format-print.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../css/ie.css?1700842995" rel="stylesheet">
|
||||
<script src="../../../../js/url.js?1700842995"></script>
|
||||
<script src="../../../../js/variant.js?1700842995"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -139,8 +139,8 @@
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -24,20 +24,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/children/children-3/test3/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../../../pir/shortcodes/children/children-3/test3/index.xml" rel="alternate" type="application/rss+xml" title="plank 3-1 :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../../../pir/shortcodes/children/children-3/test3/index.print.html" rel="alternate" type="text/html" title="plank 3-1 :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../css/nucleus.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../../css/auto-complete.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../css/auto-complete.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../css/perfect-scrollbar.min.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../../css/fonts.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../css/fonts.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../css/theme.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../../css/theme-relearn-auto.css?1700778143" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../../css/variant.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../../css/print.css?1700778143" rel="stylesheet" media="print">
|
||||
<link href="../../../../../css/ie.css?1700778143" rel="stylesheet">
|
||||
<script src="../../../../../js/url.js?1700778143"></script>
|
||||
<script src="../../../../../js/variant.js?1700778143"></script>
|
||||
<link href="../../../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../css/nucleus.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../../css/auto-complete.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../css/auto-complete.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../css/perfect-scrollbar.min.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../../css/fonts.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../css/fonts.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../css/theme.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../../css/theme-relearn-auto.css?1700842993" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../../css/variant.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../../css/print.css?1700842993" rel="stylesheet" media="print">
|
||||
<link href="../../../../../css/ie.css?1700842993" rel="stylesheet">
|
||||
<script src="../../../../../js/url.js?1700842993"></script>
|
||||
<script src="../../../../../js/variant.js?1700842993"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -233,12 +233,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../../../js/auto-complete.js?1700778144" defer></script>
|
||||
<script src="../../../../../js/lunr/lunr.min.js?1700778144" defer></script>
|
||||
<script src="../../../../../js/lunr/lunr.stemmer.support.min.js?1700778144" defer></script>
|
||||
<script src="../../../../../js/lunr/lunr.multi.min.js?1700778144" defer></script>
|
||||
<script src="../../../../../js/lunr/lunr.en.min.js?1700778144" defer></script>
|
||||
<script src="../../../../../js/search.js?1700778144" defer></script>
|
||||
<script src="../../../../../js/auto-complete.js?1700842993" defer></script>
|
||||
<script src="../../../../../js/lunr/lunr.min.js?1700842993" defer></script>
|
||||
<script src="../../../../../js/lunr/lunr.stemmer.support.min.js?1700842993" defer></script>
|
||||
<script src="../../../../../js/lunr/lunr.multi.min.js?1700842993" defer></script>
|
||||
<script src="../../../../../js/lunr/lunr.en.min.js?1700842993" defer></script>
|
||||
<script src="../../../../../js/search.js?1700842993" defer></script>
|
||||
</div>
|
||||
<div id="R-homelinks" class="default-animation">
|
||||
<hr class="padding">
|
||||
|
|
@ -397,13 +397,13 @@
|
|||
setTimeout( githubButtonsInit, 400 );
|
||||
});
|
||||
</script>
|
||||
<script async src="../../../../../js/github-buttons.js?1700778144"></script>
|
||||
<script async src="../../../../../js/github-buttons.js?1700842993"></script>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../../../js/clipboard.min.js?1700778144" defer></script>
|
||||
<script src="../../../../../js/perfect-scrollbar.min.js?1700778144" defer></script>
|
||||
<script src="../../../../../js/theme.js?1700778144" defer></script>
|
||||
<script src="../../../../../js/clipboard.min.js?1700842993" defer></script>
|
||||
<script src="../../../../../js/perfect-scrollbar.min.js?1700842993" defer></script>
|
||||
<script src="../../../../../js/theme.js?1700842993" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -24,21 +24,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/children/children-3/test3/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/children/children-3/test3/index.html" rel="canonical" type="text/html" title="plank 3-1 :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../../../pir/shortcodes/children/children-3/test3/index.xml" rel="alternate" type="application/rss+xml" title="plank 3-1 :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../css/nucleus.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../../css/auto-complete.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../css/auto-complete.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../css/perfect-scrollbar.min.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../../css/fonts.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../css/fonts.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../css/theme.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../../css/theme-relearn-auto.css?1700778145" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../../css/variant.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../../css/print.css?1700778145" rel="stylesheet" media="print">
|
||||
<link href="../../../../../css/format-print.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../../css/ie.css?1700778145" rel="stylesheet">
|
||||
<script src="../../../../../js/url.js?1700778145"></script>
|
||||
<script src="../../../../../js/variant.js?1700778145"></script>
|
||||
