1
.gitignore
vendored
|
|
@ -1,2 +1,3 @@
|
|||
.DS_Store
|
||||
public/
|
||||
exampleSite/public
|
||||
|
|
|
|||
54
README.md
|
|
@ -2,52 +2,48 @@
|
|||
|
||||
This repository contains a theme for [Hugo](https://gohugo.io/), based on great [Grav Learn Theme](http://learn.getgrav.org/).
|
||||
|
||||
Visit the [theme documentation](https://matcornic.github.io/hugo-learn-doc/basics/what-is-this-hugo-theme/) to see what is going on. It is actually built with this theme.
|
||||
Visit the [theme documentation](https://learn.netlify.com/en/) to see what is going on. It is actually built with this theme.
|
||||
|
||||
## Main features
|
||||
|
||||
- Automatic Search
|
||||
- Multilingual mode
|
||||
- Unlimited menu levels
|
||||
- Automatic next/prev buttons to navigate through menu entries
|
||||
- Image resizing, shadow…
|
||||
- Attachments files
|
||||
- List child pages
|
||||
- Mermaid diagram (flowchart, sequence, gantt)
|
||||
- Customizable look and feel and themes variants
|
||||
- Buttons, Tip/Note/Info/Warning boxes, Expand
|
||||
|
||||
## Installation
|
||||
|
||||
Navigate to your themes folder in your Hugo site and use the following commands:
|
||||
|
||||
```
|
||||
$ cd themes
|
||||
$ git clone https://github.com/matcornic/hugo-theme-learn.git
|
||||
```
|
||||
|
||||
Check that your Hugo version is between `0.19` and `0.21` with `hugo version`.
|
||||
|
||||
> From `0.22`, Hugo team introduced a long awaited feature: [nested sections](https://github.com/gohugoio/hugo/issues/465). As Hugo team deleted some functions on which this theme was based on, **this theme fails with current Hugo version**. A complete rewrite is needed and is [currently under construction](https://github.com/matcornic/hugo-theme-learn/issues/51). Be aware that this new version will possibly make breaking changes.
|
||||
|
||||
> Until the v2 is not out yet, feel free to check [Docdock](https://github.com/vjeantet/hugo-theme-docdock), a great fork of hugo-learn-theme by [@vjeantet](https://github.com/vjeantet) that works and embraces latest features of Hugo!
|
||||
Check that your Hugo version is minimum `0.25` with `hugo version`.
|
||||
|
||||

|
||||
|
||||
## Usage
|
||||
|
||||
- [Visit the documentation](https://matcornic.github.io/hugo-learn-doc/basics/what-is-this-hugo-theme/)
|
||||
- [Visit the documentation](https://learn.netlify.com/en/)
|
||||
|
||||
# Main functionalities
|
||||
## Download old versions (prior to 2.0.0)
|
||||
|
||||
- Handle two levels of documentation
|
||||
- Tip/Note/Info and Warning boxes
|
||||
- Resize images
|
||||
- Preview of original image size
|
||||
- Add shadow or border on images
|
||||
- Automatic table of contents
|
||||
- Create buttons (typically used to provide a link to a demo)
|
||||
- Search using `lunr` index
|
||||
- Automatic next/prev buttons to navigate through pages
|
||||
If you need old version for compatibility purpose, either download [theme source code from releases](https://github.com/matcornic/hugo-theme-learn/releases) or use the right git tag. For example, with `1.1.0`
|
||||
|
||||
# TODO
|
||||
|
||||
- [Handling more than 2 levels in documentation](https://github.com/matcornic/hugo-theme-learn/issues/11)
|
||||
- [Handling videos](https://github.com/matcornic/hugo-theme-learn/issues/13)
|
||||
- [Add optional button to create doc issue (like github)](https://github.com/matcornic/hugo-theme-learn/issues/14)
|
||||
|
||||
# Troubleshooting
|
||||
|
||||
Changes have been made for automatically creating previous and next arrows. These changes restructured the theme and you might have compatibility problems when updating to the latest version of the theme. Please read [PR#36](https://github.com/matcornic/hugo-theme-learn/pull/36) to update your documentation with latest guidelines.
|
||||
|
||||
If you don't want to update your documentation, use the git tag `1.0.0`
|
||||
- Direct download way: https://github.com/matcornic/hugo-theme-learn/archive/1.1.0.zip
|
||||
- Git way:
|
||||
|
||||
```shell
|
||||
cd themes/hugo-theme-learn
|
||||
git checkout tags/1.0.0
|
||||
git checkout tags/1.1.0
|
||||
```
|
||||
|
||||
For both solutions, the documentation is available at https://github.com/matcornic/hugo-theme-learn/releases/download/1.1.0/hugo-learn-doc-1.1.0.zip
|
||||
|
|
|
|||
|
|
@ -1,11 +1,13 @@
|
|||
---
|
||||
title: "Some Chapter title"
|
||||
weight: 0
|
||||
icon: "<b>X. </b>" # HTML code as prefix in the menu
|
||||
---
|
||||
+++
|
||||
title = "{{ replace .TranslationBaseName "-" " " | title }}"
|
||||
date = {{ .Date }}
|
||||
weight = 5
|
||||
chapter = true
|
||||
pre = "<b>X. </b>"
|
||||
+++
|
||||
|
||||
### Chapter X
|
||||
|
||||
# Some Chapter title
|
||||
|
||||
Lorem ipsum
|
||||
Lorem Ipsum.
|
||||
|
|
@ -1,7 +1,7 @@
|
|||
---
|
||||
title: "Some Title"
|
||||
weight: 5
|
||||
toc: true
|
||||
---
|
||||
+++
|
||||
title = "{{ replace .TranslationBaseName "-" " " | title }}"
|
||||
date = {{ .Date }}
|
||||
weight = 5
|
||||
+++
|
||||
|
||||
Lorem Ipsum
|
||||
Lorem Ipsum.
|
||||
20
exampleSite/LICENSE.md
Normal file
|
|
@ -0,0 +1,20 @@
|
|||
The MIT License (MIT)
|
||||
|
||||
Copyright (c) 2016 MATHIEU CORNIC
|
||||
|
||||
Permission is hereby granted, free of charge, to any person obtaining a copy of
|
||||
this software and associated documentation files (the "Software"), to deal in
|
||||
the Software without restriction, including without limitation the rights to
|
||||
use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of
|
||||
the Software, and to permit persons to whom the Software is furnished to do so,
|
||||
subject to the following conditions:
|
||||
|
||||
The above copyright notice and this permission notice shall be included in all
|
||||
copies or substantial portions of the Software.
|
||||
|
||||
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
|
||||
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS
|
||||
FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR
|
||||
COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER
|
||||
IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN
|
||||
CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
|
||||
39
exampleSite/README.md
Normal file
|
|
@ -0,0 +1,39 @@
|
|||
- récriture doc -> TODO
|
||||
- créer une section Showcase
|
||||
- Menus déroulants icone -> TODO
|
||||
|
||||
- créer des jolis thèmes de base (avec des noms ou au moins de meilleures couleurs) -> DOING
|
||||
- Thème blue : OK
|
||||
- Thème red: OK
|
||||
- Theme green: OK
|
||||
- Passer a Wercker -> OK
|
||||
- corriger le multilangue pour la recherche et les autres ressources statiques : OK
|
||||
- Section "MORE" -> OK
|
||||
- ajouter les childs -> OK
|
||||
- ajouter les attachments -> OK
|
||||
- refaire la possibilité d'overrider le style/script/etc -> OK
|
||||
- sticky bar -> OK
|
||||
- ajouter Travis pour tester le thème quotidiennement avec les nouvelles versions de Hugo -> OK
|
||||
- #54 -> OK
|
||||
- corriger slider menu qui ne fonctionne plus -> OK
|
||||
- Update font awesome -> OK
|
||||
- internationalisation -> OK
|
||||
- Messages: OK
|
||||
- Ajouter un bouton pour changer de langue : OK
|
||||
- netlify -> OK
|
||||
- home page -> OK
|
||||
- réintégrer la doc dans le même repo -> OK
|
||||
- récupérer les shortcodes utiles -> OK
|
||||
- expand : OK
|
||||
- mermaid : OK
|
||||
- chapter -> OK
|
||||
- recherche (avec pointage à la première occurence sur la page) -> OK
|
||||
- visited links -> OK
|
||||
- disable Search -> OK
|
||||
- vérifier que ça fonctionne avec une base url -> OK
|
||||
- tester les affichages de page enfant -> OK
|
||||
- comprendre l'histoire de pagination -> OK
|
||||
- améliorer les couleurs de surlignement de highlightjs -> OK
|
||||
- créer les archetypes -> OK
|
||||
-> créé ceux de base -> OK
|
||||
-> vérifier la possibilité de générer automatiquement le bon weight -> OK
|
||||
73
exampleSite/config.toml
Normal file
|
|
@ -0,0 +1,73 @@
|
|||
baseURL = "/"
|
||||
languageCode = "en-US"
|
||||
defaultContentLanguage = "en"
|
||||
|
||||
title = "Hugo Learn Documentation"
|
||||
theme = "hugo-theme-learn"
|
||||
themesdir = "../.."
|
||||
metaDataFormat = "yaml"
|
||||
defaultContentLanguageInSubdir= true
|
||||
|
||||
[params]
|
||||
editURL = "https://github.com/matcornic/hugo-theme-learn/edit/master/exampleSite/content/"
|
||||
description = "Documentation for Hugo Learn Theme"
|
||||
author = "Mathieu Cornic"
|
||||
showVisitedLinks = true
|
||||
|
||||
[outputs]
|
||||
home = [ "HTML", "RSS", "JSON"]
|
||||
|
||||
[Languages]
|
||||
[Languages.en]
|
||||
title = "Documentation for Hugo Learn Theme"
|
||||
weight = 1
|
||||
languageName = "English"
|
||||
|
||||
[[Languages.en.menu.shortcuts]]
|
||||
name = "<i class='fa fa-github'></i> Github repo"
|
||||
identifier = "ds"
|
||||
url = "https://github.com/matcornic/hugo-theme-learn"
|
||||
weight = 10
|
||||
|
||||
[[Languages.en.menu.shortcuts]]
|
||||
name = "<i class='fa fa-camera'></i> Showcases"
|
||||
url = "showcase"
|
||||
weight = 11
|
||||
|
||||
[[Languages.en.menu.shortcuts]]
|
||||
name = "<i class='fa fa-bookmark'></i> Hugo Documentation"
|
||||
identifier = "hugodoc"
|
||||
url = "https://gohugo.io/"
|
||||
weight = 20
|
||||
|
||||
[[Languages.en.menu.shortcuts]]
|
||||
name = "<i class='fa fa-bullhorn'></i> Credits"
|
||||
url = "/credits"
|
||||
weight = 30
|
||||
|
||||
[Languages.fr]
|
||||
title = "Documentation du thème Hugo Learn"
|
||||
weight = 2
|
||||
languageName = "Français"
|
||||
|
||||
[[Languages.fr.menu.shortcuts]]
|
||||
name = "<i class='fa fa-github'></i> Repo Github"
|
||||
identifier = "ds"
|
||||
url = "https://github.com/matcornic/hugo-theme-learn"
|
||||
weight = 10
|
||||
|
||||
[[Languages.fr.menu.shortcuts]]
|
||||
name = "<i class='fa fa-camera'></i> Vitrine"
|
||||
url = "/showcase"
|
||||
weight = 11
|
||||
|
||||
[[Languages.fr.menu.shortcuts]]
|
||||
name = "<i class='fa fa-bookmark'></i> Documentation Hugo"
|
||||
identifier = "hugodoc"
|
||||
url = "https://gohugo.io/"
|
||||
weight = 20
|
||||
|
||||
[[Languages.fr.menu.shortcuts]]
|
||||
name = "<i class='fa fa-bullhorn'></i> Crédits"
|
||||
url = "/credits"
|
||||
weight = 30
|
||||
41
exampleSite/content/_index.en.md
Normal file
|
|
@ -0,0 +1,41 @@
|
|||
---
|
||||
title: "Learn Theme for Hugo"
|
||||
---
|
||||
|
||||
# Hugo learn theme
|
||||
|
||||
[Hugo-theme-learn](http://github.com/matcornic/hugo-theme-learn) is a theme for [Hugo](https://gohugo.io/), a fast and modern static website engine written in Go. Where Hugo is often used for blogs, this multilingual-ready theme is **fully designed for documentation**.
|
||||
|
||||
This theme is a partial porting of the [Learn theme](http://learn.getgrav.org/) of [Grav](https://getgrav.org/), a modern flat-file CMS written in PHP.
|
||||
|
||||
{{% notice tip %}}Learn theme works with a _page tree structure_ to organize content : All contents are pages, which belong to other pages. [read more about this]({{%relref "cont/pages/_index.md"%}})
|
||||
{{% /notice %}}
|
||||
|
||||
## Main features
|
||||
|
||||
* [Automatic Search]({{%relref "basics/configuration/_index.md" %}})
|
||||
* [Multilingual mode]({{%relref "cont/i18n/_index.md" %}})
|
||||
* **Unlimited menu levels**
|
||||
* **Automatic next/prev buttons to navigate through menu entries**
|
||||
* [Image resizing, shadow...]({{%relref "cont/markdown.en.md#images" %}})
|
||||
* [Attachments files]({{%relref "shortcodes/attachments.en.md" %}})
|
||||
* [List child pages]({{%relref "shortcodes/children/_index.md" %}})
|
||||
* [Mermaid diagram]({{%relref "shortcodes/mermaid.en.md" %}}) (flowchart, sequence, gantt)
|
||||
* [Customizable look and feel and themes variants]({{%relref "basics/configuration/_index.md"%}})
|
||||
* [Buttons]({{%relref "shortcodes/button.en.md" %}}), [Tip/Note/Info/Warning boxes]({{%relref "shortcodes/notice.en.md" %}}), [Expand]({{%relref "shortcodes/expand.en.md" %}})
|
||||
|
||||

