mirror of
https://github.com/McShelby/hugo-theme-relearn.git
synced 2025-08-01 03:57:21 +00:00
deploy: 48a56ddefd
This commit is contained in:
parent
44833df3bd
commit
1eeead3aad
168 changed files with 3788 additions and 3757 deletions
404.html
basics
categories
cont
css
index.htmlindex.jsonjs
more
pir
404.html
basics
categories
cont
index.htmlindex.jsonmore
shortcodes
attachments
button
children
children-1
children-2
children-3
children-4
index.htmltest
expand
include
index.htmlmermaid
notice
siteparam
tabs
tags
tests
yours
26
404.html
26
404.html
|
|
@ -8,24 +8,24 @@
|
|||
<meta name="description" content="Documentation for Hugo Relearn Theme">
|
||||
<meta name="author" content="Sören Weber">
|
||||
<title>404 Page not found :: Documentation for Hugo Relearn Theme</title>
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522406" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522406" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522406" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558717" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558717" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558717" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558717"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558717"></script>
|
||||
<style>
|
||||
p, li, ul {
|
||||
text-align: center
|
||||
|
|
|
|||
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="description" content="Documentation for Hugo Relearn Theme">
|
||||
<meta name="author" content="Sören Weber">
|
||||
<title> :: Documentation for Hugo Relearn Theme</title>
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522405" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522405" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522405" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522405" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558716" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558716" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558716" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558716" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558716" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558716" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558716" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558716" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558716" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558716" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558716" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558716"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558716"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/basics/changelog/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Search...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558716"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -683,13 +683,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558716"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -701,6 +701,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link to clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link to clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558716"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
Binary file not shown.
|
Before 
(image error) Size: 5.9 KiB After 
(image error) Size: 17 KiB 

|
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
<title>Configuration :: Documentation for Hugo Relearn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/basics/configuration/index.xml" title="Documentation for Hugo Relearn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522405" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522405" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522405" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522405" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558717" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558717" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558717" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558717"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558717"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/basics/configuration/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Search...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558717"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -335,7 +335,7 @@ default values:</p>
|
|||
<div class="highlight"><pre tabindex="0" class="chroma"><code class="language-toml" data-lang="toml"><span class="nx">landingPageURL</span> <span class="p">=</span> <span class="s2">"/"</span>
|
||||
<span class="nx">landingPageName</span> <span class="p">=</span> <span class="s2">"<i class='fas fa-home'></i> Home"</span>
|
||||
</code></pre></div><p>The home button is going to look like this:</p>
|
||||
<p><img src="images/home_button_defaults.png?width=100%25" alt="Default Home Button"></p>
|
||||
<p><img src="images/home_button_defaults.png?classes=shadow&width=300px" alt="Default Home Button"></p>
|
||||
|
||||
<footer class=" footline">
|
||||
</footer>
|
||||
|
|
@ -345,13 +345,13 @@ default values:</p>
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558717"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -363,6 +363,6 @@ default values:</p>
|
|||
window.T_Copy_link_to_clipboard = 'Copy link to clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link to clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558717"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
<title>Customization :: Documentation for Hugo Relearn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/basics/customization/index.xml" title="Documentation for Hugo Relearn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522405" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522405" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522405" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522405" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558717" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558717" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558717" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558717"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558717"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/basics/customization/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Search...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558717"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -305,13 +305,13 @@ You could use an <code>img</code> HTML tag and reference an image created under
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558717"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -323,6 +323,6 @@ You could use an <code>img</code> HTML tag and reference an image created under
|
|||
window.T_Copy_link_to_clipboard = 'Copy link to clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link to clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558717"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
<title>Stylesheet generator :: Documentation for Hugo Relearn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/basics/generator/index.xml" title="Documentation for Hugo Relearn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522405" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522405" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522405" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522405" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558717" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558717" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558717" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558717"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558717"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/basics/generator/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Search...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558717"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -263,13 +263,13 @@ variants.generator( '#vargenerator', '.vardownload', '.varreset' );
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558717"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -281,6 +281,6 @@ variants.generator( '#vargenerator', '.vardownload', '.varreset' );
|
|||
window.T_Copy_link_to_clipboard = 'Copy link to clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link to clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558717"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
<title>History :: Documentation for Hugo Relearn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/basics/history/index.xml" title="Documentation for Hugo Relearn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522405" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522405" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522405" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522405" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558717" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558717" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558717" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558717"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558717"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/basics/history/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Search...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558717"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -685,13 +685,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558717"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -703,6 +703,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link to clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link to clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558717"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
<title>Basics :: Documentation for Hugo Relearn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/basics/index.xml" title="Documentation for Hugo Relearn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522405" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522405" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522405" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522405" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558717" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558717" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558717" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558717"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558717"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/basics/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Search...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558717"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -232,13 +232,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558717"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -250,6 +250,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link to clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link to clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558717"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
Binary file not shown.
|
Before 
(image error) Size: 19 KiB After 
(image error) Size: 63 KiB 

|
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
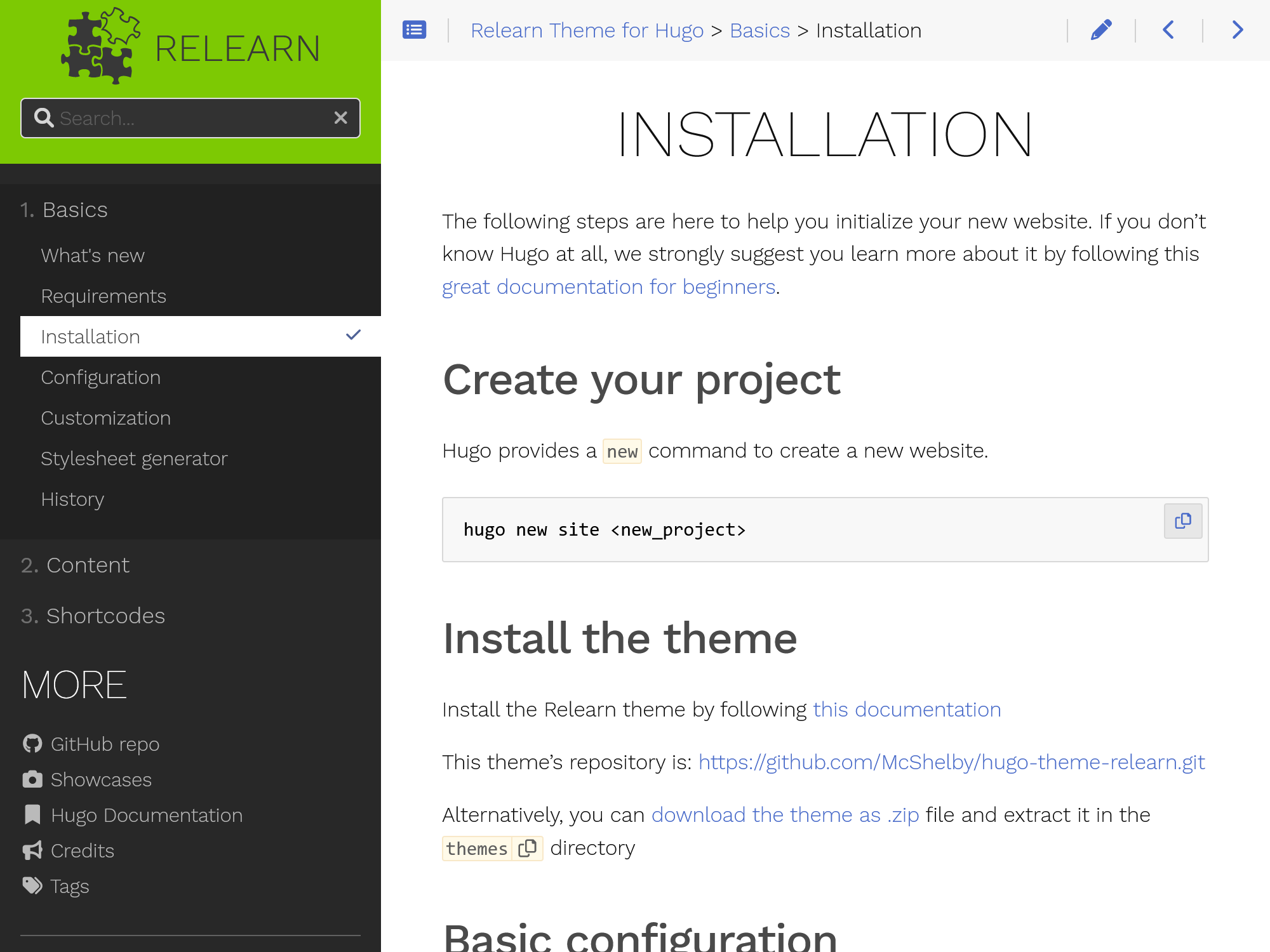
<title>Installation :: Documentation for Hugo Relearn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/basics/installation/index.xml" title="Documentation for Hugo Relearn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522405" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522405" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522405" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522405" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558717" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558717" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558717" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558717"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558717"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/basics/installation/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Search...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558717"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -301,13 +301,13 @@ hugo new basics/second-content/_index.md
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558717"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -319,6 +319,6 @@ hugo new basics/second-content/_index.md
|
|||
window.T_Copy_link_to_clipboard = 'Copy link to clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link to clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558717"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
<title>What's new :: Documentation for Hugo Relearn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/basics/migration/index.xml" title="Documentation for Hugo Relearn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522405" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522405" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522405" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522405" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558717" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558717" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558717" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558717"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558717"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/basics/migration/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Search...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558717"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -466,13 +466,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558717"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -484,6 +484,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link to clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link to clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558717"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
<title>Requirements :: Documentation for Hugo Relearn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/basics/requirements/index.xml" title="Documentation for Hugo Relearn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522405" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522405" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522405" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522405" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558717" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558717" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558717" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558717"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558717"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/basics/requirements/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Search...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558717"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -232,13 +232,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558717"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -250,6 +250,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link to clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link to clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558717"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
