deploy: d0e8300e1e
18
404.html
|
|
@ -5,16 +5,16 @@
|
|||
<meta name=generator content="Hugo 0.88.1">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=./images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=./images/logo.svg?1635073448>
|
||||
<title>404 Page not found :: Documentation for Hugo Relearn Theme</title>
|
||||
<link href=./css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=./css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=./css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=./css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=./css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=./css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=./css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=./css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<link href=./css/nucleus.css?1635073448 rel=stylesheet>
|
||||
<link href=./css/fontawesome-all.min.css?1635073448 rel=stylesheet>
|
||||
<link href=./css/featherlight.min.css?1635073448 rel=stylesheet>
|
||||
<link href=./css/perfect-scrollbar.min.css?1635073448 rel=stylesheet>
|
||||
<link href=./css/theme.css?1635073448 rel=stylesheet>
|
||||
<link href=./css/theme-relearn.css?1635073448 rel=stylesheet>
|
||||
<link href=./css/variant.css?1635073448 rel=stylesheet>
|
||||
<link href=./css/print.css?1635073448 rel=stylesheet media=print>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}p,li,ul{text-align:center}ul{list-style-type:none}</style>
|
||||
</head>
|
||||
<body data-url=./>
|
||||
|
|
|
|||
|
|
@ -6,18 +6,18 @@
|
|||
<meta name=robots content="noindex, nofollow, noarchive, noimageindex">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../images/logo.svg?1635068494>
|
||||
<link rel="shortcut icon" href=../../images/logo.svg?1635073448>
|
||||
<title> :: Documentation for Hugo Relearn Theme</title>
|
||||
<link href=../../css/nucleus.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/fontawesome-all.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/featherlight.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/perfect-scrollbar.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/auto-complete.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/theme.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/theme-relearn.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/variant.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/print.css?1635068494 rel=stylesheet media=print>
|
||||
<script src=../../js/jquery.min.js?1635068494></script>
|
||||
<link href=../../css/nucleus.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/fontawesome-all.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/featherlight.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/perfect-scrollbar.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/auto-complete.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/theme.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/theme-relearn.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/variant.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/print.css?1635073448 rel=stylesheet media=print>
|
||||
<script src=../../js/jquery.min.js?1635073448></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../basics/changelog/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../js/lunr.min.js?1635068494></script>
|
||||
<script src=../../js/auto-complete.js?1635068494></script>
|
||||
<script src=../../js/lunr.min.js?1635073448></script>
|
||||
<script src=../../js/auto-complete.js?1635073448></script>
|
||||
<script>var index_url="../../index.json",root_url="../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../js/search.js?1635068494></script>
|
||||
<script src=../../js/search.js?1635073448></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -81,11 +81,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Hugo Documentation</a></li>
|
||||
<li><a class=padding href=../../credits/><i class="fas fa-fw fa-bullhorn"></i> Credits</a></li>
|
||||
<li><a class=padding href=../../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -450,14 +450,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../js/clipboard.min.js?1635068494></script>
|
||||
<script src=../../js/perfect-scrollbar.min.js?1635068494></script>
|
||||
<script src=../../js/perfect-scrollbar.jquery.min.js?1635068494></script>
|
||||
<script src=../../js/jquery.svg.pan.zoom.js?1635068494></script>
|
||||
<script src=../../js/featherlight.min.js?1635068494></script>
|
||||
<script src=../../js/modernizr.custom-3.6.0.js?1635068494></script>
|
||||
<script src=../../js/mermaid.min.js?1635068494></script>
|
||||
<script src=../../js/clipboard.min.js?1635073448></script>
|
||||
<script src=../../js/perfect-scrollbar.min.js?1635073448></script>
|
||||
<script src=../../js/perfect-scrollbar.jquery.min.js?1635073448></script>
|
||||
<script src=../../js/jquery.svg.pan.zoom.js?1635073448></script>
|
||||
<script src=../../js/featherlight.min.js?1635073448></script>
|
||||
<script src=../../js/modernizr.custom-3.6.0.js?1635073448></script>
|
||||
<script src=../../js/mermaid.min.js?1635073448></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../js/relearn.js?1635068494></script>
|
||||
<script src=../../js/relearn.js?1635073448></script>
|
||||
</body>
|
||||
</html>
|
||||
|
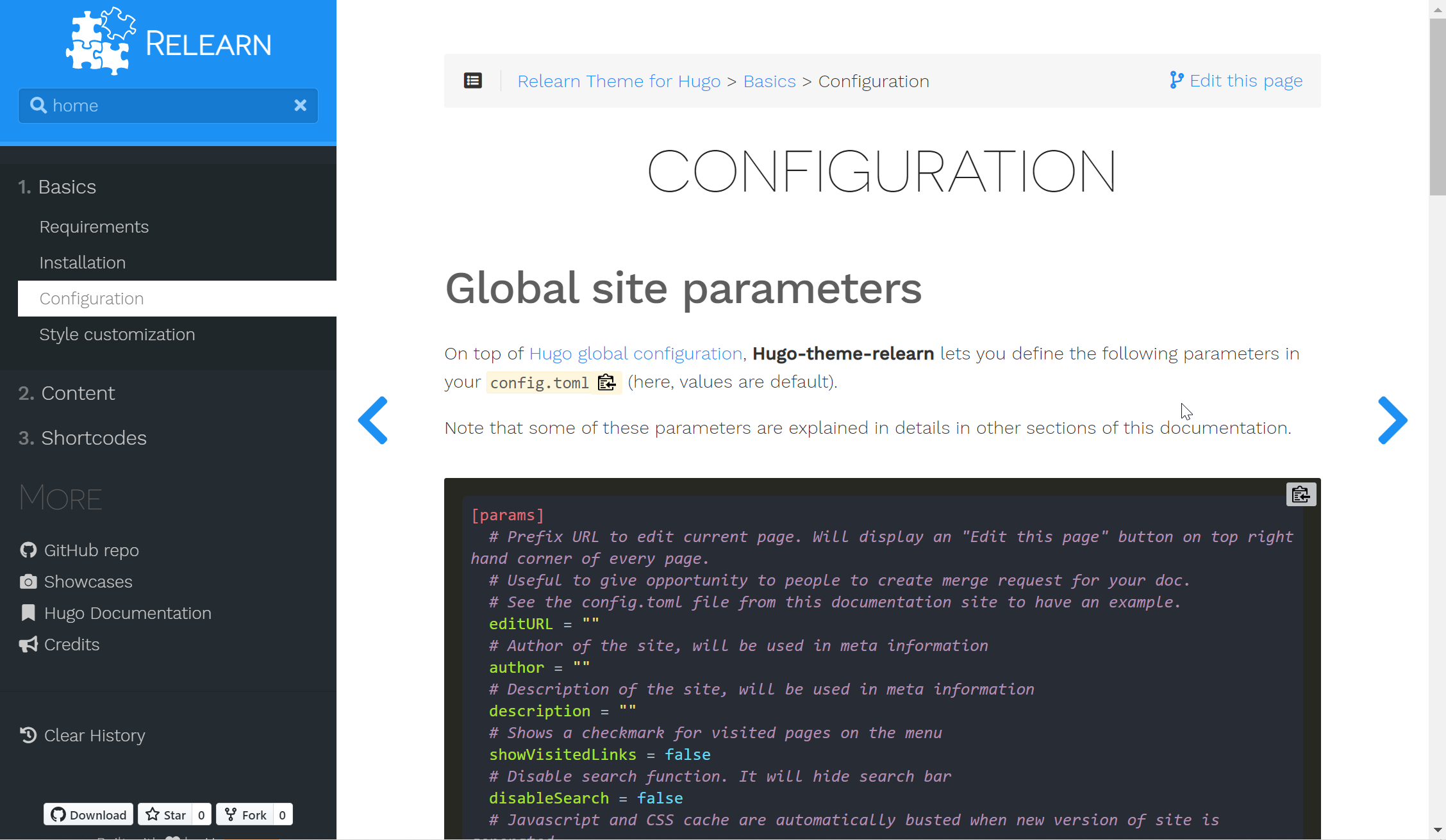
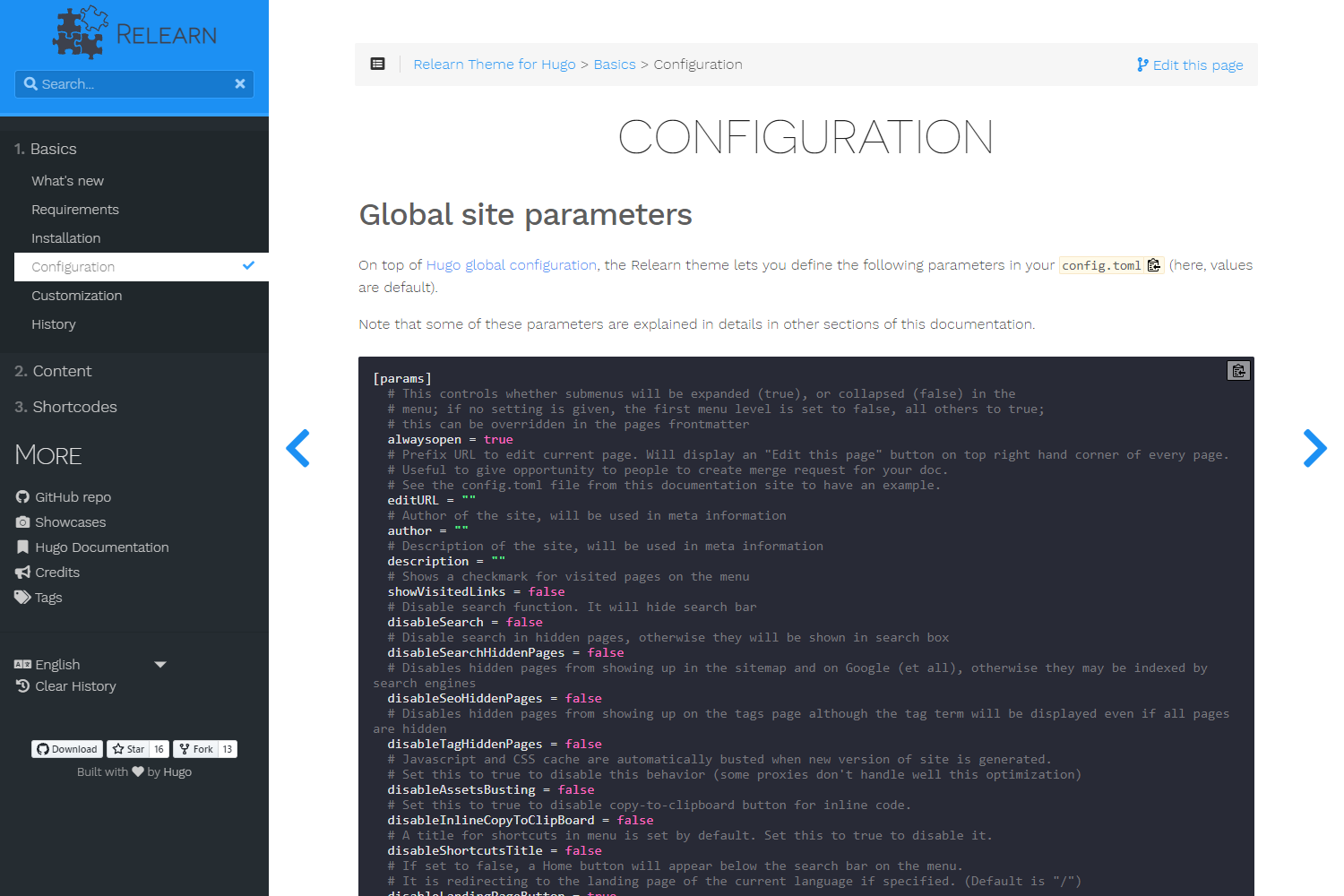
Before 
(image error) Size: 12 KiB After 
(image error) Size: 5.9 KiB 

|
|
|
@ -6,18 +6,18 @@
|
|||
<link rel=alternate type=application/rss+xml href=../../basics/configuration/index.xml title="Documentation for Hugo Relearn Theme">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../images/logo.svg?1635068494>
|
||||
<link rel="shortcut icon" href=../../images/logo.svg?1635073448>
|
||||
<title>Configuration :: Documentation for Hugo Relearn Theme</title>
|
||||
<link href=../../css/nucleus.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/fontawesome-all.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/featherlight.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/perfect-scrollbar.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/auto-complete.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/theme.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/theme-relearn.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/variant.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/print.css?1635068494 rel=stylesheet media=print>
|
||||
<script src=../../js/jquery.min.js?1635068494></script>
|
||||
<link href=../../css/nucleus.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/fontawesome-all.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/featherlight.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/perfect-scrollbar.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/auto-complete.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/theme.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/theme-relearn.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/variant.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/print.css?1635073448 rel=stylesheet media=print>
|
||||
<script src=../../js/jquery.min.js?1635073448></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../basics/configuration/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../js/lunr.min.js?1635068494></script>
|
||||
<script src=../../js/auto-complete.js?1635068494></script>
|
||||
<script src=../../js/lunr.min.js?1635073448></script>
|
||||
<script src=../../js/auto-complete.js?1635073448></script>
|
||||
<script>var index_url="../../index.json",root_url="../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../js/search.js?1635068494></script>
|
||||
<script src=../../js/search.js?1635073448></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -80,11 +80,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Hugo Documentation</a></li>
|
||||
<li><a class=padding href=../../credits/><i class="fas fa-fw fa-bullhorn"></i> Credits</a></li>
|
||||
<li><a class=padding href=../../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -264,14 +264,14 @@ landingPageName = <span style=color:#5af78e>"<i class='fas fa-home
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../js/clipboard.min.js?1635068494></script>
|
||||
<script src=../../js/perfect-scrollbar.min.js?1635068494></script>
|
||||
<script src=../../js/perfect-scrollbar.jquery.min.js?1635068494></script>
|
||||
<script src=../../js/jquery.svg.pan.zoom.js?1635068494></script>
|
||||
<script src=../../js/featherlight.min.js?1635068494></script>
|
||||
<script src=../../js/modernizr.custom-3.6.0.js?1635068494></script>
|
||||
<script src=../../js/mermaid.min.js?1635068494></script>
|
||||
<script src=../../js/clipboard.min.js?1635073448></script>
|
||||
<script src=../../js/perfect-scrollbar.min.js?1635073448></script>
|
||||
<script src=../../js/perfect-scrollbar.jquery.min.js?1635073448></script>
|
||||
<script src=../../js/jquery.svg.pan.zoom.js?1635073448></script>
|
||||
<script src=../../js/featherlight.min.js?1635073448></script>
|
||||
<script src=../../js/modernizr.custom-3.6.0.js?1635073448></script>
|
||||
<script src=../../js/mermaid.min.js?1635073448></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../js/relearn.js?1635068494></script>
|
||||
<script src=../../js/relearn.js?1635073448></script>
|
||||
</body>
|
||||
</html>
|
||||
|
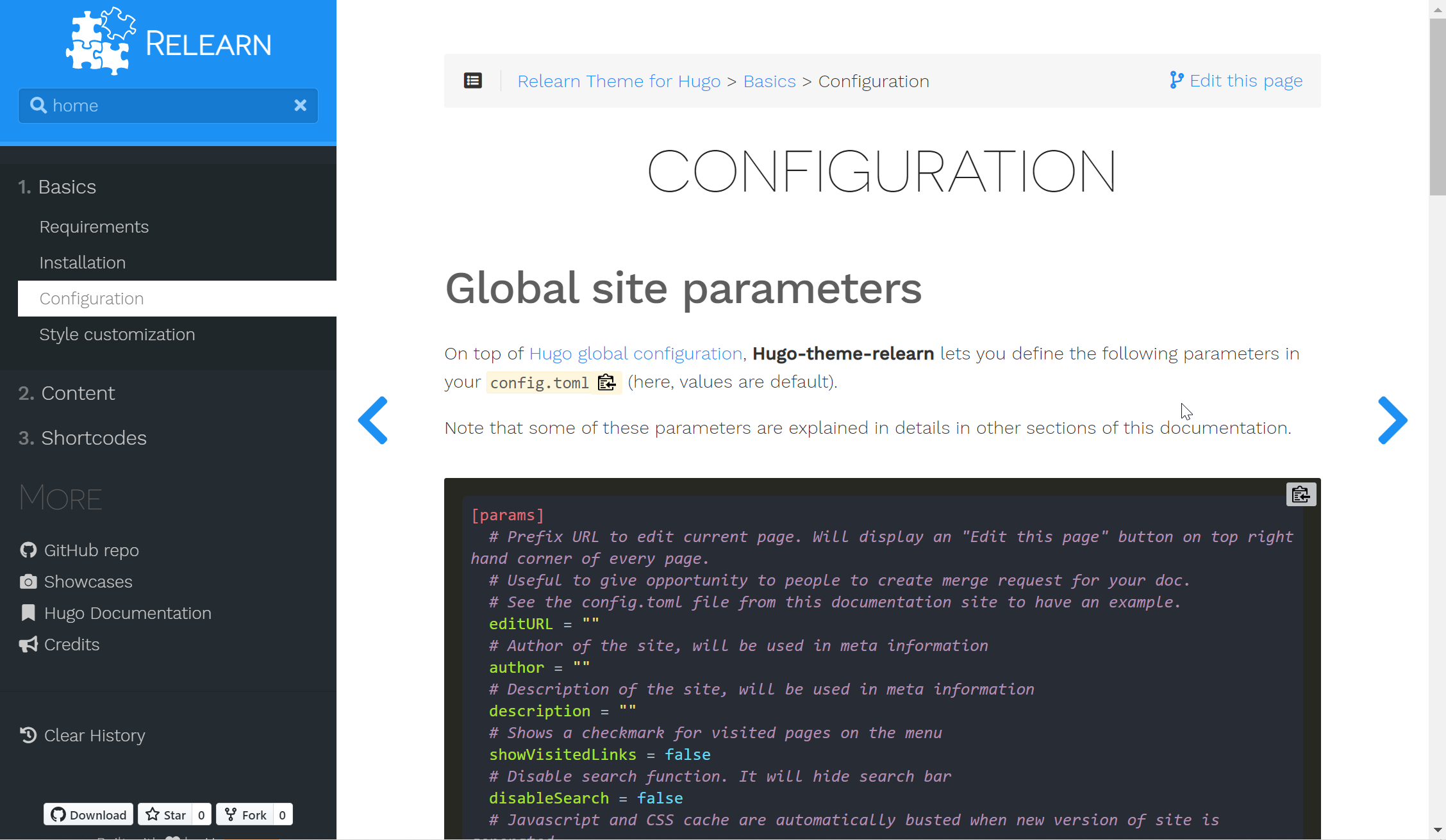
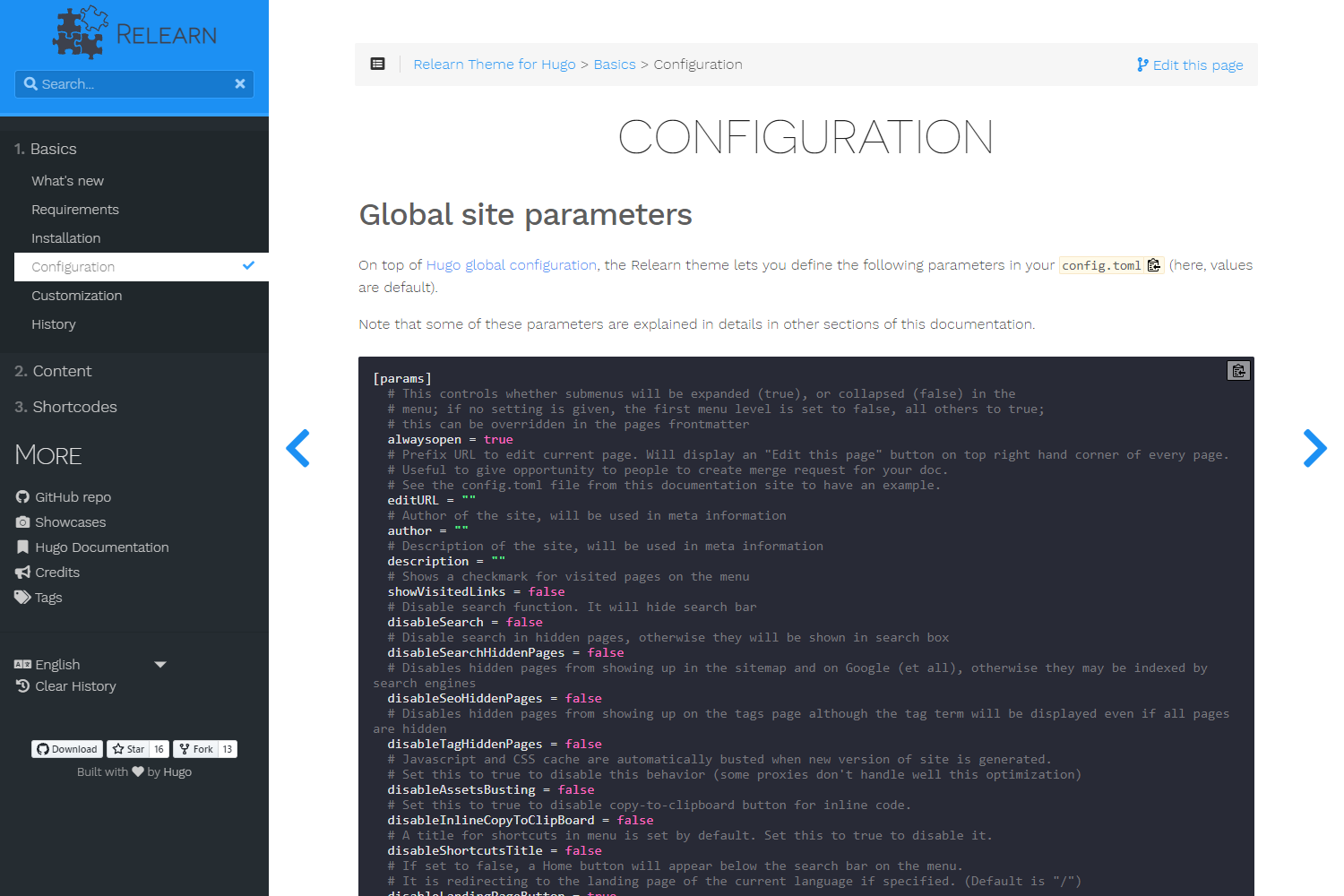
Before 
(image error) Size: 232 KiB After 
(image error) Size: 132 KiB 

|
|
Before 
(image error) Size: 233 KiB After 
(image error) Size: 132 KiB 

|
|
Before 
(image error) Size: 232 KiB After 
(image error) Size: 132 KiB 

|
|
Before 
(image error) Size: 233 KiB After 
(image error) Size: 132 KiB 

|
|
|
@ -6,18 +6,18 @@
|
|||
<link rel=alternate type=application/rss+xml href=../../basics/customization/index.xml title="Documentation for Hugo Relearn Theme">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../images/logo.svg?1635068494>
|
||||
<link rel="shortcut icon" href=../../images/logo.svg?1635073448>
|
||||
<title>Customization :: Documentation for Hugo Relearn Theme</title>
|
||||
<link href=../../css/nucleus.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/fontawesome-all.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/featherlight.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/perfect-scrollbar.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/auto-complete.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/theme.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/theme-relearn.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/variant.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/print.css?1635068494 rel=stylesheet media=print>
|
||||
<script src=../../js/jquery.min.js?1635068494></script>
|
||||
<link href=../../css/nucleus.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/fontawesome-all.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/featherlight.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/perfect-scrollbar.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/auto-complete.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/theme.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/theme-relearn.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/variant.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/print.css?1635073448 rel=stylesheet media=print>
|
||||
<script src=../../js/jquery.min.js?1635073448></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../basics/customization/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../js/lunr.min.js?1635068494></script>
|
||||
<script src=../../js/auto-complete.js?1635068494></script>
|
||||
<script src=../../js/lunr.min.js?1635073448></script>
|
||||
<script src=../../js/auto-complete.js?1635073448></script>
|
||||
<script>var index_url="../../index.json",root_url="../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../js/search.js?1635068494></script>
|
||||
<script src=../../js/search.js?1635073448></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -80,11 +80,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Hugo Documentation</a></li>
|
||||
<li><a class=padding href=../../credits/><i class="fas fa-fw fa-bullhorn"></i> Credits</a></li>
|
||||
<li><a class=padding href=../../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -258,14 +258,14 @@ You could use an <code>img</code> HTML tag and reference an image created under
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../js/clipboard.min.js?1635068494></script>
|
||||
<script src=../../js/perfect-scrollbar.min.js?1635068494></script>
|
||||
<script src=../../js/perfect-scrollbar.jquery.min.js?1635068494></script>
|
||||
<script src=../../js/jquery.svg.pan.zoom.js?1635068494></script>
|
||||
<script src=../../js/featherlight.min.js?1635068494></script>
|
||||
<script src=../../js/modernizr.custom-3.6.0.js?1635068494></script>
|
||||
<script src=../../js/mermaid.min.js?1635068494></script>
|
||||
<script src=../../js/clipboard.min.js?1635073448></script>
|
||||
<script src=../../js/perfect-scrollbar.min.js?1635073448></script>
|
||||
<script src=../../js/perfect-scrollbar.jquery.min.js?1635073448></script>
|
||||
<script src=../../js/jquery.svg.pan.zoom.js?1635073448></script>
|
||||
<script src=../../js/featherlight.min.js?1635073448></script>
|
||||
<script src=../../js/modernizr.custom-3.6.0.js?1635073448></script>
|
||||
<script src=../../js/mermaid.min.js?1635073448></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../js/relearn.js?1635068494></script>
|
||||
<script src=../../js/relearn.js?1635073448></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -6,18 +6,18 @@
|
|||
<link rel=alternate type=application/rss+xml href=../../basics/history/index.xml title="Documentation for Hugo Relearn Theme">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../images/logo.svg?1635068494>
|
||||
<link rel="shortcut icon" href=../../images/logo.svg?1635073448>
|
||||
<title>History :: Documentation for Hugo Relearn Theme</title>
|
||||
<link href=../../css/nucleus.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/fontawesome-all.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/featherlight.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/perfect-scrollbar.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/auto-complete.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/theme.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/theme-relearn.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/variant.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/print.css?1635068494 rel=stylesheet media=print>
|
||||
<script src=../../js/jquery.min.js?1635068494></script>
|
||||
<link href=../../css/nucleus.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/fontawesome-all.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/featherlight.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/perfect-scrollbar.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/auto-complete.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/theme.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/theme-relearn.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/variant.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/print.css?1635073448 rel=stylesheet media=print>
|
||||
<script src=../../js/jquery.min.js?1635073448></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../basics/history/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../js/lunr.min.js?1635068494></script>
|
||||
<script src=../../js/auto-complete.js?1635068494></script>
|
||||
<script src=../../js/lunr.min.js?1635073448></script>
|
||||
<script src=../../js/auto-complete.js?1635073448></script>
|
||||
<script>var index_url="../../index.json",root_url="../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../js/search.js?1635068494></script>
|
||||
<script src=../../js/search.js?1635073448></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -80,11 +80,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Hugo Documentation</a></li>
|
||||
<li><a class=padding href=../../credits/><i class="fas fa-fw fa-bullhorn"></i> Credits</a></li>
|
||||
<li><a class=padding href=../../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -451,14 +451,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../js/clipboard.min.js?1635068494></script>
|
||||
<script src=../../js/perfect-scrollbar.min.js?1635068494></script>
|
||||
<script src=../../js/perfect-scrollbar.jquery.min.js?1635068494></script>
|
||||
<script src=../../js/jquery.svg.pan.zoom.js?1635068494></script>
|
||||
<script src=../../js/featherlight.min.js?1635068494></script>
|
||||
<script src=../../js/modernizr.custom-3.6.0.js?1635068494></script>
|
||||
<script src=../../js/mermaid.min.js?1635068494></script>
|
||||
<script src=../../js/clipboard.min.js?1635073448></script>
|
||||
<script src=../../js/perfect-scrollbar.min.js?1635073448></script>
|
||||
<script src=../../js/perfect-scrollbar.jquery.min.js?1635073448></script>
|
||||
<script src=../../js/jquery.svg.pan.zoom.js?1635073448></script>
|
||||
<script src=../../js/featherlight.min.js?1635073448></script>
|
||||
<script src=../../js/modernizr.custom-3.6.0.js?1635073448></script>
|
||||
<script src=../../js/mermaid.min.js?1635073448></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../js/relearn.js?1635068494></script>
|
||||
<script src=../../js/relearn.js?1635073448></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -6,18 +6,18 @@
|
|||
<link rel=alternate type=application/rss+xml href=../basics/index.xml title="Documentation for Hugo Relearn Theme">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../images/logo.svg?1635068494>
|
||||
<link rel="shortcut icon" href=../images/logo.svg?1635073448>
|
||||
<title>Basics :: Documentation for Hugo Relearn Theme</title>
|
||||
<link href=../css/nucleus.css?1635068494 rel=stylesheet>
|
||||
<link href=../css/fontawesome-all.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../css/featherlight.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../css/perfect-scrollbar.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../css/auto-complete.css?1635068494 rel=stylesheet>
|
||||
<link href=../css/theme.css?1635068494 rel=stylesheet>
|
||||
<link href=../css/theme-relearn.css?1635068494 rel=stylesheet>
|
||||
<link href=../css/variant.css?1635068494 rel=stylesheet>
|
||||
<link href=../css/print.css?1635068494 rel=stylesheet media=print>
|
||||
<script src=../js/jquery.min.js?1635068494></script>
|
||||
<link href=../css/nucleus.css?1635073448 rel=stylesheet>
|
||||
<link href=../css/fontawesome-all.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../css/featherlight.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../css/perfect-scrollbar.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../css/auto-complete.css?1635073448 rel=stylesheet>
|
||||
<link href=../css/theme.css?1635073448 rel=stylesheet>
|
||||
<link href=../css/theme-relearn.css?1635073448 rel=stylesheet>
|
||||
<link href=../css/variant.css?1635073448 rel=stylesheet>
|
||||
<link href=../css/print.css?1635073448 rel=stylesheet media=print>
|
||||
<script src=../js/jquery.min.js?1635073448></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../basics/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../js/lunr.min.js?1635068494></script>
|
||||
<script src=../js/auto-complete.js?1635068494></script>
|
||||
<script src=../js/lunr.min.js?1635073448></script>
|
||||
<script src=../js/auto-complete.js?1635073448></script>
|
||||
<script>var index_url="../index.json",root_url="../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../js/search.js?1635068494></script>
|
||||
<script src=../js/search.js?1635073448></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -80,11 +80,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Hugo Documentation</a></li>
|
||||
<li><a class=padding href=../credits/><i class="fas fa-fw fa-bullhorn"></i> Credits</a></li>
|
||||
<li><a class=padding href=../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -153,14 +153,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../js/clipboard.min.js?1635068494></script>
|
||||
<script src=../js/perfect-scrollbar.min.js?1635068494></script>
|
||||
<script src=../js/perfect-scrollbar.jquery.min.js?1635068494></script>
|
||||
<script src=../js/jquery.svg.pan.zoom.js?1635068494></script>
|
||||
<script src=../js/featherlight.min.js?1635068494></script>
|
||||
<script src=../js/modernizr.custom-3.6.0.js?1635068494></script>
|
||||
<script src=../js/mermaid.min.js?1635068494></script>
|
||||
<script src=../js/clipboard.min.js?1635073448></script>
|
||||
<script src=../js/perfect-scrollbar.min.js?1635073448></script>
|
||||
<script src=../js/perfect-scrollbar.jquery.min.js?1635073448></script>
|
||||
<script src=../js/jquery.svg.pan.zoom.js?1635073448></script>
|
||||
<script src=../js/featherlight.min.js?1635073448></script>
|
||||
<script src=../js/modernizr.custom-3.6.0.js?1635073448></script>
|
||||
<script src=../js/mermaid.min.js?1635073448></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../js/relearn.js?1635068494></script>
|
||||
<script src=../js/relearn.js?1635073448></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -3,7 +3,7 @@ Breaking: A change that requires action by you after upgrading to assure the sit
|
|||
Change: A change in default behavior. This may requires action by you / may or may not be revertable by configuration.