|
||||
|
||||
## Contribute to this documentation
|
||||
Feel free to update this content, just click the **Edit this page** link displayed on top right of each page, and pullrequest it
|
||||
|
||||
{{% notice info %}}
|
||||
Your modification will be deployed automatically when merged.
|
||||
{{% /notice %}}
|
||||
|
||||
## Documentation website
|
||||
This current documentation has been statically generated with Hugo with a simple command : `hugo -t hugo-theme-learn` -- source code is [available here at GitHub](https://github.com/matcornic/hugo-theme-learn)
|
||||
|
||||
{{% notice note %}}
|
||||
Automatically published and hosted thanks to [Netlify](https://www.netlify.com/). Read more about [Automated HUGO deployments with Netlify](https://www.netlify.com/blog/2015/07/30/hosting-hugo-on-netlifyinsanely-fast-deploys/)
|
||||
{{% /notice %}}
|
||||
43
exampleSite/content/_index.fr.md
Normal file
|
|
@ -0,0 +1,43 @@
|
|||
---
|
||||
title: "Learn Theme for Hugo"
|
||||
---
|
||||
|
||||
# Thème Hugo learn
|
||||
|
||||
[Hugo-theme-learn](http://github.com/matcornic/hugo-theme-learn) est un thème pour [Hugo](https://gohugo.io/), un générateur de site statique, rapide et modern, écrit en Go. Tandis que Hugo est souvent utilisé pour des blogs, ce thème multi-langue est **entièrement conçu pour la documentation**.
|
||||
|
||||
Ce thème est un portage partiel du [thème Learn](http://learn.getgrav.org/) de [Grav](https://getgrav.org/), un CMS modern écrit en PHP.
|
||||
|
||||
{{% notice tip %}}Le thème Learn fonctionne grâce à la structure de page aborescentes pour organiser le contenu: tous les contenus sont des pages qui appartiennent à d'autres pages. [Plus d'infos]({{%relref "cont/pages/_index.md"%}})
|
||||
{{% /notice %}}
|
||||
|
||||
## Fonctionnalité principales
|
||||
|
||||
* [Recherche automatique]({{%relref "basics/configuration/_index.md" %}})
|
||||
* [Mode multi-langue]({{%relref "cont/i18n/_index.md" %}})
|
||||
* **Nombre de niveau infini dans le menu**
|
||||
* **Boutons suivant/précédent automatiquement générés pour naviguer entre les items du menu**
|
||||
* [Taille d'image, ombres...]({{%relref "cont/markdown.fr.md#images" %}})
|
||||
* [Fichiers joints]({{%relref "shortcodes/attachments.fr.md" %}})
|
||||
* [Lister les pages filles]({{%relref "shortcodes/children/_index.md" %}})
|
||||
* [Diagrammes Mermaid]({{%relref "shortcodes/mermaid.fr.md" %}}) (flowchart, sequence, gantt)
|
||||
* [Style configurable and variantes de couleurs]({{%relref "basics/configuration/_index.md"%}})
|
||||
* [Boutons]({{%relref "shortcodes/button.fr.md" %}}), [Messages Astuce/Note/Info/Attention]({{%relref "shortcodes/notice.fr.md" %}}), [Expand]({{%relref "shortcodes/expand.fr.md" %}})
|
||||
|
||||