<link href="../../../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../css/nucleus.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../../css/auto-complete.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../css/auto-complete.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../css/perfect-scrollbar.min.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../../css/fonts.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../../css/fonts.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../../../css/theme.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../../css/theme-relearn-auto.css?1700842995" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../../css/variant.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../../css/print.css?1700842995" rel="stylesheet" media="print">
|
||||
<link href="../../../../../css/format-print.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../../css/ie.css?1700842995" rel="stylesheet">
|
||||
<script src="../../../../../js/url.js?1700842995"></script>
|
||||
<script src="../../../../../js/variant.js?1700842995"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -113,8 +113,8 @@
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -22,20 +22,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/shortcodes/children/children-4/index.html" rel="alternate" hreflang="x-default">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/shortcodes/children/children-4/index.html" rel="alternate" hreflang="en">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/children/children-4/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/nucleus.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../css/auto-complete.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/auto-complete.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/perfect-scrollbar.min.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../css/fonts.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/fonts.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/theme.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../css/theme-relearn-auto.css?1700778143" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../css/variant.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../css/print.css?1700778143" rel="stylesheet" media="print">
|
||||
<link href="../../../../css/ie.css?1700778143" rel="stylesheet">
|
||||
<script src="../../../../js/url.js?1700778143"></script>
|
||||
<script src="../../../../js/variant.js?1700778143"></script>
|
||||
<link href="../../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/nucleus.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../css/auto-complete.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/auto-complete.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/perfect-scrollbar.min.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../css/fonts.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/fonts.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/theme.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../css/theme-relearn-auto.css?1700842993" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../css/variant.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../css/print.css?1700842993" rel="stylesheet" media="print">
|
||||
<link href="../../../../css/ie.css?1700842993" rel="stylesheet">
|
||||
<script src="../../../../js/url.js?1700842993"></script>
|
||||
<script src="../../../../js/variant.js?1700842993"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -230,12 +230,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../../js/auto-complete.js?1700778145" defer></script>
|
||||
<script src="../../../../js/lunr/lunr.min.js?1700778145" defer></script>
|
||||
<script src="../../../../js/lunr/lunr.stemmer.support.min.js?1700778145" defer></script>
|
||||
<script src="../../../../js/lunr/lunr.multi.min.js?1700778145" defer></script>
|
||||
<script src="../../../../js/lunr/lunr.en.min.js?1700778145" defer></script>
|
||||
<script src="../../../../js/search.js?1700778145" defer></script>
|
||||
<script src="../../../../js/auto-complete.js?1700842995" defer></script>
|
||||
<script src="../../../../js/lunr/lunr.min.js?1700842995" defer></script>
|
||||
<script src="../../../../js/lunr/lunr.stemmer.support.min.js?1700842995" defer></script>
|
||||
<script src="../../../../js/lunr/lunr.multi.min.js?1700842995" defer></script>
|
||||
<script src="../../../../js/lunr/lunr.en.min.js?1700842995" defer></script>
|
||||
<script src="../../../../js/search.js?1700842995" defer></script>
|
||||
</div>
|
||||
<div id="R-homelinks" class="default-animation">
|
||||
<hr class="padding">
|
||||
|
|
@ -395,13 +395,13 @@
|
|||
setTimeout( githubButtonsInit, 400 );
|
||||
});
|
||||
</script>
|
||||
<script async src="../../../../js/github-buttons.js?1700778145"></script>
|
||||
<script async src="../../../../js/github-buttons.js?1700842995"></script>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -22,21 +22,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/shortcodes/children/children-4/index.html" rel="alternate" hreflang="x-default">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/shortcodes/children/children-4/index.html" rel="alternate" hreflang="en">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/children/children-4/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/nucleus.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../css/auto-complete.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/auto-complete.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/perfect-scrollbar.min.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../css/fonts.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/fonts.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/theme.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../css/theme-relearn-auto.css?1700778145" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../css/variant.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../css/print.css?1700778145" rel="stylesheet" media="print">
|
||||
<link href="../../../../css/format-print.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../css/ie.css?1700778145" rel="stylesheet">
|
||||
<script src="../../../../js/url.js?1700778145"></script>
|
||||
<script src="../../../../js/variant.js?1700778145"></script>
|
||||