|
||||
New: Marks new behavior you might find interesting or comes configurable.
|
||||
2.</description></item><item><title>Requirements</title><link>https://McShelby.github.io/hugo-theme-relearn/basics/requirements/</link><pubDate>Mon, 01 Jan 0001 00:00:00 +0000</pubDate><guid>https://McShelby.github.io/hugo-theme-relearn/basics/requirements/</guid><description>Thanks to the simplicity of Hugo, this page is as empty as this theme needs requirements.
|
||||
Just download latest version of Hugo binary (&gt; 0.25) for your OS (Windows, Linux, Mac) : it&rsquo;s that simple.</description></item><item><title>Installation</title><link>https://McShelby.github.io/hugo-theme-relearn/basics/installation/</link><pubDate>Mon, 01 Jan 0001 00:00:00 +0000</pubDate><guid>https://McShelby.github.io/hugo-theme-relearn/basics/installation/</guid><description>The following steps are here to help you initialize your new website. If you don&rsquo;t know Hugo at all, we strongly suggest you learn more about it by following this great documentation for beginners.
|
||||
Just download latest version of Hugo binary for your OS (Windows, Linux, Mac) : it&rsquo;s that simple.</description></item><item><title>Installation</title><link>https://McShelby.github.io/hugo-theme-relearn/basics/installation/</link><pubDate>Mon, 01 Jan 0001 00:00:00 +0000</pubDate><guid>https://McShelby.github.io/hugo-theme-relearn/basics/installation/</guid><description>The following steps are here to help you initialize your new website. If you don&rsquo;t know Hugo at all, we strongly suggest you learn more about it by following this great documentation for beginners.
|
||||
Create your project Hugo provides a new command to create a new website.
|
||||
hugo new site &lt;new_project&gt; Install the theme Install the Relearn theme by following this documentation
|
||||
This theme&rsquo;s repository is: https://github.com/McShelby/hugo-theme-relearn.git
|
||||
|
|
|
|||
|
Before 
(image error) Size: 43 KiB After 
(image error) Size: 19 KiB 

|
|
|
@ -6,18 +6,18 @@
|
|||
<link rel=alternate type=application/rss+xml href=../../basics/installation/index.xml title="Documentation for Hugo Relearn Theme">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../images/logo.svg?1635068494>
|
||||
<link rel="shortcut icon" href=../../images/logo.svg?1635073448>
|
||||
<title>Installation :: Documentation for Hugo Relearn Theme</title>
|
||||
<link href=../../css/nucleus.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/fontawesome-all.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/featherlight.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/perfect-scrollbar.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/auto-complete.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/theme.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/theme-relearn.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/variant.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/print.css?1635068494 rel=stylesheet media=print>
|
||||
<script src=../../js/jquery.min.js?1635068494></script>
|
||||
<link href=../../css/nucleus.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/fontawesome-all.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/featherlight.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/perfect-scrollbar.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/auto-complete.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/theme.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/theme-relearn.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/variant.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/print.css?1635073448 rel=stylesheet media=print>
|
||||
<script src=../../js/jquery.min.js?1635073448></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../basics/installation/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../js/lunr.min.js?1635068494></script>
|
||||
<script src=../../js/auto-complete.js?1635068494></script>
|
||||
<script src=../../js/lunr.min.js?1635073448></script>
|
||||
<script src=../../js/auto-complete.js?1635073448></script>
|
||||
<script>var index_url="../../index.json",root_url="../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../js/search.js?1635068494></script>
|
||||
<script src=../../js/search.js?1635073448></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -80,11 +80,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Hugo Documentation</a></li>
|
||||
<li><a class=padding href=../../credits/><i class="fas fa-fw fa-bullhorn"></i> Credits</a></li>
|
||||
<li><a class=padding href=../../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -217,14 +217,14 @@ hugo new basics/second-content/_index.md
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../js/clipboard.min.js?1635068494></script>
|
||||
<script src=../../js/perfect-scrollbar.min.js?1635068494></script>
|
||||
<script src=../../js/perfect-scrollbar.jquery.min.js?1635068494></script>
|
||||
<script src=../../js/jquery.svg.pan.zoom.js?1635068494></script>
|
||||
<script src=../../js/featherlight.min.js?1635068494></script>
|
||||
<script src=../../js/modernizr.custom-3.6.0.js?1635068494></script>
|
||||
<script src=../../js/mermaid.min.js?1635068494></script>
|
||||
<script src=../../js/clipboard.min.js?1635073448></script>
|
||||
<script src=../../js/perfect-scrollbar.min.js?1635073448></script>
|
||||
<script src=../../js/perfect-scrollbar.jquery.min.js?1635073448></script>
|
||||
<script src=../../js/jquery.svg.pan.zoom.js?1635073448></script>
|
||||
<script src=../../js/featherlight.min.js?1635073448></script>
|
||||
<script src=../../js/modernizr.custom-3.6.0.js?1635073448></script>
|
||||
<script src=../../js/mermaid.min.js?1635073448></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../js/relearn.js?1635068494></script>
|
||||
<script src=../../js/relearn.js?1635073448></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -6,18 +6,18 @@
|
|||
<link rel=alternate type=application/rss+xml href=../../basics/migration/index.xml title="Documentation for Hugo Relearn Theme">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../images/logo.svg?1635068494>
|
||||
<link rel="shortcut icon" href=../../images/logo.svg?1635073448>
|
||||
<title>What's new :: Documentation for Hugo Relearn Theme</title>
|
||||
<link href=../../css/nucleus.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/fontawesome-all.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/featherlight.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/perfect-scrollbar.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/auto-complete.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/theme.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/theme-relearn.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/variant.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/print.css?1635068494 rel=stylesheet media=print>
|
||||
<script src=../../js/jquery.min.js?1635068494></script>
|
||||
<link href=../../css/nucleus.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/fontawesome-all.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/featherlight.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/perfect-scrollbar.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/auto-complete.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/theme.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/theme-relearn.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/variant.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/print.css?1635073448 rel=stylesheet media=print>
|
||||
<script src=../../js/jquery.min.js?1635073448></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../basics/migration/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../js/lunr.min.js?1635068494></script>
|
||||
<script src=../../js/auto-complete.js?1635068494></script>
|
||||
<script src=../../js/lunr.min.js?1635073448></script>
|
||||
<script src=../../js/auto-complete.js?1635073448></script>
|
||||
<script>var index_url="../../index.json",root_url="../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../js/search.js?1635068494></script>
|
||||
<script src=../../js/search.js?1635073448></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -80,11 +80,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Hugo Documentation</a></li>
|
||||
<li><a class=padding href=../../credits/><i class="fas fa-fw fa-bullhorn"></i> Credits</a></li>
|
||||
<li><a class=padding href=../../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -270,14 +270,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../js/clipboard.min.js?1635068494></script>
|
||||
<script src=../../js/perfect-scrollbar.min.js?1635068494></script>
|
||||
<script src=../../js/perfect-scrollbar.jquery.min.js?1635068494></script>
|
||||
<script src=../../js/jquery.svg.pan.zoom.js?1635068494></script>
|
||||
<script src=../../js/featherlight.min.js?1635068494></script>
|
||||
<script src=../../js/modernizr.custom-3.6.0.js?1635068494></script>
|
||||
<script src=../../js/mermaid.min.js?1635068494></script>
|
||||
<script src=../../js/clipboard.min.js?1635073448></script>
|
||||
<script src=../../js/perfect-scrollbar.min.js?1635073448></script>
|
||||
<script src=../../js/perfect-scrollbar.jquery.min.js?1635073448></script>
|
||||
<script src=../../js/jquery.svg.pan.zoom.js?1635073448></script>
|
||||
<script src=../../js/featherlight.min.js?1635073448></script>
|
||||
<script src=../../js/modernizr.custom-3.6.0.js?1635073448></script>
|
||||
<script src=../../js/mermaid.min.js?1635073448></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../js/relearn.js?1635068494></script>
|
||||
<script src=../../js/relearn.js?1635073448></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -6,18 +6,18 @@
|
|||
<link rel=alternate type=application/rss+xml href=../../basics/requirements/index.xml title="Documentation for Hugo Relearn Theme">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../images/logo.svg?1635068494>
|
||||
<link rel="shortcut icon" href=../../images/logo.svg?1635073448>
|
||||
<title>Requirements :: Documentation for Hugo Relearn Theme</title>
|
||||
<link href=../../css/nucleus.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/fontawesome-all.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/featherlight.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/perfect-scrollbar.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/auto-complete.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/theme.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/theme-relearn.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/variant.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/print.css?1635068494 rel=stylesheet media=print>
|
||||
<script src=../../js/jquery.min.js?1635068494></script>
|
||||
<link href=../../css/nucleus.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/fontawesome-all.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/featherlight.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/perfect-scrollbar.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/auto-complete.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/theme.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/theme-relearn.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/variant.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/print.css?1635073448 rel=stylesheet media=print>
|
||||
<script src=../../js/jquery.min.js?1635073448></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../basics/requirements/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../js/lunr.min.js?1635068494></script>
|
||||
<script src=../../js/auto-complete.js?1635068494></script>
|
||||
<script src=../../js/lunr.min.js?1635073448></script>
|
||||
<script src=../../js/auto-complete.js?1635073448></script>
|
||||
<script>var index_url="../../index.json",root_url="../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../js/search.js?1635068494></script>
|
||||
<script src=../../js/search.js?1635073448></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -80,11 +80,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Hugo Documentation</a></li>
|
||||
<li><a class=padding href=../../credits/><i class="fas fa-fw fa-bullhorn"></i> Credits</a></li>
|
||||
<li><a class=padding href=../../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -139,7 +139,7 @@ Relearn
|
|||
<main id=body-inner>
|
||||
<h1>Requirements</h1>
|
||||
<p>Thanks to the simplicity of Hugo, this page is as empty as this theme needs requirements.</p>
|
||||
<p>Just download latest version of <a href=https://gohugo.io/getting-started/installing/>Hugo binary (> 0.25)</a> for your OS (Windows, Linux, Mac) : it’s that simple.</p>
|
||||
<p>Just download latest version of <a href=https://gohugo.io/getting-started/installing/>Hugo binary</a> for your OS (Windows, Linux, Mac) : it’s that simple.</p>
|
||||
<p><img src="../../basics/requirements/images/magic.gif?classes=shadow" alt=Magic></p>
|
||||
<footer class=footline>
|
||||
</footer>
|
||||
|
|
@ -153,14 +153,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../js/clipboard.min.js?1635068494></script>
|
||||
<script src=../../js/perfect-scrollbar.min.js?1635068494></script>
|
||||
<script src=../../js/perfect-scrollbar.jquery.min.js?1635068494></script>
|
||||
<script src=../../js/jquery.svg.pan.zoom.js?1635068494></script>
|
||||
<script src=../../js/featherlight.min.js?1635068494></script>
|
||||
<script src=../../js/modernizr.custom-3.6.0.js?1635068494></script>
|
||||
<script src=../../js/mermaid.min.js?1635068494></script>
|
||||
<script src=../../js/clipboard.min.js?1635073448></script>
|
||||
<script src=../../js/perfect-scrollbar.min.js?1635073448></script>
|
||||
<script src=../../js/perfect-scrollbar.jquery.min.js?1635073448></script>
|
||||
<script src=../../js/jquery.svg.pan.zoom.js?1635073448></script>
|
||||
<script src=../../js/featherlight.min.js?1635073448></script>
|
||||
<script src=../../js/modernizr.custom-3.6.0.js?1635073448></script>
|
||||
<script src=../../js/mermaid.min.js?1635073448></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../js/relearn.js?1635068494></script>
|
||||
<script src=../../js/relearn.js?1635073448></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -6,18 +6,18 @@
|
|||
<link rel=alternate type=application/rss+xml href=../categories/index.xml title="Documentation for Hugo Relearn Theme">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../images/logo.svg?1635073448>
|
||||
<title>Categories :: Documentation for Hugo Relearn Theme</title>
|
||||
<link href=../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../js/jquery.min.js?1635068495></script>
|
||||
<link href=../css/nucleus.css?1635073448 rel=stylesheet>
|
||||
<link href=../css/fontawesome-all.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../css/featherlight.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../css/perfect-scrollbar.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../css/auto-complete.css?1635073448 rel=stylesheet>
|
||||
<link href=../css/theme.css?1635073448 rel=stylesheet>
|
||||
<link href=../css/theme-relearn.css?1635073448 rel=stylesheet>
|
||||
<link href=../css/variant.css?1635073448 rel=stylesheet>
|
||||
<link href=../css/print.css?1635073448 rel=stylesheet media=print>
|
||||
<script src=../js/jquery.min.js?1635073448></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../categories/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../js/lunr.min.js?1635068495></script>
|
||||
<script src=../js/auto-complete.js?1635068495></script>
|
||||
<script src=../js/lunr.min.js?1635073448></script>
|
||||
<script src=../js/auto-complete.js?1635073448></script>
|
||||
<script>var index_url="../index.json",root_url="../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../js/search.js?1635068495></script>
|
||||
<script src=../js/search.js?1635073448></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -80,11 +80,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Hugo Documentation</a></li>
|
||||
<li><a class=padding href=../credits/><i class="fas fa-fw fa-bullhorn"></i> Credits</a></li>
|
||||
<li><a class=padding href=../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -149,14 +149,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../js/clipboard.min.js?1635073448></script>
|
||||
<script src=../js/perfect-scrollbar.min.js?1635073448></script>
|
||||
<script src=../js/perfect-scrollbar.jquery.min.js?1635073448></script>
|
||||
<script src=../js/jquery.svg.pan.zoom.js?1635073448></script>
|
||||
<script src=../js/featherlight.min.js?1635073448></script>
|
||||
<script src=../js/modernizr.custom-3.6.0.js?1635073448></script>
|
||||
<script src=../js/mermaid.min.js?1635073448></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../js/relearn.js?1635068495></script>
|
||||
<script src=../js/relearn.js?1635073448></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -5,18 +5,18 @@
|
|||
<meta name=generator content="Hugo 0.88.1">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../images/logo.svg?1635068494>
|
||||
<link rel="shortcut icon" href=../../images/logo.svg?1635073448>
|
||||
<title>Archetypes :: Documentation for Hugo Relearn Theme</title>
|
||||
<link href=../../css/nucleus.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/fontawesome-all.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/featherlight.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/perfect-scrollbar.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/auto-complete.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/theme.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/theme-relearn.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/variant.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/print.css?1635068494 rel=stylesheet media=print>
|
||||
<script src=../../js/jquery.min.js?1635068494></script>
|
||||
<link href=../../css/nucleus.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/fontawesome-all.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/featherlight.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/perfect-scrollbar.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/auto-complete.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/theme.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/theme-relearn.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/variant.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/print.css?1635073448 rel=stylesheet media=print>
|
||||
<script src=../../js/jquery.min.js?1635073448></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../cont/archetypes/>
|
||||
|
|
@ -32,10 +32,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../js/lunr.min.js?1635068494></script>
|
||||
<script src=../../js/auto-complete.js?1635068494></script>
|
||||
<script src=../../js/lunr.min.js?1635073448></script>
|
||||
<script src=../../js/auto-complete.js?1635073448></script>
|
||||
<script>var index_url="../../index.json",root_url="../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../js/search.js?1635068494></script>
|
||||
<script src=../../js/search.js?1635073448></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -79,11 +79,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Hugo Documentation</a></li>
|
||||
<li><a class=padding href=../../credits/><i class="fas fa-fw fa-bullhorn"></i> Credits</a></li>
|
||||
<li><a class=padding href=../../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -191,14 +191,14 @@ Lorem Ipsum.
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../js/clipboard.min.js?1635068494></script>
|
||||
<script src=../../js/perfect-scrollbar.min.js?1635068494></script>
|
||||
<script src=../../js/perfect-scrollbar.jquery.min.js?1635068494></script>
|
||||
<script src=../../js/jquery.svg.pan.zoom.js?1635068494></script>
|
||||
<script src=../../js/featherlight.min.js?1635068494></script>
|
||||
<script src=../../js/modernizr.custom-3.6.0.js?1635068494></script>
|
||||
<script src=../../js/mermaid.min.js?1635068494></script>
|
||||
<script src=../../js/clipboard.min.js?1635073448></script>
|
||||
<script src=../../js/perfect-scrollbar.min.js?1635073448></script>
|
||||
<script src=../../js/perfect-scrollbar.jquery.min.js?1635073448></script>
|
||||
<script src=../../js/jquery.svg.pan.zoom.js?1635073448></script>
|
||||
<script src=../../js/featherlight.min.js?1635073448></script>
|
||||
<script src=../../js/modernizr.custom-3.6.0.js?1635073448></script>
|
||||
<script src=../../js/mermaid.min.js?1635073448></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../js/relearn.js?1635068494></script>
|
||||
<script src=../../js/relearn.js?1635073448></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -6,18 +6,18 @@
|
|||
<link rel=alternate type=application/rss+xml href=../../cont/i18n/index.xml title="Documentation for Hugo Relearn Theme">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../images/logo.svg?1635068494>
|
||||
<link rel="shortcut icon" href=../../images/logo.svg?1635073448>
|
||||
<title>Multilingual and i18n :: Documentation for Hugo Relearn Theme</title>
|
||||
<link href=../../css/nucleus.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/fontawesome-all.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/featherlight.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/perfect-scrollbar.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/auto-complete.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/theme.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/theme-relearn.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/variant.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/print.css?1635068494 rel=stylesheet media=print>
|
||||
<script src=../../js/jquery.min.js?1635068494></script>
|
||||
<link href=../../css/nucleus.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/fontawesome-all.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/featherlight.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/perfect-scrollbar.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/auto-complete.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/theme.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/theme-relearn.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/variant.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/print.css?1635073448 rel=stylesheet media=print>
|
||||
<script src=../../js/jquery.min.js?1635073448></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../cont/i18n/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../js/lunr.min.js?1635068494></script>
|
||||
<script src=../../js/auto-complete.js?1635068494></script>
|
||||
<script src=../../js/lunr.min.js?1635073448></script>
|
||||
<script src=../../js/auto-complete.js?1635073448></script>
|
||||
<script>var index_url="../../index.json",root_url="../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../js/search.js?1635068494></script>
|
||||
<script src=../../js/search.js?1635073448></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -80,11 +80,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Hugo Documentation</a></li>
|
||||
<li><a class=padding href=../../credits/><i class="fas fa-fw fa-bullhorn"></i> Credits</a></li>
|
||||
<li><a class=padding href=../../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -217,14 +217,14 @@ languageName = <span style=color:#5af78e>"Arrr! Pirrrates"</span>
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../js/clipboard.min.js?1635068494></script>
|
||||
<script src=../../js/perfect-scrollbar.min.js?1635068494></script>
|
||||
<script src=../../js/perfect-scrollbar.jquery.min.js?1635068494></script>
|
||||
<script src=../../js/jquery.svg.pan.zoom.js?1635068494></script>
|
||||
<script src=../../js/featherlight.min.js?1635068494></script>
|
||||
<script src=../../js/modernizr.custom-3.6.0.js?1635068494></script>
|
||||
<script src=../../js/mermaid.min.js?1635068494></script>
|
||||
<script src=../../js/clipboard.min.js?1635073448></script>
|
||||
<script src=../../js/perfect-scrollbar.min.js?1635073448></script>
|
||||
<script src=../../js/perfect-scrollbar.jquery.min.js?1635073448></script>
|
||||
<script src=../../js/jquery.svg.pan.zoom.js?1635073448></script>
|
||||
<script src=../../js/featherlight.min.js?1635073448></script>
|
||||
<script src=../../js/modernizr.custom-3.6.0.js?1635073448></script>
|
||||
<script src=../../js/mermaid.min.js?1635073448></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../js/relearn.js?1635068494></script>
|
||||
<script src=../../js/relearn.js?1635073448></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -5,18 +5,18 @@
|
|||
<meta name=generator content="Hugo 0.88.1">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../images/logo.svg?1635068494>
|
||||
<link rel="shortcut icon" href=../../images/logo.svg?1635073448>
|
||||
<title>Icons and logos :: Documentation for Hugo Relearn Theme</title>
|
||||
<link href=../../css/nucleus.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/fontawesome-all.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/featherlight.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/perfect-scrollbar.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/auto-complete.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/theme.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/theme-relearn.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/variant.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/print.css?1635068494 rel=stylesheet media=print>
|
||||
<script src=../../js/jquery.min.js?1635068494></script>
|
||||
<link href=../../css/nucleus.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/fontawesome-all.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/featherlight.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/perfect-scrollbar.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/auto-complete.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/theme.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/theme-relearn.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/variant.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/print.css?1635073448 rel=stylesheet media=print>
|
||||
<script src=../../js/jquery.min.js?1635073448></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../cont/icons/>
|
||||
|
|
@ -32,10 +32,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../js/lunr.min.js?1635068494></script>
|
||||
<script src=../../js/auto-complete.js?1635068494></script>
|
||||
<script src=../../js/lunr.min.js?1635073448></script>
|
||||
<script src=../../js/auto-complete.js?1635073448></script>
|
||||
<script>var index_url="../../index.json",root_url="../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../js/search.js?1635068494></script>
|
||||
<script src=../../js/search.js?1635073448></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -79,11 +79,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Hugo Documentation</a></li>
|
||||
<li><a class=padding href=../../credits/><i class="fas fa-fw fa-bullhorn"></i> Credits</a></li>
|
||||
<li><a class=padding href=../../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -181,14 +181,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../js/clipboard.min.js?1635068494></script>
|
||||
<script src=../../js/perfect-scrollbar.min.js?1635068494></script>
|
||||
<script src=../../js/perfect-scrollbar.jquery.min.js?1635068494></script>
|
||||
<script src=../../js/jquery.svg.pan.zoom.js?1635068494></script>
|
||||
<script src=../../js/featherlight.min.js?1635068494></script>
|
||||
<script src=../../js/modernizr.custom-3.6.0.js?1635068494></script>
|
||||
<script src=../../js/mermaid.min.js?1635068494></script>
|
||||
<script src=../../js/clipboard.min.js?1635073448></script>
|
||||
<script src=../../js/perfect-scrollbar.min.js?1635073448></script>
|
||||
<script src=../../js/perfect-scrollbar.jquery.min.js?1635073448></script>
|
||||
<script src=../../js/jquery.svg.pan.zoom.js?1635073448></script>
|
||||
<script src=../../js/featherlight.min.js?1635073448></script>
|
||||
<script src=../../js/modernizr.custom-3.6.0.js?1635073448></script>
|
||||
<script src=../../js/mermaid.min.js?1635073448></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../js/relearn.js?1635068494></script>
|
||||
<script src=../../js/relearn.js?1635073448></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -6,18 +6,18 @@
|
|||
<link rel=alternate type=application/rss+xml href=../cont/index.xml title="Documentation for Hugo Relearn Theme">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../images/logo.svg?1635068494>
|
||||
<link rel="shortcut icon" href=../images/logo.svg?1635073448>
|
||||
<title>Content :: Documentation for Hugo Relearn Theme</title>
|
||||
<link href=../css/nucleus.css?1635068494 rel=stylesheet>
|
||||
<link href=../css/fontawesome-all.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../css/featherlight.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../css/perfect-scrollbar.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../css/auto-complete.css?1635068494 rel=stylesheet>
|
||||
<link href=../css/theme.css?1635068494 rel=stylesheet>
|
||||
<link href=../css/theme-relearn.css?1635068494 rel=stylesheet>
|
||||
<link href=../css/variant.css?1635068494 rel=stylesheet>
|
||||
<link href=../css/print.css?1635068494 rel=stylesheet media=print>
|
||||
<script src=../js/jquery.min.js?1635068494></script>
|
||||
<link href=../css/nucleus.css?1635073448 rel=stylesheet>
|
||||
<link href=../css/fontawesome-all.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../css/featherlight.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../css/perfect-scrollbar.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../css/auto-complete.css?1635073448 rel=stylesheet>
|
||||
<link href=../css/theme.css?1635073448 rel=stylesheet>
|
||||
<link href=../css/theme-relearn.css?1635073448 rel=stylesheet>
|
||||
<link href=../css/variant.css?1635073448 rel=stylesheet>
|
||||
<link href=../css/print.css?1635073448 rel=stylesheet media=print>
|
||||
<script src=../js/jquery.min.js?1635073448></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../cont/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../js/lunr.min.js?1635068494></script>
|
||||
<script src=../js/auto-complete.js?1635068494></script>
|
||||
<script src=../js/lunr.min.js?1635073448></script>
|
||||
<script src=../js/auto-complete.js?1635073448></script>
|
||||
<script>var index_url="../index.json",root_url="../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../js/search.js?1635068494></script>
|
||||
<script src=../js/search.js?1635073448></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -80,11 +80,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Hugo Documentation</a></li>
|
||||
<li><a class=padding href=../credits/><i class="fas fa-fw fa-bullhorn"></i> Credits</a></li>
|
||||
<li><a class=padding href=../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -153,14 +153,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../js/clipboard.min.js?1635068494></script>
|
||||
<script src=../js/perfect-scrollbar.min.js?1635068494></script>
|
||||
<script src=../js/perfect-scrollbar.jquery.min.js?1635068494></script>
|
||||
<script src=../js/jquery.svg.pan.zoom.js?1635068494></script>
|
||||
<script src=../js/featherlight.min.js?1635068494></script>
|
||||
<script src=../js/modernizr.custom-3.6.0.js?1635068494></script>
|
||||
<script src=../js/mermaid.min.js?1635068494></script>
|
||||
<script src=../js/clipboard.min.js?1635073448></script>
|
||||
<script src=../js/perfect-scrollbar.min.js?1635073448></script>
|
||||
<script src=../js/perfect-scrollbar.jquery.min.js?1635073448></script>
|
||||
<script src=../js/jquery.svg.pan.zoom.js?1635073448></script>
|
||||
<script src=../js/featherlight.min.js?1635073448></script>
|
||||
<script src=../js/modernizr.custom-3.6.0.js?1635073448></script>
|
||||
<script src=../js/mermaid.min.js?1635073448></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../js/relearn.js?1635068494></script>
|
||||
<script src=../js/relearn.js?1635073448></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -15,7 +15,7 @@ Markdown syntax Wrap the code block with three backticks and the name of the lan
|
|||
[ { &#34;title&#34;: &#34;apples&#34;, &#34;count&#34;: [12000, 20000], &#34;description&#34;: {&#34;text&#34;: &#34;.</description></item><item><title>Menu extra shortcuts</title><link>https://McShelby.github.io/hugo-theme-relearn/cont/menushortcuts/</link><pubDate>Mon, 01 Jan 0001 00:00:00 +0000</pubDate><guid>https://McShelby.github.io/hugo-theme-relearn/cont/menushortcuts/</guid><description>You can define additional menu entries or shortcuts in the navigation menu without any link to content.