|
||||
|
||||
## Contribuer à cette documentation
|
||||
|
||||
N'hésitez pas à mettre à jour ce contenu en cliquant sur le lien **Modifier cette page** en haut de chaque page, et créer la Pull Request associée.
|
||||
|
||||
{{% notice info %}}
|
||||
Votre modification sera déployée automatiquement quand elle sera mergée.
|
||||
{{% /notice %}}
|
||||
|
||||
## Site de documentation
|
||||
|
||||
Cette documentation statique a été générée avec Hugo avec une simple commande : `hugo -t hugo-theme-learn` -- le code source est [disponible sur Github](https://github.com/matcornic/hugo-theme-learn)
|
||||
|
||||
{{% notice note %}}
|
||||
Le site est auomatiquement publié et hébergé par [Netlify](https://www.netlify.com/). Plus d'infos sur le [déploiement de site Hugo avec Netlify](https://www.netlify.com/blog/2015/07/30/hosting-hugo-on-netlifyinsanely-fast-deploys/)(En anglais)
|
||||
{{% /notice %}}
|
||||
12
exampleSite/content/basics/_index.en.md
Executable file
|
|
@ -0,0 +1,12 @@
|
|||
---
|
||||
title: Basics
|
||||
weight: 5
|
||||
pre: "<b>1. </b>"
|
||||
chapter: true
|
||||
---
|
||||
|
||||
### Chapter 1
|
||||
|
||||
# Basics
|
||||
|
||||
Discover what this Hugo theme is all about and the core-concepts behind it.
|
||||
12
exampleSite/content/basics/_index.fr.md
Normal file
|
|
@ -0,0 +1,12 @@
|
|||
---
|
||||
title: Démarrage
|
||||
weight: 5
|
||||
pre: "<b>1. </b>"
|
||||
chapter: true
|
||||
---
|
||||
|
||||
### Chapitre 1
|
||||
|
||||
# Démarrage
|
||||
|
||||
Découvrez comment utiliser ce thème Hugo et apprenez en les concepts
|
||||
246
exampleSite/content/basics/configuration/_index.en.md
Normal file
|
|
@ -0,0 +1,246 @@
|
|||
---
|
||||
date: 2016-04-09T16:50:16+02:00
|
||||
title: Configuration
|
||||
weight: 20
|
||||
---
|
||||
|
||||
## Global site parameters
|
||||
|
||||
On top of [Hugo global configuration](https://gohugo.io/overview/configuration/), **Hugo-theme-learn** lets you define the following parameters in your `config.toml` (here, values are default).
|
||||
|
||||
Note that some of these parameters are explained in details in other sections of this documentation.
|
||||
|
||||
```toml
|
||||
[params]
|
||||
# Prefix URL to edit current page. Will display an "Edit this page" button on top right hand corner of every page.
|
||||
# Useful to give opportunity to people to create merge request for your doc.
|
||||
# See the config.toml file from this documentation site to have an example.
|
||||
editURL = ""
|
||||
# Author of the site, will be used in meta information
|
||||
author = ""
|
||||
# Description of the site, will be used in meta information
|
||||
description = ""
|
||||
# Shows a checkmark for visited pages on the menu
|
||||
showVisitedLinks = false
|
||||
# Disable search function. It will hide search bar
|
||||
disableSearch = false
|
||||
# Javascript and CSS cache are automatically busted when new version of site is generated.
|
||||
# Set this to true to disable this behavior (some proxies don't handle well this optimization)
|
||||
disableAssetsBusting = false
|
||||
# Set this to true to disable copy-to-clipboard button for inline code.
|
||||
disableInlineCopyToClipBoard = false
|
||||
# A title for shortcuts in menu is set by default. Set this to true to disable it.
|
||||
disableShortcutsTitle = false
|
||||
# When using mulitlingual website, disable the switch language button.
|
||||
disableLanguageSwitchingButton = false
|
||||
# Order sections in menu by "weight" or "title". Default to "weight"
|
||||
ordersectionsby = "weight"
|
||||
# Change default color scheme with a variant one. Can be "red", "blue", "green".
|
||||
themeVariant = ""
|
||||
```
|
||||
|
||||
## Activate search
|
||||
|
||||
If not already present, add the follow lines in the same `config.toml` file.
|
||||
|
||||
```toml
|
||||
[outputs]
|
||||
home = [ "HTML", "RSS", "JSON"]
|
||||
```
|
||||
|
||||
Learn theme uses the last improvement available in hugo version 20+ to generate a json index file ready to be consumed by lunr.js javascript search engine.
|
||||
|
||||
> Hugo generate lunrjs index.json at the root of public folder.
|
||||
> When you build the site with hugo server, hugo generates it internally and of course it don’t show up in the filesystem
|
||||
|
||||
|
||||
## Style customization
|
||||
|
||||
**Hugo-theme-learn** has been built to be as configurable as possible by defining multiple [partials](https://gohugo.io/templates/partials/)
|
||||
|
||||
In `themes/hugo-theme-learn/layouts/partials/`, you will find all the partials defined for this theme. If you need to overwrite something, don't change the code directly. Instead [follow this page](https://gohugo.io/themes/customizing/). You'd create a new partial in the `layouts/partials` folder of your local project. This partial will have the priority.
|
||||
|
||||
This theme defines the following partials :
|
||||
|
||||
- *header*: the header of the content page (contains the breadcrumbs). _Not meant to be overwritten_
|
||||
- *custom-header*: custom headers in page. Meant to be overwritten when adding CSS imports. Don't forget to include `style` HTML tag directive in your file
|
||||
- *footer*: the footer of the content page (contains the arrows). _Not meant to be overwritten_
|
||||
- *custom-footer*: custom footer in page. Meant to be overwritten when adding Javacript. Don't forget to include `javascript` HTML tag directive in your file
|
||||
- *favicon*: the favicon
|
||||
- *logo*: the logo, on top left hand corner.
|
||||
- *meta*: HTML meta tags, if you want to change default behavior
|
||||
- *menu*: left menu. _Not meant to be overwritten_
|
||||
- *menu-footer*: footer of the the left menu
|
||||
- *search*: search box
|
||||
- *toc*: table of contents
|
||||
|
||||
### Change the logo
|
||||
|
||||
Create a new file in `layouts/partials/` named `logo.html`. Then write any HTML you want.
|
||||
You could use an `img` HTML tag and reference an image created under the *static* folder, or you could paste a SVG definition !
|
||||
|
||||
{{% notice note %}}
|
||||
The size of the logo will adapt automatically
|
||||
{{% /notice %}}
|
||||
|
||||
### Change the favicon
|
||||
|
||||
If your favicon is a png, just drop off your image in your local `static/images/` folder and names it `favicon.png`
|
||||
|
||||
If you need to change this default behavior, create a new file in `layouts/partials/` named `favicon.html`. Then write something like this:
|
||||
|
||||
```html
|
||||
<link rel="shortcut icon" href="/images/favicon.png" type="image/x-icon" />
|
||||
```
|
||||
|
||||
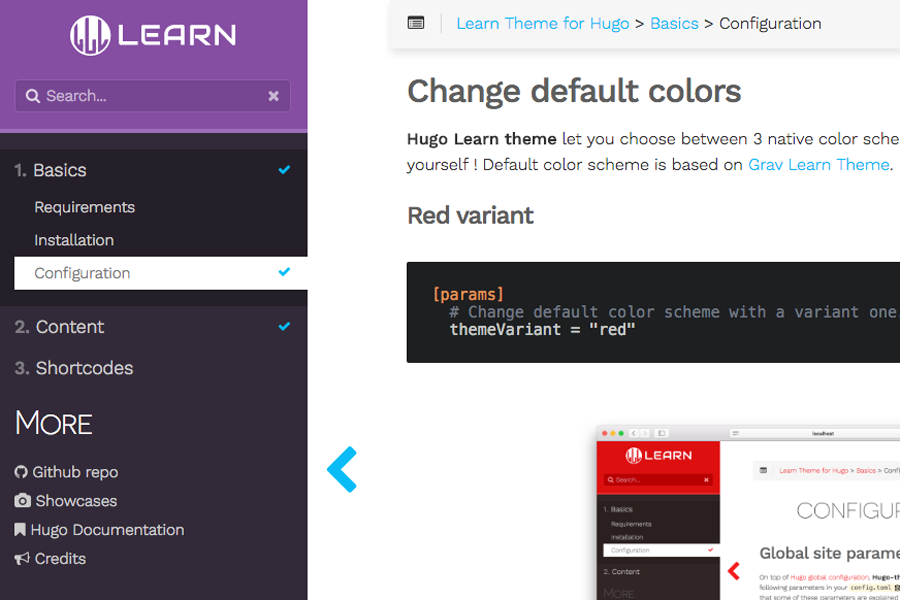
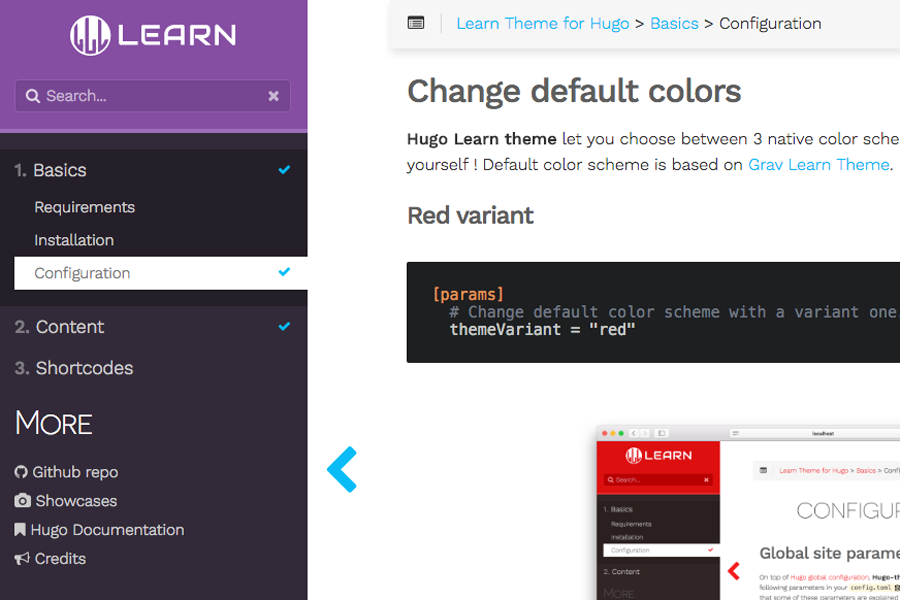
### Change default colors {#theme-variant}
|
||||
|
||||
**Hugo Learn theme** let you choose between 3 native color scheme variants, but feel free to add one yourself ! Default color scheme is based on [Grav Learn Theme](https://learn.getgrav.org/).
|
||||
|
||||
#### Red variant
|
||||
|
||||
```toml
|
||||
[params]
|
||||
# Change default color scheme with a variant one. Can be "red", "blue", "green".
|
||||
themeVariant = "red"
|
||||
```
|
||||
|
||||