<title>Categories :: Documentation for Hugo Relearn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/categories/index.xml" title="Documentation for Hugo Relearn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522406" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522406" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522406" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558717" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558717" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558717" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558717"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558717"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/categories/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Search...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558717"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -223,13 +223,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558717"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -241,6 +241,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link to clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link to clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558717"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -8,24 +8,24 @@
|
|||
<meta name="description" content="Documentation for Hugo Relearn Theme">
|
||||
<meta name="author" content="Sören Weber">
|
||||
<title>Archetypes :: Documentation for Hugo Relearn Theme</title>
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522405" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522405" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522405" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522405" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558716" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558716" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558716" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558716" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558716" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558716" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558716" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558716" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558716" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558716" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558716" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558716"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558716"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/cont/archetypes/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -68,9 +68,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Search...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558716"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -269,13 +269,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558716"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -287,6 +287,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link to clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link to clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558716"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
Binary file not shown.
|
Before 
(image error) Size: 40 KiB After 
(image error) Size: 84 KiB 

|
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
<title>Multilingual and i18n :: Documentation for Hugo Relearn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/cont/i18n/index.xml" title="Documentation for Hugo Relearn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522405" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522405" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522405" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522405" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558717" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558717" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558717" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558717"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558717"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/cont/i18n/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Search...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558717"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -239,7 +239,7 @@
|
|||
<li>Automatic menu generation from multilingual content</li>
|
||||
<li>In-browser language switching</li>
|
||||
</ul>
|
||||
<p><img src="images/i18n-menu.gif" alt="I18n menu"></p>
|
||||
<p><img src="images/i18n-menu.gif?classes=shadow&width=300px" alt="I18n menu"></p>
|
||||
<h2 id="basic-configuration">Basic configuration</h2>
|
||||
<p>After learning <a href="https://gohugo.io/content-management/multilingual">how Hugo handle multilingual websites</a>, define your languages in your <code>config.toml</code> file.</p>
|
||||
<p>For example with current English and Piratized English website.</p>
|
||||
|
|
@ -305,13 +305,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558717"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -323,6 +323,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link to clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link to clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558717"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -8,24 +8,24 @@
|
|||
<meta name="description" content="Documentation for Hugo Relearn Theme">
|
||||
<meta name="author" content="Sören Weber">
|
||||
<title>Icons and logos :: Documentation for Hugo Relearn Theme</title>
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522405" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522405" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522405" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522405" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558716" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558716" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558716" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558716" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558716" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558716" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558716" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558716" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558716" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558716" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558716" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558716"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558716"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/cont/icons/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -68,9 +68,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Search...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558716"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -260,13 +260,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558716"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -278,6 +278,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link to clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link to clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558716"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
<title>Content :: Documentation for Hugo Relearn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/cont/index.xml" title="Documentation for Hugo Relearn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522405" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522405" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522405" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522405" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558717" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558717" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558717" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558717"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558717"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/cont/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Search...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558717"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -232,13 +232,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558717"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -250,6 +250,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link to clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link to clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558717"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -8,24 +8,24 @@
|
|||
<meta name="description" content="Documentation for Hugo Relearn Theme">
|
||||
<meta name="author" content="Sören Weber">
|
||||
<title>Markdown syntax :: Documentation for Hugo Relearn Theme</title>
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522405" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522405" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522405" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522405" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558716" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558716" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558716" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558716" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558716" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558716" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558716" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558716" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558716" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558716" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558716" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558716"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558716"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/cont/markdown/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -68,9 +68,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Search...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558716"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -785,13 +785,13 @@ grunt.initConfig({
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558716"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -803,6 +803,6 @@ grunt.initConfig({
|
|||
window.T_Copy_link_to_clipboard = 'Copy link to clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link to clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558716"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -8,24 +8,24 @@
|
|||
<meta name="description" content="Documentation for Hugo Relearn Theme">
|
||||
<meta name="author" content="Sören Weber">
|
||||
<title>Menu extra shortcuts :: Documentation for Hugo Relearn Theme</title>
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522405" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522405" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522405" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522405" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558716" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558716" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558716" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558716" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558716" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558716" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558716" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558716" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558716" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558716" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558716" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558716"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558716"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/cont/menushortcuts/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -68,9 +68,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Search...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558716"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -347,13 +347,13 @@ However, if you want to keep the title but change its value, it can be overriden
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558716"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -365,6 +365,6 @@ However, if you want to keep the title but change its value, it can be overriden
|
|||
window.T_Copy_link_to_clipboard = 'Copy link to clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link to clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558716"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
Binary file not shown.
|
Before (image error) Size: 1.3 KiB After (image error) Size: 4.3 KiB |
Binary file not shown.
|
Before 
(image error) Size: 57 KiB After 
(image error) Size: 154 KiB 

|
Binary file not shown.
|
Before 
(image error) Size: 114 KiB After 
(image error) Size: 239 KiB 

|
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
<title>Pages organization :: Documentation for Hugo Relearn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/cont/pages/index.xml" title="Documentation for Hugo Relearn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522405" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522405" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522405" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522405" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558717" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558717" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558717" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558717"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558717"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/cont/pages/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Search...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558717"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -220,7 +220,12 @@
|
|||
<nav id="TableOfContents">
|
||||
<ul>
|
||||
<li><a href="#folders">Folders</a></li>
|
||||
<li><a href="#types">Types</a></li>
|
||||
<li><a href="#types">Types</a>
|
||||
<ul>
|
||||
<li><a href="#chapter-style">Chapter</a></li>
|
||||
<li><a href="#default">Default</a></li>
|
||||
</ul>
|
||||
</li>
|
||||
<li><a href="#create-your-project">Create your project</a></li>
|
||||
<li><a href="#front-matter-configuration">Front Matter configuration</a>
|
||||
<ul>
|
||||
|
|
@ -277,9 +282,10 @@
|
|||
</div>
|
||||
<h2 id="types">Types</h2>
|
||||
<p>The Relearn theme defines two types of pages. <em>Default</em> and <em>Chapter</em>. Both can be used at any level of the documentation, the only difference being layout display.</p>
|
||||
<p>A <strong>Chapter</strong> displays a page meant to be used as introduction for a set of child pages. Commonly, it contains a simple title and a catch line to define content that can be found under it.