|
||||
Basic configuration Edit the website configuration config.toml and add a [[menu.shortcuts]] entry for each link your want to add.
|
||||
Example from the current website:
|
||||
[[menu.shortcuts]] name = &#34;&lt;i class=&#39;fab fa-github&#39;&gt;&lt;/i&gt; GitHub repo&#34; identifier = &#34;ds&#34; url = &#34;https://github.com/McShelby/hugo-theme-relearn&#34; weight = 10 [[menu.shortcuts]] name = &#34;&lt;i class=&#39;fas fa-camera&#39;&gt;&lt;/i&gt; Showcases&#34; url = &#34;/showcase&#34; weight = 11 [[menu.</description></item><item><title>Icons and logos</title><link>https://McShelby.github.io/hugo-theme-relearn/cont/icons/</link><pubDate>Mon, 01 Jan 0001 00:00:00 +0000</pubDate><guid>https://McShelby.github.io/hugo-theme-relearn/cont/icons/</guid><description>The Relearn theme for Hugo loads the Font Awesome library, allowing you to easily display any icon or logo available in the Font Awesome free collection.
|
||||
[[menu.shortcuts]] name = &#34;&lt;i class=&#39;fab fa-fw fa-github&#39;&gt;&lt;/i&gt; GitHub repo&#34; identifier = &#34;ds&#34; url = &#34;https://github.com/McShelby/hugo-theme-relearn&#34; weight = 10 [[menu.shortcuts]] name = &#34;&lt;i class=&#39;fas fa-fw fa-camera&#39;&gt;&lt;/i&gt; Showcases&#34; url = &#34;/showcase/&#34; weight = 11 [[menu.</description></item><item><title>Icons and logos</title><link>https://McShelby.github.io/hugo-theme-relearn/cont/icons/</link><pubDate>Mon, 01 Jan 0001 00:00:00 +0000</pubDate><guid>https://McShelby.github.io/hugo-theme-relearn/cont/icons/</guid><description>The Relearn theme for Hugo loads the Font Awesome library, allowing you to easily display any icon or logo available in the Font Awesome free collection.
|
||||
Finding an icon Browse through the available icons in the Font Awesome Gallery. Notice that the free filter is enabled, as only the free icons are available by default.
|
||||
Once on the Font Awesome page for a specific icon, for example the page for the heart, copy the HTML reference and paste into the Markdown content.</description></item><item><title>Tags</title><link>https://McShelby.github.io/hugo-theme-relearn/cont/tags/</link><pubDate>Mon, 01 Jan 0001 00:00:00 +0000</pubDate><guid>https://McShelby.github.io/hugo-theme-relearn/cont/tags/</guid><description>The Relearn theme supports one default taxonomy of Hugo: the tag feature.
|
||||
Configuration Just add tags to any page:
|
||||
|
|
|
|||
|
|
@ -5,18 +5,18 @@
|
|||
<meta name=generator content="Hugo 0.88.1">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../images/logo.svg?1635068494>
|
||||
<link rel="shortcut icon" href=../../images/logo.svg?1635073448>
|
||||
<title>Markdown syntax :: Documentation for Hugo Relearn Theme</title>
|
||||
<link href=../../css/nucleus.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/fontawesome-all.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/featherlight.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/perfect-scrollbar.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/auto-complete.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/theme.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/theme-relearn.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/variant.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/print.css?1635068494 rel=stylesheet media=print>
|
||||
<script src=../../js/jquery.min.js?1635068494></script>
|
||||
<link href=../../css/nucleus.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/fontawesome-all.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/featherlight.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/perfect-scrollbar.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/auto-complete.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/theme.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/theme-relearn.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/variant.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/print.css?1635073448 rel=stylesheet media=print>
|
||||
<script src=../../js/jquery.min.js?1635073448></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../cont/markdown/>
|
||||
|
|
@ -32,10 +32,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../js/lunr.min.js?1635068494></script>
|
||||
<script src=../../js/auto-complete.js?1635068494></script>
|
||||
<script src=../../js/lunr.min.js?1635073448></script>
|
||||
<script src=../../js/auto-complete.js?1635073448></script>
|
||||
<script>var index_url="../../index.json",root_url="../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../js/search.js?1635068494></script>
|
||||
<script src=../../js/search.js?1635073448></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -79,11 +79,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Hugo Documentation</a></li>
|
||||
<li><a class=padding href=../../credits/><i class="fas fa-fw fa-bullhorn"></i> Credits</a></li>
|
||||
<li><a class=padding href=../../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -683,14 +683,14 @@ grunt.initConfig({
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../js/clipboard.min.js?1635068494></script>
|
||||
<script src=../../js/perfect-scrollbar.min.js?1635068494></script>
|
||||
<script src=../../js/perfect-scrollbar.jquery.min.js?1635068494></script>
|
||||
<script src=../../js/jquery.svg.pan.zoom.js?1635068494></script>
|
||||
<script src=../../js/featherlight.min.js?1635068494></script>
|
||||
<script src=../../js/modernizr.custom-3.6.0.js?1635068494></script>
|
||||
<script src=../../js/mermaid.min.js?1635068494></script>
|
||||
<script src=../../js/clipboard.min.js?1635073448></script>
|
||||
<script src=../../js/perfect-scrollbar.min.js?1635073448></script>
|
||||
<script src=../../js/perfect-scrollbar.jquery.min.js?1635073448></script>
|
||||
<script src=../../js/jquery.svg.pan.zoom.js?1635073448></script>
|
||||
<script src=../../js/featherlight.min.js?1635073448></script>
|
||||
<script src=../../js/modernizr.custom-3.6.0.js?1635073448></script>
|
||||
<script src=../../js/mermaid.min.js?1635073448></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../js/relearn.js?1635068494></script>
|
||||
<script src=../../js/relearn.js?1635073448></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -5,18 +5,18 @@
|
|||
<meta name=generator content="Hugo 0.88.1">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../images/logo.svg?1635068494>
|
||||
<link rel="shortcut icon" href=../../images/logo.svg?1635073448>
|
||||
<title>Menu extra shortcuts :: Documentation for Hugo Relearn Theme</title>
|
||||
<link href=../../css/nucleus.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/fontawesome-all.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/featherlight.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/perfect-scrollbar.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/auto-complete.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/theme.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/theme-relearn.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/variant.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/print.css?1635068494 rel=stylesheet media=print>
|
||||
<script src=../../js/jquery.min.js?1635068494></script>
|
||||
<link href=../../css/nucleus.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/fontawesome-all.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/featherlight.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/perfect-scrollbar.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/auto-complete.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/theme.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/theme-relearn.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/variant.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/print.css?1635073448 rel=stylesheet media=print>
|
||||
<script src=../../js/jquery.min.js?1635073448></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../cont/menushortcuts/>
|
||||
|
|
@ -32,10 +32,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../js/lunr.min.js?1635068494></script>
|
||||
<script src=../../js/auto-complete.js?1635068494></script>
|
||||
<script src=../../js/lunr.min.js?1635073448></script>
|
||||
<script src=../../js/auto-complete.js?1635073448></script>
|
||||
<script>var index_url="../../index.json",root_url="../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../js/search.js?1635068494></script>
|
||||
<script src=../../js/search.js?1635073448></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -79,11 +79,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Hugo Documentation</a></li>
|
||||
<li><a class=padding href=../../credits/><i class="fas fa-fw fa-bullhorn"></i> Credits</a></li>
|
||||
<li><a class=padding href=../../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -153,26 +153,31 @@ Relearn
|
|||
<p>Edit the website configuration <code>config.toml</code> and add a <code>[[menu.shortcuts]]</code> entry for each link your want to add.</p>
|
||||
<p>Example from the current website:</p>
|
||||
<div class=highlight><pre tabindex=0 style=color:#e2e4e5;background-color:#282a36;-moz-tab-size:4;-o-tab-size:4;tab-size:4><code class=language-toml data-lang=toml>[[menu.shortcuts]]
|
||||
name = <span style=color:#5af78e>"<i class='fab fa-github'></i> GitHub repo"</span>
|
||||
name = <span style=color:#5af78e>"<i class='fab fa-fw fa-github'></i> GitHub repo"</span>
|
||||
identifier = <span style=color:#5af78e>"ds"</span>
|
||||
url = <span style=color:#5af78e>"https://github.com/McShelby/hugo-theme-relearn"</span>
|
||||
weight = <span style=color:#ff9f43>10</span>
|
||||
|
||||
[[menu.shortcuts]]
|
||||
name = <span style=color:#5af78e>"<i class='fas fa-camera'></i> Showcases"</span>
|
||||
url = <span style=color:#5af78e>"/showcase"</span>
|
||||
name = <span style=color:#5af78e>"<i class='fas fa-fw fa-camera'></i> Showcases"</span>
|
||||
url = <span style=color:#5af78e>"/showcase/"</span>
|
||||
weight = <span style=color:#ff9f43>11</span>
|
||||
|
||||
[[menu.shortcuts]]
|
||||
name = <span style=color:#5af78e>"<i class='fas fa-bookmark'></i> Hugo Documentation"</span>
|
||||
name = <span style=color:#5af78e>"<i class='fas fa-fw fa-bookmark'></i> Hugo Documentation"</span>
|
||||
identifier = <span style=color:#5af78e>"hugodoc"</span>
|
||||
url = <span style=color:#5af78e>"https://gohugo.io/"</span>
|
||||
weight = <span style=color:#ff9f43>20</span>
|
||||
|
||||
[[menu.shortcuts]]
|
||||
name = <span style=color:#5af78e>"<i class='fas fa-bullhorn'></i> Credits"</span>
|
||||
url = <span style=color:#5af78e>"/credits"</span>
|
||||
name = <span style=color:#5af78e>"<i class='fas fa-fw fa-bullhorn'></i> Credits"</span>
|
||||
url = <span style=color:#5af78e>"/credits/"</span>
|
||||
weight = <span style=color:#ff9f43>30</span>
|
||||
|
||||
[[menu.shortcuts]]
|
||||
name = <span style=color:#5af78e>"<i class='fas fa-fw fa-tags'></i> Tags"</span>
|
||||
url = <span style=color:#5af78e>"/tags/"</span>
|
||||
weight = <span style=color:#ff9f43>40</span>
|
||||
</code></pre></div><p>By default, shortcuts are preceded by a title. This title can be disabled by setting <code>disableShortcutsTitle=true</code>.
|
||||
However, if you want to keep the title but change its value, it can be overriden by changing your local i18n translation string configuration.</p>
|
||||
<p>For example, in your local <code>i18n/en.toml</code> file, add the following content</p>
|
||||
|
|
@ -183,59 +188,73 @@ other = <span style=color:#5af78e>"<Your value>"</span>
|
|||
<p>When using a multilingual website, you can set different menus for each language. In the <code>config.toml</code> file, prefix your menu configuration by <code>Languages.<language-id></code>.</p>
|
||||
<p>Example from the current website:</p>
|
||||
<div class=highlight><pre tabindex=0 style=color:#e2e4e5;background-color:#282a36;-moz-tab-size:4;-o-tab-size:4;tab-size:4><code class=language-toml data-lang=toml>[Languages]
|
||||
[Languages.en]
|
||||
title = <span style=color:#5af78e>"Documentation for Hugo Relearn Theme"</span>
|
||||
weight = <span style=color:#ff9f43>1</span>
|
||||
languageName = <span style=color:#5af78e>"English"</span>
|
||||
[Languages.en]
|
||||
title = <span style=color:#5af78e>"Documentation for Hugo Relearn Theme"</span>
|
||||
weight = <span style=color:#ff9f43>1</span>
|
||||
languageName = <span style=color:#5af78e>"English"</span>
|
||||
landingPageURL = <span style=color:#5af78e>"/"</span>
|
||||
landingPageName = <span style=color:#5af78e>"<i class='fas fa-home'></i> Home"</span>
|
||||
|
||||
[[Languages.en.menu.shortcuts]]
|
||||
name = <span style=color:#5af78e>"<i class='fab fa-github'></i> GitHub repo"</span>
|
||||
identifier = <span style=color:#5af78e>"ds"</span>
|
||||
url = <span style=color:#5af78e>"https://github.com/McShelby/hugo-theme-relearn"</span>
|
||||
weight = <span style=color:#ff9f43>10</span>
|
||||
[[Languages.en.menu.shortcuts]]
|
||||
name = <span style=color:#5af78e>"<i class='fab fa-fw fa-github'></i> GitHub repo"</span>
|
||||
identifier = <span style=color:#5af78e>"ds"</span>
|
||||
url = <span style=color:#5af78e>"https://github.com/McShelby/hugo-theme-relearn"</span>
|
||||
weight = <span style=color:#ff9f43>10</span>
|
||||
|
||||
[[Languages.en.menu.shortcuts]]
|
||||
name = <span style=color:#5af78e>"<i class='fas fa-camera'></i> Showcases"</span>
|
||||
url = <span style=color:#5af78e>"/showcase"</span>
|
||||
weight = <span style=color:#ff9f43>11</span>
|
||||
[[Languages.en.menu.shortcuts]]
|
||||
name = <span style=color:#5af78e>"<i class='fas fa-fw fa-camera'></i> Showcases"</span>
|
||||
url = <span style=color:#5af78e>"/showcase/"</span>
|
||||
weight = <span style=color:#ff9f43>11</span>
|
||||
|
||||
[[Languages.en.menu.shortcuts]]
|
||||
name = <span style=color:#5af78e>"<i class='fas fa-bookmark'></i> Hugo Documentation"</span>
|
||||
identifier = <span style=color:#5af78e>"hugodoc"</span>
|
||||
url = <span style=color:#5af78e>"https://gohugo.io/"</span>
|
||||
weight = <span style=color:#ff9f43>20</span>
|
||||
[[Languages.en.menu.shortcuts]]
|
||||
name = <span style=color:#5af78e>"<i class='fas fa-fw fa-bookmark'></i> Hugo Documentation"</span>
|
||||
identifier = <span style=color:#5af78e>"hugodoc"</span>
|
||||
url = <span style=color:#5af78e>"https://gohugo.io/"</span>
|
||||
weight = <span style=color:#ff9f43>20</span>
|
||||
|
||||
[[Languages.en.menu.shortcuts]]
|
||||
name = <span style=color:#5af78e>"<i class='fas fa-bullhorn'></i> Credits"</span>
|
||||
url = <span style=color:#5af78e>"/credits"</span>
|
||||
weight = <span style=color:#ff9f43>30</span>
|
||||
[[Languages.en.menu.shortcuts]]
|
||||
name = <span style=color:#5af78e>"<i class='fas fa-fw fa-bullhorn'></i> Credits"</span>
|
||||
url = <span style=color:#5af78e>"/credits/"</span>
|
||||
weight = <span style=color:#ff9f43>30</span>
|
||||
|
||||
[Languages.pir]
|
||||
title = <span style=color:#5af78e>"Documentat'n fer Cap'n Hugo Relearrrn Theme"</span>
|
||||
weight = <span style=color:#ff9f43>2</span>
|
||||
languageName = <span style=color:#5af78e>"Arrr! Pirrrates"</span>
|
||||
[[Languages.en.menu.shortcuts]]
|
||||
name = <span style=color:#5af78e>"<i class='fas fa-fw fa-tags'></i> Tags"</span>
|
||||
url = <span style=color:#5af78e>"/tags/"</span>
|
||||
weight = <span style=color:#ff9f43>40</span>
|
||||
|
||||
[[Languages.pir.menu.shortcuts]]
|
||||
name = <span style=color:#5af78e>"<i class='fab fa-github'></i> GitHub repo"</span>
|
||||
identifier = <span style=color:#5af78e>"ds"</span>
|
||||
url = <span style=color:#5af78e>"https://github.com/McShelby/hugo-theme-relearn"</span>
|
||||
weight = <span style=color:#ff9f43>10</span>
|
||||
[Languages.pir]
|
||||
title = <span style=color:#5af78e>"Documentat'n fer Cap'n Hugo Relearrrn Theme"</span>
|
||||
weight = <span style=color:#ff9f43>1</span>
|
||||
languageName = <span style=color:#5af78e>"Arrr! Pirrrates"</span>
|
||||
landingPageURL = <span style=color:#5af78e>"/pir/"</span>
|
||||
landingPageName = <span style=color:#5af78e>"<i class='fas fa-home'></i> Arrr! Home"</span>
|
||||
|
||||
[[Languages.pir.menu.shortcuts]]
|
||||
name = <span style=color:#5af78e>"<i class='fas fa-camera'></i> Showcases"</span>
|
||||
url = <span style=color:#5af78e>"/showcase"</span>
|
||||
weight = <span style=color:#ff9f43>11</span>
|
||||
[[Languages.pir.menu.shortcuts]]
|
||||
name = <span style=color:#5af78e>"<i class='fab fa-fw fa-github'></i> GitHub repo"</span>
|
||||
identifier = <span style=color:#5af78e>"ds"</span>
|
||||
url = <span style=color:#5af78e>"https://github.com/McShelby/hugo-theme-relearn"</span>
|
||||
weight = <span style=color:#ff9f43>10</span>
|
||||
|
||||
[[Languages.pir.menu.shortcuts]]
|
||||
name = <span style=color:#5af78e>"<i class='fas fa-bookmark'></i> Cap'n Hugo Documentat'n"</span>
|
||||
identifier = <span style=color:#5af78e>"hugodoc"</span>
|
||||
url = <span style=color:#5af78e>"https://gohugo.io/"</span>
|
||||
weight = <span style=color:#ff9f43>20</span>
|
||||
[[Languages.pir.menu.shortcuts]]
|
||||
name = <span style=color:#5af78e>"<i class='fas fa-fw fa-camera'></i> Showcases"</span>
|
||||
url = <span style=color:#5af78e>"/showcase/"</span>
|
||||
weight = <span style=color:#ff9f43>11</span>
|
||||
|
||||
[[Languages.pir.menu.shortcuts]]
|
||||
name = <span style=color:#5af78e>"<i class='fas fa-bullhorn'></i> Crrredits"</span>
|
||||
url = <span style=color:#5af78e>"/credits"</span>
|
||||
weight = <span style=color:#ff9f43>30</span>
|
||||
[[Languages.pir.menu.shortcuts]]
|
||||
name = <span style=color:#5af78e>"<i class='fas fa-fw fa-bookmark'></i> Cap'n Hugo Documentat'n"</span>
|
||||
identifier = <span style=color:#5af78e>"hugodoc"</span>
|
||||
url = <span style=color:#5af78e>"https://gohugo.io/"</span>
|
||||
weight = <span style=color:#ff9f43>20</span>
|
||||
|
||||
[[Languages.pir.menu.shortcuts]]
|
||||
name = <span style=color:#5af78e>"<i class='fas fa-fw fa-bullhorn'></i> Crrredits"</span>
|
||||
url = <span style=color:#5af78e>"/credits/"</span>
|
||||
weight = <span style=color:#ff9f43>30</span>
|
||||
|
||||
[[Languages.pir.menu.shortcuts]]
|
||||
name = <span style=color:#5af78e>"<i class='fas fa-fw fa-tags'></i> Arrr! Tags"</span>
|
||||
url = <span style=color:#5af78e>"/tags/"</span>
|
||||
weight = <span style=color:#ff9f43>40</span>
|
||||
</code></pre></div><p>Read more about <a href=https://gohugo.io/extras/menus/>hugo menu</a> and <a href=https://gohugo.io/content-management/multilingual/#menus>hugo multilingual menus</a></p>
|
||||
<footer class=footline>
|
||||
</footer>
|
||||
|
|
@ -249,14 +268,14 @@ weight = <span style=color:#ff9f43>30</span>
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../js/clipboard.min.js?1635068494></script>
|
||||
<script src=../../js/perfect-scrollbar.min.js?1635068494></script>
|
||||
<script src=../../js/perfect-scrollbar.jquery.min.js?1635068494></script>
|
||||
<script src=../../js/jquery.svg.pan.zoom.js?1635068494></script>
|
||||
<script src=../../js/featherlight.min.js?1635068494></script>
|
||||
<script src=../../js/modernizr.custom-3.6.0.js?1635068494></script>
|
||||
<script src=../../js/mermaid.min.js?1635068494></script>
|
||||
<script src=../../js/clipboard.min.js?1635073448></script>
|
||||
<script src=../../js/perfect-scrollbar.min.js?1635073448></script>
|
||||
<script src=../../js/perfect-scrollbar.jquery.min.js?1635073448></script>
|
||||
<script src=../../js/jquery.svg.pan.zoom.js?1635073448></script>
|
||||
<script src=../../js/featherlight.min.js?1635073448></script>
|
||||
<script src=../../js/modernizr.custom-3.6.0.js?1635073448></script>
|
||||
<script src=../../js/mermaid.min.js?1635073448></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../js/relearn.js?1635068494></script>
|
||||
<script src=../../js/relearn.js?1635073448></script>
|
||||
</body>
|
||||
</html>
|
||||
|
Before (image error) Size: 2.4 KiB After (image error) Size: 1.3 KiB |
|
Before 
(image error) Size: 107 KiB After 
(image error) Size: 57 KiB 

|
|
Before 
(image error) Size: 188 KiB After 
(image error) Size: 114 KiB 

|
|
|
@ -6,18 +6,18 @@
|
|||
<link rel=alternate type=application/rss+xml href=../../cont/pages/index.xml title="Documentation for Hugo Relearn Theme">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../images/logo.svg?1635073448>
|
||||
<title>Pages organization :: Documentation for Hugo Relearn Theme</title>
|
||||
<link href=../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../css/nucleus.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/fontawesome-all.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/featherlight.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/perfect-scrollbar.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/auto-complete.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/theme.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/theme-relearn.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/variant.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/print.css?1635073448 rel=stylesheet media=print>
|
||||
<script src=../../js/jquery.min.js?1635073448></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../cont/pages/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../js/lunr.min.js?1635073448></script>
|
||||
<script src=../../js/auto-complete.js?1635073448></script>
|
||||
<script>var index_url="../../index.json",root_url="../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../js/search.js?1635068495></script>
|
||||
<script src=../../js/search.js?1635073448></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -80,11 +80,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Hugo Documentation</a></li>
|
||||
<li><a class=padding href=../../credits/><i class="fas fa-fw fa-bullhorn"></i> Credits</a></li>
|
||||
<li><a class=padding href=../../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -298,14 +298,14 @@ menuTitle = <span style=color:#5af78e>"Linux"</span>
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../js/clipboard.min.js?1635073448></script>
|
||||
<script src=../../js/perfect-scrollbar.min.js?1635073448></script>
|
||||
<script src=../../js/perfect-scrollbar.jquery.min.js?1635073448></script>
|
||||
<script src=../../js/jquery.svg.pan.zoom.js?1635073448></script>
|
||||
<script src=../../js/featherlight.min.js?1635073448></script>
|
||||
<script src=../../js/modernizr.custom-3.6.0.js?1635073448></script>
|
||||
<script src=../../js/mermaid.min.js?1635073448></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../js/relearn.js?1635068495></script>
|
||||
<script src=../../js/relearn.js?1635073448></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -5,18 +5,18 @@
|
|||
<meta name=generator content="Hugo 0.88.1">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../images/logo.svg?1635068494>
|
||||
<link rel="shortcut icon" href=../../images/logo.svg?1635073448>
|
||||
<title>Code highlighting :: Documentation for Hugo Relearn Theme</title>
|
||||
<link href=../../css/nucleus.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/fontawesome-all.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/featherlight.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/perfect-scrollbar.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/auto-complete.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/theme.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/theme-relearn.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/variant.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/print.css?1635068494 rel=stylesheet media=print>
|
||||
<script src=../../js/jquery.min.js?1635068494></script>
|
||||
<link href=../../css/nucleus.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/fontawesome-all.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/featherlight.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/perfect-scrollbar.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/auto-complete.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/theme.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/theme-relearn.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/variant.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/print.css?1635073448 rel=stylesheet media=print>
|
||||
<script src=../../js/jquery.min.js?1635073448></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../cont/syntaxhighlight/>
|
||||
|
|
@ -32,10 +32,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../js/lunr.min.js?1635068494></script>
|
||||
<script src=../../js/auto-complete.js?1635068494></script>
|
||||
<script src=../../js/lunr.min.js?1635073448></script>
|
||||
<script src=../../js/auto-complete.js?1635073448></script>
|
||||
<script>var index_url="../../index.json",root_url="../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../js/search.js?1635068494></script>
|
||||
<script src=../../js/search.js?1635073448></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -79,11 +79,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Hugo Documentation</a></li>
|
||||
<li><a class=padding href=../../credits/><i class="fas fa-fw fa-bullhorn"></i> Credits</a></li>
|
||||
<li><a class=padding href=../../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -201,14 +201,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../js/clipboard.min.js?1635068494></script>
|
||||
<script src=../../js/perfect-scrollbar.min.js?1635068494></script>
|
||||
<script src=../../js/perfect-scrollbar.jquery.min.js?1635068494></script>
|
||||
<script src=../../js/jquery.svg.pan.zoom.js?1635068494></script>
|
||||
<script src=../../js/featherlight.min.js?1635068494></script>
|
||||
<script src=../../js/modernizr.custom-3.6.0.js?1635068494></script>
|
||||
<script src=../../js/mermaid.min.js?1635068494></script>
|
||||
<script src=../../js/clipboard.min.js?1635073448></script>
|
||||
<script src=../../js/perfect-scrollbar.min.js?1635073448></script>
|
||||
<script src=../../js/perfect-scrollbar.jquery.min.js?1635073448></script>
|
||||
<script src=../../js/jquery.svg.pan.zoom.js?1635073448></script>
|
||||
<script src=../../js/featherlight.min.js?1635073448></script>
|
||||
<script src=../../js/modernizr.custom-3.6.0.js?1635073448></script>
|
||||
<script src=../../js/mermaid.min.js?1635073448></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../js/relearn.js?1635068494></script>
|
||||
<script src=../../js/relearn.js?1635073448></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -5,18 +5,18 @@
|
|||
<meta name=generator content="Hugo 0.88.1">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../images/logo.svg?1635068494>
|
||||
<link rel="shortcut icon" href=../../images/logo.svg?1635073448>
|
||||
<title>Tags :: Documentation for Hugo Relearn Theme</title>
|
||||
<link href=../../css/nucleus.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/fontawesome-all.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/featherlight.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/perfect-scrollbar.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/auto-complete.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/theme.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/theme-relearn.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/variant.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/print.css?1635068494 rel=stylesheet media=print>
|
||||
<script src=../../js/jquery.min.js?1635068494></script>
|
||||
<link href=../../css/nucleus.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/fontawesome-all.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/featherlight.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/perfect-scrollbar.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/auto-complete.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/theme.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/theme-relearn.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/variant.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/print.css?1635073448 rel=stylesheet media=print>
|
||||
<script src=../../js/jquery.min.js?1635073448></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../cont/tags/>
|
||||
|
|
@ -32,10 +32,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../js/lunr.min.js?1635068494></script>
|
||||
<script src=../../js/auto-complete.js?1635068494></script>
|
||||
<script src=../../js/lunr.min.js?1635073448></script>
|
||||
<script src=../../js/auto-complete.js?1635073448></script>
|
||||
<script>var index_url="../../index.json",root_url="../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../js/search.js?1635068494></script>
|
||||
<script src=../../js/search.js?1635073448></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -79,11 +79,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Hugo Documentation</a></li>
|
||||
<li><a class=padding href=../../credits/><i class="fas fa-fw fa-bullhorn"></i> Credits</a></li>
|
||||
<li><a class=padding href=../../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -183,14 +183,14 @@ weight = <span style=color:#ff9f43>30</span>
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../js/clipboard.min.js?1635068494></script>
|
||||
<script src=../../js/perfect-scrollbar.min.js?1635068494></script>
|
||||
<script src=../../js/perfect-scrollbar.jquery.min.js?1635068494></script>
|
||||
<script src=../../js/jquery.svg.pan.zoom.js?1635068494></script>
|
||||
<script src=../../js/featherlight.min.js?1635068494></script>
|
||||
<script src=../../js/modernizr.custom-3.6.0.js?1635068494></script>
|
||||
<script src=../../js/mermaid.min.js?1635068494></script>
|
||||
<script src=../../js/clipboard.min.js?1635073448></script>
|
||||
<script src=../../js/perfect-scrollbar.min.js?1635073448></script>
|
||||
<script src=../../js/perfect-scrollbar.jquery.min.js?1635073448></script>
|
||||
<script src=../../js/jquery.svg.pan.zoom.js?1635073448></script>
|
||||
<script src=../../js/featherlight.min.js?1635073448></script>
|
||||
<script src=../../js/modernizr.custom-3.6.0.js?1635073448></script>
|
||||
<script src=../../js/mermaid.min.js?1635073448></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../js/relearn.js?1635068494></script>
|
||||
<script src=../../js/relearn.js?1635073448></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -5,18 +5,18 @@
|
|||
<meta name=generator content="Hugo 0.88.1">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../images/logo.svg?1635068494>