|
||||
|
||||
#### Blue variant
|
||||
|
||||
```toml
|
||||
[params]
|
||||
# Change default color scheme with a variant one. Can be "red", "blue", "green".
|
||||
themeVariant = "blue"
|
||||
```
|
||||
|
||||

|
||||
|
||||
#### Green variant
|
||||
|
||||
```toml
|
||||
[params]
|
||||
# Change default color scheme with a variant one. Can be "red", "blue", "green".
|
||||
themeVariant = "green"
|
||||
```
|
||||
|
||||

|
||||
|
||||
#### 'Yours‘ variant
|
||||
|
||||
First, create a new CSS file in your local `static/css` folder prefixed by `theme` (e.g. with _mine_ theme `static/css/theme-mine.css`). Copy the following content and modify colors in CSS variables.
|
||||
|
||||
```css
|
||||
|
||||
:root{
|
||||
|
||||
--MAIN-TEXT-color:#323232; /* Color of text by default */
|
||||
--MAIN-TITLES-TEXT-color: #5e5e5e; /* Color of titles h2-h3-h4-h5 */
|
||||
--MAIN-LINK-color:#1C90F3; /* Color of links */
|
||||
--MAIN-LINK-HOVER-color:#167ad0; /* Color of hovered links */
|
||||
--MAIN-ANCHOR-color: #1C90F3; /* color of anchors on titles */
|
||||
|
||||
--MENU-HEADER-BG-color:#1C90F3; /* Background color of menu header */
|
||||
--MENU-HEADER-BORDER-color:#33a1ff; /*Color of menu header border */
|
||||
|
||||
--MENU-SEARCH-BG-color:#167ad0; /* Search field background color (by default borders + icons) */
|
||||
--MENU-SEARCH-BOX-color: #33a1ff; /* Override search field border color */
|
||||
--MENU-SEARCH-BOX-ICONS-color: #a1d2fd; /* Override search field icons color */
|
||||
|
||||
--MENU-SECTIONS-ACTIVE-BG-color:#20272b; /* Background color of the active section and its childs */
|
||||
--MENU-SECTIONS-BG-color:#252c31; /* Background color of other sections */
|
||||
--MENU-SECTIONS-LINK-color: #ccc; /* Color of links in menu */
|
||||
--MENU-SECTIONS-LINK-HOVER-color: #e6e6e6; /* Color of links in menu, when hovered */
|
||||
--MENU-SECTION-ACTIVE-CATEGORY-color: #777; /* Color of active category text */
|
||||
--MENU-SECTION-ACTIVE-CATEGORY-BG-color: #fff; /* Color of background for the active category (only) */
|
||||
|
||||
--MENU-VISITED-color: #33a1ff; /* Color of 'page visited' icons in menu */
|
||||
--MENU-SECTION-HR-color: #20272b; /* Color of <hr> separator in menu */
|
||||
|
||||
}
|
||||
|
||||
body {
|
||||
color: var(--MAIN-TEXT-color) !important;
|
||||
}
|
||||
|
||||
textarea:focus, input[type="email"]:focus, input[type="number"]:focus, input[type="password"]:focus, input[type="search"]:focus, input[type="tel"]:focus, input[type="text"]:focus, input[type="url"]:focus, input[type="color"]:focus, input[type="date"]:focus, input[type="datetime"]:focus, input[type="datetime-local"]:focus, input[type="month"]:focus, input[type="time"]:focus, input[type="week"]:focus, select[multiple=multiple]:focus {
|
||||
border-color: none;
|
||||
box-shadow: none;
|
||||
}
|
||||
|
||||
h2, h3, h4, h5 {
|
||||
color: var(--MAIN-TITLES-TEXT-color) !important;
|
||||
}
|
||||
|
||||
a {
|
||||
color: var(--MAIN-LINK-color);
|
||||
}
|
||||
|
||||
.anchor {
|
||||
color: var(--MAIN-ANCHOR-color);
|
||||
}
|
||||
|
||||
a:hover {
|
||||
color: var(--MAIN-LINK-HOVER-color);
|
||||
}
|
||||
|
||||
#sidebar ul li.visited > a .read-icon {
|
||||
color: var(--MENU-VISITED-color);
|
||||
}
|
||||
|
||||
#body a.highlight:after {
|
||||
display: block;
|
||||
content: "";
|
||||
height: 1px;
|
||||
width: 0%;
|
||||
-webkit-transition: width 0.5s ease;
|
||||
-moz-transition: width 0.5s ease;
|
||||
-ms-transition: width 0.5s ease;
|
||||
transition: width 0.5s ease;
|
||||
background-color: var(--MAIN-HOVER-color);
|
||||
}
|
||||
#sidebar {
|
||||
background-color: var(--MENU-SECTIONS-BG-color);
|
||||
}
|
||||
#sidebar #header-wrapper {
|
||||
background: var(--MENU-HEADER-BG-color);
|
||||
color: var(--MENU-SEARCH-BOX-color);
|
||||
border-color: var(--MENU-HEADER-BORDER-color);
|
||||
}
|
||||
#sidebar .searchbox {
|
||||
border-color: var(--MENU-SEARCH-BOX-color);
|
||||
background: var(--MENU-SEARCH-BG-color);
|
||||
}
|
||||
#sidebar ul.topics > li.parent, #sidebar ul.topics > li.active {
|
||||
background: var(--MENU-SECTIONS-ACTIVE-BG-color);
|
||||
}
|
||||
#sidebar .searchbox * {
|
||||
color: var(--MENU-SEARCH-BOX-ICONS-color);
|
||||
}
|
||||
|
||||
#sidebar a {
|
||||
color: var(--MENU-SECTIONS-LINK-color);
|
||||
}
|
||||
|
||||
#sidebar a:hover {
|
||||
color: var(--MENU-SECTIONS-LINK-HOVER-color);
|
||||
}
|
||||
|
||||
#sidebar ul li.active > a {
|
||||
background: var(--MENU-SECTION-ACTIVE-CATEGORY-BG-color);
|
||||
color: var(--MENU-SECTION-ACTIVE-CATEGORY-color) !important;
|
||||
}
|
||||
|
||||
#sidebar hr {
|
||||
border-color: var(--MENU-SECTION-HR-color);
|
||||
}
|
||||
```
|
||||
|
||||
Then, set the `themeVariant` value with the name of your custom theme file. That's it !
|
||||
|
||||
```toml
|
||||
[params]
|
||||
# Change default color scheme with a variant one. Can be "red", "blue", "green".
|
||||
themeVariant = "mine"
|
||||
```
|
||||
245
exampleSite/content/basics/configuration/_index.fr.md
Normal file
|
|
@ -0,0 +1,245 @@
|
|||
---
|
||||
date: 2016-04-09T16:50:16+02:00
|
||||
title: Configuration
|
||||
weight: 20
|
||||
---
|
||||
|
||||
## Global site parameters
|
||||
|
||||
En plus de la [configuration globale d'Hugo](https://gohugo.io/overview/configuration/), **Hugo-theme-learn** vous permet de définir les paramètres suivant dans votre fichier `config.toml` (ci-dessous sont affichées les valeurs par défaut).
|
||||
|
||||
Notez que certains de ces paramètres sont expliqués en détails dans d'autres sections de cette documentation.
|
||||
|
||||
```toml
|
||||
[params]
|
||||
# L'URL préfixe pour éditer la page courante. Ce paramètre affichera un bouton "Modifier cette page" on haut de de chacune des pages.
|
||||
# Pratique pour donner les possibilité à vos utilisateurs de créer une merge request pour votre doc.
|
||||
# Allez voir le fichier config.toml de cette documentation pour avoir un exemple.
|
||||
editURL = ""
|
||||
# Autheur du site, est utilisé dans les informations meta
|
||||
author = ""
|
||||
# Description du site, est utilisé dans les informations meta
|
||||
description = ""
|
||||
# Affiche une icône lorsque la page a été visitée
|
||||
showVisitedLinks = false
|
||||
# Désactive la fonction de recherche. Une valeur à true cache la barre de recherche.
|
||||
disableSearch = false
|
||||
# Par défaut, le cache Javascript et CSS est automatiquement vidé lorsqu'une nouvelle version du site est générée.
|
||||
# Utilisez ce paramètre lorsque vous voulez désactiver ce comportement (c'est parfois incompatible avec certains proxys)
|
||||
disableAssetsBusting = false
|
||||
# Utilisez ce paramètre pour désactiver le bouton copy-to-clipboard pour le code formatté sur une ligne.
|
||||
disableInlineCopyToClipBoard = false
|
||||
# Un titre est défini par défaut lorsque vous utilisez un raccourci dans le menu. Utilisez ce paramètre pour le cacher.
|
||||
disableShortcutsTitle = false
|
||||
# Quand vous utilisez un site multi-langue, utilisez ce paramètre pour désactiver le bouton de changement de langue.
|
||||
disableLanguageSwitchingButton = false
|
||||
# Ordonne les sections dans menu par poids ("weight") ou titre ("title"). Défaut à "weight"
|
||||
ordersectionsby = "weight"
|
||||
# Utilisez ce paramètre pour modifier le schéma de couleur du site. Les valeurs par défaut sont "red", "blue", "green".
|
||||
themeVariant = ""
|
||||
```
|
||||
|
||||
## Activez la recherche
|
||||
|
||||
Si ce n'est pas déjà présent, ajoutez les lignes suivantes dans le fichier `config.toml`.
|
||||
|
||||
```toml
|
||||
[outputs]
|
||||
home = [ "HTML", "RSS", "JSON"]
|
||||
```
|
||||
|
||||
Le thème *Learn* utilise les dernières amélioraions d'Hugo pour générer un fichier d'index JSON, prêt à être consommé par le moteur de recherche lunr.js.
|
||||
|
||||
> Hugo génère lunrjs index.json à la racine du dossier `public`.
|
||||
> Quand vous générez le site avec `hugo server`, Hugo génère le fichier en mémoire, il n'est donc pas disponible sur le disque.
|
||||
|
||||
## Personnaliser le style
|
||||
|
||||
**Hugo-theme-learn** a été conçu pour être aussi configurable que possible en définissant plusieurs [partials](https://gohugo.io/templates/partials/)
|
||||
|
||||
Dans `themes/hugo-theme-learn/layouts/partials/`, vous pourrez trouver tous les *partials* définis pour ce thème. Si vous avez besoin d'écraser quelque chose, ne modifiez pas le code directement. A la place, [suivez cette page](https://gohugo.io/themes/customizing/). Vous créerez alors un nouveau *partial* dans le dossier `layouts/partials` de votre site local. Ce *partial* aura la priorité.
|
||||
|
||||
Ce thème définit les *partials* suivant :
|
||||
|
||||
- *header*: l'en-tête de la page page (contient le fil d'Ariane). _Pas voué à être écrasé_
|
||||
- *custom-header*: En-tête personnalisé. Voué à être écrasé quand vous ajoutez des imports CSS. N'oubliez pas d'inclure la balise HTML `style` dans votre fichier
|
||||
- *footer*: le pied-de-page de la page (contains les flèches). _Pas voué à être écrasé_
|
||||
- *custom-footer*: Pied-de-page personnalisé. Voué à être écrasé quand vous ajoutez du Javascript. N'oubliez pas d'inclure la balise HTML `javascript` dans votre fichier
|
||||
- *favicon*: le favicon
|
||||
- *logo*: le logo, affiché un haut à gauche.
|
||||
- *meta*: les balises HTML meta, que vous pouvez écraser sans problème.
|
||||
- *menu*: Le menu à gauche. _Pas voué à être écrasé_
|
||||
- *menu-footer*: Le pied-de-page du menu
|
||||
- *search*: le champ de recherche
|
||||
- *toc*: le sommaire
|
||||
|
||||
### Changer le logo
|
||||
|
||||
Créez un nouveau fichier dans `layouts/partials/`, nommé `logo.html`. Puis, écrivez le code HTML voulu.
|
||||
Vous pourriez utiliser une balise HTML `img` et référencer une image créée dans le dossier *static*, voire même y coller un cod SVG !
|
||||
|
||||
{{% notice note %}}
|
||||
La taille du logo va s'adapter automatiquement
|
||||
{{% /notice %}}
|
||||
|
||||
### Changer le favicon
|
||||
|
||||
Si votre favicon est un png, déposez votre image dans votre dossier local `static/images/` et nommez le `favicon.png`
|
||||
|
||||
Si vous avez besoin de changer ce comportement par défaut, créer un nouveau fichier dans `layouts/partials/` et nommez le `favicon.html`. Puis ajoutez quelque chose comme:
|
||||
|
||||
```html
|
||||
<link rel="shortcut icon" href="/images/favicon.png" type="image/x-icon" />
|
||||
```
|
||||
|
||||
### Changer les couleurs par défaut {#theme-variant}
|
||||
|
||||
**Hugo Learn theme** vous permet de choisir nativement entre 3 schéma de couleurs, mais n'hésitez pas à en ajouter d'autres ! Les couleurs par défaut sont celles de [Grav Learn Theme](https://learn.getgrav.org/).
|
||||
|
||||
#### Variante rouge
|
||||
|
||||
```toml
|
||||
[params]
|
||||
# Modifier le schéma de couleur par défaut. Peut être "red", "blue", "green".
|
||||
themeVariant = "red"
|
||||
```
|
||||
|
||||