<link href="../../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/nucleus.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../css/auto-complete.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/auto-complete.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/perfect-scrollbar.min.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../css/fonts.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/fonts.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/theme.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../css/theme-relearn-auto.css?1700842995" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../css/variant.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../css/print.css?1700842995" rel="stylesheet" media="print">
|
||||
<link href="../../../../css/format-print.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../css/ie.css?1700842995" rel="stylesheet">
|
||||
<script src="../../../../js/url.js?1700842995"></script>
|
||||
<script src="../../../../js/variant.js?1700842995"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -110,8 +110,8 @@
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -23,20 +23,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/children/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../pir/shortcodes/children/index.xml" rel="alternate" type="application/rss+xml" title="Children :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/shortcodes/children/index.print.html" rel="alternate" type="text/html" title="Children :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778143" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778143" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700778143" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778143"></script>
|
||||
<script src="../../../js/variant.js?1700778143"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842993" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842993" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700842993" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842993"></script>
|
||||
<script src="../../../js/variant.js?1700842993"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -429,12 +429,12 @@ So its rrrambl'n be used as descript'n.</p>
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../js/auto-complete.js?1700778145" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/search.js?1700778145" defer></script>
|
||||
<script src="../../../js/auto-complete.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700842994" defer></script>
|
||||
<script src="../../../js/search.js?1700842994" defer></script>
|
||||
</div>
|
||||
<div id="R-homelinks" class="default-animation">
|
||||
<hr class="padding">
|
||||
|
|
@ -593,13 +593,13 @@ So its rrrambl'n be used as descript'n.</p>
|
|||
setTimeout( githubButtonsInit, 400 );
|
||||
});
|
||||
</script>
|
||||
<script async src="../../../js/github-buttons.js?1700778145"></script>
|
||||
<script async src="../../../js/github-buttons.js?1700842995"></script>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -23,21 +23,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/children/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/children/index.html" rel="canonical" type="text/html" title="Children :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/shortcodes/children/index.xml" rel="alternate" type="application/rss+xml" title="Children :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778145" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778145" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700778145" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778145"></script>
|
||||
<script src="../../../js/variant.js?1700778145"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842995" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842995" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700842995" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842995"></script>
|
||||
<script src="../../../js/variant.js?1700842995"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -514,8 +514,8 @@ So its rrrambl'n be used as descript'n.</p>
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -27,20 +27,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/children/test/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../../pir/shortcodes/children/test/index.xml" rel="alternate" type="application/rss+xml" title="plank X :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../../pir/shortcodes/children/test/index.print.html" rel="alternate" type="text/html" title="plank X :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/nucleus.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../css/auto-complete.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/auto-complete.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/perfect-scrollbar.min.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../css/fonts.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/fonts.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/theme.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../css/theme-relearn-auto.css?1700778143" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../css/variant.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../../css/print.css?1700778143" rel="stylesheet" media="print">
|
||||
<link href="../../../../css/ie.css?1700778143" rel="stylesheet">
|
||||
<script src="../../../../js/url.js?1700778143"></script>
|
||||
<script src="../../../../js/variant.js?1700778143"></script>
|
||||
<link href="../../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/nucleus.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../css/auto-complete.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/auto-complete.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/perfect-scrollbar.min.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../css/fonts.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/fonts.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/theme.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../css/theme-relearn-auto.css?1700842993" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../css/variant.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../../css/print.css?1700842993" rel="stylesheet" media="print">
|
||||
<link href="../../../../css/ie.css?1700842993" rel="stylesheet">
|
||||
<script src="../../../../js/url.js?1700842993"></script>
|
||||