|
||||
<link rel="shortcut icon" href=../images/logo.svg?1635073448>
|
||||
<title>Credits :: Documentation for Hugo Relearn Theme</title>
|
||||
<link href=../css/nucleus.css?1635068494 rel=stylesheet>
|
||||
<link href=../css/fontawesome-all.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../css/featherlight.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../css/perfect-scrollbar.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../css/auto-complete.css?1635068494 rel=stylesheet>
|
||||
<link href=../css/theme.css?1635068494 rel=stylesheet>
|
||||
<link href=../css/theme-relearn.css?1635068494 rel=stylesheet>
|
||||
<link href=../css/variant.css?1635068494 rel=stylesheet>
|
||||
<link href=../css/print.css?1635068494 rel=stylesheet media=print>
|
||||
<script src=../js/jquery.min.js?1635068494></script>
|
||||
<link href=../css/nucleus.css?1635073448 rel=stylesheet>
|
||||
<link href=../css/fontawesome-all.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../css/featherlight.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../css/perfect-scrollbar.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../css/auto-complete.css?1635073448 rel=stylesheet>
|
||||
<link href=../css/theme.css?1635073448 rel=stylesheet>
|
||||
<link href=../css/theme-relearn.css?1635073448 rel=stylesheet>
|
||||
<link href=../css/variant.css?1635073448 rel=stylesheet>
|
||||
<link href=../css/print.css?1635073448 rel=stylesheet media=print>
|
||||
<script src=../js/jquery.min.js?1635073448></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../credits/>
|
||||
|
|
@ -32,10 +32,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../js/lunr.min.js?1635068494></script>
|
||||
<script src=../js/auto-complete.js?1635068494></script>
|
||||
<script src=../js/lunr.min.js?1635073448></script>
|
||||
<script src=../js/auto-complete.js?1635073448></script>
|
||||
<script>var index_url="../index.json",root_url="../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../js/search.js?1635068494></script>
|
||||
<script src=../js/search.js?1635073448></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -79,11 +79,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Hugo Documentation</a></li>
|
||||
<li><a class=padding href=../credits/><i class="fas fa-fw fa-bullhorn"></i> Credits</a></li>
|
||||
<li><a class=padding href=../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -167,14 +167,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../js/clipboard.min.js?1635068494></script>
|
||||
<script src=../js/perfect-scrollbar.min.js?1635068494></script>
|
||||
<script src=../js/perfect-scrollbar.jquery.min.js?1635068494></script>
|
||||
<script src=../js/jquery.svg.pan.zoom.js?1635068494></script>
|
||||
<script src=../js/featherlight.min.js?1635068494></script>
|
||||
<script src=../js/modernizr.custom-3.6.0.js?1635068494></script>
|
||||
<script src=../js/mermaid.min.js?1635068494></script>
|
||||
<script src=../js/clipboard.min.js?1635073448></script>
|
||||
<script src=../js/perfect-scrollbar.min.js?1635073448></script>
|
||||
<script src=../js/perfect-scrollbar.jquery.min.js?1635073448></script>
|
||||
<script src=../js/jquery.svg.pan.zoom.js?1635073448></script>
|
||||
<script src=../js/featherlight.min.js?1635073448></script>
|
||||
<script src=../js/modernizr.custom-3.6.0.js?1635073448></script>
|
||||
<script src=../js/mermaid.min.js?1635073448></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../js/relearn.js?1635068494></script>
|
||||
<script src=../js/relearn.js?1635073448></script>
|
||||
</body>
|
||||
</html>
|
||||
49
index.html
|
|
@ -6,18 +6,18 @@
|
|||
<link rel=alternate type=application/rss+xml href=./index.xml title="Documentation for Hugo Relearn Theme">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=./images/logo.svg?1635068494>
|
||||
<link rel="shortcut icon" href=./images/logo.svg?1635073448>
|
||||
<title>Relearn Theme for Hugo :: Documentation for Hugo Relearn Theme</title>
|
||||
<link href=./css/nucleus.css?1635068494 rel=stylesheet>
|
||||
<link href=./css/fontawesome-all.min.css?1635068494 rel=stylesheet>
|
||||
<link href=./css/featherlight.min.css?1635068494 rel=stylesheet>
|
||||
<link href=./css/perfect-scrollbar.min.css?1635068494 rel=stylesheet>
|
||||
<link href=./css/auto-complete.css?1635068494 rel=stylesheet>
|
||||
<link href=./css/theme.css?1635068494 rel=stylesheet>
|
||||
<link href=./css/theme-relearn.css?1635068494 rel=stylesheet>
|
||||
<link href=./css/variant.css?1635068494 rel=stylesheet>
|
||||
<link href=./css/print.css?1635068494 rel=stylesheet media=print>
|
||||
<script src=./js/jquery.min.js?1635068494></script>
|
||||
<link href=./css/nucleus.css?1635073448 rel=stylesheet>
|
||||
<link href=./css/fontawesome-all.min.css?1635073448 rel=stylesheet>
|
||||
<link href=./css/featherlight.min.css?1635073448 rel=stylesheet>
|
||||
<link href=./css/perfect-scrollbar.min.css?1635073448 rel=stylesheet>
|
||||
<link href=./css/auto-complete.css?1635073448 rel=stylesheet>
|
||||
<link href=./css/theme.css?1635073448 rel=stylesheet>
|
||||
<link href=./css/theme-relearn.css?1635073448 rel=stylesheet>
|
||||
<link href=./css/variant.css?1635073448 rel=stylesheet>
|
||||
<link href=./css/print.css?1635073448 rel=stylesheet media=print>
|
||||
<script src=./js/jquery.min.js?1635073448></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=./>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=./js/lunr.min.js?1635068494></script>
|
||||
<script src=./js/auto-complete.js?1635068494></script>
|
||||
<script src=./js/lunr.min.js?1635073448></script>
|
||||
<script src=./js/auto-complete.js?1635073448></script>
|
||||
<script>var index_url="./index.json",root_url="./",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=./js/search.js?1635068494></script>
|
||||
<script src=./js/search.js?1635073448></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -80,11 +80,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=./tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=./showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Hugo Documentation</a></li>
|
||||
<li><a class=padding href=./credits/><i class="fas fa-fw fa-bullhorn"></i> Credits</a></li>
|
||||
<li><a class=padding href=./tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -122,7 +122,7 @@ Relearn
|
|||
<h1 id=hugo-relearn-theme>Hugo Relearn Theme</h1>
|
||||
<p>The <a href=http://github.com/McShelby/hugo-theme-relearn>Relearn theme</a> is a theme for <a href=https://gohugo.io/>Hugo</a>, a static website generator written in Go. Where Hugo is often used for blogs, this theme is designed with documentation in mind.</p>
|
||||
<div class="notices info">
|
||||
<div class=label>Info</div><p>The theme initially was a fork of the great <a href=https://github.com/matcornic/hugo-theme-learn>Learn theme</a> with the aim of fixing long outstanding bugs and adepting to latest Hugo features. As far as possible this theme tries to be a drop-in replacement for Learn theme.</p>
|
||||
<div class=label>Info</div><p>The theme is a fork of the great <a href=https://github.com/matcornic/hugo-theme-learn>Learn theme</a> with the aim of fixing long outstanding bugs and adepting to latest Hugo features. As far as possible this theme tries to be a drop-in replacement for the Learn theme.</p>
|
||||
</div>
|
||||
<h2 id=main-features>Main features</h2>
|
||||
<div class="notices tip">
|
||||
|
|
@ -144,7 +144,6 @@ Relearn
|
|||
<li><a href=./shortcodes/tabs/>Tabs</a></li>
|
||||
<li><a href=./shortcodes/include/>File inclusion</a></li>
|
||||
</ul>
|
||||
<p><img src="https://github.com/McShelby/hugo-theme-relearn/raw/main/images/screenshot.png?width=40pc&classes=shadow" alt=Screenshot></p>
|
||||
<h2 id=getting-support>Getting support</h2>
|
||||
<p>To get support, feel free to open a new <a href=https://github.com/McShelby/hugo-theme-relearn/discussions>discussion topic</a> or <a href=https://github.com/McShelby/hugo-theme-relearn/issues>issue</a> in the official repository on GitHub.</p>
|
||||
<h2 id=become-a-contributor>Become a contributor</h2>
|
||||
|
|
@ -163,14 +162,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=./js/clipboard.min.js?1635068494></script>
|
||||
<script src=./js/perfect-scrollbar.min.js?1635068494></script>
|
||||
<script src=./js/perfect-scrollbar.jquery.min.js?1635068494></script>
|
||||
<script src=./js/jquery.svg.pan.zoom.js?1635068494></script>
|
||||
<script src=./js/featherlight.min.js?1635068494></script>
|
||||
<script src=./js/modernizr.custom-3.6.0.js?1635068494></script>
|
||||
<script src=./js/mermaid.min.js?1635068494></script>
|
||||
<script src=./js/clipboard.min.js?1635073448></script>
|
||||
<script src=./js/perfect-scrollbar.min.js?1635073448></script>
|
||||
<script src=./js/perfect-scrollbar.jquery.min.js?1635073448></script>
|
||||
<script src=./js/jquery.svg.pan.zoom.js?1635073448></script>
|
||||
<script src=./js/featherlight.min.js?1635073448></script>
|
||||
<script src=./js/modernizr.custom-3.6.0.js?1635073448></script>
|
||||
<script src=./js/mermaid.min.js?1635073448></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=./js/relearn.js?1635068494></script>
|
||||
<script src=./js/relearn.js?1635073448></script>
|
||||
</body>
|
||||
</html>
|
||||
18
pir/404.html
|
|
@ -5,16 +5,16 @@
|
|||
<meta name=generator content="Hugo 0.88.1">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../images/logo.svg?1635073449>
|
||||
<title>404 Page not found :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<link href=../css/nucleus.css?1635073449 rel=stylesheet>
|
||||
<link href=../css/fontawesome-all.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../css/featherlight.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../css/perfect-scrollbar.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../css/theme.css?1635073449 rel=stylesheet>
|
||||
<link href=../css/theme-relearn.css?1635073449 rel=stylesheet>
|
||||
<link href=../css/variant.css?1635073449 rel=stylesheet>
|
||||
<link href=../css/print.css?1635073449 rel=stylesheet media=print>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}p,li,ul{text-align:center}ul{list-style-type:none}</style>
|
||||
</head>
|
||||
<body data-url=../>
|
||||
|
|
|
|||
|
|
@ -6,18 +6,18 @@
|
|||
<link rel=alternate type=application/rss+xml href=../../../pir/basics/configuration/index.xml title="Documentat'n fer Cap'n Hugo Relearrrn Theme">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635073449>
|
||||
<title>Configurrrat'n :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../../css/nucleus.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635073449 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635073449></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../../pir/basics/configuration/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../../js/lunr.min.js?1635073449></script>
|
||||
<script src=../../../js/auto-complete.js?1635073449></script>
|
||||
<script>var index_url="../../../pir/index.json",root_url="../../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../../js/search.js?1635068495></script>
|
||||
<script src=../../../js/search.js?1635073449></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -80,11 +80,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../../../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -256,14 +256,14 @@ landingPageName = <span style=color:#5af78e>"<i class='fas fa-home
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../../js/clipboard.min.js?1635073449></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635073449></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635073449></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635073449></script>
|
||||
<script src=../../../js/featherlight.min.js?1635073449></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635073449></script>
|
||||
<script src=../../../js/mermaid.min.js?1635073449></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../../js/relearn.js?1635068495></script>
|
||||
<script src=../../../js/relearn.js?1635073449></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -6,18 +6,18 @@
|
|||
<link rel=alternate type=application/rss+xml href=../../../pir/basics/customization/index.xml title="Documentat'n fer Cap'n Hugo Relearrrn Theme">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635073449>
|
||||
<title>Customizat'n :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../../css/nucleus.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635073449 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635073449></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../../pir/basics/customization/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../../js/lunr.min.js?1635073449></script>
|
||||
<script src=../../../js/auto-complete.js?1635073449></script>
|
||||
<script>var index_url="../../../pir/index.json",root_url="../../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../../js/search.js?1635068495></script>
|
||||
<script src=../../../js/search.js?1635073449></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -80,11 +80,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../../../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -244,14 +244,14 @@ Ye could use an <code>img</code> HTML tag an' reference an image created under t
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../../js/clipboard.min.js?1635073449></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635073449></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635073449></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635073449></script>
|
||||
<script src=../../../js/featherlight.min.js?1635073449></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635073449></script>
|
||||
<script src=../../../js/mermaid.min.js?1635073449></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../../js/relearn.js?1635068495></script>
|
||||
<script src=../../../js/relearn.js?1635073449></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -6,18 +6,18 @@
|
|||
<link rel=alternate type=application/rss+xml href=../../../pir/basics/history/index.xml title="Documentat'n fer Cap'n Hugo Relearrrn Theme">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635073449>
|
||||
<title>Historrry :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../../css/nucleus.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635073449 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635073449></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../../pir/basics/history/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../../js/lunr.min.js?1635073449></script>
|
||||
<script src=../../../js/auto-complete.js?1635073449></script>
|
||||
<script>var index_url="../../../pir/index.json",root_url="../../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../../js/search.js?1635068495></script>
|
||||
<script src=../../../js/search.js?1635073449></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -80,11 +80,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../../../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -355,14 +355,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../../js/clipboard.min.js?1635073449></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635073449></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635073449></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635073449></script>
|
||||
<script src=../../../js/featherlight.min.js?1635073449></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635073449></script>
|
||||
<script src=../../../js/mermaid.min.js?1635073449></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../../js/relearn.js?1635068495></script>
|
||||
<script src=../../../js/relearn.js?1635073449></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -6,18 +6,18 @@
|
|||
<link rel=alternate type=application/rss+xml href=../../pir/basics/index.xml title="Documentat'n fer Cap'n Hugo Relearrrn Theme">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../images/logo.svg?1635073449>
|
||||
<title>Basics :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../css/nucleus.css?1635073449 rel=stylesheet>
|
||||
<link href=../../css/fontawesome-all.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../css/featherlight.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../css/perfect-scrollbar.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../css/auto-complete.css?1635073449 rel=stylesheet>
|
||||
<link href=../../css/theme.css?1635073449 rel=stylesheet>
|
||||
<link href=../../css/theme-relearn.css?1635073449 rel=stylesheet>
|
||||
<link href=../../css/variant.css?1635073449 rel=stylesheet>
|
||||
<link href=../../css/print.css?1635073449 rel=stylesheet media=print>
|
||||
<script src=../../js/jquery.min.js?1635073449></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../pir/basics/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../js/lunr.min.js?1635073449></script>
|
||||
<script src=../../js/auto-complete.js?1635073449></script>
|
||||
<script>var index_url="../../pir/index.json",root_url="../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../js/search.js?1635068495></script>
|
||||
<script src=../../js/search.js?1635073449></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -80,11 +80,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -153,14 +153,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../js/clipboard.min.js?1635073449></script>
|
||||
<script src=../../js/perfect-scrollbar.min.js?1635073449></script>
|
||||
<script src=../../js/perfect-scrollbar.jquery.min.js?1635073449></script>
|
||||
<script src=../../js/jquery.svg.pan.zoom.js?1635073449></script>
|
||||
<script src=../../js/featherlight.min.js?1635073449></script>
|
||||
<script src=../../js/modernizr.custom-3.6.0.js?1635073449></script>
|
||||
<script src=../../js/mermaid.min.js?1635073449></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../js/relearn.js?1635068495></script>
|
||||
<script src=../../js/relearn.js?1635073449></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -1,5 +1,5 @@
|
|||
<?xml version="1.0" encoding="utf-8" standalone="yes"?><rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom"><channel><title>Basics on Documentat'n fer Cap'n Hugo Relearrrn Theme</title><link>https://McShelby.github.io/hugo-theme-relearn/pir/basics/</link><description>Recent content in Basics on Documentat'n fer Cap'n Hugo Relearrrn Theme</description><generator>Hugo -- gohugo.io</generator><language>en</language><atom:link href="https://McShelby.github.io/hugo-theme-relearn/pir/basics/index.xml" rel="self" type="application/rss+xml"/><item><title>Requirrrements</title><link>https://McShelby.github.io/hugo-theme-relearn/pir/basics/requirements/</link><pubDate>Mon, 01 Jan 0001 00:00:00 +0000</pubDate><guid>https://McShelby.github.io/hugo-theme-relearn/pir/basics/requirements/</guid><description>Thanks t' th' simplicity o' Cap'n Hugo, this plank be as empty as this theme needs requirements.
|
||||
Just download latest version o' Cap'n Hugo binary (&gt; 0.25) fer yer OS (Windows, Linux, Mac) : it&rsquo;s that simple.</description></item><item><title>Installat'n</title><link>https://McShelby.github.io/hugo-theme-relearn/pir/basics/installation/</link><pubDate>Mon, 01 Jan 0001 00:00:00 +0000</pubDate><guid>https://McShelby.github.io/hugo-theme-relearn/pir/basics/installation/</guid><description>Th' follow'n steps be here t' help ye initialize yer new website. If ye don&rsquo;t know Cap'n Hugo at all, we strongly suggest ye learn more about it by follow'n this great documentat'n fer beginners.
|
||||
Just download latest version o' Cap'n Hugo binary fer yer OS (Windows, Linux, Mac) : it&rsquo;s that simple.</description></item><item><title>Installat'n</title><link>https://McShelby.github.io/hugo-theme-relearn/pir/basics/installation/</link><pubDate>Mon, 01 Jan 0001 00:00:00 +0000</pubDate><guid>https://McShelby.github.io/hugo-theme-relearn/pir/basics/installation/</guid><description>Th' follow'n steps be here t' help ye initialize yer new website. If ye don&rsquo;t know Cap'n Hugo at all, we strongly suggest ye learn more about it by follow'n this great documentat'n fer beginners.
|
||||
Create yer project Cap'n Hugo provides a new command t' create a new website.
|
||||
hugo new ship &lt;new_project&gt; Install th' theme Install th' Relearrrn theme by follow'n this documentat'n
|
||||
This theme&rsquo;s repository be: https://github.com/McShelby/hugo-theme-relearn.git</description></item><item><title>Migrrrat'n</title><link>https://McShelby.github.io/hugo-theme-relearn/pir/basics/migration/</link><pubDate>Mon, 01 Jan 0001 00:00:00 +0000</pubDate><guid>https://McShelby.github.io/hugo-theme-relearn/pir/basics/migration/</guid><description>This document shows ye what&rsquo;s new 'n th' latest release. For a detailed list o' changes, see th' history plank.
|
||||
|
|
|
|||
|
|
@ -6,18 +6,18 @@
|
|||
<link rel=alternate type=application/rss+xml href=../../../pir/basics/installation/index.xml title="Documentat'n fer Cap'n Hugo Relearrrn Theme">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635073449>
|
||||
<title>Installat'n :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../../css/nucleus.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635073449 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635073449></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../../pir/basics/installation/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../../js/lunr.min.js?1635073449></script>
|
||||
<script src=../../../js/auto-complete.js?1635073449></script>
|
||||
<script>var index_url="../../../pir/index.json",root_url="../../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../../js/search.js?1635068495></script>
|
||||
<script src=../../../js/search.js?1635073449></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -80,11 +80,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../../../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -207,14 +207,14 @@ hugo new basics/second-content/_index.md
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../../js/clipboard.min.js?1635073449></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635073449></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635073449></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635073449></script>
|
||||
<script src=../../../js/featherlight.min.js?1635073449></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635073449></script>
|
||||
<script src=../../../js/mermaid.min.js?1635073449></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../../js/relearn.js?1635068495></script>
|
||||
<script src=../../../js/relearn.js?1635073449></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -6,18 +6,18 @@
|
|||
<link rel=alternate type=application/rss+xml href=../../../pir/basics/migration/index.xml title="Documentat'n fer Cap'n Hugo Relearrrn Theme">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635073449>
|
||||
<title>Migrrrat'n :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../../css/nucleus.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635073449 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635073449></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../../pir/basics/migration/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../../js/lunr.min.js?1635073449></script>
|
||||
<script src=../../../js/auto-complete.js?1635073449></script>
|
||||
<script>var index_url="../../../pir/index.json",root_url="../../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../../js/search.js?1635068495></script>
|
||||
<script src=../../../js/search.js?1635073449></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -80,11 +80,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../../../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -258,14 +258,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../../js/clipboard.min.js?1635073449></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635073449></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635073449></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635073449></script>
|
||||
<script src=../../../js/featherlight.min.js?1635073449></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635073449></script>
|
||||
<script src=../../../js/mermaid.min.js?1635073449></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../../js/relearn.js?1635068495></script>
|
||||
<script src=../../../js/relearn.js?1635073449></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -6,18 +6,18 @@
|
|||
<link rel=alternate type=application/rss+xml href=../../../pir/basics/requirements/index.xml title="Documentat'n fer Cap'n Hugo Relearrrn Theme">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635073449>
|
||||
<title>Requirrrements :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../../css/nucleus.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635073449 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635073449></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../../pir/basics/requirements/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../../js/lunr.min.js?1635073449></script>
|
||||
<script src=../../../js/auto-complete.js?1635073449></script>
|
||||
<script>var index_url="../../../pir/index.json",root_url="../../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../../js/search.js?1635068495></script>
|
||||
<script src=../../../js/search.js?1635073449></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -80,11 +80,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../../../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -139,7 +139,7 @@ Relearn
|
|||
<main id=body-inner>
|
||||
<h1>Requirrrements</h1>
|
||||
<p>Thanks t' th' simplicity o' Cap'n Hugo, this plank be as empty as this theme needs requirements.</p>
|
||||
<p>Just download latest version o' <a href=https://gohugo.io/getting-started/installing/>Cap'n Hugo binary (> 0.25)</a> fer yer OS (Windows, Linux, Mac) : it’s that simple.</p>
|
||||
<p>Just download latest version o' <a href=https://gohugo.io/getting-started/installing/>Cap'n Hugo binary</a> fer yer OS (Windows, Linux, Mac) : it’s that simple.</p>
|
||||
<p><img src="../../../basics/requirements/images/magic.gif?classes=shadow" alt=Magic></p>
|
||||
<footer class=footline>
|
||||
</footer>
|
||||
|
|
@ -153,14 +153,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../../js/clipboard.min.js?1635073449></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635073449></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635073449></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635073449></script>
|
||||
<script src=../../../js/featherlight.min.js?1635073449></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635073449></script>
|
||||
<script src=../../../js/mermaid.min.js?1635073449></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../../js/relearn.js?1635068495></script>
|
||||
<script src=../../../js/relearn.js?1635073449></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -6,18 +6,18 @@
|
|||
<link rel=alternate type=application/rss+xml href=../../pir/categories/index.xml title="Documentat'n fer Cap'n Hugo Relearrrn Theme">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../images/logo.svg?1635073449>
|
||||
<title>Categories :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../css/nucleus.css?1635073449 rel=stylesheet>
|
||||
<link href=../../css/fontawesome-all.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../css/featherlight.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../css/perfect-scrollbar.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../css/auto-complete.css?1635073449 rel=stylesheet>
|
||||
<link href=../../css/theme.css?1635073449 rel=stylesheet>
|
||||
<link href=../../css/theme-relearn.css?1635073449 rel=stylesheet>
|
||||
<link href=../../css/variant.css?1635073449 rel=stylesheet>
|
||||
<link href=../../css/print.css?1635073449 rel=stylesheet media=print>
|
||||
<script src=../../js/jquery.min.js?1635073449></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../pir/categories/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../js/lunr.min.js?1635073449></script>
|
||||
<script src=../../js/auto-complete.js?1635073449></script>
|
||||
<script>var index_url="../../pir/index.json",root_url="../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../js/search.js?1635068495></script>
|
||||
<script src=../../js/search.js?1635073449></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -80,11 +80,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -149,14 +149,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../js/clipboard.min.js?1635073449></script>
|
||||
<script src=../../js/perfect-scrollbar.min.js?1635073449></script>
|
||||
<script src=../../js/perfect-scrollbar.jquery.min.js?1635073449></script>
|
||||
<script src=../../js/jquery.svg.pan.zoom.js?1635073449></script>
|
||||
<script src=../../js/featherlight.min.js?1635073449></script>
|
||||
<script src=../../js/modernizr.custom-3.6.0.js?1635073449></script>
|
||||
<script src=../../js/mermaid.min.js?1635073449></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../js/relearn.js?1635068495></script>
|
||||
<script src=../../js/relearn.js?1635073449></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -5,18 +5,18 @@
|
|||
<meta name=generator content="Hugo 0.88.1">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635073448>
|
||||
<title>Arrrchetypes :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../../css/nucleus.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635073448 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635073448></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../../pir/cont/archetypes/>
|
||||
|
|
@ -32,10 +32,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../../js/lunr.min.js?1635073448></script>
|
||||
<script src=../../../js/auto-complete.js?1635073448></script>
|
||||
<script>var index_url="../../../pir/index.json",root_url="../../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../../js/search.js?1635068495></script>
|
||||
<script src=../../../js/search.js?1635073448></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -79,11 +79,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../../../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -186,14 +186,14 @@ Lorem Ipsum.