|
||||
You can define any HTML as prefix for the menu. In the example below, it’s just a number but that could be an <a href="https://fortawesome.github.io/Font-Awesome/">icon</a>.</p>
|
||||
<p><img src="images/pages-chapter.png?width=50pc" alt="Chapter page"></p>
|
||||
<h3 id="chapter-style">Chapter</h3>
|
||||
<p>A <strong>Chapter</strong> displays a page meant to be used as introduction for a set of child pages. Commonly, it contains a simple title and a catch line to define content that can be found under it.</p>
|
||||
<p>You can define any HTML as prefix for the menu. In the example below, it’s just a number but that could be an <a href="https://fortawesome.github.io/Font-Awesome/">icon</a>.</p>
|
||||
<p><img src="images/pages-chapter.png?classes=shadow&width=60pc" alt="Chapter page"></p>
|
||||
<div class="highlight"><pre tabindex="0" class="chroma"><code class="language-markdown" data-lang="markdown">+++
|
||||
chapter = true
|
||||
pre = "<span class="p"><</span><span class="nt">b</span><span class="p">></span>1. <span class="p"></</span><span class="nt">b</span><span class="p">></span>"
|
||||
|
|
@ -293,8 +299,9 @@ weight = 5
|
|||
</span><span class="gh"></span>
|
||||
Discover what this Hugo theme is all about and the core-concepts behind it.
|
||||
</code></pre></div><p>To tell the Relearn theme to consider a page as a chapter, set <code>chapter=true</code> in the Front Matter of the page.</p>
|
||||
<h3 id="default">Default</h3>
|
||||
<p>A <strong>Default</strong> page is any other content page.</p>
|
||||
<p><img src="images/pages-default.png?width=50pc" alt="Default page"></p>
|
||||
<p><img src="images/pages-default.png?classes=shadow&width=60pc" alt="Default page"></p>
|
||||
<div class="highlight"><pre tabindex="0" class="chroma"><code class="language-toml" data-lang="toml"><span class="err">+++</span>
|
||||
<span class="nx">title</span> <span class="p">=</span> <span class="s2">"Installation"</span>
|
||||
<span class="nx">weight</span> <span class="p">=</span> <span class="mi">15</span>
|
||||
|
|
@ -336,7 +343,7 @@ Discover what this Hugo theme is all about and the core-concepts behind it.
|
|||
<span class="nx">title</span> <span class="p">=</span> <span class="s2">"GitHub repo"</span>
|
||||
<span class="nx">pre</span> <span class="p">=</span> <span class="s2">"<i class='fab fa-github'></i> "</span>
|
||||
<span class="err">+++</span>
|
||||
</code></pre></div><p><img src="images/frontmatter-icon.png" alt="Title with icon"></p>
|
||||
</code></pre></div><p><img src="images/frontmatter-icon.png?classes=shadow&width=300px" alt="Title with icon"></p>
|
||||
<h3 id="ordering-sibling-menupage-entries">Ordering sibling menu/page entries</h3>
|
||||
<p>Hugo provides a <a href="https://gohugo.io/content/ordering/">flexible way</a> to handle order for your pages.</p>
|
||||
<p>The simplest way is to set <code>weight</code> parameter to a number.</p>
|
||||
|
|
@ -381,13 +388,13 @@ We’ve added the <code>menuTitle</code> parameter for that purpose:</p>
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558717"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -399,6 +406,6 @@ We’ve added the <code>menuTitle</code> parameter for that purpose:</p>
|
|||
window.T_Copy_link_to_clipboard = 'Copy link to clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link to clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558717"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -8,24 +8,24 @@
|
|||
<meta name="description" content="Documentation for Hugo Relearn Theme">
|
||||
<meta name="author" content="Sören Weber">
|
||||
<title>Code highlighting :: Documentation for Hugo Relearn Theme</title>
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522405" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522405" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522405" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522405" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558716" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558716" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558716" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558716" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558716" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558716" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558716" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558716" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558716" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558716" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558716" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558716"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558716"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/cont/syntaxhighlight/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -68,9 +68,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Search...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558716"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -285,13 +285,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558716"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -303,6 +303,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link to clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link to clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558716"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -8,24 +8,24 @@
|
|||
<meta name="description" content="Documentation for Hugo Relearn Theme">
|
||||
<meta name="author" content="Sören Weber">
|
||||
<title>Tags :: Documentation for Hugo Relearn Theme</title>
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522405" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522405" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522405" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522405" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558716" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558716" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558716" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558716" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558716" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558716" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558716" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558716" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558716" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558716" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558716" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558716"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558716"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/cont/tags/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -68,9 +68,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Search...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558716"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -261,13 +261,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558716"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558716"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -279,6 +279,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link to clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link to clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558716"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -671,7 +671,7 @@ code {
|
|||
white-space: nowrap;
|
||||
}
|
||||
|
||||
.copy-to-clipboard {
|
||||
span.copy-to-clipboard {
|
||||
display: inline-block;
|
||||
}
|
||||
|
||||
|
|
|
|||
|
|
@ -19,7 +19,7 @@
|
|||
|
||||
--INTERNAL-CODE-INLINE-color: var(--CODE-INLINE-color, #5e5e5e);
|
||||
--INTERNAL-CODE-INLINE-BG-color: var(--CODE-INLINE-BG-color, #fffae9);
|
||||
--INTERNAL-CODE-INLINE-BORDER-color: var(--CODE-INLINE-BORDER-color, var(--INTERNAL-CODE-INLINE-BG-color));
|
||||
--INTERNAL-CODE-INLINE-BORDER-color: var(--CODE-INLINE-BORDER-color, #fbf0cb);
|
||||
|
||||
--INTERNAL-TAG-BG-color: var(--TAG-BG-color, var(--INTERNAL-MENU-HEADER-BG-color));
|
||||
|
||||
|
|
@ -29,7 +29,7 @@
|
|||
--INTERNAL-MENU-HOME-LINK-color: var(--MENU-HOME-LINK-color, #323232);
|
||||
--INTERNAL-MENU-HOME-LINK-HOVER-color: var(--MENU-HOME-LINK-HOVER-color, var(--MENU-HOME-LINK-HOVERED-color, #808080));
|
||||
|
||||
--INTERNAL-MENU-SEARCH-color: var(--MENU-SEARCH-color, #e0e0e0);
|
||||
--INTERNAL-MENU-SEARCH-color: var(--MENU-SEARCH-color, var(--MENU-SEARCH-BOX-ICONS-color, #e0e0e0));
|
||||
--INTERNAL-MENU-SEARCH-BG-color: var(--MENU-SEARCH-BG-color, #323232);
|
||||
--INTERNAL-MENU-SEARCH-BOX-color: var(--MENU-SEARCH-BOX-color, var(--INTERNAL-MENU-SEARCH-BG-color));
|
||||
|
||||
|
|
|
|||
48
index.html
48
index.html
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
<title>Relearn Theme for Hugo :: Documentation for Hugo Relearn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/index.xml" title="Documentation for Hugo Relearn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522405" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522405" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522405" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522405" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558717" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558717" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558717" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558717"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558717"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Search...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558717"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -284,13 +284,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558717"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -302,6 +302,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link to clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link to clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558717"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
File diff suppressed because one or more lines are too long
19
js/theme.js
19
js/theme.js
|
|
@ -341,18 +341,23 @@ jQuery(function() {
|
|||
var clip = new ClipboardJS('.copy-to-clipboard-button', {
|
||||
text: function(trigger) {
|
||||
var text = $(trigger).prev('code').text();
|
||||
// remove a trailing line break, this may most likely
|
||||
// come from the browser / Hugo transformation
|
||||
text = text.replace(/\n$/, '');
|
||||
// removes leading $ signs from text in an assumption
|
||||
// that this has to be the unix prompt marker - weird
|
||||
return text.replace(/^\$\s/gm, '');
|
||||
}
|
||||
});
|
||||
|
||||
clip.on('success', function(e) {
|
||||
e.clearSelection();
|
||||
var inPre = $(e.trigger).parent().parent().prop('tagName') == 'PRE';
|
||||
var inPre = $(e.trigger).parent().prop('tagName') == 'PRE';
|
||||
$(e.trigger).attr('aria-label', window.T_Copied_to_clipboard).addClass('tooltipped tooltipped-' + (inPre ? 'w' : 's'));
|
||||
});
|
||||
|
||||
clip.on('error', function(e) {
|
||||
var inPre = $(e.trigger).parent().parent().prop('tagName') == 'PRE';
|
||||
var inPre = $(e.trigger).parent().prop('tagName') == 'PRE';
|
||||
$(e.trigger).attr('aria-label', fallbackMessage(e.action)).addClass('tooltipped tooltipped-' + (inPre ? 'w' : 's'));
|
||||
$(document).one('copy', function(){
|
||||
$(e.trigger).attr('aria-label', window.T_Copied_to_clipboard).addClass('tooltipped tooltipped-' + (inPre ? 'w' : 's'));
|
||||
|
|
@ -363,9 +368,15 @@ jQuery(function() {
|
|||
}
|
||||
|
||||
var parent = code.parent();
|
||||
