deploy: cbe565db22
26
404.html
|
|
@ -8,20 +8,20 @@
|
|||
<meta name="description" content="Documentation for Hugo Relearn Theme">
|
||||
<meta name="author" content="Sören Weber">
|
||||
<title>404 Page not found :: Hugo Relearn Theme</title>
|
||||
<link href="./images/logo.svg?1677005588" rel="icon" type="image/svg+xml">
|
||||
<link href="./images/logo.svg?1677016711" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="./css/fontawesome-all.min.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="./css/fontawesome-all.min.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="./css/nucleus.css?1677005588" rel="stylesheet">
|
||||
<link href="./css/auto-complete.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="./css/auto-complete.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="./css/perfect-scrollbar.min.css?1677005588" rel="stylesheet">
|
||||
<link href="./css/fonts.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="./css/fonts.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="./css/theme.css?1677005588" rel="stylesheet">
|
||||
<link href="./css/theme-auto.css?1677005588" rel="stylesheet" id="variant-style">
|
||||
<link href="./css/variant.css?1677005588" rel="stylesheet">
|
||||
<link href="./css/print.css?1677005588" rel="stylesheet" media="print">
|
||||
<link href="./css/ie.css?1677005588" rel="stylesheet">
|
||||
<script src="./js/url.js?1677005588"></script>
|
||||
<script src="./js/variant.js?1677005588"></script>
|
||||
<link href="./css/fontawesome-all.min.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="./css/fontawesome-all.min.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="./css/nucleus.css?1677016711" rel="stylesheet">
|
||||
<link href="./css/auto-complete.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="./css/auto-complete.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="./css/perfect-scrollbar.min.css?1677016711" rel="stylesheet">
|
||||
<link href="./css/fonts.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="./css/fonts.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="./css/theme.css?1677016711" rel="stylesheet">
|
||||
<link href="./css/theme-auto.css?1677016711" rel="stylesheet" id="variant-style">
|
||||
<link href="./css/variant.css?1677016711" rel="stylesheet">
|
||||
<link href="./css/print.css?1677016711" rel="stylesheet" media="print">
|
||||
<link href="./css/ie.css?1677016711" rel="stylesheet">
|
||||
<script src="./js/url.js?1677016711"></script>
|
||||
<script src="./js/variant.js?1677016711"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
|
|||
|
|
@ -9,20 +9,20 @@
|
|||
<meta name="description" content="Documentation for Hugo Relearn Theme">
|
||||
<meta name="author" content="Sören Weber">
|
||||
<title>Hugo Relearn Theme</title>
|
||||
<link href="../../images/logo.svg?1677005588" rel="icon" type="image/svg+xml">
|
||||
<link href="../../images/logo.svg?1677016711" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../css/fontawesome-all.min.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677005588" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677005588" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1677005588" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677005588"></script>
|
||||
<script src="../../js/variant.js?1677005588"></script>
|
||||
<link href="../../css/fontawesome-all.min.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677016711" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677016711" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1677016711" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677016711"></script>
|
||||
<script src="../../js/variant.js?1677016711"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -1656,12 +1656,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../js/auto-complete.js?1677005588" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1677005588" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1677005588" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1677005588" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1677005588" defer></script>
|
||||
<script src="../../js/search.js?1677005588" defer></script>
|
||||
<script src="../../js/auto-complete.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1677016712" defer></script>
|
||||
<script src="../../js/search.js?1677016712" defer></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics collapsible-menu">
|
||||
|
|
@ -1778,12 +1778,12 @@
|
|||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn" data-icon="octicon-star" data-show-count="true" aria-label="Star McShelby/hugo-theme-relearn on GitHub">Star</a>
|
||||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn/fork" data-icon="octicon-repo-forked" data-show-count="true" aria-label="Fork McShelby/hugo-theme-relearn on GitHub">Fork</a>
|
||||
<p>Built with <a href="https://github.com/McShelby/hugo-theme-relearn" title="love"><i class="fas fa-heart"></i></a> by <a href="https://gohugo.io/">Hugo</a></p>
|
||||
<script async src="../../js/buttons.js?1677005588"></script>
|
||||
<script async src="../../js/buttons.js?1677016712"></script>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../js/clipboard.min.js?1677005588" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677005588" defer></script>
|
||||
<script src="../../js/theme.js?1677005588" defer></script>
|
||||
<script src="../../js/clipboard.min.js?1677016712" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677016712" defer></script>
|
||||
<script src="../../js/theme.js?1677016712" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -9,21 +9,21 @@
|
|||
<meta name="description" content="Documentation for Hugo Relearn Theme">
|
||||
<meta name="author" content="Sören Weber">
|
||||
<title>Hugo Relearn Theme</title>
|
||||
<link href="../../images/logo.svg?1677005588" rel="icon" type="image/svg+xml">
|
||||
<link href="../../images/logo.svg?1677016711" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../css/fontawesome-all.min.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677005589" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677005589" rel="stylesheet" media="print">
|
||||
<link href="../../css/format-print.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/ie.css?1677005589" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677005589"></script>
|
||||
<script src="../../js/variant.js?1677005589"></script>
|
||||
<link href="../../css/fontawesome-all.min.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677016713" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677016713" rel="stylesheet" media="print">
|
||||
<link href="../../css/format-print.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/ie.css?1677016713" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677016713"></script>
|
||||
<script src="../../js/variant.js?1677016713"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -1025,8 +1025,8 @@
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../js/clipboard.min.js?1677005589" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677005589" defer></script>
|
||||
<script src="../../js/theme.js?1677005589" defer></script>
|
||||
<script src="../../js/clipboard.min.js?1677016713" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677016713" defer></script>
|
||||
<script src="../../js/theme.js?1677016713" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
Before 
(image error) Size: 17 KiB After 
(image error) Size: 7.4 KiB 

|
|
|
@ -13,20 +13,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/configuration/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../basics/configuration/index.xml" rel="alternate" type="application/rss+xml" title="Configuration :: Hugo Relearn Theme">
|
||||
<link href="../../basics/configuration/index.print.html" rel="alternate" type="text/html" title="Configuration :: Hugo Relearn Theme">
|
||||
<link href="../../images/logo.svg?1677005588" rel="icon" type="image/svg+xml">
|
||||
<link href="../../images/logo.svg?1677016711" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../css/fontawesome-all.min.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677005588" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677005588" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1677005588" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677005588"></script>
|
||||
<script src="../../js/variant.js?1677005588"></script>
|
||||
<link href="../../css/fontawesome-all.min.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677016711" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677016711" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1677016711" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677016711"></script>
|
||||
<script src="../../js/variant.js?1677016711"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -232,10 +232,10 @@
|
|||
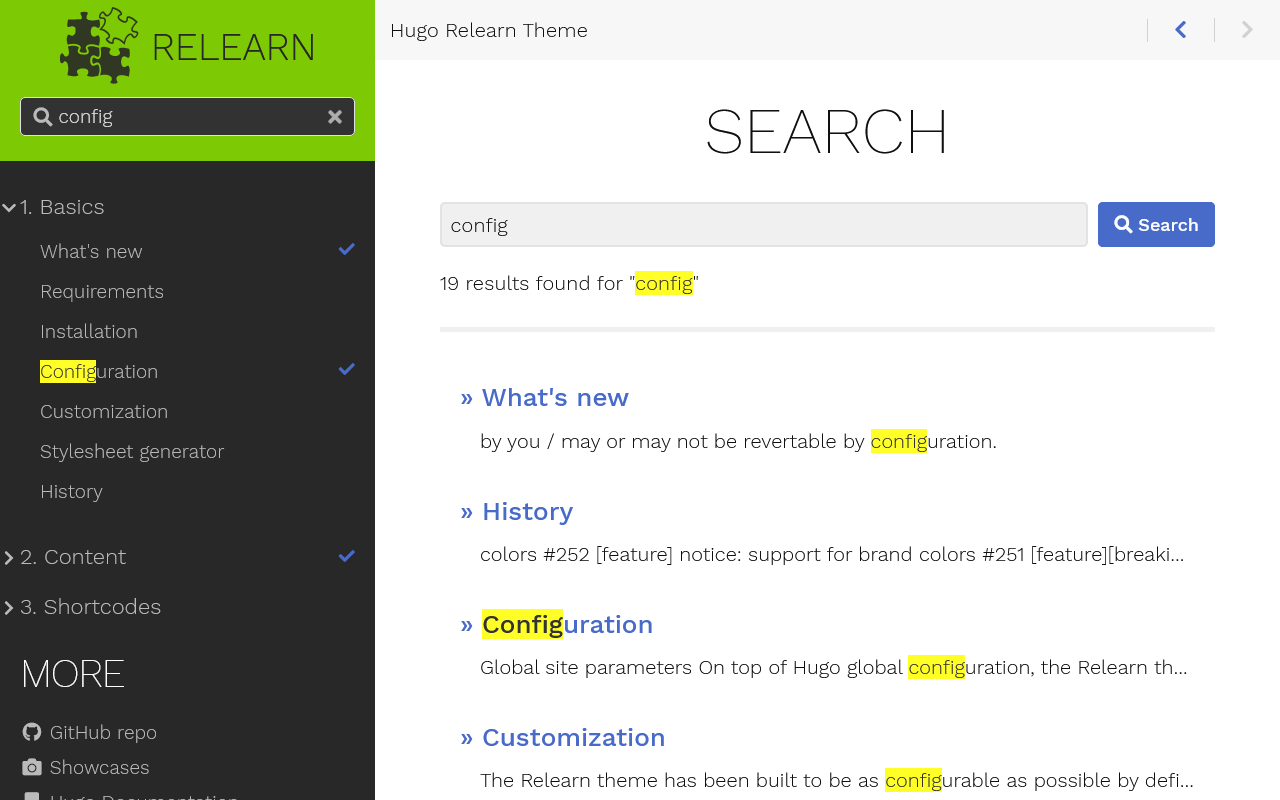
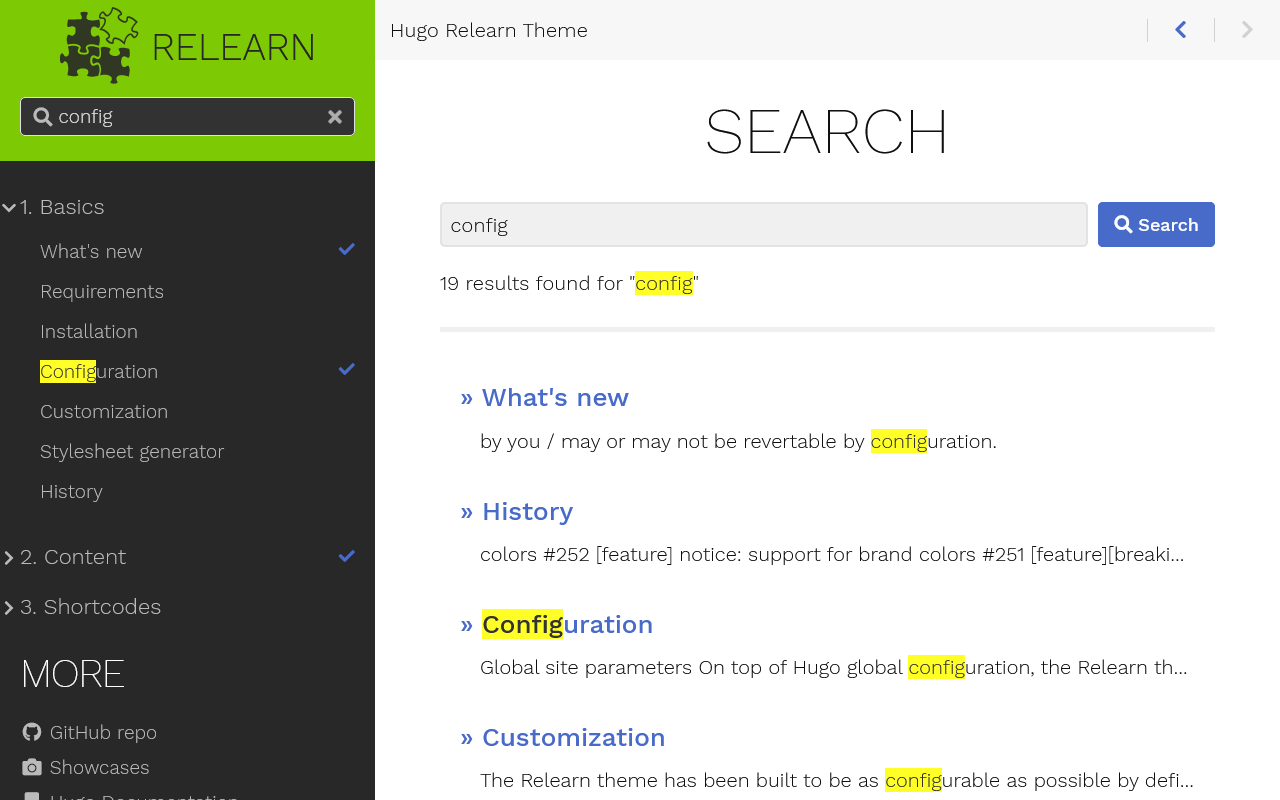
</span></span></code></pre></div><p>You can access this page by either clicking on the magnifier glass or by typing some search term and pressing <code>ENTER</code> inside of the menu’s search box .</p>
|
||||
<p>
|
||||
|
||||
<a href="#image-f78ddfaec82f84ff6a13f4eee3ecdaea" class="lightbox-link">
|
||||
<a href="#image-b8b593245a512a0a0caab4a1dacfaa17" class="lightbox-link">
|
||||
<img src="../../basics/configuration/search_page.png?&width=60pc" alt="Screenshot of the dedicated search page" style="height: auto; width: 60pc;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-f78ddfaec82f84ff6a13f4eee3ecdaea">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-b8b593245a512a0a0caab4a1dacfaa17">
|
||||
<img src="../../basics/configuration/search_page.png?&width=60pc" alt="Screenshot of the dedicated search page" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<h2 id="activate-print-support">Activate print support</h2>
|
||||
|
|
@ -284,10 +284,10 @@ default values:</p>
|
|||
</span></span></code></pre></div><p>The home button is going to look like this:</p>
|
||||
<p>
|
||||
|
||||
<a href="#image-49d93980059a837d249ba328593289f2" class="lightbox-link">
|
||||
<a href="#image-a0ffb9be86c8d240d8729c206873c68d" class="lightbox-link">
|
||||
<img src="../../basics/configuration/home_button_defaults.png?classes=shadow&width=18.75rem" alt="Default Home Button" class="shadow" style="height: auto; width: 18.75rem;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-49d93980059a837d249ba328593289f2">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-a0ffb9be86c8d240d8729c206873c68d">
|
||||
<img src="../../basics/configuration/home_button_defaults.png?classes=shadow&width=18.75rem" alt="Default Home Button" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
|
||||
|
|
@ -375,12 +375,12 @@ default values:</p>
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../js/auto-complete.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1677005589" defer></script>
|
||||
<script src="../../js/search.js?1677005589" defer></script>
|
||||
<script src="../../js/auto-complete.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1677016712" defer></script>
|
||||
<script src="../../js/search.js?1677016712" defer></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics collapsible-menu">
|
||||
|
|
@ -497,12 +497,12 @@ default values:</p>
|
|||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn" data-icon="octicon-star" data-show-count="true" aria-label="Star McShelby/hugo-theme-relearn on GitHub">Star</a>
|
||||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn/fork" data-icon="octicon-repo-forked" data-show-count="true" aria-label="Fork McShelby/hugo-theme-relearn on GitHub">Fork</a>
|
||||
<p>Built with <a href="https://github.com/McShelby/hugo-theme-relearn" title="love"><i class="fas fa-heart"></i></a> by <a href="https://gohugo.io/">Hugo</a></p>
|
||||
<script async src="../../js/buttons.js?1677005589"></script>
|
||||
<script async src="../../js/buttons.js?1677016712"></script>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../js/clipboard.min.js?1677005589" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677005589" defer></script>
|
||||
<script src="../../js/theme.js?1677005589" defer></script>
|
||||
<script src="../../js/clipboard.min.js?1677016712" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677016712" defer></script>
|
||||
<script src="../../js/theme.js?1677016712" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -13,21 +13,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/configuration/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/basics/configuration/index.html" rel="canonical" type="text/html" title="Configuration :: Hugo Relearn Theme">
|
||||
<link href="../../basics/configuration/index.xml" rel="alternate" type="application/rss+xml" title="Configuration :: Hugo Relearn Theme">
|
||||
<link href="../../images/logo.svg?1677005588" rel="icon" type="image/svg+xml">
|
||||
<link href="../../images/logo.svg?1677016711" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../css/fontawesome-all.min.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677005589" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677005589" rel="stylesheet" media="print">
|
||||
<link href="../../css/format-print.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/ie.css?1677005589" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677005589"></script>
|
||||
<script src="../../js/variant.js?1677005589"></script>
|
||||
<link href="../../css/fontawesome-all.min.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677016713" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677016713" rel="stylesheet" media="print">
|
||||
<link href="../../css/format-print.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/ie.css?1677016713" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677016713"></script>
|
||||
<script src="../../js/variant.js?1677016713"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -188,10 +188,10 @@
|
|||
</span></span></code></pre></div><p>You can access this page by either clicking on the magnifier glass or by typing some search term and pressing <code>ENTER</code> inside of the menu’s search box .</p>
|
||||
<p>
|
||||
|
||||
<a href="#image-f78ddfaec82f84ff6a13f4eee3ecdaea" class="lightbox-link">
|
||||
<a href="#image-b8b593245a512a0a0caab4a1dacfaa17" class="lightbox-link">
|
||||
<img src="../../basics/configuration/search_page.png?&width=60pc" alt="Screenshot of the dedicated search page" style="height: auto; width: 60pc;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-f78ddfaec82f84ff6a13f4eee3ecdaea">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-b8b593245a512a0a0caab4a1dacfaa17">
|
||||
<img src="../../basics/configuration/search_page.png?&width=60pc" alt="Screenshot of the dedicated search page" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<h2 id="activate-print-support">Activate print support</h2>
|
||||
|
|
@ -240,10 +240,10 @@ default values:</p>
|
|||
</span></span></code></pre></div><p>The home button is going to look like this:</p>
|
||||
<p>
|
||||
|
||||
<a href="#image-49d93980059a837d249ba328593289f2" class="lightbox-link">
|
||||
<a href="#image-a0ffb9be86c8d240d8729c206873c68d" class="lightbox-link">
|
||||
<img src="../../basics/configuration/home_button_defaults.png?classes=shadow&width=18.75rem" alt="Default Home Button" class="shadow" style="height: auto; width: 18.75rem;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-49d93980059a837d249ba328593289f2">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-a0ffb9be86c8d240d8729c206873c68d">
|
||||
<img src="../../basics/configuration/home_button_defaults.png?classes=shadow&width=18.75rem" alt="Default Home Button" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
|
||||
|
|
@ -253,8 +253,8 @@ default values:</p>
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../js/clipboard.min.js?1677005590" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677005590" defer></script>
|
||||
<script src="../../js/theme.js?1677005590" defer></script>
|
||||
<script src="../../js/clipboard.min.js?1677016713" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677016713" defer></script>
|
||||
<script src="../../js/theme.js?1677016713" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
Before 
(image error) Size: 91 KiB After 
(image error) Size: 30 KiB 

|
|
|
@ -13,20 +13,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/customization/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../basics/customization/index.xml" rel="alternate" type="application/rss+xml" title="Customization :: Hugo Relearn Theme">
|
||||
<link href="../../basics/customization/index.print.html" rel="alternate" type="text/html" title="Customization :: Hugo Relearn Theme">
|
||||
<link href="../../images/logo.svg?1677005588" rel="icon" type="image/svg+xml">
|
||||
<link href="../../images/logo.svg?1677016711" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../css/fontawesome-all.min.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677005588" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677005588" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1677005588" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677005588"></script>
|
||||
<script src="../../js/variant.js?1677005588"></script>
|
||||
<link href="../../css/fontawesome-all.min.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677016711" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677016711" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1677016711" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677016711"></script>
|
||||
<script src="../../js/variant.js?1677016711"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -275,12 +275,12 @@ You could use an <code>img</code> HTML tag and reference an image created under
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../js/auto-complete.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1677005589" defer></script>
|
||||
<script src="../../js/search.js?1677005589" defer></script>
|
||||
<script src="../../js/auto-complete.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1677016712" defer></script>
|
||||
<script src="../../js/search.js?1677016712" defer></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics collapsible-menu">
|
||||
|
|
@ -397,12 +397,12 @@ You could use an <code>img</code> HTML tag and reference an image created under
|
|||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn" data-icon="octicon-star" data-show-count="true" aria-label="Star McShelby/hugo-theme-relearn on GitHub">Star</a>
|
||||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn/fork" data-icon="octicon-repo-forked" data-show-count="true" aria-label="Fork McShelby/hugo-theme-relearn on GitHub">Fork</a>
|
||||
<p>Built with <a href="https://github.com/McShelby/hugo-theme-relearn" title="love"><i class="fas fa-heart"></i></a> by <a href="https://gohugo.io/">Hugo</a></p>
|
||||
<script async src="../../js/buttons.js?1677005589"></script>
|
||||
<script async src="../../js/buttons.js?1677016712"></script>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../js/clipboard.min.js?1677005589" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677005589" defer></script>
|
||||
<script src="../../js/theme.js?1677005589" defer></script>
|
||||
<script src="../../js/clipboard.min.js?1677016712" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677016712" defer></script>
|
||||
<script src="../../js/theme.js?1677016712" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -13,21 +13,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/customization/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/basics/customization/index.html" rel="canonical" type="text/html" title="Customization :: Hugo Relearn Theme">
|
||||
<link href="../../basics/customization/index.xml" rel="alternate" type="application/rss+xml" title="Customization :: Hugo Relearn Theme">
|
||||
<link href="../../images/logo.svg?1677005588" rel="icon" type="image/svg+xml">
|
||||
<link href="../../images/logo.svg?1677016711" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../css/fontawesome-all.min.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677005589" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677005589" rel="stylesheet" media="print">
|
||||
<link href="../../css/format-print.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/ie.css?1677005589" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677005589"></script>
|
||||
<script src="../../js/variant.js?1677005589"></script>
|
||||
<link href="../../css/fontawesome-all.min.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677016713" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677016713" rel="stylesheet" media="print">
|
||||
<link href="../../css/format-print.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/ie.css?1677016713" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677016713"></script>
|
||||
<script src="../../js/variant.js?1677016713"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -162,8 +162,8 @@ You could use an <code>img</code> HTML tag and reference an image created under
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../js/clipboard.min.js?1677005590" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677005590" defer></script>
|
||||
<script src="../../js/theme.js?1677005590" defer></script>
|
||||
<script src="../../js/clipboard.min.js?1677016713" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677016713" defer></script>
|
||||
<script src="../../js/theme.js?1677016713" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -13,20 +13,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/generator/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../basics/generator/index.xml" rel="alternate" type="application/rss+xml" title="Stylesheet generator :: Hugo Relearn Theme">
|
||||
<link href="../../basics/generator/index.print.html" rel="alternate" type="text/html" title="Stylesheet generator :: Hugo Relearn Theme">
|
||||
<link href="../../images/logo.svg?1677005588" rel="icon" type="image/svg+xml">
|
||||
<link href="../../images/logo.svg?1677016711" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../css/fontawesome-all.min.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677005588" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677005588" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1677005588" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677005588"></script>
|
||||
<script src="../../js/variant.js?1677005588"></script>
|
||||
<link href="../../css/fontawesome-all.min.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677016711" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677016711" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1677016711" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677016711"></script>
|
||||
<script src="../../js/variant.js?1677016711"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -234,12 +234,12 @@ window.variants && variants.generator( '#vargenerator' );
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../js/auto-complete.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1677005589" defer></script>
|
||||
<script src="../../js/search.js?1677005589" defer></script>
|
||||
<script src="../../js/auto-complete.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1677016712" defer></script>
|
||||
<script src="../../js/search.js?1677016712" defer></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics collapsible-menu">
|
||||
|
|
@ -356,25 +356,25 @@ window.variants && variants.generator( '#vargenerator' );
|
|||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn" data-icon="octicon-star" data-show-count="true" aria-label="Star McShelby/hugo-theme-relearn on GitHub">Star</a>
|
||||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn/fork" data-icon="octicon-repo-forked" data-show-count="true" aria-label="Fork McShelby/hugo-theme-relearn on GitHub">Fork</a>
|
||||
<p>Built with <a href="https://github.com/McShelby/hugo-theme-relearn" title="love"><i class="fas fa-heart"></i></a> by <a href="https://gohugo.io/">Hugo</a></p>
|
||||
<script async src="../../js/buttons.js?1677005589"></script>
|
||||
<script async src="../../js/buttons.js?1677016712"></script>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../js/clipboard.min.js?1677005589" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677005589" defer></script>
|
||||
<script src="../../js/d3/d3-color.min.js?1677005589" defer></script>
|
||||
<script src="../../js/d3/d3-dispatch.min.js?1677005589" defer></script>
|
||||
<script src="../../js/d3/d3-drag.min.js?1677005589" defer></script>
|
||||
<script src="../../js/d3/d3-ease.min.js?1677005589" defer></script>
|
||||
<script src="../../js/d3/d3-interpolate.min.js?1677005589" defer></script>
|
||||
<script src="../../js/d3/d3-selection.min.js?1677005589" defer></script>
|
||||
<script src="../../js/d3/d3-timer.min.js?1677005589" defer></script>
|
||||
<script src="../../js/d3/d3-transition.min.js?1677005589" defer></script>
|
||||
<script src="../../js/d3/d3-zoom.min.js?1677005589" defer></script>
|
||||
<script src="../../js/mermaid.min.js?1677005589" defer></script>
|
||||
<script src="../../js/clipboard.min.js?1677016712" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677016712" defer></script>
|
||||
<script src="../../js/d3/d3-color.min.js?1677016712" defer></script>
|
||||
<script src="../../js/d3/d3-dispatch.min.js?1677016712" defer></script>
|
||||
<script src="../../js/d3/d3-drag.min.js?1677016712" defer></script>
|
||||
<script src="../../js/d3/d3-ease.min.js?1677016712" defer></script>
|
||||
<script src="../../js/d3/d3-interpolate.min.js?1677016712" defer></script>
|
||||
<script src="../../js/d3/d3-selection.min.js?1677016712" defer></script>
|
||||
<script src="../../js/d3/d3-timer.min.js?1677016712" defer></script>
|
||||
<script src="../../js/d3/d3-transition.min.js?1677016712" defer></script>
|
||||
<script src="../../js/d3/d3-zoom.min.js?1677016712" defer></script>
|
||||
<script src="../../js/mermaid.min.js?1677016712" defer></script>
|
||||
<script>
|
||||
window.themeUseMermaid = JSON.parse("{ \"securityLevel\": \"loose\" }");
|
||||
</script>
|
||||
<script src="../../js/theme.js?1677005589" defer></script>
|
||||
<script src="../../js/theme.js?1677016712" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -13,21 +13,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/generator/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/basics/generator/index.html" rel="canonical" type="text/html" title="Stylesheet generator :: Hugo Relearn Theme">
|
||||
<link href="../../basics/generator/index.xml" rel="alternate" type="application/rss+xml" title="Stylesheet generator :: Hugo Relearn Theme">
|
||||
<link href="../../images/logo.svg?1677005588" rel="icon" type="image/svg+xml">
|
||||
<link href="../../images/logo.svg?1677016711" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../css/fontawesome-all.min.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677005589" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677005589" rel="stylesheet" media="print">
|
||||
<link href="../../css/format-print.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/ie.css?1677005589" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677005589"></script>
|
||||
<script src="../../js/variant.js?1677005589"></script>
|
||||
<link href="../../css/fontawesome-all.min.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677016713" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677016713" rel="stylesheet" media="print">
|
||||
<link href="../../css/format-print.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/ie.css?1677016713" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677016713"></script>
|
||||
<script src="../../js/variant.js?1677016713"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -131,21 +131,21 @@ window.variants && variants.generator( '#vargenerator' );
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../js/clipboard.min.js?1677005590" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677005590" defer></script>
|
||||
<script src="../../js/d3/d3-color.min.js?1677005590" defer></script>
|
||||
<script src="../../js/d3/d3-dispatch.min.js?1677005590" defer></script>
|
||||
<script src="../../js/d3/d3-drag.min.js?1677005590" defer></script>
|
||||
<script src="../../js/d3/d3-ease.min.js?1677005590" defer></script>
|
||||
<script src="../../js/d3/d3-interpolate.min.js?1677005590" defer></script>
|
||||
<script src="../../js/d3/d3-selection.min.js?1677005590" defer></script>
|
||||
<script src="../../js/d3/d3-timer.min.js?1677005590" defer></script>
|
||||
<script src="../../js/d3/d3-transition.min.js?1677005590" defer></script>
|
||||
<script src="../../js/d3/d3-zoom.min.js?1677005590" defer></script>
|
||||
<script src="../../js/mermaid.min.js?1677005590" defer></script>
|
||||
<script src="../../js/clipboard.min.js?1677016713" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677016713" defer></script>
|
||||
<script src="../../js/d3/d3-color.min.js?1677016713" defer></script>
|
||||
<script src="../../js/d3/d3-dispatch.min.js?1677016713" defer></script>
|
||||
<script src="../../js/d3/d3-drag.min.js?1677016713" defer></script>
|
||||
<script src="../../js/d3/d3-ease.min.js?1677016713" defer></script>
|
||||
<script src="../../js/d3/d3-interpolate.min.js?1677016713" defer></script>
|
||||
<script src="../../js/d3/d3-selection.min.js?1677016713" defer></script>
|
||||
<script src="../../js/d3/d3-timer.min.js?1677016713" defer></script>
|
||||
<script src="../../js/d3/d3-transition.min.js?1677016713" defer></script>
|
||||
<script src="../../js/d3/d3-zoom.min.js?1677016713" defer></script>
|
||||
<script src="../../js/mermaid.min.js?1677016713" defer></script>
|
||||
<script>
|
||||
window.themeUseMermaid = JSON.parse("{ \"securityLevel\": \"loose\" }");
|
||||
</script>
|
||||
<script src="../../js/theme.js?1677005590" defer></script>
|
||||
<script src="../../js/theme.js?1677016713" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -13,20 +13,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/history/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../basics/history/index.xml" rel="alternate" type="application/rss+xml" title="History :: Hugo Relearn Theme">
|
||||
<link href="../../basics/history/index.print.html" rel="alternate" type="text/html" title="History :: Hugo Relearn Theme">
|
||||
<link href="../../images/logo.svg?1677005588" rel="icon" type="image/svg+xml">
|
||||
<link href="../../images/logo.svg?1677016711" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../css/fontawesome-all.min.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677005588" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677005588" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1677005588" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677005588"></script>
|
||||
<script src="../../js/variant.js?1677005588"></script>
|
||||
<link href="../../css/fontawesome-all.min.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677016711" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677016711" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1677016711" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677016711"></script>
|
||||
<script src="../../js/variant.js?1677016711"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -1662,12 +1662,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../js/auto-complete.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1677005589" defer></script>
|
||||
<script src="../../js/search.js?1677005589" defer></script>
|
||||
<script src="../../js/auto-complete.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1677016712" defer></script>
|
||||
<script src="../../js/search.js?1677016712" defer></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics collapsible-menu">
|
||||
|
|
@ -1784,12 +1784,12 @@
|
|||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn" data-icon="octicon-star" data-show-count="true" aria-label="Star McShelby/hugo-theme-relearn on GitHub">Star</a>
|
||||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn/fork" data-icon="octicon-repo-forked" data-show-count="true" aria-label="Fork McShelby/hugo-theme-relearn on GitHub">Fork</a>
|
||||
<p>Built with <a href="https://github.com/McShelby/hugo-theme-relearn" title="love"><i class="fas fa-heart"></i></a> by <a href="https://gohugo.io/">Hugo</a></p>
|
||||
<script async src="../../js/buttons.js?1677005589"></script>
|
||||
<script async src="../../js/buttons.js?1677016712"></script>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../js/clipboard.min.js?1677005589" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677005589" defer></script>
|
||||
<script src="../../js/theme.js?1677005589" defer></script>
|
||||
<script src="../../js/clipboard.min.js?1677016712" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677016712" defer></script>
|
||||
<script src="../../js/theme.js?1677016712" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -13,21 +13,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/history/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/basics/history/index.html" rel="canonical" type="text/html" title="History :: Hugo Relearn Theme">
|
||||
<link href="../../basics/history/index.xml" rel="alternate" type="application/rss+xml" title="History :: Hugo Relearn Theme">
|
||||
<link href="../../images/logo.svg?1677005588" rel="icon" type="image/svg+xml">
|
||||
<link href="../../images/logo.svg?1677016711" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../css/fontawesome-all.min.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677005589" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677005589" rel="stylesheet" media="print">
|
||||
<link href="../../css/format-print.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/ie.css?1677005589" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677005589"></script>
|
||||
<script src="../../js/variant.js?1677005589"></script>
|
||||
<link href="../../css/fontawesome-all.min.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677016713" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677016713" rel="stylesheet" media="print">
|
||||
<link href="../../css/format-print.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/ie.css?1677016713" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677016713"></script>
|
||||
<script src="../../js/variant.js?1677016713"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -1031,8 +1031,8 @@
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../js/clipboard.min.js?1677005590" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677005590" defer></script>
|
||||
<script src="../../js/theme.js?1677005590" defer></script>
|
||||
<script src="../../js/clipboard.min.js?1677016713" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677016713" defer></script>
|
||||
<script src="../../js/theme.js?1677016713" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -13,20 +13,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../basics/index.xml" rel="alternate" type="application/rss+xml" title="Basics :: Hugo Relearn Theme">
|
||||
<link href="../basics/index.print.html" rel="alternate" type="text/html" title="Basics :: Hugo Relearn Theme">
|
||||
<link href="../images/logo.svg?1677005588" rel="icon" type="image/svg+xml">
|
||||
<link href="../images/logo.svg?1677016711" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../css/fontawesome-all.min.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/fontawesome-all.min.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../css/nucleus.css?1677005588" rel="stylesheet">
|
||||
<link href="../css/auto-complete.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/auto-complete.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../css/perfect-scrollbar.min.css?1677005588" rel="stylesheet">
|
||||
<link href="../css/fonts.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/fonts.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../css/theme.css?1677005588" rel="stylesheet">
|
||||
<link href="../css/theme-auto.css?1677005588" rel="stylesheet" id="variant-style">
|
||||
<link href="../css/variant.css?1677005588" rel="stylesheet">
|
||||
<link href="../css/print.css?1677005588" rel="stylesheet" media="print">
|
||||
<link href="../css/ie.css?1677005588" rel="stylesheet">
|
||||
<script src="../js/url.js?1677005588"></script>
|
||||
<script src="../js/variant.js?1677005588"></script>
|
||||
<link href="../css/fontawesome-all.min.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/fontawesome-all.min.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../css/nucleus.css?1677016711" rel="stylesheet">
|
||||
<link href="../css/auto-complete.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/auto-complete.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../css/perfect-scrollbar.min.css?1677016711" rel="stylesheet">
|
||||
<link href="../css/fonts.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/fonts.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../css/theme.css?1677016711" rel="stylesheet">
|
||||
<link href="../css/theme-auto.css?1677016711" rel="stylesheet" id="variant-style">
|
||||
<link href="../css/variant.css?1677016711" rel="stylesheet">
|
||||
<link href="../css/print.css?1677016711" rel="stylesheet" media="print">
|
||||
<link href="../css/ie.css?1677016711" rel="stylesheet">
|
||||
<script src="../js/url.js?1677016711"></script>
|
||||
<script src="../js/variant.js?1677016711"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -177,12 +177,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../js/auto-complete.js?1677005589" defer></script>
|
||||
<script src="../js/lunr/lunr.min.js?1677005589" defer></script>
|
||||
<script src="../js/lunr/lunr.stemmer.support.min.js?1677005589" defer></script>
|
||||
<script src="../js/lunr/lunr.multi.min.js?1677005589" defer></script>
|
||||
<script src="../js/lunr/lunr.en.min.js?1677005589" defer></script>
|
||||
<script src="../js/search.js?1677005589" defer></script>
|
||||
<script src="../js/auto-complete.js?1677016712" defer></script>
|
||||
<script src="../js/lunr/lunr.min.js?1677016712" defer></script>
|
||||
<script src="../js/lunr/lunr.stemmer.support.min.js?1677016712" defer></script>
|
||||
<script src="../js/lunr/lunr.multi.min.js?1677016712" defer></script>
|
||||
<script src="../js/lunr/lunr.en.min.js?1677016712" defer></script>
|
||||
<script src="../js/search.js?1677016712" defer></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics collapsible-menu">
|
||||
|
|
@ -299,12 +299,12 @@
|
|||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn" data-icon="octicon-star" data-show-count="true" aria-label="Star McShelby/hugo-theme-relearn on GitHub">Star</a>
|
||||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn/fork" data-icon="octicon-repo-forked" data-show-count="true" aria-label="Fork McShelby/hugo-theme-relearn on GitHub">Fork</a>
|
||||
<p>Built with <a href="https://github.com/McShelby/hugo-theme-relearn" title="love"><i class="fas fa-heart"></i></a> by <a href="https://gohugo.io/">Hugo</a></p>
|
||||
<script async src="../js/buttons.js?1677005589"></script>
|
||||
<script async src="../js/buttons.js?1677016712"></script>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../js/clipboard.min.js?1677005589" defer></script>
|
||||
<script src="../js/perfect-scrollbar.min.js?1677005589" defer></script>
|
||||
<script src="../js/theme.js?1677005589" defer></script>
|
||||
<script src="../js/clipboard.min.js?1677016712" defer></script>
|
||||
<script src="../js/perfect-scrollbar.min.js?1677016712" defer></script>
|
||||
<script src="../js/theme.js?1677016712" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -13,21 +13,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/basics/index.html" rel="canonical" type="text/html" title="Basics :: Hugo Relearn Theme">
|
||||
<link href="../basics/index.xml" rel="alternate" type="application/rss+xml" title="Basics :: Hugo Relearn Theme">
|
||||
<link href="../images/logo.svg?1677005588" rel="icon" type="image/svg+xml">
|
||||
<link href="../images/logo.svg?1677016711" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../css/fontawesome-all.min.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/fontawesome-all.min.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../css/nucleus.css?1677005589" rel="stylesheet">
|
||||
<link href="../css/auto-complete.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/auto-complete.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../css/perfect-scrollbar.min.css?1677005589" rel="stylesheet">
|
||||
<link href="../css/fonts.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/fonts.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../css/theme.css?1677005589" rel="stylesheet">
|
||||
<link href="../css/theme-auto.css?1677005589" rel="stylesheet" id="variant-style">
|
||||
<link href="../css/variant.css?1677005589" rel="stylesheet">
|
||||
<link href="../css/print.css?1677005589" rel="stylesheet" media="print">
|
||||
<link href="../css/format-print.css?1677005589" rel="stylesheet">
|
||||
<link href="../css/ie.css?1677005589" rel="stylesheet">
|
||||
<script src="../js/url.js?1677005589"></script>
|
||||
<script src="../js/variant.js?1677005589"></script>
|
||||
<link href="../css/fontawesome-all.min.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/fontawesome-all.min.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../css/nucleus.css?1677016713" rel="stylesheet">
|
||||
<link href="../css/auto-complete.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/auto-complete.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../css/perfect-scrollbar.min.css?1677016713" rel="stylesheet">
|
||||
<link href="../css/fonts.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/fonts.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../css/theme.css?1677016713" rel="stylesheet">
|
||||
<link href="../css/theme-auto.css?1677016713" rel="stylesheet" id="variant-style">
|
||||
<link href="../css/variant.css?1677016713" rel="stylesheet">
|
||||
<link href="../css/print.css?1677016713" rel="stylesheet" media="print">
|
||||
<link href="../css/format-print.css?1677016713" rel="stylesheet">
|
||||
<link href="../css/ie.css?1677016713" rel="stylesheet">
|
||||
<script src="../js/url.js?1677016713"></script>
|
||||
<script src="../js/variant.js?1677016713"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -680,10 +680,10 @@
|
|||
<p>Thanks to the simplicity of Hugo, this page is as empty as this theme needs requirements.</p>
|
||||
<p>Just download at least version <span class="badge cstyle default badge-with-title"><span class="badge-title"><i class="fab fa-hackerrank"></i></span><span class="badge-content" style="background-color: fuchsia;">0.95.0</span></span> of the <a href="https://gohugo.io/getting-started/installing/" target="_blank">Hugo binary</a> for your OS (Windows, Linux, Mac).</p>
|
||||
<p>
|
||||
<a href="#image-6fd660001fec1a97832087c9fe1f0b46" class="lightbox-link">
|
||||
<a href="#image-84203754e69cdbebce2a6e008c3edc35" class="lightbox-link">
|
||||
<img src="../basics/requirements/magic.gif?classes=shadow" alt="Magic" class="shadow" style="height: auto; width: auto;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-6fd660001fec1a97832087c9fe1f0b46">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-84203754e69cdbebce2a6e008c3edc35">
|
||||
<img src="../basics/requirements/magic.gif?classes=shadow" alt="Magic" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
|
||||
|
|
@ -725,10 +725,10 @@
|
|||
</span></span></code></pre></div><p>renders as</p>
|
||||
<p>
|
||||
|
||||
<a href="#image-475032a13c177355f51b256c554bbfaa" class="lightbox-link">
|
||||
<a href="#image-56ff9e26ae1ce6036177cf4a1e5f1355" class="lightbox-link">
|
||||
<img src="../basics/installation/chapter.png?classes=shadow&width=60pc" alt="A Chapter" class="shadow" style="height: auto; width: 60pc;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-475032a13c177355f51b256c554bbfaa">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-56ff9e26ae1ce6036177cf4a1e5f1355">
|
||||
<img src="../basics/installation/chapter.png?classes=shadow&width=60pc" alt="A Chapter" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<p>The Relearn theme provides archetypes to create skeletons for your website. Begin by creating your first chapter page with the following command</p>
|
||||
|
|
@ -881,10 +881,10 @@
|
|||
</span></span></code></pre></div><p>You can access this page by either clicking on the magnifier glass or by typing some search term and pressing <code>ENTER</code> inside of the menu’s search box .</p>
|
||||
<p>
|
||||
|
||||
<a href="#image-f78ddfaec82f84ff6a13f4eee3ecdaea" class="lightbox-link">
|
||||
<a href="#image-b8b593245a512a0a0caab4a1dacfaa17" class="lightbox-link">
|
||||
<img src="../basics/configuration/search_page.png?&width=60pc" alt="Screenshot of the dedicated search page" style="height: auto; width: 60pc;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-f78ddfaec82f84ff6a13f4eee3ecdaea">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-b8b593245a512a0a0caab4a1dacfaa17">
|
||||
<img src="../basics/configuration/search_page.png?&width=60pc" alt="Screenshot of the dedicated search page" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<h2 id="activate-print-support">Activate print support</h2>
|
||||
|
|
@ -933,10 +933,10 @@ default values:</p>
|
|||
</span></span></code></pre></div><p>The home button is going to look like this:</p>
|
||||
<p>
|
||||
|
||||
<a href="#image-49d93980059a837d249ba328593289f2" class="lightbox-link">
|
||||
<a href="#image-a0ffb9be86c8d240d8729c206873c68d" class="lightbox-link">
|
||||
<img src="../basics/configuration/home_button_defaults.png?classes=shadow&width=18.75rem" alt="Default Home Button" class="shadow" style="height: auto; width: 18.75rem;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-49d93980059a837d249ba328593289f2">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-a0ffb9be86c8d240d8729c206873c68d">
|
||||
<img src="../basics/configuration/home_button_defaults.png?classes=shadow&width=18.75rem" alt="Default Home Button" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
|
||||
|
|
@ -2046,21 +2046,21 @@ window.variants && variants.generator( '#vargenerator' );
|
|||
</section> </div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../js/clipboard.min.js?1677005590" defer></script>
|
||||
<script src="../js/perfect-scrollbar.min.js?1677005590" defer></script>
|
||||
<script src="../js/d3/d3-color.min.js?1677005590" defer></script>
|
||||
<script src="../js/d3/d3-dispatch.min.js?1677005590" defer></script>
|
||||
<script src="../js/d3/d3-drag.min.js?1677005590" defer></script>
|
||||
<script src="../js/d3/d3-ease.min.js?1677005590" defer></script>
|
||||
<script src="../js/d3/d3-interpolate.min.js?1677005590" defer></script>
|
||||
<script src="../js/d3/d3-selection.min.js?1677005590" defer></script>
|
||||
<script src="../js/d3/d3-timer.min.js?1677005590" defer></script>
|
||||
<script src="../js/d3/d3-transition.min.js?1677005590" defer></script>
|
||||
<script src="../js/d3/d3-zoom.min.js?1677005590" defer></script>
|
||||
<script src="../js/mermaid.min.js?1677005590" defer></script>
|
||||
<script src="../js/clipboard.min.js?1677016713" defer></script>
|
||||
<script src="../js/perfect-scrollbar.min.js?1677016713" defer></script>
|
||||
<script src="../js/d3/d3-color.min.js?1677016713" defer></script>
|
||||
<script src="../js/d3/d3-dispatch.min.js?1677016713" defer></script>
|
||||
<script src="../js/d3/d3-drag.min.js?1677016713" defer></script>
|
||||
<script src="../js/d3/d3-ease.min.js?1677016713" defer></script>
|
||||
<script src="../js/d3/d3-interpolate.min.js?1677016713" defer></script>
|
||||
<script src="../js/d3/d3-selection.min.js?1677016713" defer></script>
|
||||
<script src="../js/d3/d3-timer.min.js?1677016713" defer></script>
|
||||
<script src="../js/d3/d3-transition.min.js?1677016713" defer></script>
|
||||
<script src="../js/d3/d3-zoom.min.js?1677016713" defer></script>
|
||||
<script src="../js/mermaid.min.js?1677016713" defer></script>
|
||||
<script>
|
||||
window.themeUseMermaid = JSON.parse("{ \"securityLevel\": \"loose\" }");
|
||||
</script>
|
||||
<script src="../js/theme.js?1677005590" defer></script>
|
||||
<script src="../js/theme.js?1677016713" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
Before 
(image error) Size: 63 KiB After 
(image error) Size: 15 KiB 