|
||||
|
||||
#### Variante bleue
|
||||
|
||||
```toml
|
||||
[params]
|
||||
# Modifier le schéma de couleur par défaut. Peut être "red", "blue", "green".
|
||||
themeVariant = "blue"
|
||||
```
|
||||
|
||||

|
||||
|
||||
#### Variante verte
|
||||
|
||||
```toml
|
||||
[params]
|
||||
# Modifier le schéma de couleur par défaut. Peut être "red", "blue", "green".
|
||||
themeVariant = "green"
|
||||
```
|
||||
|
||||

|
||||
|
||||
#### Votre variante
|
||||
|
||||
Premièrement, créez un nouveau fichier CSS dans votre dossier `static/css`, préfixé par `theme` (ex: avec le theme_lemien_ `static/css/theme-lemien.css`). Copiez le contenu suivant et modifiez les couleurs dans les variables CSS.
|
||||
|
||||
```css
|
||||
|
||||
:root{
|
||||
|
||||
--MAIN-TEXT-color:#323232; /* Color of text by default */
|
||||
--MAIN-TITLES-TEXT-color: #5e5e5e; /* Color of titles h2-h3-h4-h5 */
|
||||
--MAIN-LINK-color:#1C90F3; /* Color of links */
|
||||
--MAIN-LINK-HOVER-color:#167ad0; /* Color of hovered links */
|
||||
--MAIN-ANCHOR-color: #1C90F3; /* color of anchors on titles */
|
||||
|
||||
--MENU-HEADER-BG-color:#1C90F3; /* Background color of menu header */
|
||||
--MENU-HEADER-BORDER-color:#33a1ff; /*Color of menu header border */
|
||||
|
||||
--MENU-SEARCH-BG-color:#167ad0; /* Search field background color (by default borders + icons) */
|
||||
--MENU-SEARCH-BOX-color: #33a1ff; /* Override search field border color */
|
||||
--MENU-SEARCH-BOX-ICONS-color: #a1d2fd; /* Override search field icons color */
|
||||
|
||||
--MENU-SECTIONS-ACTIVE-BG-color:#20272b; /* Background color of the active section and its childs */
|
||||
--MENU-SECTIONS-BG-color:#252c31; /* Background color of other sections */
|
||||
--MENU-SECTIONS-LINK-color: #ccc; /* Color of links in menu */
|
||||
--MENU-SECTIONS-LINK-HOVER-color: #e6e6e6; /* Color of links in menu, when hovered */
|
||||
--MENU-SECTION-ACTIVE-CATEGORY-color: #777; /* Color of active category text */
|
||||
--MENU-SECTION-ACTIVE-CATEGORY-BG-color: #fff; /* Color of background for the active category (only) */
|
||||
|
||||
--MENU-VISITED-color: #33a1ff; /* Color of 'page visited' icons in menu */
|
||||
--MENU-SECTION-HR-color: #20272b; /* Color of <hr> separator in menu */
|
||||
|
||||
}
|
||||
|
||||
body {
|
||||
color: var(--MAIN-TEXT-color) !important;
|
||||
}
|
||||
|
||||
textarea:focus, input[type="email"]:focus, input[type="number"]:focus, input[type="password"]:focus, input[type="search"]:focus, input[type="tel"]:focus, input[type="text"]:focus, input[type="url"]:focus, input[type="color"]:focus, input[type="date"]:focus, input[type="datetime"]:focus, input[type="datetime-local"]:focus, input[type="month"]:focus, input[type="time"]:focus, input[type="week"]:focus, select[multiple=multiple]:focus {
|
||||
border-color: none;
|
||||
box-shadow: none;
|
||||
}
|
||||
|
||||
h2, h3, h4, h5 {
|
||||
color: var(--MAIN-TITLES-TEXT-color) !important;
|
||||
}
|
||||
|
||||
a {
|
||||
color: var(--MAIN-LINK-color);
|
||||
}
|
||||
|
||||
.anchor {
|
||||
color: var(--MAIN-ANCHOR-color);
|
||||
}
|
||||
|
||||
a:hover {
|
||||
color: var(--MAIN-LINK-HOVER-color);
|
||||
}
|
||||
|
||||
#sidebar ul li.visited > a .read-icon {
|
||||
color: var(--MENU-VISITED-color);
|
||||
}
|
||||
|
||||
#body a.highlight:after {
|
||||
display: block;
|
||||
content: "";
|
||||
height: 1px;
|
||||
width: 0%;
|
||||
-webkit-transition: width 0.5s ease;
|
||||
-moz-transition: width 0.5s ease;
|
||||
-ms-transition: width 0.5s ease;
|
||||
transition: width 0.5s ease;
|
||||
background-color: var(--MAIN-HOVER-color);
|
||||
}
|
||||
#sidebar {
|
||||
background-color: var(--MENU-SECTIONS-BG-color);
|
||||
}
|
||||
#sidebar #header-wrapper {
|
||||
background: var(--MENU-HEADER-BG-color);
|
||||
color: var(--MENU-SEARCH-BOX-color);
|
||||
border-color: var(--MENU-HEADER-BORDER-color);
|
||||
}
|
||||
#sidebar .searchbox {
|
||||
border-color: var(--MENU-SEARCH-BOX-color);
|
||||
background: var(--MENU-SEARCH-BG-color);
|
||||
}
|
||||
#sidebar ul.topics > li.parent, #sidebar ul.topics > li.active {
|
||||
background: var(--MENU-SECTIONS-ACTIVE-BG-color);
|
||||
}
|
||||
#sidebar .searchbox * {
|
||||
color: var(--MENU-SEARCH-BOX-ICONS-color);
|
||||
}
|
||||
|
||||
#sidebar a {
|
||||
color: var(--MENU-SECTIONS-LINK-color);
|
||||
}
|
||||
|
||||
#sidebar a:hover {
|
||||
color: var(--MENU-SECTIONS-LINK-HOVER-color);
|
||||
}
|
||||
|
||||
#sidebar ul li.active > a {
|
||||
background: var(--MENU-SECTION-ACTIVE-CATEGORY-BG-color);
|
||||
color: var(--MENU-SECTION-ACTIVE-CATEGORY-color) !important;
|
||||
}
|
||||
|
||||
#sidebar hr {
|
||||
border-color: var(--MENU-SECTION-HR-color);
|
||||
}
|
||||
```
|
||||
|
||||
Puis, configurez le paramètre `themeVariant` avec le nom de votre variante. C'est tout !
|
||||
|
||||
```toml
|
||||
[params]
|
||||
# Modifier le schéma de couleur par défaut. Peut être "red", "blue", "green".
|
||||
themeVariant = "lemien"
|
||||
```
|
||||
BIN
exampleSite/content/basics/configuration/images/blue-variant.png
Normal file
|
After 
(image error) Size: 380 KiB |
|
After 
(image error) Size: 382 KiB |
BIN
exampleSite/content/basics/configuration/images/red-variant.png
Normal file
|
After 
(image error) Size: 381 KiB |
100
exampleSite/content/basics/installation/_index.en.md
Normal file
|
|
@ -0,0 +1,100 @@
|
|||
---
|
||||
title: Installation
|
||||
weight: 15
|
||||
---
|
||||
|
||||
The following steps are here to help you initialize your new website. If you don't know Hugo at all, we strongly suggest you to train by following this [great documentation for beginners](https://gohugo.io/overview/quickstart/).
|
||||
|
||||
## Create your project
|
||||
|
||||
Hugo provides a `new` command to create a new website.
|
||||
|
||||
```
|
||||
hugo new site <new_project>
|
||||
```
|
||||
|
||||
## Install the theme
|
||||
|
||||
Install the **Hugo-theme-learn** theme by following [this documentation](https://gohugo.io/themes/installing/)
|
||||
|
||||
The theme's repository is: https://github.com/matcornic/hugo-theme-learn.git
|
||||
|
||||
Alternatively, you can [download the theme as .zip](https://github.com/matcornic/hugo-theme-learn/archive/master.zip) file and extract it in the themes directory
|
||||
|
||||
## Basic configuration
|
||||
|
||||
When building the website, you can set a theme by using `--theme` option. We suggest you to edit your configuration file and set the theme by default. By the way, add requirements for search functionnality to be enabled.
|
||||
|
||||
```toml
|
||||
# Change the default theme to be use when building the site with Hugo
|
||||
theme = "hugo-theme-learn"
|
||||
|
||||
# For search functionnality
|
||||
[outputs]
|
||||
home = [ "HTML", "RSS", "JSON"]
|
||||
```
|
||||
|
||||
## Create your first chapter page
|
||||
|
||||
Chapters are pages containg other child pages. It has a special layout style and usually just contains a _chapter name_, the _title_ and a _brief abstract_ of the section.
|
||||
|
||||
```
|
||||
### Chapter 1
|
||||
|
||||
# Basics
|
||||
|
||||
Discover what this Hugo theme is all about and the core-concepts behind it.
|
||||
```
|
||||
|
||||
renders as
|
||||
|
||||

|
||||
|
||||
**Hugo-theme-learn** provides archetypes to create skeletons for your website. Begin by creating your first chapter page with the following command
|
||||
|
||||
```
|
||||
hugo new --kind chapter basics/_index.md
|
||||
```
|
||||
|
||||
By opening the given file, you should see the property `chapter=true` on top, meaning this page is a _chapter_.
|
||||
|
||||
## Create your first content pages
|
||||
|
||||
Then, create content pages inside the previous chapter. Here are two ways to create content in the chapter :
|
||||
|
||||
```
|
||||
hugo new basics/first-content.md
|
||||
hugo new basics/second-content/_index.md
|
||||
```
|
||||
|
||||
Feel free to edit thoses files by adding some sample content and replacing `title` value in the beginning of the files.
|
||||
|
||||
## Launching the website locally
|
||||
|
||||
Launch the following command:
|
||||
|
||||
```
|
||||
hugo serve
|
||||
```
|
||||
|
||||
Go to `http://localhost:1313`
|
||||
|
||||
You should notice three things:
|
||||
|
||||
1. You have a left **Basics** menu, containing two submenus with names equals to `title` properties in previously created files.
|
||||
2. The home page explains you to how to customize it. Follow the instructions.
|
||||
3. With `hugo serve` command, the page refresh as soon as you save a file. Neat !
|
||||
|
||||
## Build the website
|
||||
|
||||
When your site is ready to deploy, launch the following command:
|
||||
|
||||
```
|
||||
hugo
|
||||
```
|
||||
|
||||
A `public` folder has been generated, containing all statics content and assets for your website. It can now be deployed on any web server !
|
||||
|
||||
{{% notice note %}}
|
||||
This website can be automatically published and hosted with [Netlify](https://www.netlify.com/) (Read more about [Automated HUGO deployments with Netlify](https://www.netlify.com/blog/2015/07/30/hosting-hugo-on-netlifyinsanely-fast-deploys/)). Alternatively, you can use [Github pages](https://gohugo.io/hosting-and-deployment/hosting-on-github/)
|
||||
{{% /notice %}}
|
||||
100
exampleSite/content/basics/installation/_index.fr.md
Normal file
|
|
@ -0,0 +1,100 @@
|
|||
---
|
||||
title: Installation
|
||||
weight: 15
|
||||
---
|
||||
|
||||
Les étapes suivantes sont là pour vous aider à initialiser votre site. Si vous ne connaissez pas du tout Hugo, il est fortement conseillé de vous entrainer en suivant ce [super tuto pour débutants](https://gohugo.io/overview/quickstart/).
|
||||
|
||||
## Créer votre projet
|
||||
|
||||
Hugo fournit une commande `new` pour créer un nouveau site.
|
||||
|
||||
```
|
||||
hugo new site <new_project>
|
||||
```
|
||||
|
||||
## Installer le thème
|
||||
|
||||
Installer le thème **Hugo-theme-learn** en suivant [cette documentation](https://gohugo.io/themes/installing/)
|
||||
|
||||
Le repo du thème est : https://github.com/matcornic/hugo-theme-learn.git
|
||||
|
||||
Sinon, vous pouvez [télécharger le thème sous forme d'un fichier .zip](https://github.com/matcornic/hugo-theme-learn/archive/master.zip) et extrayez le dans votre dossier de thèmes.
|
||||
|
||||
## Configuration simple
|
||||
|
||||
Lorsque vous générez votre site, vous pouvez définir un thème en utilisant l'option `--theme`. Il est conseillé de modifier votre fichier de configuration `config.toml` and définir votre thème par défaut. En passant, ajoutez les prérequis à l'utilisation de la fonctionnalité de recherche.
|
||||
|
||||
```toml
|
||||
# Modifiez le thème pour qu'il soit utilisé par défaut à chaque génération de site.
|
||||
theme = "hugo-theme-learn"
|
||||
|
||||
# Pour la fonctionnalité de recherche
|
||||
[outputs]
|
||||
home = [ "HTML", "RSS", "JSON"]
|
||||
```
|
||||
|
||||
## Créer votre première page chapitre
|
||||
|
||||
Les *chapitres* sont des pages contenant d'autre pages filles. Elles ont un affichage spécial et contiennent habituellement juste un _nom_ de chapitre, le _titre_ et un _résumé_ de la section.
|
||||
|
||||
```
|
||||
### Chapitre 1
|
||||
|
||||
# Démarrage
|
||||
|
||||
Découvrez comment utiliser ce thème Hugo et apprenez en les concepts
|
||||
```
|
||||
|
||||
s'affiche comme
|
||||
|
||||