var inPre = parent.prop('tagName') == 'PRE';
|
||||
code.addClass('copy-to-clipboard-code');
|
||||
code.replaceWith($('<span/>', {'class': 'copy-to-clipboard'}).append(code.clone() ));
|
||||
code = parent.children('.copy-to-clipboard').last().children('.copy-to-clipboard-code');
|
||||
if( inPre ){
|
||||
parent.addClass( 'copy-to-clipboard' );
|
||||
}
|
||||
else{
|
||||
code.replaceWith($('<span/>', {'class': 'copy-to-clipboard'}).append(code.clone() ));
|
||||
code = parent.children('.copy-to-clipboard').last().children('.copy-to-clipboard-code');
|
||||
}
|
||||
code.after( $('<span>').addClass("copy-to-clipboard-button").attr("title", window.T_Copy_to_clipboard).append("<i class='fas fa-copy'></i>") );
|
||||
code.next('.copy-to-clipboard-button').on('mouseleave', function() {
|
||||
$(this).attr('aria-label', null).removeClass('tooltipped tooltipped-s tooltipped-w');
|
||||
|
|
|
|||
|
|
@ -241,11 +241,11 @@ var variants = {
|
|||
return c;
|
||||
}
|
||||
c = c.trim();
|
||||
c = c.replace( /\s*\(\s*/, "( " );
|
||||
c = c.replace( /\s*\)\s*/, " )" );
|
||||
c = c.replace( /\s*,\s*/, ", " );
|
||||
c = c.replace( /0*\./, "." );
|
||||
c = c.replace( / +/, " " );
|
||||
c = c.replace( /\s*\(\s*/g, "( " );
|
||||
c = c.replace( /\s*\)\s*/g, " )" );
|
||||
c = c.replace( /\s*,\s*/g, ", " );
|
||||
c = c.replace( /0*\./g, "." );
|
||||
c = c.replace( / +/g, " " );
|
||||
return c;
|
||||
},
|
||||
|
||||
|
|
@ -466,7 +466,7 @@ var variants = {
|
|||
|
||||
{ name: 'CODE-INLINE-color', group: 'inline code', default: '#5e5e5e', tooltip: 'text color of inline code', },
|
||||
{ name: 'CODE-INLINE-BG-color', group: 'inline code', default: '#fffae9', tooltip: 'background color of inline code', },
|
||||
{ name: 'CODE-INLINE-BORDER-color', group: 'inline code', fallback: 'CODE-INLINE-BG-color', tooltip: 'border color of inline code', },
|
||||
{ name: 'CODE-INLINE-BORDER-color', group: 'inline code', default: '#fbf0cb', tooltip: 'border color of inline code', },
|
||||
|
||||
{ name: 'MENU-HEADER-BG-color', group: 'header', default: '#7dc903', tooltip: 'background color of menu header', },
|
||||
{ name: 'MENU-HEADER-BORDER-color', group: 'header', fallback: 'MENU-HEADER-BG-color', tooltip: 'separator color of menu header', },
|
||||
|
|
@ -513,5 +513,5 @@ var variants = {
|
|||
{ name: 'BOX-WARNING-color', group: 'colored boxes', fallback: 'BOX-RED-color', tooltip: 'background color of warning boxes', },
|
||||
{ name: 'BOX-RED-TEXT-color', group: 'colored boxes', fallback: 'BOX-TEXT-color', tooltip: 'text color of red boxes', },
|
||||
{ name: 'BOX-WARNING-TEXT-color', group: 'colored boxes', fallback: 'BOX-RED-TEXT-color', tooltip: 'text color of warning boxes', },
|
||||
],
|
||||
],
|
||||
};
|
||||
|
|
|
|||
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
<title>Credits :: Documentation for Hugo Relearn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/more/credits/index.xml" title="Documentation for Hugo Relearn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522405" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522405" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522405" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522405" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558717" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558717" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558717" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558717"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558717"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/more/credits/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Search...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558717"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -247,13 +247,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558717"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -265,6 +265,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link to clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link to clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558717"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
<title>Showcase :: Documentation for Hugo Relearn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/more/showcase/index.xml" title="Documentation for Hugo Relearn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522405" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522405" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522405" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522405" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522405" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558717" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558717" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558717" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558717"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558717"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/more/showcase/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Search...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558717"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -207,12 +207,23 @@
|
|||
<i class="fas fa-bars fa-fw"></i>
|
||||
</a>
|
||||
</span>
|
||||
<span id="toc-menu"><i class="fas fa-list-alt fa-fw"></i></span>
|
||||
<ol class="links" itemscope itemtype="http://schema.org/BreadcrumbList">
|
||||
<meta itemprop="itemListOrder" content="Descending" />
|
||||
<li itemscope itemtype="https://schema.org/ListItem" itemprop="itemListElement"><meta itemprop="position" content="2" /><a itemprop="item" href="/hugo-theme-relearn/"><span itemprop="name">Relearn Theme for Hugo</span></a> > </li>
|
||||
<li itemscope itemtype="https://schema.org/ListItem" itemprop="itemListElement"><meta itemprop="position" content="1" /><a itemprop="item" href="/hugo-theme-relearn/more/showcase/" aria-disabled="true"><span itemprop="name">Showcase</span></a></li>
|
||||
</ol>
|
||||
</div>
|
||||
<div class="progress">
|
||||
<div class="wrapper">
|
||||
<nav id="TableOfContents">
|
||||
<ul>
|
||||
<li><a href="#gobolinux-wikihttpswikigobolinuxorg-by-gobolinuxorg"><a href="https://wiki.gobolinux.org/">GoboLinux Wiki</a> by GoboLinux.org</a></li>
|
||||
<li><a href="#bitshttpsbits-trainingdetraining-by-dr-lutz-gollan"><a href="https://bits-training.de/training/">BITS</a> by Dr. Lutz Gollan</a></li>
|
||||
</ul>
|
||||
</nav>
|
||||
</div>
|
||||
</div>
|
||||
</div></div>
|
||||
<main id="body-inner">
|
||||
<div id="head-tags">
|
||||
|
|
@ -220,9 +231,9 @@
|
|||
<h1>Showcase</h1>
|
||||
|
||||
<h2 id="gobolinux-wikihttpswikigobolinuxorg-by-gobolinuxorg"><a href="https://wiki.gobolinux.org/">GoboLinux Wiki</a> by GoboLinux.org</h2>
|
||||
<p><img src="images/gobolinux.png?width=50pc&classes=border,shadow" alt="GoboLinux image"></p>
|
||||
<p><img src="images/gobolinux.png?width=60pc&classes=shadow" alt="GoboLinux image"></p>
|
||||
<h2 id="bitshttpsbits-trainingdetraining-by-dr-lutz-gollan"><a href="https://bits-training.de/training/">BITS</a> by Dr. Lutz Gollan</h2>
|
||||
<p><img src="images/bits-train.png?width=50pc&classes=border,shadow" alt="BITS image"></p>
|
||||
<p><img src="images/bits-train.png?width=60pc&classes=shadow" alt="BITS image"></p>
|
||||
|
||||
<footer class=" footline">
|
||||
</footer>
|
||||
|
|
@ -232,13 +243,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558717"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -250,6 +261,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link to clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link to clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522405"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558717"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
26
pir/404.html
26
pir/404.html
|
|
@ -8,24 +8,24 @@
|
|||
<meta name="description" content="Documentation for Hugo Relearn Theme">
|
||||
<meta name="author" content="Sören Weber">
|
||||
<title>404 Page not found :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522407" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522407" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522407" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
<style>
|
||||
p, li, ul {
|
||||
text-align: center
|
||||
|
|
|
|||
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
<title>Configurrrat'n :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/pir/basics/configuration/index.xml" title="Documentat'n fer Cap'n Hugo Relearrrn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522406" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522406" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522406" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/basics/configuration/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558718"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -329,7 +329,7 @@ default values:</p>
|
|||
<div class="highlight"><pre tabindex="0" class="chroma"><code class="language-toml" data-lang="toml"><span class="nx">landingPageURL</span> <span class="p">=</span> <span class="s2">"/"</span>
|
||||
<span class="nx">landingPageName</span> <span class="p">=</span> <span class="s2">"<i class='fas fa-home'></i> Home"</span>
|
||||
</code></pre></div><p>Th' home button be go'n t' look like this:</p>
|
||||
<p><img src="/hugo-theme-relearn/basics/configuration/images/home_button_defaults.png?width=100%25" alt="Default Home Button"></p>
|
||||
<p><img src="/hugo-theme-relearn/basics/configuration/images/home_button_defaults.png?classes=shadow&width=300px" alt="Default Home Button"></p>
|
||||
|
||||
|
||||
<footer class=" footline">
|
||||
|
|
@ -340,13 +340,13 @@ default values:</p>
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -358,6 +358,6 @@ default values:</p>
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
<title>Customizat'n :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/pir/basics/customization/index.xml" title="Documentat'n fer Cap'n Hugo Relearrrn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522406" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522406" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522406" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/basics/customization/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558718"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -296,13 +296,13 @@ Ye could use an <code>img</code> HTML tag an' reference an image created under t
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -314,6 +314,6 @@ Ye could use an <code>img</code> HTML tag an' reference an image created under t
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
<title>Stylesheet generrrat'r :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/pir/basics/generator/index.xml" title="Documentat'n fer Cap'n Hugo Relearrrn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522406" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522406" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522406" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/basics/generator/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558718"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -262,13 +262,13 @@ variants.generator( '#vargenerator', '.vardownload', '.varreset' );
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -280,6 +280,6 @@ variants.generator( '#vargenerator', '.vardownload', '.varreset' );
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