|
|
|
@ -13,20 +13,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/installation/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../basics/installation/index.xml" rel="alternate" type="application/rss+xml" title="Installation :: Hugo Relearn Theme">
|
||||
<link href="../../basics/installation/index.print.html" rel="alternate" type="text/html" title="Installation :: Hugo Relearn Theme">
|
||||
<link href="../../images/logo.svg?1677005588" rel="icon" type="image/svg+xml">
|
||||
<link href="../../images/logo.svg?1677016711" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../css/fontawesome-all.min.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677005588" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677005588" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1677005588" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677005588"></script>
|
||||
<script src="../../js/variant.js?1677005588"></script>
|
||||
<link href="../../css/fontawesome-all.min.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677016711" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677016711" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1677016711" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677016711"></script>
|
||||
<script src="../../js/variant.js?1677016711"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -142,10 +142,10 @@
|
|||
</span></span></code></pre></div><p>renders as</p>
|
||||
<p>
|
||||
|
||||
<a href="#image-475032a13c177355f51b256c554bbfaa" class="lightbox-link">
|
||||
<a href="#image-56ff9e26ae1ce6036177cf4a1e5f1355" class="lightbox-link">
|
||||
<img src="../../basics/installation/chapter.png?classes=shadow&width=60pc" alt="A Chapter" class="shadow" style="height: auto; width: 60pc;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-475032a13c177355f51b256c554bbfaa">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-56ff9e26ae1ce6036177cf4a1e5f1355">
|
||||
<img src="../../basics/installation/chapter.png?classes=shadow&width=60pc" alt="A Chapter" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<p>The Relearn theme provides archetypes to create skeletons for your website. Begin by creating your first chapter page with the following command</p>
|
||||
|
|
@ -263,12 +263,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../js/auto-complete.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1677005589" defer></script>
|
||||
<script src="../../js/search.js?1677005589" defer></script>
|
||||
<script src="../../js/auto-complete.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1677016712" defer></script>
|
||||
<script src="../../js/search.js?1677016712" defer></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics collapsible-menu">
|
||||
|
|
@ -385,12 +385,12 @@
|
|||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn" data-icon="octicon-star" data-show-count="true" aria-label="Star McShelby/hugo-theme-relearn on GitHub">Star</a>
|
||||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn/fork" data-icon="octicon-repo-forked" data-show-count="true" aria-label="Fork McShelby/hugo-theme-relearn on GitHub">Fork</a>
|
||||
<p>Built with <a href="https://github.com/McShelby/hugo-theme-relearn" title="love"><i class="fas fa-heart"></i></a> by <a href="https://gohugo.io/">Hugo</a></p>
|
||||
<script async src="../../js/buttons.js?1677005589"></script>
|
||||
<script async src="../../js/buttons.js?1677016712"></script>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../js/clipboard.min.js?1677005589" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677005589" defer></script>
|
||||
<script src="../../js/theme.js?1677005589" defer></script>
|
||||
<script src="../../js/clipboard.min.js?1677016712" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677016712" defer></script>
|
||||
<script src="../../js/theme.js?1677016712" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -13,21 +13,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/installation/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/basics/installation/index.html" rel="canonical" type="text/html" title="Installation :: Hugo Relearn Theme">
|
||||
<link href="../../basics/installation/index.xml" rel="alternate" type="application/rss+xml" title="Installation :: Hugo Relearn Theme">
|
||||
<link href="../../images/logo.svg?1677005588" rel="icon" type="image/svg+xml">
|
||||
<link href="../../images/logo.svg?1677016711" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../css/fontawesome-all.min.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677005589" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677005589" rel="stylesheet" media="print">
|
||||
<link href="../../css/format-print.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/ie.css?1677005589" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677005589"></script>
|
||||
<script src="../../js/variant.js?1677005589"></script>
|
||||
<link href="../../css/fontawesome-all.min.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677016713" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677016713" rel="stylesheet" media="print">
|
||||
<link href="../../css/format-print.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/ie.css?1677016713" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677016713"></script>
|
||||
<script src="../../js/variant.js?1677016713"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -107,10 +107,10 @@
|
|||
</span></span></code></pre></div><p>renders as</p>
|
||||
<p>
|
||||
|
||||
<a href="#image-475032a13c177355f51b256c554bbfaa" class="lightbox-link">
|
||||
<a href="#image-56ff9e26ae1ce6036177cf4a1e5f1355" class="lightbox-link">
|
||||
<img src="../../basics/installation/chapter.png?classes=shadow&width=60pc" alt="A Chapter" class="shadow" style="height: auto; width: 60pc;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-475032a13c177355f51b256c554bbfaa">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-56ff9e26ae1ce6036177cf4a1e5f1355">
|
||||
<img src="../../basics/installation/chapter.png?classes=shadow&width=60pc" alt="A Chapter" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<p>The Relearn theme provides archetypes to create skeletons for your website. Begin by creating your first chapter page with the following command</p>
|
||||
|
|
@ -150,8 +150,8 @@
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../js/clipboard.min.js?1677005590" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677005590" defer></script>
|
||||
<script src="../../js/theme.js?1677005590" defer></script>
|
||||
<script src="../../js/clipboard.min.js?1677016713" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677016713" defer></script>
|
||||
<script src="../../js/theme.js?1677016713" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -13,20 +13,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/migration/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../basics/migration/index.xml" rel="alternate" type="application/rss+xml" title="What's New :: Hugo Relearn Theme">
|
||||
<link href="../../basics/migration/index.print.html" rel="alternate" type="text/html" title="What's New :: Hugo Relearn Theme">
|
||||
<link href="../../images/logo.svg?1677005588" rel="icon" type="image/svg+xml">
|
||||
<link href="../../images/logo.svg?1677016711" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../css/fontawesome-all.min.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677005588" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677005588" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1677005588" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677005588"></script>
|
||||
<script src="../../js/variant.js?1677005588"></script>
|
||||
<link href="../../css/fontawesome-all.min.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677016711" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677016711" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1677016711" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677016711"></script>
|
||||
<script src="../../js/variant.js?1677016711"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -801,12 +801,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../js/auto-complete.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1677005589" defer></script>
|
||||
<script src="../../js/search.js?1677005589" defer></script>
|
||||
<script src="../../js/auto-complete.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1677016712" defer></script>
|
||||
<script src="../../js/search.js?1677016712" defer></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics collapsible-menu">
|
||||
|
|
@ -923,12 +923,12 @@
|
|||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn" data-icon="octicon-star" data-show-count="true" aria-label="Star McShelby/hugo-theme-relearn on GitHub">Star</a>
|
||||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn/fork" data-icon="octicon-repo-forked" data-show-count="true" aria-label="Fork McShelby/hugo-theme-relearn on GitHub">Fork</a>
|
||||
<p>Built with <a href="https://github.com/McShelby/hugo-theme-relearn" title="love"><i class="fas fa-heart"></i></a> by <a href="https://gohugo.io/">Hugo</a></p>
|
||||
<script async src="../../js/buttons.js?1677005589"></script>
|
||||
<script async src="../../js/buttons.js?1677016712"></script>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../js/clipboard.min.js?1677005589" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677005589" defer></script>
|
||||
<script src="../../js/theme.js?1677005589" defer></script>
|
||||
<script src="../../js/clipboard.min.js?1677016712" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677016712" defer></script>
|
||||
<script src="../../js/theme.js?1677016712" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -13,21 +13,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/migration/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/basics/migration/index.html" rel="canonical" type="text/html" title="What's New :: Hugo Relearn Theme">
|
||||
<link href="../../basics/migration/index.xml" rel="alternate" type="application/rss+xml" title="What's New :: Hugo Relearn Theme">
|
||||
<link href="../../images/logo.svg?1677005588" rel="icon" type="image/svg+xml">
|
||||
<link href="../../images/logo.svg?1677016711" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../css/fontawesome-all.min.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677005589" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677005589" rel="stylesheet" media="print">
|
||||
<link href="../../css/format-print.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/ie.css?1677005589" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677005589"></script>
|
||||
<script src="../../js/variant.js?1677005589"></script>
|
||||
<link href="../../css/fontawesome-all.min.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677016713" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677016713" rel="stylesheet" media="print">
|
||||
<link href="../../css/format-print.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/ie.css?1677016713" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677016713"></script>
|
||||
<script src="../../js/variant.js?1677016713"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -665,8 +665,8 @@
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../js/clipboard.min.js?1677005590" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677005590" defer></script>
|
||||
<script src="../../js/theme.js?1677005590" defer></script>
|
||||
<script src="../../js/clipboard.min.js?1677016713" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677016713" defer></script>
|
||||
<script src="../../js/theme.js?1677016713" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -13,20 +13,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/requirements/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../basics/requirements/index.xml" rel="alternate" type="application/rss+xml" title="Requirements :: Hugo Relearn Theme">
|
||||
<link href="../../basics/requirements/index.print.html" rel="alternate" type="text/html" title="Requirements :: Hugo Relearn Theme">
|
||||
<link href="../../images/logo.svg?1677005588" rel="icon" type="image/svg+xml">
|
||||
<link href="../../images/logo.svg?1677016711" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../css/fontawesome-all.min.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677005588" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677005588" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1677005588" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677005588"></script>
|
||||
<script src="../../js/variant.js?1677005588"></script>
|
||||
<link href="../../css/fontawesome-all.min.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677016711" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677016711" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1677016711" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677016711"></script>
|
||||
<script src="../../js/variant.js?1677016711"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -94,10 +94,10 @@
|
|||
<p>Thanks to the simplicity of Hugo, this page is as empty as this theme needs requirements.</p>
|
||||
<p>Just download at least version <span class="badge cstyle default badge-with-title"><span class="badge-title"><i class="fab fa-hackerrank"></i></span><span class="badge-content" style="background-color: fuchsia;">0.95.0</span></span> of the <a href="https://gohugo.io/getting-started/installing/" target="_blank">Hugo binary</a> for your OS (Windows, Linux, Mac).</p>
|
||||
<p>
|
||||
<a href="#image-6fd660001fec1a97832087c9fe1f0b46" class="lightbox-link">
|
||||
<a href="#image-84203754e69cdbebce2a6e008c3edc35" class="lightbox-link">
|
||||
<img src="../../basics/requirements/magic.gif?classes=shadow" alt="Magic" class="shadow" style="height: auto; width: auto;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-6fd660001fec1a97832087c9fe1f0b46">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-84203754e69cdbebce2a6e008c3edc35">
|
||||
<img src="../../basics/requirements/magic.gif?classes=shadow" alt="Magic" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
|
||||
|
|
@ -185,12 +185,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../js/auto-complete.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1677005589" defer></script>
|
||||
<script src="../../js/search.js?1677005589" defer></script>
|
||||
<script src="../../js/auto-complete.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1677016712" defer></script>
|
||||
<script src="../../js/search.js?1677016712" defer></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics collapsible-menu">
|
||||
|
|
@ -307,12 +307,12 @@
|
|||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn" data-icon="octicon-star" data-show-count="true" aria-label="Star McShelby/hugo-theme-relearn on GitHub">Star</a>
|
||||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn/fork" data-icon="octicon-repo-forked" data-show-count="true" aria-label="Fork McShelby/hugo-theme-relearn on GitHub">Fork</a>
|
||||
<p>Built with <a href="https://github.com/McShelby/hugo-theme-relearn" title="love"><i class="fas fa-heart"></i></a> by <a href="https://gohugo.io/">Hugo</a></p>
|
||||
<script async src="../../js/buttons.js?1677005589"></script>
|
||||
<script async src="../../js/buttons.js?1677016712"></script>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../js/clipboard.min.js?1677005589" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677005589" defer></script>
|
||||
<script src="../../js/theme.js?1677005589" defer></script>
|
||||
<script src="../../js/clipboard.min.js?1677016712" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677016712" defer></script>
|
||||
<script src="../../js/theme.js?1677016712" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -13,21 +13,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/requirements/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/basics/requirements/index.html" rel="canonical" type="text/html" title="Requirements :: Hugo Relearn Theme">
|
||||
<link href="../../basics/requirements/index.xml" rel="alternate" type="application/rss+xml" title="Requirements :: Hugo Relearn Theme">
|
||||
<link href="../../images/logo.svg?1677005588" rel="icon" type="image/svg+xml">
|
||||
<link href="../../images/logo.svg?1677016711" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../css/fontawesome-all.min.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677005589" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677005589" rel="stylesheet" media="print">
|
||||
<link href="../../css/format-print.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/ie.css?1677005589" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677005589"></script>
|
||||
<script src="../../js/variant.js?1677005589"></script>
|
||||
<link href="../../css/fontawesome-all.min.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677016713" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677016713" rel="stylesheet" media="print">
|
||||
<link href="../../css/format-print.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/ie.css?1677016713" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677016713"></script>
|
||||
<script src="../../js/variant.js?1677016713"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -79,10 +79,10 @@
|
|||
<p>Thanks to the simplicity of Hugo, this page is as empty as this theme needs requirements.</p>
|
||||
<p>Just download at least version <span class="badge cstyle default badge-with-title"><span class="badge-title"><i class="fab fa-hackerrank"></i></span><span class="badge-content" style="background-color: fuchsia;">0.95.0</span></span> of the <a href="https://gohugo.io/getting-started/installing/" target="_blank">Hugo binary</a> for your OS (Windows, Linux, Mac).</p>
|
||||
<p>
|
||||
<a href="#image-6fd660001fec1a97832087c9fe1f0b46" class="lightbox-link">
|
||||
<a href="#image-84203754e69cdbebce2a6e008c3edc35" class="lightbox-link">
|
||||
<img src="../../basics/requirements/magic.gif?classes=shadow" alt="Magic" class="shadow" style="height: auto; width: auto;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-6fd660001fec1a97832087c9fe1f0b46">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-84203754e69cdbebce2a6e008c3edc35">
|
||||
<img src="../../basics/requirements/magic.gif?classes=shadow" alt="Magic" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
|
||||
|
|
@ -92,8 +92,8 @@
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../js/clipboard.min.js?1677005590" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677005590" defer></script>
|
||||
<script src="../../js/theme.js?1677005590" defer></script>
|
||||
<script src="../../js/clipboard.min.js?1677016713" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677016713" defer></script>
|
||||
<script src="../../js/theme.js?1677016713" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
Before 
(image error) Size: 1.4 MiB After 
(image error) Size: 1.4 MiB 

|
|
|
@ -12,20 +12,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/categories/index.html" rel="alternate" hreflang="en">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/categories/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../categories/index.xml" rel="alternate" type="application/rss+xml" title="Categories :: Hugo Relearn Theme">
|
||||
<link href="../images/logo.svg?1677005588" rel="icon" type="image/svg+xml">
|
||||
<link href="../images/logo.svg?1677016711" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../css/fontawesome-all.min.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/fontawesome-all.min.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../css/nucleus.css?1677005588" rel="stylesheet">
|
||||
<link href="../css/auto-complete.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/auto-complete.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../css/perfect-scrollbar.min.css?1677005588" rel="stylesheet">
|
||||
<link href="../css/fonts.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/fonts.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../css/theme.css?1677005588" rel="stylesheet">
|
||||
<link href="../css/theme-auto.css?1677005588" rel="stylesheet" id="variant-style">
|
||||
<link href="../css/variant.css?1677005588" rel="stylesheet">
|
||||
<link href="../css/print.css?1677005588" rel="stylesheet" media="print">
|
||||
<link href="../css/ie.css?1677005588" rel="stylesheet">
|
||||
<script src="../js/url.js?1677005588"></script>
|
||||
<script src="../js/variant.js?1677005588"></script>
|
||||
<link href="../css/fontawesome-all.min.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/fontawesome-all.min.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../css/nucleus.css?1677016711" rel="stylesheet">
|
||||
<link href="../css/auto-complete.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/auto-complete.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../css/perfect-scrollbar.min.css?1677016711" rel="stylesheet">
|
||||
<link href="../css/fonts.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/fonts.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../css/theme.css?1677016711" rel="stylesheet">
|
||||
<link href="../css/theme-auto.css?1677016711" rel="stylesheet" id="variant-style">
|
||||
<link href="../css/variant.css?1677016711" rel="stylesheet">
|
||||
<link href="../css/print.css?1677016711" rel="stylesheet" media="print">
|
||||
<link href="../css/ie.css?1677016711" rel="stylesheet">
|
||||
<script src="../js/url.js?1677016711"></script>
|
||||
<script src="../js/variant.js?1677016711"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -164,12 +164,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../js/auto-complete.js?1677005589" defer></script>
|
||||
<script src="../js/lunr/lunr.min.js?1677005589" defer></script>
|
||||
<script src="../js/lunr/lunr.stemmer.support.min.js?1677005589" defer></script>
|
||||
<script src="../js/lunr/lunr.multi.min.js?1677005589" defer></script>
|
||||
<script src="../js/lunr/lunr.en.min.js?1677005589" defer></script>
|
||||
<script src="../js/search.js?1677005589" defer></script>
|
||||
<script src="../js/auto-complete.js?1677016713" defer></script>
|
||||
<script src="../js/lunr/lunr.min.js?1677016713" defer></script>
|
||||
<script src="../js/lunr/lunr.stemmer.support.min.js?1677016713" defer></script>
|
||||
<script src="../js/lunr/lunr.multi.min.js?1677016713" defer></script>
|
||||
<script src="../js/lunr/lunr.en.min.js?1677016713" defer></script>
|
||||
<script src="../js/search.js?1677016713" defer></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics collapsible-menu">
|
||||
|
|
@ -286,12 +286,12 @@
|
|||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn" data-icon="octicon-star" data-show-count="true" aria-label="Star McShelby/hugo-theme-relearn on GitHub">Star</a>
|
||||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn/fork" data-icon="octicon-repo-forked" data-show-count="true" aria-label="Fork McShelby/hugo-theme-relearn on GitHub">Fork</a>
|
||||
<p>Built with <a href="https://github.com/McShelby/hugo-theme-relearn" title="love"><i class="fas fa-heart"></i></a> by <a href="https://gohugo.io/">Hugo</a></p>
|
||||
<script async src="../js/buttons.js?1677005589"></script>
|
||||
<script async src="../js/buttons.js?1677016713"></script>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../js/clipboard.min.js?1677005589" defer></script>
|
||||
<script src="../js/perfect-scrollbar.min.js?1677005589" defer></script>
|
||||
<script src="../js/theme.js?1677005589" defer></script>
|
||||
<script src="../js/clipboard.min.js?1677016713" defer></script>
|
||||
<script src="../js/perfect-scrollbar.min.js?1677016713" defer></script>
|
||||
<script src="../js/theme.js?1677016713" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -13,20 +13,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/archetypes/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../cont/archetypes/index.xml" rel="alternate" type="application/rss+xml" title="Archetypes :: Hugo Relearn Theme">
|
||||
<link href="../../cont/archetypes/index.print.html" rel="alternate" type="text/html" title="Archetypes :: Hugo Relearn Theme">
|
||||
<link href="../../images/logo.svg?1677005588" rel="icon" type="image/svg+xml">
|
||||
<link href="../../images/logo.svg?1677016711" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../css/fontawesome-all.min.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677005588" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677005588" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1677005588" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677005588"></script>
|
||||
<script src="../../js/variant.js?1677005588"></script>
|
||||
<link href="../../css/fontawesome-all.min.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677016711" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677016711" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1677016711" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677016711"></script>
|
||||
<script src="../../js/variant.js?1677016711"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -120,10 +120,10 @@
|
|||
<p>A <strong>Home</strong> page is the starting page of your project. It’s best to have only one page of this kind in your project.</p>
|
||||
<p>
|
||||
|
||||
<a href="#image-e2757d561a277347625cf56c8cbdd437" class="lightbox-link">
|
||||
<a href="#image-dd380811458169d1d4a992766f9f634f" class="lightbox-link">
|
||||
<img src="../../cont/archetypes/pages-home.png?classes=shadow&width=60pc" alt="Home page" class="shadow" style="height: auto; width: 60pc;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-e2757d561a277347625cf56c8cbdd437">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-dd380811458169d1d4a992766f9f634f">
|
||||
<img src="../../cont/archetypes/pages-home.png?classes=shadow&width=60pc" alt="Home page" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<p>To create a home page, run the following command</p>
|
||||
|
|
@ -139,10 +139,10 @@
|
|||
<p>A <strong>Chapter</strong> displays a page meant to be used as introduction for a set of child pages. Commonly, it contains a simple title and a catch line to define content that can be found below it.</p>
|
||||
<p>
|
||||
|
||||
<a href="#image-15754cc7146c7b239e9fa8665b286ed1" class="lightbox-link">
|
||||
<a href="#image-f60d76d9ecf23dc79bd42090c87354ee" class="lightbox-link">
|
||||
<img src="../../cont/archetypes/pages-chapter.png?classes=shadow&width=60pc" alt="Chapter page" class="shadow" style="height: auto; width: 60pc;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-15754cc7146c7b239e9fa8665b286ed1">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-f60d76d9ecf23dc79bd42090c87354ee">
|
||||
<img src="../../cont/archetypes/pages-chapter.png?classes=shadow&width=60pc" alt="Chapter page" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<p>To create a chapter page, run the following command</p>
|
||||
|
|
@ -160,10 +160,10 @@
|
|||
<p>A <strong>Default</strong> page is any other content page. If you set an unknown archetype in your frontmatter, this archetype will be used to generate the page.</p>
|
||||
<p>
|
||||
|
||||
<a href="#image-637aa14943407fa62987d9e0f296fc47" class="lightbox-link">
|
||||
<a href="#image-4026deb120e0f9923d32eb9ca7287b1d" class="lightbox-link">
|
||||
<img src="../../cont/archetypes/pages-default.png?classes=shadow&width=60pc" alt="Default page" class="shadow" style="height: auto; width: 60pc;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-637aa14943407fa62987d9e0f296fc47">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-4026deb120e0f9923d32eb9ca7287b1d">
|
||||
<img src="../../cont/archetypes/pages-default.png?classes=shadow&width=60pc" alt="Default page" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<p>To create a default page, run either one of the following commands</p>
|
||||
|
|
@ -298,12 +298,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../js/auto-complete.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1677005589" defer></script>
|
||||
<script src="../../js/search.js?1677005589" defer></script>
|
||||
<script src="../../js/auto-complete.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1677016712" defer></script>
|
||||
<script src="../../js/search.js?1677016712" defer></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics collapsible-menu">
|
||||
|
|
@ -420,12 +420,12 @@
|
|||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn" data-icon="octicon-star" data-show-count="true" aria-label="Star McShelby/hugo-theme-relearn on GitHub">Star</a>
|
||||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn/fork" data-icon="octicon-repo-forked" data-show-count="true" aria-label="Fork McShelby/hugo-theme-relearn on GitHub">Fork</a>
|
||||
<p>Built with <a href="https://github.com/McShelby/hugo-theme-relearn" title="love"><i class="fas fa-heart"></i></a> by <a href="https://gohugo.io/">Hugo</a></p>
|
||||
<script async src="../../js/buttons.js?1677005589"></script>
|
||||
<script async src="../../js/buttons.js?1677016712"></script>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../js/clipboard.min.js?1677005589" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677005589" defer></script>
|
||||
<script src="../../js/theme.js?1677005589" defer></script>
|
||||
<script src="../../js/clipboard.min.js?1677016712" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677016712" defer></script>
|
||||
<script src="../../js/theme.js?1677016712" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -13,21 +13,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/archetypes/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/cont/archetypes/index.html" rel="canonical" type="text/html" title="Archetypes :: Hugo Relearn Theme">
|
||||
<link href="../../cont/archetypes/index.xml" rel="alternate" type="application/rss+xml" title="Archetypes :: Hugo Relearn Theme">
|
||||
<link href="../../images/logo.svg?1677005588" rel="icon" type="image/svg+xml">
|
||||
<link href="../../images/logo.svg?1677016711" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../css/fontawesome-all.min.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677005589" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677005589" rel="stylesheet" media="print">
|
||||
<link href="../../css/format-print.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/ie.css?1677005589" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677005589"></script>
|
||||
<script src="../../js/variant.js?1677005589"></script>
|
||||
<link href="../../css/fontawesome-all.min.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677016713" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677016713" rel="stylesheet" media="print">
|
||||
<link href="../../css/format-print.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/ie.css?1677016713" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677016713"></script>
|
||||
<script src="../../js/variant.js?1677016713"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -83,10 +83,10 @@
|
|||
<p>A <strong>Home</strong> page is the starting page of your project. It’s best to have only one page of this kind in your project.</p>
|
||||
<p>
|
||||
|
||||
<a href="#image-e2757d561a277347625cf56c8cbdd437" class="lightbox-link">
|
||||
<a href="#image-dd380811458169d1d4a992766f9f634f" class="lightbox-link">
|
||||
<img src="../../cont/archetypes/pages-home.png?classes=shadow&width=60pc" alt="Home page" class="shadow" style="height: auto; width: 60pc;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-e2757d561a277347625cf56c8cbdd437">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-dd380811458169d1d4a992766f9f634f">
|
||||
<img src="../../cont/archetypes/pages-home.png?classes=shadow&width=60pc" alt="Home page" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<p>To create a home page, run the following command</p>
|
||||
|
|
@ -102,10 +102,10 @@
|
|||
<p>A <strong>Chapter</strong> displays a page meant to be used as introduction for a set of child pages. Commonly, it contains a simple title and a catch line to define content that can be found below it.</p>
|
||||
<p>
|
||||
|
||||
<a href="#image-15754cc7146c7b239e9fa8665b286ed1" class="lightbox-link">
|
||||
<a href="#image-f60d76d9ecf23dc79bd42090c87354ee" class="lightbox-link">
|
||||
<img src="../../cont/archetypes/pages-chapter.png?classes=shadow&width=60pc" alt="Chapter page" class="shadow" style="height: auto; width: 60pc;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-15754cc7146c7b239e9fa8665b286ed1">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-f60d76d9ecf23dc79bd42090c87354ee">
|
||||
<img src="../../cont/archetypes/pages-chapter.png?classes=shadow&width=60pc" alt="Chapter page" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<p>To create a chapter page, run the following command</p>
|
||||
|
|
@ -123,10 +123,10 @@
|
|||
<p>A <strong>Default</strong> page is any other content page. If you set an unknown archetype in your frontmatter, this archetype will be used to generate the page.</p>
|
||||
<p>
|
||||
|
||||
<a href="#image-637aa14943407fa62987d9e0f296fc47" class="lightbox-link">
|
||||
<a href="#image-4026deb120e0f9923d32eb9ca7287b1d" class="lightbox-link">
|
||||
<img src="../../cont/archetypes/pages-default.png?classes=shadow&width=60pc" alt="Default page" class="shadow" style="height: auto; width: 60pc;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-637aa14943407fa62987d9e0f296fc47">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-4026deb120e0f9923d32eb9ca7287b1d">
|
||||
<img src="../../cont/archetypes/pages-default.png?classes=shadow&width=60pc" alt="Default page" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<p>To create a default page, run either one of the following commands</p>
|
||||
|
|
@ -183,8 +183,8 @@
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../js/clipboard.min.js?1677005590" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677005590" defer></script>
|
||||
<script src="../../js/theme.js?1677005590" defer></script>
|
||||
<script src="../../js/clipboard.min.js?1677016713" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677016713" defer></script>
|
||||
<script src="../../js/theme.js?1677016713" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
Before 
(image error) Size: 154 KiB After 
(image error) Size: 43 KiB 