<script src="../../../../js/variant.js?1700842993"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -234,12 +234,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../../js/auto-complete.js?1700778144" defer></script>
|
||||
<script src="../../../../js/lunr/lunr.min.js?1700778144" defer></script>
|
||||
<script src="../../../../js/lunr/lunr.stemmer.support.min.js?1700778144" defer></script>
|
||||
<script src="../../../../js/lunr/lunr.multi.min.js?1700778144" defer></script>
|
||||
<script src="../../../../js/lunr/lunr.en.min.js?1700778144" defer></script>
|
||||
<script src="../../../../js/search.js?1700778144" defer></script>
|
||||
<script src="../../../../js/auto-complete.js?1700842993" defer></script>
|
||||
<script src="../../../../js/lunr/lunr.min.js?1700842993" defer></script>
|
||||
<script src="../../../../js/lunr/lunr.stemmer.support.min.js?1700842993" defer></script>
|
||||
<script src="../../../../js/lunr/lunr.multi.min.js?1700842993" defer></script>
|
||||
<script src="../../../../js/lunr/lunr.en.min.js?1700842993" defer></script>
|
||||
<script src="../../../../js/search.js?1700842993" defer></script>
|
||||
</div>
|
||||
<div id="R-homelinks" class="default-animation">
|
||||
<hr class="padding">
|
||||
|
|
@ -398,13 +398,13 @@
|
|||
setTimeout( githubButtonsInit, 400 );
|
||||
});
|
||||
</script>
|
||||
<script async src="../../../../js/github-buttons.js?1700778144"></script>
|
||||
<script async src="../../../../js/github-buttons.js?1700842993"></script>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../../js/clipboard.min.js?1700778144" defer></script>
|
||||
<script src="../../../../js/perfect-scrollbar.min.js?1700778144" defer></script>
|
||||
<script src="../../../../js/theme.js?1700778144" defer></script>
|
||||
<script src="../../../../js/clipboard.min.js?1700842993" defer></script>
|
||||
<script src="../../../../js/perfect-scrollbar.min.js?1700842993" defer></script>
|
||||
<script src="../../../../js/theme.js?1700842993" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -27,21 +27,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/children/test/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/children/test/index.html" rel="canonical" type="text/html" title="plank X :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../../pir/shortcodes/children/test/index.xml" rel="alternate" type="application/rss+xml" title="plank X :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/nucleus.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../css/auto-complete.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/auto-complete.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/perfect-scrollbar.min.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../css/fonts.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/fonts.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/theme.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../css/theme-relearn-auto.css?1700778145" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../css/variant.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../css/print.css?1700778145" rel="stylesheet" media="print">
|
||||
<link href="../../../../css/format-print.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../../css/ie.css?1700778145" rel="stylesheet">
|
||||
<script src="../../../../js/url.js?1700778145"></script>
|
||||
<script src="../../../../js/variant.js?1700778145"></script>
|
||||
<link href="../../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/nucleus.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../css/auto-complete.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/auto-complete.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/perfect-scrollbar.min.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../css/fonts.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../../css/fonts.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../../css/theme.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../css/theme-relearn-auto.css?1700842995" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../../css/variant.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../css/print.css?1700842995" rel="stylesheet" media="print">
|
||||
<link href="../../../../css/format-print.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../../css/ie.css?1700842995" rel="stylesheet">
|
||||
<script src="../../../../js/url.js?1700842995"></script>
|
||||
<script src="../../../../js/variant.js?1700842995"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -114,8 +114,8 @@
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -40,20 +40,20 @@ Usage While th' examples be us'n shorrrtcodes wit' named parameter y
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/expand/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../pir/shortcodes/expand/index.xml" rel="alternate" type="application/rss+xml" title="Expand :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/shortcodes/expand/index.print.html" rel="alternate" type="text/html" title="Expand :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778143" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778143" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700778143" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778143"></script>
|
||||
<script src="../../../js/variant.js?1700778143"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842993" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842993" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700842993" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842993"></script>
|
||||
<script src="../../../js/variant.js?1700842993"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -169,13 +169,13 @@ Usage While th' examples be us'n shorrrtcodes wit' named parameter y
|
|||
<p>Th' <code>expand</code> shortcode displays an expandable/collaps'ble section o' text.</p>
|
||||
|
||||
<div class="expand">
|
||||
<input type="checkbox" id="R-expand-611cccbd9f6067d3ee412b23c8fc9f1a" aria-controls="R-expandcontent-611cccbd9f6067d3ee412b23c8fc9f1a" >
|
||||
<label class="expand-label" for="R-expand-611cccbd9f6067d3ee412b23c8fc9f1a" >
|
||||
<input type="checkbox" id="R-expand-d41078d883631187c3ddbca8e072bec6" aria-controls="R-expandcontent-d41078d883631187c3ddbca8e072bec6" >
|
||||
<label class="expand-label" for="R-expand-d41078d883631187c3ddbca8e072bec6" >
|
||||
<i class="fas fa-chevron-down"></i>