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../../js/clipboard.min.js?1635073448></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635073448></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635073448></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635073448></script>
|
||||
<script src=../../../js/featherlight.min.js?1635073448></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635073448></script>
|
||||
<script src=../../../js/mermaid.min.js?1635073448></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../../js/relearn.js?1635068495></script>
|
||||
<script src=../../../js/relearn.js?1635073448></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -6,18 +6,18 @@
|
|||
<link rel=alternate type=application/rss+xml href=../../../pir/cont/i18n/index.xml title="Documentat'n fer Cap'n Hugo Relearrrn Theme">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635073449>
|
||||
<title>Multilingual an' i18n :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../../css/nucleus.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635073449 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635073449></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../../pir/cont/i18n/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../../js/lunr.min.js?1635073449></script>
|
||||
<script src=../../../js/auto-complete.js?1635073449></script>
|
||||
<script>var index_url="../../../pir/index.json",root_url="../../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../../js/search.js?1635068495></script>
|
||||
<script src=../../../js/search.js?1635073449></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -80,11 +80,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../../../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -211,14 +211,14 @@ languageName = <span style=color:#5af78e>"Arrr! Pirrrates"</span>
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../../js/clipboard.min.js?1635073449></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635073449></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635073449></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635073449></script>
|
||||
<script src=../../../js/featherlight.min.js?1635073449></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635073449></script>
|
||||
<script src=../../../js/mermaid.min.js?1635073449></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../../js/relearn.js?1635068495></script>
|
||||
<script src=../../../js/relearn.js?1635073449></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -5,18 +5,18 @@
|
|||
<meta name=generator content="Hugo 0.88.1">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635073448>
|
||||
<title>Ay'cons an' logos :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../../css/nucleus.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635073448 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635073448></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../../pir/cont/icons/>
|
||||
|
|
@ -32,10 +32,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../../js/lunr.min.js?1635073448></script>
|
||||
<script src=../../../js/auto-complete.js?1635073448></script>
|
||||
<script>var index_url="../../../pir/index.json",root_url="../../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../../js/search.js?1635068495></script>
|
||||
<script src=../../../js/search.js?1635073448></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -79,11 +79,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../../../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -175,14 +175,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../../js/clipboard.min.js?1635073448></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635073448></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635073448></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635073448></script>
|
||||
<script src=../../../js/featherlight.min.js?1635073448></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635073448></script>
|
||||
<script src=../../../js/mermaid.min.js?1635073448></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../../js/relearn.js?1635068495></script>
|
||||
<script src=../../../js/relearn.js?1635073448></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -6,18 +6,18 @@
|
|||
<link rel=alternate type=application/rss+xml href=../../pir/cont/index.xml title="Documentat'n fer Cap'n Hugo Relearrrn Theme">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../images/logo.svg?1635073449>
|
||||
<title>Rambl'n :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../css/nucleus.css?1635073449 rel=stylesheet>
|
||||
<link href=../../css/fontawesome-all.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../css/featherlight.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../css/perfect-scrollbar.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../css/auto-complete.css?1635073449 rel=stylesheet>
|
||||
<link href=../../css/theme.css?1635073449 rel=stylesheet>
|
||||
<link href=../../css/theme-relearn.css?1635073449 rel=stylesheet>
|
||||
<link href=../../css/variant.css?1635073449 rel=stylesheet>
|
||||
<link href=../../css/print.css?1635073449 rel=stylesheet media=print>
|
||||
<script src=../../js/jquery.min.js?1635073449></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../pir/cont/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../js/lunr.min.js?1635073449></script>
|
||||
<script src=../../js/auto-complete.js?1635073449></script>
|
||||
<script>var index_url="../../pir/index.json",root_url="../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../js/search.js?1635068495></script>
|
||||
<script src=../../js/search.js?1635073449></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -80,11 +80,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -153,14 +153,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../js/clipboard.min.js?1635073449></script>
|
||||
<script src=../../js/perfect-scrollbar.min.js?1635073449></script>
|
||||
<script src=../../js/perfect-scrollbar.jquery.min.js?1635073449></script>
|
||||
<script src=../../js/jquery.svg.pan.zoom.js?1635073449></script>
|
||||
<script src=../../js/featherlight.min.js?1635073449></script>
|
||||
<script src=../../js/modernizr.custom-3.6.0.js?1635073449></script>
|
||||
<script src=../../js/mermaid.min.js?1635073449></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../js/relearn.js?1635068495></script>
|
||||
<script src=../../js/relearn.js?1635073449></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -15,7 +15,7 @@ Marrrkdown rules Wrap th' code block wit' three backticks an' th' name o' th' la
|
|||
[ { &#34;title&#34;: &#34;apples&#34;, &#34;count&#34;: [12000, 20000], &#34;description&#34;: {&#34;text&#34;: &#34;.</description></item><item><title>Menu extrrra shorrrtcuts</title><link>https://McShelby.github.io/hugo-theme-relearn/pir/cont/menushortcuts/</link><pubDate>Mon, 01 Jan 0001 00:00:00 +0000</pubDate><guid>https://McShelby.github.io/hugo-theme-relearn/pir/cont/menushortcuts/</guid><description>Ye can define additional menu entries or shortcuts 'n th' navigat'n menu without any link t' rambl'n.
|
||||
Basic configurat'n Edit th' website configurat'n config.toml an' add a [[menu.shortcuts]] entry fer each link yer want t' add.
|
||||
Example from th' current website:
|
||||
[[menu.shortcuts]] name = &#34;&lt;i class=&#39;fab fa-github&#39;&gt;&lt;/i&gt; GitHub repo&#34; identifier = &#34;ds&#34; url = &#34;https://github.com/McShelby/hugo-theme-relearn&#34; weight = 10 [[menu.shortcuts]] name = &#34;&lt;i class=&#39;fas fa-camera&#39;&gt;&lt;/i&gt; Showcases&#34; url = &#34;/showcase&#34; weight = 11 [[menu.</description></item><item><title>Ay'cons an' logos</title><link>https://McShelby.github.io/hugo-theme-relearn/pir/cont/icons/</link><pubDate>Mon, 01 Jan 0001 00:00:00 +0000</pubDate><guid>https://McShelby.github.io/hugo-theme-relearn/pir/cont/icons/</guid><description>Th' Relearrrn theme fer Cap'n Hugo loads th' Font Awesome library, allow'n ye t' easily display any ay'con or logo avail'ble 'n th' Font Awesome free collect'n.
|
||||
[[menu.shortcuts]] name = &#34;&lt;i class=&#39;fab fa-fw fa-github&#39;&gt;&lt;/i&gt; GitHub repo&#34; identifier = &#34;ds&#34; url = &#34;https://github.com/McShelby/hugo-theme-relearn&#34; weight = 10 [[menu.shortcuts]] name = &#34;&lt;i class=&#39;fas fa-fw fa-camera&#39;&gt;&lt;/i&gt; Showcases&#34; url = &#34;/showcase/&#34; weight = 11 [[menu.</description></item><item><title>Ay'cons an' logos</title><link>https://McShelby.github.io/hugo-theme-relearn/pir/cont/icons/</link><pubDate>Mon, 01 Jan 0001 00:00:00 +0000</pubDate><guid>https://McShelby.github.io/hugo-theme-relearn/pir/cont/icons/</guid><description>Th' Relearrrn theme fer Cap'n Hugo loads th' Font Awesome library, allow'n ye t' easily display any ay'con or logo avail'ble 'n th' Font Awesome free collect'n.
|
||||
Find'n an ay'con Browse through th' avail'ble ay'cons 'n th' Font Awesome Gallery. Notice that th' free filter be enabled, as only th' free ay'cons be avail'ble by default.
|
||||
Once on th' Font Awesome plank fer a specific ay'con, fer example th' plank fer th' heart, copy th' HTML reference an' paste into th' Marrrkdown rambl'n.</description></item><item><title>Tags</title><link>https://McShelby.github.io/hugo-theme-relearn/pir/cont/tags/</link><pubDate>Mon, 01 Jan 0001 00:00:00 +0000</pubDate><guid>https://McShelby.github.io/hugo-theme-relearn/pir/cont/tags/</guid><description>Th' Relearrrn theme supports one default taxonomy o' Cap'n Hugo: th' tag feature.
|
||||
Configurat'n Just add tags t' any plank:
|
||||
|
|
|
|||
|
|
@ -5,18 +5,18 @@
|
|||
<meta name=generator content="Hugo 0.88.1">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635073448>
|
||||
<title>Marrrkdown rules :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../../css/nucleus.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635073448 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635073448></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../../pir/cont/markdown/>
|
||||
|
|
@ -32,10 +32,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../../js/lunr.min.js?1635073448></script>
|
||||
<script src=../../../js/auto-complete.js?1635073448></script>
|
||||
<script>var index_url="../../../pir/index.json",root_url="../../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../../js/search.js?1635068495></script>
|
||||
<script src=../../../js/search.js?1635073448></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -79,11 +79,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../../../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -628,14 +628,14 @@ grunt.initConfig({
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../../js/clipboard.min.js?1635073449></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635073449></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635073449></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635073449></script>
|
||||
<script src=../../../js/featherlight.min.js?1635073449></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635073449></script>
|
||||
<script src=../../../js/mermaid.min.js?1635073449></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../../js/relearn.js?1635068495></script>
|
||||
<script src=../../../js/relearn.js?1635073449></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -5,18 +5,18 @@
|
|||
<meta name=generator content="Hugo 0.88.1">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635073448>
|
||||
<title>Menu extrrra shorrrtcuts :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../../css/nucleus.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635073448 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635073448></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../../pir/cont/menushortcuts/>
|
||||
|
|
@ -32,10 +32,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../../js/lunr.min.js?1635073448></script>
|
||||
<script src=../../../js/auto-complete.js?1635073448></script>
|
||||
<script>var index_url="../../../pir/index.json",root_url="../../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../../js/search.js?1635068495></script>
|
||||
<script src=../../../js/search.js?1635073448></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -79,11 +79,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../../../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -148,26 +148,31 @@ Relearn
|
|||
<p>Edit th' website configurat'n <code>config.toml</code> an' add a <code>[[menu.shortcuts]]</code> entry fer each link yer want t' add.</p>
|
||||
<p>Example from th' current website:</p>
|
||||
<div class=highlight><pre tabindex=0 style=color:#e2e4e5;background-color:#282a36;-moz-tab-size:4;-o-tab-size:4;tab-size:4><code class=language-toml data-lang=toml>[[menu.shortcuts]]
|
||||
name = <span style=color:#5af78e>"<i class='fab fa-github'></i> GitHub repo"</span>
|
||||
name = <span style=color:#5af78e>"<i class='fab fa-fw fa-github'></i> GitHub repo"</span>
|
||||
identifier = <span style=color:#5af78e>"ds"</span>
|
||||
url = <span style=color:#5af78e>"https://github.com/McShelby/hugo-theme-relearn"</span>
|
||||
weight = <span style=color:#ff9f43>10</span>
|
||||
|
||||
[[menu.shortcuts]]
|
||||
name = <span style=color:#5af78e>"<i class='fas fa-camera'></i> Showcases"</span>
|
||||
url = <span style=color:#5af78e>"/showcase"</span>
|
||||
name = <span style=color:#5af78e>"<i class='fas fa-fw fa-camera'></i> Showcases"</span>
|
||||
url = <span style=color:#5af78e>"/showcase/"</span>
|
||||
weight = <span style=color:#ff9f43>11</span>
|
||||
|
||||
[[menu.shortcuts]]
|
||||
name = <span style=color:#5af78e>"<i class='fas fa-bookmark'></i> Cap'n Hugo Documentation"</span>
|
||||
name = <span style=color:#5af78e>"<i class='fas fa-fw fa-bookmark'></i> Cap'n Hugo Documentation"</span>
|
||||
identifier = <span style=color:#5af78e>"hugodoc"</span>
|
||||
url = <span style=color:#5af78e>"https://gohugo.io/"</span>
|
||||
weight = <span style=color:#ff9f43>20</span>
|
||||
|
||||
[[menu.shortcuts]]
|
||||
name = <span style=color:#5af78e>"<i class='fas fa-bullhorn'></i> Credits"</span>
|
||||
url = <span style=color:#5af78e>"/credits"</span>
|
||||
name = <span style=color:#5af78e>"<i class='fas fa-fw fa-bullhorn'></i> Credits"</span>
|
||||
url = <span style=color:#5af78e>"/credits/"</span>
|
||||
weight = <span style=color:#ff9f43>30</span>
|
||||
|
||||
[[menu.shortcuts]]
|
||||
name = <span style=color:#5af78e>"<i class='fas fa-fw fa-tags'></i> Tags"</span>
|
||||
url = <span style=color:#5af78e>"/tags/"</span>
|
||||
weight = <span style=color:#ff9f43>40</span>
|
||||
</code></pre></div><p>By default, shortcuts be preceded by a title. This title can be disabled by sett'n <code>disableShortcutsTitle=true</code>.
|
||||
However, if ye want t' keep th' title but change its value, it can be overriden by chang'n yer local i18n translat'n str'n configurat'n.</p>
|
||||
<p>For example, 'n yer local <code>i18n/en.toml</code> file, add th' follow'n rambl'n</p>
|
||||
|
|
@ -178,59 +183,73 @@ other = <span style=color:#5af78e>"<Your value>"</span>
|
|||
<p>When us'n a multilingual website, ye can set different menus fer each language. In th' <code>config.toml</code> file, prefix yer menu configurat'n by <code>Languages.<language-id></code>.</p>
|
||||
<p>Example from th' current website:</p>
|
||||
<div class=highlight><pre tabindex=0 style=color:#e2e4e5;background-color:#282a36;-moz-tab-size:4;-o-tab-size:4;tab-size:4><code class=language-toml data-lang=toml>[Languages]
|
||||
[Languages.en]
|
||||
title = <span style=color:#5af78e>"Documentation for Hugo Relearn Theme"</span>
|
||||
weight = <span style=color:#ff9f43>1</span>
|
||||
languageName = <span style=color:#5af78e>"English"</span>
|
||||
[Languages.en]
|
||||
title = <span style=color:#5af78e>"Documentation for Hugo Relearn Theme"</span>
|
||||
weight = <span style=color:#ff9f43>1</span>
|
||||
languageName = <span style=color:#5af78e>"English"</span>
|
||||
landingPageURL = <span style=color:#5af78e>"/"</span>
|
||||
landingPageName = <span style=color:#5af78e>"<i class='fas fa-home'></i> Home"</span>
|
||||
|
||||
[[Languages.en.menu.shortcuts]]
|
||||
name = <span style=color:#5af78e>"<i class='fab fa-github'></i> GitHub repo"</span>
|
||||
identifier = <span style=color:#5af78e>"ds"</span>
|
||||
url = <span style=color:#5af78e>"https://github.com/McShelby/hugo-theme-relearn"</span>
|
||||
weight = <span style=color:#ff9f43>10</span>
|
||||
[[Languages.en.menu.shortcuts]]
|
||||
name = <span style=color:#5af78e>"<i class='fab fa-fw fa-github'></i> GitHub repo"</span>
|
||||
identifier = <span style=color:#5af78e>"ds"</span>
|
||||
url = <span style=color:#5af78e>"https://github.com/McShelby/hugo-theme-relearn"</span>
|
||||
weight = <span style=color:#ff9f43>10</span>
|
||||
|
||||
[[Languages.en.menu.shortcuts]]
|
||||
name = <span style=color:#5af78e>"<i class='fas fa-camera'></i> Showcases"</span>
|
||||
url = <span style=color:#5af78e>"/showcase"</span>
|
||||
weight = <span style=color:#ff9f43>11</span>
|
||||
[[Languages.en.menu.shortcuts]]
|
||||
name = <span style=color:#5af78e>"<i class='fas fa-fw fa-camera'></i> Showcases"</span>
|
||||
url = <span style=color:#5af78e>"/showcase/"</span>
|
||||
weight = <span style=color:#ff9f43>11</span>
|
||||
|
||||
[[Languages.en.menu.shortcuts]]
|
||||
name = <span style=color:#5af78e>"<i class='fas fa-bookmark'></i> Cap'n Hugo Documentation"</span>
|
||||
identifier = <span style=color:#5af78e>"hugodoc"</span>
|
||||
url = <span style=color:#5af78e>"https://gohugo.io/"</span>
|
||||
weight = <span style=color:#ff9f43>20</span>
|
||||
[[Languages.en.menu.shortcuts]]
|
||||
name = <span style=color:#5af78e>"<i class='fas fa-fw fa-bookmark'></i> Cap'n Hugo Documentation"</span>
|
||||
identifier = <span style=color:#5af78e>"hugodoc"</span>
|
||||
url = <span style=color:#5af78e>"https://gohugo.io/"</span>
|
||||
weight = <span style=color:#ff9f43>20</span>
|
||||
|
||||
[[Languages.en.menu.shortcuts]]
|
||||
name = <span style=color:#5af78e>"<i class='fas fa-bullhorn'></i> Credits"</span>
|
||||
url = <span style=color:#5af78e>"/credits"</span>
|
||||
weight = <span style=color:#ff9f43>30</span>
|
||||
[[Languages.en.menu.shortcuts]]
|
||||
name = <span style=color:#5af78e>"<i class='fas fa-fw fa-bullhorn'></i> Credits"</span>
|
||||
url = <span style=color:#5af78e>"/credits/"</span>
|
||||
weight = <span style=color:#ff9f43>30</span>
|
||||
|
||||
[Languages.pir]
|
||||
title = <span style=color:#5af78e>"Documentat'n fer Cap'n Hugo Relearrrn Theme"</span>
|
||||
weight = <span style=color:#ff9f43>2</span>
|
||||
languageName = <span style=color:#5af78e>"Arrr! Pirrrates"</span>
|
||||
[[Languages.en.menu.shortcuts]]
|
||||
name = <span style=color:#5af78e>"<i class='fas fa-fw fa-tags'></i> Tags"</span>
|
||||
url = <span style=color:#5af78e>"/tags/"</span>
|
||||
weight = <span style=color:#ff9f43>40</span>
|
||||
|
||||
[[Languages.pir.menu.shortcuts]]
|
||||
name = <span style=color:#5af78e>"<i class='fab fa-github'></i> GitHub repo"</span>
|
||||
identifier = <span style=color:#5af78e>"ds"</span>
|
||||
url = <span style=color:#5af78e>"https://github.com/McShelby/hugo-theme-relearn"</span>
|
||||
weight = <span style=color:#ff9f43>10</span>
|
||||
[Languages.pir]
|
||||
title = <span style=color:#5af78e>"Documentat'n fer Cap'n Hugo Relearrrn Theme"</span>
|
||||
weight = <span style=color:#ff9f43>1</span>
|
||||
languageName = <span style=color:#5af78e>"Arrr! Pirrrates"</span>
|
||||
landingPageURL = <span style=color:#5af78e>"/pir/"</span>
|
||||
landingPageName = <span style=color:#5af78e>"<i class='fas fa-home'></i> Arrr! Home"</span>
|
||||
|
||||
[[Languages.pir.menu.shortcuts]]
|
||||
name = <span style=color:#5af78e>"<i class='fas fa-camera'></i> Showcases"</span>
|
||||
url = <span style=color:#5af78e>"/showcase"</span>
|
||||
weight = <span style=color:#ff9f43>11</span>
|
||||
[[Languages.pir.menu.shortcuts]]
|
||||
name = <span style=color:#5af78e>"<i class='fab fa-fw fa-github'></i> GitHub repo"</span>
|
||||
identifier = <span style=color:#5af78e>"ds"</span>
|
||||
url = <span style=color:#5af78e>"https://github.com/McShelby/hugo-theme-relearn"</span>
|
||||
weight = <span style=color:#ff9f43>10</span>
|
||||
|
||||
[[Languages.pir.menu.shortcuts]]
|
||||
name = <span style=color:#5af78e>"<i class='fas fa-bookmark'></i> Cap'n Hugo Documentat'n"</span>
|
||||
identifier = <span style=color:#5af78e>"hugodoc"</span>
|
||||
url = <span style=color:#5af78e>"https://gohugo.io/"</span>
|
||||
weight = <span style=color:#ff9f43>20</span>
|
||||
[[Languages.pir.menu.shortcuts]]
|
||||
name = <span style=color:#5af78e>"<i class='fas fa-fw fa-camera'></i> Showcases"</span>
|
||||
url = <span style=color:#5af78e>"/showcase/"</span>
|
||||
weight = <span style=color:#ff9f43>11</span>
|
||||
|
||||
[[Languages.pir.menu.shortcuts]]
|
||||
name = <span style=color:#5af78e>"<i class='fas fa-bullhorn'></i> Crrredits"</span>
|
||||
url = <span style=color:#5af78e>"/credits"</span>
|
||||
weight = <span style=color:#ff9f43>30</span>
|
||||
[[Languages.pir.menu.shortcuts]]
|
||||
name = <span style=color:#5af78e>"<i class='fas fa-fw fa-bookmark'></i> Cap'n Hugo Documentat'n"</span>
|
||||
identifier = <span style=color:#5af78e>"hugodoc"</span>
|
||||
url = <span style=color:#5af78e>"https://gohugo.io/"</span>
|
||||
weight = <span style=color:#ff9f43>20</span>
|
||||
|
||||
[[Languages.pir.menu.shortcuts]]
|
||||
name = <span style=color:#5af78e>"<i class='fas fa-fw fa-bullhorn'></i> Crrredits"</span>
|
||||
url = <span style=color:#5af78e>"/credits/"</span>
|
||||
weight = <span style=color:#ff9f43>30</span>
|
||||
|
||||
[[Languages.pir.menu.shortcuts]]
|
||||
name = <span style=color:#5af78e>"<i class='fas fa-fw fa-tags'></i> Arrr! Tags"</span>
|
||||
url = <span style=color:#5af78e>"/tags/"</span>
|
||||
weight = <span style=color:#ff9f43>40</span>
|
||||
</code></pre></div><p>Read more about <a href=https://gohugo.io/extras/menus/>hugo menu</a> an' <a href=https://gohugo.io/content-management/multilingual/#menus>hugo multilingual menus</a></p>
|
||||
<footer class=footline>
|
||||
</footer>
|
||||
|
|
@ -244,14 +263,14 @@ weight = <span style=color:#ff9f43>30</span>
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../../js/clipboard.min.js?1635073448></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635073448></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635073448></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635073448></script>
|
||||
<script src=../../../js/featherlight.min.js?1635073448></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635073448></script>
|
||||
<script src=../../../js/mermaid.min.js?1635073448></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../../js/relearn.js?1635068495></script>
|
||||
<script src=../../../js/relearn.js?1635073448></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -6,18 +6,18 @@
|
|||
<link rel=alternate type=application/rss+xml href=../../../pir/cont/pages/index.xml title="Documentat'n fer Cap'n Hugo Relearrrn Theme">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635073449>
|
||||
<title>Planks orrrganizat'n :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../../css/nucleus.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635073449 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635073449></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../../pir/cont/pages/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../../js/lunr.min.js?1635073449></script>
|
||||
<script src=../../../js/auto-complete.js?1635073449></script>
|
||||
<script>var index_url="../../../pir/index.json",root_url="../../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../../js/search.js?1635068495></script>
|
||||
<script src=../../../js/search.js?1635073449></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -80,11 +80,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../../../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -283,14 +283,14 @@ menuTitle = <span style=color:#5af78e>"Linux"</span>
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../../js/clipboard.min.js?1635073449></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635073449></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635073449></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635073449></script>
|
||||
<script src=../../../js/featherlight.min.js?1635073449></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635073449></script>
|
||||
<script src=../../../js/mermaid.min.js?1635073449></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../../js/relearn.js?1635068495></script>
|
||||
<script src=../../../js/relearn.js?1635073449></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -5,18 +5,18 @@
|
|||
<meta name=generator content="Hugo 0.88.1">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635073448>
|
||||
<title>Code highlight'n :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../../css/nucleus.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635073448 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635073448></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../../pir/cont/syntaxhighlight/>
|
||||
|
|
@ -32,10 +32,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../../js/lunr.min.js?1635073448></script>
|
||||
<script src=../../../js/auto-complete.js?1635073448></script>
|
||||
<script>var index_url="../../../pir/index.json",root_url="../../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../../js/search.js?1635068495></script>
|
||||
<script src=../../../js/search.js?1635073448></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -79,11 +79,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../../../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -195,14 +195,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../../js/clipboard.min.js?1635073448></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635073448></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635073448></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635073448></script>
|
||||
<script src=../../../js/featherlight.min.js?1635073448></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635073448></script>
|
||||
<script src=../../../js/mermaid.min.js?1635073448></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../../js/relearn.js?1635068495></script>
|
||||
<script src=../../../js/relearn.js?1635073448></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -5,18 +5,18 @@
|
|||
<meta name=generator content="Hugo 0.88.1">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635073448>
|
||||
<title>Tags :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../../css/nucleus.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635073448 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635073448></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../../pir/cont/tags/>
|
||||
|
|
@ -32,10 +32,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../../js/lunr.min.js?1635073448></script>
|
||||
<script src=../../../js/auto-complete.js?1635073448></script>
|
||||
<script>var index_url="../../../pir/index.json",root_url="../../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../../js/search.js?1635068495></script>
|
||||
<script src=../../../js/search.js?1635073448></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -79,11 +79,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../../../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -177,14 +177,14 @@ weight = <span style=color:#ff9f43>30</span>
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../../js/clipboard.min.js?1635073448></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635073448></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635073448></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635073448></script>
|
||||
<script src=../../../js/featherlight.min.js?1635073448></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635073448></script>
|
||||
<script src=../../../js/mermaid.min.js?1635073448></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../../js/relearn.js?1635068495></script>
|
||||
<script src=../../../js/relearn.js?1635073448></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -5,18 +5,18 @@
|
|||
<meta name=generator content="Hugo 0.88.1">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../images/logo.svg?1635073448>
|
||||
<title>Crrredits :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../css/nucleus.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/fontawesome-all.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/featherlight.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/perfect-scrollbar.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/auto-complete.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/theme.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/theme-relearn.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/variant.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/print.css?1635073448 rel=stylesheet media=print>
|
||||
<script src=../../js/jquery.min.js?1635073448></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../pir/credits/>
|
||||
|
|
@ -32,10 +32,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../js/lunr.min.js?1635073448></script>
|
||||
<script src=../../js/auto-complete.js?1635073448></script>
|
||||
<script>var index_url="../../pir/index.json",root_url="../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../js/search.js?1635068495></script>
|
||||
<script src=../../js/search.js?1635073448></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -79,11 +79,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -167,14 +167,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../js/clipboard.min.js?1635073448></script>
|
||||
<script src=../../js/perfect-scrollbar.min.js?1635073448></script>
|
||||
<script src=../../js/perfect-scrollbar.jquery.min.js?1635073448></script>
|
||||
<script src=../../js/jquery.svg.pan.zoom.js?1635073448></script>
|
||||
<script src=../../js/featherlight.min.js?1635073448></script>
|
||||
<script src=../../js/modernizr.custom-3.6.0.js?1635073448></script>
|
||||
<script src=../../js/mermaid.min.js?1635073448></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../js/relearn.js?1635068495></script>
|
||||
<script src=../../js/relearn.js?1635073448></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -6,18 +6,18 @@
|
|||
<link rel=alternate type=application/rss+xml href=../pir/index.xml title="Documentat'n fer Cap'n Hugo Relearrrn Theme">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../images/logo.svg?1635073449>
|
||||
<title>Relearrrn Theme fer Cap'n Hugo :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../js/jquery.min.js?1635068495></script>
|
||||
<link href=../css/nucleus.css?1635073449 rel=stylesheet>
|
||||
<link href=../css/fontawesome-all.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../css/featherlight.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../css/perfect-scrollbar.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../css/auto-complete.css?1635073449 rel=stylesheet>
|
||||
<link href=../css/theme.css?1635073449 rel=stylesheet>
|
||||
<link href=../css/theme-relearn.css?1635073449 rel=stylesheet>
|
||||
<link href=../css/variant.css?1635073449 rel=stylesheet>
|
||||
<link href=../css/print.css?1635073449 rel=stylesheet media=print>
|
||||
<script src=../js/jquery.min.js?1635073449></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../pir/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../js/lunr.min.js?1635068495></script>
|
||||
<script src=../js/auto-complete.js?1635068495></script>
|
||||
<script src=../js/lunr.min.js?1635073449></script>
|
||||
<script src=../js/auto-complete.js?1635073449></script>
|
||||
<script>var index_url="../pir/index.json",root_url="../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../js/search.js?1635068495></script>
|
||||
<script src=../js/search.js?1635073449></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -80,11 +80,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -122,7 +122,7 @@ Relearn
|
|||
<h1 id=hugo-relearn-theme>Cap'n Hugo Relearrrn Theme</h1>
|
||||
<p>Th' <a href=http://github.com/McShelby/hugo-theme-relearn>Relearrrn theme</a> be a theme fer <a href=https://gohugo.io/>Cap'n Hugo</a>, a static website generator written 'n Go. Whar' Cap'n Hugo be often used fer blogs, this theme be designed wit' documentat'n 'n mind.</p>
|
||||
<div class="notices info">
|
||||
<div class=label>Ahoi</div><p>Th' theme initially was a fork o' th' great <a href=https://github.com/matcornic/hugo-theme-learn>Learrrn theme</a> wit' th' aim o' fix'n long outstand'n bugs an' adept'n t' latest Cap'n Hugo features. As far as poss'ble this theme tries t' be a drop-in replacement fer Learrrn theme.</p>
|
||||
<div class=label>Ahoi</div><p>Th' theme be a fork o' th' great <a href=https://github.com/matcornic/hugo-theme-learn>Learrrn theme</a> wit' th' aim o' fix'n long outstand'n bugs an' adept'n t' latest Cap'n Hugo features. As far as poss'ble this theme tries t' be a drop-in replacement fer th' Learrrn theme.</p>
|
||||
</div>
|
||||
<h2 id=main-features>Main features</h2>
|
||||
<div class="notices tip">
|
||||
|
|
@ -144,7 +144,6 @@ Relearn
|
|||
<li><a href=../pir/shortcodes/tabs/>Tabs</a></li>
|
||||
<li><a href=../pir/shortcodes/include/>File inclusion</a></li>
|
||||
</ul>
|
||||
<p><img src="https://github.com/McShelby/hugo-theme-relearn/raw/main/images/screenshot.png?width=40pc&classes=shadow" alt=Screenshot></p>
|
||||
<h2 id=getting-support>Gett'n support</h2>
|
||||
<p>T' get support, feel free t' open a new <a href=https://github.com/McShelby/hugo-theme-relearn/discussions>discussion topic</a> or <a href=https://github.com/McShelby/hugo-theme-relearn/issues>issue</a> 'n th' official repository on GitHub.</p>
|
||||
<h2 id=become-a-contributor>Become a contributor</h2>
|
||||
|
|
@ -163,14 +162,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../js/clipboard.min.js?1635073449></script>
|
||||
<script src=../js/perfect-scrollbar.min.js?1635073449></script>
|
||||
<script src=../js/perfect-scrollbar.jquery.min.js?1635073449></script>
|
||||
<script src=../js/jquery.svg.pan.zoom.js?1635073449></script>
|
||||
<script src=../js/featherlight.min.js?1635073449></script>
|
||||
<script src=../js/modernizr.custom-3.6.0.js?1635073449></script>
|
||||
<script src=../js/mermaid.min.js?1635073449></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../js/relearn.js?1635068495></script>
|
||||
<script src=../js/relearn.js?1635073449></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -5,18 +5,18 @@
|
|||
<meta name=generator content="Hugo 0.88.1">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635073449>
|
||||
<title>Attachments :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../../css/nucleus.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635073449 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635073449></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../../pir/shortcodes/attachments/>
|
||||
|
|
@ -32,10 +32,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../../js/lunr.min.js?1635073449></script>
|
||||
<script src=../../../js/auto-complete.js?1635073449></script>
|
||||
<script>var index_url="../../../pir/index.json",root_url="../../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../../js/search.js?1635068495></script>
|
||||
<script src=../../../js/search.js?1635073449></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -79,11 +79,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../../../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -322,14 +322,14 @@ Currently, it support two implementat'ns fer planks</p>
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../../js/clipboard.min.js?1635073449></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635073449></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635073449></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635073449></script>
|
||||
<script src=../../../js/featherlight.min.js?1635073449></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635073449></script>
|
||||
<script src=../../../js/mermaid.min.js?1635073449></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../../js/relearn.js?1635068495></script>
|
||||
<script src=../../../js/relearn.js?1635073449></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -5,18 +5,18 @@
|
|||
<meta name=generator content="Hugo 0.88.1">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635073449>
|
||||
<title>Button :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../../css/nucleus.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635073449 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635073449></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../../pir/shortcodes/button/>
|
||||
|
|
@ -32,10 +32,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../../js/lunr.min.js?1635073449></script>
|
||||
<script src=../../../js/auto-complete.js?1635073449></script>
|
||||
<script>var index_url="../../../pir/index.json",root_url="../../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../../js/search.js?1635068495></script>
|
||||
<script src=../../../js/search.js?1635073449></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -79,11 +79,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../../../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -172,14 +172,14 @@ Get Cap'n Hugo wit' ay'con right
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../../js/clipboard.min.js?1635073449></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635073449></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635073449></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635073449></script>
|
||||
<script src=../../../js/featherlight.min.js?1635073449></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635073449></script>
|
||||
<script src=../../../js/mermaid.min.js?1635073449></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../../js/relearn.js?1635068495></script>
|
||||
<script src=../../../js/relearn.js?1635073449></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -6,18 +6,18 @@
|
|||
<meta name=robots content="noindex, nofollow, noarchive, noimageindex">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../../../../../../../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../../../../../../../../images/logo.svg?1635073449>
|
||||
<title>Plank 1-1-1-1-1-1 :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../../../../../../../../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../../../../../../../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../../../../../../../../css/nucleus.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../../../../css/fontawesome-all.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../../../../css/featherlight.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../../../../css/perfect-scrollbar.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../../../../css/auto-complete.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../../../../css/theme.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../../../../css/theme-relearn.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../../../../css/variant.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../../../../css/print.css?1635073449 rel=stylesheet media=print>
|
||||
<script src=../../../../../../../../../js/jquery.min.js?1635073449></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../../../../../../../../pir/shortcodes/children/children-1/children-1-1/children-1-1-1/children-1-1-1-1/children-1-1-1-1-1/children-1-1-1-1-1-1/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../../../../../../../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../../../../../../../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../../../../../../../../js/lunr.min.js?1635073449></script>
|
||||
<script src=../../../../../../../../../js/auto-complete.js?1635073449></script>
|
||||
<script>var index_url="../../../../../../../../../pir/index.json",root_url="../../../../../../../../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../../../../../../../../js/search.js?1635068495></script>