|
|
Before 
(image error) Size: 239 KiB After 
(image error) Size: 124 KiB 

|
|
Before 
(image error) Size: 100 KiB After 
(image error) Size: 84 KiB 

|
|
Before 
(image error) Size: 84 KiB After 
(image error) Size: 74 KiB 

|
|
|
@ -13,20 +13,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/i18n/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../cont/i18n/index.xml" rel="alternate" type="application/rss+xml" title="Multilingual and i18n :: Hugo Relearn Theme">
|
||||
<link href="../../cont/i18n/index.print.html" rel="alternate" type="text/html" title="Multilingual and i18n :: Hugo Relearn Theme">
|
||||
<link href="../../images/logo.svg?1677005588" rel="icon" type="image/svg+xml">
|
||||
<link href="../../images/logo.svg?1677016711" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../css/fontawesome-all.min.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677005588" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677005588" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1677005588" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677005588"></script>
|
||||
<script src="../../js/variant.js?1677005588"></script>
|
||||
<link href="../../css/fontawesome-all.min.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677016711" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677016711" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1677016711" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677016711"></script>
|
||||
<script src="../../js/variant.js?1677016711"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -117,10 +117,10 @@
|
|||
</ul>
|
||||
<p>
|
||||
|
||||
<a href="#image-3e01b4a3e9ad06b4967144470cc357f5" class="lightbox-link">
|
||||
<a href="#image-16a7c64acb91c97355520119cfaf9b34" class="lightbox-link">
|
||||
<img src="../../cont/i18n/i18n-menu.gif?classes=shadow&width=18.75rem" alt="I18n menu" class="shadow" style="height: auto; width: 18.75rem;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-3e01b4a3e9ad06b4967144470cc357f5">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-16a7c64acb91c97355520119cfaf9b34">
|
||||
<img src="../../cont/i18n/i18n-menu.gif?classes=shadow&width=18.75rem" alt="I18n menu" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<h2 id="basic-configuration">Basic configuration</h2>
|
||||
|
|
@ -296,12 +296,12 @@ You’ll see error reports in your browsers console log for each unsupported
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../js/auto-complete.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1677005589" defer></script>
|
||||
<script src="../../js/search.js?1677005589" defer></script>
|
||||
<script src="../../js/auto-complete.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1677016712" defer></script>
|
||||
<script src="../../js/search.js?1677016712" defer></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics collapsible-menu">
|
||||
|
|
@ -418,12 +418,12 @@ You’ll see error reports in your browsers console log for each unsupported
|
|||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn" data-icon="octicon-star" data-show-count="true" aria-label="Star McShelby/hugo-theme-relearn on GitHub">Star</a>
|
||||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn/fork" data-icon="octicon-repo-forked" data-show-count="true" aria-label="Fork McShelby/hugo-theme-relearn on GitHub">Fork</a>
|
||||
<p>Built with <a href="https://github.com/McShelby/hugo-theme-relearn" title="love"><i class="fas fa-heart"></i></a> by <a href="https://gohugo.io/">Hugo</a></p>
|
||||
<script async src="../../js/buttons.js?1677005589"></script>
|
||||
<script async src="../../js/buttons.js?1677016712"></script>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../js/clipboard.min.js?1677005589" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677005589" defer></script>
|
||||
<script src="../../js/theme.js?1677005589" defer></script>
|
||||
<script src="../../js/clipboard.min.js?1677016712" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677016712" defer></script>
|
||||
<script src="../../js/theme.js?1677016712" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -13,21 +13,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/i18n/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/cont/i18n/index.html" rel="canonical" type="text/html" title="Multilingual and i18n :: Hugo Relearn Theme">
|
||||
<link href="../../cont/i18n/index.xml" rel="alternate" type="application/rss+xml" title="Multilingual and i18n :: Hugo Relearn Theme">
|
||||
<link href="../../images/logo.svg?1677005588" rel="icon" type="image/svg+xml">
|
||||
<link href="../../images/logo.svg?1677016711" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../css/fontawesome-all.min.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677005589" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677005589" rel="stylesheet" media="print">
|
||||
<link href="../../css/format-print.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/ie.css?1677005589" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677005589"></script>
|
||||
<script src="../../js/variant.js?1677005589"></script>
|
||||
<link href="../../css/fontawesome-all.min.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677016713" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677016713" rel="stylesheet" media="print">
|
||||
<link href="../../css/format-print.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/ie.css?1677016713" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677016713"></script>
|
||||
<script src="../../js/variant.js?1677016713"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -85,10 +85,10 @@
|
|||
</ul>
|
||||
<p>
|
||||
|
||||
<a href="#image-3e01b4a3e9ad06b4967144470cc357f5" class="lightbox-link">
|
||||
<a href="#image-16a7c64acb91c97355520119cfaf9b34" class="lightbox-link">
|
||||
<img src="../../cont/i18n/i18n-menu.gif?classes=shadow&width=18.75rem" alt="I18n menu" class="shadow" style="height: auto; width: 18.75rem;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-3e01b4a3e9ad06b4967144470cc357f5">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-16a7c64acb91c97355520119cfaf9b34">
|
||||
<img src="../../cont/i18n/i18n-menu.gif?classes=shadow&width=18.75rem" alt="I18n menu" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<h2 id="basic-configuration">Basic configuration</h2>
|
||||
|
|
@ -186,8 +186,8 @@ You’ll see error reports in your browsers console log for each unsupported
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../js/clipboard.min.js?1677005590" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677005590" defer></script>
|
||||
<script src="../../js/theme.js?1677005590" defer></script>
|
||||
<script src="../../js/clipboard.min.js?1677016713" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677016713" defer></script>
|
||||
<script src="../../js/theme.js?1677016713" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -13,20 +13,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../cont/index.xml" rel="alternate" type="application/rss+xml" title="Content :: Hugo Relearn Theme">
|
||||
<link href="../cont/index.print.html" rel="alternate" type="text/html" title="Content :: Hugo Relearn Theme">
|
||||
<link href="../images/logo.svg?1677005588" rel="icon" type="image/svg+xml">
|
||||
<link href="../images/logo.svg?1677016711" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../css/fontawesome-all.min.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/fontawesome-all.min.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../css/nucleus.css?1677005588" rel="stylesheet">
|
||||
<link href="../css/auto-complete.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/auto-complete.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../css/perfect-scrollbar.min.css?1677005588" rel="stylesheet">
|
||||
<link href="../css/fonts.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/fonts.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../css/theme.css?1677005588" rel="stylesheet">
|
||||
<link href="../css/theme-auto.css?1677005588" rel="stylesheet" id="variant-style">
|
||||
<link href="../css/variant.css?1677005588" rel="stylesheet">
|
||||
<link href="../css/print.css?1677005588" rel="stylesheet" media="print">
|
||||
<link href="../css/ie.css?1677005588" rel="stylesheet">
|
||||
<script src="../js/url.js?1677005588"></script>
|
||||
<script src="../js/variant.js?1677005588"></script>
|
||||
<link href="../css/fontawesome-all.min.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/fontawesome-all.min.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../css/nucleus.css?1677016711" rel="stylesheet">
|
||||
<link href="../css/auto-complete.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/auto-complete.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../css/perfect-scrollbar.min.css?1677016711" rel="stylesheet">
|
||||
<link href="../css/fonts.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/fonts.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../css/theme.css?1677016711" rel="stylesheet">
|
||||
<link href="../css/theme-auto.css?1677016711" rel="stylesheet" id="variant-style">
|
||||
<link href="../css/variant.css?1677016711" rel="stylesheet">
|
||||
<link href="../css/print.css?1677016711" rel="stylesheet" media="print">
|
||||
<link href="../css/ie.css?1677016711" rel="stylesheet">
|
||||
<script src="../js/url.js?1677016711"></script>
|
||||
<script src="../js/variant.js?1677016711"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -177,12 +177,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../js/auto-complete.js?1677005589" defer></script>
|
||||
<script src="../js/lunr/lunr.min.js?1677005589" defer></script>
|
||||
<script src="../js/lunr/lunr.stemmer.support.min.js?1677005589" defer></script>
|
||||
<script src="../js/lunr/lunr.multi.min.js?1677005589" defer></script>
|
||||
<script src="../js/lunr/lunr.en.min.js?1677005589" defer></script>
|
||||
<script src="../js/search.js?1677005589" defer></script>
|
||||
<script src="../js/auto-complete.js?1677016712" defer></script>
|
||||
<script src="../js/lunr/lunr.min.js?1677016712" defer></script>
|
||||
<script src="../js/lunr/lunr.stemmer.support.min.js?1677016712" defer></script>
|
||||
<script src="../js/lunr/lunr.multi.min.js?1677016712" defer></script>
|
||||
<script src="../js/lunr/lunr.en.min.js?1677016712" defer></script>
|
||||
<script src="../js/search.js?1677016712" defer></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics collapsible-menu">
|
||||
|
|
@ -299,12 +299,12 @@
|
|||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn" data-icon="octicon-star" data-show-count="true" aria-label="Star McShelby/hugo-theme-relearn on GitHub">Star</a>
|
||||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn/fork" data-icon="octicon-repo-forked" data-show-count="true" aria-label="Fork McShelby/hugo-theme-relearn on GitHub">Fork</a>
|
||||
<p>Built with <a href="https://github.com/McShelby/hugo-theme-relearn" title="love"><i class="fas fa-heart"></i></a> by <a href="https://gohugo.io/">Hugo</a></p>
|
||||
<script async src="../js/buttons.js?1677005589"></script>
|
||||
<script async src="../js/buttons.js?1677016712"></script>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../js/clipboard.min.js?1677005589" defer></script>
|
||||
<script src="../js/perfect-scrollbar.min.js?1677005589" defer></script>
|
||||
<script src="../js/theme.js?1677005589" defer></script>
|
||||
<script src="../js/clipboard.min.js?1677016712" defer></script>
|
||||
<script src="../js/perfect-scrollbar.min.js?1677016712" defer></script>
|
||||
<script src="../js/theme.js?1677016712" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -13,21 +13,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/cont/index.html" rel="canonical" type="text/html" title="Content :: Hugo Relearn Theme">
|
||||
<link href="../cont/index.xml" rel="alternate" type="application/rss+xml" title="Content :: Hugo Relearn Theme">
|
||||
<link href="../images/logo.svg?1677005588" rel="icon" type="image/svg+xml">
|
||||
<link href="../images/logo.svg?1677016711" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../css/fontawesome-all.min.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/fontawesome-all.min.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../css/nucleus.css?1677005589" rel="stylesheet">
|
||||
<link href="../css/auto-complete.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/auto-complete.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../css/perfect-scrollbar.min.css?1677005589" rel="stylesheet">
|
||||
<link href="../css/fonts.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/fonts.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../css/theme.css?1677005589" rel="stylesheet">
|
||||
<link href="../css/theme-auto.css?1677005589" rel="stylesheet" id="variant-style">
|
||||
<link href="../css/variant.css?1677005589" rel="stylesheet">
|
||||
<link href="../css/print.css?1677005589" rel="stylesheet" media="print">
|
||||
<link href="../css/format-print.css?1677005589" rel="stylesheet">
|
||||
<link href="../css/ie.css?1677005589" rel="stylesheet">
|
||||
<script src="../js/url.js?1677005589"></script>
|
||||
<script src="../js/variant.js?1677005589"></script>
|
||||
<link href="../css/fontawesome-all.min.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/fontawesome-all.min.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../css/nucleus.css?1677016713" rel="stylesheet">
|
||||
<link href="../css/auto-complete.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/auto-complete.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../css/perfect-scrollbar.min.css?1677016713" rel="stylesheet">
|
||||
<link href="../css/fonts.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/fonts.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../css/theme.css?1677016713" rel="stylesheet">
|
||||
<link href="../css/theme-auto.css?1677016713" rel="stylesheet" id="variant-style">
|
||||
<link href="../css/variant.css?1677016713" rel="stylesheet">
|
||||
<link href="../css/print.css?1677016713" rel="stylesheet" media="print">
|
||||
<link href="../css/format-print.css?1677016713" rel="stylesheet">
|
||||
<link href="../css/ie.css?1677016713" rel="stylesheet">
|
||||
<script src="../js/url.js?1677016713"></script>
|
||||
<script src="../js/variant.js?1677016713"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -161,10 +161,10 @@
|
|||
</span></span><span class="line"><span class="cl"><span class="err">+++</span>
|
||||
</span></span></code></pre></div><p>
|
||||
|
||||
<a href="#image-e32dc5fadcbc71fd14eb0c49bac0f5d3" class="lightbox-link">
|
||||
<a href="#image-d1903de5cbf96fed4b950feb22f4fde3" class="lightbox-link">
|
||||
<img src="../cont/pages/frontmatter-icon.png?classes=shadow&width=18.75rem" alt="Title with icon" class="shadow" style="height: auto; width: 18.75rem;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-e32dc5fadcbc71fd14eb0c49bac0f5d3">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-d1903de5cbf96fed4b950feb22f4fde3">
|
||||
<img src="../cont/pages/frontmatter-icon.png?classes=shadow&width=18.75rem" alt="Title with icon" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<h3 id="ordering-sibling-menupage-entries">Ordering sibling menu/page entries</h3>
|
||||
|
|
@ -210,10 +210,10 @@ We’ve added the <code>menuTitle</code> parameter for that purpose:</p>
|
|||
<p>A <strong>Home</strong> page is the starting page of your project. It’s best to have only one page of this kind in your project.</p>
|
||||
<p>
|
||||
|
||||
<a href="#image-e2757d561a277347625cf56c8cbdd437" class="lightbox-link">
|
||||
<a href="#image-dd380811458169d1d4a992766f9f634f" class="lightbox-link">
|
||||
<img src="../cont/archetypes/pages-home.png?classes=shadow&width=60pc" alt="Home page" class="shadow" style="height: auto; width: 60pc;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-e2757d561a277347625cf56c8cbdd437">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-dd380811458169d1d4a992766f9f634f">
|
||||
<img src="../cont/archetypes/pages-home.png?classes=shadow&width=60pc" alt="Home page" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<p>To create a home page, run the following command</p>
|
||||
|
|
@ -229,10 +229,10 @@ We’ve added the <code>menuTitle</code> parameter for that purpose:</p>
|
|||
<p>A <strong>Chapter</strong> displays a page meant to be used as introduction for a set of child pages. Commonly, it contains a simple title and a catch line to define content that can be found below it.</p>
|
||||
<p>
|
||||
|
||||
<a href="#image-15754cc7146c7b239e9fa8665b286ed1" class="lightbox-link">
|
||||
<a href="#image-f60d76d9ecf23dc79bd42090c87354ee" class="lightbox-link">
|
||||
<img src="../cont/archetypes/pages-chapter.png?classes=shadow&width=60pc" alt="Chapter page" class="shadow" style="height: auto; width: 60pc;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-15754cc7146c7b239e9fa8665b286ed1">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-f60d76d9ecf23dc79bd42090c87354ee">
|
||||
<img src="../cont/archetypes/pages-chapter.png?classes=shadow&width=60pc" alt="Chapter page" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<p>To create a chapter page, run the following command</p>
|
||||
|
|
@ -250,10 +250,10 @@ We’ve added the <code>menuTitle</code> parameter for that purpose:</p>
|
|||
<p>A <strong>Default</strong> page is any other content page. If you set an unknown archetype in your frontmatter, this archetype will be used to generate the page.</p>
|
||||
<p>
|
||||
|
||||
<a href="#image-637aa14943407fa62987d9e0f296fc47" class="lightbox-link">
|
||||
<a href="#image-4026deb120e0f9923d32eb9ca7287b1d" class="lightbox-link">
|
||||
<img src="../cont/archetypes/pages-default.png?classes=shadow&width=60pc" alt="Default page" class="shadow" style="height: auto; width: 60pc;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-637aa14943407fa62987d9e0f296fc47">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-4026deb120e0f9923d32eb9ca7287b1d">
|
||||
<img src="../cont/archetypes/pages-default.png?classes=shadow&width=60pc" alt="Default page" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<p>To create a default page, run either one of the following commands</p>
|
||||
|
|
@ -827,10 +827,10 @@ line 3 of code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-3ab4842cbb9dc90ae79483e13f927155" class="lightbox-link">
|
||||
<a href="#image-adf44b7717e58c67444e8134569c9de5" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/spocktocat.png?width=20vw&classes=bg-white" alt="Spock" class="bg-white" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-3ab4842cbb9dc90ae79483e13f927155">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-adf44b7717e58c67444e8134569c9de5">
|
||||
<img src="https://octodex.github.com/images/spocktocat.png?width=20vw&classes=bg-white" alt="Spock" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -844,10 +844,10 @@ line 3 of code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-57003990433c7dad512d5bcea3daa9ea" class="lightbox-link">
|
||||
<a href="#image-1d764898bd8690d38b65fd22ad03c262" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/jean-luc-picat.jpg?width=20vw" alt="Picard" title="Jean Luc Picard" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-57003990433c7dad512d5bcea3daa9ea">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-1d764898bd8690d38b65fd22ad03c262">
|
||||
<img src="https://octodex.github.com/images/jean-luc-picat.jpg?width=20vw" alt="Picard" title="Jean Luc Picard" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -863,10 +863,10 @@ line 3 of code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-5973ddbe4a236c90a2dc747b86e79bae" class="lightbox-link">
|
||||
<a href="#image-f90893ba3ea986167095717e63fef5f8" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/trekkie.jpg?width=20vw" alt="La Forge" title="Geordi La Forge" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-5973ddbe4a236c90a2dc747b86e79bae">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-f90893ba3ea986167095717e63fef5f8">
|
||||
<img src="https://octodex.github.com/images/trekkie.jpg?width=20vw" alt="La Forge" title="Geordi La Forge" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -882,10 +882,10 @@ line 3 of code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-b37ffd7c183a46d8bfa3ccdbdf39810f" class="lightbox-link">
|
||||
<a href="#image-40981cfed6403abf0a8d3f95cb2a4aba" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/minion.png?width=20vw&classes=bg-white" alt="Minion" class="bg-white" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-b37ffd7c183a46d8bfa3ccdbdf39810f">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-40981cfed6403abf0a8d3f95cb2a4aba">
|
||||
<img src="https://octodex.github.com/images/minion.png?width=20vw&classes=bg-white" alt="Minion" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -897,10 +897,10 @@ line 3 of code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-e42407cbdba6991386da7f56d3a755e3" class="lightbox-link">
|
||||
<a href="#image-689997e86a1045dc0d1d6a9493a2d797" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/minion.png?height=50px&classes=bg-white" alt="Minion" class="bg-white" style="height: 50px; width: auto;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-e42407cbdba6991386da7f56d3a755e3">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-689997e86a1045dc0d1d6a9493a2d797">
|
||||
<img src="https://octodex.github.com/images/minion.png?height=50px&classes=bg-white" alt="Minion" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -913,10 +913,10 @@ line 3 of code
|
|||
<p>
|
||||
|
||||
|
||||
<a href="#image-93a4ab74ff02da4a64a0a678adb94109" class="lightbox-link">
|
||||
<a href="#image-50defdb4c4af85866e8cee5b9236b3c9" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/minion.png?height=50px&width=40vw&classes=bg-white" alt="Minion" class="bg-white" style="height: 50px; width: 40vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-93a4ab74ff02da4a64a0a678adb94109">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-50defdb4c4af85866e8cee5b9236b3c9">
|
||||
<img src="https://octodex.github.com/images/minion.png?height=50px&width=40vw&classes=bg-white" alt="Minion" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -931,10 +931,10 @@ line 3 of code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-ba3b9e2372087a88255be6157b1ba2d5" class="lightbox-link">
|
||||
<a href="#image-7a266b96f0608e14ac4e51d69fd8a8e2" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/spidertocat.png?width=20vw&classes=shadow,bg-white" alt="Spidertocat" class="shadow bg-white" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-ba3b9e2372087a88255be6157b1ba2d5">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-7a266b96f0608e14ac4e51d69fd8a8e2">
|
||||
<img src="https://octodex.github.com/images/spidertocat.png?width=20vw&classes=shadow,bg-white" alt="Spidertocat" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -947,10 +947,10 @@ line 3 of code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-9baece1a893a93878c12368f6087f9e5" class="lightbox-link">
|
||||
<a href="#image-182d9646d24575d2a6e0830acb244e7a" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/droctocat.png?width=20vw&classes=border" alt="DrOctocat" class="border" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-9baece1a893a93878c12368f6087f9e5">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-182d9646d24575d2a6e0830acb244e7a">
|
||||
<img src="https://octodex.github.com/images/droctocat.png?width=20vw&classes=border" alt="DrOctocat" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -963,10 +963,10 @@ line 3 of code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-fc7201d5082fb77fc7d889f676005817" class="lightbox-link">
|
||||
<a href="#image-deb66852ca4be7ed5b616b6d55283f8c" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/okal-eltocat.jpg?width=20vw&classes=left" alt="Supertocat" class="left" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-fc7201d5082fb77fc7d889f676005817">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-deb66852ca4be7ed5b616b6d55283f8c">
|
||||
<img src="https://octodex.github.com/images/okal-eltocat.jpg?width=20vw&classes=left" alt="Supertocat" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -979,10 +979,10 @@ line 3 of code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-6674ef9e468d567aab2292dbab1057eb" class="lightbox-link">
|
||||
<a href="#image-b57c0657e61cab438080849c827614b3" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/riddlocat.jpg?width=20vw&classes=right" alt="Riddlocat" class="right" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-6674ef9e468d567aab2292dbab1057eb">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-b57c0657e61cab438080849c827614b3">
|
||||
<img src="https://octodex.github.com/images/riddlocat.jpg?width=20vw&classes=right" alt="Riddlocat" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -998,34 +998,34 @@ line 3 of code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-a1e479017daed22f10678a14ad016cba" class="lightbox-link">
|
||||
<a href="#image-ee95841bc8bc8f72f2d1cfc15a7ebfa5" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/spidertocat.png?width=10vw&classes=inline,bg-white" alt="Spidertocat" class="inline bg-white" style="height: auto; width: 10vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-a1e479017daed22f10678a14ad016cba">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-ee95841bc8bc8f72f2d1cfc15a7ebfa5">
|
||||
<img src="https://octodex.github.com/images/spidertocat.png?width=10vw&classes=inline,bg-white" alt="Spidertocat" class="lightbox-image" loading="lazy">
|
||||
</a>
|
||||
|
||||
|
||||
<a href="#image-5d2ea9946c57c6066a845d4adfa8fa4c" class="lightbox-link">
|
||||
<a href="#image-2f4f21b1a61b347059c95966718cc332" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/droctocat.png?width=10vw&classes=inline" alt="DrOctocat" class="inline" style="height: auto; width: 10vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-5d2ea9946c57c6066a845d4adfa8fa4c">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-2f4f21b1a61b347059c95966718cc332">
|
||||
<img src="https://octodex.github.com/images/droctocat.png?width=10vw&classes=inline" alt="DrOctocat" class="lightbox-image" loading="lazy">
|
||||
</a>
|
||||
|
||||
|
||||
<a href="#image-2e0ef9052fa7335f87bb022ffeb873a7" class="lightbox-link">
|
||||
<a href="#image-35fcdaff9c8c4ec65cbfe708fcc95b27" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/okal-eltocat.jpg?width=10vw&classes=inline" alt="Supertocat" class="inline" style="height: auto; width: 10vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-2e0ef9052fa7335f87bb022ffeb873a7">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-35fcdaff9c8c4ec65cbfe708fcc95b27">
|
||||
<img src="https://octodex.github.com/images/okal-eltocat.jpg?width=10vw&classes=inline" alt="Supertocat" class="lightbox-image" loading="lazy">
|
||||
</a>
|
||||
|
||||
|
||||
<a href="#image-98057807b36ff8c7f9339fc2c9c05693" class="lightbox-link">
|
||||
<a href="#image-8d07ea5c20c009b90b2b4e2b6c24f36e" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/riddlocat.jpg?width=10vw&classes=inline" alt="Riddlocat" class="inline" style="height: auto; width: 10vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-98057807b36ff8c7f9339fc2c9c05693">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-8d07ea5c20c009b90b2b4e2b6c24f36e">
|
||||
<img src="https://octodex.github.com/images/riddlocat.jpg?width=10vw&classes=inline" alt="Riddlocat" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -1038,10 +1038,10 @@ line 3 of code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-7f95d5ce385395df0062631752b46843" class="lightbox-link">
|
||||
<a href="#image-9d0df11578a88d51265922b366300316" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/xtocat.jpg?width=20vw&classes=shadow,border,left" alt="X-tocat" class="shadow border left" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-7f95d5ce385395df0062631752b46843">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-9d0df11578a88d51265922b366300316">
|
||||
<img src="https://octodex.github.com/images/xtocat.jpg?width=20vw&classes=shadow,border,left" alt="X-tocat" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -1244,10 +1244,10 @@ However, if you want to keep the title but change its value, it can be overridde
|
|||
</ul>
|
||||
<p>
|
||||
|
||||
<a href="#image-3e01b4a3e9ad06b4967144470cc357f5" class="lightbox-link">
|
||||
<a href="#image-16a7c64acb91c97355520119cfaf9b34" class="lightbox-link">
|
||||
<img src="../cont/i18n/i18n-menu.gif?classes=shadow&width=18.75rem" alt="I18n menu" class="shadow" style="height: auto; width: 18.75rem;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-3e01b4a3e9ad06b4967144470cc357f5">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-16a7c64acb91c97355520119cfaf9b34">
|
||||
<img src="../cont/i18n/i18n-menu.gif?classes=shadow&width=18.75rem" alt="I18n menu" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<h2 id="basic-configuration">Basic configuration</h2>
|
||||
|
|
@ -1371,8 +1371,8 @@ You’ll see error reports in your browsers console log for each unsupported
|
|||
</section> </div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../js/clipboard.min.js?1677005590" defer></script>
|
||||
<script src="../js/perfect-scrollbar.min.js?1677005590" defer></script>
|
||||
<script src="../js/theme.js?1677005590" defer></script>
|
||||
<script src="../js/clipboard.min.js?1677016713" defer></script>
|
||||
<script src="../js/perfect-scrollbar.min.js?1677016713" defer></script>
|
||||
<script src="../js/theme.js?1677016713" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -13,20 +13,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/markdown/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../cont/markdown/index.xml" rel="alternate" type="application/rss+xml" title="Markdown syntax :: Hugo Relearn Theme">
|
||||
<link href="../../cont/markdown/index.print.html" rel="alternate" type="text/html" title="Markdown syntax :: Hugo Relearn Theme">
|
||||
<link href="../../images/logo.svg?1677005588" rel="icon" type="image/svg+xml">
|
||||
<link href="../../images/logo.svg?1677016711" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../css/fontawesome-all.min.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677005588" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677005588" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1677005588" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677005588"></script>
|
||||
<script src="../../js/variant.js?1677005588"></script>
|
||||
<link href="../../css/fontawesome-all.min.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677016711" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677016711" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1677016711" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677016711"></script>
|
||||
<script src="../../js/variant.js?1677016711"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -665,10 +665,10 @@ line 3 of code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-3ab4842cbb9dc90ae79483e13f927155" class="lightbox-link">
|
||||
<a href="#image-adf44b7717e58c67444e8134569c9de5" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/spocktocat.png?width=20vw&classes=bg-white" alt="Spock" class="bg-white" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-3ab4842cbb9dc90ae79483e13f927155">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-adf44b7717e58c67444e8134569c9de5">
|
||||
<img src="https://octodex.github.com/images/spocktocat.png?width=20vw&classes=bg-white" alt="Spock" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -682,10 +682,10 @@ line 3 of code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-57003990433c7dad512d5bcea3daa9ea" class="lightbox-link">
|
||||
<a href="#image-1d764898bd8690d38b65fd22ad03c262" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/jean-luc-picat.jpg?width=20vw" alt="Picard" title="Jean Luc Picard" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-57003990433c7dad512d5bcea3daa9ea">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-1d764898bd8690d38b65fd22ad03c262">
|
||||
<img src="https://octodex.github.com/images/jean-luc-picat.jpg?width=20vw" alt="Picard" title="Jean Luc Picard" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -701,10 +701,10 @@ line 3 of code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-5973ddbe4a236c90a2dc747b86e79bae" class="lightbox-link">
|
||||
<a href="#image-f90893ba3ea986167095717e63fef5f8" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/trekkie.jpg?width=20vw" alt="La Forge" title="Geordi La Forge" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-5973ddbe4a236c90a2dc747b86e79bae">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-f90893ba3ea986167095717e63fef5f8">
|
||||
<img src="https://octodex.github.com/images/trekkie.jpg?width=20vw" alt="La Forge" title="Geordi La Forge" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -720,10 +720,10 @@ line 3 of code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-b37ffd7c183a46d8bfa3ccdbdf39810f" class="lightbox-link">
|
||||
<a href="#image-40981cfed6403abf0a8d3f95cb2a4aba" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/minion.png?width=20vw&classes=bg-white" alt="Minion" class="bg-white" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-b37ffd7c183a46d8bfa3ccdbdf39810f">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-40981cfed6403abf0a8d3f95cb2a4aba">
|
||||
<img src="https://octodex.github.com/images/minion.png?width=20vw&classes=bg-white" alt="Minion" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -735,10 +735,10 @@ line 3 of code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-e42407cbdba6991386da7f56d3a755e3" class="lightbox-link">
|
||||
<a href="#image-689997e86a1045dc0d1d6a9493a2d797" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/minion.png?height=50px&classes=bg-white" alt="Minion" class="bg-white" style="height: 50px; width: auto;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-e42407cbdba6991386da7f56d3a755e3">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-689997e86a1045dc0d1d6a9493a2d797">
|
||||
<img src="https://octodex.github.com/images/minion.png?height=50px&classes=bg-white" alt="Minion" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -751,10 +751,10 @@ line 3 of code
|
|||
<p>
|
||||
|
||||
|
||||
<a href="#image-93a4ab74ff02da4a64a0a678adb94109" class="lightbox-link">
|
||||
<a href="#image-50defdb4c4af85866e8cee5b9236b3c9" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/minion.png?height=50px&width=40vw&classes=bg-white" alt="Minion" class="bg-white" style="height: 50px; width: 40vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-93a4ab74ff02da4a64a0a678adb94109">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-50defdb4c4af85866e8cee5b9236b3c9">
|
||||
<img src="https://octodex.github.com/images/minion.png?height=50px&width=40vw&classes=bg-white" alt="Minion" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -769,10 +769,10 @@ line 3 of code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-ba3b9e2372087a88255be6157b1ba2d5" class="lightbox-link">
|
||||
<a href="#image-7a266b96f0608e14ac4e51d69fd8a8e2" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/spidertocat.png?width=20vw&classes=shadow,bg-white" alt="Spidertocat" class="shadow bg-white" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-ba3b9e2372087a88255be6157b1ba2d5">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-7a266b96f0608e14ac4e51d69fd8a8e2">
|
||||
<img src="https://octodex.github.com/images/spidertocat.png?width=20vw&classes=shadow,bg-white" alt="Spidertocat" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -785,10 +785,10 @@ line 3 of code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-9baece1a893a93878c12368f6087f9e5" class="lightbox-link">
|
||||
<a href="#image-182d9646d24575d2a6e0830acb244e7a" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/droctocat.png?width=20vw&classes=border" alt="DrOctocat" class="border" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-9baece1a893a93878c12368f6087f9e5">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-182d9646d24575d2a6e0830acb244e7a">
|
||||
<img src="https://octodex.github.com/images/droctocat.png?width=20vw&classes=border" alt="DrOctocat" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -801,10 +801,10 @@ line 3 of code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-fc7201d5082fb77fc7d889f676005817" class="lightbox-link">
|
||||
<a href="#image-deb66852ca4be7ed5b616b6d55283f8c" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/okal-eltocat.jpg?width=20vw&classes=left" alt="Supertocat" class="left" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-fc7201d5082fb77fc7d889f676005817">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-deb66852ca4be7ed5b616b6d55283f8c">
|
||||
<img src="https://octodex.github.com/images/okal-eltocat.jpg?width=20vw&classes=left" alt="Supertocat" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -817,10 +817,10 @@ line 3 of code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-6674ef9e468d567aab2292dbab1057eb" class="lightbox-link">
|
||||
<a href="#image-b57c0657e61cab438080849c827614b3" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/riddlocat.jpg?width=20vw&classes=right" alt="Riddlocat" class="right" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-6674ef9e468d567aab2292dbab1057eb">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-b57c0657e61cab438080849c827614b3">
|
||||
<img src="https://octodex.github.com/images/riddlocat.jpg?width=20vw&classes=right" alt="Riddlocat" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -836,34 +836,34 @@ line 3 of code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-a1e479017daed22f10678a14ad016cba" class="lightbox-link">
|
||||
<a href="#image-ee95841bc8bc8f72f2d1cfc15a7ebfa5" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/spidertocat.png?width=10vw&classes=inline,bg-white" alt="Spidertocat" class="inline bg-white" style="height: auto; width: 10vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-a1e479017daed22f10678a14ad016cba">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-ee95841bc8bc8f72f2d1cfc15a7ebfa5">
|
||||
<img src="https://octodex.github.com/images/spidertocat.png?width=10vw&classes=inline,bg-white" alt="Spidertocat" class="lightbox-image" loading="lazy">
|
||||
</a>
|
||||
|
||||
|
||||
<a href="#image-5d2ea9946c57c6066a845d4adfa8fa4c" class="lightbox-link">
|
||||
<a href="#image-2f4f21b1a61b347059c95966718cc332" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/droctocat.png?width=10vw&classes=inline" alt="DrOctocat" class="inline" style="height: auto; width: 10vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-5d2ea9946c57c6066a845d4adfa8fa4c">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-2f4f21b1a61b347059c95966718cc332">
|
||||
<img src="https://octodex.github.com/images/droctocat.png?width=10vw&classes=inline" alt="DrOctocat" class="lightbox-image" loading="lazy">
|
||||
</a>
|
||||
|
||||
|
||||
<a href="#image-2e0ef9052fa7335f87bb022ffeb873a7" class="lightbox-link">
|
||||
<a href="#image-35fcdaff9c8c4ec65cbfe708fcc95b27" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/okal-eltocat.jpg?width=10vw&classes=inline" alt="Supertocat" class="inline" style="height: auto; width: 10vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-2e0ef9052fa7335f87bb022ffeb873a7">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-35fcdaff9c8c4ec65cbfe708fcc95b27">
|
||||
<img src="https://octodex.github.com/images/okal-eltocat.jpg?width=10vw&classes=inline" alt="Supertocat" class="lightbox-image" loading="lazy">
|
||||
</a>
|
||||
|
||||
|
||||
<a href="#image-98057807b36ff8c7f9339fc2c9c05693" class="lightbox-link">
|
||||
<a href="#image-8d07ea5c20c009b90b2b4e2b6c24f36e" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/riddlocat.jpg?width=10vw&classes=inline" alt="Riddlocat" class="inline" style="height: auto; width: 10vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-98057807b36ff8c7f9339fc2c9c05693">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-8d07ea5c20c009b90b2b4e2b6c24f36e">
|
||||
<img src="https://octodex.github.com/images/riddlocat.jpg?width=10vw&classes=inline" alt="Riddlocat" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -876,10 +876,10 @@ line 3 of code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-7f95d5ce385395df0062631752b46843" class="lightbox-link">
|
||||
<a href="#image-9d0df11578a88d51265922b366300316" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/xtocat.jpg?width=20vw&classes=shadow,border,left" alt="X-tocat" class="shadow border left" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-7f95d5ce385395df0062631752b46843">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-9d0df11578a88d51265922b366300316">
|
||||
<img src="https://octodex.github.com/images/xtocat.jpg?width=20vw&classes=shadow,border,left" alt="X-tocat" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -981,12 +981,12 @@ line 3 of code
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../js/auto-complete.js?1677005588" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1677005588" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1677005588" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1677005588" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1677005588" defer></script>
|
||||
<script src="../../js/search.js?1677005588" defer></script>
|
||||
<script src="../../js/auto-complete.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1677016712" defer></script>
|
||||
<script src="../../js/search.js?1677016712" defer></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics collapsible-menu">
|
||||
|
|
@ -1103,12 +1103,12 @@ line 3 of code
|
|||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn" data-icon="octicon-star" data-show-count="true" aria-label="Star McShelby/hugo-theme-relearn on GitHub">Star</a>
|
||||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn/fork" data-icon="octicon-repo-forked" data-show-count="true" aria-label="Fork McShelby/hugo-theme-relearn on GitHub">Fork</a>
|
||||
<p>Built with <a href="https://github.com/McShelby/hugo-theme-relearn" title="love"><i class="fas fa-heart"></i></a> by <a href="https://gohugo.io/">Hugo</a></p>
|
||||
<script async src="../../js/buttons.js?1677005588"></script>
|
||||
<script async src="../../js/buttons.js?1677016712"></script>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../js/clipboard.min.js?1677005588" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677005588" defer></script>
|
||||
<script src="../../js/theme.js?1677005588" defer></script>
|
||||
<script src="../../js/clipboard.min.js?1677016712" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677016712" defer></script>
|
||||
<script src="../../js/theme.js?1677016712" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -13,21 +13,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/markdown/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/cont/markdown/index.html" rel="canonical" type="text/html" title="Markdown syntax :: Hugo Relearn Theme">
|
||||
<link href="../../cont/markdown/index.xml" rel="alternate" type="application/rss+xml" title="Markdown syntax :: Hugo Relearn Theme">
|
||||
<link href="../../images/logo.svg?1677005588" rel="icon" type="image/svg+xml">
|
||||
<link href="../../images/logo.svg?1677016711" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../css/fontawesome-all.min.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677005589" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677005589" rel="stylesheet" media="print">
|
||||
<link href="../../css/format-print.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/ie.css?1677005589" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677005589"></script>
|
||||
<script src="../../js/variant.js?1677005589"></script>
|
||||
<link href="../../css/fontawesome-all.min.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677016713" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677016713" rel="stylesheet" media="print">
|
||||
<link href="../../css/format-print.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/ie.css?1677016713" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677016713"></script>
|
||||
<script src="../../js/variant.js?1677016713"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -592,10 +592,10 @@ line 3 of code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-3ab4842cbb9dc90ae79483e13f927155" class="lightbox-link">
|
||||
<a href="#image-adf44b7717e58c67444e8134569c9de5" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/spocktocat.png?width=20vw&classes=bg-white" alt="Spock" class="bg-white" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-3ab4842cbb9dc90ae79483e13f927155">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-adf44b7717e58c67444e8134569c9de5">
|
||||
<img src="https://octodex.github.com/images/spocktocat.png?width=20vw&classes=bg-white" alt="Spock" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -609,10 +609,10 @@ line 3 of code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-57003990433c7dad512d5bcea3daa9ea" class="lightbox-link">
|
||||
<a href="#image-1d764898bd8690d38b65fd22ad03c262" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/jean-luc-picat.jpg?width=20vw" alt="Picard" title="Jean Luc Picard" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-57003990433c7dad512d5bcea3daa9ea">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-1d764898bd8690d38b65fd22ad03c262">
|
||||
<img src="https://octodex.github.com/images/jean-luc-picat.jpg?width=20vw" alt="Picard" title="Jean Luc Picard" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -628,10 +628,10 @@ line 3 of code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-5973ddbe4a236c90a2dc747b86e79bae" class="lightbox-link">
|
||||
<a href="#image-f90893ba3ea986167095717e63fef5f8" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/trekkie.jpg?width=20vw" alt="La Forge" title="Geordi La Forge" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-5973ddbe4a236c90a2dc747b86e79bae">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-f90893ba3ea986167095717e63fef5f8">
|
||||
<img src="https://octodex.github.com/images/trekkie.jpg?width=20vw" alt="La Forge" title="Geordi La Forge" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -647,10 +647,10 @@ line 3 of code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-b37ffd7c183a46d8bfa3ccdbdf39810f" class="lightbox-link">
|
||||
<a href="#image-40981cfed6403abf0a8d3f95cb2a4aba" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/minion.png?width=20vw&classes=bg-white" alt="Minion" class="bg-white" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-b37ffd7c183a46d8bfa3ccdbdf39810f">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-40981cfed6403abf0a8d3f95cb2a4aba">
|
||||
<img src="https://octodex.github.com/images/minion.png?width=20vw&classes=bg-white" alt="Minion" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -662,10 +662,10 @@ line 3 of code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-e42407cbdba6991386da7f56d3a755e3" class="lightbox-link">
|
||||
<a href="#image-689997e86a1045dc0d1d6a9493a2d797" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/minion.png?height=50px&classes=bg-white" alt="Minion" class="bg-white" style="height: 50px; width: auto;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-e42407cbdba6991386da7f56d3a755e3">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-689997e86a1045dc0d1d6a9493a2d797">
|
||||
<img src="https://octodex.github.com/images/minion.png?height=50px&classes=bg-white" alt="Minion" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -678,10 +678,10 @@ line 3 of code
|
|||
<p>
|
||||
|
||||
|
||||
<a href="#image-93a4ab74ff02da4a64a0a678adb94109" class="lightbox-link">
|
||||
<a href="#image-50defdb4c4af85866e8cee5b9236b3c9" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/minion.png?height=50px&width=40vw&classes=bg-white" alt="Minion" class="bg-white" style="height: 50px; width: 40vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-93a4ab74ff02da4a64a0a678adb94109">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-50defdb4c4af85866e8cee5b9236b3c9">
|
||||
<img src="https://octodex.github.com/images/minion.png?height=50px&width=40vw&classes=bg-white" alt="Minion" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -696,10 +696,10 @@ line 3 of code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-ba3b9e2372087a88255be6157b1ba2d5" class="lightbox-link">
|
||||
<a href="#image-7a266b96f0608e14ac4e51d69fd8a8e2" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/spidertocat.png?width=20vw&classes=shadow,bg-white" alt="Spidertocat" class="shadow bg-white" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-ba3b9e2372087a88255be6157b1ba2d5">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-7a266b96f0608e14ac4e51d69fd8a8e2">
|
||||
<img src="https://octodex.github.com/images/spidertocat.png?width=20vw&classes=shadow,bg-white" alt="Spidertocat" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -712,10 +712,10 @@ line 3 of code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-9baece1a893a93878c12368f6087f9e5" class="lightbox-link">
|
||||
<a href="#image-182d9646d24575d2a6e0830acb244e7a" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/droctocat.png?width=20vw&classes=border" alt="DrOctocat" class="border" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-9baece1a893a93878c12368f6087f9e5">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-182d9646d24575d2a6e0830acb244e7a">
|
||||
<img src="https://octodex.github.com/images/droctocat.png?width=20vw&classes=border" alt="DrOctocat" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -728,10 +728,10 @@ line 3 of code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-fc7201d5082fb77fc7d889f676005817" class="lightbox-link">
|
||||
<a href="#image-deb66852ca4be7ed5b616b6d55283f8c" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/okal-eltocat.jpg?width=20vw&classes=left" alt="Supertocat" class="left" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-fc7201d5082fb77fc7d889f676005817">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-deb66852ca4be7ed5b616b6d55283f8c">
|
||||
<img src="https://octodex.github.com/images/okal-eltocat.jpg?width=20vw&classes=left" alt="Supertocat" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -744,10 +744,10 @@ line 3 of code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-6674ef9e468d567aab2292dbab1057eb" class="lightbox-link">
|
||||
<a href="#image-b57c0657e61cab438080849c827614b3" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/riddlocat.jpg?width=20vw&classes=right" alt="Riddlocat" class="right" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-6674ef9e468d567aab2292dbab1057eb">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-b57c0657e61cab438080849c827614b3">
|
||||
<img src="https://octodex.github.com/images/riddlocat.jpg?width=20vw&classes=right" alt="Riddlocat" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -763,34 +763,34 @@ line 3 of code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-a1e479017daed22f10678a14ad016cba" class="lightbox-link">
|
||||
<a href="#image-ee95841bc8bc8f72f2d1cfc15a7ebfa5" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/spidertocat.png?width=10vw&classes=inline,bg-white" alt="Spidertocat" class="inline bg-white" style="height: auto; width: 10vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-a1e479017daed22f10678a14ad016cba">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-ee95841bc8bc8f72f2d1cfc15a7ebfa5">
|
||||
<img src="https://octodex.github.com/images/spidertocat.png?width=10vw&classes=inline,bg-white" alt="Spidertocat" class="lightbox-image" loading="lazy">
|
||||
</a>
|
||||
|
||||
|
||||
<a href="#image-5d2ea9946c57c6066a845d4adfa8fa4c" class="lightbox-link">
|
||||
<a href="#image-2f4f21b1a61b347059c95966718cc332" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/droctocat.png?width=10vw&classes=inline" alt="DrOctocat" class="inline" style="height: auto; width: 10vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-5d2ea9946c57c6066a845d4adfa8fa4c">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-2f4f21b1a61b347059c95966718cc332">
|
||||
<img src="https://octodex.github.com/images/droctocat.png?width=10vw&classes=inline" alt="DrOctocat" class="lightbox-image" loading="lazy">
|
||||
</a>
|
||||
|
||||
|
||||
<a href="#image-2e0ef9052fa7335f87bb022ffeb873a7" class="lightbox-link">
|
||||
<a href="#image-35fcdaff9c8c4ec65cbfe708fcc95b27" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/okal-eltocat.jpg?width=10vw&classes=inline" alt="Supertocat" class="inline" style="height: auto; width: 10vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-2e0ef9052fa7335f87bb022ffeb873a7">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-35fcdaff9c8c4ec65cbfe708fcc95b27">
|
||||
<img src="https://octodex.github.com/images/okal-eltocat.jpg?width=10vw&classes=inline" alt="Supertocat" class="lightbox-image" loading="lazy">
|
||||
</a>
|
||||
|
||||
|
||||
<a href="#image-98057807b36ff8c7f9339fc2c9c05693" class="lightbox-link">
|
||||
<a href="#image-8d07ea5c20c009b90b2b4e2b6c24f36e" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/riddlocat.jpg?width=10vw&classes=inline" alt="Riddlocat" class="inline" style="height: auto; width: 10vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-98057807b36ff8c7f9339fc2c9c05693">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-8d07ea5c20c009b90b2b4e2b6c24f36e">
|
||||
<img src="https://octodex.github.com/images/riddlocat.jpg?width=10vw&classes=inline" alt="Riddlocat" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -803,10 +803,10 @@ line 3 of code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-7f95d5ce385395df0062631752b46843" class="lightbox-link">
|
||||