|
||||
<i class="fas fa-chevron-right"></i>
|
||||
Expand me…
|
||||
</label>
|
||||
<div id="R-expandcontent-611cccbd9f6067d3ee412b23c8fc9f1a" class="expand-content">
|
||||
<div id="R-expandcontent-d41078d883631187c3ddbca8e072bec6" class="expand-content">
|
||||
|
||||
<p>Thank ye!</p>
|
||||
<p>That’s some text wit' a footnote<sup id="fnref:1"><a href="#fn:1" class="footnote-ref" role="doc-noteref">1</a></sup></p>
|
||||
|
|
@ -293,26 +293,26 @@ Usage While th' examples be us'n shorrrtcodes wit' named parameter y
|
|||
<h3 id="all-defaults">All Defaults</h3>
|
||||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-go" data-lang="go"><span class="line"><span class="cl"><span class="p">{{</span><span class="o">%</span> <span class="nx">expand</span> <span class="o">%</span><span class="p">}}</span><span class="nx">Yes</span><span class="p">,</span> <span class="nx">ye</span> <span class="nx">did</span> <span class="nx">it</span><span class="p">!{{</span><span class="o">%</span> <span class="o">/</span><span class="nx">expand</span> <span class="o">%</span><span class="p">}}</span></span></span></code></pre></div>
|
||||
<div class="expand">
|
||||
<input type="checkbox" id="R-expand-97fffd5f679b3e3c4ea9676c59a653ba" aria-controls="R-expandcontent-97fffd5f679b3e3c4ea9676c59a653ba" >
|
||||
<label class="expand-label" for="R-expand-97fffd5f679b3e3c4ea9676c59a653ba" >
|
||||
<input type="checkbox" id="R-expand-2162b45fcc12c2eb80ec6583e181a505" aria-controls="R-expandcontent-2162b45fcc12c2eb80ec6583e181a505" >
|
||||
<label class="expand-label" for="R-expand-2162b45fcc12c2eb80ec6583e181a505" >
|
||||
<i class="fas fa-chevron-down"></i>
|
||||
<i class="fas fa-chevron-right"></i>
|
||||
Expand me…
|
||||
</label>
|
||||
<div id="R-expandcontent-97fffd5f679b3e3c4ea9676c59a653ba" class="expand-content">
|
||||
<div id="R-expandcontent-2162b45fcc12c2eb80ec6583e181a505" class="expand-content">
|
||||
<p>
|
||||
Yes, ye did it!</div>
|
||||
</div>
|
||||
<h3 id="initially-expanded">Initially Expanded</h3>
|
||||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-go" data-lang="go"><span class="line"><span class="cl"><span class="p">{{</span><span class="o">%</span> <span class="nx">expand</span> <span class="nx">title</span><span class="p">=</span><span class="s">"Expand me..."</span> <span class="nx">open</span><span class="p">=</span><span class="s">"true"</span> <span class="o">%</span><span class="p">}}</span><span class="nx">No</span> <span class="nx">need</span> <span class="nx">t'</span> <span class="nx">press</span> <span class="nx">ye</span><span class="p">!{{</span><span class="o">%</span> <span class="o">/</span><span class="nx">expand</span> <span class="o">%</span><span class="p">}}</span></span></span></code></pre></div>
|
||||
<div class="expand">
|
||||
<input type="checkbox" id="R-expand-bedd327fec3a08f8e320064d87354d1d" aria-controls="R-expandcontent-bedd327fec3a08f8e320064d87354d1d" checked>
|
||||
<label class="expand-label" for="R-expand-bedd327fec3a08f8e320064d87354d1d" >
|
||||
<input type="checkbox" id="R-expand-3a2a646b989160ed9ff1b8b5c7e1e40c" aria-controls="R-expandcontent-3a2a646b989160ed9ff1b8b5c7e1e40c" checked>
|
||||
<label class="expand-label" for="R-expand-3a2a646b989160ed9ff1b8b5c7e1e40c" >
|
||||
<i class="fas fa-chevron-down"></i>
|
||||
<i class="fas fa-chevron-right"></i>
|
||||
Expand me…
|
||||
</label>
|
||||
<div id="R-expandcontent-bedd327fec3a08f8e320064d87354d1d" class="expand-content">
|
||||
<div id="R-expandcontent-3a2a646b989160ed9ff1b8b5c7e1e40c" class="expand-content">
|
||||
<p>
|
||||
No need t' press ye!</div>
|
||||
</div>
|
||||
|
|
@ -333,13 +333,13 @@ No need t' press ye!</div>
|
|||
</span></span><span class="line"><span class="cl"><span class="p">></span> <span class="nx">th'</span> <span class="nx">possibilities</span> <span class="nx">be</span> <span class="nf">endless</span> <span class="p">(</span><span class="nx">almost</span> <span class="o">-</span> <span class="nx">includ'n</span> <span class="nx">other</span> <span class="nx">shorrrtcodes</span> <span class="nx">may</span> <span class="nx">or</span> <span class="nx">may</span> <span class="nx">not</span> <span class="nx">work</span><span class="p">)</span>
|
||||
</span></span><span class="line"><span class="cl"><span class="p">{{</span><span class="o">%</span> <span class="o">/</span><span class="nx">expand</span> <span class="o">%</span><span class="p">}}</span></span></span></code></pre></div>
|
||||
<div class="expand">
|
||||
<input type="checkbox" id="R-expand-9eba2aa836a297d7c09bc366cc32484f" aria-controls="R-expandcontent-9eba2aa836a297d7c09bc366cc32484f" >
|
||||
<label class="expand-label" for="R-expand-9eba2aa836a297d7c09bc366cc32484f" >
|
||||
<input type="checkbox" id="R-expand-84724e139ddcbac2906b32051b339106" aria-controls="R-expandcontent-84724e139ddcbac2906b32051b339106" >
|
||||
<label class="expand-label" for="R-expand-84724e139ddcbac2906b32051b339106" >
|
||||
<i class="fas fa-chevron-down"></i>
|
||||
<i class="fas fa-chevron-right"></i>
|
||||
Show me almost <strong>endless</strong> possibilities
|
||||
</label>
|
||||
<div id="R-expandcontent-9eba2aa836a297d7c09bc366cc32484f" class="expand-content">
|
||||
<div id="R-expandcontent-84724e139ddcbac2906b32051b339106" class="expand-content">
|
||||
|
||||
<p>Ye can add standard markdown rules:</p>
|
||||
<ul>
|
||||
|
|
@ -444,12 +444,12 @@ No need t' press ye!</div>
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../js/auto-complete.js?1700778143" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/search.js?1700778143" defer></script>
|
||||
<script src="../../../js/auto-complete.js?1700842993" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/search.js?1700842993" defer></script>
|
||||
</div>
|
||||
<div id="R-homelinks" class="default-animation">
|
||||
<hr class="padding">
|
||||
|
|
@ -608,13 +608,13 @@ No need t' press ye!</div>
|
|||
setTimeout( githubButtonsInit, 400 );
|
||||
});
|
||||
</script>
|
||||
<script async src="../../../js/github-buttons.js?1700778143"></script>
|
||||
<script async src="../../../js/github-buttons.js?1700842993"></script>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../js/clipboard.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/theme.js?1700778143" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/theme.js?1700842993" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -40,21 +40,21 @@ Usage While th' examples be us'n shorrrtcodes wit' named parameter y