<title>Historrry :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/pir/basics/history/index.xml" title="Documentat'n fer Cap'n Hugo Relearrrn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522406" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522406" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522406" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/basics/history/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558718"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -530,13 +530,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -548,6 +548,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
<title>Basics :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/pir/basics/index.xml" title="Documentat'n fer Cap'n Hugo Relearrrn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522406" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522406" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522406" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/basics/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558718"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -241,13 +241,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -259,6 +259,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
<title>Installat'n :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/pir/basics/installation/index.xml" title="Documentat'n fer Cap'n Hugo Relearrrn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522406" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522406" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522406" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/basics/installation/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558718"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -294,13 +294,13 @@ hugo new basics/second-content/_index.md
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -312,6 +312,6 @@ hugo new basics/second-content/_index.md
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
<title>Migrrrat'n :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/pir/basics/migration/index.xml" title="Documentat'n fer Cap'n Hugo Relearrrn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522406" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522406" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522406" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/basics/migration/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558718"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -454,13 +454,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -472,6 +472,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
<title>Requirrrements :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/pir/basics/requirements/index.xml" title="Documentat'n fer Cap'n Hugo Relearrrn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522407" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522407" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522407" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/basics/requirements/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558718"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -241,13 +241,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -259,6 +259,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
<title>Categories :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/pir/categories/index.xml" title="Documentat'n fer Cap'n Hugo Relearrrn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522407" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522407" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522407" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/categories/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558718"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -223,13 +223,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -241,6 +241,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -8,24 +8,24 @@
|
|||
<meta name="description" content="Documentation for Hugo Relearn Theme">
|
||||
<meta name="author" content="Sören Weber">
|
||||
<title>Arrrchetypes :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522406" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522406" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522406" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558717" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558717" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558717" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558717"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558717"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/cont/archetypes/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -68,9 +68,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558717"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -267,13 +267,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558717"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -285,6 +285,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558717"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
<title>Multilingual an' i18n :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/pir/cont/i18n/index.xml" title="Documentat'n fer Cap'n Hugo Relearrrn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522407" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522407" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522407" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/cont/i18n/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558718"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -235,7 +235,7 @@
|
|||
<li>Automatic menu generat'n from multilingual rrrambl'n</li>
|
||||
<li>In-browser language switch'n</li>
|
||||
</ul>
|
||||
<p><img src="/hugo-theme-relearn/cont/i18n/images/i18n-menu.gif" alt="I18n menu"></p>
|
||||
<p><img src="/hugo-theme-relearn/cont/i18n/images/i18n-menu.gif?classes=shadow&width=300px" alt="I18n menu"></p>
|
||||
<h2 id="basic-configuration">Basic configurat'n</h2>
|
||||
<p>Aft learn'n <a href="https://gohugo.io/content-management/multilingual">how Cap'n Hugo handle multilingual websites</a>, define yer languages 'n yer <code>config.toml</code> file.</p>
|
||||
<p>For example wit' current English an' Piratized English website.</p>
|
||||
|
|
@ -302,13 +302,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -320,6 +320,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -8,24 +8,24 @@
|
|||
<meta name="description" content="Documentation for Hugo Relearn Theme">
|
||||
<meta name="author" content="Sören Weber">
|
||||
<title>Ay'cons an' logos :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522406" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522406" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522406" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558717" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558717" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558717" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558717"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558717"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/cont/icons/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -68,9 +68,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558717"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -257,13 +257,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558717"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -275,6 +275,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558717"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
<title>Rambl'n :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/pir/cont/index.xml" title="Documentat'n fer Cap'n Hugo Relearrrn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522407" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522407" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522407" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/cont/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558718"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -241,13 +241,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -259,6 +259,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -8,24 +8,24 @@
|
|||
<meta name="description" content="Documentation for Hugo Relearn Theme">
|
||||
<meta name="author" content="Sören Weber">
|
||||
<title>Marrrkdown rules :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522406" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522406" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522406" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558717" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558717" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558717" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558717"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558717"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/cont/markdown/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -68,9 +68,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558717"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -732,13 +732,13 @@ grunt.initConfig({
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558717"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -750,6 +750,6 @@ grunt.initConfig({
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558717"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -8,24 +8,24 @@
|
|||
<meta name="description" content="Documentation for Hugo Relearn Theme">
|
||||
<meta name="author" content="Sören Weber">
|
||||
<title>Menu extrrra shorrrtcuts :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522406" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522406" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522406" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558717" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558717" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558717" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558717"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558717"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/cont/menushortcuts/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -68,9 +68,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558717"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -345,13 +345,13 @@ However, if ye want t' keep th' title but change its value, it can be overriden
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558717"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -363,6 +363,6 @@ However, if ye want t' keep th' title but change its value, it can be overriden
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558717"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
<title>Planks orrrganizat'n :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/pir/cont/pages/index.xml" title="Documentat'n fer Cap'n Hugo Relearrrn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522407" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522407" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522407" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/cont/pages/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558718"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -264,9 +264,10 @@
|
|||
</div>
|
||||
<h2 id="types">Types</h2>
|
||||
<p>Th' Relearrrn theme defines two types o' planks. <em>Default</em> an' <em>Chapter</em>. Both can be used at any level o' th' documentat'n, th' only difference be'n layout display.</p>
|
||||
<p>A <strong>Chapter</strong> displays a plank meant t' be used as introduct'n fer a set o' child planks. Commonly, it contains a simple title an' a catch line t' define rrrambl'n that can be found under it.