<a href="#image-9d0df11578a88d51265922b366300316" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/xtocat.jpg?width=20vw&classes=shadow,border,left" alt="X-tocat" class="shadow border left" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-7f95d5ce385395df0062631752b46843">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-9d0df11578a88d51265922b366300316">
|
||||
<img src="https://octodex.github.com/images/xtocat.jpg?width=20vw&classes=shadow,border,left" alt="X-tocat" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -830,8 +830,8 @@ line 3 of code
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../js/clipboard.min.js?1677005589" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677005589" defer></script>
|
||||
<script src="../../js/theme.js?1677005589" defer></script>
|
||||
<script src="../../js/clipboard.min.js?1677016713" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677016713" defer></script>
|
||||
<script src="../../js/theme.js?1677016713" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -13,20 +13,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/menushortcuts/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../cont/menushortcuts/index.xml" rel="alternate" type="application/rss+xml" title="Menu extra shortcuts :: Hugo Relearn Theme">
|
||||
<link href="../../cont/menushortcuts/index.print.html" rel="alternate" type="text/html" title="Menu extra shortcuts :: Hugo Relearn Theme">
|
||||
<link href="../../images/logo.svg?1677005588" rel="icon" type="image/svg+xml">
|
||||
<link href="../../images/logo.svg?1677016711" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../css/fontawesome-all.min.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677005588" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677005588" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1677005588" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677005588"></script>
|
||||
<script src="../../js/variant.js?1677005588"></script>
|
||||
<link href="../../css/fontawesome-all.min.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677016711" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677016711" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1677016711" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677016711"></script>
|
||||
<script src="../../js/variant.js?1677016711"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -295,12 +295,12 @@ However, if you want to keep the title but change its value, it can be overridde
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../js/auto-complete.js?1677005588" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1677005588" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1677005588" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1677005588" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1677005588" defer></script>
|
||||
<script src="../../js/search.js?1677005588" defer></script>
|
||||
<script src="../../js/auto-complete.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1677016712" defer></script>
|
||||
<script src="../../js/search.js?1677016712" defer></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics collapsible-menu">
|
||||
|
|
@ -417,12 +417,12 @@ However, if you want to keep the title but change its value, it can be overridde
|
|||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn" data-icon="octicon-star" data-show-count="true" aria-label="Star McShelby/hugo-theme-relearn on GitHub">Star</a>
|
||||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn/fork" data-icon="octicon-repo-forked" data-show-count="true" aria-label="Fork McShelby/hugo-theme-relearn on GitHub">Fork</a>
|
||||
<p>Built with <a href="https://github.com/McShelby/hugo-theme-relearn" title="love"><i class="fas fa-heart"></i></a> by <a href="https://gohugo.io/">Hugo</a></p>
|
||||
<script async src="../../js/buttons.js?1677005588"></script>
|
||||
<script async src="../../js/buttons.js?1677016712"></script>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../js/clipboard.min.js?1677005588" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677005588" defer></script>
|
||||
<script src="../../js/theme.js?1677005588" defer></script>
|
||||
<script src="../../js/clipboard.min.js?1677016712" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677016712" defer></script>
|
||||
<script src="../../js/theme.js?1677016712" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -13,21 +13,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/menushortcuts/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/cont/menushortcuts/index.html" rel="canonical" type="text/html" title="Menu extra shortcuts :: Hugo Relearn Theme">
|
||||
<link href="../../cont/menushortcuts/index.xml" rel="alternate" type="application/rss+xml" title="Menu extra shortcuts :: Hugo Relearn Theme">
|
||||
<link href="../../images/logo.svg?1677005588" rel="icon" type="image/svg+xml">
|
||||
<link href="../../images/logo.svg?1677016711" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../css/fontawesome-all.min.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677005589" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677005589" rel="stylesheet" media="print">
|
||||
<link href="../../css/format-print.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/ie.css?1677005589" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677005589"></script>
|
||||
<script src="../../js/variant.js?1677005589"></script>
|
||||
<link href="../../css/fontawesome-all.min.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677016713" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677016713" rel="stylesheet" media="print">
|
||||
<link href="../../css/format-print.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/ie.css?1677016713" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677016713"></script>
|
||||
<script src="../../js/variant.js?1677016713"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -191,8 +191,8 @@ However, if you want to keep the title but change its value, it can be overridde
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../js/clipboard.min.js?1677005589" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677005589" defer></script>
|
||||
<script src="../../js/theme.js?1677005589" defer></script>
|
||||
<script src="../../js/clipboard.min.js?1677016713" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677016713" defer></script>
|
||||
<script src="../../js/theme.js?1677016713" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
Before (image error) Size: 4.3 KiB After (image error) Size: 3.1 KiB |
|
|
@ -13,20 +13,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/pages/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../cont/pages/index.xml" rel="alternate" type="application/rss+xml" title="Pages organization :: Hugo Relearn Theme">
|
||||
<link href="../../cont/pages/index.print.html" rel="alternate" type="text/html" title="Pages organization :: Hugo Relearn Theme">
|
||||
<link href="../../images/logo.svg?1677005588" rel="icon" type="image/svg+xml">
|
||||
<link href="../../images/logo.svg?1677016711" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../css/fontawesome-all.min.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677005588" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677005588" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1677005588" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677005588"></script>
|
||||
<script src="../../js/variant.js?1677005588"></script>
|
||||
<link href="../../css/fontawesome-all.min.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677016711" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677016711" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1677016711" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677016711"></script>
|
||||
<script src="../../js/variant.js?1677016711"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -184,10 +184,10 @@
|
|||
</span></span><span class="line"><span class="cl"><span class="err">+++</span>
|
||||
</span></span></code></pre></div><p>
|
||||
|
||||
<a href="#image-e32dc5fadcbc71fd14eb0c49bac0f5d3" class="lightbox-link">
|
||||
<a href="#image-d1903de5cbf96fed4b950feb22f4fde3" class="lightbox-link">
|
||||
<img src="../../cont/pages/frontmatter-icon.png?classes=shadow&width=18.75rem" alt="Title with icon" class="shadow" style="height: auto; width: 18.75rem;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-e32dc5fadcbc71fd14eb0c49bac0f5d3">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-d1903de5cbf96fed4b950feb22f4fde3">
|
||||
<img src="../../cont/pages/frontmatter-icon.png?classes=shadow&width=18.75rem" alt="Title with icon" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<h3 id="ordering-sibling-menupage-entries">Ordering sibling menu/page entries</h3>
|
||||
|
|
@ -303,12 +303,12 @@ We’ve added the <code>menuTitle</code> parameter for that purpose:</p>
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../js/auto-complete.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1677005589" defer></script>
|
||||
<script src="../../js/search.js?1677005589" defer></script>
|
||||
<script src="../../js/auto-complete.js?1677016713" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1677016713" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1677016713" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1677016713" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1677016713" defer></script>
|
||||
<script src="../../js/search.js?1677016713" defer></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics collapsible-menu">
|
||||
|
|
@ -425,12 +425,12 @@ We’ve added the <code>menuTitle</code> parameter for that purpose:</p>
|
|||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn" data-icon="octicon-star" data-show-count="true" aria-label="Star McShelby/hugo-theme-relearn on GitHub">Star</a>
|
||||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn/fork" data-icon="octicon-repo-forked" data-show-count="true" aria-label="Fork McShelby/hugo-theme-relearn on GitHub">Fork</a>
|
||||
<p>Built with <a href="https://github.com/McShelby/hugo-theme-relearn" title="love"><i class="fas fa-heart"></i></a> by <a href="https://gohugo.io/">Hugo</a></p>
|
||||
<script async src="../../js/buttons.js?1677005589"></script>
|
||||
<script async src="../../js/buttons.js?1677016713"></script>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../js/clipboard.min.js?1677005589" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677005589" defer></script>
|
||||
<script src="../../js/theme.js?1677005589" defer></script>
|
||||
<script src="../../js/clipboard.min.js?1677016713" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677016713" defer></script>
|
||||
<script src="../../js/theme.js?1677016713" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -13,21 +13,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/pages/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/cont/pages/index.html" rel="canonical" type="text/html" title="Pages organization :: Hugo Relearn Theme">
|
||||
<link href="../../cont/pages/index.xml" rel="alternate" type="application/rss+xml" title="Pages organization :: Hugo Relearn Theme">
|
||||
<link href="../../images/logo.svg?1677005588" rel="icon" type="image/svg+xml">
|
||||
<link href="../../images/logo.svg?1677016711" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../css/fontawesome-all.min.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677005589" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677005589" rel="stylesheet" media="print">
|
||||
<link href="../../css/format-print.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/ie.css?1677005589" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677005589"></script>
|
||||
<script src="../../js/variant.js?1677005589"></script>
|
||||
<link href="../../css/fontawesome-all.min.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677016713" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677016713" rel="stylesheet" media="print">
|
||||
<link href="../../css/format-print.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/ie.css?1677016713" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677016713"></script>
|
||||
<script src="../../js/variant.js?1677016713"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -150,10 +150,10 @@
|
|||
</span></span><span class="line"><span class="cl"><span class="err">+++</span>
|
||||
</span></span></code></pre></div><p>
|
||||
|
||||
<a href="#image-e32dc5fadcbc71fd14eb0c49bac0f5d3" class="lightbox-link">
|
||||
<a href="#image-d1903de5cbf96fed4b950feb22f4fde3" class="lightbox-link">
|
||||
<img src="../../cont/pages/frontmatter-icon.png?classes=shadow&width=18.75rem" alt="Title with icon" class="shadow" style="height: auto; width: 18.75rem;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-e32dc5fadcbc71fd14eb0c49bac0f5d3">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-d1903de5cbf96fed4b950feb22f4fde3">
|
||||
<img src="../../cont/pages/frontmatter-icon.png?classes=shadow&width=18.75rem" alt="Title with icon" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<h3 id="ordering-sibling-menupage-entries">Ordering sibling menu/page entries</h3>
|
||||
|
|
@ -191,8 +191,8 @@ We’ve added the <code>menuTitle</code> parameter for that purpose:</p>
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../js/clipboard.min.js?1677005590" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677005590" defer></script>
|
||||
<script src="../../js/theme.js?1677005590" defer></script>
|
||||
<script src="../../js/clipboard.min.js?1677016713" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677016713" defer></script>
|
||||
<script src="../../js/theme.js?1677016713" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -13,20 +13,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/syntaxhighlight/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../cont/syntaxhighlight/index.xml" rel="alternate" type="application/rss+xml" title="Code highlighting :: Hugo Relearn Theme">
|
||||
<link href="../../cont/syntaxhighlight/index.print.html" rel="alternate" type="text/html" title="Code highlighting :: Hugo Relearn Theme">
|
||||
<link href="../../images/logo.svg?1677005588" rel="icon" type="image/svg+xml">
|
||||
<link href="../../images/logo.svg?1677016711" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../css/fontawesome-all.min.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677005588" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677005588" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1677005588" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677005588"></script>
|
||||
<script src="../../js/variant.js?1677005588"></script>
|
||||
<link href="../../css/fontawesome-all.min.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677016711" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677016711" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1677016711" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677016711"></script>
|
||||
<script src="../../js/variant.js?1677016711"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -233,12 +233,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../js/auto-complete.js?1677005588" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1677005588" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1677005588" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1677005588" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1677005588" defer></script>
|
||||
<script src="../../js/search.js?1677005588" defer></script>
|
||||
<script src="../../js/auto-complete.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1677016712" defer></script>
|
||||
<script src="../../js/search.js?1677016712" defer></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics collapsible-menu">
|
||||
|
|
@ -355,12 +355,12 @@
|
|||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn" data-icon="octicon-star" data-show-count="true" aria-label="Star McShelby/hugo-theme-relearn on GitHub">Star</a>
|
||||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn/fork" data-icon="octicon-repo-forked" data-show-count="true" aria-label="Fork McShelby/hugo-theme-relearn on GitHub">Fork</a>
|
||||
<p>Built with <a href="https://github.com/McShelby/hugo-theme-relearn" title="love"><i class="fas fa-heart"></i></a> by <a href="https://gohugo.io/">Hugo</a></p>
|
||||
<script async src="../../js/buttons.js?1677005588"></script>
|
||||
<script async src="../../js/buttons.js?1677016712"></script>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../js/clipboard.min.js?1677005588" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677005588" defer></script>
|
||||
<script src="../../js/theme.js?1677005588" defer></script>
|
||||
<script src="../../js/clipboard.min.js?1677016712" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677016712" defer></script>
|
||||
<script src="../../js/theme.js?1677016712" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -13,21 +13,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/syntaxhighlight/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/cont/syntaxhighlight/index.html" rel="canonical" type="text/html" title="Code highlighting :: Hugo Relearn Theme">
|
||||
<link href="../../cont/syntaxhighlight/index.xml" rel="alternate" type="application/rss+xml" title="Code highlighting :: Hugo Relearn Theme">
|
||||
<link href="../../images/logo.svg?1677005588" rel="icon" type="image/svg+xml">
|
||||
<link href="../../images/logo.svg?1677016711" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../css/fontawesome-all.min.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677005589" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677005589" rel="stylesheet" media="print">
|
||||
<link href="../../css/format-print.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/ie.css?1677005589" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677005589"></script>
|
||||
<script src="../../js/variant.js?1677005589"></script>
|
||||
<link href="../../css/fontawesome-all.min.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677016713" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677016713" rel="stylesheet" media="print">
|
||||
<link href="../../css/format-print.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/ie.css?1677016713" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677016713"></script>
|
||||
<script src="../../js/variant.js?1677016713"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -128,8 +128,8 @@
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../js/clipboard.min.js?1677005589" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677005589" defer></script>
|
||||
<script src="../../js/theme.js?1677005589" defer></script>
|
||||
<script src="../../js/clipboard.min.js?1677016713" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677016713" defer></script>
|
||||
<script src="../../js/theme.js?1677016713" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -13,20 +13,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/tags/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../cont/tags/index.xml" rel="alternate" type="application/rss+xml" title="Tags :: Hugo Relearn Theme">
|
||||
<link href="../../cont/tags/index.print.html" rel="alternate" type="text/html" title="Tags :: Hugo Relearn Theme">
|
||||
<link href="../../images/logo.svg?1677005588" rel="icon" type="image/svg+xml">
|
||||
<link href="../../images/logo.svg?1677016711" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../css/fontawesome-all.min.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677005588" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677005588" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1677005588" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677005588"></script>
|
||||
<script src="../../js/variant.js?1677005588"></script>
|
||||
<link href="../../css/fontawesome-all.min.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677016711" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677016711" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1677016711" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677016711"></script>
|
||||
<script src="../../js/variant.js?1677016711"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -209,12 +209,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../js/auto-complete.js?1677005588" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1677005588" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1677005588" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1677005588" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1677005588" defer></script>
|
||||
<script src="../../js/search.js?1677005588" defer></script>
|
||||
<script src="../../js/auto-complete.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1677016712" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1677016712" defer></script>
|
||||
<script src="../../js/search.js?1677016712" defer></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics collapsible-menu">
|
||||
|
|
@ -331,12 +331,12 @@
|
|||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn" data-icon="octicon-star" data-show-count="true" aria-label="Star McShelby/hugo-theme-relearn on GitHub">Star</a>
|
||||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn/fork" data-icon="octicon-repo-forked" data-show-count="true" aria-label="Fork McShelby/hugo-theme-relearn on GitHub">Fork</a>
|
||||
<p>Built with <a href="https://github.com/McShelby/hugo-theme-relearn" title="love"><i class="fas fa-heart"></i></a> by <a href="https://gohugo.io/">Hugo</a></p>
|
||||
<script async src="../../js/buttons.js?1677005588"></script>
|
||||
<script async src="../../js/buttons.js?1677016712"></script>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../js/clipboard.min.js?1677005588" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677005588" defer></script>
|
||||
<script src="../../js/theme.js?1677005588" defer></script>
|
||||
<script src="../../js/clipboard.min.js?1677016712" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677016712" defer></script>
|
||||
<script src="../../js/theme.js?1677016712" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -13,21 +13,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/tags/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/cont/tags/index.html" rel="canonical" type="text/html" title="Tags :: Hugo Relearn Theme">
|
||||
<link href="../../cont/tags/index.xml" rel="alternate" type="application/rss+xml" title="Tags :: Hugo Relearn Theme">
|
||||
<link href="../../images/logo.svg?1677005588" rel="icon" type="image/svg+xml">
|
||||
<link href="../../images/logo.svg?1677016711" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../css/fontawesome-all.min.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677005589" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677005589" rel="stylesheet" media="print">
|
||||
<link href="../../css/format-print.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/ie.css?1677005589" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677005589"></script>
|
||||
<script src="../../js/variant.js?1677005589"></script>
|
||||
<link href="../../css/fontawesome-all.min.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677016713" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677016713" rel="stylesheet" media="print">
|
||||
<link href="../../css/format-print.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/ie.css?1677016713" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677016713"></script>
|
||||
<script src="../../js/variant.js?1677016713"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -104,8 +104,8 @@
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../js/clipboard.min.js?1677005589" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677005589" defer></script>
|
||||
<script src="../../js/theme.js?1677005589" defer></script>
|
||||
<script src="../../js/clipboard.min.js?1677016713" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677016713" defer></script>
|
||||
<script src="../../js/theme.js?1677016713" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -12,20 +12,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/dev/contributing/index.html" rel="alternate" hreflang="x-default">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/dev/contributing/index.html" rel="alternate" hreflang="en">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/dev/contributing/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../images/logo.svg?1677005588" rel="icon" type="image/svg+xml">
|
||||
<link href="../../images/logo.svg?1677016711" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../css/fontawesome-all.min.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677005588" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677005588" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1677005588" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677005588"></script>
|
||||
<script src="../../js/variant.js?1677005588"></script>
|
||||
<link href="../../css/fontawesome-all.min.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677016711" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677016711" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1677016711" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677016711"></script>
|
||||
<script src="../../js/variant.js?1677016711"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -303,12 +303,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../js/auto-complete.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1677005589" defer></script>
|
||||
<script src="../../js/search.js?1677005589" defer></script>
|
||||
<script src="../../js/auto-complete.js?1677016713" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1677016713" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1677016713" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1677016713" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1677016713" defer></script>
|
||||
<script src="../../js/search.js?1677016713" defer></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics collapsible-menu">
|
||||
|
|
@ -429,12 +429,12 @@
|
|||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn" data-icon="octicon-star" data-show-count="true" aria-label="Star McShelby/hugo-theme-relearn on GitHub">Star</a>
|
||||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn/fork" data-icon="octicon-repo-forked" data-show-count="true" aria-label="Fork McShelby/hugo-theme-relearn on GitHub">Fork</a>
|
||||
<p>Built with <a href="https://github.com/McShelby/hugo-theme-relearn" title="love"><i class="fas fa-heart"></i></a> by <a href="https://gohugo.io/">Hugo</a></p>
|
||||
<script async src="../../js/buttons.js?1677005589"></script>
|
||||
<script async src="../../js/buttons.js?1677016713"></script>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../js/clipboard.min.js?1677005589" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677005589" defer></script>
|
||||
<script src="../../js/theme.js?1677005589" defer></script>
|
||||
<script src="../../js/clipboard.min.js?1677016713" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677016713" defer></script>
|
||||
<script src="../../js/theme.js?1677016713" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -12,21 +12,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/dev/contributing/index.html" rel="alternate" hreflang="x-default">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/dev/contributing/index.html" rel="alternate" hreflang="en">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/dev/contributing/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../images/logo.svg?1677005588" rel="icon" type="image/svg+xml">
|
||||
<link href="../../images/logo.svg?1677016711" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../css/fontawesome-all.min.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677005589" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677005589" rel="stylesheet" media="print">
|
||||
<link href="../../css/format-print.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/ie.css?1677005589" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677005589"></script>
|
||||
<script src="../../js/variant.js?1677005589"></script>
|
||||
<link href="../../css/fontawesome-all.min.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677016713" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677016713" rel="stylesheet" media="print">
|
||||
<link href="../../css/format-print.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/ie.css?1677016713" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677016713"></script>
|
||||
<script src="../../js/variant.js?1677016713"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -199,8 +199,8 @@
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../js/clipboard.min.js?1677005590" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677005590" defer></script>
|
||||
<script src="../../js/theme.js?1677005590" defer></script>
|
||||
<script src="../../js/clipboard.min.js?1677016713" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677016713" defer></script>
|
||||
<script src="../../js/theme.js?1677016713" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -12,20 +12,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/dev/index.html" rel="alternate" hreflang="x-default">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/dev/index.html" rel="alternate" hreflang="en">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/dev/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../images/logo.svg?1677005588" rel="icon" type="image/svg+xml">
|
||||
<link href="../images/logo.svg?1677016711" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../css/fontawesome-all.min.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/fontawesome-all.min.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../css/nucleus.css?1677005588" rel="stylesheet">
|
||||
<link href="../css/auto-complete.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/auto-complete.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../css/perfect-scrollbar.min.css?1677005588" rel="stylesheet">
|
||||
<link href="../css/fonts.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/fonts.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../css/theme.css?1677005588" rel="stylesheet">
|
||||
<link href="../css/theme-auto.css?1677005588" rel="stylesheet" id="variant-style">
|
||||
<link href="../css/variant.css?1677005588" rel="stylesheet">
|
||||
<link href="../css/print.css?1677005588" rel="stylesheet" media="print">
|
||||
<link href="../css/ie.css?1677005588" rel="stylesheet">
|
||||
<script src="../js/url.js?1677005588"></script>
|
||||
<script src="../js/variant.js?1677005588"></script>
|
||||
<link href="../css/fontawesome-all.min.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/fontawesome-all.min.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../css/nucleus.css?1677016711" rel="stylesheet">
|
||||
<link href="../css/auto-complete.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/auto-complete.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../css/perfect-scrollbar.min.css?1677016711" rel="stylesheet">
|
||||
<link href="../css/fonts.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/fonts.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../css/theme.css?1677016711" rel="stylesheet">
|
||||
<link href="../css/theme-auto.css?1677016711" rel="stylesheet" id="variant-style">
|
||||
<link href="../css/variant.css?1677016711" rel="stylesheet">
|
||||
<link href="../css/print.css?1677016711" rel="stylesheet" media="print">
|
||||
<link href="../css/ie.css?1677016711" rel="stylesheet">
|
||||
<script src="../js/url.js?1677016711"></script>
|
||||
<script src="../js/variant.js?1677016711"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -183,12 +183,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../js/auto-complete.js?1677005589" defer></script>
|
||||
<script src="../js/lunr/lunr.min.js?1677005589" defer></script>
|
||||
<script src="../js/lunr/lunr.stemmer.support.min.js?1677005589" defer></script>
|
||||
<script src="../js/lunr/lunr.multi.min.js?1677005589" defer></script>
|
||||
<script src="../js/lunr/lunr.en.min.js?1677005589" defer></script>
|
||||
<script src="../js/search.js?1677005589" defer></script>
|
||||
<script src="../js/auto-complete.js?1677016713" defer></script>
|
||||
<script src="../js/lunr/lunr.min.js?1677016713" defer></script>
|
||||
<script src="../js/lunr/lunr.stemmer.support.min.js?1677016713" defer></script>
|
||||
<script src="../js/lunr/lunr.multi.min.js?1677016713" defer></script>
|
||||
<script src="../js/lunr/lunr.en.min.js?1677016713" defer></script>
|
||||
<script src="../js/search.js?1677016713" defer></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics collapsible-menu">
|
||||
|
|
@ -309,12 +309,12 @@
|
|||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn" data-icon="octicon-star" data-show-count="true" aria-label="Star McShelby/hugo-theme-relearn on GitHub">Star</a>
|
||||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn/fork" data-icon="octicon-repo-forked" data-show-count="true" aria-label="Fork McShelby/hugo-theme-relearn on GitHub">Fork</a>
|
||||
<p>Built with <a href="https://github.com/McShelby/hugo-theme-relearn" title="love"><i class="fas fa-heart"></i></a> by <a href="https://gohugo.io/">Hugo</a></p>
|
||||
<script async src="../js/buttons.js?1677005589"></script>
|
||||
<script async src="../js/buttons.js?1677016713"></script>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../js/clipboard.min.js?1677005589" defer></script>
|
||||
<script src="../js/perfect-scrollbar.min.js?1677005589" defer></script>
|
||||
<script src="../js/theme.js?1677005589" defer></script>
|
||||
<script src="../js/clipboard.min.js?1677016713" defer></script>
|
||||
<script src="../js/perfect-scrollbar.min.js?1677016713" defer></script>
|
||||
<script src="../js/theme.js?1677016713" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -12,21 +12,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/dev/index.html" rel="alternate" hreflang="x-default">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/dev/index.html" rel="alternate" hreflang="en">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/dev/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../images/logo.svg?1677005588" rel="icon" type="image/svg+xml">
|
||||
<link href="../images/logo.svg?1677016711" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../css/fontawesome-all.min.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/fontawesome-all.min.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../css/nucleus.css?1677005589" rel="stylesheet">
|
||||
<link href="../css/auto-complete.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/auto-complete.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../css/perfect-scrollbar.min.css?1677005589" rel="stylesheet">
|
||||
<link href="../css/fonts.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/fonts.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../css/theme.css?1677005589" rel="stylesheet">
|
||||
<link href="../css/theme-auto.css?1677005589" rel="stylesheet" id="variant-style">
|
||||
<link href="../css/variant.css?1677005589" rel="stylesheet">
|
||||
<link href="../css/print.css?1677005589" rel="stylesheet" media="print">
|
||||
<link href="../css/format-print.css?1677005589" rel="stylesheet">
|
||||
<link href="../css/ie.css?1677005589" rel="stylesheet">
|
||||
<script src="../js/url.js?1677005589"></script>
|
||||
<script src="../js/variant.js?1677005589"></script>
|
||||
<link href="../css/fontawesome-all.min.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/fontawesome-all.min.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../css/nucleus.css?1677016713" rel="stylesheet">
|
||||
<link href="../css/auto-complete.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/auto-complete.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../css/perfect-scrollbar.min.css?1677016713" rel="stylesheet">
|
||||
<link href="../css/fonts.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/fonts.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../css/theme.css?1677016713" rel="stylesheet">
|
||||
<link href="../css/theme-auto.css?1677016713" rel="stylesheet" id="variant-style">
|
||||
<link href="../css/variant.css?1677016713" rel="stylesheet">
|
||||
<link href="../css/print.css?1677016713" rel="stylesheet" media="print">
|
||||
<link href="../css/format-print.css?1677016713" rel="stylesheet">
|
||||
<link href="../css/ie.css?1677016713" rel="stylesheet">
|
||||
<script src="../js/url.js?1677016713"></script>
|
||||
<script src="../js/variant.js?1677016713"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -453,10 +453,10 @@
|
|||
<p>
|
||||
|
||||
|
||||
<a href="#image-ba96b0ee4147faf1b2d6e1900e1562ac" class="lightbox-link">
|
||||
<a href="#image-93e57458379180dbf41fd3e3c8c57ce4" class="lightbox-link">
|
||||
<img src="../images/screenshot.png?classes=shadow&width=100%25&height=100%25" alt="Screenshot" class="shadow" style="height: 100%; width: 100%;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-ba96b0ee4147faf1b2d6e1900e1562ac">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-93e57458379180dbf41fd3e3c8c57ce4">
|
||||
<img src="../images/screenshot.png?classes=shadow&width=100%25&height=100%25" alt="Screenshot" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<h2 id="hero-image">Hero Image</h2>
|
||||
|
|
@ -490,20 +490,20 @@
|
|||
<p>
|
||||
|
||||
|
||||
<a href="#image-0d4d5c4e0a3e2cf0dd0fe97b50659219" class="lightbox-link">
|
||||
<a href="#image-5305ba0000b7646e3be904a80cde380c" class="lightbox-link">
|
||||
<img src="../images/hero.png?classes=shadow&width=100%25&height=100%25" alt="Hero" class="shadow" style="height: 100%; width: 100%;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-0d4d5c4e0a3e2cf0dd0fe97b50659219">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-5305ba0000b7646e3be904a80cde380c">
|
||||
<img src="../images/hero.png?classes=shadow&width=100%25&height=100%25" alt="Hero" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<h3 id="preview-imagestnpng">Preview <code>images/tn.png</code></h3>
|
||||
<p>
|
||||
|
||||
|
||||
<a href="#image-176865498dc3c18d489a576d9c05f558" class="lightbox-link">
|
||||
<a href="#image-2d3f2dad46ed31e9c150c03a91f98ae9" class="lightbox-link">
|
||||
<img src="../images/tn.png?classes=shadow&width=100%25&height=100%25" alt="tn" class="shadow" style="height: 100%; width: 100%;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-176865498dc3c18d489a576d9c05f558">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-2d3f2dad46ed31e9c150c03a91f98ae9">
|
||||
<img src="../images/tn.png?classes=shadow&width=100%25&height=100%25" alt="tn" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
|
||||
|
|
@ -514,8 +514,8 @@
|
|||
</section> </div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../js/clipboard.min.js?1677005590" defer></script>
|
||||
<script src="../js/perfect-scrollbar.min.js?1677005590" defer></script>
|
||||
<script src="../js/theme.js?1677005590" defer></script>
|
||||
<script src="../js/clipboard.min.js?1677016713" defer></script>
|
||||
<script src="../js/perfect-scrollbar.min.js?1677016713" defer></script>
|
||||
<script src="../js/theme.js?1677016713" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -12,20 +12,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/dev/maintaining/index.html" rel="alternate" hreflang="x-default">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/dev/maintaining/index.html" rel="alternate" hreflang="en">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/dev/maintaining/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../images/logo.svg?1677005588" rel="icon" type="image/svg+xml">
|
||||
<link href="../../images/logo.svg?1677016711" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../css/fontawesome-all.min.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677005588" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677005588" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1677005588" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677005588"></script>
|
||||
<script src="../../js/variant.js?1677005588"></script>
|
||||
<link href="../../css/fontawesome-all.min.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677016711" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677016711" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1677016711" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677016711"></script>
|
||||
<script src="../../js/variant.js?1677016711"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -390,12 +390,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../js/auto-complete.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1677005589" defer></script>
|
||||
<script src="../../js/search.js?1677005589" defer></script>
|
||||
<script src="../../js/auto-complete.js?1677016713" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1677016713" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1677016713" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1677016713" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1677016713" defer></script>
|
||||
<script src="../../js/search.js?1677016713" defer></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics collapsible-menu">
|
||||
|
|
@ -516,12 +516,12 @@
|
|||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn" data-icon="octicon-star" data-show-count="true" aria-label="Star McShelby/hugo-theme-relearn on GitHub">Star</a>
|
||||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn/fork" data-icon="octicon-repo-forked" data-show-count="true" aria-label="Fork McShelby/hugo-theme-relearn on GitHub">Fork</a>
|
||||
<p>Built with <a href="https://github.com/McShelby/hugo-theme-relearn" title="love"><i class="fas fa-heart"></i></a> by <a href="https://gohugo.io/">Hugo</a></p>
|
||||
<script async src="../../js/buttons.js?1677005589"></script>
|
||||
<script async src="../../js/buttons.js?1677016713"></script>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../js/clipboard.min.js?1677005589" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677005589" defer></script>
|
||||
<script src="../../js/theme.js?1677005589" defer></script>
|
||||
<script src="../../js/clipboard.min.js?1677016713" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677016713" defer></script>
|
||||
<script src="../../js/theme.js?1677016713" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -12,21 +12,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/dev/maintaining/index.html" rel="alternate" hreflang="x-default">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/dev/maintaining/index.html" rel="alternate" hreflang="en">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/dev/maintaining/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../images/logo.svg?1677005588" rel="icon" type="image/svg+xml">
|
||||
<link href="../../images/logo.svg?1677016711" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../css/fontawesome-all.min.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677005589" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677005589" rel="stylesheet" media="print">
|
||||
<link href="../../css/format-print.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/ie.css?1677005589" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677005589"></script>
|
||||
<script src="../../js/variant.js?1677005589"></script>
|
||||
<link href="../../css/fontawesome-all.min.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677016713" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677016713" rel="stylesheet" media="print">
|
||||
<link href="../../css/format-print.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/ie.css?1677016713" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677016713"></script>
|
||||
<script src="../../js/variant.js?1677016713"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -275,8 +275,8 @@
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../js/clipboard.min.js?1677005590" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677005590" defer></script>
|
||||
<script src="../../js/theme.js?1677005590" defer></script>
|
||||
<script src="../../js/clipboard.min.js?1677016713" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677016713" defer></script>
|
||||
<script src="../../js/theme.js?1677016713" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -12,20 +12,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/dev/screenshots/index.html" rel="alternate" hreflang="x-default">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/dev/screenshots/index.html" rel="alternate" hreflang="en">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/dev/screenshots/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../images/logo.svg?1677005588" rel="icon" type="image/svg+xml">
|
||||
<link href="../../images/logo.svg?1677016711" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../css/fontawesome-all.min.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677005588" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677005588" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1677005588" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677005588"></script>
|
||||
<script src="../../js/variant.js?1677005588"></script>
|
||||
<link href="../../css/fontawesome-all.min.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677016711" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677016711" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1677016711" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677016711"></script>
|
||||
<script src="../../js/variant.js?1677016711"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -145,10 +145,10 @@
|
|||
<p>
|
||||
|
||||
|
||||
<a href="#image-ba96b0ee4147faf1b2d6e1900e1562ac" class="lightbox-link">
|
||||
<a href="#image-93e57458379180dbf41fd3e3c8c57ce4" class="lightbox-link">
|
||||
<img src="../../images/screenshot.png?classes=shadow&width=100%25&height=100%25" alt="Screenshot" class="shadow" style="height: 100%; width: 100%;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-ba96b0ee4147faf1b2d6e1900e1562ac">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-93e57458379180dbf41fd3e3c8c57ce4">
|
||||
<img src="../../images/screenshot.png?classes=shadow&width=100%25&height=100%25" alt="Screenshot" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<h2 id="hero-image">Hero Image</h2>
|
||||
|
|
@ -182,20 +182,20 @@
|
|||
<p>
|
||||
|
||||
|
||||
<a href="#image-0d4d5c4e0a3e2cf0dd0fe97b50659219" class="lightbox-link">
|
||||
<a href="#image-5305ba0000b7646e3be904a80cde380c" class="lightbox-link">
|
||||
<img src="../../images/hero.png?classes=shadow&width=100%25&height=100%25" alt="Hero" class="shadow" style="height: 100%; width: 100%;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-0d4d5c4e0a3e2cf0dd0fe97b50659219">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-5305ba0000b7646e3be904a80cde380c">
|
||||
<img src="../../images/hero.png?classes=shadow&width=100%25&height=100%25" alt="Hero" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<h3 id="preview-imagestnpng">Preview <code>images/tn.png</code></h3>
|
||||
<p>
|
||||
|
||||
|
||||
<a href="#image-176865498dc3c18d489a576d9c05f558" class="lightbox-link">
|
||||
<a href="#image-2d3f2dad46ed31e9c150c03a91f98ae9" class="lightbox-link">
|
||||
<img src="../../images/tn.png?classes=shadow&width=100%25&height=100%25" alt="tn" class="shadow" style="height: 100%; width: 100%;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-176865498dc3c18d489a576d9c05f558">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-2d3f2dad46ed31e9c150c03a91f98ae9">
|
||||
<img src="../../images/tn.png?classes=shadow&width=100%25&height=100%25" alt="tn" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
|
||||
|
|
@ -283,12 +283,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../js/auto-complete.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1677005589" defer></script>
|
||||
<script src="../../js/search.js?1677005589" defer></script>
|
||||
<script src="../../js/auto-complete.js?1677016713" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1677016713" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1677016713" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1677016713" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1677016713" defer></script>
|
||||
<script src="../../js/search.js?1677016713" defer></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics collapsible-menu">
|
||||
|
|
@ -409,12 +409,12 @@
|
|||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn" data-icon="octicon-star" data-show-count="true" aria-label="Star McShelby/hugo-theme-relearn on GitHub">Star</a>
|
||||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn/fork" data-icon="octicon-repo-forked" data-show-count="true" aria-label="Fork McShelby/hugo-theme-relearn on GitHub">Fork</a>
|
||||
<p>Built with <a href="https://github.com/McShelby/hugo-theme-relearn" title="love"><i class="fas fa-heart"></i></a> by <a href="https://gohugo.io/">Hugo</a></p>
|
||||
<script async src="../../js/buttons.js?1677005589"></script>
|
||||
<script async src="../../js/buttons.js?1677016713"></script>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../js/clipboard.min.js?1677005589" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677005589" defer></script>
|
||||
<script src="../../js/theme.js?1677005589" defer></script>
|
||||
<script src="../../js/clipboard.min.js?1677016713" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677016713" defer></script>
|
||||
<script src="../../js/theme.js?1677016713" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -12,21 +12,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/dev/screenshots/index.html" rel="alternate" hreflang="x-default">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/dev/screenshots/index.html" rel="alternate" hreflang="en">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/dev/screenshots/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../images/logo.svg?1677005588" rel="icon" type="image/svg+xml">
|
||||
<link href="../../images/logo.svg?1677016711" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../css/fontawesome-all.min.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677005589" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677005589" rel="stylesheet" media="print">
|
||||
<link href="../../css/format-print.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/ie.css?1677005589" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677005589"></script>
|
||||
<script src="../../js/variant.js?1677005589"></script>
|
||||
<link href="../../css/fontawesome-all.min.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677016713" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677016713" rel="stylesheet" media="print">
|
||||
<link href="../../css/format-print.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/ie.css?1677016713" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677016713"></script>
|
||||
<script src="../../js/variant.js?1677016713"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -109,10 +109,10 @@
|
|||
<p>
|
||||
|
||||
|
||||
<a href="#image-ba96b0ee4147faf1b2d6e1900e1562ac" class="lightbox-link">
|
||||
<a href="#image-93e57458379180dbf41fd3e3c8c57ce4" class="lightbox-link">
|
||||
<img src="../../images/screenshot.png?classes=shadow&width=100%25&height=100%25" alt="Screenshot" class="shadow" style="height: 100%; width: 100%;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-ba96b0ee4147faf1b2d6e1900e1562ac">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-93e57458379180dbf41fd3e3c8c57ce4">
|
||||
<img src="../../images/screenshot.png?classes=shadow&width=100%25&height=100%25" alt="Screenshot" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<h2 id="hero-image">Hero Image</h2>
|
||||
|
|
@ -146,20 +146,20 @@
|
|||
<p>
|
||||
|
||||
|
||||
<a href="#image-0d4d5c4e0a3e2cf0dd0fe97b50659219" class="lightbox-link">
|
||||
<a href="#image-5305ba0000b7646e3be904a80cde380c" class="lightbox-link">
|
||||
<img src="../../images/hero.png?classes=shadow&width=100%25&height=100%25" alt="Hero" class="shadow" style="height: 100%; width: 100%;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-0d4d5c4e0a3e2cf0dd0fe97b50659219">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-5305ba0000b7646e3be904a80cde380c">
|
||||
<img src="../../images/hero.png?classes=shadow&width=100%25&height=100%25" alt="Hero" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<h3 id="preview-imagestnpng">Preview <code>images/tn.png</code></h3>
|
||||
<p>
|
||||
|
||||
|
||||
<a href="#image-176865498dc3c18d489a576d9c05f558" class="lightbox-link">
|
||||
<a href="#image-2d3f2dad46ed31e9c150c03a91f98ae9" class="lightbox-link">
|
||||
<img src="../../images/tn.png?classes=shadow&width=100%25&height=100%25" alt="tn" class="shadow" style="height: 100%; width: 100%;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-176865498dc3c18d489a576d9c05f558">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-2d3f2dad46ed31e9c150c03a91f98ae9">
|
||||
<img src="../../images/tn.png?classes=shadow&width=100%25&height=100%25" alt="tn" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
|
||||
|
|
@ -169,8 +169,8 @@
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../js/clipboard.min.js?1677005590" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677005590" defer></script>
|
||||
<script src="../../js/theme.js?1677005590" defer></script>
|
||||
<script src="../../js/clipboard.min.js?1677016713" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677016713" defer></script>
|
||||
<script src="../../js/theme.js?1677016713" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
BIN
images/hero.png
|
Before 
(image error) Size: 3 MiB After 
(image error) Size: 2.7 MiB 