|
||||
|
||||
**Hugo-theme-learn** fournit des archétypes pour créer des squelettes pour votre site. Commencez par créer votre premier chapitre avec la commande suivante:
|
||||
|
||||
```
|
||||
hugo new --kind chapter basics/_index.md
|
||||
```
|
||||
|
||||
En ouvrant le fichier généré, vous devriez voir la propriété `chapter=true` en haut, paramètre quit définit que le page est un _chapitre_.
|
||||
|
||||
## Créer votre première page
|
||||
|
||||
Puis, créez votre premier page dans le chapitre précédent. Pour ce faire, il existe deux possibilités :
|
||||
|
||||
```
|
||||
hugo new basics/first-content.md
|
||||
hugo new basics/second-content/_index.md
|
||||
```
|
||||
|
||||
N'hésitez pas à éditer ces fichiers en ajoutant des exemple de contenu et en remplaçant le paramètre `title` au début du fichier.
|
||||
|
||||
## Lancer le site localement
|
||||
|
||||
Lancez la commande suivante :
|
||||
|
||||
```
|
||||
hugo serve
|
||||
```
|
||||
|
||||
Se rendre sur `http://localhost:1313`
|
||||
|
||||
Vous devriez voir trois choses:
|
||||
|
||||
1. Vous avez un menu **Basics** à gauche, qui contient deux sous-menu avec des noms égal au paramètre `title` des fichiers précédemment générés.
|
||||
2. La page d'accueil vous explique comment la modifier. Suivez les instructions.
|
||||
3. Avec la commande `hugo serve`, la page se rafraichit automatiquement à chaque fois que vous sauvegardez. Super !
|
||||
|
||||
## Générez le site
|
||||
|
||||
Quand votre site est prêt à être déployé, lancez la commande suivante:
|
||||
|
||||
```
|
||||
hugo
|
||||
```
|
||||
|
||||
Un dossier `public` a été généré. Il contient tout le contenu statique et les ressources nécessaires pour votre site. Votre site peut maintenant être déployé en utilisant n'importe quel serveur !
|
||||
|
||||
{{% notice note %}}
|
||||
Ce site peut être automatiquement publié et hébergé avec [Netlify](https://www.netlify.com/) ([Plus d'infos](https://www.netlify.com/blog/2015/07/30/hosting-hugo-on-netlifyinsanely-fast-deploys/)). Sinon, vous pouvez utiliser les [Github pages](https://gohugo.io/hosting-and-deployment/hosting-on-github/)
|
||||
{{% /notice %}}
|
||||
BIN
exampleSite/content/basics/installation/images/chapter.png
Normal file
|
After 
(image error) Size: 86 KiB |
11
exampleSite/content/basics/requirements/_index.en.md
Executable file
|
|
@ -0,0 +1,11 @@
|
|||
---
|
||||
title: Requirements
|
||||
weight: 10
|
||||
disableToc: true
|
||||
---
|
||||
|
||||
Thanks to the simplicity of Hugo, this page is as empty as this theme needs requirements.
|
||||
|
||||
Just download latest version of [Hugo binary (> 0.25)](https://gohugo.io/getting-started/installing/) for your OS (Windows, Linux, Mac) : it's that simple.
|
||||
|
||||

|
||||
11
exampleSite/content/basics/requirements/_index.fr.md
Executable file
|
|
@ -0,0 +1,11 @@
|
|||
---
|
||||
title: Prérequis
|
||||
weight: 10
|
||||
disableToc: true
|
||||
---
|
||||
|
||||
Grâce à la simplicité d'Hugo, cette page est vide car il n'y a quasi pas de prérequis pour utiliser le thème.
|
||||
|
||||
Téléchargez la dernière version du [binaire Hugo (> 0.25)](https://gohugo.io/getting-started/installing/) pour votre Système d'exploitation (Windows, Linux, Mac) : et c'est tout !
|
||||
|
||||

|
||||
BIN
exampleSite/content/basics/requirements/images/magic.gif
Normal file
|
After 
(image error) Size: 1.4 MiB |
12
exampleSite/content/cont/_index.en.md
Executable file
|
|
@ -0,0 +1,12 @@
|
|||
---
|
||||
title: Content
|
||||
weight: 10
|
||||
chapter: true
|
||||
pre: "<b>2. </b>"
|
||||
---
|
||||
|
||||
### Chapter 2
|
||||
|
||||
# Content
|
||||
|
||||
Find out how to create and organize your content quickly and intuitively.
|
||||
12
exampleSite/content/cont/_index.fr.md
Executable file
|
|
@ -0,0 +1,12 @@
|
|||
---
|
||||
title: Contenu
|
||||
weight: 10
|
||||
chapter: true
|
||||
pre: "<b>2. </b>"
|
||||
---
|
||||
|
||||
### Chapitre 2
|
||||
|
||||
# Contenu
|
||||
|
||||
Découvrez comment créer et organiser votre contenu facilement et intuitivement.
|
||||
57
exampleSite/content/cont/archetypes.en.md
Normal file
|
|
@ -0,0 +1,57 @@
|
|||
---
|
||||
title: Archetypes
|
||||
weight: 10
|
||||
---
|
||||
|
||||
Using the command: `hugo new [relative new content path]`, you can start a content file with the date and title automatically set. While this is a welcome feature, active writers need more : [archetypes](https://gohugo.io/content/archetypes/).
|
||||
|
||||
It is pre-configured skeleton pages with default front matter. Please refer to the documentation for types of page to understand the differences.
|
||||
|
||||
## Chapter {#archetypes-chapter}
|
||||
|
||||
To create a Chapter page, run the following commands
|
||||
|
||||
```
|
||||
hugo new --kind chapter <name>/_index.md
|
||||
```
|
||||
|
||||
It will create a page with predefined Front-Matter:
|
||||
|
||||
```markdown
|
||||
+++
|
||||
title = "{{ replace .TranslationBaseName "-" " " | title }}"
|
||||
date = {{ .Date }}
|
||||
weight = 5
|
||||
chapter = true
|
||||
pre = "<b>X. </b>"
|
||||
+++
|
||||
|
||||
### Chapter X
|
||||
|
||||
# Some Chapter title
|
||||
|
||||
Lorem Ipsum.
|
||||
```
|
||||
|
||||
## Default
|
||||
|
||||
To create a default page, run either one of the following commands
|
||||
|
||||
```
|
||||
# Either
|
||||
hugo new <chapter>/<name>/_index.md
|
||||
# Or
|
||||
hugo new <chapter>/<name>.md
|
||||
```
|
||||
|
||||
It will create a page with predefined Front-Matter:
|
||||
|
||||
```markdown
|
||||
+++
|
||||
title = "{{ replace .TranslationBaseName "-" " " | title }}"
|
||||
date = {{ .Date }}
|
||||
weight = 5
|
||||
+++
|
||||
|
||||
Lorem Ipsum.
|
||||
```
|
||||
57
exampleSite/content/cont/archetypes.fr.md
Normal file
|
|
@ -0,0 +1,57 @@
|
|||
---
|
||||
title: Archétypes
|
||||
weight: 10
|
||||
---
|
||||
|
||||
En utilisant la commande: `hugo new [chemin vers nouveau contenu]`, vous pouvez créer un nouveau fichier avec la date et le title automatiquement initialisé. Même si c'est une fonctionnalité intéressante, elle reste limitée pour les auteurs actifs qui ont besoin de mieux : les [archetypes](https://gohugo.io/content/archetypes/).
|
||||
|
||||
Les archétypes sont des squelettes de pages préconfigurées avec un Front Matter par défaut. Merci de vous référer à la documentation pour connaitre les différents types de page.
|
||||
|
||||
## Chapitre {#archetypes-chapter}
|
||||
|
||||
Pour créer un chapitre, lancez les commandes suivantes
|
||||
|
||||
```
|
||||
hugo new --kind chapter <name>/_index.md
|
||||
```
|
||||
|
||||
Cela crééra une page avec le Front Matter suivant:
|
||||
|
||||
```markdown
|
||||
+++
|
||||
title = "{{ replace .TranslationBaseName "-" " " | title }}"
|
||||
date = {{ .Date }}
|
||||
weight = 5
|
||||
chapter = true
|
||||
pre = "<b>X. </b>"
|
||||
+++
|
||||
|
||||
### Chapter X
|
||||
|
||||
# Some Chapter title
|
||||
|
||||
Lorem Ipsum.
|
||||
```
|
||||
|
||||
## Défaut
|
||||
|
||||
Pour créer une page classique, lancer l'une des deux commandes suivantes
|
||||
|
||||
```
|
||||
# Soit
|
||||
hugo new <chapter>/<name>/_index.md
|
||||
# Ou
|
||||
hugo new <chapter>/<name>.md
|
||||
```
|
||||
|
||||
Cela crééra une page avec le Front Matter suivant:
|
||||
|
||||
```markdown
|
||||
+++
|
||||
title = "{{ replace .TranslationBaseName "-" " " | title }}"
|
||||
date = {{ .Date }}
|
||||
weight = 5
|
||||
+++
|
||||
|
||||
Lorem Ipsum.
|
||||
```
|
||||
78
exampleSite/content/cont/i18n/_index.en.md
Normal file
|
|
@ -0,0 +1,78 @@
|
|||
---
|
||||
date: 2016-04-09T16:50:16+02:00
|
||||
title: Multilingual and i18n
|
||||
weight: 30
|
||||
---
|
||||
|
||||
**Learn theme** is fully compatible with Hugo multilingual mode.
|
||||
|
||||
It provides:
|
||||
|
||||
- Translation strings for default values (English and French). Feel free to contribute !
|
||||
- Automatic menu generation from multilingual content
|
||||
- In-browser language switching
|
||||
|
||||