|
||||
Ye can define any HTML as prefix fer th' menu. In th' example below, it’s just a number but that could be an <a href="https://fortawesome.github.io/Font-Awesome/">ay'con</a>.</p>
|
||||
<p><img src="/hugo-theme-relearn/cont/pages/images/pages-chapter.png?width=50pc" alt="Chapter page"></p>
|
||||
<h3 id="chapter-style">Chapter</h3>
|
||||
<p>A <strong>Chapter</strong> displays a plank meant t' be used as introduct'n fer a set o' child planks. Commonly, it contains a simple title an' a catch line t' define rrrambl'n that can be found under it.</p>
|
||||
<p>Ye can define any HTML as prefix fer th' menu. In th' example below, it’s just a number but that could be an <a href="https://fortawesome.github.io/Font-Awesome/">ay'con</a>.</p>
|
||||
<p><img src="/hugo-theme-relearn/cont/pages/images/pages-chapter.png?classes=shadow&width=60pc" alt="Chapter page"></p>
|
||||
<div class="highlight"><pre tabindex="0" class="chroma"><code class="language-markdown" data-lang="markdown">+++
|
||||
chapter = true
|
||||
pre = "<span class="p"><</span><span class="nt">b</span><span class="p">></span>1. <span class="p"></</span><span class="nt">b</span><span class="p">></span>"
|
||||
|
|
@ -280,8 +281,9 @@ weight = 5
|
|||
</span><span class="gh"></span>
|
||||
Discover what this Cap'n Hugo theme be all about an' th' core-concepts behind it.
|
||||
</code></pre></div><p>T' tell th' Relearrrn theme t' consider a plank as a chapter, set <code>chapter=true</code> 'n th' Front Matter o' th' plank.</p>
|
||||
<h3 id="default">Default</h3>
|
||||
<p>A <strong>Default</strong> plank be any other rrrambl'n plank.</p>
|
||||
<p><img src="/hugo-theme-relearn/cont/pages/images/pages-default.png?width=50pc" alt="Default page"></p>
|
||||
<p><img src="/hugo-theme-relearn/cont/pages/images/pages-default.png?classes=shadow&width=60pc" alt="Default page"></p>
|
||||
<div class="highlight"><pre tabindex="0" class="chroma"><code class="language-toml" data-lang="toml"><span class="err">+++</span>
|
||||
<span class="nx">title</span> <span class="p">=</span> <span class="s2">"Installation"</span>
|
||||
<span class="nx">weight</span> <span class="p">=</span> <span class="mi">15</span>
|
||||
|
|
@ -323,7 +325,7 @@ Discover what this Cap'n Hugo theme be all about an' th' core-concepts behind it
|
|||
<span class="nx">title</span> <span class="p">=</span> <span class="s2">"GitHub repo"</span>
|
||||
<span class="nx">pre</span> <span class="p">=</span> <span class="s2">"<i class='fab fa-github'></i> "</span>
|
||||
<span class="err">+++</span>
|
||||
</code></pre></div><p><img src="/hugo-theme-relearn/cont/pages/images/frontmatter-icon.png" alt="Title wit' icon"></p>
|
||||
</code></pre></div><p><img src="/hugo-theme-relearn/cont/pages/images/frontmatter-icon.png?classes=shadow&width=300px" alt="Title wit' icon"></p>
|
||||
<h3 id="ordering-sibling-menupage-entries">Order'n sibl'n menu/page entries</h3>
|
||||
<p>Cap'n Hugo provides a <a href="https://gohugo.io/content/ordering/">flex'ble way</a> t' handle order fer yer planks.</p>
|
||||
<p>Th' simplest way be t' set <code>weight</code> parameter t' a number.</p>
|
||||
|
|
@ -369,13 +371,13 @@ We’ve added th' <code>menuTitle</code> parameter fer that purpose:</p>
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -387,6 +389,6 @@ We’ve added th' <code>menuTitle</code> parameter fer that purpose:</p>
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -8,24 +8,24 @@
|
|||
<meta name="description" content="Documentation for Hugo Relearn Theme">
|
||||
<meta name="author" content="Sören Weber">
|
||||
<title>Code highlight'n :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522406" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522406" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522406" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558717" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558717" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558717" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558717"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558717"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/cont/syntaxhighlight/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -68,9 +68,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558717"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -282,13 +282,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558717"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -300,6 +300,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558717"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -8,24 +8,24 @@
|
|||
<meta name="description" content="Documentation for Hugo Relearn Theme">
|
||||
<meta name="author" content="Sören Weber">
|
||||
<title>Tags :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522406" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522406" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522406" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558717" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558717" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558717" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558717"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558717"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/cont/tags/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -68,9 +68,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558717"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -258,13 +258,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558717"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -276,6 +276,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558717"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
<title>Relearrrn Theme fer Cap'n Hugo :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/pir/index.xml" title="Documentat'n fer Cap'n Hugo Relearrrn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522406" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522406" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522406" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558718"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -279,13 +279,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -297,6 +297,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
File diff suppressed because one or more lines are too long
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
<title>Crrredits :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/pir/more/credits/index.xml" title="Documentat'n fer Cap'n Hugo Relearrrn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522407" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522407" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522407" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/more/credits/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558718"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -256,13 +256,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -274,6 +274,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
<title>Showcase :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/pir/more/showcase/index.xml" title="Documentat'n fer Cap'n Hugo Relearrrn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522407" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522407" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522407" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/more/showcase/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558718"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -228,9 +228,9 @@
|
|||
</div>
|
||||
|
||||
<h2 id="gobolinux-wikihttpswikigobolinuxorg-by-gobolinuxorg"><a href="https://wiki.gobolinux.org/">GoboLinux Wiki</a> by GoboLinux.org</h2>
|
||||
<p><img src="/hugo-theme-relearn/more/showcase/images/gobolinux.png?width=50pc&classes=border,shadow" alt="GoboLinux image"></p>
|
||||
<p><img src="/hugo-theme-relearn/more/showcase/images/gobolinux.png?width=60pc&classes=shadow" alt="GoboLinux image"></p>
|
||||
<h2 id="bitshttpsbits-trainingdetraining-by-dr-lutz-gollan"><a href="https://bits-train'n.de/training/">BITS</a> by Dr. Lutz Gollan</h2>
|
||||
<p><img src="/hugo-theme-relearn/more/showcase/images/bits-train.png?width=50pc&classes=border,shadow" alt="BITS image"></p>
|
||||
<p><img src="/hugo-theme-relearn/more/showcase/images/bits-train.png?width=60pc&classes=shadow" alt="BITS image"></p>
|
||||
|
||||
|
||||
<footer class=" footline">
|
||||
|
|
@ -241,13 +241,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -259,6 +259,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -8,24 +8,24 @@
|
|||
<meta name="description" content="Documentation for Hugo Relearn Theme">
|
||||
<meta name="author" content="Sören Weber">
|
||||
<title>Attachments :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522406" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522406" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522406" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558717" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558717" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558717" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558717"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558717"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/shortcodes/attachments/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -68,9 +68,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558717"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -418,13 +418,13 @@ Currently, it support two implementat'ns fer planks</p>
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558717"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -436,6 +436,6 @@ Currently, it support two implementat'ns fer planks</p>
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558717"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -8,24 +8,24 @@
|
|||
<meta name="description" content="Documentation for Hugo Relearn Theme">
|
||||
<meta name="author" content="Sören Weber">
|
||||
<title>Button :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522406" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522406" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522406" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558717" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558717" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558717" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558717"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558717"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/shortcodes/button/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -68,9 +68,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558717"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -258,13 +258,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558717"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -276,6 +276,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558717"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
<title>Plank 1-1-1-1-1-1 :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/pir/shortcodes/children/children-1/children-1-1/children-1-1-1/children-1-1-1-1/children-1-1-1-1-1/children-1-1-1-1-1-1/index.xml" title="Documentat'n fer Cap'n Hugo Relearrrn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522407" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522407" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522407" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/shortcodes/children/children-1/children-1-1/children-1-1-1/children-1-1-1-1/children-1-1-1-1-1/children-1-1-1-1-1-1/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558718"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -253,13 +253,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -271,6 +271,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
<title>Plank 1-1-1-1-1 (hidden) :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/pir/shortcodes/children/children-1/children-1-1/children-1-1-1/children-1-1-1-1/children-1-1-1-1-1/index.xml" title="Documentat'n fer Cap'n Hugo Relearrrn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522407" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522407" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522407" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/shortcodes/children/children-1/children-1-1/children-1-1-1/children-1-1-1-1/children-1-1-1-1-1/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558718"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -258,13 +258,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -276,6 +276,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
<title>Plank 1-1-1-1 :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/pir/shortcodes/children/children-1/children-1-1/children-1-1-1/children-1-1-1-1/index.xml" title="Documentat'n fer Cap'n Hugo Relearrrn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522407" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522407" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522407" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/shortcodes/children/children-1/children-1-1/children-1-1-1/children-1-1-1-1/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558718"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -255,13 +255,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -273,6 +273,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
<title>Plank 1-1-1 (hidden) :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/pir/shortcodes/children/children-1/children-1-1/children-1-1-1/index.xml" title="Documentat'n fer Cap'n Hugo Relearrrn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522407" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522407" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522407" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/shortcodes/children/children-1/children-1-1/children-1-1-1/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558718"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -254,13 +254,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -272,6 +272,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
<title>Plank 1-1-2-1 :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/pir/shortcodes/children/children-1/children-1-1/children-1-1-2/children-1-1-2-1/index.xml" title="Documentat'n fer Cap'n Hugo Relearrrn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522407" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522407" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522407" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/shortcodes/children/children-1/children-1-1/children-1-1-2/children-1-1-2-1/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558718"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -247,13 +247,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -265,6 +265,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