|
|
Before 
(image error) Size: 158 KiB After 
(image error) Size: 87 KiB 

|
BIN
images/tn.png
|
Before 
(image error) Size: 360 KiB After 
(image error) Size: 326 KiB 

|
50
index.html
|
|
@ -13,20 +13,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="./index.xml" rel="alternate" type="application/rss+xml" title="Hugo Relearn Theme">
|
||||
<link href="./index.print.html" rel="alternate" type="text/html" title="Hugo Relearn Theme">
|
||||
<link href="./images/logo.svg?1677005588" rel="icon" type="image/svg+xml">
|
||||
<link href="./images/logo.svg?1677016711" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="./css/fontawesome-all.min.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="./css/fontawesome-all.min.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="./css/nucleus.css?1677005588" rel="stylesheet">
|
||||
<link href="./css/auto-complete.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="./css/auto-complete.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="./css/perfect-scrollbar.min.css?1677005588" rel="stylesheet">
|
||||
<link href="./css/fonts.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="./css/fonts.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="./css/theme.css?1677005588" rel="stylesheet">
|
||||
<link href="./css/theme-auto.css?1677005588" rel="stylesheet" id="variant-style">
|
||||
<link href="./css/variant.css?1677005588" rel="stylesheet">
|
||||
<link href="./css/print.css?1677005588" rel="stylesheet" media="print">
|
||||
<link href="./css/ie.css?1677005588" rel="stylesheet">
|
||||
<script src="./js/url.js?1677005588"></script>
|
||||
<script src="./js/variant.js?1677005588"></script>
|
||||
<link href="./css/fontawesome-all.min.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="./css/fontawesome-all.min.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="./css/nucleus.css?1677016711" rel="stylesheet">
|
||||
<link href="./css/auto-complete.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="./css/auto-complete.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="./css/perfect-scrollbar.min.css?1677016711" rel="stylesheet">
|
||||
<link href="./css/fonts.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="./css/fonts.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="./css/theme.css?1677016711" rel="stylesheet">
|
||||
<link href="./css/theme-auto.css?1677016711" rel="stylesheet" id="variant-style">
|
||||
<link href="./css/variant.css?1677016711" rel="stylesheet">
|
||||
<link href="./css/print.css?1677016711" rel="stylesheet" media="print">
|
||||
<link href="./css/ie.css?1677016711" rel="stylesheet">
|
||||
<script src="./js/url.js?1677016711"></script>
|
||||
<script src="./js/variant.js?1677016711"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -107,10 +107,10 @@
|
|||
<p>A theme for <a href="https://gohugo.io/" target="_blank">Hugo</a> designed for documentation.</p>
|
||||
<p><a href="./basics/migration/">★ What’s new in the latest release ★</a></p>
|
||||
<p>
|
||||
<a href="#image-27b3cbec0ff8b8e6135723f5f42a03fd" class="lightbox-link">
|
||||
<a href="#image-b5122ee14e5b20f70f95ce2022af93a4" class="lightbox-link">
|
||||
<img src="images/hero.png?classes=shadow&width=100%25&height=100%25" alt="Image of the Relearn theme in light and dark mode on phone, tablet and desktop" class="shadow" style="height: auto; width: auto;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-27b3cbec0ff8b8e6135723f5f42a03fd">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-b5122ee14e5b20f70f95ce2022af93a4">
|
||||
<img src="images/hero.png?classes=shadow&width=100%25&height=100%25" alt="Image of the Relearn theme in light and dark mode on phone, tablet and desktop" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<h2 id="motivation">Motivation</h2>
|
||||
|
|
@ -282,12 +282,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="./js/auto-complete.js?1677005589" defer></script>
|
||||
<script src="./js/lunr/lunr.min.js?1677005589" defer></script>
|
||||
<script src="./js/lunr/lunr.stemmer.support.min.js?1677005589" defer></script>
|
||||
<script src="./js/lunr/lunr.multi.min.js?1677005589" defer></script>
|
||||
<script src="./js/lunr/lunr.en.min.js?1677005589" defer></script>
|
||||
<script src="./js/search.js?1677005589" defer></script>
|
||||
<script src="./js/auto-complete.js?1677016712" defer></script>
|
||||
<script src="./js/lunr/lunr.min.js?1677016712" defer></script>
|
||||
<script src="./js/lunr/lunr.stemmer.support.min.js?1677016712" defer></script>
|
||||
<script src="./js/lunr/lunr.multi.min.js?1677016712" defer></script>
|
||||
<script src="./js/lunr/lunr.en.min.js?1677016712" defer></script>
|
||||
<script src="./js/search.js?1677016712" defer></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics collapsible-menu">
|
||||
|
|
@ -404,12 +404,12 @@
|
|||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn" data-icon="octicon-star" data-show-count="true" aria-label="Star McShelby/hugo-theme-relearn on GitHub">Star</a>
|
||||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn/fork" data-icon="octicon-repo-forked" data-show-count="true" aria-label="Fork McShelby/hugo-theme-relearn on GitHub">Fork</a>
|
||||
<p>Built with <a href="https://github.com/McShelby/hugo-theme-relearn" title="love"><i class="fas fa-heart"></i></a> by <a href="https://gohugo.io/">Hugo</a></p>
|
||||
<script async src="./js/buttons.js?1677005589"></script>
|
||||
<script async src="./js/buttons.js?1677016712"></script>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="./js/clipboard.min.js?1677005589" defer></script>
|
||||
<script src="./js/perfect-scrollbar.min.js?1677005589" defer></script>
|
||||
<script src="./js/theme.js?1677005589" defer></script>
|
||||
<script src="./js/clipboard.min.js?1677016712" defer></script>
|
||||
<script src="./js/perfect-scrollbar.min.js?1677016712" defer></script>
|
||||
<script src="./js/theme.js?1677016712" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
158
index.print.html
|
|
@ -13,21 +13,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/index.html" rel="canonical" type="text/html" title="Hugo Relearn Theme">
|
||||
<link href="./index.xml" rel="alternate" type="application/rss+xml" title="Hugo Relearn Theme">
|
||||
<link href="./images/logo.svg?1677005588" rel="icon" type="image/svg+xml">
|
||||
<link href="./images/logo.svg?1677016711" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="./css/fontawesome-all.min.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="./css/fontawesome-all.min.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="./css/nucleus.css?1677005589" rel="stylesheet">
|
||||
<link href="./css/auto-complete.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="./css/auto-complete.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="./css/perfect-scrollbar.min.css?1677005589" rel="stylesheet">
|
||||
<link href="./css/fonts.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="./css/fonts.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="./css/theme.css?1677005589" rel="stylesheet">
|
||||
<link href="./css/theme-auto.css?1677005589" rel="stylesheet" id="variant-style">
|
||||
<link href="./css/variant.css?1677005589" rel="stylesheet">
|
||||
<link href="./css/print.css?1677005589" rel="stylesheet" media="print">
|
||||
<link href="./css/format-print.css?1677005589" rel="stylesheet">
|
||||
<link href="./css/ie.css?1677005589" rel="stylesheet">
|
||||
<script src="./js/url.js?1677005589"></script>
|
||||
<script src="./js/variant.js?1677005589"></script>
|
||||
<link href="./css/fontawesome-all.min.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="./css/fontawesome-all.min.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="./css/nucleus.css?1677016713" rel="stylesheet">
|
||||
<link href="./css/auto-complete.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="./css/auto-complete.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="./css/perfect-scrollbar.min.css?1677016713" rel="stylesheet">
|
||||
<link href="./css/fonts.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="./css/fonts.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="./css/theme.css?1677016713" rel="stylesheet">
|
||||
<link href="./css/theme-auto.css?1677016713" rel="stylesheet" id="variant-style">
|
||||
<link href="./css/variant.css?1677016713" rel="stylesheet">
|
||||
<link href="./css/print.css?1677016713" rel="stylesheet" media="print">
|
||||
<link href="./css/format-print.css?1677016713" rel="stylesheet">
|
||||
<link href="./css/ie.css?1677016713" rel="stylesheet">
|
||||
<script src="./js/url.js?1677016713"></script>
|
||||
<script src="./js/variant.js?1677016713"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -77,10 +77,10 @@
|
|||
<p>A theme for <a href="https://gohugo.io/" target="_blank">Hugo</a> designed for documentation.</p>
|
||||
<p><a href="./basics/migration/">★ What’s new in the latest release ★</a></p>
|
||||
<p>
|
||||
<a href="#image-27b3cbec0ff8b8e6135723f5f42a03fd" class="lightbox-link">
|
||||
<a href="#image-b5122ee14e5b20f70f95ce2022af93a4" class="lightbox-link">
|
||||
<img src="./images/hero.png?classes=shadow&width=100%25&height=100%25" alt="Image of the Relearn theme in light and dark mode on phone, tablet and desktop" class="shadow" style="height: auto; width: auto;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-27b3cbec0ff8b8e6135723f5f42a03fd">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-b5122ee14e5b20f70f95ce2022af93a4">
|
||||
<img src="./images/hero.png?classes=shadow&width=100%25&height=100%25" alt="Image of the Relearn theme in light and dark mode on phone, tablet and desktop" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<h2 id="motivation">Motivation</h2>
|
||||
|
|
@ -782,10 +782,10 @@
|
|||
<p>Thanks to the simplicity of Hugo, this page is as empty as this theme needs requirements.</p>
|
||||
<p>Just download at least version <span class="badge cstyle default badge-with-title"><span class="badge-title"><i class="fab fa-hackerrank"></i></span><span class="badge-content" style="background-color: fuchsia;">0.95.0</span></span> of the <a href="https://gohugo.io/getting-started/installing/" target="_blank">Hugo binary</a> for your OS (Windows, Linux, Mac).</p>
|
||||
<p>
|
||||
<a href="#image-6fd660001fec1a97832087c9fe1f0b46" class="lightbox-link">
|
||||
<a href="#image-84203754e69cdbebce2a6e008c3edc35" class="lightbox-link">
|
||||
<img src="./basics/requirements/magic.gif?classes=shadow" alt="Magic" class="shadow" style="height: auto; width: auto;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-6fd660001fec1a97832087c9fe1f0b46">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-84203754e69cdbebce2a6e008c3edc35">
|
||||
<img src="./basics/requirements/magic.gif?classes=shadow" alt="Magic" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
|
||||
|
|
@ -827,10 +827,10 @@
|
|||
</span></span></code></pre></div><p>renders as</p>
|
||||
<p>
|
||||
|
||||
<a href="#image-475032a13c177355f51b256c554bbfaa" class="lightbox-link">
|
||||
<a href="#image-56ff9e26ae1ce6036177cf4a1e5f1355" class="lightbox-link">
|
||||
<img src="./basics/installation/chapter.png?classes=shadow&width=60pc" alt="A Chapter" class="shadow" style="height: auto; width: 60pc;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-475032a13c177355f51b256c554bbfaa">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-56ff9e26ae1ce6036177cf4a1e5f1355">
|
||||
<img src="./basics/installation/chapter.png?classes=shadow&width=60pc" alt="A Chapter" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<p>The Relearn theme provides archetypes to create skeletons for your website. Begin by creating your first chapter page with the following command</p>
|
||||
|
|
@ -983,10 +983,10 @@
|
|||
</span></span></code></pre></div><p>You can access this page by either clicking on the magnifier glass or by typing some search term and pressing <code>ENTER</code> inside of the menu’s search box .</p>
|
||||
<p>
|
||||
|
||||
<a href="#image-f78ddfaec82f84ff6a13f4eee3ecdaea" class="lightbox-link">
|
||||
<a href="#image-b8b593245a512a0a0caab4a1dacfaa17" class="lightbox-link">
|
||||
<img src="./basics/configuration/search_page.png?&width=60pc" alt="Screenshot of the dedicated search page" style="height: auto; width: 60pc;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-f78ddfaec82f84ff6a13f4eee3ecdaea">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-b8b593245a512a0a0caab4a1dacfaa17">
|
||||
<img src="./basics/configuration/search_page.png?&width=60pc" alt="Screenshot of the dedicated search page" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<h2 id="activate-print-support">Activate print support</h2>
|
||||
|
|
@ -1035,10 +1035,10 @@ default values:</p>
|
|||
</span></span></code></pre></div><p>The home button is going to look like this:</p>
|
||||
<p>
|
||||
|
||||
<a href="#image-49d93980059a837d249ba328593289f2" class="lightbox-link">
|
||||
<a href="#image-a0ffb9be86c8d240d8729c206873c68d" class="lightbox-link">
|
||||
<img src="./basics/configuration/home_button_defaults.png?classes=shadow&width=18.75rem" alt="Default Home Button" class="shadow" style="height: auto; width: 18.75rem;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-49d93980059a837d249ba328593289f2">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-a0ffb9be86c8d240d8729c206873c68d">
|
||||
<img src="./basics/configuration/home_button_defaults.png?classes=shadow&width=18.75rem" alt="Default Home Button" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
|
||||
|
|
@ -2235,10 +2235,10 @@ window.variants && variants.generator( '#vargenerator' );
|
|||
</span></span><span class="line"><span class="cl"><span class="err">+++</span>
|
||||
</span></span></code></pre></div><p>
|
||||
|
||||
<a href="#image-e32dc5fadcbc71fd14eb0c49bac0f5d3" class="lightbox-link">
|
||||
<a href="#image-d1903de5cbf96fed4b950feb22f4fde3" class="lightbox-link">
|
||||
<img src="./cont/pages/frontmatter-icon.png?classes=shadow&width=18.75rem" alt="Title with icon" class="shadow" style="height: auto; width: 18.75rem;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-e32dc5fadcbc71fd14eb0c49bac0f5d3">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-d1903de5cbf96fed4b950feb22f4fde3">
|
||||
<img src="./cont/pages/frontmatter-icon.png?classes=shadow&width=18.75rem" alt="Title with icon" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<h3 id="ordering-sibling-menupage-entries">Ordering sibling menu/page entries</h3>
|
||||
|
|
@ -2284,10 +2284,10 @@ We’ve added the <code>menuTitle</code> parameter for that purpose:</p>
|
|||
<p>A <strong>Home</strong> page is the starting page of your project. It’s best to have only one page of this kind in your project.</p>
|
||||
<p>
|
||||
|
||||
<a href="#image-e2757d561a277347625cf56c8cbdd437" class="lightbox-link">
|
||||
<a href="#image-dd380811458169d1d4a992766f9f634f" class="lightbox-link">
|
||||
<img src="./cont/archetypes/pages-home.png?classes=shadow&width=60pc" alt="Home page" class="shadow" style="height: auto; width: 60pc;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-e2757d561a277347625cf56c8cbdd437">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-dd380811458169d1d4a992766f9f634f">
|
||||
<img src="./cont/archetypes/pages-home.png?classes=shadow&width=60pc" alt="Home page" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<p>To create a home page, run the following command</p>
|
||||
|
|
@ -2303,10 +2303,10 @@ We’ve added the <code>menuTitle</code> parameter for that purpose:</p>
|
|||
<p>A <strong>Chapter</strong> displays a page meant to be used as introduction for a set of child pages. Commonly, it contains a simple title and a catch line to define content that can be found below it.</p>
|
||||
<p>
|
||||
|
||||
<a href="#image-15754cc7146c7b239e9fa8665b286ed1" class="lightbox-link">
|
||||
<a href="#image-f60d76d9ecf23dc79bd42090c87354ee" class="lightbox-link">
|
||||
<img src="./cont/archetypes/pages-chapter.png?classes=shadow&width=60pc" alt="Chapter page" class="shadow" style="height: auto; width: 60pc;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-15754cc7146c7b239e9fa8665b286ed1">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-f60d76d9ecf23dc79bd42090c87354ee">
|
||||
<img src="./cont/archetypes/pages-chapter.png?classes=shadow&width=60pc" alt="Chapter page" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<p>To create a chapter page, run the following command</p>
|
||||
|
|
@ -2324,10 +2324,10 @@ We’ve added the <code>menuTitle</code> parameter for that purpose:</p>
|
|||
<p>A <strong>Default</strong> page is any other content page. If you set an unknown archetype in your frontmatter, this archetype will be used to generate the page.</p>
|
||||
<p>
|
||||
|
||||
<a href="#image-637aa14943407fa62987d9e0f296fc47" class="lightbox-link">
|
||||
<a href="#image-4026deb120e0f9923d32eb9ca7287b1d" class="lightbox-link">
|
||||
<img src="./cont/archetypes/pages-default.png?classes=shadow&width=60pc" alt="Default page" class="shadow" style="height: auto; width: 60pc;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-637aa14943407fa62987d9e0f296fc47">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-4026deb120e0f9923d32eb9ca7287b1d">
|
||||
<img src="./cont/archetypes/pages-default.png?classes=shadow&width=60pc" alt="Default page" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<p>To create a default page, run either one of the following commands</p>
|
||||
|
|
@ -2901,10 +2901,10 @@ line 3 of code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-3ab4842cbb9dc90ae79483e13f927155" class="lightbox-link">
|
||||
<a href="#image-adf44b7717e58c67444e8134569c9de5" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/spocktocat.png?width=20vw&classes=bg-white" alt="Spock" class="bg-white" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-3ab4842cbb9dc90ae79483e13f927155">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-adf44b7717e58c67444e8134569c9de5">
|
||||
<img src="https://octodex.github.com/images/spocktocat.png?width=20vw&classes=bg-white" alt="Spock" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -2918,10 +2918,10 @@ line 3 of code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-57003990433c7dad512d5bcea3daa9ea" class="lightbox-link">
|
||||
<a href="#image-1d764898bd8690d38b65fd22ad03c262" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/jean-luc-picat.jpg?width=20vw" alt="Picard" title="Jean Luc Picard" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-57003990433c7dad512d5bcea3daa9ea">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-1d764898bd8690d38b65fd22ad03c262">
|
||||
<img src="https://octodex.github.com/images/jean-luc-picat.jpg?width=20vw" alt="Picard" title="Jean Luc Picard" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -2937,10 +2937,10 @@ line 3 of code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-5973ddbe4a236c90a2dc747b86e79bae" class="lightbox-link">
|
||||
<a href="#image-f90893ba3ea986167095717e63fef5f8" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/trekkie.jpg?width=20vw" alt="La Forge" title="Geordi La Forge" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-5973ddbe4a236c90a2dc747b86e79bae">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-f90893ba3ea986167095717e63fef5f8">
|
||||
<img src="https://octodex.github.com/images/trekkie.jpg?width=20vw" alt="La Forge" title="Geordi La Forge" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -2956,10 +2956,10 @@ line 3 of code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-b37ffd7c183a46d8bfa3ccdbdf39810f" class="lightbox-link">
|
||||
<a href="#image-40981cfed6403abf0a8d3f95cb2a4aba" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/minion.png?width=20vw&classes=bg-white" alt="Minion" class="bg-white" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-b37ffd7c183a46d8bfa3ccdbdf39810f">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-40981cfed6403abf0a8d3f95cb2a4aba">
|
||||
<img src="https://octodex.github.com/images/minion.png?width=20vw&classes=bg-white" alt="Minion" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -2971,10 +2971,10 @@ line 3 of code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-e42407cbdba6991386da7f56d3a755e3" class="lightbox-link">
|
||||
<a href="#image-689997e86a1045dc0d1d6a9493a2d797" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/minion.png?height=50px&classes=bg-white" alt="Minion" class="bg-white" style="height: 50px; width: auto;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-e42407cbdba6991386da7f56d3a755e3">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-689997e86a1045dc0d1d6a9493a2d797">
|
||||
<img src="https://octodex.github.com/images/minion.png?height=50px&classes=bg-white" alt="Minion" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -2987,10 +2987,10 @@ line 3 of code
|
|||
<p>
|
||||
|
||||
|
||||
<a href="#image-93a4ab74ff02da4a64a0a678adb94109" class="lightbox-link">
|
||||
<a href="#image-50defdb4c4af85866e8cee5b9236b3c9" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/minion.png?height=50px&width=40vw&classes=bg-white" alt="Minion" class="bg-white" style="height: 50px; width: 40vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-93a4ab74ff02da4a64a0a678adb94109">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-50defdb4c4af85866e8cee5b9236b3c9">
|
||||
<img src="https://octodex.github.com/images/minion.png?height=50px&width=40vw&classes=bg-white" alt="Minion" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -3005,10 +3005,10 @@ line 3 of code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-ba3b9e2372087a88255be6157b1ba2d5" class="lightbox-link">
|
||||
<a href="#image-7a266b96f0608e14ac4e51d69fd8a8e2" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/spidertocat.png?width=20vw&classes=shadow,bg-white" alt="Spidertocat" class="shadow bg-white" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-ba3b9e2372087a88255be6157b1ba2d5">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-7a266b96f0608e14ac4e51d69fd8a8e2">
|
||||
<img src="https://octodex.github.com/images/spidertocat.png?width=20vw&classes=shadow,bg-white" alt="Spidertocat" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -3021,10 +3021,10 @@ line 3 of code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-9baece1a893a93878c12368f6087f9e5" class="lightbox-link">
|
||||
<a href="#image-182d9646d24575d2a6e0830acb244e7a" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/droctocat.png?width=20vw&classes=border" alt="DrOctocat" class="border" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-9baece1a893a93878c12368f6087f9e5">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-182d9646d24575d2a6e0830acb244e7a">
|
||||
<img src="https://octodex.github.com/images/droctocat.png?width=20vw&classes=border" alt="DrOctocat" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -3037,10 +3037,10 @@ line 3 of code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-fc7201d5082fb77fc7d889f676005817" class="lightbox-link">
|
||||
<a href="#image-deb66852ca4be7ed5b616b6d55283f8c" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/okal-eltocat.jpg?width=20vw&classes=left" alt="Supertocat" class="left" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-fc7201d5082fb77fc7d889f676005817">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-deb66852ca4be7ed5b616b6d55283f8c">
|
||||
<img src="https://octodex.github.com/images/okal-eltocat.jpg?width=20vw&classes=left" alt="Supertocat" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -3053,10 +3053,10 @@ line 3 of code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-6674ef9e468d567aab2292dbab1057eb" class="lightbox-link">
|
||||
<a href="#image-b57c0657e61cab438080849c827614b3" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/riddlocat.jpg?width=20vw&classes=right" alt="Riddlocat" class="right" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-6674ef9e468d567aab2292dbab1057eb">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-b57c0657e61cab438080849c827614b3">
|
||||
<img src="https://octodex.github.com/images/riddlocat.jpg?width=20vw&classes=right" alt="Riddlocat" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -3072,34 +3072,34 @@ line 3 of code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-a1e479017daed22f10678a14ad016cba" class="lightbox-link">
|
||||
<a href="#image-ee95841bc8bc8f72f2d1cfc15a7ebfa5" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/spidertocat.png?width=10vw&classes=inline,bg-white" alt="Spidertocat" class="inline bg-white" style="height: auto; width: 10vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-a1e479017daed22f10678a14ad016cba">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-ee95841bc8bc8f72f2d1cfc15a7ebfa5">
|
||||
<img src="https://octodex.github.com/images/spidertocat.png?width=10vw&classes=inline,bg-white" alt="Spidertocat" class="lightbox-image" loading="lazy">
|
||||
</a>
|
||||
|
||||
|
||||
<a href="#image-5d2ea9946c57c6066a845d4adfa8fa4c" class="lightbox-link">
|
||||
<a href="#image-2f4f21b1a61b347059c95966718cc332" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/droctocat.png?width=10vw&classes=inline" alt="DrOctocat" class="inline" style="height: auto; width: 10vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-5d2ea9946c57c6066a845d4adfa8fa4c">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-2f4f21b1a61b347059c95966718cc332">
|
||||
<img src="https://octodex.github.com/images/droctocat.png?width=10vw&classes=inline" alt="DrOctocat" class="lightbox-image" loading="lazy">
|
||||
</a>
|
||||
|
||||
|
||||
<a href="#image-2e0ef9052fa7335f87bb022ffeb873a7" class="lightbox-link">
|
||||
<a href="#image-35fcdaff9c8c4ec65cbfe708fcc95b27" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/okal-eltocat.jpg?width=10vw&classes=inline" alt="Supertocat" class="inline" style="height: auto; width: 10vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-2e0ef9052fa7335f87bb022ffeb873a7">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-35fcdaff9c8c4ec65cbfe708fcc95b27">
|
||||
<img src="https://octodex.github.com/images/okal-eltocat.jpg?width=10vw&classes=inline" alt="Supertocat" class="lightbox-image" loading="lazy">
|
||||
</a>
|
||||
|
||||
|
||||
<a href="#image-98057807b36ff8c7f9339fc2c9c05693" class="lightbox-link">
|
||||
<a href="#image-8d07ea5c20c009b90b2b4e2b6c24f36e" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/riddlocat.jpg?width=10vw&classes=inline" alt="Riddlocat" class="inline" style="height: auto; width: 10vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-98057807b36ff8c7f9339fc2c9c05693">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-8d07ea5c20c009b90b2b4e2b6c24f36e">
|
||||
<img src="https://octodex.github.com/images/riddlocat.jpg?width=10vw&classes=inline" alt="Riddlocat" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -3112,10 +3112,10 @@ line 3 of code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-7f95d5ce385395df0062631752b46843" class="lightbox-link">
|
||||
<a href="#image-9d0df11578a88d51265922b366300316" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/xtocat.jpg?width=20vw&classes=shadow,border,left" alt="X-tocat" class="shadow border left" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-7f95d5ce385395df0062631752b46843">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-9d0df11578a88d51265922b366300316">
|
||||
<img src="https://octodex.github.com/images/xtocat.jpg?width=20vw&classes=shadow,border,left" alt="X-tocat" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -3318,10 +3318,10 @@ However, if you want to keep the title but change its value, it can be overridde
|
|||
</ul>
|
||||
<p>
|
||||
|
||||
<a href="#image-3e01b4a3e9ad06b4967144470cc357f5" class="lightbox-link">
|
||||
<a href="#image-16a7c64acb91c97355520119cfaf9b34" class="lightbox-link">
|
||||
<img src="./cont/i18n/i18n-menu.gif?classes=shadow&width=18.75rem" alt="I18n menu" class="shadow" style="height: auto; width: 18.75rem;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-3e01b4a3e9ad06b4967144470cc357f5">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-16a7c64acb91c97355520119cfaf9b34">
|
||||
<img src="./cont/i18n/i18n-menu.gif?classes=shadow&width=18.75rem" alt="I18n menu" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<h2 id="basic-configuration">Basic configuration</h2>
|
||||
|
|
@ -6572,8 +6572,8 @@ C4Context
|
|||
</section> </div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="./js/clipboard.min.js?1677005590" defer></script>
|
||||
<script src="./js/perfect-scrollbar.min.js?1677005590" defer></script>
|
||||
<script src="./js/clipboard.min.js?1677016713" defer></script>
|
||||
<script src="./js/perfect-scrollbar.min.js?1677016713" defer></script>
|
||||
<script>
|
||||
function useMathJax( config ){
|
||||
if( !Object.assign ){
|
||||
|
|
@ -6602,24 +6602,24 @@ C4Context
|
|||
}
|
||||
useMathJax( JSON.parse("{}") );
|
||||
</script>
|
||||
<script id="MathJax-script" async src="./js/mathjax/tex-mml-chtml.js?1677005590"></script>
|
||||
<script src="./js/d3/d3-color.min.js?1677005590" defer></script>
|
||||
<script src="./js/d3/d3-dispatch.min.js?1677005590" defer></script>
|
||||
<script src="./js/d3/d3-drag.min.js?1677005590" defer></script>
|
||||
<script src="./js/d3/d3-ease.min.js?1677005590" defer></script>
|
||||
<script src="./js/d3/d3-interpolate.min.js?1677005590" defer></script>
|
||||
<script src="./js/d3/d3-selection.min.js?1677005590" defer></script>
|
||||
<script src="./js/d3/d3-timer.min.js?1677005590" defer></script>
|
||||
<script src="./js/d3/d3-transition.min.js?1677005590" defer></script>
|
||||
<script src="./js/d3/d3-zoom.min.js?1677005590" defer></script>
|
||||
<script src="./js/mermaid.min.js?1677005590" defer></script>
|
||||
<script id="MathJax-script" async src="./js/mathjax/tex-mml-chtml.js?1677016713"></script>
|
||||
<script src="./js/d3/d3-color.min.js?1677016713" defer></script>
|
||||
<script src="./js/d3/d3-dispatch.min.js?1677016713" defer></script>
|
||||
<script src="./js/d3/d3-drag.min.js?1677016713" defer></script>
|
||||
<script src="./js/d3/d3-ease.min.js?1677016713" defer></script>
|
||||
<script src="./js/d3/d3-interpolate.min.js?1677016713" defer></script>
|
||||
<script src="./js/d3/d3-selection.min.js?1677016713" defer></script>
|
||||
<script src="./js/d3/d3-timer.min.js?1677016713" defer></script>
|
||||
<script src="./js/d3/d3-transition.min.js?1677016713" defer></script>
|
||||
<script src="./js/d3/d3-zoom.min.js?1677016713" defer></script>
|
||||
<script src="./js/mermaid.min.js?1677016713" defer></script>
|
||||
<script>
|
||||
window.themeUseMermaid = JSON.parse("{ \"securityLevel\": \"loose\" }");
|
||||
</script>
|
||||
<script src="./js/rapidoc-min.js?1677005590" defer></script>
|
||||
<script src="./js/rapidoc-min.js?1677016713" defer></script>
|
||||
<script>
|
||||
window.themeUseSwagger = JSON.parse("{}");
|
||||
</script>
|
||||
<script src="./js/theme.js?1677005590" defer></script>
|
||||
<script src="./js/theme.js?1677016713" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -13,20 +13,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/more/credits/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../more/credits/index.xml" rel="alternate" type="application/rss+xml" title="Credits :: Hugo Relearn Theme">
|
||||
<link href="../../more/credits/index.print.html" rel="alternate" type="text/html" title="Credits :: Hugo Relearn Theme">
|
||||
<link href="../../images/logo.svg?1677005588" rel="icon" type="image/svg+xml">
|
||||
<link href="../../images/logo.svg?1677016711" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../css/fontawesome-all.min.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677005588" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677005588" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1677005588" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677005588"></script>
|
||||
<script src="../../js/variant.js?1677005588"></script>
|
||||
<link href="../../css/fontawesome-all.min.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677016711" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677016711" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1677016711" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677016711"></script>
|
||||
<script src="../../js/variant.js?1677016711"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -225,12 +225,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../js/auto-complete.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1677005589" defer></script>
|
||||
<script src="../../js/search.js?1677005589" defer></script>
|
||||
<script src="../../js/auto-complete.js?1677016713" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1677016713" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1677016713" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1677016713" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1677016713" defer></script>
|
||||
<script src="../../js/search.js?1677016713" defer></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics collapsible-menu">
|
||||
|
|
@ -347,12 +347,12 @@
|
|||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn" data-icon="octicon-star" data-show-count="true" aria-label="Star McShelby/hugo-theme-relearn on GitHub">Star</a>
|
||||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn/fork" data-icon="octicon-repo-forked" data-show-count="true" aria-label="Fork McShelby/hugo-theme-relearn on GitHub">Fork</a>
|
||||
<p>Built with <a href="https://github.com/McShelby/hugo-theme-relearn" title="love"><i class="fas fa-heart"></i></a> by <a href="https://gohugo.io/">Hugo</a></p>
|
||||
<script async src="../../js/buttons.js?1677005589"></script>
|
||||
<script async src="../../js/buttons.js?1677016713"></script>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../js/clipboard.min.js?1677005589" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677005589" defer></script>
|
||||
<script src="../../js/theme.js?1677005589" defer></script>
|
||||
<script src="../../js/clipboard.min.js?1677016713" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677016713" defer></script>
|
||||
<script src="../../js/theme.js?1677016713" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -13,21 +13,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/more/credits/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/more/credits/index.html" rel="canonical" type="text/html" title="Credits :: Hugo Relearn Theme">
|
||||
<link href="../../more/credits/index.xml" rel="alternate" type="application/rss+xml" title="Credits :: Hugo Relearn Theme">
|
||||
<link href="../../images/logo.svg?1677005588" rel="icon" type="image/svg+xml">
|
||||
<link href="../../images/logo.svg?1677016711" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../css/fontawesome-all.min.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677005589" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677005589" rel="stylesheet" media="print">
|
||||
<link href="../../css/format-print.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/ie.css?1677005589" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677005589"></script>
|
||||
<script src="../../js/variant.js?1677005589"></script>
|
||||
<link href="../../css/fontawesome-all.min.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677016713" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677016713" rel="stylesheet" media="print">
|
||||
<link href="../../css/format-print.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/ie.css?1677016713" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677016713"></script>
|
||||
<script src="../../js/variant.js?1677016713"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -132,8 +132,8 @@
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../js/clipboard.min.js?1677005590" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677005590" defer></script>
|
||||
<script src="../../js/theme.js?1677005590" defer></script>
|
||||
<script src="../../js/clipboard.min.js?1677016713" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677016713" defer></script>
|
||||
<script src="../../js/theme.js?1677016713" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
Before 
(image error) Size: 147 KiB After 
(image error) Size: 128 KiB 