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/expand/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/expand/index.html" rel="canonical" type="text/html" title="Expand :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/shortcodes/expand/index.xml" rel="alternate" type="application/rss+xml" title="Expand :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778145" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778145" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700778145" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778145"></script>
|
||||
<script src="../../../js/variant.js?1700778145"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842995" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842995" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700842995" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842995"></script>
|
||||
<script src="../../../js/variant.js?1700842995"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -114,13 +114,13 @@ Usage While th' examples be us'n shorrrtcodes wit' named parameter y
|
|||
<p>Th' <code>expand</code> shortcode displays an expandable/collaps'ble section o' text.</p>
|
||||
|
||||
<div class="expand">
|
||||
<input type="checkbox" id="R-expand-611cccbd9f6067d3ee412b23c8fc9f1a" aria-controls="R-expandcontent-611cccbd9f6067d3ee412b23c8fc9f1a" >
|
||||
<label class="expand-label" for="R-expand-611cccbd9f6067d3ee412b23c8fc9f1a" >
|
||||
<input type="checkbox" id="R-expand-d41078d883631187c3ddbca8e072bec6" aria-controls="R-expandcontent-d41078d883631187c3ddbca8e072bec6" >
|
||||
<label class="expand-label" for="R-expand-d41078d883631187c3ddbca8e072bec6" >
|
||||
<i class="fas fa-chevron-down"></i>
|
||||
<i class="fas fa-chevron-right"></i>
|
||||
Expand me…
|
||||
</label>
|
||||
<div id="R-expandcontent-611cccbd9f6067d3ee412b23c8fc9f1a" class="expand-content">
|
||||
<div id="R-expandcontent-d41078d883631187c3ddbca8e072bec6" class="expand-content">
|
||||
|
||||
<p>Thank ye!</p>
|
||||
<p>That’s some text wit' a footnote<sup id="fnref:1"><a href="#fn:1" class="footnote-ref" role="doc-noteref">1</a></sup></p>
|
||||
|
|
@ -238,26 +238,26 @@ Usage While th' examples be us'n shorrrtcodes wit' named parameter y
|
|||
<h3 id="all-defaults">All Defaults</h3>
|
||||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-go" data-lang="go"><span class="line"><span class="cl"><span class="p">{{</span><span class="o">%</span> <span class="nx">expand</span> <span class="o">%</span><span class="p">}}</span><span class="nx">Yes</span><span class="p">,</span> <span class="nx">ye</span> <span class="nx">did</span> <span class="nx">it</span><span class="p">!{{</span><span class="o">%</span> <span class="o">/</span><span class="nx">expand</span> <span class="o">%</span><span class="p">}}</span></span></span></code></pre></div>
|
||||
<div class="expand">
|
||||
<input type="checkbox" id="R-expand-97fffd5f679b3e3c4ea9676c59a653ba" aria-controls="R-expandcontent-97fffd5f679b3e3c4ea9676c59a653ba" >
|
||||
<label class="expand-label" for="R-expand-97fffd5f679b3e3c4ea9676c59a653ba" >
|
||||
<input type="checkbox" id="R-expand-2162b45fcc12c2eb80ec6583e181a505" aria-controls="R-expandcontent-2162b45fcc12c2eb80ec6583e181a505" >
|
||||
<label class="expand-label" for="R-expand-2162b45fcc12c2eb80ec6583e181a505" >
|
||||
<i class="fas fa-chevron-down"></i>
|
||||
<i class="fas fa-chevron-right"></i>
|
||||
Expand me…
|
||||
</label>
|
||||
<div id="R-expandcontent-97fffd5f679b3e3c4ea9676c59a653ba" class="expand-content">
|
||||
<div id="R-expandcontent-2162b45fcc12c2eb80ec6583e181a505" class="expand-content">
|
||||
<p>
|
||||
Yes, ye did it!</div>
|
||||
</div>
|
||||
<h3 id="initially-expanded">Initially Expanded</h3>
|
||||
<div class="wrap-code highlight"><pre tabindex="0" class="chroma"><code class="language-go" data-lang="go"><span class="line"><span class="cl"><span class="p">{{</span><span class="o">%</span> <span class="nx">expand</span> <span class="nx">title</span><span class="p">=</span><span class="s">"Expand me..."</span> <span class="nx">open</span><span class="p">=</span><span class="s">"true"</span> <span class="o">%</span><span class="p">}}</span><span class="nx">No</span> <span class="nx">need</span> <span class="nx">t'</span> <span class="nx">press</span> <span class="nx">ye</span><span class="p">!{{</span><span class="o">%</span> <span class="o">/</span><span class="nx">expand</span> <span class="o">%</span><span class="p">}}</span></span></span></code></pre></div>
|
||||
<div class="expand">
|
||||
<input type="checkbox" id="R-expand-bedd327fec3a08f8e320064d87354d1d" aria-controls="R-expandcontent-bedd327fec3a08f8e320064d87354d1d" checked>
|
||||
<label class="expand-label" for="R-expand-bedd327fec3a08f8e320064d87354d1d" >
|
||||
<input type="checkbox" id="R-expand-3a2a646b989160ed9ff1b8b5c7e1e40c" aria-controls="R-expandcontent-3a2a646b989160ed9ff1b8b5c7e1e40c" checked>
|
||||
<label class="expand-label" for="R-expand-3a2a646b989160ed9ff1b8b5c7e1e40c" >
|
||||
<i class="fas fa-chevron-down"></i>
|
||||
<i class="fas fa-chevron-right"></i>
|
||||
Expand me…
|
||||
</label>
|
||||
<div id="R-expandcontent-bedd327fec3a08f8e320064d87354d1d" class="expand-content">
|
||||
<div id="R-expandcontent-3a2a646b989160ed9ff1b8b5c7e1e40c" class="expand-content">
|
||||
<p>
|
||||
No need t' press ye!</div>
|
||||
</div>
|
||||
|
|
@ -278,13 +278,13 @@ No need t' press ye!</div>
|
|||
</span></span><span class="line"><span class="cl"><span class="p">></span> <span class="nx">th'</span> <span class="nx">possibilities</span> <span class="nx">be</span> <span class="nf">endless</span> <span class="p">(</span><span class="nx">almost</span> <span class="o">-</span> <span class="nx">includ'n</span> <span class="nx">other</span> <span class="nx">shorrrtcodes</span> <span class="nx">may</span> <span class="nx">or</span> <span class="nx">may</span> <span class="nx">not</span> <span class="nx">work</span><span class="p">)</span>
|
||||
</span></span><span class="line"><span class="cl"><span class="p">{{</span><span class="o">%</span> <span class="o">/</span><span class="nx">expand</span> <span class="o">%</span><span class="p">}}</span></span></span></code></pre></div>
|
||||
<div class="expand">