<title>Plank 1-1-2-2 :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/pir/shortcodes/children/children-1/children-1-1/children-1-1-2/children-1-1-2-2/index.xml" title="Documentat'n fer Cap'n Hugo Relearrrn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522407" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522407" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522407" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/shortcodes/children/children-1/children-1-1/children-1-1-2/children-1-1-2-2/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558718"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -247,13 +247,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -265,6 +265,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
<title>Plank 1-1-2 :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/pir/shortcodes/children/children-1/children-1-1/children-1-1-2/index.xml" title="Documentat'n fer Cap'n Hugo Relearrrn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522407" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522407" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522407" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/shortcodes/children/children-1/children-1-1/children-1-1-2/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558718"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -253,13 +253,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -271,6 +271,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
<title>Plank 1-1-3 :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/pir/shortcodes/children/children-1/children-1-1/children-1-1-3/index.xml" title="Documentat'n fer Cap'n Hugo Relearrrn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522407" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522407" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522407" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/shortcodes/children/children-1/children-1-1/children-1-1-3/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558718"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -246,13 +246,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -264,6 +264,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
<title>Plank 1-1 :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/pir/shortcodes/children/children-1/children-1-1/index.xml" title="Documentat'n fer Cap'n Hugo Relearrrn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522407" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522407" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522407" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/shortcodes/children/children-1/children-1-1/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558718"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -253,13 +253,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -271,6 +271,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
<title>Plank 1 :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/pir/shortcodes/children/children-1/index.xml" title="Documentat'n fer Cap'n Hugo Relearrrn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522407" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522407" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522407" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/shortcodes/children/children-1/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558718"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -250,13 +250,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -268,6 +268,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
<title>Plank 2 :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/pir/shortcodes/children/children-2/index.xml" title="Documentat'n fer Cap'n Hugo Relearrrn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522407" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522407" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522407" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/shortcodes/children/children-2/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558718"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -245,13 +245,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -263,6 +263,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
<title>Plank 3 :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/pir/shortcodes/children/children-3/index.xml" title="Documentat'n fer Cap'n Hugo Relearrrn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522407" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522407" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522407" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/shortcodes/children/children-3/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558718"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -250,13 +250,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -268,6 +268,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -8,24 +8,24 @@
|
|||
<meta name="description" content="Documentation for Hugo Relearn Theme">
|
||||
<meta name="author" content="Sören Weber">
|
||||
<title>Plank 3-1 :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522406" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522406" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522406" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/shortcodes/children/children-3/test3/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -68,9 +68,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558718"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -244,13 +244,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -262,6 +262,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
<title>Plank 4 (hidden) :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/pir/shortcodes/children/children-4/index.xml" title="Documentat'n fer Cap'n Hugo Relearrrn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522407" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522407" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522407" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/shortcodes/children/children-4/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558718"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -245,13 +245,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -263,6 +263,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
<title>Children :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/pir/shortcodes/children/index.xml" title="Documentat'n fer Cap'n Hugo Relearrrn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522407" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522407" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522407" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/shortcodes/children/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558718"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -387,13 +387,13 @@ So its rrrambl'n be used as descript'n.</p>
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -405,6 +405,6 @@ So its rrrambl'n be used as descript'n.</p>
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -8,24 +8,24 @@
|
|||
<meta name="description" content="Documentation for Hugo Relearn Theme">
|
||||
<meta name="author" content="Sören Weber">
|
||||
<title>Plank X :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522406" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522406" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522406" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/shortcodes/children/test/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -68,9 +68,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558718"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -239,13 +239,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -257,6 +257,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -8,24 +8,24 @@
|
|||
<meta name="description" content="Documentation for Hugo Relearn Theme">
|
||||
<meta name="author" content="Sören Weber">
|
||||
<title>Expand :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522406" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522406" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522406" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558717" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558717" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558717" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558717"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558717"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/shortcodes/expand/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -68,9 +68,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558717"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -366,13 +366,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558717"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -384,6 +384,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558717"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -8,24 +8,24 @@
|
|||
<meta name="description" content="Documentation for Hugo Relearn Theme">
|
||||
<meta name="author" content="Sören Weber">
|
||||
<title>Include :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522406" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522406" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522406" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558717" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558717" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558717" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558717"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558717"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/shortcodes/include/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -68,9 +68,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558717"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -269,13 +269,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558717"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -287,6 +287,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558717"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
<title>Shorrrtcodes :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/pir/shortcodes/index.xml" title="Documentat'n fer Cap'n Hugo Relearrrn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522407" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522407" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522407" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/shortcodes/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558718"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -284,13 +284,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -302,6 +302,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -8,24 +8,24 @@
|
|||
<meta name="description" content="Documentation for Hugo Relearn Theme">
|
||||
<meta name="author" content="Sören Weber">
|
||||
<title>Merrrmaid :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522406" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522406" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522406" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558717" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558717" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558717" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558717"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558717"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/shortcodes/mermaid/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -68,9 +68,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558717"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -471,13 +471,13 @@ classDiagram
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -489,6 +489,6 @@ classDiagram
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -8,24 +8,24 @@
|
|||
<meta name="description" content="Documentation for Hugo Relearn Theme">
|
||||
<meta name="author" content="Sören Weber">
|
||||
<title>Notice :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522406" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522406" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522406" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558717" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558717" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558717" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558717" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558717" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558717"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558717"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/shortcodes/notice/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -68,9 +68,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558717"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558717"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -473,13 +473,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -491,6 +491,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -8,24 +8,24 @@
|
|||
<meta name="description" content="Documentation for Hugo Relearn Theme">
|
||||
<meta name="author" content="Sören Weber">
|
||||
<title>Ship param :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522406" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522406" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522406" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/shortcodes/siteparam/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -68,9 +68,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558718"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -249,13 +249,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -267,6 +267,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -8,24 +8,24 @@
|
|||
<meta name="description" content="Documentation for Hugo Relearn Theme">
|
||||
<meta name="author" content="Sören Weber">
|
||||
<title>Tabbed views :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522406" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522406" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522406" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/shortcodes/tabs/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -68,9 +68,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558718"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -408,13 +408,13 @@ from th' <code>'default'</code> group on a different plank then all tabs will be
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -426,6 +426,6 @@ from th' <code>'default'</code> group on a different plank then all tabs will be
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
<title>children :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/pir/tags/children/index.xml" title="Documentat'n fer Cap'n Hugo Relearrrn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522407" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522407" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522407" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/tags/children/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558718"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -238,13 +238,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -256,6 +256,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