|
|
Before 
(image error) Size: 302 KiB After 
(image error) Size: 240 KiB 

|
|
|
@ -13,20 +13,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/more/showcase/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../more/showcase/index.xml" rel="alternate" type="application/rss+xml" title="Showcase :: Hugo Relearn Theme">
|
||||
<link href="../../more/showcase/index.print.html" rel="alternate" type="text/html" title="Showcase :: Hugo Relearn Theme">
|
||||
<link href="../../images/logo.svg?1677005588" rel="icon" type="image/svg+xml">
|
||||
<link href="../../images/logo.svg?1677016711" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../css/fontawesome-all.min.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677005588" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677005588" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677005588" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677005588" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677005588" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1677005588" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677005588"></script>
|
||||
<script src="../../js/variant.js?1677005588"></script>
|
||||
<link href="../../css/fontawesome-all.min.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677016711" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677016711" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677016711" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677016711" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677016711" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1677016711" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677016711"></script>
|
||||
<script src="../../js/variant.js?1677016711"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -105,28 +105,28 @@
|
|||
<h2 id="gobolinux-wikihttpswikigobolinuxorg-by-neonsysorg"><a href="https://wiki.gobolinux.org/" target="_blank">GoboLinux Wiki</a> by NEONsys.org</h2>
|
||||
<p>
|
||||
|
||||
<a href="#image-4a976ad7e617730453100567573294d8" class="lightbox-link">
|
||||
<a href="#image-2d48b57526d27ff3f543fc2f35fa7c1a" class="lightbox-link">
|
||||
<img src="../../more/showcase/gobolinux.png?width=60pc&classes=shadow" alt="GoboLinux image" class="shadow" style="height: auto; width: 60pc;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-4a976ad7e617730453100567573294d8">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-2d48b57526d27ff3f543fc2f35fa7c1a">
|
||||
<img src="../../more/showcase/gobolinux.png?width=60pc&classes=shadow" alt="GoboLinux image" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<h2 id="bitshttpsbits-trainingdetraining-by-dr-lutz-gollan"><a href="https://bits-training.de/training/" target="_blank">BITS</a> by Dr. Lutz Gollan</h2>
|
||||
<p>
|
||||
|
||||
<a href="#image-359030603c752209e78a3cfdc06617bb" class="lightbox-link">
|
||||
<a href="#image-e69ff84cad00fb99da0bb6c102502dd2" class="lightbox-link">
|
||||
<img src="../../more/showcase/bits-train.png?width=60pc&classes=shadow" alt="BITS image" class="shadow" style="height: auto; width: 60pc;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-359030603c752209e78a3cfdc06617bb">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-e69ff84cad00fb99da0bb6c102502dd2">
|
||||
<img src="../../more/showcase/bits-train.png?width=60pc&classes=shadow" alt="BITS image" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<h2 id="pamasol-electricshttpspamasolgithubiode-by-pamasol--swiss-aerosol-solutions"><a href="https://pamasol.github.io/de/" target="_blank">Pamasol Electrics</a> by Pamasol – Swiss Aerosol Solutions</h2>
|
||||
<p>
|
||||
|
||||
<a href="#image-2af73ce3de2208c19da6f20538ab2486" class="lightbox-link">
|
||||
<a href="#image-2b829c61830ad9e96644c5337dd8a493" class="lightbox-link">
|
||||
<img src="../../more/showcase/pamasol-electrics-portal.png?width=60pc&classes=shadow" alt="Pamasol Electrics" class="shadow" style="height: auto; width: 60pc;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-2af73ce3de2208c19da6f20538ab2486">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-2b829c61830ad9e96644c5337dd8a493">
|
||||
<img src="../../more/showcase/pamasol-electrics-portal.png?width=60pc&classes=shadow" alt="Pamasol Electrics" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
|
||||
|
|
@ -214,12 +214,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../js/auto-complete.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1677005589" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1677005589" defer></script>
|
||||
<script src="../../js/search.js?1677005589" defer></script>
|
||||
<script src="../../js/auto-complete.js?1677016713" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1677016713" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1677016713" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1677016713" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1677016713" defer></script>
|
||||
<script src="../../js/search.js?1677016713" defer></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics collapsible-menu">
|
||||
|
|
@ -336,12 +336,12 @@
|
|||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn" data-icon="octicon-star" data-show-count="true" aria-label="Star McShelby/hugo-theme-relearn on GitHub">Star</a>
|
||||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn/fork" data-icon="octicon-repo-forked" data-show-count="true" aria-label="Fork McShelby/hugo-theme-relearn on GitHub">Fork</a>
|
||||
<p>Built with <a href="https://github.com/McShelby/hugo-theme-relearn" title="love"><i class="fas fa-heart"></i></a> by <a href="https://gohugo.io/">Hugo</a></p>
|
||||
<script async src="../../js/buttons.js?1677005589"></script>
|
||||
<script async src="../../js/buttons.js?1677016713"></script>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../js/clipboard.min.js?1677005589" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677005589" defer></script>
|
||||
<script src="../../js/theme.js?1677005589" defer></script>
|
||||
<script src="../../js/clipboard.min.js?1677016713" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677016713" defer></script>
|
||||
<script src="../../js/theme.js?1677016713" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -13,21 +13,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/more/showcase/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/more/showcase/index.html" rel="canonical" type="text/html" title="Showcase :: Hugo Relearn Theme">
|
||||
<link href="../../more/showcase/index.xml" rel="alternate" type="application/rss+xml" title="Showcase :: Hugo Relearn Theme">
|
||||
<link href="../../images/logo.svg?1677005588" rel="icon" type="image/svg+xml">
|
||||
<link href="../../images/logo.svg?1677016711" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../css/fontawesome-all.min.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677005589" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677005589" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677005589" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677005589" rel="stylesheet" media="print">
|
||||
<link href="../../css/format-print.css?1677005589" rel="stylesheet">
|
||||
<link href="../../css/ie.css?1677005589" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677005589"></script>
|
||||
<script src="../../js/variant.js?1677005589"></script>
|
||||
<link href="../../css/fontawesome-all.min.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677016713" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677016713" rel="stylesheet" media="print">
|
||||
<link href="../../css/format-print.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/ie.css?1677016713" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677016713"></script>
|
||||
<script src="../../js/variant.js?1677016713"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -78,28 +78,28 @@
|
|||
<h2 id="gobolinux-wikihttpswikigobolinuxorg-by-neonsysorg"><a href="https://wiki.gobolinux.org/" target="_blank">GoboLinux Wiki</a> by NEONsys.org</h2>
|
||||
<p>
|
||||
|
||||
<a href="#image-4a976ad7e617730453100567573294d8" class="lightbox-link">
|
||||
<a href="#image-2d48b57526d27ff3f543fc2f35fa7c1a" class="lightbox-link">
|
||||
<img src="../../more/showcase/gobolinux.png?width=60pc&classes=shadow" alt="GoboLinux image" class="shadow" style="height: auto; width: 60pc;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-4a976ad7e617730453100567573294d8">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-2d48b57526d27ff3f543fc2f35fa7c1a">
|
||||
<img src="../../more/showcase/gobolinux.png?width=60pc&classes=shadow" alt="GoboLinux image" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<h2 id="bitshttpsbits-trainingdetraining-by-dr-lutz-gollan"><a href="https://bits-training.de/training/" target="_blank">BITS</a> by Dr. Lutz Gollan</h2>
|
||||
<p>
|
||||
|
||||
<a href="#image-359030603c752209e78a3cfdc06617bb" class="lightbox-link">
|
||||
<a href="#image-e69ff84cad00fb99da0bb6c102502dd2" class="lightbox-link">
|
||||
<img src="../../more/showcase/bits-train.png?width=60pc&classes=shadow" alt="BITS image" class="shadow" style="height: auto; width: 60pc;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-359030603c752209e78a3cfdc06617bb">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-e69ff84cad00fb99da0bb6c102502dd2">
|
||||
<img src="../../more/showcase/bits-train.png?width=60pc&classes=shadow" alt="BITS image" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<h2 id="pamasol-electricshttpspamasolgithubiode-by-pamasol--swiss-aerosol-solutions"><a href="https://pamasol.github.io/de/" target="_blank">Pamasol Electrics</a> by Pamasol – Swiss Aerosol Solutions</h2>
|
||||
<p>
|
||||
|
||||
<a href="#image-2af73ce3de2208c19da6f20538ab2486" class="lightbox-link">
|
||||
<a href="#image-2b829c61830ad9e96644c5337dd8a493" class="lightbox-link">
|
||||
<img src="../../more/showcase/pamasol-electrics-portal.png?width=60pc&classes=shadow" alt="Pamasol Electrics" class="shadow" style="height: auto; width: 60pc;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-2af73ce3de2208c19da6f20538ab2486">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-2b829c61830ad9e96644c5337dd8a493">
|
||||
<img src="../../more/showcase/pamasol-electrics-portal.png?width=60pc&classes=shadow" alt="Pamasol Electrics" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
|
||||
|
|
@ -109,8 +109,8 @@
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../js/clipboard.min.js?1677005590" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677005590" defer></script>
|
||||
<script src="../../js/theme.js?1677005590" defer></script>
|
||||
<script src="../../js/clipboard.min.js?1677016713" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677016713" defer></script>
|
||||
<script src="../../js/theme.js?1677016713" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
Before 
(image error) Size: 242 KiB After 
(image error) Size: 156 KiB 

|
26
pir/404.html
|
|
@ -8,20 +8,20 @@
|
|||
<meta name="description" content="Documentation for Hugo Relearn Theme">
|
||||
<meta name="author" content="Sören Weber">
|
||||
<title>404 Page not found :: Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href="../images/logo.svg?1677005590" rel="icon" type="image/svg+xml">
|
||||
<link href="../images/logo.svg?1677016713" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../css/fontawesome-all.min.css?1677005590" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/fontawesome-all.min.css?1677005590" rel="stylesheet"></noscript>
|
||||
<link href="../css/nucleus.css?1677005590" rel="stylesheet">
|
||||
<link href="../css/auto-complete.css?1677005590" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/auto-complete.css?1677005590" rel="stylesheet"></noscript>
|
||||
<link href="../css/perfect-scrollbar.min.css?1677005590" rel="stylesheet">
|
||||
<link href="../css/fonts.css?1677005590" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/fonts.css?1677005590" rel="stylesheet"></noscript>
|
||||
<link href="../css/theme.css?1677005590" rel="stylesheet">
|
||||
<link href="../css/theme-auto.css?1677005590" rel="stylesheet" id="variant-style">
|
||||
<link href="../css/variant.css?1677005590" rel="stylesheet">
|
||||
<link href="../css/print.css?1677005590" rel="stylesheet" media="print">
|
||||
<link href="../css/ie.css?1677005590" rel="stylesheet">
|
||||
<script src="../js/url.js?1677005590"></script>
|
||||
<script src="../js/variant.js?1677005590"></script>
|
||||
<link href="../css/fontawesome-all.min.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/fontawesome-all.min.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../css/nucleus.css?1677016713" rel="stylesheet">
|
||||
<link href="../css/auto-complete.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/auto-complete.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../css/perfect-scrollbar.min.css?1677016713" rel="stylesheet">
|
||||
<link href="../css/fonts.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../css/fonts.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../css/theme.css?1677016713" rel="stylesheet">
|
||||
<link href="../css/theme-auto.css?1677016713" rel="stylesheet" id="variant-style">
|
||||
<link href="../css/variant.css?1677016713" rel="stylesheet">
|
||||
<link href="../css/print.css?1677016713" rel="stylesheet" media="print">
|
||||
<link href="../css/ie.css?1677016713" rel="stylesheet">
|
||||
<script src="../js/url.js?1677016713"></script>
|
||||
<script src="../js/variant.js?1677016713"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
|
|||
|
Before 
(image error) Size: 17 KiB After 
(image error) Size: 7.4 KiB 

|
|
|
@ -13,20 +13,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/configuration/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../pir/basics/configuration/index.xml" rel="alternate" type="application/rss+xml" title="Configurrrat'n :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/basics/configuration/index.print.html" rel="alternate" type="text/html" title="Configurrrat'n :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1677005590" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1677016713" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1677005590" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1677005590" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1677005590" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1677005590" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1677005590" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1677005590" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1677005590" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1677005590" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1677005590" rel="stylesheet">
|
||||
<link href="../../../css/theme-auto.css?1677005590" rel="stylesheet" id="variant-style">
|
||||
<link href="../../../css/variant.css?1677005590" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1677005590" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1677005590" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1677005590"></script>
|
||||
<script src="../../../js/variant.js?1677005590"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1677016713" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1677016713" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1677016713" rel="stylesheet">
|
||||
<link href="../../../css/theme-auto.css?1677016713" rel="stylesheet" id="variant-style">
|
||||
<link href="../../../css/variant.css?1677016713" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1677016713" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1677016713" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1677016713"></script>
|
||||
<script src="../../../js/variant.js?1677016713"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -233,10 +233,10 @@
|
|||
</span></span></code></pre></div><p>Ye can access this plank by either click'n on th' magnifier glass or by typ'n some search term an' press'n <code>ENTER</code> inside o' th' menu’s search box .</p>
|
||||
<p>
|
||||
|
||||
<a href="#image-0b38df238f5ab5595e30683048b25a00" class="lightbox-link">
|
||||
<a href="#image-1be30eaf767392369b38d0bdb7096abf" class="lightbox-link">
|
||||
<img src="../../../basics/configuration/search_page.png?&width=60pc" alt="Screenshot o' th' dedicated search page" style="height: auto; width: 60pc;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-0b38df238f5ab5595e30683048b25a00">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-1be30eaf767392369b38d0bdb7096abf">
|
||||
<img src="../../../basics/configuration/search_page.png?&width=60pc" alt="Screenshot o' th' dedicated search page" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<h2 id="activate-print-support">Activate print support</h2>
|
||||
|
|
@ -285,10 +285,10 @@ default values:</p>
|
|||
</span></span></code></pre></div><p>Th' home button be go'n t' look like this:</p>
|
||||
<p>
|
||||
|
||||
<a href="#image-154213ffcedf6c2ffcf18df627e2c959" class="lightbox-link">
|
||||
<a href="#image-dff0588d7505ecfa093e96dc40c109d6" class="lightbox-link">
|
||||
<img src="../../../basics/configuration/home_button_defaults.png?classes=shadow&width=18.75rem" alt="Default Home Button" class="shadow" style="height: auto; width: 18.75rem;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-154213ffcedf6c2ffcf18df627e2c959">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-dff0588d7505ecfa093e96dc40c109d6">
|
||||
<img src="../../../basics/configuration/home_button_defaults.png?classes=shadow&width=18.75rem" alt="Default Home Button" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
|
||||
|
|
@ -377,12 +377,12 @@ default values:</p>
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../js/auto-complete.js?1677005591" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1677005591" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1677005591" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1677005591" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1677005591" defer></script>
|
||||
<script src="../../../js/search.js?1677005591" defer></script>
|
||||
<script src="../../../js/auto-complete.js?1677016714" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1677016714" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1677016714" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1677016714" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1677016714" defer></script>
|
||||
<script src="../../../js/search.js?1677016714" defer></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics collapsible-menu">
|
||||
|
|
@ -499,12 +499,12 @@ default values:</p>
|
|||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn" data-icon="octicon-star" data-show-count="true" aria-label="Star McShelby/hugo-theme-relearn on GitHub">Star</a>
|
||||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn/fork" data-icon="octicon-repo-forked" data-show-count="true" aria-label="Fork McShelby/hugo-theme-relearn on GitHub">Fork</a>
|
||||
<p>Built with <a href="https://github.com/McShelby/hugo-theme-relearn" title="love"><i class="fas fa-heart"></i></a> by <a href="https://gohugo.io/">Hugo</a></p>
|
||||
<script async src="../../../js/buttons.js?1677005591"></script>
|
||||
<script async src="../../../js/buttons.js?1677016714"></script>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../js/clipboard.min.js?1677005591" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1677005591" defer></script>
|
||||
<script src="../../../js/theme.js?1677005591" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1677016714" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1677016714" defer></script>
|
||||
<script src="../../../js/theme.js?1677016714" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -13,21 +13,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/configuration/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/configuration/index.html" rel="canonical" type="text/html" title="Configurrrat'n :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/basics/configuration/index.xml" rel="alternate" type="application/rss+xml" title="Configurrrat'n :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1677005590" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1677016713" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1677005592" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1677005592" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1677005592" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1677005592" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1677005592" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1677005592" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1677005592" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1677005592" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1677005592" rel="stylesheet">
|
||||
<link href="../../../css/theme-auto.css?1677005592" rel="stylesheet" id="variant-style">
|
||||
<link href="../../../css/variant.css?1677005592" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1677005592" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1677005592" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1677005592" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1677005592"></script>
|
||||
<script src="../../../js/variant.js?1677005592"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1677016715" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1677016715" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1677016715" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1677016715" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1677016715" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1677016715" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1677016715" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1677016715" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1677016715" rel="stylesheet">
|
||||
<link href="../../../css/theme-auto.css?1677016715" rel="stylesheet" id="variant-style">
|
||||
<link href="../../../css/variant.css?1677016715" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1677016715" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1677016715" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1677016715" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1677016715"></script>
|
||||
<script src="../../../js/variant.js?1677016715"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -189,10 +189,10 @@
|
|||
</span></span></code></pre></div><p>Ye can access this plank by either click'n on th' magnifier glass or by typ'n some search term an' press'n <code>ENTER</code> inside o' th' menu’s search box .</p>
|
||||
<p>
|
||||
|
||||
<a href="#image-0b38df238f5ab5595e30683048b25a00" class="lightbox-link">
|
||||
<a href="#image-1be30eaf767392369b38d0bdb7096abf" class="lightbox-link">
|
||||
<img src="../../../basics/configuration/search_page.png?&width=60pc" alt="Screenshot o' th' dedicated search page" style="height: auto; width: 60pc;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-0b38df238f5ab5595e30683048b25a00">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-1be30eaf767392369b38d0bdb7096abf">
|
||||
<img src="../../../basics/configuration/search_page.png?&width=60pc" alt="Screenshot o' th' dedicated search page" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<h2 id="activate-print-support">Activate print support</h2>
|
||||
|
|
@ -241,10 +241,10 @@ default values:</p>
|
|||
</span></span></code></pre></div><p>Th' home button be go'n t' look like this:</p>
|
||||
<p>
|
||||
|
||||
<a href="#image-154213ffcedf6c2ffcf18df627e2c959" class="lightbox-link">
|
||||
<a href="#image-dff0588d7505ecfa093e96dc40c109d6" class="lightbox-link">
|
||||
<img src="../../../basics/configuration/home_button_defaults.png?classes=shadow&width=18.75rem" alt="Default Home Button" class="shadow" style="height: auto; width: 18.75rem;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-154213ffcedf6c2ffcf18df627e2c959">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-dff0588d7505ecfa093e96dc40c109d6">
|
||||
<img src="../../../basics/configuration/home_button_defaults.png?classes=shadow&width=18.75rem" alt="Default Home Button" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
|
||||
|
|
@ -255,8 +255,8 @@ default values:</p>
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../../js/clipboard.min.js?1677005593" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1677005593" defer></script>
|
||||
<script src="../../../js/theme.js?1677005593" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1677016715" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1677016715" defer></script>
|
||||
<script src="../../../js/theme.js?1677016715" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
Before 
(image error) Size: 91 KiB After 
(image error) Size: 30 KiB 

|
|
|
@ -13,20 +13,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/customization/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../pir/basics/customization/index.xml" rel="alternate" type="application/rss+xml" title="Customizat'n :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/basics/customization/index.print.html" rel="alternate" type="text/html" title="Customizat'n :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1677005590" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1677016713" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1677005590" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1677005590" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1677005590" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1677005590" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1677005590" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1677005590" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1677005590" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1677005590" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1677005590" rel="stylesheet">
|
||||
<link href="../../../css/theme-auto.css?1677005590" rel="stylesheet" id="variant-style">
|
||||
<link href="../../../css/variant.css?1677005590" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1677005590" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1677005590" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1677005590"></script>
|
||||
<script src="../../../js/variant.js?1677005590"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1677016713" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1677016713" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1677016713" rel="stylesheet">
|
||||
<link href="../../../css/theme-auto.css?1677016713" rel="stylesheet" id="variant-style">
|
||||
<link href="../../../css/variant.css?1677016713" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1677016713" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1677016713" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1677016713"></script>
|
||||
<script src="../../../js/variant.js?1677016713"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -277,12 +277,12 @@ Ye could use an <code>img</code> HTML tag an' reference an image created under t
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../js/auto-complete.js?1677005591" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1677005591" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1677005591" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1677005591" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1677005591" defer></script>
|
||||
<script src="../../../js/search.js?1677005591" defer></script>
|
||||
<script src="../../../js/auto-complete.js?1677016714" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1677016714" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1677016714" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1677016714" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1677016714" defer></script>
|
||||
<script src="../../../js/search.js?1677016714" defer></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics collapsible-menu">
|
||||
|
|
@ -399,12 +399,12 @@ Ye could use an <code>img</code> HTML tag an' reference an image created under t
|
|||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn" data-icon="octicon-star" data-show-count="true" aria-label="Star McShelby/hugo-theme-relearn on GitHub">Star</a>
|
||||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn/fork" data-icon="octicon-repo-forked" data-show-count="true" aria-label="Fork McShelby/hugo-theme-relearn on GitHub">Fork</a>
|
||||
<p>Built with <a href="https://github.com/McShelby/hugo-theme-relearn" title="love"><i class="fas fa-heart"></i></a> by <a href="https://gohugo.io/">Hugo</a></p>
|
||||
<script async src="../../../js/buttons.js?1677005591"></script>
|
||||
<script async src="../../../js/buttons.js?1677016714"></script>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../js/clipboard.min.js?1677005591" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1677005591" defer></script>
|
||||
<script src="../../../js/theme.js?1677005591" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1677016714" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1677016714" defer></script>
|
||||
<script src="../../../js/theme.js?1677016714" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -13,21 +13,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/customization/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/customization/index.html" rel="canonical" type="text/html" title="Customizat'n :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/basics/customization/index.xml" rel="alternate" type="application/rss+xml" title="Customizat'n :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1677005590" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1677016713" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1677005592" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1677005592" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1677005592" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1677005592" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1677005592" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1677005592" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1677005592" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1677005592" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1677005592" rel="stylesheet">
|
||||
<link href="../../../css/theme-auto.css?1677005592" rel="stylesheet" id="variant-style">
|
||||
<link href="../../../css/variant.css?1677005592" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1677005592" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1677005592" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1677005592" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1677005592"></script>
|
||||
<script src="../../../js/variant.js?1677005592"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1677016715" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1677016715" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1677016715" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1677016715" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1677016715" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1677016715" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1677016715" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1677016715" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1677016715" rel="stylesheet">
|
||||
<link href="../../../css/theme-auto.css?1677016715" rel="stylesheet" id="variant-style">
|
||||
<link href="../../../css/variant.css?1677016715" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1677016715" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1677016715" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1677016715" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1677016715"></script>
|
||||
<script src="../../../js/variant.js?1677016715"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -164,8 +164,8 @@ Ye could use an <code>img</code> HTML tag an' reference an image created under t
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../../js/clipboard.min.js?1677005593" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1677005593" defer></script>
|
||||
<script src="../../../js/theme.js?1677005593" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1677016715" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1677016715" defer></script>
|
||||
<script src="../../../js/theme.js?1677016715" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -13,20 +13,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/generator/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../pir/basics/generator/index.xml" rel="alternate" type="application/rss+xml" title="Stylesheet generrrat'r :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/basics/generator/index.print.html" rel="alternate" type="text/html" title="Stylesheet generrrat'r :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1677005590" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1677016713" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1677005590" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1677005590" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1677005590" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1677005590" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1677005590" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1677005590" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1677005590" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1677005590" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1677005590" rel="stylesheet">
|
||||
<link href="../../../css/theme-auto.css?1677005590" rel="stylesheet" id="variant-style">
|
||||
<link href="../../../css/variant.css?1677005590" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1677005590" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1677005590" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1677005590"></script>
|
||||
<script src="../../../js/variant.js?1677005590"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1677016713" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1677016713" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1677016713" rel="stylesheet">
|
||||
<link href="../../../css/theme-auto.css?1677016713" rel="stylesheet" id="variant-style">
|
||||
<link href="../../../css/variant.css?1677016713" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1677016713" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1677016713" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1677016713"></script>
|
||||
<script src="../../../js/variant.js?1677016713"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -236,12 +236,12 @@ window.variants && variants.generator( '#vargenerator' );
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../js/auto-complete.js?1677005591" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1677005591" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1677005591" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1677005591" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1677005591" defer></script>
|
||||
<script src="../../../js/search.js?1677005591" defer></script>
|
||||
<script src="../../../js/auto-complete.js?1677016714" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1677016714" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1677016714" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1677016714" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1677016714" defer></script>
|
||||
<script src="../../../js/search.js?1677016714" defer></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics collapsible-menu">
|
||||
|
|
@ -358,12 +358,12 @@ window.variants && variants.generator( '#vargenerator' );
|
|||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn" data-icon="octicon-star" data-show-count="true" aria-label="Star McShelby/hugo-theme-relearn on GitHub">Star</a>
|
||||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn/fork" data-icon="octicon-repo-forked" data-show-count="true" aria-label="Fork McShelby/hugo-theme-relearn on GitHub">Fork</a>
|
||||
<p>Built with <a href="https://github.com/McShelby/hugo-theme-relearn" title="love"><i class="fas fa-heart"></i></a> by <a href="https://gohugo.io/">Hugo</a></p>
|
||||
<script async src="../../../js/buttons.js?1677005591"></script>
|
||||
<script async src="../../../js/buttons.js?1677016714"></script>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../js/clipboard.min.js?1677005591" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1677005591" defer></script>
|
||||
<script src="../../../js/theme.js?1677005591" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1677016714" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1677016714" defer></script>
|
||||
<script src="../../../js/theme.js?1677016714" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -13,21 +13,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/generator/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/generator/index.html" rel="canonical" type="text/html" title="Stylesheet generrrat'r :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/basics/generator/index.xml" rel="alternate" type="application/rss+xml" title="Stylesheet generrrat'r :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1677005590" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1677016713" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1677005592" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1677005592" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1677005592" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1677005592" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1677005592" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1677005592" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1677005592" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1677005592" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1677005592" rel="stylesheet">
|
||||
<link href="../../../css/theme-auto.css?1677005592" rel="stylesheet" id="variant-style">
|
||||
<link href="../../../css/variant.css?1677005592" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1677005592" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1677005592" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1677005592" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1677005592"></script>
|
||||
<script src="../../../js/variant.js?1677005592"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1677016715" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1677016715" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1677016715" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1677016715" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1677016715" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1677016715" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1677016715" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1677016715" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1677016715" rel="stylesheet">
|
||||
<link href="../../../css/theme-auto.css?1677016715" rel="stylesheet" id="variant-style">
|
||||
<link href="../../../css/variant.css?1677016715" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1677016715" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1677016715" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1677016715" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1677016715"></script>
|
||||
<script src="../../../js/variant.js?1677016715"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -133,8 +133,8 @@ window.variants && variants.generator( '#vargenerator' );
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../../js/clipboard.min.js?1677005593" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1677005593" defer></script>
|
||||
<script src="../../../js/theme.js?1677005593" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1677016716" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1677016716" defer></script>
|
||||
<script src="../../../js/theme.js?1677016716" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -13,20 +13,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/history/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../pir/basics/history/index.xml" rel="alternate" type="application/rss+xml" title="Historrry :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/basics/history/index.print.html" rel="alternate" type="text/html" title="Historrry :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1677005590" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1677016713" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1677005590" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1677005590" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1677005590" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1677005590" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1677005590" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1677005590" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1677005590" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1677005590" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1677005590" rel="stylesheet">
|
||||
<link href="../../../css/theme-auto.css?1677005590" rel="stylesheet" id="variant-style">
|
||||
<link href="../../../css/variant.css?1677005590" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1677005590" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1677005590" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1677005590"></script>
|
||||
<script src="../../../js/variant.js?1677005590"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1677016713" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1677016713" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1677016713" rel="stylesheet">
|
||||
<link href="../../../css/theme-auto.css?1677016713" rel="stylesheet" id="variant-style">
|
||||
<link href="../../../css/variant.css?1677016713" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1677016713" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1677016713" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1677016713"></script>
|
||||
<script src="../../../js/variant.js?1677016713"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -1664,12 +1664,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../js/auto-complete.js?1677005592" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1677005592" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1677005592" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1677005592" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1677005592" defer></script>
|
||||
<script src="../../../js/search.js?1677005592" defer></script>
|
||||
<script src="../../../js/auto-complete.js?1677016715" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1677016715" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1677016715" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1677016715" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1677016715" defer></script>
|
||||
<script src="../../../js/search.js?1677016715" defer></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics collapsible-menu">
|
||||
|
|
@ -1786,12 +1786,12 @@
|
|||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn" data-icon="octicon-star" data-show-count="true" aria-label="Star McShelby/hugo-theme-relearn on GitHub">Star</a>
|
||||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn/fork" data-icon="octicon-repo-forked" data-show-count="true" aria-label="Fork McShelby/hugo-theme-relearn on GitHub">Fork</a>
|
||||
<p>Built with <a href="https://github.com/McShelby/hugo-theme-relearn" title="love"><i class="fas fa-heart"></i></a> by <a href="https://gohugo.io/">Hugo</a></p>
|
||||
<script async src="../../../js/buttons.js?1677005592"></script>
|
||||
<script async src="../../../js/buttons.js?1677016715"></script>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../js/clipboard.min.js?1677005592" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1677005592" defer></script>
|
||||
<script src="../../../js/theme.js?1677005592" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1677016715" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1677016715" defer></script>
|
||||
<script src="../../../js/theme.js?1677016715" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -13,21 +13,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/history/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/history/index.html" rel="canonical" type="text/html" title="Historrry :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/basics/history/index.xml" rel="alternate" type="application/rss+xml" title="Historrry :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1677005590" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1677016713" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1677005592" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1677005592" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1677005592" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1677005592" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1677005592" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1677005592" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1677005592" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1677005592" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1677005592" rel="stylesheet">
|
||||
<link href="../../../css/theme-auto.css?1677005592" rel="stylesheet" id="variant-style">
|
||||
<link href="../../../css/variant.css?1677005592" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1677005592" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1677005592" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1677005592" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1677005592"></script>
|
||||
<script src="../../../js/variant.js?1677005592"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1677016715" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1677016715" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1677016715" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1677016715" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1677016715" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1677016715" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1677016715" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1677016715" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1677016715" rel="stylesheet">
|
||||
<link href="../../../css/theme-auto.css?1677016715" rel="stylesheet" id="variant-style">
|
||||
<link href="../../../css/variant.css?1677016715" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1677016715" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1677016715" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1677016715" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1677016715"></script>
|
||||
<script src="../../../js/variant.js?1677016715"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -1033,8 +1033,8 @@
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../../js/clipboard.min.js?1677005593" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1677005593" defer></script>
|
||||
<script src="../../../js/theme.js?1677005593" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1677016716" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1677016716" defer></script>
|
||||
<script src="../../../js/theme.js?1677016716" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -13,20 +13,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../pir/basics/index.xml" rel="alternate" type="application/rss+xml" title="Basics :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../pir/basics/index.print.html" rel="alternate" type="text/html" title="Basics :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../images/logo.svg?1677005590" rel="icon" type="image/svg+xml">
|
||||
<link href="../../images/logo.svg?1677016713" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../css/fontawesome-all.min.css?1677005590" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677005590" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677005590" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677005590" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677005590" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677005590" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677005590" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677005590" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677005590" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677005590" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677005590" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677005590" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1677005590" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677005590"></script>
|
||||
<script src="../../js/variant.js?1677005590"></script>
|
||||
<link href="../../css/fontawesome-all.min.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677016713" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677016713" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1677016713" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677016713"></script>
|
||||
<script src="../../js/variant.js?1677016713"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -179,12 +179,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../js/auto-complete.js?1677005591" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1677005591" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1677005591" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1677005591" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1677005591" defer></script>
|
||||
<script src="../../js/search.js?1677005591" defer></script>
|
||||
<script src="../../js/auto-complete.js?1677016714" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1677016714" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1677016714" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1677016714" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1677016714" defer></script>
|
||||
<script src="../../js/search.js?1677016714" defer></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics collapsible-menu">
|
||||
|
|
@ -301,12 +301,12 @@
|
|||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn" data-icon="octicon-star" data-show-count="true" aria-label="Star McShelby/hugo-theme-relearn on GitHub">Star</a>
|
||||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn/fork" data-icon="octicon-repo-forked" data-show-count="true" aria-label="Fork McShelby/hugo-theme-relearn on GitHub">Fork</a>
|
||||
<p>Built with <a href="https://github.com/McShelby/hugo-theme-relearn" title="love"><i class="fas fa-heart"></i></a> by <a href="https://gohugo.io/">Hugo</a></p>
|
||||
<script async src="../../js/buttons.js?1677005591"></script>
|
||||
<script async src="../../js/buttons.js?1677016714"></script>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../js/clipboard.min.js?1677005591" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677005591" defer></script>
|
||||
<script src="../../js/theme.js?1677005591" defer></script>
|
||||
<script src="../../js/clipboard.min.js?1677016714" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677016714" defer></script>
|
||||
<script src="../../js/theme.js?1677016714" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -13,21 +13,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/index.html" rel="canonical" type="text/html" title="Basics :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../pir/basics/index.xml" rel="alternate" type="application/rss+xml" title="Basics :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../images/logo.svg?1677005590" rel="icon" type="image/svg+xml">
|
||||
<link href="../../images/logo.svg?1677016713" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../css/fontawesome-all.min.css?1677005592" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677005592" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677005592" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677005592" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677005592" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677005592" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677005592" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677005592" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677005592" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677005592" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677005592" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677005592" rel="stylesheet" media="print">
|
||||
<link href="../../css/format-print.css?1677005592" rel="stylesheet">
|
||||
<link href="../../css/ie.css?1677005592" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677005592"></script>
|
||||
<script src="../../js/variant.js?1677005592"></script>
|
||||
<link href="../../css/fontawesome-all.min.css?1677016715" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677016715" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677016715" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677016715" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677016715" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677016715" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677016715" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677016715" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677016715" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677016715" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677016715" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677016715" rel="stylesheet" media="print">
|
||||
<link href="../../css/format-print.css?1677016715" rel="stylesheet">
|
||||
<link href="../../css/ie.css?1677016715" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677016715"></script>
|
||||
<script src="../../js/variant.js?1677016715"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -691,10 +691,10 @@
|
|||
<p>Thanks t' th' simplicity o' Cap'n Hugo, this plank be as empty as this theme needs requirements.</p>
|
||||
<p>Just download at least version <span class="badge cstyle default badge-with-title"><span class="badge-title"><i class="fab fa-hackerrank"></i></span><span class="badge-content" style="background-color: fuchsia;">0.95.0</span></span> o' th' <a href="https://gohugo.io/getting-started/installing/" target="_blank">Cap'n Hugo binary</a> fer yer OS (Windows, Linux, Mac).</p>
|
||||
<p>
|
||||
<a href="#image-f1e57de58b809a518d92f8dc45566f14" class="lightbox-link">
|
||||
<a href="#image-c26aac1b1b71eee61ac5dd0b5801cc9e" class="lightbox-link">
|
||||
<img src="../../basics/requirements/magic.gif?classes=shadow" alt="Magic" class="shadow" style="height: auto; width: auto;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-f1e57de58b809a518d92f8dc45566f14">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-c26aac1b1b71eee61ac5dd0b5801cc9e">
|
||||
<img src="../../basics/requirements/magic.gif?classes=shadow" alt="Magic" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
|
||||
|
|
@ -738,10 +738,10 @@
|
|||
</span></span></code></pre></div><p>renders as</p>
|
||||
<p>
|
||||
|
||||
<a href="#image-cd7ca9971f076ebf7d8908199bb22f00" class="lightbox-link">
|
||||
<a href="#image-2f4a577abc0426db8c5434c6e0fc0a01" class="lightbox-link">
|
||||
<img src="../../basics/installation/chapter.png?classes=shadow&width=60pc" alt="A Chapter" class="shadow" style="height: auto; width: 60pc;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-cd7ca9971f076ebf7d8908199bb22f00">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-2f4a577abc0426db8c5434c6e0fc0a01">
|
||||
<img src="../../basics/installation/chapter.png?classes=shadow&width=60pc" alt="A Chapter" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<p>Th' Relearrrn theme provides archetypes t' create skeletons fer yer website. Begin by creat'n yer first chapter plank wit' th' follow'n command</p>
|
||||
|
|
@ -896,10 +896,10 @@
|
|||
</span></span></code></pre></div><p>Ye can access this plank by either click'n on th' magnifier glass or by typ'n some search term an' press'n <code>ENTER</code> inside o' th' menu’s search box .</p>
|
||||
<p>
|
||||
|
||||
<a href="#image-0b38df238f5ab5595e30683048b25a00" class="lightbox-link">
|
||||
<a href="#image-1be30eaf767392369b38d0bdb7096abf" class="lightbox-link">
|
||||
<img src="../../basics/configuration/search_page.png?&width=60pc" alt="Screenshot o' th' dedicated search page" style="height: auto; width: 60pc;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-0b38df238f5ab5595e30683048b25a00">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-1be30eaf767392369b38d0bdb7096abf">
|
||||
<img src="../../basics/configuration/search_page.png?&width=60pc" alt="Screenshot o' th' dedicated search page" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<h2 id="activate-print-support">Activate print support</h2>
|
||||
|
|
@ -948,10 +948,10 @@ default values:</p>
|
|||
</span></span></code></pre></div><p>Th' home button be go'n t' look like this:</p>
|
||||
<p>
|
||||
|
||||
<a href="#image-154213ffcedf6c2ffcf18df627e2c959" class="lightbox-link">
|
||||
<a href="#image-dff0588d7505ecfa093e96dc40c109d6" class="lightbox-link">
|
||||
<img src="../../basics/configuration/home_button_defaults.png?classes=shadow&width=18.75rem" alt="Default Home Button" class="shadow" style="height: auto; width: 18.75rem;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-154213ffcedf6c2ffcf18df627e2c959">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-dff0588d7505ecfa093e96dc40c109d6">
|
||||
<img src="../../basics/configuration/home_button_defaults.png?classes=shadow&width=18.75rem" alt="Default Home Button" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
|
||||
|
|
@ -2068,8 +2068,8 @@ window.variants && variants.generator( '#vargenerator' );
|
|||
</section> </div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../js/clipboard.min.js?1677005592" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677005592" defer></script>
|
||||
<script src="../../js/theme.js?1677005592" defer></script>
|
||||
<script src="../../js/clipboard.min.js?1677016715" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677016715" defer></script>
|
||||
<script src="../../js/theme.js?1677016715" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
Before 
(image error) Size: 63 KiB After 
(image error) Size: 15 KiB 