|
||||
<script src=../../../../../../../../../js/search.js?1635073449></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -84,11 +84,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../../../../../../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../../../../../../../../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../../../../../../../../../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../../../../../../../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -171,14 +171,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../../../../../../../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../../../../../../../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../../../../../../../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../../../../../../../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../../../../../../../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../../../../../../../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../../../../../../../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../../../../../../../../js/clipboard.min.js?1635073449></script>
|
||||
<script src=../../../../../../../../../js/perfect-scrollbar.min.js?1635073449></script>
|
||||
<script src=../../../../../../../../../js/perfect-scrollbar.jquery.min.js?1635073449></script>
|
||||
<script src=../../../../../../../../../js/jquery.svg.pan.zoom.js?1635073449></script>
|
||||
<script src=../../../../../../../../../js/featherlight.min.js?1635073449></script>
|
||||
<script src=../../../../../../../../../js/modernizr.custom-3.6.0.js?1635073449></script>
|
||||
<script src=../../../../../../../../../js/mermaid.min.js?1635073449></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../../../../../../../../js/relearn.js?1635068495></script>
|
||||
<script src=../../../../../../../../../js/relearn.js?1635073449></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -6,18 +6,18 @@
|
|||
<meta name=robots content="noindex, nofollow, noarchive, noimageindex">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../../../../../../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../../../../../../../images/logo.svg?1635073449>
|
||||
<title>Plank 1-1-1-1-1 (hidden) :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../../../../../../../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../../../../../../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../../../../../../../css/nucleus.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../../../css/fontawesome-all.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../../../css/featherlight.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../../../css/perfect-scrollbar.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../../../css/auto-complete.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../../../css/theme.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../../../css/theme-relearn.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../../../css/variant.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../../../css/print.css?1635073449 rel=stylesheet media=print>
|
||||
<script src=../../../../../../../../js/jquery.min.js?1635073449></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../../../../../../../pir/shortcodes/children/children-1/children-1-1/children-1-1-1/children-1-1-1-1/children-1-1-1-1-1/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../../../../../../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../../../../../../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../../../../../../../js/lunr.min.js?1635073449></script>
|
||||
<script src=../../../../../../../../js/auto-complete.js?1635073449></script>
|
||||
<script>var index_url="../../../../../../../../pir/index.json",root_url="../../../../../../../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../../../../../../../js/search.js?1635068495></script>
|
||||
<script src=../../../../../../../../js/search.js?1635073449></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -84,11 +84,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../../../../../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../../../../../../../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../../../../../../../../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../../../../../../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -174,14 +174,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../../../../../../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../../../../../../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../../../../../../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../../../../../../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../../../../../../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../../../../../../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../../../../../../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../../../../../../../js/clipboard.min.js?1635073449></script>
|
||||
<script src=../../../../../../../../js/perfect-scrollbar.min.js?1635073449></script>
|
||||
<script src=../../../../../../../../js/perfect-scrollbar.jquery.min.js?1635073449></script>
|
||||
<script src=../../../../../../../../js/jquery.svg.pan.zoom.js?1635073449></script>
|
||||
<script src=../../../../../../../../js/featherlight.min.js?1635073449></script>
|
||||
<script src=../../../../../../../../js/modernizr.custom-3.6.0.js?1635073449></script>
|
||||
<script src=../../../../../../../../js/mermaid.min.js?1635073449></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../../../../../../../js/relearn.js?1635068495></script>
|
||||
<script src=../../../../../../../../js/relearn.js?1635073449></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -6,18 +6,18 @@
|
|||
<meta name=robots content="noindex, nofollow, noarchive, noimageindex">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../../../../../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../../../../../../images/logo.svg?1635073449>
|
||||
<title>Plank 1-1-1-1 :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../../../../../../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../../../../../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../../../../../../css/nucleus.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../../css/fontawesome-all.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../../css/featherlight.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../../css/perfect-scrollbar.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../../css/auto-complete.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../../css/theme.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../../css/theme-relearn.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../../css/variant.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../../css/print.css?1635073449 rel=stylesheet media=print>
|
||||
<script src=../../../../../../../js/jquery.min.js?1635073449></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../../../../../../pir/shortcodes/children/children-1/children-1-1/children-1-1-1/children-1-1-1-1/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../../../../../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../../../../../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../../../../../../js/lunr.min.js?1635073449></script>
|
||||
<script src=../../../../../../../js/auto-complete.js?1635073449></script>
|
||||
<script>var index_url="../../../../../../../pir/index.json",root_url="../../../../../../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../../../../../../js/search.js?1635068495></script>
|
||||
<script src=../../../../../../../js/search.js?1635073449></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -82,11 +82,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../../../../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../../../../../../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../../../../../../../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../../../../../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -171,14 +171,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../../../../../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../../../../../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../../../../../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../../../../../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../../../../../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../../../../../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../../../../../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../../../../../../js/clipboard.min.js?1635073449></script>
|
||||
<script src=../../../../../../../js/perfect-scrollbar.min.js?1635073449></script>
|
||||
<script src=../../../../../../../js/perfect-scrollbar.jquery.min.js?1635073449></script>
|
||||
<script src=../../../../../../../js/jquery.svg.pan.zoom.js?1635073449></script>
|
||||
<script src=../../../../../../../js/featherlight.min.js?1635073449></script>
|
||||
<script src=../../../../../../../js/modernizr.custom-3.6.0.js?1635073449></script>
|
||||
<script src=../../../../../../../js/mermaid.min.js?1635073449></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../../../../../../js/relearn.js?1635068495></script>
|
||||
<script src=../../../../../../../js/relearn.js?1635073449></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -6,18 +6,18 @@
|
|||
<meta name=robots content="noindex, nofollow, noarchive, noimageindex">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../../../../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../../../../../images/logo.svg?1635073449>
|
||||
<title>Plank 1-1-1 (hidden) :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../../../../../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../../../../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../../../../../css/nucleus.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../css/fontawesome-all.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../css/featherlight.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../css/perfect-scrollbar.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../css/auto-complete.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../css/theme.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../css/theme-relearn.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../css/variant.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../css/print.css?1635073449 rel=stylesheet media=print>
|
||||
<script src=../../../../../../js/jquery.min.js?1635073449></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../../../../../pir/shortcodes/children/children-1/children-1-1/children-1-1-1/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../../../../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../../../../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../../../../../js/lunr.min.js?1635073449></script>
|
||||
<script src=../../../../../../js/auto-complete.js?1635073449></script>
|
||||
<script>var index_url="../../../../../../pir/index.json",root_url="../../../../../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../../../../../js/search.js?1635068495></script>
|
||||
<script src=../../../../../../js/search.js?1635073449></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -82,11 +82,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../../../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../../../../../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../../../../../../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../../../../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -170,14 +170,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../../../../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../../../../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../../../../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../../../../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../../../../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../../../../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../../../../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../../../../../js/clipboard.min.js?1635073449></script>
|
||||
<script src=../../../../../../js/perfect-scrollbar.min.js?1635073449></script>
|
||||
<script src=../../../../../../js/perfect-scrollbar.jquery.min.js?1635073449></script>
|
||||
<script src=../../../../../../js/jquery.svg.pan.zoom.js?1635073449></script>
|
||||
<script src=../../../../../../js/featherlight.min.js?1635073449></script>
|
||||
<script src=../../../../../../js/modernizr.custom-3.6.0.js?1635073449></script>
|
||||
<script src=../../../../../../js/mermaid.min.js?1635073449></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../../../../../js/relearn.js?1635068495></script>
|
||||
<script src=../../../../../../js/relearn.js?1635073449></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -6,18 +6,18 @@
|
|||
<link rel=alternate type=application/rss+xml href=../../../../../../../pir/shortcodes/children/children-1/children-1-1/children-1-1-2/children-1-1-2-1/index.xml title="Documentat'n fer Cap'n Hugo Relearrrn Theme">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../../../../../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../../../../../../images/logo.svg?1635073449>
|
||||
<title>Plank 1-1-2-1 :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../../../../../../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../../../../../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../../../../../../css/nucleus.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../../css/fontawesome-all.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../../css/featherlight.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../../css/perfect-scrollbar.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../../css/auto-complete.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../../css/theme.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../../css/theme-relearn.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../../css/variant.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../../css/print.css?1635073449 rel=stylesheet media=print>
|
||||
<script src=../../../../../../../js/jquery.min.js?1635073449></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../../../../../../pir/shortcodes/children/children-1/children-1-1/children-1-1-2/children-1-1-2-1/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../../../../../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../../../../../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../../../../../../js/lunr.min.js?1635073449></script>
|
||||
<script src=../../../../../../../js/auto-complete.js?1635073449></script>
|
||||
<script>var index_url="../../../../../../../pir/index.json",root_url="../../../../../../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../../../../../../js/search.js?1635068495></script>
|
||||
<script src=../../../../../../../js/search.js?1635073449></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -80,11 +80,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../../../../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../../../../../../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../../../../../../../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../../../../../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -165,14 +165,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../../../../../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../../../../../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../../../../../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../../../../../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../../../../../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../../../../../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../../../../../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../../../../../../js/clipboard.min.js?1635073449></script>
|
||||
<script src=../../../../../../../js/perfect-scrollbar.min.js?1635073449></script>
|
||||
<script src=../../../../../../../js/perfect-scrollbar.jquery.min.js?1635073449></script>
|
||||
<script src=../../../../../../../js/jquery.svg.pan.zoom.js?1635073449></script>
|
||||
<script src=../../../../../../../js/featherlight.min.js?1635073449></script>
|
||||
<script src=../../../../../../../js/modernizr.custom-3.6.0.js?1635073449></script>
|
||||
<script src=../../../../../../../js/mermaid.min.js?1635073449></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../../../../../../js/relearn.js?1635068495></script>
|
||||
<script src=../../../../../../../js/relearn.js?1635073449></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -6,18 +6,18 @@
|
|||
<link rel=alternate type=application/rss+xml href=../../../../../../../pir/shortcodes/children/children-1/children-1-1/children-1-1-2/children-1-1-2-2/index.xml title="Documentat'n fer Cap'n Hugo Relearrrn Theme">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../../../../../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../../../../../../images/logo.svg?1635073449>
|
||||
<title>Plank 1-1-2-2 :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../../../../../../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../../../../../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../../../../../../css/nucleus.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../../css/fontawesome-all.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../../css/featherlight.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../../css/perfect-scrollbar.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../../css/auto-complete.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../../css/theme.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../../css/theme-relearn.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../../css/variant.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../../css/print.css?1635073449 rel=stylesheet media=print>
|
||||
<script src=../../../../../../../js/jquery.min.js?1635073449></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../../../../../../pir/shortcodes/children/children-1/children-1-1/children-1-1-2/children-1-1-2-2/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../../../../../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../../../../../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../../../../../../js/lunr.min.js?1635073449></script>
|
||||
<script src=../../../../../../../js/auto-complete.js?1635073449></script>
|
||||
<script>var index_url="../../../../../../../pir/index.json",root_url="../../../../../../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../../../../../../js/search.js?1635068495></script>
|
||||
<script src=../../../../../../../js/search.js?1635073449></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -80,11 +80,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../../../../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../../../../../../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../../../../../../../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../../../../../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -165,14 +165,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../../../../../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../../../../../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../../../../../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../../../../../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../../../../../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../../../../../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../../../../../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../../../../../../js/clipboard.min.js?1635073449></script>
|
||||
<script src=../../../../../../../js/perfect-scrollbar.min.js?1635073449></script>
|
||||
<script src=../../../../../../../js/perfect-scrollbar.jquery.min.js?1635073449></script>
|
||||
<script src=../../../../../../../js/jquery.svg.pan.zoom.js?1635073449></script>
|
||||
<script src=../../../../../../../js/featherlight.min.js?1635073449></script>
|
||||
<script src=../../../../../../../js/modernizr.custom-3.6.0.js?1635073449></script>
|
||||
<script src=../../../../../../../js/mermaid.min.js?1635073449></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../../../../../../js/relearn.js?1635068495></script>
|
||||
<script src=../../../../../../../js/relearn.js?1635073449></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -6,18 +6,18 @@
|
|||
<link rel=alternate type=application/rss+xml href=../../../../../../pir/shortcodes/children/children-1/children-1-1/children-1-1-2/index.xml title="Documentat'n fer Cap'n Hugo Relearrrn Theme">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../../../../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../../../../../images/logo.svg?1635073449>
|
||||
<title>Plank 1-1-2 :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../../../../../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../../../../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../../../../../css/nucleus.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../css/fontawesome-all.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../css/featherlight.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../css/perfect-scrollbar.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../css/auto-complete.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../css/theme.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../css/theme-relearn.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../css/variant.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../css/print.css?1635073449 rel=stylesheet media=print>
|
||||
<script src=../../../../../../js/jquery.min.js?1635073449></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../../../../../pir/shortcodes/children/children-1/children-1-1/children-1-1-2/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../../../../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../../../../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../../../../../js/lunr.min.js?1635073449></script>
|
||||
<script src=../../../../../../js/auto-complete.js?1635073449></script>
|
||||
<script>var index_url="../../../../../../pir/index.json",root_url="../../../../../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../../../../../js/search.js?1635068495></script>
|
||||
<script src=../../../../../../js/search.js?1635073449></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -80,11 +80,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../../../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../../../../../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../../../../../../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../../../../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -169,14 +169,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../../../../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../../../../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../../../../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../../../../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../../../../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../../../../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../../../../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../../../../../js/clipboard.min.js?1635073449></script>
|
||||
<script src=../../../../../../js/perfect-scrollbar.min.js?1635073449></script>
|
||||
<script src=../../../../../../js/perfect-scrollbar.jquery.min.js?1635073449></script>
|
||||
<script src=../../../../../../js/jquery.svg.pan.zoom.js?1635073449></script>
|
||||
<script src=../../../../../../js/featherlight.min.js?1635073449></script>
|
||||
<script src=../../../../../../js/modernizr.custom-3.6.0.js?1635073449></script>
|
||||
<script src=../../../../../../js/mermaid.min.js?1635073449></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../../../../../js/relearn.js?1635068495></script>
|
||||
<script src=../../../../../../js/relearn.js?1635073449></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -6,18 +6,18 @@
|
|||
<link rel=alternate type=application/rss+xml href=../../../../../../pir/shortcodes/children/children-1/children-1-1/children-1-1-3/index.xml title="Documentat'n fer Cap'n Hugo Relearrrn Theme">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../../../../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../../../../../images/logo.svg?1635073449>
|
||||
<title>Plank 1-1-3 :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../../../../../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../../../../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../../../../../css/nucleus.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../css/fontawesome-all.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../css/featherlight.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../css/perfect-scrollbar.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../css/auto-complete.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../css/theme.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../css/theme-relearn.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../css/variant.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../../css/print.css?1635073449 rel=stylesheet media=print>
|
||||
<script src=../../../../../../js/jquery.min.js?1635073449></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../../../../../pir/shortcodes/children/children-1/children-1-1/children-1-1-3/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../../../../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../../../../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../../../../../js/lunr.min.js?1635073449></script>
|
||||
<script src=../../../../../../js/auto-complete.js?1635073449></script>
|
||||
<script>var index_url="../../../../../../pir/index.json",root_url="../../../../../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../../../../../js/search.js?1635068495></script>
|
||||
<script src=../../../../../../js/search.js?1635073449></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -80,11 +80,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../../../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../../../../../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../../../../../../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../../../../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -164,14 +164,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../../../../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../../../../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../../../../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../../../../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../../../../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../../../../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../../../../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../../../../../js/clipboard.min.js?1635073449></script>
|
||||
<script src=../../../../../../js/perfect-scrollbar.min.js?1635073449></script>
|
||||
<script src=../../../../../../js/perfect-scrollbar.jquery.min.js?1635073449></script>
|
||||
<script src=../../../../../../js/jquery.svg.pan.zoom.js?1635073449></script>
|
||||
<script src=../../../../../../js/featherlight.min.js?1635073449></script>
|
||||
<script src=../../../../../../js/modernizr.custom-3.6.0.js?1635073449></script>
|
||||
<script src=../../../../../../js/mermaid.min.js?1635073449></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../../../../../js/relearn.js?1635068495></script>
|
||||
<script src=../../../../../../js/relearn.js?1635073449></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -6,18 +6,18 @@
|
|||
<link rel=alternate type=application/rss+xml href=../../../../../pir/shortcodes/children/children-1/children-1-1/index.xml title="Documentat'n fer Cap'n Hugo Relearrrn Theme">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../../../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../../../../images/logo.svg?1635073449>
|
||||
<title>Plank 1-1 :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../../../../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../../../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../../../../css/nucleus.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../css/fontawesome-all.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../css/featherlight.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../css/perfect-scrollbar.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../css/auto-complete.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../css/theme.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../css/theme-relearn.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../css/variant.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../css/print.css?1635073449 rel=stylesheet media=print>
|
||||
<script src=../../../../../js/jquery.min.js?1635073449></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../../../../pir/shortcodes/children/children-1/children-1-1/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../../../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../../../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../../../../js/lunr.min.js?1635073449></script>
|
||||
<script src=../../../../../js/auto-complete.js?1635073449></script>
|
||||
<script>var index_url="../../../../../pir/index.json",root_url="../../../../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../../../../js/search.js?1635068495></script>
|
||||
<script src=../../../../../js/search.js?1635073449></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -80,11 +80,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../../../../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../../../../../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../../../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -169,14 +169,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../../../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../../../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../../../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../../../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../../../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../../../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../../../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../../../../js/clipboard.min.js?1635073449></script>
|
||||
<script src=../../../../../js/perfect-scrollbar.min.js?1635073449></script>
|
||||
<script src=../../../../../js/perfect-scrollbar.jquery.min.js?1635073449></script>
|
||||
<script src=../../../../../js/jquery.svg.pan.zoom.js?1635073449></script>
|
||||
<script src=../../../../../js/featherlight.min.js?1635073449></script>
|
||||
<script src=../../../../../js/modernizr.custom-3.6.0.js?1635073449></script>
|
||||
<script src=../../../../../js/mermaid.min.js?1635073449></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../../../../js/relearn.js?1635068495></script>
|
||||
<script src=../../../../../js/relearn.js?1635073449></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -6,18 +6,18 @@
|
|||
<link rel=alternate type=application/rss+xml href=../../../../pir/shortcodes/children/children-1/index.xml title="Documentat'n fer Cap'n Hugo Relearrrn Theme">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../../../images/logo.svg?1635073449>
|
||||
<title>Plank 1 :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../../../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../../../css/nucleus.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../css/fontawesome-all.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../css/featherlight.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../css/perfect-scrollbar.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../css/auto-complete.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../css/theme.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../css/theme-relearn.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../css/variant.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../css/print.css?1635073449 rel=stylesheet media=print>
|
||||
<script src=../../../../js/jquery.min.js?1635073449></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../../../pir/shortcodes/children/children-1/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../../../js/lunr.min.js?1635073449></script>
|
||||
<script src=../../../../js/auto-complete.js?1635073449></script>
|
||||
<script>var index_url="../../../../pir/index.json",root_url="../../../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../../../js/search.js?1635068495></script>
|
||||
<script src=../../../../js/search.js?1635073449></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -80,11 +80,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../../../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../../../../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -166,14 +166,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../../../js/clipboard.min.js?1635073449></script>
|
||||
<script src=../../../../js/perfect-scrollbar.min.js?1635073449></script>
|
||||
<script src=../../../../js/perfect-scrollbar.jquery.min.js?1635073449></script>
|
||||
<script src=../../../../js/jquery.svg.pan.zoom.js?1635073449></script>
|
||||
<script src=../../../../js/featherlight.min.js?1635073449></script>
|
||||
<script src=../../../../js/modernizr.custom-3.6.0.js?1635073449></script>
|
||||
<script src=../../../../js/mermaid.min.js?1635073449></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../../../js/relearn.js?1635068495></script>
|
||||
<script src=../../../../js/relearn.js?1635073449></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -6,18 +6,18 @@
|
|||
<link rel=alternate type=application/rss+xml href=../../../../pir/shortcodes/children/children-2/index.xml title="Documentat'n fer Cap'n Hugo Relearrrn Theme">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../../../images/logo.svg?1635073449>
|
||||
<title>Plank 2 :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../../../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../../../css/nucleus.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../css/fontawesome-all.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../css/featherlight.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../css/perfect-scrollbar.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../css/auto-complete.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../css/theme.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../css/theme-relearn.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../css/variant.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../css/print.css?1635073449 rel=stylesheet media=print>
|
||||
<script src=../../../../js/jquery.min.js?1635073449></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../../../pir/shortcodes/children/children-2/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../../../js/lunr.min.js?1635073449></script>
|
||||
<script src=../../../../js/auto-complete.js?1635073449></script>
|
||||
<script>var index_url="../../../../pir/index.json",root_url="../../../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../../../js/search.js?1635068495></script>
|
||||
<script src=../../../../js/search.js?1635073449></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -80,11 +80,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../../../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../../../../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -163,14 +163,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../../../js/clipboard.min.js?1635073449></script>
|
||||
<script src=../../../../js/perfect-scrollbar.min.js?1635073449></script>
|
||||
<script src=../../../../js/perfect-scrollbar.jquery.min.js?1635073449></script>
|
||||
<script src=../../../../js/jquery.svg.pan.zoom.js?1635073449></script>
|
||||
<script src=../../../../js/featherlight.min.js?1635073449></script>
|
||||
<script src=../../../../js/modernizr.custom-3.6.0.js?1635073449></script>
|
||||
<script src=../../../../js/mermaid.min.js?1635073449></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../../../js/relearn.js?1635068495></script>
|
||||
<script src=../../../../js/relearn.js?1635073449></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -6,18 +6,18 @@
|
|||
<link rel=alternate type=application/rss+xml href=../../../../pir/shortcodes/children/children-3/index.xml title="Documentat'n fer Cap'n Hugo Relearrrn Theme">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../../../images/logo.svg?1635073449>
|
||||
<title>Plank 3 :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../../../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../../../css/nucleus.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../css/fontawesome-all.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../css/featherlight.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../css/perfect-scrollbar.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../css/auto-complete.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../css/theme.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../css/theme-relearn.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../css/variant.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../css/print.css?1635073449 rel=stylesheet media=print>
|
||||
<script src=../../../../js/jquery.min.js?1635073449></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../../../pir/shortcodes/children/children-3/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../../../js/lunr.min.js?1635073449></script>
|
||||
<script src=../../../../js/auto-complete.js?1635073449></script>
|
||||
<script>var index_url="../../../../pir/index.json",root_url="../../../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../../../js/search.js?1635068495></script>
|
||||
<script src=../../../../js/search.js?1635073449></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -80,11 +80,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../../../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../../../../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -166,14 +166,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../../../js/clipboard.min.js?1635073449></script>
|
||||
<script src=../../../../js/perfect-scrollbar.min.js?1635073449></script>
|
||||
<script src=../../../../js/perfect-scrollbar.jquery.min.js?1635073449></script>
|
||||
<script src=../../../../js/jquery.svg.pan.zoom.js?1635073449></script>
|
||||
<script src=../../../../js/featherlight.min.js?1635073449></script>
|
||||
<script src=../../../../js/modernizr.custom-3.6.0.js?1635073449></script>
|
||||
<script src=../../../../js/mermaid.min.js?1635073449></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../../../js/relearn.js?1635068495></script>
|
||||
<script src=../../../../js/relearn.js?1635073449></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -5,18 +5,18 @@
|
|||
<meta name=generator content="Hugo 0.88.1">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../../../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../../../../images/logo.svg?1635073449>
|
||||
<title>Plank 3-1 :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../../../../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../../../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../../../../css/nucleus.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../css/fontawesome-all.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../css/featherlight.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../css/perfect-scrollbar.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../css/auto-complete.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../css/theme.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../css/theme-relearn.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../css/variant.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../../css/print.css?1635073449 rel=stylesheet media=print>