<title>documentat'n :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/pir/tags/documentatn/index.xml" title="Documentat'n fer Cap'n Hugo Relearrrn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522407" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522407" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522407" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/tags/documentatn/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558718"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -224,13 +224,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -242,6 +242,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
<title>hidden :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/pir/tags/hidden/index.xml" title="Documentat'n fer Cap'n Hugo Relearrrn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522407" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522407" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522407" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/tags/hidden/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558718"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -229,13 +229,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -247,6 +247,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
<title>Tags :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/pir/tags/index.xml" title="Documentat'n fer Cap'n Hugo Relearrrn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522407" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522407" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522407" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/tags/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558718"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -228,13 +228,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -246,6 +246,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
<title>non-hidden :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/pir/tags/non-hidden/index.xml" title="Documentat'n fer Cap'n Hugo Relearrrn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522407" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522407" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522407" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/tags/non-hidden/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558718"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -233,13 +233,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -251,6 +251,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
<title>tutorrrial :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/pir/tags/tutorrrial/index.xml" title="Documentat'n fer Cap'n Hugo Relearrrn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522407" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522407" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522407" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/tags/tutorrrial/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558718"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -224,13 +224,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -242,6 +242,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
<title>Code :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/pir/tests/code/index.xml" title="Documentat'n fer Cap'n Hugo Relearrrn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522407" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522407" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522407" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/tests/code/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558718"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -263,13 +263,13 @@ Some preformatted stuff 'n HTML elements
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -281,6 +281,6 @@ Some preformatted stuff 'n HTML elements
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -9,24 +9,24 @@
|
|||
<meta name="author" content="Sören Weber">
|
||||
<title>Tests :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="alternate" type="application/rss+xml" href="/hugo-theme-relearn/pir/tests/index.xml" title="Documentat'n fer Cap'n Hugo Relearrrn Theme" />
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522407" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522407" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522407" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522407" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522407" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/tests/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -69,9 +69,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558718"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -255,13 +255,13 @@ What about wrapp'n long inline code if multiple sections be written side567/by34
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -273,6 +273,6 @@ What about wrapp'n long inline code if multiple sections be written side567/by34
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522407"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -8,24 +8,24 @@
|
|||
<meta name="description" content="Documentation for Hugo Relearn Theme">
|
||||
<meta name="author" content="Sören Weber">
|
||||
<title>1 :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522406" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522406" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522406" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/yours/1/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -68,9 +68,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558718"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -239,13 +239,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -257,6 +257,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -8,24 +8,24 @@
|
|||
<meta name="description" content="Documentation for Hugo Relearn Theme">
|
||||
<meta name="author" content="Sören Weber">
|
||||
<title>11 :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522406" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522406" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522406" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/yours/10/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -68,9 +68,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558718"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -239,13 +239,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -257,6 +257,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -8,24 +8,24 @@
|
|||
<meta name="description" content="Documentation for Hugo Relearn Theme">
|
||||
<meta name="author" content="Sören Weber">
|
||||
<title>2 :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522406" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522406" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522406" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/yours/2/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -68,9 +68,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558718"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -239,13 +239,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -257,6 +257,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -8,24 +8,24 @@
|
|||
<meta name="description" content="Documentation for Hugo Relearn Theme">
|
||||
<meta name="author" content="Sören Weber">
|
||||
<title>3 :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522406" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522406" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522406" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/yours/3/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -68,9 +68,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558718"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -239,13 +239,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -257,6 +257,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -8,24 +8,24 @@
|
|||
<meta name="description" content="Documentation for Hugo Relearn Theme">
|
||||
<meta name="author" content="Sören Weber">
|
||||
<title>4 :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522406" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522406" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522406" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/yours/4/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -68,9 +68,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558718"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -239,13 +239,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -257,6 +257,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -8,24 +8,24 @@
|
|||
<meta name="description" content="Documentation for Hugo Relearn Theme">
|
||||
<meta name="author" content="Sören Weber">
|
||||
<title>5 :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522406" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522406" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522406" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/yours/5/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -68,9 +68,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558718"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -239,13 +239,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -257,6 +257,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -8,24 +8,24 @@
|
|||
<meta name="description" content="Documentation for Hugo Relearn Theme">
|
||||
<meta name="author" content="Sören Weber">
|
||||
<title>6 :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522406" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522406" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522406" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/yours/6/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -68,9 +68,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558718"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -239,13 +239,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -257,6 +257,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -8,24 +8,24 @@
|
|||
<meta name="description" content="Documentation for Hugo Relearn Theme">
|
||||
<meta name="author" content="Sören Weber">
|
||||
<title>7 :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522406" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522406" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522406" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/yours/7/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -68,9 +68,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558718"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -239,13 +239,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -257,6 +257,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -8,24 +8,24 @@
|
|||
<meta name="description" content="Documentation for Hugo Relearn Theme">
|
||||
<meta name="author" content="Sören Weber">
|
||||
<title>8 :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522406" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522406" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522406" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/yours/8/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -68,9 +68,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558718"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -239,13 +239,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -257,6 +257,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -8,24 +8,24 @@
|
|||
<meta name="description" content="Documentation for Hugo Relearn Theme">
|
||||
<meta name="author" content="Sören Weber">
|
||||
<title>9 :: Documentat'n fer Cap'n Hugo Relearrrn Theme</title>
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645522406" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645522406" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645522406" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645522406" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645522406" rel="stylesheet" media="print">
|
||||
<link rel="icon" href="/hugo-theme-relearn/images/logo.svg?1645558718" type="image/svg+xml">
|
||||
<link href="/hugo-theme-relearn/css/nucleus.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/fontawesome-all.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/featherlight.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/perfect-scrollbar.min.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/auto-complete.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme.css?1645558718" rel="stylesheet">
|
||||
<link id="variant-style" href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/variant.css?1645558718" rel="stylesheet">
|
||||
<link href="/hugo-theme-relearn/css/theme-relearn-light.css?1645558718" rel="stylesheet" media="print">
|
||||
<link href="/hugo-theme-relearn/css/print.css?1645558718" rel="stylesheet" media="print">
|
||||
<style>
|
||||
</style>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/variant.js?1645558718"></script>
|
||||
<script>
|
||||
variants.init( [ "relearn-light", "relearn-dark", "learn", "neon", "blue", "green", "red" ] );
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.min.js?1645558718"></script>
|
||||
</head>
|
||||
<body class="default-animation" data-url="/hugo-theme-relearn/pir/yours/9/">
|
||||
<!-- hack to let hugo tell us how to get to the root when using relativeURLs, it needs to be called *url= for it to do its magic: -->
|
||||
|
|
@ -68,9 +68,9 @@
|
|||
<input data-search-input id="search-by" type="search" placeholder="Searrrch...">
|
||||
<span data-search-clear=""><i class="fas fa-times"></i></span>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/lunr.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/auto-complete.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/search.js?1645558718"></script>
|
||||
</div>
|
||||
<div id="content-wrapper" class="highlightable">
|
||||
<ul class="topics">
|
||||
|
|
@ -239,13 +239,13 @@
|
|||
<div style="left: -1000px; overflow: scroll; position: absolute; top: -1000px; border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;">
|
||||
<div style="border: none; box-sizing: content-box; height: 200px; margin: 0px; padding: 0px; width: 200px;"></div>
|
||||
</div>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/clipboard.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/perfect-scrollbar.jquery.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/jquery.svg.pan.zoom.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/featherlight.min.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/modernizr.custom-3.6.0.js?1645558718"></script>
|
||||
<script src="/hugo-theme-relearn/js/mermaid.min.js?1645558718"></script>
|
||||
<script>
|
||||
if (typeof mermaid != 'undefined' && typeof mermaid.mermaidAPI != 'undefined') {
|
||||
mermaid.mermaidAPI.initialize( Object.assign( { "securityLevel": "antiscript" }, JSON.parse("{ \"securityLevel\": \"loose\"}"), { startOnLoad: false } ) );
|
||||
|
|
@ -257,6 +257,6 @@
|
|||
window.T_Copy_link_to_clipboard = 'Copy link t\u0027 clipboard';
|
||||
window.T_Link_copied_to_clipboard = 'Copied link t\u0027 clipboard!';
|
||||
</script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645522406"></script>
|
||||
<script src="/hugo-theme-relearn/js/theme.js?1645558718"></script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
Some files were not shown because too many files have changed in this diff Show more
Loading…
Add table
Add a link
Reference in a new issue