|
|
|
@ -13,20 +13,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/installation/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../pir/basics/installation/index.xml" rel="alternate" type="application/rss+xml" title="Installat'n :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/basics/installation/index.print.html" rel="alternate" type="text/html" title="Installat'n :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1677005590" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1677016713" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1677005590" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1677005590" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1677005590" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1677005590" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1677005590" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1677005590" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1677005590" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1677005590" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1677005590" rel="stylesheet">
|
||||
<link href="../../../css/theme-auto.css?1677005590" rel="stylesheet" id="variant-style">
|
||||
<link href="../../../css/variant.css?1677005590" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1677005590" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1677005590" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1677005590"></script>
|
||||
<script src="../../../js/variant.js?1677005590"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1677016713" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1677016713" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1677016713" rel="stylesheet">
|
||||
<link href="../../../css/theme-auto.css?1677016713" rel="stylesheet" id="variant-style">
|
||||
<link href="../../../css/variant.css?1677016713" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1677016713" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1677016713" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1677016713"></script>
|
||||
<script src="../../../js/variant.js?1677016713"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -143,10 +143,10 @@
|
|||
</span></span></code></pre></div><p>renders as</p>
|
||||
<p>
|
||||
|
||||
<a href="#image-cd7ca9971f076ebf7d8908199bb22f00" class="lightbox-link">
|
||||
<a href="#image-2f4a577abc0426db8c5434c6e0fc0a01" class="lightbox-link">
|
||||
<img src="../../../basics/installation/chapter.png?classes=shadow&width=60pc" alt="A Chapter" class="shadow" style="height: auto; width: 60pc;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-cd7ca9971f076ebf7d8908199bb22f00">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-2f4a577abc0426db8c5434c6e0fc0a01">
|
||||
<img src="../../../basics/installation/chapter.png?classes=shadow&width=60pc" alt="A Chapter" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<p>Th' Relearrrn theme provides archetypes t' create skeletons fer yer website. Begin by creat'n yer first chapter plank wit' th' follow'n command</p>
|
||||
|
|
@ -265,12 +265,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../js/auto-complete.js?1677005591" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1677005591" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1677005591" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1677005591" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1677005591" defer></script>
|
||||
<script src="../../../js/search.js?1677005591" defer></script>
|
||||
<script src="../../../js/auto-complete.js?1677016714" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1677016714" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1677016714" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1677016714" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1677016714" defer></script>
|
||||
<script src="../../../js/search.js?1677016714" defer></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics collapsible-menu">
|
||||
|
|
@ -387,12 +387,12 @@
|
|||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn" data-icon="octicon-star" data-show-count="true" aria-label="Star McShelby/hugo-theme-relearn on GitHub">Star</a>
|
||||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn/fork" data-icon="octicon-repo-forked" data-show-count="true" aria-label="Fork McShelby/hugo-theme-relearn on GitHub">Fork</a>
|
||||
<p>Built with <a href="https://github.com/McShelby/hugo-theme-relearn" title="love"><i class="fas fa-heart"></i></a> by <a href="https://gohugo.io/">Hugo</a></p>
|
||||
<script async src="../../../js/buttons.js?1677005591"></script>
|
||||
<script async src="../../../js/buttons.js?1677016714"></script>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../js/clipboard.min.js?1677005591" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1677005591" defer></script>
|
||||
<script src="../../../js/theme.js?1677005591" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1677016714" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1677016714" defer></script>
|
||||
<script src="../../../js/theme.js?1677016714" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -13,21 +13,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/installation/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/installation/index.html" rel="canonical" type="text/html" title="Installat'n :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/basics/installation/index.xml" rel="alternate" type="application/rss+xml" title="Installat'n :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1677005590" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1677016713" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1677005592" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1677005592" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1677005592" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1677005592" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1677005592" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1677005592" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1677005592" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1677005592" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1677005592" rel="stylesheet">
|
||||
<link href="../../../css/theme-auto.css?1677005592" rel="stylesheet" id="variant-style">
|
||||
<link href="../../../css/variant.css?1677005592" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1677005592" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1677005592" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1677005592" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1677005592"></script>
|
||||
<script src="../../../js/variant.js?1677005592"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1677016715" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1677016715" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1677016715" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1677016715" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1677016715" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1677016715" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1677016715" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1677016715" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1677016715" rel="stylesheet">
|
||||
<link href="../../../css/theme-auto.css?1677016715" rel="stylesheet" id="variant-style">
|
||||
<link href="../../../css/variant.css?1677016715" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1677016715" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1677016715" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1677016715" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1677016715"></script>
|
||||
<script src="../../../js/variant.js?1677016715"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -108,10 +108,10 @@
|
|||
</span></span></code></pre></div><p>renders as</p>
|
||||
<p>
|
||||
|
||||
<a href="#image-cd7ca9971f076ebf7d8908199bb22f00" class="lightbox-link">
|
||||
<a href="#image-2f4a577abc0426db8c5434c6e0fc0a01" class="lightbox-link">
|
||||
<img src="../../../basics/installation/chapter.png?classes=shadow&width=60pc" alt="A Chapter" class="shadow" style="height: auto; width: 60pc;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-cd7ca9971f076ebf7d8908199bb22f00">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-2f4a577abc0426db8c5434c6e0fc0a01">
|
||||
<img src="../../../basics/installation/chapter.png?classes=shadow&width=60pc" alt="A Chapter" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<p>Th' Relearrrn theme provides archetypes t' create skeletons fer yer website. Begin by creat'n yer first chapter plank wit' th' follow'n command</p>
|
||||
|
|
@ -152,8 +152,8 @@
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../../js/clipboard.min.js?1677005593" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1677005593" defer></script>
|
||||
<script src="../../../js/theme.js?1677005593" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1677016716" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1677016716" defer></script>
|
||||
<script src="../../../js/theme.js?1677016716" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -13,20 +13,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/migration/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../pir/basics/migration/index.xml" rel="alternate" type="application/rss+xml" title="What's New :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/basics/migration/index.print.html" rel="alternate" type="text/html" title="What's New :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1677005590" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1677016713" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1677005590" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1677005590" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1677005590" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1677005590" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1677005590" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1677005590" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1677005590" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1677005590" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1677005590" rel="stylesheet">
|
||||
<link href="../../../css/theme-auto.css?1677005590" rel="stylesheet" id="variant-style">
|
||||
<link href="../../../css/variant.css?1677005590" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1677005590" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1677005590" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1677005590"></script>
|
||||
<script src="../../../js/variant.js?1677005590"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1677016713" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1677016713" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1677016713" rel="stylesheet">
|
||||
<link href="../../../css/theme-auto.css?1677016713" rel="stylesheet" id="variant-style">
|
||||
<link href="../../../css/variant.css?1677016713" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1677016713" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1677016713" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1677016713"></script>
|
||||
<script src="../../../js/variant.js?1677016713"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -809,12 +809,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../js/auto-complete.js?1677005592" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1677005592" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1677005592" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1677005592" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1677005592" defer></script>
|
||||
<script src="../../../js/search.js?1677005592" defer></script>
|
||||
<script src="../../../js/auto-complete.js?1677016715" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1677016715" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1677016715" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1677016715" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1677016715" defer></script>
|
||||
<script src="../../../js/search.js?1677016715" defer></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics collapsible-menu">
|
||||
|
|
@ -931,12 +931,12 @@
|
|||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn" data-icon="octicon-star" data-show-count="true" aria-label="Star McShelby/hugo-theme-relearn on GitHub">Star</a>
|
||||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn/fork" data-icon="octicon-repo-forked" data-show-count="true" aria-label="Fork McShelby/hugo-theme-relearn on GitHub">Fork</a>
|
||||
<p>Built with <a href="https://github.com/McShelby/hugo-theme-relearn" title="love"><i class="fas fa-heart"></i></a> by <a href="https://gohugo.io/">Hugo</a></p>
|
||||
<script async src="../../../js/buttons.js?1677005592"></script>
|
||||
<script async src="../../../js/buttons.js?1677016715"></script>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../js/clipboard.min.js?1677005592" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1677005592" defer></script>
|
||||
<script src="../../../js/theme.js?1677005592" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1677016715" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1677016715" defer></script>
|
||||
<script src="../../../js/theme.js?1677016715" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -13,21 +13,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/migration/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/migration/index.html" rel="canonical" type="text/html" title="What's New :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/basics/migration/index.xml" rel="alternate" type="application/rss+xml" title="What's New :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1677005590" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1677016713" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1677005592" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1677005592" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1677005592" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1677005592" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1677005592" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1677005592" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1677005592" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1677005592" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1677005592" rel="stylesheet">
|
||||
<link href="../../../css/theme-auto.css?1677005592" rel="stylesheet" id="variant-style">
|
||||
<link href="../../../css/variant.css?1677005592" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1677005592" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1677005592" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1677005592" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1677005592"></script>
|
||||
<script src="../../../js/variant.js?1677005592"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1677016715" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1677016715" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1677016715" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1677016715" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1677016715" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1677016715" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1677016715" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1677016715" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1677016715" rel="stylesheet">
|
||||
<link href="../../../css/theme-auto.css?1677016715" rel="stylesheet" id="variant-style">
|
||||
<link href="../../../css/variant.css?1677016715" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1677016715" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1677016715" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1677016715" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1677016715"></script>
|
||||
<script src="../../../js/variant.js?1677016715"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -673,8 +673,8 @@
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../../js/clipboard.min.js?1677005593" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1677005593" defer></script>
|
||||
<script src="../../../js/theme.js?1677005593" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1677016716" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1677016716" defer></script>
|
||||
<script src="../../../js/theme.js?1677016716" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -13,20 +13,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/requirements/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../pir/basics/requirements/index.xml" rel="alternate" type="application/rss+xml" title="Requirrrements :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/basics/requirements/index.print.html" rel="alternate" type="text/html" title="Requirrrements :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1677005590" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1677016713" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1677005590" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1677005590" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1677005590" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1677005590" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1677005590" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1677005590" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1677005590" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1677005590" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1677005590" rel="stylesheet">
|
||||
<link href="../../../css/theme-auto.css?1677005590" rel="stylesheet" id="variant-style">
|
||||
<link href="../../../css/variant.css?1677005590" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1677005590" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1677005590" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1677005590"></script>
|
||||
<script src="../../../js/variant.js?1677005590"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1677016713" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1677016713" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1677016713" rel="stylesheet">
|
||||
<link href="../../../css/theme-auto.css?1677016713" rel="stylesheet" id="variant-style">
|
||||
<link href="../../../css/variant.css?1677016713" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1677016713" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1677016713" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1677016713"></script>
|
||||
<script src="../../../js/variant.js?1677016713"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -95,10 +95,10 @@
|
|||
<p>Thanks t' th' simplicity o' Cap'n Hugo, this plank be as empty as this theme needs requirements.</p>
|
||||
<p>Just download at least version <span class="badge cstyle default badge-with-title"><span class="badge-title"><i class="fab fa-hackerrank"></i></span><span class="badge-content" style="background-color: fuchsia;">0.95.0</span></span> o' th' <a href="https://gohugo.io/getting-started/installing/" target="_blank">Cap'n Hugo binary</a> fer yer OS (Windows, Linux, Mac).</p>
|
||||
<p>
|
||||
<a href="#image-f1e57de58b809a518d92f8dc45566f14" class="lightbox-link">
|
||||
<a href="#image-c26aac1b1b71eee61ac5dd0b5801cc9e" class="lightbox-link">
|
||||
<img src="../../../basics/requirements/magic.gif?classes=shadow" alt="Magic" class="shadow" style="height: auto; width: auto;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-f1e57de58b809a518d92f8dc45566f14">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-c26aac1b1b71eee61ac5dd0b5801cc9e">
|
||||
<img src="../../../basics/requirements/magic.gif?classes=shadow" alt="Magic" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
|
||||
|
|
@ -187,12 +187,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../js/auto-complete.js?1677005592" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1677005592" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1677005592" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1677005592" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1677005592" defer></script>
|
||||
<script src="../../../js/search.js?1677005592" defer></script>
|
||||
<script src="../../../js/auto-complete.js?1677016715" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1677016715" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1677016715" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1677016715" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1677016715" defer></script>
|
||||
<script src="../../../js/search.js?1677016715" defer></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics collapsible-menu">
|
||||
|
|
@ -309,12 +309,12 @@
|
|||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn" data-icon="octicon-star" data-show-count="true" aria-label="Star McShelby/hugo-theme-relearn on GitHub">Star</a>
|
||||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn/fork" data-icon="octicon-repo-forked" data-show-count="true" aria-label="Fork McShelby/hugo-theme-relearn on GitHub">Fork</a>
|
||||
<p>Built with <a href="https://github.com/McShelby/hugo-theme-relearn" title="love"><i class="fas fa-heart"></i></a> by <a href="https://gohugo.io/">Hugo</a></p>
|
||||
<script async src="../../../js/buttons.js?1677005592"></script>
|
||||
<script async src="../../../js/buttons.js?1677016715"></script>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../js/clipboard.min.js?1677005592" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1677005592" defer></script>
|
||||
<script src="../../../js/theme.js?1677005592" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1677016715" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1677016715" defer></script>
|
||||
<script src="../../../js/theme.js?1677016715" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -13,21 +13,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/requirements/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/requirements/index.html" rel="canonical" type="text/html" title="Requirrrements :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/basics/requirements/index.xml" rel="alternate" type="application/rss+xml" title="Requirrrements :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1677005590" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1677016713" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1677005592" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1677005592" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1677005592" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1677005592" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1677005592" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1677005592" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1677005592" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1677005592" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1677005592" rel="stylesheet">
|
||||
<link href="../../../css/theme-auto.css?1677005592" rel="stylesheet" id="variant-style">
|
||||
<link href="../../../css/variant.css?1677005592" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1677005592" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1677005592" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1677005592" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1677005592"></script>
|
||||
<script src="../../../js/variant.js?1677005592"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1677016715" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1677016715" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1677016715" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1677016715" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1677016715" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1677016715" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1677016715" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1677016715" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1677016715" rel="stylesheet">
|
||||
<link href="../../../css/theme-auto.css?1677016715" rel="stylesheet" id="variant-style">
|
||||
<link href="../../../css/variant.css?1677016715" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1677016715" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1677016715" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1677016715" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1677016715"></script>
|
||||
<script src="../../../js/variant.js?1677016715"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -80,10 +80,10 @@
|
|||
<p>Thanks t' th' simplicity o' Cap'n Hugo, this plank be as empty as this theme needs requirements.</p>
|
||||
<p>Just download at least version <span class="badge cstyle default badge-with-title"><span class="badge-title"><i class="fab fa-hackerrank"></i></span><span class="badge-content" style="background-color: fuchsia;">0.95.0</span></span> o' th' <a href="https://gohugo.io/getting-started/installing/" target="_blank">Cap'n Hugo binary</a> fer yer OS (Windows, Linux, Mac).</p>
|
||||
<p>
|
||||
<a href="#image-f1e57de58b809a518d92f8dc45566f14" class="lightbox-link">
|
||||
<a href="#image-c26aac1b1b71eee61ac5dd0b5801cc9e" class="lightbox-link">
|
||||
<img src="../../../basics/requirements/magic.gif?classes=shadow" alt="Magic" class="shadow" style="height: auto; width: auto;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-f1e57de58b809a518d92f8dc45566f14">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-c26aac1b1b71eee61ac5dd0b5801cc9e">
|
||||
<img src="../../../basics/requirements/magic.gif?classes=shadow" alt="Magic" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
|
||||
|
|
@ -94,8 +94,8 @@
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../../js/clipboard.min.js?1677005593" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1677005593" defer></script>
|
||||
<script src="../../../js/theme.js?1677005593" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1677016716" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1677016716" defer></script>
|
||||
<script src="../../../js/theme.js?1677016716" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
Before 
(image error) Size: 1.4 MiB After 
(image error) Size: 1.4 MiB 

|
|
|
@ -12,20 +12,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/categories/index.html" rel="alternate" hreflang="en">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/categories/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../pir/categories/index.xml" rel="alternate" type="application/rss+xml" title="Categories :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../images/logo.svg?1677005590" rel="icon" type="image/svg+xml">
|
||||
<link href="../../images/logo.svg?1677016713" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../css/fontawesome-all.min.css?1677005590" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677005590" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677005590" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677005590" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677005590" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677005590" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677005590" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677005590" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677005590" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677005590" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677005590" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677005590" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1677005590" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677005590"></script>
|
||||
<script src="../../js/variant.js?1677005590"></script>
|
||||
<link href="../../css/fontawesome-all.min.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677016713" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677016713" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1677016713" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677016713"></script>
|
||||
<script src="../../js/variant.js?1677016713"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -164,12 +164,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../js/auto-complete.js?1677005592" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1677005592" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1677005592" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1677005592" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1677005592" defer></script>
|
||||
<script src="../../js/search.js?1677005592" defer></script>
|
||||
<script src="../../js/auto-complete.js?1677016715" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1677016715" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1677016715" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1677016715" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1677016715" defer></script>
|
||||
<script src="../../js/search.js?1677016715" defer></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics collapsible-menu">
|
||||
|
|
@ -286,12 +286,12 @@
|
|||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn" data-icon="octicon-star" data-show-count="true" aria-label="Star McShelby/hugo-theme-relearn on GitHub">Star</a>
|
||||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn/fork" data-icon="octicon-repo-forked" data-show-count="true" aria-label="Fork McShelby/hugo-theme-relearn on GitHub">Fork</a>
|
||||
<p>Built with <a href="https://github.com/McShelby/hugo-theme-relearn" title="love"><i class="fas fa-heart"></i></a> by <a href="https://gohugo.io/">Hugo</a></p>
|
||||
<script async src="../../js/buttons.js?1677005592"></script>
|
||||
<script async src="../../js/buttons.js?1677016715"></script>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../js/clipboard.min.js?1677005592" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677005592" defer></script>
|
||||
<script src="../../js/theme.js?1677005592" defer></script>
|
||||
<script src="../../js/clipboard.min.js?1677016715" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677016715" defer></script>
|
||||
<script src="../../js/theme.js?1677016715" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -13,20 +13,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/archetypes/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../pir/cont/archetypes/index.xml" rel="alternate" type="application/rss+xml" title="Arrrchetypes :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/cont/archetypes/index.print.html" rel="alternate" type="text/html" title="Arrrchetypes :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1677005590" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1677016713" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1677005590" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1677005590" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1677005590" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1677005590" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1677005590" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1677005590" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1677005590" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1677005590" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1677005590" rel="stylesheet">
|
||||
<link href="../../../css/theme-auto.css?1677005590" rel="stylesheet" id="variant-style">
|
||||
<link href="../../../css/variant.css?1677005590" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1677005590" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1677005590" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1677005590"></script>
|
||||
<script src="../../../js/variant.js?1677005590"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1677016713" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1677016713" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1677016713" rel="stylesheet">
|
||||
<link href="../../../css/theme-auto.css?1677016713" rel="stylesheet" id="variant-style">
|
||||
<link href="../../../css/variant.css?1677016713" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1677016713" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1677016713" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1677016713"></script>
|
||||
<script src="../../../js/variant.js?1677016713"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -121,10 +121,10 @@
|
|||
<p>A <strong>Home</strong> plank be th' start'n plank o' yer project. It’s best t' have only one plank o' this kind 'n yer project.</p>
|
||||
<p>
|
||||
|
||||
<a href="#image-569a69ebc59312cf09c188b286de34e7" class="lightbox-link">
|
||||
<a href="#image-79973d16afa25e904da2f69f9f24c040" class="lightbox-link">
|
||||
<img src="../../../cont/archetypes/pages-home.png?classes=shadow&width=60pc" alt="Home page" class="shadow" style="height: auto; width: 60pc;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-569a69ebc59312cf09c188b286de34e7">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-79973d16afa25e904da2f69f9f24c040">
|
||||
<img src="../../../cont/archetypes/pages-home.png?classes=shadow&width=60pc" alt="Home page" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<p>T' create a home plank, run th' follow'n command</p>
|
||||
|
|
@ -140,10 +140,10 @@
|
|||
<p>A <strong>Chapter</strong> displays a plank meant t' be used as introduct'n fer a set o' child planks. Commonly, it contains a simple title an' a catch line t' define rrrambl'n that can be found below it.</p>
|
||||
<p>
|
||||
|
||||
<a href="#image-8c9d4373aac183d6878bbdca30540562" class="lightbox-link">
|
||||
<a href="#image-516fb5c9a9d6a771b598382ca662f54f" class="lightbox-link">
|
||||
<img src="../../../cont/archetypes/pages-chapter.png?classes=shadow&width=60pc" alt="Chapter page" class="shadow" style="height: auto; width: 60pc;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-8c9d4373aac183d6878bbdca30540562">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-516fb5c9a9d6a771b598382ca662f54f">
|
||||
<img src="../../../cont/archetypes/pages-chapter.png?classes=shadow&width=60pc" alt="Chapter page" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<p>T' create a chapter plank, run th' follow'n command</p>
|
||||
|
|
@ -161,10 +161,10 @@
|
|||
<p>A <strong>Default</strong> plank be any other rrrambl'n plank. If ye set an unknown archetype 'n yer frontmatter, this archetype will be used t' generate th' plank.</p>
|
||||
<p>
|
||||
|
||||
<a href="#image-950dbae78339ad9aba0a0139b6852187" class="lightbox-link">
|
||||
<a href="#image-3325427c2a5f3a69c1baae81283e9e1e" class="lightbox-link">
|
||||
<img src="../../../cont/archetypes/pages-default.png?classes=shadow&width=60pc" alt="Default page" class="shadow" style="height: auto; width: 60pc;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-950dbae78339ad9aba0a0139b6852187">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-3325427c2a5f3a69c1baae81283e9e1e">
|
||||
<img src="../../../cont/archetypes/pages-default.png?classes=shadow&width=60pc" alt="Default page" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<p>T' create a default plank, run either one o' th' follow'n commands</p>
|
||||
|
|
@ -300,12 +300,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../js/auto-complete.js?1677005592" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1677005592" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1677005592" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1677005592" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1677005592" defer></script>
|
||||
<script src="../../../js/search.js?1677005592" defer></script>
|
||||
<script src="../../../js/auto-complete.js?1677016715" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1677016715" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1677016715" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1677016715" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1677016715" defer></script>
|
||||
<script src="../../../js/search.js?1677016715" defer></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics collapsible-menu">
|
||||
|
|
@ -422,12 +422,12 @@
|
|||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn" data-icon="octicon-star" data-show-count="true" aria-label="Star McShelby/hugo-theme-relearn on GitHub">Star</a>
|
||||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn/fork" data-icon="octicon-repo-forked" data-show-count="true" aria-label="Fork McShelby/hugo-theme-relearn on GitHub">Fork</a>
|
||||
<p>Built with <a href="https://github.com/McShelby/hugo-theme-relearn" title="love"><i class="fas fa-heart"></i></a> by <a href="https://gohugo.io/">Hugo</a></p>
|
||||
<script async src="../../../js/buttons.js?1677005592"></script>
|
||||
<script async src="../../../js/buttons.js?1677016715"></script>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../js/clipboard.min.js?1677005592" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1677005592" defer></script>
|
||||
<script src="../../../js/theme.js?1677005592" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1677016715" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1677016715" defer></script>
|
||||
<script src="../../../js/theme.js?1677016715" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -13,21 +13,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/archetypes/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/archetypes/index.html" rel="canonical" type="text/html" title="Arrrchetypes :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/cont/archetypes/index.xml" rel="alternate" type="application/rss+xml" title="Arrrchetypes :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1677005590" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1677016713" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1677005592" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1677005592" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1677005592" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1677005592" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1677005592" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1677005592" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1677005592" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1677005592" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1677005592" rel="stylesheet">
|
||||
<link href="../../../css/theme-auto.css?1677005592" rel="stylesheet" id="variant-style">
|
||||
<link href="../../../css/variant.css?1677005592" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1677005592" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1677005592" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1677005592" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1677005592"></script>
|
||||
<script src="../../../js/variant.js?1677005592"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1677016715" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1677016715" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1677016715" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1677016715" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1677016715" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1677016715" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1677016715" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1677016715" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1677016715" rel="stylesheet">
|
||||
<link href="../../../css/theme-auto.css?1677016715" rel="stylesheet" id="variant-style">
|
||||
<link href="../../../css/variant.css?1677016715" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1677016715" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1677016715" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1677016715" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1677016715"></script>
|
||||
<script src="../../../js/variant.js?1677016715"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -84,10 +84,10 @@
|
|||
<p>A <strong>Home</strong> plank be th' start'n plank o' yer project. It’s best t' have only one plank o' this kind 'n yer project.</p>
|
||||
<p>
|
||||
|
||||
<a href="#image-569a69ebc59312cf09c188b286de34e7" class="lightbox-link">
|
||||
<a href="#image-79973d16afa25e904da2f69f9f24c040" class="lightbox-link">
|
||||
<img src="../../../cont/archetypes/pages-home.png?classes=shadow&width=60pc" alt="Home page" class="shadow" style="height: auto; width: 60pc;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-569a69ebc59312cf09c188b286de34e7">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-79973d16afa25e904da2f69f9f24c040">
|
||||
<img src="../../../cont/archetypes/pages-home.png?classes=shadow&width=60pc" alt="Home page" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<p>T' create a home plank, run th' follow'n command</p>
|
||||
|
|
@ -103,10 +103,10 @@
|
|||
<p>A <strong>Chapter</strong> displays a plank meant t' be used as introduct'n fer a set o' child planks. Commonly, it contains a simple title an' a catch line t' define rrrambl'n that can be found below it.</p>
|
||||
<p>
|
||||
|
||||
<a href="#image-8c9d4373aac183d6878bbdca30540562" class="lightbox-link">
|
||||
<a href="#image-516fb5c9a9d6a771b598382ca662f54f" class="lightbox-link">
|
||||
<img src="../../../cont/archetypes/pages-chapter.png?classes=shadow&width=60pc" alt="Chapter page" class="shadow" style="height: auto; width: 60pc;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-8c9d4373aac183d6878bbdca30540562">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-516fb5c9a9d6a771b598382ca662f54f">
|
||||
<img src="../../../cont/archetypes/pages-chapter.png?classes=shadow&width=60pc" alt="Chapter page" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<p>T' create a chapter plank, run th' follow'n command</p>
|
||||
|
|
@ -124,10 +124,10 @@
|
|||
<p>A <strong>Default</strong> plank be any other rrrambl'n plank. If ye set an unknown archetype 'n yer frontmatter, this archetype will be used t' generate th' plank.</p>
|
||||
<p>
|
||||
|
||||
<a href="#image-950dbae78339ad9aba0a0139b6852187" class="lightbox-link">
|
||||
<a href="#image-3325427c2a5f3a69c1baae81283e9e1e" class="lightbox-link">
|
||||
<img src="../../../cont/archetypes/pages-default.png?classes=shadow&width=60pc" alt="Default page" class="shadow" style="height: auto; width: 60pc;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-950dbae78339ad9aba0a0139b6852187">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-3325427c2a5f3a69c1baae81283e9e1e">
|
||||
<img src="../../../cont/archetypes/pages-default.png?classes=shadow&width=60pc" alt="Default page" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<p>T' create a default plank, run either one o' th' follow'n commands</p>
|
||||
|
|
@ -185,8 +185,8 @@
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../../js/clipboard.min.js?1677005593" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1677005593" defer></script>
|
||||
<script src="../../../js/theme.js?1677005593" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1677016716" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1677016716" defer></script>
|
||||
<script src="../../../js/theme.js?1677016716" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
Before 
(image error) Size: 154 KiB After 
(image error) Size: 43 KiB 