|
||||
<input type="checkbox" id="R-expand-9eba2aa836a297d7c09bc366cc32484f" aria-controls="R-expandcontent-9eba2aa836a297d7c09bc366cc32484f" >
|
||||
<label class="expand-label" for="R-expand-9eba2aa836a297d7c09bc366cc32484f" >
|
||||
<input type="checkbox" id="R-expand-84724e139ddcbac2906b32051b339106" aria-controls="R-expandcontent-84724e139ddcbac2906b32051b339106" >
|
||||
<label class="expand-label" for="R-expand-84724e139ddcbac2906b32051b339106" >
|
||||
<i class="fas fa-chevron-down"></i>
|
||||
<i class="fas fa-chevron-right"></i>
|
||||
Show me almost <strong>endless</strong> possibilities
|
||||
</label>
|
||||
<div id="R-expandcontent-9eba2aa836a297d7c09bc366cc32484f" class="expand-content">
|
||||
<div id="R-expandcontent-84724e139ddcbac2906b32051b339106" class="expand-content">
|
||||
|
||||
<p>Ye can add standard markdown rules:</p>
|
||||
<ul>
|
||||
|
|
@ -308,8 +308,8 @@ No need t' press ye!</div>
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -24,20 +24,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/highlight/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../pir/shortcodes/highlight/index.xml" rel="alternate" type="application/rss+xml" title="Highlight :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/shortcodes/highlight/index.print.html" rel="alternate" type="text/html" title="Highlight :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778143" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778143" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700778143" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778143"></script>
|
||||
<script src="../../../js/variant.js?1700778143"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842993" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842993" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700842993" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842993"></script>
|
||||
<script src="../../../js/variant.js?1700842993"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -167,13 +167,13 @@
|
|||
<p>Th' <code>highlight</code> shortcode renders yer code wit' a rules highlighter.</p>
|
||||
|
||||
|
||||
<div class="tab-panel" data-tab-group="c994c4b74f9687372cf6961a8910d977">
|
||||
<div class="tab-panel" data-tab-group="83c8469056beb3752aa9341b500da4bf">
|
||||
<div class="tab-nav">
|
||||
<div class="tab-nav-title">​</div>
|
||||
<button
|
||||
data-tab-item="python"
|
||||
class="tab-nav-button tab-panel-style cstyle initial active" tabindex="-1"
|
||||
onclick="switchTab('c994c4b74f9687372cf6961a8910d977','python')"
|
||||
onclick="switchTab('83c8469056beb3752aa9341b500da4bf','python')"
|
||||
>
|
||||
<span class="tab-nav-text">python</span>
|
||||
</button>
|
||||
|
|
@ -380,13 +380,13 @@
|
|||
</span></span></span><span class="line"><span class="cl"><span class="gh"></span>print("Hello World!")
|
||||
</span></span><span class="line"><span class="cl">```</span></span></code></pre></div>
|
||||
|
||||
<div class="tab-panel" data-tab-group="3d3e6abe464ca1f98eadc007f3ac3718">
|
||||
<div class="tab-panel" data-tab-group="0509b36b0aa4d3c4106399f2e465d070">
|
||||
<div class="tab-nav">
|
||||
<div class="tab-nav-title">​</div>
|
||||
<button
|
||||
data-tab-item="python"
|
||||
class="tab-nav-button tab-panel-style cstyle initial active" tabindex="-1"
|
||||
onclick="switchTab('3d3e6abe464ca1f98eadc007f3ac3718','python')"
|
||||
onclick="switchTab('0509b36b0aa4d3c4106399f2e465d070','python')"
|
||||
>
|
||||
<span class="tab-nav-text">python</span>
|
||||
</button>
|
||||
|
|
@ -507,12 +507,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../js/auto-complete.js?1700778143" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/search.js?1700778143" defer></script>
|
||||
<script src="../../../js/auto-complete.js?1700842993" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/search.js?1700842993" defer></script>
|
||||
</div>
|
||||
<div id="R-homelinks" class="default-animation">
|
||||
<hr class="padding">
|
||||
|
|
@ -671,13 +671,13 @@
|
|||
setTimeout( githubButtonsInit, 400 );
|
||||
});
|
||||
</script>
|
||||
<script async src="../../../js/github-buttons.js?1700778143"></script>
|
||||
<script async src="../../../js/github-buttons.js?1700842993"></script>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../js/clipboard.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/theme.js?1700778143" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/theme.js?1700842993" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -24,21 +24,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/highlight/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/highlight/index.html" rel="canonical" type="text/html" title="Highlight :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/shortcodes/highlight/index.xml" rel="alternate" type="application/rss+xml" title="Highlight :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778145" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778145" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700778145" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778145"></script>
|
||||
<script src="../../../js/variant.js?1700778145"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842995" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842995" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700842995" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842995"></script>
|
||||
<script src="../../../js/variant.js?1700842995"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -105,13 +105,13 @@
|
|||
<p>Th' <code>highlight</code> shortcode renders yer code wit' a rules highlighter.</p>
|
||||
|
||||
|
||||
<div class="tab-panel" data-tab-group="c994c4b74f9687372cf6961a8910d977">
|
||||
<div class="tab-panel" data-tab-group="83c8469056beb3752aa9341b500da4bf">
|
||||
<div class="tab-nav">
|
||||
<div class="tab-nav-title">​</div>
|
||||
<button
|
||||
data-tab-item="python"
|
||||
class="tab-nav-button tab-panel-style cstyle initial active" tabindex="-1"
|
||||
onclick="switchTab('c994c4b74f9687372cf6961a8910d977','python')"
|
||||
onclick="switchTab('83c8469056beb3752aa9341b500da4bf','python')"
|
||||
>
|
||||
<span class="tab-nav-text">python</span>
|
||||
</button>
|
||||
|
|
@ -318,13 +318,13 @@
|
|||
</span></span></span><span class="line"><span class="cl"><span class="gh"></span>print("Hello World!")