|
||||
<script src=../../../../../js/jquery.min.js?1635073449></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../../../../pir/shortcodes/children/children-3/test3/>
|
||||
|
|
@ -32,10 +32,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../../../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../../../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../../../../js/lunr.min.js?1635073449></script>
|
||||
<script src=../../../../../js/auto-complete.js?1635073449></script>
|
||||
<script>var index_url="../../../../../pir/index.json",root_url="../../../../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../../../../js/search.js?1635068495></script>
|
||||
<script src=../../../../../js/search.js?1635073449></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -79,11 +79,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../../../../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../../../../../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../../../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -162,14 +162,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../../../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../../../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../../../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../../../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../../../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../../../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../../../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../../../../js/clipboard.min.js?1635073449></script>
|
||||
<script src=../../../../../js/perfect-scrollbar.min.js?1635073449></script>
|
||||
<script src=../../../../../js/perfect-scrollbar.jquery.min.js?1635073449></script>
|
||||
<script src=../../../../../js/jquery.svg.pan.zoom.js?1635073449></script>
|
||||
<script src=../../../../../js/featherlight.min.js?1635073449></script>
|
||||
<script src=../../../../../js/modernizr.custom-3.6.0.js?1635073449></script>
|
||||
<script src=../../../../../js/mermaid.min.js?1635073449></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../../../../js/relearn.js?1635068495></script>
|
||||
<script src=../../../../../js/relearn.js?1635073449></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -6,18 +6,18 @@
|
|||
<meta name=robots content="noindex, nofollow, noarchive, noimageindex">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../../../images/logo.svg?1635073449>
|
||||
<title>Plank 4 (hidden) :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../../../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../../../css/nucleus.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../css/fontawesome-all.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../css/featherlight.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../css/perfect-scrollbar.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../css/auto-complete.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../css/theme.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../css/theme-relearn.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../css/variant.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../css/print.css?1635073449 rel=stylesheet media=print>
|
||||
<script src=../../../../js/jquery.min.js?1635073449></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../../../pir/shortcodes/children/children-4/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../../../js/lunr.min.js?1635073449></script>
|
||||
<script src=../../../../js/auto-complete.js?1635073449></script>
|
||||
<script>var index_url="../../../../pir/index.json",root_url="../../../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../../../js/search.js?1635068495></script>
|
||||
<script src=../../../../js/search.js?1635073449></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -81,11 +81,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../../../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../../../../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -163,14 +163,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../../../js/clipboard.min.js?1635073449></script>
|
||||
<script src=../../../../js/perfect-scrollbar.min.js?1635073449></script>
|
||||
<script src=../../../../js/perfect-scrollbar.jquery.min.js?1635073449></script>
|
||||
<script src=../../../../js/jquery.svg.pan.zoom.js?1635073449></script>
|
||||
<script src=../../../../js/featherlight.min.js?1635073449></script>
|
||||
<script src=../../../../js/modernizr.custom-3.6.0.js?1635073449></script>
|
||||
<script src=../../../../js/mermaid.min.js?1635073449></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../../../js/relearn.js?1635068495></script>
|
||||
<script src=../../../../js/relearn.js?1635073449></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -6,18 +6,18 @@
|
|||
<link rel=alternate type=application/rss+xml href=../../../pir/shortcodes/children/index.xml title="Documentat'n fer Cap'n Hugo Relearrrn Theme">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635073449>
|
||||
<title>Children :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../../css/nucleus.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635073449 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635073449></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../../pir/shortcodes/children/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../../js/lunr.min.js?1635073449></script>
|
||||
<script src=../../../js/auto-complete.js?1635073449></script>
|
||||
<script>var index_url="../../../pir/index.json",root_url="../../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../../js/search.js?1635068495></script>
|
||||
<script src=../../../js/search.js?1635073449></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -80,11 +80,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../../../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -282,14 +282,14 @@ So its rambl'n be used as descript'n.</p>
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../../js/clipboard.min.js?1635073449></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635073449></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635073449></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635073449></script>
|
||||
<script src=../../../js/featherlight.min.js?1635073449></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635073449></script>
|
||||
<script src=../../../js/mermaid.min.js?1635073449></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../../js/relearn.js?1635068495></script>
|
||||
<script src=../../../js/relearn.js?1635073449></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -5,18 +5,18 @@
|
|||
<meta name=generator content="Hugo 0.88.1">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../../../images/logo.svg?1635073449>
|
||||
<title>Plank X :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../../../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../../../css/nucleus.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../css/fontawesome-all.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../css/featherlight.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../css/perfect-scrollbar.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../css/auto-complete.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../css/theme.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../css/theme-relearn.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../css/variant.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../../css/print.css?1635073449 rel=stylesheet media=print>
|
||||
<script src=../../../../js/jquery.min.js?1635073449></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../../../pir/shortcodes/children/test/>
|
||||
|
|
@ -32,10 +32,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../../../js/lunr.min.js?1635073449></script>
|
||||
<script src=../../../../js/auto-complete.js?1635073449></script>
|
||||
<script>var index_url="../../../../pir/index.json",root_url="../../../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../../../js/search.js?1635068495></script>
|
||||
<script src=../../../../js/search.js?1635073449></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -79,11 +79,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../../../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../../../../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -157,14 +157,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../../../js/clipboard.min.js?1635073449></script>
|
||||
<script src=../../../../js/perfect-scrollbar.min.js?1635073449></script>
|
||||
<script src=../../../../js/perfect-scrollbar.jquery.min.js?1635073449></script>
|
||||
<script src=../../../../js/jquery.svg.pan.zoom.js?1635073449></script>
|
||||
<script src=../../../../js/featherlight.min.js?1635073449></script>
|
||||
<script src=../../../../js/modernizr.custom-3.6.0.js?1635073449></script>
|
||||
<script src=../../../../js/mermaid.min.js?1635073449></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../../../js/relearn.js?1635068495></script>
|
||||
<script src=../../../../js/relearn.js?1635073449></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -5,18 +5,18 @@
|
|||
<meta name=generator content="Hugo 0.88.1">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635073449>
|
||||
<title>Expand :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../../css/nucleus.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635073449 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635073449></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../../pir/shortcodes/expand/>
|
||||
|
|
@ -32,10 +32,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../../js/lunr.min.js?1635073449></script>
|
||||
<script src=../../../js/auto-complete.js?1635073449></script>
|
||||
<script>var index_url="../../../pir/index.json",root_url="../../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../../js/search.js?1635068495></script>
|
||||
<script src=../../../js/search.js?1635073449></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -79,11 +79,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../../../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -273,14 +273,14 @@ Ye can add:
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../../js/clipboard.min.js?1635073449></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635073449></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635073449></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635073449></script>
|
||||
<script src=../../../js/featherlight.min.js?1635073449></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635073449></script>
|
||||
<script src=../../../js/mermaid.min.js?1635073449></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../../js/relearn.js?1635068495></script>
|
||||
<script src=../../../js/relearn.js?1635073449></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -5,18 +5,18 @@
|
|||
<meta name=generator content="Hugo 0.88.1">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635073449>
|
||||
<title>Include :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../../css/nucleus.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635073449 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635073449></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../../pir/shortcodes/include/>
|
||||
|
|
@ -32,10 +32,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../../js/lunr.min.js?1635073449></script>
|
||||
<script src=../../../js/auto-complete.js?1635073449></script>
|
||||
<script>var index_url="../../../pir/index.json",root_url="../../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../../js/search.js?1635068495></script>
|
||||
<script src=../../../js/search.js?1635073449></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -79,11 +79,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../../../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -186,14 +186,14 @@ Show marrrkup
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../../js/clipboard.min.js?1635073449></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635073449></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635073449></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635073449></script>
|
||||
<script src=../../../js/featherlight.min.js?1635073449></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635073449></script>
|
||||
<script src=../../../js/mermaid.min.js?1635073449></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../../js/relearn.js?1635068495></script>
|
||||
<script src=../../../js/relearn.js?1635073449></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -6,18 +6,18 @@
|
|||
<link rel=alternate type=application/rss+xml href=../../pir/shortcodes/index.xml title="Documentat'n fer Cap'n Hugo Relearrrn Theme">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../images/logo.svg?1635073449>
|
||||
<title>Shorrrtcodes :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../css/nucleus.css?1635073449 rel=stylesheet>
|
||||
<link href=../../css/fontawesome-all.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../css/featherlight.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../css/perfect-scrollbar.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../css/auto-complete.css?1635073449 rel=stylesheet>
|
||||
<link href=../../css/theme.css?1635073449 rel=stylesheet>
|
||||
<link href=../../css/theme-relearn.css?1635073449 rel=stylesheet>
|
||||
<link href=../../css/variant.css?1635073449 rel=stylesheet>
|
||||
<link href=../../css/print.css?1635073449 rel=stylesheet media=print>
|
||||
<script src=../../js/jquery.min.js?1635073449></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../pir/shortcodes/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../js/lunr.min.js?1635073449></script>
|
||||
<script src=../../js/auto-complete.js?1635073449></script>
|
||||
<script>var index_url="../../pir/index.json",root_url="../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../js/search.js?1635068495></script>
|
||||
<script src=../../js/search.js?1635073449></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -80,11 +80,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -176,14 +176,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../js/clipboard.min.js?1635073449></script>
|
||||
<script src=../../js/perfect-scrollbar.min.js?1635073449></script>
|
||||
<script src=../../js/perfect-scrollbar.jquery.min.js?1635073449></script>
|
||||
<script src=../../js/jquery.svg.pan.zoom.js?1635073449></script>
|
||||
<script src=../../js/featherlight.min.js?1635073449></script>
|
||||
<script src=../../js/modernizr.custom-3.6.0.js?1635073449></script>
|
||||
<script src=../../js/mermaid.min.js?1635073449></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../js/relearn.js?1635068495></script>
|
||||
<script src=../../js/relearn.js?1635073449></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -12,7 +12,7 @@ Usage Just insert yer Merrrmaid code 'n th' mermaid shorrrtcode like this:
|
|||
If ye don&rsquo;t need alignment ye can use th' alternative rules us'n code fences if ye have turned off guessSyntax fer th' marrrkup.</description></item><item><title>Notice</title><link>https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/notice/</link><pubDate>Mon, 01 Jan 0001 00:00:00 +0000</pubDate><guid>https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/notice/</guid><description>Th' notice shorrrtcode shows four types o' disclaimers t' help ye structure yer plank.
|
||||
Usage {{% notice ( note | info | tip | warning ) [ &lt;str'n&gt; ] %}} Some marrrkup {{% /notice %}} Th' first parameter be required an' indicates th' type o' notice.
|
||||
Th' second parameter be optional. If provided, it will be used as th' title o' th' notice. If not provided, then th' type o' notice will be used as th' title.</description></item><item><title>Ship param</title><link>https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/siteparam/</link><pubDate>Mon, 01 Jan 0001 00:00:00 +0000</pubDate><guid>https://McShelby.github.io/hugo-theme-relearn/pir/shortcodes/siteparam/</guid><description>Th' siteparam shorrrtcode be used t' help ye print values o' ship params.
|
||||
Usage {{% siteparam &lt;str'n %}} Th' first required parameter be th' name o' th' ship param t' be displayed.
|
||||
Usage {{% siteparam &lt;str'n&gt; %}} Th' first required parameter be th' name o' th' ship param t' be displayed.
|
||||
Examples For instance, 'n this current ship, th' editURL vari'ble be used 'n config.toml
|
||||
[params] editURL = &#34;https://github.com/McShelby/hugo-theme-relearn/edit/main/exampleSite/content/&#34; Use th' siteparam shorrrtcode t' display its value.
|
||||
`editURL` Value : {{% siteparam &#34;editURL&#34; %}} be displayed as
|
||||
|
|
|
|||
|
|
@ -5,18 +5,18 @@
|
|||
<meta name=generator content="Hugo 0.88.1">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635073449>
|
||||
<title>Merrrmaid :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../../css/nucleus.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635073449 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635073449></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../../pir/shortcodes/mermaid/>
|
||||
|
|
@ -32,10 +32,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../../js/lunr.min.js?1635073449></script>
|
||||
<script src=../../../js/auto-complete.js?1635073449></script>
|
||||
<script>var index_url="../../../pir/index.json",root_url="../../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../../js/search.js?1635068495></script>
|
||||
<script src=../../../js/search.js?1635073449></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -79,11 +79,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../../../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -367,14 +367,14 @@ mermaidInitialize = <span style=color:#5af78e>"{ \"theme\": \"da
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../../js/clipboard.min.js?1635073449></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635073449></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635073449></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635073449></script>
|
||||
<script src=../../../js/featherlight.min.js?1635073449></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635073449></script>
|
||||
<script src=../../../js/mermaid.min.js?1635073449></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../../js/relearn.js?1635068495></script>
|
||||
<script src=../../../js/relearn.js?1635073449></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -5,18 +5,18 @@
|
|||
<meta name=generator content="Hugo 0.88.1">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635073449>
|
||||
<title>Notice :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../../css/nucleus.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635073449 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635073449></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../../pir/shortcodes/notice/>
|
||||
|
|
@ -32,10 +32,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../../js/lunr.min.js?1635073449></script>
|
||||
<script src=../../../js/auto-complete.js?1635073449></script>
|
||||
<script>var index_url="../../../pir/index.json",root_url="../../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../../js/search.js?1635068495></script>
|
||||
<script src=../../../js/search.js?1635073449></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -79,11 +79,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../../../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -361,14 +361,14 @@ Th' title be now th' parameter that was provided.
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../../js/clipboard.min.js?1635073449></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635073449></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635073449></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635073449></script>
|
||||
<script src=../../../js/featherlight.min.js?1635073449></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635073449></script>
|
||||
<script src=../../../js/mermaid.min.js?1635073449></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../../js/relearn.js?1635068495></script>
|
||||
<script src=../../../js/relearn.js?1635073449></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -5,18 +5,18 @@
|
|||
<meta name=generator content="Hugo 0.88.1">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635073449>
|
||||
<title>Ship param :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../../css/nucleus.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635073449 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635073449></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../../pir/shortcodes/siteparam/>
|
||||
|
|
@ -32,10 +32,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../../js/lunr.min.js?1635073449></script>
|
||||
<script src=../../../js/auto-complete.js?1635073449></script>
|
||||
<script>var index_url="../../../pir/index.json",root_url="../../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../../js/search.js?1635068495></script>
|
||||
<script src=../../../js/search.js?1635073449></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -79,11 +79,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../../../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -145,7 +145,7 @@ Relearn
|
|||
<h1>Ship param</h1>
|
||||
<p>Th' <code>siteparam</code> shorrrtcode be used t' help ye print values o' ship params.</p>
|
||||
<h2 id=usage>Usage</h2>
|
||||
<div class=highlight><pre tabindex=0 style=color:#e2e4e5;background-color:#282a36;-moz-tab-size:4;-o-tab-size:4;tab-size:4><code class=language-go data-lang=go>{{<span style=color:#ff6ac1>%</span> siteparam <<span style=color:#9aedfe>str'n</span> <span style=color:#ff6ac1>%</span>}}
|
||||
<div class=highlight><pre tabindex=0 style=color:#e2e4e5;background-color:#282a36;-moz-tab-size:4;-o-tab-size:4;tab-size:4><code class=language-go data-lang=go>{{<span style=color:#ff6ac1>%</span> siteparam <<span style=color:#9aedfe>str'n</span>> <span style=color:#ff6ac1>%</span>}}
|
||||
</code></pre></div><p>Th' first required parameter be th' name o' th' ship param t' be displayed.</p>
|
||||
<h2 id=examples>Examples</h2>
|
||||
<p>For instance, 'n this current ship, th' <code>editURL</code> vari'ble be used 'n <code>config.toml</code></p>
|
||||
|
|
@ -167,14 +167,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../../js/clipboard.min.js?1635073449></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635073449></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635073449></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635073449></script>
|
||||
<script src=../../../js/featherlight.min.js?1635073449></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635073449></script>
|
||||
<script src=../../../js/mermaid.min.js?1635073449></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../../js/relearn.js?1635068495></script>
|
||||
<script src=../../../js/relearn.js?1635073449></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -5,18 +5,18 @@
|
|||
<meta name=generator content="Hugo 0.88.1">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635073449>
|
||||
<title>Tabbed views :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../../css/nucleus.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635073449 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635073449></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../../pir/shortcodes/tabs/>
|
||||
|
|
@ -32,10 +32,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../../js/lunr.min.js?1635073449></script>
|
||||
<script src=../../../js/auto-complete.js?1635073449></script>
|
||||
<script>var index_url="../../../pir/index.json",root_url="../../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../../js/search.js?1635068495></script>
|
||||
<script src=../../../js/search.js?1635073449></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -79,11 +79,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../../../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -269,14 +269,14 @@ from th' <code>'default'</code> group on a different plank then all tabs will be
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../../js/clipboard.min.js?1635073449></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635073449></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635073449></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635073449></script>
|
||||
<script src=../../../js/featherlight.min.js?1635073449></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635073449></script>
|
||||
<script src=../../../js/mermaid.min.js?1635073449></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../../js/relearn.js?1635068495></script>
|
||||
<script src=../../../js/relearn.js?1635073449></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -5,18 +5,18 @@
|
|||
<meta name=generator content="Hugo 0.88.1">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../images/logo.svg?1635073448>
|
||||
<title>Showcase :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../css/nucleus.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/fontawesome-all.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/featherlight.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/perfect-scrollbar.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/auto-complete.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/theme.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/theme-relearn.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/variant.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/print.css?1635073448 rel=stylesheet media=print>
|
||||
<script src=../../js/jquery.min.js?1635073448></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../pir/showcase/>
|
||||
|
|
@ -32,10 +32,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../js/lunr.min.js?1635073448></script>
|
||||
<script src=../../js/auto-complete.js?1635073448></script>
|
||||
<script>var index_url="../../pir/index.json",root_url="../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../js/search.js?1635068495></script>
|
||||
<script src=../../js/search.js?1635073448></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -79,11 +79,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -153,14 +153,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../js/clipboard.min.js?1635073448></script>
|
||||
<script src=../../js/perfect-scrollbar.min.js?1635073448></script>
|
||||
<script src=../../js/perfect-scrollbar.jquery.min.js?1635073448></script>
|
||||
<script src=../../js/jquery.svg.pan.zoom.js?1635073448></script>
|
||||
<script src=../../js/featherlight.min.js?1635073448></script>
|
||||
<script src=../../js/modernizr.custom-3.6.0.js?1635073448></script>
|
||||
<script src=../../js/mermaid.min.js?1635073448></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../js/relearn.js?1635068495></script>
|
||||
<script src=../../js/relearn.js?1635073448></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -6,18 +6,18 @@
|
|||
<link rel=alternate type=application/rss+xml href=../../../pir/tags/children/index.xml title="Documentat'n fer Cap'n Hugo Relearrrn Theme">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635073449>
|
||||
<title>children :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../../css/nucleus.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635073449 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635073449></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../../pir/tags/children/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../../js/lunr.min.js?1635073449></script>
|
||||
<script src=../../../js/auto-complete.js?1635073449></script>
|
||||
<script>var index_url="../../../pir/index.json",root_url="../../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../../js/search.js?1635068495></script>
|
||||
<script src=../../../js/search.js?1635073449></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -80,11 +80,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../../../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -164,14 +164,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../../js/clipboard.min.js?1635073449></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635073449></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635073449></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635073449></script>
|
||||
<script src=../../../js/featherlight.min.js?1635073449></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635073449></script>
|
||||
<script src=../../../js/mermaid.min.js?1635073449></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../../js/relearn.js?1635068495></script>
|
||||
<script src=../../../js/relearn.js?1635073449></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -6,18 +6,18 @@
|
|||
<link rel=alternate type=application/rss+xml href=../../../pir/tags/documentatn/index.xml title="Documentat'n fer Cap'n Hugo Relearrrn Theme">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635073449>
|
||||
<title>documentat'n :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../../css/nucleus.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635073449 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635073449></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../../pir/tags/documentatn/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../../js/lunr.min.js?1635073449></script>
|
||||
<script src=../../../js/auto-complete.js?1635073449></script>
|
||||
<script>var index_url="../../../pir/index.json",root_url="../../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../../js/search.js?1635068495></script>
|
||||
<script src=../../../js/search.js?1635073449></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -80,11 +80,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../../../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -151,14 +151,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../../js/clipboard.min.js?1635073449></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635073449></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635073449></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635073449></script>
|
||||
<script src=../../../js/featherlight.min.js?1635073449></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635073449></script>
|
||||
<script src=../../../js/mermaid.min.js?1635073449></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../../js/relearn.js?1635068495></script>
|
||||
<script src=../../../js/relearn.js?1635073449></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -6,18 +6,18 @@
|
|||
<link rel=alternate type=application/rss+xml href=../../../pir/tags/hidden/index.xml title="Documentat'n fer Cap'n Hugo Relearrrn Theme">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635073449>
|
||||
<title>hidden :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../../css/nucleus.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635073449 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635073449></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../../pir/tags/hidden/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../../js/lunr.min.js?1635073449></script>
|
||||
<script src=../../../js/auto-complete.js?1635073449></script>
|
||||
<script>var index_url="../../../pir/index.json",root_url="../../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../../js/search.js?1635068495></script>
|
||||
<script src=../../../js/search.js?1635073449></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -80,11 +80,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../../../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -155,14 +155,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../../js/clipboard.min.js?1635073449></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635073449></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635073449></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635073449></script>
|
||||
<script src=../../../js/featherlight.min.js?1635073449></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635073449></script>
|
||||
<script src=../../../js/mermaid.min.js?1635073449></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../../js/relearn.js?1635068495></script>
|
||||
<script src=../../../js/relearn.js?1635073449></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -6,18 +6,18 @@
|
|||
<link rel=alternate type=application/rss+xml href=../../pir/tags/index.xml title="Documentat'n fer Cap'n Hugo Relearrrn Theme">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../images/logo.svg?1635073449>
|
||||
<title>Tags :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../css/nucleus.css?1635073449 rel=stylesheet>
|
||||
<link href=../../css/fontawesome-all.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../css/featherlight.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../css/perfect-scrollbar.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../css/auto-complete.css?1635073449 rel=stylesheet>
|
||||
<link href=../../css/theme.css?1635073449 rel=stylesheet>
|
||||
<link href=../../css/theme-relearn.css?1635073449 rel=stylesheet>
|
||||
<link href=../../css/variant.css?1635073449 rel=stylesheet>
|
||||
<link href=../../css/print.css?1635073449 rel=stylesheet media=print>
|
||||
<script src=../../js/jquery.min.js?1635073449></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../pir/tags/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../js/lunr.min.js?1635073449></script>
|
||||
<script src=../../js/auto-complete.js?1635073449></script>
|
||||
<script>var index_url="../../pir/index.json",root_url="../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../js/search.js?1635068495></script>
|
||||
<script src=../../js/search.js?1635073449></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -80,11 +80,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -154,14 +154,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../js/clipboard.min.js?1635073449></script>
|
||||
<script src=../../js/perfect-scrollbar.min.js?1635073449></script>
|
||||
<script src=../../js/perfect-scrollbar.jquery.min.js?1635073449></script>
|
||||
<script src=../../js/jquery.svg.pan.zoom.js?1635073449></script>
|
||||
<script src=../../js/featherlight.min.js?1635073449></script>
|
||||
<script src=../../js/modernizr.custom-3.6.0.js?1635073449></script>
|
||||
<script src=../../js/mermaid.min.js?1635073449></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../js/relearn.js?1635068495></script>
|
||||
<script src=../../js/relearn.js?1635073449></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -6,18 +6,18 @@
|
|||
<link rel=alternate type=application/rss+xml href=../../../pir/tags/non-hidden/index.xml title="Documentat'n fer Cap'n Hugo Relearrrn Theme">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635073449>
|
||||
<title>non-hidden :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../../css/nucleus.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635073449 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635073449></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../../pir/tags/non-hidden/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../../js/lunr.min.js?1635073449></script>
|
||||
<script src=../../../js/auto-complete.js?1635073449></script>
|
||||
<script>var index_url="../../../pir/index.json",root_url="../../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../../js/search.js?1635068495></script>
|
||||
<script src=../../../js/search.js?1635073449></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -80,11 +80,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../../../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -159,14 +159,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../../js/clipboard.min.js?1635073449></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635073449></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635073449></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635073449></script>
|
||||
<script src=../../../js/featherlight.min.js?1635073449></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635073449></script>
|
||||
<script src=../../../js/mermaid.min.js?1635073449></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../../js/relearn.js?1635068495></script>
|
||||
<script src=../../../js/relearn.js?1635073449></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -6,18 +6,18 @@
|
|||
<link rel=alternate type=application/rss+xml href=../../../pir/tags/tutorrrial/index.xml title="Documentat'n fer Cap'n Hugo Relearrrn Theme">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635073449>
|
||||
<title>tutorrrial :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../../css/nucleus.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635073449 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635073449></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../../pir/tags/tutorrrial/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../../js/lunr.min.js?1635073449></script>
|
||||
<script src=../../../js/auto-complete.js?1635073449></script>
|
||||
<script>var index_url="../../../pir/index.json",root_url="../../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../../js/search.js?1635068495></script>
|
||||
<script src=../../../js/search.js?1635073449></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -80,11 +80,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../../../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -151,14 +151,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../../js/clipboard.min.js?1635073449></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635073449></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635073449></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635073449></script>
|
||||
<script src=../../../js/featherlight.min.js?1635073449></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635073449></script>
|
||||
<script src=../../../js/mermaid.min.js?1635073449></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../../js/relearn.js?1635068495></script>
|
||||
<script src=../../../js/relearn.js?1635073449></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -6,18 +6,18 @@
|
|||
<meta name=robots content="noindex, nofollow, noarchive, noimageindex">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../../images/logo.svg?1635073449>
|
||||
<title>Th' one an' only hidden child :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../../css/nucleus.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/fontawesome-all.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/featherlight.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/perfect-scrollbar.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/auto-complete.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/theme.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/theme-relearn.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/variant.css?1635073449 rel=stylesheet>
|
||||
<link href=../../../css/print.css?1635073449 rel=stylesheet media=print>
|
||||
<script src=../../../js/jquery.min.js?1635073449></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../../pir/yours/children-1/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../../js/lunr.min.js?1635073449></script>
|
||||
<script src=../../../js/auto-complete.js?1635073449></script>
|
||||
<script>var index_url="../../../pir/index.json",root_url="../../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../../js/search.js?1635068495></script>
|
||||
<script src=../../../js/search.js?1635073449></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -82,11 +82,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../../../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -158,14 +158,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../../js/clipboard.min.js?1635073449></script>