|
|
Before 
(image error) Size: 239 KiB After 
(image error) Size: 124 KiB 

|
|
Before 
(image error) Size: 100 KiB After 
(image error) Size: 84 KiB 

|
|
Before 
(image error) Size: 84 KiB After 
(image error) Size: 74 KiB 

|
|
|
@ -13,20 +13,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/i18n/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../pir/cont/i18n/index.xml" rel="alternate" type="application/rss+xml" title="Multilingual an' i18n :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/cont/i18n/index.print.html" rel="alternate" type="text/html" title="Multilingual an' i18n :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1677005590" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1677016713" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1677005590" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1677005590" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1677005590" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1677005590" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1677005590" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1677005590" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1677005590" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1677005590" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1677005590" rel="stylesheet">
|
||||
<link href="../../../css/theme-auto.css?1677005590" rel="stylesheet" id="variant-style">
|
||||
<link href="../../../css/variant.css?1677005590" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1677005590" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1677005590" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1677005590"></script>
|
||||
<script src="../../../js/variant.js?1677005590"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1677016713" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1677016713" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1677016713" rel="stylesheet">
|
||||
<link href="../../../css/theme-auto.css?1677016713" rel="stylesheet" id="variant-style">
|
||||
<link href="../../../css/variant.css?1677016713" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1677016713" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1677016713" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1677016713"></script>
|
||||
<script src="../../../js/variant.js?1677016713"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -118,10 +118,10 @@
|
|||
</ul>
|
||||
<p>
|
||||
|
||||
<a href="#image-76aeaba4a90d779fb35f6207cc82b612" class="lightbox-link">
|
||||
<a href="#image-cb0256ed8007f31faefe1c118776bfbd" class="lightbox-link">
|
||||
<img src="../../../cont/i18n/i18n-menu.gif?classes=shadow&width=18.75rem" alt="I18n menu" class="shadow" style="height: auto; width: 18.75rem;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-76aeaba4a90d779fb35f6207cc82b612">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-cb0256ed8007f31faefe1c118776bfbd">
|
||||
<img src="../../../cont/i18n/i18n-menu.gif?classes=shadow&width=18.75rem" alt="I18n menu" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<h2 id="basic-configuration">Basic configurat'n</h2>
|
||||
|
|
@ -298,12 +298,12 @@ You’ll see error reports 'n yer browsers console log fer each unsupported
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../js/auto-complete.js?1677005592" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1677005592" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1677005592" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1677005592" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1677005592" defer></script>
|
||||
<script src="../../../js/search.js?1677005592" defer></script>
|
||||
<script src="../../../js/auto-complete.js?1677016715" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1677016715" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1677016715" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1677016715" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1677016715" defer></script>
|
||||
<script src="../../../js/search.js?1677016715" defer></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics collapsible-menu">
|
||||
|
|
@ -420,12 +420,12 @@ You’ll see error reports 'n yer browsers console log fer each unsupported
|
|||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn" data-icon="octicon-star" data-show-count="true" aria-label="Star McShelby/hugo-theme-relearn on GitHub">Star</a>
|
||||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn/fork" data-icon="octicon-repo-forked" data-show-count="true" aria-label="Fork McShelby/hugo-theme-relearn on GitHub">Fork</a>
|
||||
<p>Built with <a href="https://github.com/McShelby/hugo-theme-relearn" title="love"><i class="fas fa-heart"></i></a> by <a href="https://gohugo.io/">Hugo</a></p>
|
||||
<script async src="../../../js/buttons.js?1677005592"></script>
|
||||
<script async src="../../../js/buttons.js?1677016715"></script>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../js/clipboard.min.js?1677005592" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1677005592" defer></script>
|
||||
<script src="../../../js/theme.js?1677005592" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1677016715" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1677016715" defer></script>
|
||||
<script src="../../../js/theme.js?1677016715" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -13,21 +13,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/i18n/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/i18n/index.html" rel="canonical" type="text/html" title="Multilingual an' i18n :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/cont/i18n/index.xml" rel="alternate" type="application/rss+xml" title="Multilingual an' i18n :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1677005590" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1677016713" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1677005592" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1677005592" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1677005592" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1677005592" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1677005592" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1677005592" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1677005592" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1677005592" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1677005592" rel="stylesheet">
|
||||
<link href="../../../css/theme-auto.css?1677005592" rel="stylesheet" id="variant-style">
|
||||
<link href="../../../css/variant.css?1677005592" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1677005592" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1677005592" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1677005592" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1677005592"></script>
|
||||
<script src="../../../js/variant.js?1677005592"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1677016715" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1677016715" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1677016715" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1677016715" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1677016715" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1677016715" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1677016715" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1677016715" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1677016715" rel="stylesheet">
|
||||
<link href="../../../css/theme-auto.css?1677016715" rel="stylesheet" id="variant-style">
|
||||
<link href="../../../css/variant.css?1677016715" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1677016715" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1677016715" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1677016715" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1677016715"></script>
|
||||
<script src="../../../js/variant.js?1677016715"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -86,10 +86,10 @@
|
|||
</ul>
|
||||
<p>
|
||||
|
||||
<a href="#image-76aeaba4a90d779fb35f6207cc82b612" class="lightbox-link">
|
||||
<a href="#image-cb0256ed8007f31faefe1c118776bfbd" class="lightbox-link">
|
||||
<img src="../../../cont/i18n/i18n-menu.gif?classes=shadow&width=18.75rem" alt="I18n menu" class="shadow" style="height: auto; width: 18.75rem;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-76aeaba4a90d779fb35f6207cc82b612">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-cb0256ed8007f31faefe1c118776bfbd">
|
||||
<img src="../../../cont/i18n/i18n-menu.gif?classes=shadow&width=18.75rem" alt="I18n menu" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<h2 id="basic-configuration">Basic configurat'n</h2>
|
||||
|
|
@ -188,8 +188,8 @@ You’ll see error reports 'n yer browsers console log fer each unsupported
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../../js/clipboard.min.js?1677005593" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1677005593" defer></script>
|
||||
<script src="../../../js/theme.js?1677005593" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1677016716" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1677016716" defer></script>
|
||||
<script src="../../../js/theme.js?1677016716" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -13,20 +13,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../pir/cont/index.xml" rel="alternate" type="application/rss+xml" title="Rambl'n :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../pir/cont/index.print.html" rel="alternate" type="text/html" title="Rambl'n :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../images/logo.svg?1677005590" rel="icon" type="image/svg+xml">
|
||||
<link href="../../images/logo.svg?1677016713" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../css/fontawesome-all.min.css?1677005590" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677005590" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677005590" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677005590" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677005590" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677005590" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677005590" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677005590" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677005590" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677005590" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677005590" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677005590" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1677005590" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677005590"></script>
|
||||
<script src="../../js/variant.js?1677005590"></script>
|
||||
<link href="../../css/fontawesome-all.min.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677016713" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677016713" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677016713" rel="stylesheet" media="print">
|
||||
<link href="../../css/ie.css?1677016713" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677016713"></script>
|
||||
<script src="../../js/variant.js?1677016713"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -179,12 +179,12 @@
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../js/auto-complete.js?1677005592" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1677005592" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1677005592" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1677005592" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1677005592" defer></script>
|
||||
<script src="../../js/search.js?1677005592" defer></script>
|
||||
<script src="../../js/auto-complete.js?1677016715" defer></script>
|
||||
<script src="../../js/lunr/lunr.min.js?1677016715" defer></script>
|
||||
<script src="../../js/lunr/lunr.stemmer.support.min.js?1677016715" defer></script>
|
||||
<script src="../../js/lunr/lunr.multi.min.js?1677016715" defer></script>
|
||||
<script src="../../js/lunr/lunr.en.min.js?1677016715" defer></script>
|
||||
<script src="../../js/search.js?1677016715" defer></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics collapsible-menu">
|
||||
|
|
@ -301,12 +301,12 @@
|
|||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn" data-icon="octicon-star" data-show-count="true" aria-label="Star McShelby/hugo-theme-relearn on GitHub">Star</a>
|
||||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn/fork" data-icon="octicon-repo-forked" data-show-count="true" aria-label="Fork McShelby/hugo-theme-relearn on GitHub">Fork</a>
|
||||
<p>Built with <a href="https://github.com/McShelby/hugo-theme-relearn" title="love"><i class="fas fa-heart"></i></a> by <a href="https://gohugo.io/">Hugo</a></p>
|
||||
<script async src="../../js/buttons.js?1677005592"></script>
|
||||
<script async src="../../js/buttons.js?1677016715"></script>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../js/clipboard.min.js?1677005592" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677005592" defer></script>
|
||||
<script src="../../js/theme.js?1677005592" defer></script>
|
||||
<script src="../../js/clipboard.min.js?1677016715" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677016715" defer></script>
|
||||
<script src="../../js/theme.js?1677016715" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -13,21 +13,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/index.html" rel="canonical" type="text/html" title="Rambl'n :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../pir/cont/index.xml" rel="alternate" type="application/rss+xml" title="Rambl'n :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../images/logo.svg?1677005590" rel="icon" type="image/svg+xml">
|
||||
<link href="../../images/logo.svg?1677016713" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../css/fontawesome-all.min.css?1677005592" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677005592" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677005592" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677005592" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677005592" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677005592" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677005592" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677005592" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677005592" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677005592" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677005592" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677005592" rel="stylesheet" media="print">
|
||||
<link href="../../css/format-print.css?1677005592" rel="stylesheet">
|
||||
<link href="../../css/ie.css?1677005592" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677005592"></script>
|
||||
<script src="../../js/variant.js?1677005592"></script>
|
||||
<link href="../../css/fontawesome-all.min.css?1677016715" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fontawesome-all.min.css?1677016715" rel="stylesheet"></noscript>
|
||||
<link href="../../css/nucleus.css?1677016715" rel="stylesheet">
|
||||
<link href="../../css/auto-complete.css?1677016715" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/auto-complete.css?1677016715" rel="stylesheet"></noscript>
|
||||
<link href="../../css/perfect-scrollbar.min.css?1677016715" rel="stylesheet">
|
||||
<link href="../../css/fonts.css?1677016715" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../css/fonts.css?1677016715" rel="stylesheet"></noscript>
|
||||
<link href="../../css/theme.css?1677016715" rel="stylesheet">
|
||||
<link href="../../css/theme-auto.css?1677016715" rel="stylesheet" id="variant-style">
|
||||
<link href="../../css/variant.css?1677016715" rel="stylesheet">
|
||||
<link href="../../css/print.css?1677016715" rel="stylesheet" media="print">
|
||||
<link href="../../css/format-print.css?1677016715" rel="stylesheet">
|
||||
<link href="../../css/ie.css?1677016715" rel="stylesheet">
|
||||
<script src="../../js/url.js?1677016715"></script>
|
||||
<script src="../../js/variant.js?1677016715"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -164,10 +164,10 @@
|
|||
</span></span><span class="line"><span class="cl"><span class="err">+++</span>
|
||||
</span></span></code></pre></div><p>
|
||||
|
||||
<a href="#image-c69ae9bf286371e3c325faaf9a78264a" class="lightbox-link">
|
||||
<a href="#image-2c024c40dcadfd2d76ab56e062f4a049" class="lightbox-link">
|
||||
<img src="../../cont/pages/frontmatter-icon.png?classes=shadow&width=18.75rem" alt="Title wit' icon" class="shadow" style="height: auto; width: 18.75rem;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-c69ae9bf286371e3c325faaf9a78264a">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-2c024c40dcadfd2d76ab56e062f4a049">
|
||||
<img src="../../cont/pages/frontmatter-icon.png?classes=shadow&width=18.75rem" alt="Title wit' icon" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<h3 id="ordering-sibling-menupage-entries">Order'n sibl'n menu/page entries</h3>
|
||||
|
|
@ -215,10 +215,10 @@ We’ve added th' <code>menuTitle</code> parameter fer that purpose:</p>
|
|||
<p>A <strong>Home</strong> plank be th' start'n plank o' yer project. It’s best t' have only one plank o' this kind 'n yer project.</p>
|
||||
<p>
|
||||
|
||||
<a href="#image-569a69ebc59312cf09c188b286de34e7" class="lightbox-link">
|
||||
<a href="#image-79973d16afa25e904da2f69f9f24c040" class="lightbox-link">
|
||||
<img src="../../cont/archetypes/pages-home.png?classes=shadow&width=60pc" alt="Home page" class="shadow" style="height: auto; width: 60pc;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-569a69ebc59312cf09c188b286de34e7">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-79973d16afa25e904da2f69f9f24c040">
|
||||
<img src="../../cont/archetypes/pages-home.png?classes=shadow&width=60pc" alt="Home page" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<p>T' create a home plank, run th' follow'n command</p>
|
||||
|
|
@ -234,10 +234,10 @@ We’ve added th' <code>menuTitle</code> parameter fer that purpose:</p>
|
|||
<p>A <strong>Chapter</strong> displays a plank meant t' be used as introduct'n fer a set o' child planks. Commonly, it contains a simple title an' a catch line t' define rrrambl'n that can be found below it.</p>
|
||||
<p>
|
||||
|
||||
<a href="#image-8c9d4373aac183d6878bbdca30540562" class="lightbox-link">
|
||||
<a href="#image-516fb5c9a9d6a771b598382ca662f54f" class="lightbox-link">
|
||||
<img src="../../cont/archetypes/pages-chapter.png?classes=shadow&width=60pc" alt="Chapter page" class="shadow" style="height: auto; width: 60pc;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-8c9d4373aac183d6878bbdca30540562">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-516fb5c9a9d6a771b598382ca662f54f">
|
||||
<img src="../../cont/archetypes/pages-chapter.png?classes=shadow&width=60pc" alt="Chapter page" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<p>T' create a chapter plank, run th' follow'n command</p>
|
||||
|
|
@ -255,10 +255,10 @@ We’ve added th' <code>menuTitle</code> parameter fer that purpose:</p>
|
|||
<p>A <strong>Default</strong> plank be any other rrrambl'n plank. If ye set an unknown archetype 'n yer frontmatter, this archetype will be used t' generate th' plank.</p>
|
||||
<p>
|
||||
|
||||
<a href="#image-950dbae78339ad9aba0a0139b6852187" class="lightbox-link">
|
||||
<a href="#image-3325427c2a5f3a69c1baae81283e9e1e" class="lightbox-link">
|
||||
<img src="../../cont/archetypes/pages-default.png?classes=shadow&width=60pc" alt="Default page" class="shadow" style="height: auto; width: 60pc;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-950dbae78339ad9aba0a0139b6852187">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-3325427c2a5f3a69c1baae81283e9e1e">
|
||||
<img src="../../cont/archetypes/pages-default.png?classes=shadow&width=60pc" alt="Default page" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<p>T' create a default plank, run either one o' th' follow'n commands</p>
|
||||
|
|
@ -834,10 +834,10 @@ line 3 o' code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-16bf91fab2fc9c98b900dd0ac0fa3e30" class="lightbox-link">
|
||||
<a href="#image-69acede3efd5dde0ec34adc0bd96d98b" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/spocktocat.png?width=20vw&classes=bg-white" alt="Spock" class="bg-white" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-16bf91fab2fc9c98b900dd0ac0fa3e30">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-69acede3efd5dde0ec34adc0bd96d98b">
|
||||
<img src="https://octodex.github.com/images/spocktocat.png?width=20vw&classes=bg-white" alt="Spock" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -851,10 +851,10 @@ line 3 o' code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-2262a73e389446558bdf7af697609e03" class="lightbox-link">
|
||||
<a href="#image-6785870fa28166a7ce0ea176394f3518" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/jean-luc-picat.jpg?width=20vw" alt="Picard" title="Jean Luc Picard" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-2262a73e389446558bdf7af697609e03">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-6785870fa28166a7ce0ea176394f3518">
|
||||
<img src="https://octodex.github.com/images/jean-luc-picat.jpg?width=20vw" alt="Picard" title="Jean Luc Picard" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -870,10 +870,10 @@ line 3 o' code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-84b3d8f529480b3e3e615f792b05b88e" class="lightbox-link">
|
||||
<a href="#image-7bf00aba325cb42967c69cb024480c35" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/trekkie.jpg?width=20vw" alt="La Forge" title="Geordi La Forge" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-84b3d8f529480b3e3e615f792b05b88e">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-7bf00aba325cb42967c69cb024480c35">
|
||||
<img src="https://octodex.github.com/images/trekkie.jpg?width=20vw" alt="La Forge" title="Geordi La Forge" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -889,10 +889,10 @@ line 3 o' code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-9c4374c2fd82b8647fbcd01e78f4727b" class="lightbox-link">
|
||||
<a href="#image-dccc52863e2be7711af1731432d35e62" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/minion.png?width=20vw&classes=bg-white" alt="Minion" class="bg-white" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-9c4374c2fd82b8647fbcd01e78f4727b">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-dccc52863e2be7711af1731432d35e62">
|
||||
<img src="https://octodex.github.com/images/minion.png?width=20vw&classes=bg-white" alt="Minion" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -904,10 +904,10 @@ line 3 o' code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-d7b8a9847c004d68136ee12829d4dcfe" class="lightbox-link">
|
||||
<a href="#image-10500f2500f5dc59b01d91fc4cc47729" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/minion.png?height=50px&classes=bg-white" alt="Minion" class="bg-white" style="height: 50px; width: auto;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-d7b8a9847c004d68136ee12829d4dcfe">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-10500f2500f5dc59b01d91fc4cc47729">
|
||||
<img src="https://octodex.github.com/images/minion.png?height=50px&classes=bg-white" alt="Minion" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -920,10 +920,10 @@ line 3 o' code
|
|||
<p>
|
||||
|
||||
|
||||
<a href="#image-626bbf860e1c86af48fadf7988c1f014" class="lightbox-link">
|
||||
<a href="#image-00327b3763b5f4150d947c9711a1deaa" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/minion.png?height=50px&width=40vw&classes=bg-white" alt="Minion" class="bg-white" style="height: 50px; width: 40vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-626bbf860e1c86af48fadf7988c1f014">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-00327b3763b5f4150d947c9711a1deaa">
|
||||
<img src="https://octodex.github.com/images/minion.png?height=50px&width=40vw&classes=bg-white" alt="Minion" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -938,10 +938,10 @@ line 3 o' code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-fe07f9ad1bc75e06851e64208932012e" class="lightbox-link">
|
||||
<a href="#image-3e207ce89928917d8a6999956045a834" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/spidertocat.png?width=20vw&classes=shadow,bg-white" alt="Spidertocat" class="shadow bg-white" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-fe07f9ad1bc75e06851e64208932012e">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-3e207ce89928917d8a6999956045a834">
|
||||
<img src="https://octodex.github.com/images/spidertocat.png?width=20vw&classes=shadow,bg-white" alt="Spidertocat" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -954,10 +954,10 @@ line 3 o' code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-19750d0ebdefb988907afec2c30d5d4c" class="lightbox-link">
|
||||
<a href="#image-8da61166fd2be7d9dbd801ee66001503" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/droctocat.png?width=20vw&classes=border" alt="DrOctocat" class="border" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-19750d0ebdefb988907afec2c30d5d4c">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-8da61166fd2be7d9dbd801ee66001503">
|
||||
<img src="https://octodex.github.com/images/droctocat.png?width=20vw&classes=border" alt="DrOctocat" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -970,10 +970,10 @@ line 3 o' code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-b2982fff41dfb2f9b4c0117746136e29" class="lightbox-link">
|
||||
<a href="#image-9332cc1a8d0776c0f124cc4d8a693b56" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/okal-eltocat.jpg?width=20vw&classes=left" alt="Supertocat" class="left" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-b2982fff41dfb2f9b4c0117746136e29">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-9332cc1a8d0776c0f124cc4d8a693b56">
|
||||
<img src="https://octodex.github.com/images/okal-eltocat.jpg?width=20vw&classes=left" alt="Supertocat" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -986,10 +986,10 @@ line 3 o' code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-1c64205e2127e50a4ab18478db384dd8" class="lightbox-link">
|
||||
<a href="#image-1b46db30f89dc016dd5928980899c883" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/riddlocat.jpg?width=20vw&classes=right" alt="Riddlocat" class="right" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-1c64205e2127e50a4ab18478db384dd8">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-1b46db30f89dc016dd5928980899c883">
|
||||
<img src="https://octodex.github.com/images/riddlocat.jpg?width=20vw&classes=right" alt="Riddlocat" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -1005,34 +1005,34 @@ line 3 o' code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-2d3c76370bb34586ead1f8d7a5d6960d" class="lightbox-link">
|
||||
<a href="#image-3c08e02d0fa5f9ba96b38112fd3eed57" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/spidertocat.png?width=10vw&classes=inline,bg-white" alt="Spidertocat" class="inline bg-white" style="height: auto; width: 10vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-2d3c76370bb34586ead1f8d7a5d6960d">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-3c08e02d0fa5f9ba96b38112fd3eed57">
|
||||
<img src="https://octodex.github.com/images/spidertocat.png?width=10vw&classes=inline,bg-white" alt="Spidertocat" class="lightbox-image" loading="lazy">
|
||||
</a>
|
||||
|
||||
|
||||
<a href="#image-ae4507869f7001aa96c8f05cbd3bb6e7" class="lightbox-link">
|
||||
<a href="#image-8ed579bed71fe55e64ae8967acd745e7" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/droctocat.png?width=10vw&classes=inline" alt="DrOctocat" class="inline" style="height: auto; width: 10vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-ae4507869f7001aa96c8f05cbd3bb6e7">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-8ed579bed71fe55e64ae8967acd745e7">
|
||||
<img src="https://octodex.github.com/images/droctocat.png?width=10vw&classes=inline" alt="DrOctocat" class="lightbox-image" loading="lazy">
|
||||
</a>
|
||||
|
||||
|
||||
<a href="#image-ee5f192dbec0ffbb368100b8d0734a09" class="lightbox-link">
|
||||
<a href="#image-7b1d602d7490dfce28bbb9f8f06839db" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/okal-eltocat.jpg?width=10vw&classes=inline" alt="Supertocat" class="inline" style="height: auto; width: 10vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-ee5f192dbec0ffbb368100b8d0734a09">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-7b1d602d7490dfce28bbb9f8f06839db">
|
||||
<img src="https://octodex.github.com/images/okal-eltocat.jpg?width=10vw&classes=inline" alt="Supertocat" class="lightbox-image" loading="lazy">
|
||||
</a>
|
||||
|
||||
|
||||
<a href="#image-c99fcfa4207949309d831e81e373dde1" class="lightbox-link">
|
||||
<a href="#image-d4c38036fcdb78b49c213f0601ac0e1c" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/riddlocat.jpg?width=10vw&classes=inline" alt="Riddlocat" class="inline" style="height: auto; width: 10vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-c99fcfa4207949309d831e81e373dde1">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-d4c38036fcdb78b49c213f0601ac0e1c">
|
||||
<img src="https://octodex.github.com/images/riddlocat.jpg?width=10vw&classes=inline" alt="Riddlocat" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -1045,10 +1045,10 @@ line 3 o' code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-8acacd6fcce34481eb525b08265723aa" class="lightbox-link">
|
||||
<a href="#image-a01731b70ac1d2db108d8f340d7517cc" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/xtocat.jpg?width=20vw&classes=shadow,border,left" alt="X-tocat" class="shadow border left" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-8acacd6fcce34481eb525b08265723aa">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-a01731b70ac1d2db108d8f340d7517cc">
|
||||
<img src="https://octodex.github.com/images/xtocat.jpg?width=20vw&classes=shadow,border,left" alt="X-tocat" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -1257,10 +1257,10 @@ However, if ye want t' keep th' title but change its value, it can be overridden
|
|||
</ul>
|
||||
<p>
|
||||
|
||||
<a href="#image-76aeaba4a90d779fb35f6207cc82b612" class="lightbox-link">
|
||||
<a href="#image-cb0256ed8007f31faefe1c118776bfbd" class="lightbox-link">
|
||||
<img src="../../cont/i18n/i18n-menu.gif?classes=shadow&width=18.75rem" alt="I18n menu" class="shadow" style="height: auto; width: 18.75rem;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-76aeaba4a90d779fb35f6207cc82b612">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-cb0256ed8007f31faefe1c118776bfbd">
|
||||
<img src="../../cont/i18n/i18n-menu.gif?classes=shadow&width=18.75rem" alt="I18n menu" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
<h2 id="basic-configuration">Basic configurat'n</h2>
|
||||
|
|
@ -1387,8 +1387,8 @@ You’ll see error reports 'n yer browsers console log fer each unsupported
|
|||
</section> </div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../js/clipboard.min.js?1677005593" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677005593" defer></script>
|
||||
<script src="../../js/theme.js?1677005593" defer></script>
|
||||
<script src="../../js/clipboard.min.js?1677016716" defer></script>
|
||||
<script src="../../js/perfect-scrollbar.min.js?1677016716" defer></script>
|
||||
<script src="../../js/theme.js?1677016716" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -13,20 +13,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/markdown/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../pir/cont/markdown/index.xml" rel="alternate" type="application/rss+xml" title="Marrrkdown rules :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/cont/markdown/index.print.html" rel="alternate" type="text/html" title="Marrrkdown rules :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1677005590" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1677016713" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1677005590" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1677005590" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1677005590" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1677005590" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1677005590" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1677005590" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1677005590" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1677005590" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1677005590" rel="stylesheet">
|
||||
<link href="../../../css/theme-auto.css?1677005590" rel="stylesheet" id="variant-style">
|
||||
<link href="../../../css/variant.css?1677005590" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1677005590" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1677005590" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1677005590"></script>
|
||||
<script src="../../../js/variant.js?1677005590"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1677016713" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1677016713" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1677016713" rel="stylesheet">
|
||||
<link href="../../../css/theme-auto.css?1677016713" rel="stylesheet" id="variant-style">
|
||||
<link href="../../../css/variant.css?1677016713" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1677016713" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1677016713" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1677016713"></script>
|
||||
<script src="../../../js/variant.js?1677016713"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -666,10 +666,10 @@ line 3 o' code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-16bf91fab2fc9c98b900dd0ac0fa3e30" class="lightbox-link">
|
||||
<a href="#image-69acede3efd5dde0ec34adc0bd96d98b" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/spocktocat.png?width=20vw&classes=bg-white" alt="Spock" class="bg-white" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-16bf91fab2fc9c98b900dd0ac0fa3e30">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-69acede3efd5dde0ec34adc0bd96d98b">
|
||||
<img src="https://octodex.github.com/images/spocktocat.png?width=20vw&classes=bg-white" alt="Spock" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -683,10 +683,10 @@ line 3 o' code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-2262a73e389446558bdf7af697609e03" class="lightbox-link">
|
||||
<a href="#image-6785870fa28166a7ce0ea176394f3518" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/jean-luc-picat.jpg?width=20vw" alt="Picard" title="Jean Luc Picard" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-2262a73e389446558bdf7af697609e03">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-6785870fa28166a7ce0ea176394f3518">
|
||||
<img src="https://octodex.github.com/images/jean-luc-picat.jpg?width=20vw" alt="Picard" title="Jean Luc Picard" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -702,10 +702,10 @@ line 3 o' code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-84b3d8f529480b3e3e615f792b05b88e" class="lightbox-link">
|
||||
<a href="#image-7bf00aba325cb42967c69cb024480c35" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/trekkie.jpg?width=20vw" alt="La Forge" title="Geordi La Forge" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-84b3d8f529480b3e3e615f792b05b88e">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-7bf00aba325cb42967c69cb024480c35">
|
||||
<img src="https://octodex.github.com/images/trekkie.jpg?width=20vw" alt="La Forge" title="Geordi La Forge" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -721,10 +721,10 @@ line 3 o' code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-9c4374c2fd82b8647fbcd01e78f4727b" class="lightbox-link">
|
||||
<a href="#image-dccc52863e2be7711af1731432d35e62" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/minion.png?width=20vw&classes=bg-white" alt="Minion" class="bg-white" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-9c4374c2fd82b8647fbcd01e78f4727b">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-dccc52863e2be7711af1731432d35e62">
|
||||
<img src="https://octodex.github.com/images/minion.png?width=20vw&classes=bg-white" alt="Minion" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -736,10 +736,10 @@ line 3 o' code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-d7b8a9847c004d68136ee12829d4dcfe" class="lightbox-link">
|
||||
<a href="#image-10500f2500f5dc59b01d91fc4cc47729" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/minion.png?height=50px&classes=bg-white" alt="Minion" class="bg-white" style="height: 50px; width: auto;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-d7b8a9847c004d68136ee12829d4dcfe">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-10500f2500f5dc59b01d91fc4cc47729">
|
||||
<img src="https://octodex.github.com/images/minion.png?height=50px&classes=bg-white" alt="Minion" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -752,10 +752,10 @@ line 3 o' code
|
|||
<p>
|
||||
|
||||
|
||||
<a href="#image-626bbf860e1c86af48fadf7988c1f014" class="lightbox-link">
|
||||
<a href="#image-00327b3763b5f4150d947c9711a1deaa" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/minion.png?height=50px&width=40vw&classes=bg-white" alt="Minion" class="bg-white" style="height: 50px; width: 40vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-626bbf860e1c86af48fadf7988c1f014">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-00327b3763b5f4150d947c9711a1deaa">
|
||||
<img src="https://octodex.github.com/images/minion.png?height=50px&width=40vw&classes=bg-white" alt="Minion" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -770,10 +770,10 @@ line 3 o' code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-fe07f9ad1bc75e06851e64208932012e" class="lightbox-link">
|
||||
<a href="#image-3e207ce89928917d8a6999956045a834" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/spidertocat.png?width=20vw&classes=shadow,bg-white" alt="Spidertocat" class="shadow bg-white" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-fe07f9ad1bc75e06851e64208932012e">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-3e207ce89928917d8a6999956045a834">
|
||||
<img src="https://octodex.github.com/images/spidertocat.png?width=20vw&classes=shadow,bg-white" alt="Spidertocat" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -786,10 +786,10 @@ line 3 o' code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-19750d0ebdefb988907afec2c30d5d4c" class="lightbox-link">
|
||||
<a href="#image-8da61166fd2be7d9dbd801ee66001503" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/droctocat.png?width=20vw&classes=border" alt="DrOctocat" class="border" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-19750d0ebdefb988907afec2c30d5d4c">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-8da61166fd2be7d9dbd801ee66001503">
|
||||
<img src="https://octodex.github.com/images/droctocat.png?width=20vw&classes=border" alt="DrOctocat" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -802,10 +802,10 @@ line 3 o' code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-b2982fff41dfb2f9b4c0117746136e29" class="lightbox-link">
|
||||
<a href="#image-9332cc1a8d0776c0f124cc4d8a693b56" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/okal-eltocat.jpg?width=20vw&classes=left" alt="Supertocat" class="left" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-b2982fff41dfb2f9b4c0117746136e29">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-9332cc1a8d0776c0f124cc4d8a693b56">
|
||||
<img src="https://octodex.github.com/images/okal-eltocat.jpg?width=20vw&classes=left" alt="Supertocat" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -818,10 +818,10 @@ line 3 o' code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-1c64205e2127e50a4ab18478db384dd8" class="lightbox-link">
|
||||
<a href="#image-1b46db30f89dc016dd5928980899c883" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/riddlocat.jpg?width=20vw&classes=right" alt="Riddlocat" class="right" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-1c64205e2127e50a4ab18478db384dd8">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-1b46db30f89dc016dd5928980899c883">
|
||||
<img src="https://octodex.github.com/images/riddlocat.jpg?width=20vw&classes=right" alt="Riddlocat" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -837,34 +837,34 @@ line 3 o' code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-2d3c76370bb34586ead1f8d7a5d6960d" class="lightbox-link">
|
||||
<a href="#image-3c08e02d0fa5f9ba96b38112fd3eed57" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/spidertocat.png?width=10vw&classes=inline,bg-white" alt="Spidertocat" class="inline bg-white" style="height: auto; width: 10vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-2d3c76370bb34586ead1f8d7a5d6960d">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-3c08e02d0fa5f9ba96b38112fd3eed57">
|
||||
<img src="https://octodex.github.com/images/spidertocat.png?width=10vw&classes=inline,bg-white" alt="Spidertocat" class="lightbox-image" loading="lazy">
|
||||
</a>
|
||||
|
||||
|
||||
<a href="#image-ae4507869f7001aa96c8f05cbd3bb6e7" class="lightbox-link">
|
||||
<a href="#image-8ed579bed71fe55e64ae8967acd745e7" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/droctocat.png?width=10vw&classes=inline" alt="DrOctocat" class="inline" style="height: auto; width: 10vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-ae4507869f7001aa96c8f05cbd3bb6e7">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-8ed579bed71fe55e64ae8967acd745e7">
|
||||
<img src="https://octodex.github.com/images/droctocat.png?width=10vw&classes=inline" alt="DrOctocat" class="lightbox-image" loading="lazy">
|
||||
</a>
|
||||
|
||||
|
||||
<a href="#image-ee5f192dbec0ffbb368100b8d0734a09" class="lightbox-link">
|
||||
<a href="#image-7b1d602d7490dfce28bbb9f8f06839db" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/okal-eltocat.jpg?width=10vw&classes=inline" alt="Supertocat" class="inline" style="height: auto; width: 10vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-ee5f192dbec0ffbb368100b8d0734a09">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-7b1d602d7490dfce28bbb9f8f06839db">
|
||||
<img src="https://octodex.github.com/images/okal-eltocat.jpg?width=10vw&classes=inline" alt="Supertocat" class="lightbox-image" loading="lazy">
|
||||
</a>
|
||||
|
||||
|
||||
<a href="#image-c99fcfa4207949309d831e81e373dde1" class="lightbox-link">
|
||||
<a href="#image-d4c38036fcdb78b49c213f0601ac0e1c" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/riddlocat.jpg?width=10vw&classes=inline" alt="Riddlocat" class="inline" style="height: auto; width: 10vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-c99fcfa4207949309d831e81e373dde1">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-d4c38036fcdb78b49c213f0601ac0e1c">
|
||||
<img src="https://octodex.github.com/images/riddlocat.jpg?width=10vw&classes=inline" alt="Riddlocat" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -877,10 +877,10 @@ line 3 o' code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-8acacd6fcce34481eb525b08265723aa" class="lightbox-link">
|
||||
<a href="#image-a01731b70ac1d2db108d8f340d7517cc" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/xtocat.jpg?width=20vw&classes=shadow,border,left" alt="X-tocat" class="shadow border left" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-8acacd6fcce34481eb525b08265723aa">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-a01731b70ac1d2db108d8f340d7517cc">
|
||||
<img src="https://octodex.github.com/images/xtocat.jpg?width=20vw&classes=shadow,border,left" alt="X-tocat" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -983,12 +983,12 @@ line 3 o' code
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../js/auto-complete.js?1677005590" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1677005590" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1677005590" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1677005590" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1677005590" defer></script>
|
||||
<script src="../../../js/search.js?1677005590" defer></script>
|
||||
<script src="../../../js/auto-complete.js?1677016714" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1677016714" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1677016714" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1677016714" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1677016714" defer></script>
|
||||
<script src="../../../js/search.js?1677016714" defer></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics collapsible-menu">
|
||||
|
|
@ -1105,12 +1105,12 @@ line 3 o' code
|
|||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn" data-icon="octicon-star" data-show-count="true" aria-label="Star McShelby/hugo-theme-relearn on GitHub">Star</a>
|
||||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn/fork" data-icon="octicon-repo-forked" data-show-count="true" aria-label="Fork McShelby/hugo-theme-relearn on GitHub">Fork</a>
|
||||
<p>Built with <a href="https://github.com/McShelby/hugo-theme-relearn" title="love"><i class="fas fa-heart"></i></a> by <a href="https://gohugo.io/">Hugo</a></p>
|
||||
<script async src="../../../js/buttons.js?1677005590"></script>
|
||||
<script async src="../../../js/buttons.js?1677016714"></script>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../js/clipboard.min.js?1677005590" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1677005590" defer></script>
|
||||
<script src="../../../js/theme.js?1677005590" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1677016714" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1677016714" defer></script>
|
||||
<script src="../../../js/theme.js?1677016714" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -13,21 +13,21 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/markdown/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/markdown/index.html" rel="canonical" type="text/html" title="Marrrkdown rules :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/cont/markdown/index.xml" rel="alternate" type="application/rss+xml" title="Marrrkdown rules :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1677005590" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1677016713" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1677005592" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1677005592" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1677005592" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1677005592" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1677005592" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1677005592" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1677005592" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1677005592" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1677005592" rel="stylesheet">
|
||||
<link href="../../../css/theme-auto.css?1677005592" rel="stylesheet" id="variant-style">
|
||||
<link href="../../../css/variant.css?1677005592" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1677005592" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1677005592" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1677005592" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1677005592"></script>
|
||||
<script src="../../../js/variant.js?1677005592"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1677016715" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1677016715" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1677016715" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1677016715" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1677016715" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1677016715" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1677016715" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1677016715" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1677016715" rel="stylesheet">
|
||||
<link href="../../../css/theme-auto.css?1677016715" rel="stylesheet" id="variant-style">
|
||||
<link href="../../../css/variant.css?1677016715" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1677016715" rel="stylesheet" media="print">
|
||||
<link href="../../../css/format-print.css?1677016715" rel="stylesheet">
|
||||
<link href="../../../css/ie.css?1677016715" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1677016715"></script>
|
||||
<script src="../../../js/variant.js?1677016715"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -593,10 +593,10 @@ line 3 o' code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-16bf91fab2fc9c98b900dd0ac0fa3e30" class="lightbox-link">
|
||||
<a href="#image-69acede3efd5dde0ec34adc0bd96d98b" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/spocktocat.png?width=20vw&classes=bg-white" alt="Spock" class="bg-white" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-16bf91fab2fc9c98b900dd0ac0fa3e30">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-69acede3efd5dde0ec34adc0bd96d98b">
|
||||
<img src="https://octodex.github.com/images/spocktocat.png?width=20vw&classes=bg-white" alt="Spock" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -610,10 +610,10 @@ line 3 o' code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-2262a73e389446558bdf7af697609e03" class="lightbox-link">
|
||||
<a href="#image-6785870fa28166a7ce0ea176394f3518" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/jean-luc-picat.jpg?width=20vw" alt="Picard" title="Jean Luc Picard" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-2262a73e389446558bdf7af697609e03">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-6785870fa28166a7ce0ea176394f3518">
|
||||
<img src="https://octodex.github.com/images/jean-luc-picat.jpg?width=20vw" alt="Picard" title="Jean Luc Picard" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -629,10 +629,10 @@ line 3 o' code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-84b3d8f529480b3e3e615f792b05b88e" class="lightbox-link">
|
||||
<a href="#image-7bf00aba325cb42967c69cb024480c35" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/trekkie.jpg?width=20vw" alt="La Forge" title="Geordi La Forge" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-84b3d8f529480b3e3e615f792b05b88e">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-7bf00aba325cb42967c69cb024480c35">
|
||||
<img src="https://octodex.github.com/images/trekkie.jpg?width=20vw" alt="La Forge" title="Geordi La Forge" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -648,10 +648,10 @@ line 3 o' code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-9c4374c2fd82b8647fbcd01e78f4727b" class="lightbox-link">
|
||||
<a href="#image-dccc52863e2be7711af1731432d35e62" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/minion.png?width=20vw&classes=bg-white" alt="Minion" class="bg-white" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-9c4374c2fd82b8647fbcd01e78f4727b">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-dccc52863e2be7711af1731432d35e62">
|
||||
<img src="https://octodex.github.com/images/minion.png?width=20vw&classes=bg-white" alt="Minion" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -663,10 +663,10 @@ line 3 o' code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-d7b8a9847c004d68136ee12829d4dcfe" class="lightbox-link">
|
||||
<a href="#image-10500f2500f5dc59b01d91fc4cc47729" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/minion.png?height=50px&classes=bg-white" alt="Minion" class="bg-white" style="height: 50px; width: auto;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-d7b8a9847c004d68136ee12829d4dcfe">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-10500f2500f5dc59b01d91fc4cc47729">
|
||||
<img src="https://octodex.github.com/images/minion.png?height=50px&classes=bg-white" alt="Minion" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -679,10 +679,10 @@ line 3 o' code
|
|||
<p>
|
||||
|
||||
|
||||
<a href="#image-626bbf860e1c86af48fadf7988c1f014" class="lightbox-link">
|
||||
<a href="#image-00327b3763b5f4150d947c9711a1deaa" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/minion.png?height=50px&width=40vw&classes=bg-white" alt="Minion" class="bg-white" style="height: 50px; width: 40vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-626bbf860e1c86af48fadf7988c1f014">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-00327b3763b5f4150d947c9711a1deaa">
|
||||
<img src="https://octodex.github.com/images/minion.png?height=50px&width=40vw&classes=bg-white" alt="Minion" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -697,10 +697,10 @@ line 3 o' code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-fe07f9ad1bc75e06851e64208932012e" class="lightbox-link">
|
||||
<a href="#image-3e207ce89928917d8a6999956045a834" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/spidertocat.png?width=20vw&classes=shadow,bg-white" alt="Spidertocat" class="shadow bg-white" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-fe07f9ad1bc75e06851e64208932012e">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-3e207ce89928917d8a6999956045a834">
|
||||
<img src="https://octodex.github.com/images/spidertocat.png?width=20vw&classes=shadow,bg-white" alt="Spidertocat" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -713,10 +713,10 @@ line 3 o' code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-19750d0ebdefb988907afec2c30d5d4c" class="lightbox-link">
|
||||
<a href="#image-8da61166fd2be7d9dbd801ee66001503" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/droctocat.png?width=20vw&classes=border" alt="DrOctocat" class="border" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-19750d0ebdefb988907afec2c30d5d4c">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-8da61166fd2be7d9dbd801ee66001503">
|
||||
<img src="https://octodex.github.com/images/droctocat.png?width=20vw&classes=border" alt="DrOctocat" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -729,10 +729,10 @@ line 3 o' code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-b2982fff41dfb2f9b4c0117746136e29" class="lightbox-link">
|
||||
<a href="#image-9332cc1a8d0776c0f124cc4d8a693b56" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/okal-eltocat.jpg?width=20vw&classes=left" alt="Supertocat" class="left" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-b2982fff41dfb2f9b4c0117746136e29">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-9332cc1a8d0776c0f124cc4d8a693b56">
|
||||
<img src="https://octodex.github.com/images/okal-eltocat.jpg?width=20vw&classes=left" alt="Supertocat" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -745,10 +745,10 @@ line 3 o' code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-1c64205e2127e50a4ab18478db384dd8" class="lightbox-link">
|
||||
<a href="#image-1b46db30f89dc016dd5928980899c883" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/riddlocat.jpg?width=20vw&classes=right" alt="Riddlocat" class="right" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-1c64205e2127e50a4ab18478db384dd8">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-1b46db30f89dc016dd5928980899c883">
|
||||
<img src="https://octodex.github.com/images/riddlocat.jpg?width=20vw&classes=right" alt="Riddlocat" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -764,34 +764,34 @@ line 3 o' code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-2d3c76370bb34586ead1f8d7a5d6960d" class="lightbox-link">
|
||||
<a href="#image-3c08e02d0fa5f9ba96b38112fd3eed57" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/spidertocat.png?width=10vw&classes=inline,bg-white" alt="Spidertocat" class="inline bg-white" style="height: auto; width: 10vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-2d3c76370bb34586ead1f8d7a5d6960d">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-3c08e02d0fa5f9ba96b38112fd3eed57">
|
||||
<img src="https://octodex.github.com/images/spidertocat.png?width=10vw&classes=inline,bg-white" alt="Spidertocat" class="lightbox-image" loading="lazy">
|
||||
</a>
|
||||
|
||||
|
||||
<a href="#image-ae4507869f7001aa96c8f05cbd3bb6e7" class="lightbox-link">
|
||||
<a href="#image-8ed579bed71fe55e64ae8967acd745e7" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/droctocat.png?width=10vw&classes=inline" alt="DrOctocat" class="inline" style="height: auto; width: 10vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-ae4507869f7001aa96c8f05cbd3bb6e7">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-8ed579bed71fe55e64ae8967acd745e7">
|
||||
<img src="https://octodex.github.com/images/droctocat.png?width=10vw&classes=inline" alt="DrOctocat" class="lightbox-image" loading="lazy">
|
||||
</a>
|
||||
|
||||
|
||||
<a href="#image-ee5f192dbec0ffbb368100b8d0734a09" class="lightbox-link">
|
||||
<a href="#image-7b1d602d7490dfce28bbb9f8f06839db" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/okal-eltocat.jpg?width=10vw&classes=inline" alt="Supertocat" class="inline" style="height: auto; width: 10vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-ee5f192dbec0ffbb368100b8d0734a09">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-7b1d602d7490dfce28bbb9f8f06839db">
|
||||
<img src="https://octodex.github.com/images/okal-eltocat.jpg?width=10vw&classes=inline" alt="Supertocat" class="lightbox-image" loading="lazy">
|
||||
</a>
|
||||
|
||||
|
||||
<a href="#image-c99fcfa4207949309d831e81e373dde1" class="lightbox-link">
|
||||
<a href="#image-d4c38036fcdb78b49c213f0601ac0e1c" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/riddlocat.jpg?width=10vw&classes=inline" alt="Riddlocat" class="inline" style="height: auto; width: 10vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-c99fcfa4207949309d831e81e373dde1">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-d4c38036fcdb78b49c213f0601ac0e1c">
|
||||
<img src="https://octodex.github.com/images/riddlocat.jpg?width=10vw&classes=inline" alt="Riddlocat" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -804,10 +804,10 @@ line 3 o' code
|
|||
<div class="box-content">
|
||||
<p>
|
||||
|
||||
<a href="#image-8acacd6fcce34481eb525b08265723aa" class="lightbox-link">
|
||||
<a href="#image-a01731b70ac1d2db108d8f340d7517cc" class="lightbox-link">
|
||||
<img src="https://octodex.github.com/images/xtocat.jpg?width=20vw&classes=shadow,border,left" alt="X-tocat" class="shadow border left" style="height: auto; width: 20vw;" loading="lazy">
|
||||
</a>
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-8acacd6fcce34481eb525b08265723aa">
|
||||
<a href="javascript:history.back();" class="lightbox" id="image-a01731b70ac1d2db108d8f340d7517cc">
|
||||
<img src="https://octodex.github.com/images/xtocat.jpg?width=20vw&classes=shadow,border,left" alt="X-tocat" class="lightbox-image" loading="lazy">
|
||||
</a></p>
|
||||
</div>
|
||||
|
|
@ -832,8 +832,8 @@ line 3 o' code
|
|||
</div>
|
||||
</main>
|
||||
</div>
|
||||
<script src="../../../js/clipboard.min.js?1677005592" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1677005592" defer></script>
|
||||
<script src="../../../js/theme.js?1677005592" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1677016715" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1677016715" defer></script>
|
||||
<script src="../../../js/theme.js?1677016715" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -13,20 +13,20 @@
|
|||
<link href="https://McShelby.github.io/hugo-theme-relearn/pir/cont/menushortcuts/index.html" rel="alternate" hreflang="pir">
|
||||
<link href="../../../pir/cont/menushortcuts/index.xml" rel="alternate" type="application/rss+xml" title="Menu extrrra shorrrtcuts :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../pir/cont/menushortcuts/index.print.html" rel="alternate" type="text/html" title="Menu extrrra shorrrtcuts :: Cap'n Hugo Relearrrn Theme">
|
||||
<link href="../../../images/logo.svg?1677005590" rel="icon" type="image/svg+xml">
|
||||
<link href="../../../images/logo.svg?1677016713" rel="icon" type="image/svg+xml">
|
||||
<!-- https://github.com/filamentgroup/loadCSS/blob/master/README.md#how-to-use -->
|
||||
<link href="../../../css/fontawesome-all.min.css?1677005590" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1677005590" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1677005590" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1677005590" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1677005590" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1677005590" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1677005590" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1677005590" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1677005590" rel="stylesheet">
|
||||
<link href="../../../css/theme-auto.css?1677005590" rel="stylesheet" id="variant-style">
|
||||
<link href="../../../css/variant.css?1677005590" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1677005590" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1677005590" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1677005590"></script>
|
||||
<script src="../../../js/variant.js?1677005590"></script>
|
||||
<link href="../../../css/fontawesome-all.min.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fontawesome-all.min.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/nucleus.css?1677016713" rel="stylesheet">
|
||||
<link href="../../../css/auto-complete.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/auto-complete.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/perfect-scrollbar.min.css?1677016713" rel="stylesheet">
|
||||
<link href="../../../css/fonts.css?1677016713" rel="stylesheet" media="print" onload="this.media='all';this.onload=null;"><noscript><link href="../../../css/fonts.css?1677016713" rel="stylesheet"></noscript>
|
||||
<link href="../../../css/theme.css?1677016713" rel="stylesheet">
|
||||
<link href="../../../css/theme-auto.css?1677016713" rel="stylesheet" id="variant-style">
|
||||
<link href="../../../css/variant.css?1677016713" rel="stylesheet">
|
||||
<link href="../../../css/print.css?1677016713" rel="stylesheet" media="print">
|
||||
<link href="../../../css/ie.css?1677016713" rel="stylesheet">
|
||||
<script src="../../../js/url.js?1677016713"></script>
|
||||
<script src="../../../js/variant.js?1677016713"></script>
|
||||
<script>
|
||||
// hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic:
|
||||
// https://github.com/gohugoio/hugo/blob/145b3fcce35fbac25c7033c91c1b7ae6d1179da8/transform/urlreplacers/absurlreplacer.go#L72
|
||||
|
|
@ -297,12 +297,12 @@ However, if ye want t' keep th' title but change its value, it can be overridden
|
|||
<script>
|
||||
var contentLangs=['en'];
|
||||
</script>
|
||||
<script src="../../../js/auto-complete.js?1677005590" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1677005590" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1677005590" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1677005590" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1677005590" defer></script>
|
||||
<script src="../../../js/search.js?1677005590" defer></script>
|
||||
<script src="../../../js/auto-complete.js?1677016713" defer></script>
|
||||
<script src="../../../js/lunr/lunr.min.js?1677016713" defer></script>
|
||||
<script src="../../../js/lunr/lunr.stemmer.support.min.js?1677016713" defer></script>
|
||||
<script src="../../../js/lunr/lunr.multi.min.js?1677016713" defer></script>
|
||||
<script src="../../../js/lunr/lunr.en.min.js?1677016713" defer></script>
|
||||
<script src="../../../js/search.js?1677016713" defer></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics collapsible-menu">
|
||||
|
|
@ -419,12 +419,12 @@ However, if ye want t' keep th' title but change its value, it can be overridden
|
|||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn" data-icon="octicon-star" data-show-count="true" aria-label="Star McShelby/hugo-theme-relearn on GitHub">Star</a>
|
||||
<a class="github-button" href="https://github.com/McShelby/hugo-theme-relearn/fork" data-icon="octicon-repo-forked" data-show-count="true" aria-label="Fork McShelby/hugo-theme-relearn on GitHub">Fork</a>
|
||||
<p>Built with <a href="https://github.com/McShelby/hugo-theme-relearn" title="love"><i class="fas fa-heart"></i></a> by <a href="https://gohugo.io/">Hugo</a></p>
|
||||
<script async src="../../../js/buttons.js?1677005590"></script>
|
||||
<script async src="../../../js/buttons.js?1677016713"></script>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
<script src="../../../js/clipboard.min.js?1677005590" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1677005590" defer></script>
|
||||
<script src="../../../js/theme.js?1677005590" defer></script>
|
||||
<script src="../../../js/clipboard.min.js?1677016713" defer></script>
|
||||
<script src="../../../js/perfect-scrollbar.min.js?1677016713" defer></script>
|
||||
<script src="../../../js/theme.js?1677016713" defer></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||