|
||||
</span></span><span class="line"><span class="cl">```</span></span></code></pre></div>
|
||||
|
||||
<div class="tab-panel" data-tab-group="3d3e6abe464ca1f98eadc007f3ac3718">
|
||||
<div class="tab-panel" data-tab-group="0509b36b0aa4d3c4106399f2e465d070">
|
||||
<div class="tab-nav">
|
||||
<div class="tab-nav-title">​</div>
|
||||
<button
|
||||
data-tab-item="python"
|
||||
class="tab-nav-button tab-panel-style cstyle initial active" tabindex="-1"
|
||||
onclick="switchTab('3d3e6abe464ca1f98eadc007f3ac3718','python')"
|
||||
onclick="switchTab('0509b36b0aa4d3c4106399f2e465d070','python')"
|
||||
>
|
||||
<span class="tab-nav-text">python</span>
|
||||
</button>
|
||||
|
|
@ -364,8 +364,8 @@
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -28,20 +28,20 @@ Usage While th' examples be us'n shorrrtcodes wit' positional parame
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/icon/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../pir/shortcodes/icon/index.xml" rel="alternate" type="application/rss+xml" title="Icon :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/shortcodes/icon/index.print.html" rel="alternate" type="text/html" title="Icon :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778143" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778143" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778143" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778143" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778143" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700778143" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778143"></script>
|
||||
<script src="../../../js/variant.js?1700778143"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842993" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842993" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842993" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842993" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842993" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1700842993" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842993"></script>
|
||||
<script src="../../../js/variant.js?1700842993"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -355,12 +355,12 @@ Usage While th' examples be us'n shorrrtcodes wit' positional parame
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../js/auto-complete.js?1700778143" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/search.js?1700778143" defer></script>
|
||||
<script src="../../../js/auto-complete.js?1700842993" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/search.js?1700842993" defer></script>
|
||||
</div>
|
||||
<div id="R-homelinks" class="default-animation">
|
||||
<hr class="padding">
|
||||
|
|
@ -519,13 +519,13 @@ Usage While th' examples be us'n shorrrtcodes wit' positional parame
|
|||
setTimeout( githubButtonsInit, 400 );
|
||||
});
|
||||
</script>
|
||||
<script async src="../../../js/github-buttons.js?1700778143"></script>
|
||||
<script async src="../../../js/github-buttons.js?1700842993"></script>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../js/clipboard.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778143" defer></script>
|
||||
<script src="../../../js/theme.js?1700778143" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842993" defer></script>
|
||||
<script src="../../../js/theme.js?1700842993" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -28,21 +28,21 @@ Usage While th' examples be us'n shorrrtcodes wit' positional parame
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/icon/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/icon/index.html" rel="canonical" type="text/html" title="Icon :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/shortcodes/icon/index.xml" rel="alternate" type="application/rss+xml" title="Icon :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1700778143" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1700842993" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700778145" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700778145" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700778145" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700778145" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700778145" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700778145" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700778145"></script>
|
||||
<script src="../../../js/variant.js?1700778145"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1700842995" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1700842995" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/theme-relearn-auto.css?1700842995" rel="stylesheet" id="R-variant-style">
|
||||
<link href="../../../css/variant.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1700842995" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1700842995" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1700842995" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1700842995"></script>
|
||||
<script src="../../../js/variant.js?1700842995"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -218,8 +218,8 @@ Usage While th' examples be us'n shorrrtcodes wit' positional parame
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../../js/clipboard.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700778145" defer></script>
|
||||
<script src="../../../js/theme.js?1700778145" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1700842995" defer></script>
|
||||
<script src="../../../js/theme.js?1700842995" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
Some files were not shown because too many files have changed in this diff Show more
Loading…
Add table
Add a link
Reference in a new issue