|
||||
<script src=../../../js/perfect-scrollbar.min.js?1635073449></script>
|
||||
<script src=../../../js/perfect-scrollbar.jquery.min.js?1635073449></script>
|
||||
<script src=../../../js/jquery.svg.pan.zoom.js?1635073449></script>
|
||||
<script src=../../../js/featherlight.min.js?1635073449></script>
|
||||
<script src=../../../js/modernizr.custom-3.6.0.js?1635073449></script>
|
||||
<script src=../../../js/mermaid.min.js?1635073449></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../../js/relearn.js?1635068495></script>
|
||||
<script src=../../../js/relearn.js?1635073449></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -6,18 +6,18 @@
|
|||
<meta name=robots content="noindex, nofollow, noarchive, noimageindex">
|
||||
<meta name=description content="Documentation for Hugo Relearn Theme">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../images/logo.svg?1635073449>
|
||||
<title>This could be yers :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link href=../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../css/nucleus.css?1635073449 rel=stylesheet>
|
||||
<link href=../../css/fontawesome-all.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../css/featherlight.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../css/perfect-scrollbar.min.css?1635073449 rel=stylesheet>
|
||||
<link href=../../css/auto-complete.css?1635073449 rel=stylesheet>
|
||||
<link href=../../css/theme.css?1635073449 rel=stylesheet>
|
||||
<link href=../../css/theme-relearn.css?1635073449 rel=stylesheet>
|
||||
<link href=../../css/variant.css?1635073449 rel=stylesheet>
|
||||
<link href=../../css/print.css?1635073449 rel=stylesheet media=print>
|
||||
<script src=../../js/jquery.min.js?1635073449></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../pir/yours/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../js/lunr.min.js?1635073449></script>
|
||||
<script src=../../js/auto-complete.js?1635073449></script>
|
||||
<script>var index_url="../../pir/index.json",root_url="../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../js/search.js?1635068495></script>
|
||||
<script src=../../js/search.js?1635073449></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -81,11 +81,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../pir/showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Cap'n Hugo Documentat'n</a></li>
|
||||
<li><a class=padding href=../../pir/credits/><i class="fas fa-fw fa-bullhorn"></i> Crrredits</a></li>
|
||||
<li><a class=padding href=../../pir/tags/><i class="fas fa-fw fa-tags"></i> Arrr! Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -153,14 +153,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../js/clipboard.min.js?1635073449></script>
|
||||
<script src=../../js/perfect-scrollbar.min.js?1635073449></script>
|
||||
<script src=../../js/perfect-scrollbar.jquery.min.js?1635073449></script>
|
||||
<script src=../../js/jquery.svg.pan.zoom.js?1635073449></script>
|
||||
<script src=../../js/featherlight.min.js?1635073449></script>
|
||||
<script src=../../js/modernizr.custom-3.6.0.js?1635073449></script>
|
||||
<script src=../../js/mermaid.min.js?1635073449></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../js/relearn.js?1635068495></script>
|
||||
<script src=../../js/relearn.js?1635073449></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -5,18 +5,18 @@
|
|||
<meta name=generator content="Hugo 0.88.1">
|
||||
<meta name=description content="The Attachments shortcode displays a list of files attached to a page">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../images/logo.svg?1635068494>
|
||||
<link rel="shortcut icon" href=../../images/logo.svg?1635073448>
|
||||
<title>Attachments :: Documentation for Hugo Relearn Theme</title>
|
||||
<link href=../../css/nucleus.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/fontawesome-all.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/featherlight.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/perfect-scrollbar.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/auto-complete.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/theme.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/theme-relearn.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/variant.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/print.css?1635068494 rel=stylesheet media=print>
|
||||
<script src=../../js/jquery.min.js?1635068494></script>
|
||||
<link href=../../css/nucleus.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/fontawesome-all.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/featherlight.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/perfect-scrollbar.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/auto-complete.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/theme.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/theme-relearn.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/variant.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/print.css?1635073448 rel=stylesheet media=print>
|
||||
<script src=../../js/jquery.min.js?1635073448></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../shortcodes/attachments/>
|
||||
|
|
@ -32,10 +32,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../js/lunr.min.js?1635068494></script>
|
||||
<script src=../../js/auto-complete.js?1635068494></script>
|
||||
<script src=../../js/lunr.min.js?1635073448></script>
|
||||
<script src=../../js/auto-complete.js?1635073448></script>
|
||||
<script>var index_url="../../index.json",root_url="../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../js/search.js?1635068494></script>
|
||||
<script src=../../js/search.js?1635073448></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -79,11 +79,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Hugo Documentation</a></li>
|
||||
<li><a class=padding href=../../credits/><i class="fas fa-fw fa-bullhorn"></i> Credits</a></li>
|
||||
<li><a class=padding href=../../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -325,14 +325,14 @@ Currently, it support two implementations for pages</p>
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../js/clipboard.min.js?1635068494></script>
|
||||
<script src=../../js/perfect-scrollbar.min.js?1635068494></script>
|
||||
<script src=../../js/perfect-scrollbar.jquery.min.js?1635068494></script>
|
||||
<script src=../../js/jquery.svg.pan.zoom.js?1635068494></script>
|
||||
<script src=../../js/featherlight.min.js?1635068494></script>
|
||||
<script src=../../js/modernizr.custom-3.6.0.js?1635068494></script>
|
||||
<script src=../../js/mermaid.min.js?1635068494></script>
|
||||
<script src=../../js/clipboard.min.js?1635073448></script>
|
||||
<script src=../../js/perfect-scrollbar.min.js?1635073448></script>
|
||||
<script src=../../js/perfect-scrollbar.jquery.min.js?1635073448></script>
|
||||
<script src=../../js/jquery.svg.pan.zoom.js?1635073448></script>
|
||||
<script src=../../js/featherlight.min.js?1635073448></script>
|
||||
<script src=../../js/modernizr.custom-3.6.0.js?1635073448></script>
|
||||
<script src=../../js/mermaid.min.js?1635073448></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../js/relearn.js?1635068494></script>
|
||||
<script src=../../js/relearn.js?1635073448></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -5,18 +5,18 @@
|
|||
<meta name=generator content="Hugo 0.88.1">
|
||||
<meta name=description content="Nice buttons on your page">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../images/logo.svg?1635068494>
|
||||
<link rel="shortcut icon" href=../../images/logo.svg?1635073448>
|
||||
<title>Button :: Documentation for Hugo Relearn Theme</title>
|
||||
<link href=../../css/nucleus.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/fontawesome-all.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/featherlight.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/perfect-scrollbar.min.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/auto-complete.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/theme.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/theme-relearn.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/variant.css?1635068494 rel=stylesheet>
|
||||
<link href=../../css/print.css?1635068494 rel=stylesheet media=print>
|
||||
<script src=../../js/jquery.min.js?1635068494></script>
|
||||
<link href=../../css/nucleus.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/fontawesome-all.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/featherlight.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/perfect-scrollbar.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/auto-complete.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/theme.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/theme-relearn.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/variant.css?1635073448 rel=stylesheet>
|
||||
<link href=../../css/print.css?1635073448 rel=stylesheet media=print>
|
||||
<script src=../../js/jquery.min.js?1635073448></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../shortcodes/button/>
|
||||
|
|
@ -32,10 +32,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../js/lunr.min.js?1635068494></script>
|
||||
<script src=../../js/auto-complete.js?1635068494></script>
|
||||
<script src=../../js/lunr.min.js?1635073448></script>
|
||||
<script src=../../js/auto-complete.js?1635073448></script>
|
||||
<script>var index_url="../../index.json",root_url="../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../js/search.js?1635068494></script>
|
||||
<script src=../../js/search.js?1635073448></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -79,11 +79,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Hugo Documentation</a></li>
|
||||
<li><a class=padding href=../../credits/><i class="fas fa-fw fa-bullhorn"></i> Credits</a></li>
|
||||
<li><a class=padding href=../../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -172,14 +172,14 @@ Get Hugo with icon right
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../js/clipboard.min.js?1635068494></script>
|
||||
<script src=../../js/perfect-scrollbar.min.js?1635068494></script>
|
||||
<script src=../../js/perfect-scrollbar.jquery.min.js?1635068494></script>
|
||||
<script src=../../js/jquery.svg.pan.zoom.js?1635068494></script>
|
||||
<script src=../../js/featherlight.min.js?1635068494></script>
|
||||
<script src=../../js/modernizr.custom-3.6.0.js?1635068494></script>
|
||||
<script src=../../js/mermaid.min.js?1635068494></script>
|
||||
<script src=../../js/clipboard.min.js?1635073448></script>
|
||||
<script src=../../js/perfect-scrollbar.min.js?1635073448></script>
|
||||
<script src=../../js/perfect-scrollbar.jquery.min.js?1635073448></script>
|
||||
<script src=../../js/jquery.svg.pan.zoom.js?1635073448></script>
|
||||
<script src=../../js/featherlight.min.js?1635073448></script>
|
||||
<script src=../../js/modernizr.custom-3.6.0.js?1635073448></script>
|
||||
<script src=../../js/mermaid.min.js?1635073448></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../js/relearn.js?1635068494></script>
|
||||
<script src=../../js/relearn.js?1635073448></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -6,18 +6,18 @@
|
|||
<meta name=robots content="noindex, nofollow, noarchive, noimageindex">
|
||||
<meta name=description content="This is a non-hidden demo child page of a hidden parent page">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../../../../../../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../../../../../../../images/logo.svg?1635073448>
|
||||
<title>page 1-1-1-1-1-1 :: Documentation for Hugo Relearn Theme</title>
|
||||
<link href=../../../../../../../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../../../../../../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../../../../../../../css/nucleus.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../../../../css/fontawesome-all.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../../../../css/featherlight.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../../../../css/perfect-scrollbar.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../../../../css/auto-complete.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../../../../css/theme.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../../../../css/theme-relearn.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../../../../css/variant.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../../../../css/print.css?1635073448 rel=stylesheet media=print>
|
||||
<script src=../../../../../../../../js/jquery.min.js?1635073448></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../../../../../../../shortcodes/children/children-1/children-1-1/children-1-1-1/children-1-1-1-1/children-1-1-1-1-1/children-1-1-1-1-1-1/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../../../../../../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../../../../../../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../../../../../../../js/lunr.min.js?1635073448></script>
|
||||
<script src=../../../../../../../../js/auto-complete.js?1635073448></script>
|
||||
<script>var index_url="../../../../../../../../index.json",root_url="../../../../../../../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../../../../../../../js/search.js?1635068495></script>
|
||||
<script src=../../../../../../../../js/search.js?1635073448></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -84,11 +84,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../../../../../../../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../../../../../../../showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Hugo Documentation</a></li>
|
||||
<li><a class=padding href=../../../../../../../../credits/><i class="fas fa-fw fa-bullhorn"></i> Credits</a></li>
|
||||
<li><a class=padding href=../../../../../../../../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -171,14 +171,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../../../../../../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../../../../../../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../../../../../../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../../../../../../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../../../../../../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../../../../../../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../../../../../../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../../../../../../../js/clipboard.min.js?1635073448></script>
|
||||
<script src=../../../../../../../../js/perfect-scrollbar.min.js?1635073448></script>
|
||||
<script src=../../../../../../../../js/perfect-scrollbar.jquery.min.js?1635073448></script>
|
||||
<script src=../../../../../../../../js/jquery.svg.pan.zoom.js?1635073448></script>
|
||||
<script src=../../../../../../../../js/featherlight.min.js?1635073448></script>
|
||||
<script src=../../../../../../../../js/modernizr.custom-3.6.0.js?1635073448></script>
|
||||
<script src=../../../../../../../../js/mermaid.min.js?1635073448></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../../../../../../../js/relearn.js?1635068495></script>
|
||||
<script src=../../../../../../../../js/relearn.js?1635073448></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -6,18 +6,18 @@
|
|||
<meta name=robots content="noindex, nofollow, noarchive, noimageindex">
|
||||
<meta name=description content="This is a hidden demo child page">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../../../../../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../../../../../../images/logo.svg?1635073448>
|
||||
<title>page 1-1-1-1-1 (hidden) :: Documentation for Hugo Relearn Theme</title>
|
||||
<link href=../../../../../../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../../../../../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../../../../../../css/nucleus.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../../../css/fontawesome-all.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../../../css/featherlight.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../../../css/perfect-scrollbar.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../../../css/auto-complete.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../../../css/theme.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../../../css/theme-relearn.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../../../css/variant.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../../../css/print.css?1635073448 rel=stylesheet media=print>
|
||||
<script src=../../../../../../../js/jquery.min.js?1635073448></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../../../../../../shortcodes/children/children-1/children-1-1/children-1-1-1/children-1-1-1-1/children-1-1-1-1-1/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../../../../../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../../../../../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../../../../../../js/lunr.min.js?1635073448></script>
|
||||
<script src=../../../../../../../js/auto-complete.js?1635073448></script>
|
||||
<script>var index_url="../../../../../../../index.json",root_url="../../../../../../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../../../../../../js/search.js?1635068495></script>
|
||||
<script src=../../../../../../../js/search.js?1635073448></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -84,11 +84,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../../../../../../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../../../../../../showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Hugo Documentation</a></li>
|
||||
<li><a class=padding href=../../../../../../../credits/><i class="fas fa-fw fa-bullhorn"></i> Credits</a></li>
|
||||
<li><a class=padding href=../../../../../../../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -178,14 +178,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../../../../../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../../../../../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../../../../../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../../../../../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../../../../../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../../../../../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../../../../../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../../../../../../js/clipboard.min.js?1635073448></script>
|
||||
<script src=../../../../../../../js/perfect-scrollbar.min.js?1635073448></script>
|
||||
<script src=../../../../../../../js/perfect-scrollbar.jquery.min.js?1635073448></script>
|
||||
<script src=../../../../../../../js/jquery.svg.pan.zoom.js?1635073448></script>
|
||||
<script src=../../../../../../../js/featherlight.min.js?1635073448></script>
|
||||
<script src=../../../../../../../js/modernizr.custom-3.6.0.js?1635073448></script>
|
||||
<script src=../../../../../../../js/mermaid.min.js?1635073448></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../../../../../../js/relearn.js?1635068495></script>
|
||||
<script src=../../../../../../../js/relearn.js?1635073448></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -6,18 +6,18 @@
|
|||
<meta name=robots content="noindex, nofollow, noarchive, noimageindex">
|
||||
<meta name=description content="This is a non-hidden demo child page of a hidden parent page">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../../../../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../../../../../images/logo.svg?1635073448>
|
||||
<title>page 1-1-1-1 :: Documentation for Hugo Relearn Theme</title>
|
||||
<link href=../../../../../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../../../../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../../../../../css/nucleus.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../../css/fontawesome-all.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../../css/featherlight.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../../css/perfect-scrollbar.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../../css/auto-complete.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../../css/theme.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../../css/theme-relearn.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../../css/variant.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../../css/print.css?1635073448 rel=stylesheet media=print>
|
||||
<script src=../../../../../../js/jquery.min.js?1635073448></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../../../../../shortcodes/children/children-1/children-1-1/children-1-1-1/children-1-1-1-1/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../../../../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../../../../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../../../../../js/lunr.min.js?1635073448></script>
|
||||
<script src=../../../../../../js/auto-complete.js?1635073448></script>
|
||||
<script>var index_url="../../../../../../index.json",root_url="../../../../../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../../../../../js/search.js?1635068495></script>
|
||||
<script src=../../../../../../js/search.js?1635073448></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -82,11 +82,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../../../../../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../../../../../showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Hugo Documentation</a></li>
|
||||
<li><a class=padding href=../../../../../../credits/><i class="fas fa-fw fa-bullhorn"></i> Credits</a></li>
|
||||
<li><a class=padding href=../../../../../../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -175,14 +175,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../../../../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../../../../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../../../../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../../../../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../../../../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../../../../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../../../../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../../../../../js/clipboard.min.js?1635073448></script>
|
||||
<script src=../../../../../../js/perfect-scrollbar.min.js?1635073448></script>
|
||||
<script src=../../../../../../js/perfect-scrollbar.jquery.min.js?1635073448></script>
|
||||
<script src=../../../../../../js/jquery.svg.pan.zoom.js?1635073448></script>
|
||||
<script src=../../../../../../js/featherlight.min.js?1635073448></script>
|
||||
<script src=../../../../../../js/modernizr.custom-3.6.0.js?1635073448></script>
|
||||
<script src=../../../../../../js/mermaid.min.js?1635073448></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../../../../../js/relearn.js?1635068495></script>
|
||||
<script src=../../../../../../js/relearn.js?1635073448></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -6,18 +6,18 @@
|
|||
<meta name=robots content="noindex, nofollow, noarchive, noimageindex">
|
||||
<meta name=description content="This is a hidden demo child page">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../../../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../../../../images/logo.svg?1635073448>
|
||||
<title>page 1-1-1 (hidden) :: Documentation for Hugo Relearn Theme</title>
|
||||
<link href=../../../../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../../../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../../../../css/nucleus.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../css/fontawesome-all.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../css/featherlight.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../css/perfect-scrollbar.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../css/auto-complete.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../css/theme.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../css/theme-relearn.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../css/variant.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../css/print.css?1635073448 rel=stylesheet media=print>
|
||||
<script src=../../../../../js/jquery.min.js?1635073448></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../../../../shortcodes/children/children-1/children-1-1/children-1-1-1/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../../../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../../../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../../../../js/lunr.min.js?1635073448></script>
|
||||
<script src=../../../../../js/auto-complete.js?1635073448></script>
|
||||
<script>var index_url="../../../../../index.json",root_url="../../../../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../../../../js/search.js?1635068495></script>
|
||||
<script src=../../../../../js/search.js?1635073448></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -82,11 +82,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../../../../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../../../../showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Hugo Documentation</a></li>
|
||||
<li><a class=padding href=../../../../../credits/><i class="fas fa-fw fa-bullhorn"></i> Credits</a></li>
|
||||
<li><a class=padding href=../../../../../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -174,14 +174,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../../../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../../../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../../../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../../../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../../../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../../../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../../../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../../../../js/clipboard.min.js?1635073448></script>
|
||||
<script src=../../../../../js/perfect-scrollbar.min.js?1635073448></script>
|
||||
<script src=../../../../../js/perfect-scrollbar.jquery.min.js?1635073448></script>
|
||||
<script src=../../../../../js/jquery.svg.pan.zoom.js?1635073448></script>
|
||||
<script src=../../../../../js/featherlight.min.js?1635073448></script>
|
||||
<script src=../../../../../js/modernizr.custom-3.6.0.js?1635073448></script>
|
||||
<script src=../../../../../js/mermaid.min.js?1635073448></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../../../../js/relearn.js?1635068495></script>
|
||||
<script src=../../../../../js/relearn.js?1635073448></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -6,18 +6,18 @@
|
|||
<link rel=alternate type=application/rss+xml href=../../../../../../shortcodes/children/children-1/children-1-1/children-1-1-2/children-1-1-2-1/index.xml title="Documentation for Hugo Relearn Theme">
|
||||
<meta name=description content="This is a demo child page">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../../../../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../../../../../images/logo.svg?1635073448>
|
||||
<title>page 1-1-2-1 :: Documentation for Hugo Relearn Theme</title>
|
||||
<link href=../../../../../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../../../../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../../../../../css/nucleus.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../../css/fontawesome-all.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../../css/featherlight.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../../css/perfect-scrollbar.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../../css/auto-complete.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../../css/theme.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../../css/theme-relearn.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../../css/variant.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../../css/print.css?1635073448 rel=stylesheet media=print>
|
||||
<script src=../../../../../../js/jquery.min.js?1635073448></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../../../../../shortcodes/children/children-1/children-1-1/children-1-1-2/children-1-1-2-1/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../../../../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../../../../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../../../../../js/lunr.min.js?1635073448></script>
|
||||
<script src=../../../../../../js/auto-complete.js?1635073448></script>
|
||||
<script>var index_url="../../../../../../index.json",root_url="../../../../../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../../../../../js/search.js?1635068495></script>
|
||||
<script src=../../../../../../js/search.js?1635073448></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -80,11 +80,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../../../../../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../../../../../showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Hugo Documentation</a></li>
|
||||
<li><a class=padding href=../../../../../../credits/><i class="fas fa-fw fa-bullhorn"></i> Credits</a></li>
|
||||
<li><a class=padding href=../../../../../../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -165,14 +165,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../../../../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../../../../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../../../../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../../../../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../../../../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../../../../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../../../../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../../../../../js/clipboard.min.js?1635073448></script>
|
||||
<script src=../../../../../../js/perfect-scrollbar.min.js?1635073448></script>
|
||||
<script src=../../../../../../js/perfect-scrollbar.jquery.min.js?1635073448></script>
|
||||
<script src=../../../../../../js/jquery.svg.pan.zoom.js?1635073448></script>
|
||||
<script src=../../../../../../js/featherlight.min.js?1635073448></script>
|
||||
<script src=../../../../../../js/modernizr.custom-3.6.0.js?1635073448></script>
|
||||
<script src=../../../../../../js/mermaid.min.js?1635073448></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../../../../../js/relearn.js?1635068495></script>
|
||||
<script src=../../../../../../js/relearn.js?1635073448></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -6,18 +6,18 @@
|
|||
<link rel=alternate type=application/rss+xml href=../../../../../../shortcodes/children/children-1/children-1-1/children-1-1-2/children-1-1-2-2/index.xml title="Documentation for Hugo Relearn Theme">
|
||||
<meta name=description content="This is a demo child page">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../../../../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../../../../../images/logo.svg?1635073448>
|
||||
<title>page 1-1-2-2 :: Documentation for Hugo Relearn Theme</title>
|
||||
<link href=../../../../../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../../../../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../../../../../css/nucleus.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../../css/fontawesome-all.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../../css/featherlight.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../../css/perfect-scrollbar.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../../css/auto-complete.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../../css/theme.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../../css/theme-relearn.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../../css/variant.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../../css/print.css?1635073448 rel=stylesheet media=print>
|
||||
<script src=../../../../../../js/jquery.min.js?1635073448></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../../../../../shortcodes/children/children-1/children-1-1/children-1-1-2/children-1-1-2-2/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../../../../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../../../../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../../../../../js/lunr.min.js?1635073448></script>
|
||||
<script src=../../../../../../js/auto-complete.js?1635073448></script>
|
||||
<script>var index_url="../../../../../../index.json",root_url="../../../../../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../../../../../js/search.js?1635068495></script>
|
||||
<script src=../../../../../../js/search.js?1635073448></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -80,11 +80,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../../../../../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../../../../../showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Hugo Documentation</a></li>
|
||||
<li><a class=padding href=../../../../../../credits/><i class="fas fa-fw fa-bullhorn"></i> Credits</a></li>
|
||||
<li><a class=padding href=../../../../../../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -165,14 +165,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../../../../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../../../../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../../../../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../../../../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../../../../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../../../../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../../../../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../../../../../js/clipboard.min.js?1635073448></script>
|
||||
<script src=../../../../../../js/perfect-scrollbar.min.js?1635073448></script>
|
||||
<script src=../../../../../../js/perfect-scrollbar.jquery.min.js?1635073448></script>
|
||||
<script src=../../../../../../js/jquery.svg.pan.zoom.js?1635073448></script>
|
||||
<script src=../../../../../../js/featherlight.min.js?1635073448></script>
|
||||
<script src=../../../../../../js/modernizr.custom-3.6.0.js?1635073448></script>
|
||||
<script src=../../../../../../js/mermaid.min.js?1635073448></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../../../../../js/relearn.js?1635068495></script>
|
||||
<script src=../../../../../../js/relearn.js?1635073448></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -6,18 +6,18 @@
|
|||
<link rel=alternate type=application/rss+xml href=../../../../../shortcodes/children/children-1/children-1-1/children-1-1-2/index.xml title="Documentation for Hugo Relearn Theme">
|
||||
<meta name=description content="This is a demo child page">
|
||||
<meta name=author content="Sören Weber">
|
||||
<link rel="shortcut icon" href=../../../../../images/logo.svg?1635068495>
|
||||
<link rel="shortcut icon" href=../../../../../images/logo.svg?1635073448>
|
||||
<title>page 1-1-2 :: Documentation for Hugo Relearn Theme</title>
|
||||
<link href=../../../../../css/nucleus.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../css/fontawesome-all.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../css/featherlight.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../css/perfect-scrollbar.min.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../css/auto-complete.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../css/theme.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../css/theme-relearn.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../css/variant.css?1635068495 rel=stylesheet>
|
||||
<link href=../../../../../css/print.css?1635068495 rel=stylesheet media=print>
|
||||
<script src=../../../../../js/jquery.min.js?1635068495></script>
|
||||
<link href=../../../../../css/nucleus.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../css/fontawesome-all.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../css/featherlight.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../css/perfect-scrollbar.min.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../css/auto-complete.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../css/theme.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../css/theme-relearn.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../css/variant.css?1635073448 rel=stylesheet>
|
||||
<link href=../../../../../css/print.css?1635073448 rel=stylesheet media=print>
|
||||
<script src=../../../../../js/jquery.min.js?1635073448></script>
|
||||
<style>:root #header+#content>#left>#rlblock_left{display:none!important}</style>
|
||||
</head>
|
||||
<body data-url=../../../../../shortcodes/children/children-1/children-1-1/children-1-1-2/>
|
||||
|
|
@ -33,10 +33,10 @@ Relearn
|
|||
<input data-search-input id=search-by type=search placeholder=Search...>
|
||||
<span data-search-clear><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src=../../../../../js/lunr.min.js?1635068495></script>
|
||||
<script src=../../../../../js/auto-complete.js?1635068495></script>
|
||||
<script src=../../../../../js/lunr.min.js?1635073448></script>
|
||||
<script src=../../../../../js/auto-complete.js?1635073448></script>
|
||||
<script>var index_url="../../../../../index.json",root_url="../../../../../",baseUri=root_url.replace(/\/$/,'')</script>
|
||||
<script src=../../../../../js/search.js?1635068495></script>
|
||||
<script src=../../../../../js/search.js?1635073448></script>
|
||||
</div>
|
||||
<div class=highlightable>
|
||||
<ul class=topics>
|
||||
|
|
@ -80,11 +80,11 @@ Relearn
|
|||
<div id=shortcuts>
|
||||
<div class=nav-title>More</div>
|
||||
<ul>
|
||||
<li><a class=padding href=../../../../../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
<li><a class=padding href=https://github.com/McShelby/hugo-theme-relearn><i class="fab fa-fw fa-github"></i> GitHub repo</a></li>
|
||||
<li><a class=padding href=../../../../../showcase/><i class="fas fa-fw fa-camera"></i> Showcases</a></li>
|
||||
<li><a class=padding href=https://gohugo.io/><i class="fas fa-fw fa-bookmark"></i> Hugo Documentation</a></li>
|
||||
<li><a class=padding href=../../../../../credits/><i class="fas fa-fw fa-bullhorn"></i> Credits</a></li>
|
||||
<li><a class=padding href=../../../../../tags/><i class="fas fa-fw fa-tags"></i> Tags</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id=prefooter>
|
||||
|
|
@ -173,14 +173,14 @@ Relearn
|
|||
<div style=left:-1000px;overflow:scroll;position:absolute;top:-1000px;border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px>
|
||||
<div style=border:none;box-sizing:content-box;height:200px;margin:0;padding:0;width:200px></div>
|
||||
</div>
|
||||
<script src=../../../../../js/clipboard.min.js?1635068495></script>
|
||||
<script src=../../../../../js/perfect-scrollbar.min.js?1635068495></script>
|
||||
<script src=../../../../../js/perfect-scrollbar.jquery.min.js?1635068495></script>
|
||||
<script src=../../../../../js/jquery.svg.pan.zoom.js?1635068495></script>
|
||||
<script src=../../../../../js/featherlight.min.js?1635068495></script>
|
||||
<script src=../../../../../js/modernizr.custom-3.6.0.js?1635068495></script>
|
||||
<script src=../../../../../js/mermaid.min.js?1635068495></script>
|
||||
<script src=../../../../../js/clipboard.min.js?1635073448></script>
|
||||
<script src=../../../../../js/perfect-scrollbar.min.js?1635073448></script>
|
||||
<script src=../../../../../js/perfect-scrollbar.jquery.min.js?1635073448></script>
|
||||
<script src=../../../../../js/jquery.svg.pan.zoom.js?1635073448></script>
|
||||
<script src=../../../../../js/featherlight.min.js?1635073448></script>
|
||||
<script src=../../../../../js/modernizr.custom-3.6.0.js?1635073448></script>
|
||||
<script src=../../../../../js/mermaid.min.js?1635073448></script>
|
||||
<script>typeof mermaid!='undefined'&&mermaid.mermaidAPI.initialize(Object.assign({securityLevel:"antiscript"},JSON.parse('{ "startOnLoad": true }'),{startOnLoad:!1}))</script>
|
||||
<script src=../../../../../js/relearn.js?1635068495></script>
|
||||
<script src=../../../../../js/relearn.js?1635073448></script>
|
||||
</body>
|
||||
</html>
|
||||