|
||||
|
||||
## Basic configuration
|
||||
|
||||
After learning [how Hugo handle multilingual websites](https://gohugo.io/content-management/multilingual), define your languages in your `config.toml` file.
|
||||
|
||||
For example with current French and English website.
|
||||
|
||||
```toml
|
||||
# English is the default language
|
||||
defaultContentLanguage = "en"
|
||||
# Force to have /en/my-page and /fr/my-page routes, even for default language.
|
||||
defaultContentLanguageInSubdir= true
|
||||
|
||||
[Languages]
|
||||
[Languages.en]
|
||||
title = "Documentation for Hugo Learn Theme"
|
||||
weight = 1
|
||||
languageName = "English"
|
||||
|
||||
[Languages.fr]
|
||||
title = "Documentation du thème Hugo Learn"
|
||||
weight = 2
|
||||
languageName = "Français"
|
||||
```
|
||||
|
||||
Then, for each new page, append the *id* of the language to the file.
|
||||
|
||||
- Single file `my-page.md` is split in two files:
|
||||
- in English: `my-page.en.md`
|
||||
- in French: `my-page.fr.md`
|
||||
- Single file `_index.md` is split in two files:
|
||||
- in English: `_index.en.md`
|
||||
- in French: `_index.fr.md`
|
||||
|
||||
{{% notice info %}}
|
||||
Be aware that only translated pages are displayed in menu. It's not replaced with default language content.
|
||||
{{% /notice %}}
|
||||
|
||||
{{% notice tip %}}
|
||||
Use [slug](https://gohugo.io/content-management/multilingual/#translate-your-content) Front Matter parameter to translate urls too.
|
||||
{{% /notice %}}
|
||||
|
||||
## Overwrite translation strings
|
||||
|
||||
Translations strings are used for common default values used in the theme (*Edit this page* button, *Search placeholder* and so on). Translations are available in french and english but you may use another language or want to override default values.
|
||||
|
||||
To override these values, create a new file in your local i18n folder `i18n/<idlanguage>.toml` and inspire yourself from the theme `themes/hugo-theme-learn/i18n/en.toml`
|
||||
|
||||
By the way, as these translations could be used by other people, please take the time to propose a translation by [making a PR](https://github.com/matcornic/hugo-theme-learn/pulls) to the theme !
|
||||
|
||||
## Disable language switching
|
||||
|
||||
Switching the language in the browser is a great feature, but for some reasons you may want to disable it.
|
||||
|
||||
Just set `disableLanguageSwitchingButton=true` in your `config.toml`
|
||||
|
||||
```toml
|
||||
[params]
|
||||
# When using mulitlingual website, disable the switch language button.
|
||||
disableLanguageSwitchingButton = true
|
||||
```
|
||||
|
||||

|
||||
78
exampleSite/content/cont/i18n/_index.fr.md
Normal file
|
|
@ -0,0 +1,78 @@
|
|||
---
|
||||
date: 2016-04-09T16:50:16+02:00
|
||||
title: Multi-langue et i18n
|
||||
weight: 30
|
||||
---
|
||||
|
||||
**Learne** est complètement compatible avec le mode multi-langue d'Hugo.
|
||||
|
||||
Il fournit :
|
||||
|
||||
- Des *translation strings* pour les valeurs par défaut utilisées par le thème (Anglais et Français). N'hésitez pas à contribuer !
|
||||
- Génération automatique du menu avec le contenu multi-langue
|
||||
- Modification de la langue dans le navigateur
|
||||
|
||||

|
||||
|
||||
## Configuration simple
|
||||
|
||||
Après avoir appris [comment Hugo gère les sites multi-langue](https://gohugo.io/content-management/multilingual), définissez vos langues dans votre fichier `config.toml`.
|
||||
|
||||
Par exemple, pour ce site, avec du contenu en français et en anglais.
|
||||
|
||||
```toml
|
||||
# Anglais est la langue par défaut
|
||||
defaultContentLanguage = "en"
|
||||
# Force d'avoir /en/ma-page et /fr/ma-page routes, même avec la langue par défaut.
|
||||
defaultContentLanguageInSubdir= true
|
||||
|
||||
[Languages]
|
||||
[Languages.en]
|
||||
title = "Documentation for Hugo Learn Theme"
|
||||
weight = 1
|
||||
languageName = "English"
|
||||
|
||||
[Languages.fr]
|
||||
title = "Documentation du thème Hugo Learn"
|
||||
weight = 2
|
||||
languageName = "Français"
|
||||
```
|
||||
|
||||
Puis, pour chaque nouvelle page, ajoutez *l'id* de la langue du fichier.
|
||||
|
||||
- Le fichier `my-page.md` est découpé en deux fichiers :
|
||||
- en anglais : `my-page.en.md`
|
||||
- en français : `my-page.fr.md`
|
||||
- Le fichier `_index.md` est découpé en deux fichiers :
|
||||
- en anglais: `_index.en.md`
|
||||
- en français: `_index.fr.md`
|
||||
|
||||
{{% notice info %}}
|
||||
Attention, seulement les pages traduites sont affichées dans le menu. Le contenu n'est pas remplacé par les pages de la langue par défaut.
|
||||
{{% /notice %}}
|
||||
|
||||
{{% notice tip %}}
|
||||
Utilisez le paramètre du Front Matter [slug](https://gohugo.io/content-management/multilingual/#translate-your-content) pour traduire également les URLs.
|
||||
{{% /notice %}}
|
||||
|
||||
## Surcharger les *translation strings*
|
||||
|
||||
Les *Translations strings* sont utilisées comme valeurs par défaut dans le thème (Bouton *Modifier la page*, Element de subsitution *Recherche*, etc.). Les traductions sont disponibles en français et en anglais mais vous pouvez utiliser n'importe quelle autre langue et surcharger avec vos propres valeurs.
|
||||
|
||||
Pour surcharger ces valeurs, créer un nouveau fichier dans votre dossier i18n local `i18n/<idlanguage>.toml` et inspirez vous du thème `themes/hugo-theme-learn/i18n/en.toml`
|
||||
|
||||
D'ailleurs, ces traductions pour servir à tout le monde, donc svp prenez le temps de [proposer une Pull Request](https://github.com/matcornic/hugo-theme-learn/pulls) !
|
||||
|
||||
## Désactiver le changement de langue
|
||||
|
||||
Vous pouvez changer de langue directement dans le navigateur. C'est une super fonctionnalité, mais vous avez peut-être besoin de la désactiver.
|
||||
|
||||
Pour ce faire, ajouter le paramètre `disableLanguageSwitchingButton=true` dans votre `config.toml`
|
||||
|
||||
```toml
|
||||
[params]
|
||||
# Quand vous utilisez un site en multi-langue, désactive le bouton de changment de langue.
|
||||
disableLanguageSwitchingButton = true
|
||||
```
|
||||
|
||||

|
||||
BIN
exampleSite/content/cont/i18n/images/i18n-menu.gif
Normal file
|
After 
(image error) Size: 24 KiB |
663
exampleSite/content/cont/markdown.en.md
Normal file
|
|
@ -0,0 +1,663 @@
|
|||
---
|
||||
date: 2016-04-09T16:50:16+02:00
|
||||
title: Markdown syntax
|
||||
weight: 15
|
||||
---
|
||||
|
||||
{{% notice note %}}
|
||||
This page is a shameful copy of the great [Grav original page](http://learn.getgrav.org/content/markdown).
|
||||
Only difference is information about image customization ([resizing]({{< relref "#resizing-image" >}}), [add CSS classes]({{< relref "#add-css-classes" >}})...)
|
||||
{{% /notice%}}
|
||||
|
||||
Let's face it: Writing content for the Web is tiresome. WYSIWYG editors help alleviate this task, but they generally result in horrible code, or worse yet, ugly web pages.
|
||||
|
||||
**Markdown** is a better way to write **HTML**, without all the complexities and ugliness that usually accompanies it.
|
||||
|
||||
Some of the key benefits are:
|
||||
|
||||
1. Markdown is simple to learn, with minimal extra characters so it's also quicker to write content.
|
||||
2. Less chance of errors when writing in markdown.
|
||||
3. Produces valid XHTML output.
|
||||
4. Keeps the content and the visual display separate, so you cannot mess up the look of your site.
|
||||
5. Write in any text editor or Markdown application you like.
|
||||
6. Markdown is a joy to use!
|
||||
|
||||
John Gruber, the author of Markdown, puts it like this:
|
||||
|
||||
> The overriding design goal for Markdown’s formatting syntax is to make it as readable as possible. The idea is that a Markdown-formatted document should be publishable as-is, as plain text, without looking like it’s been marked up with tags or formatting instructions. While Markdown’s syntax has been influenced by several existing text-to-HTML filters, the single biggest source of inspiration for Markdown’s syntax is the format of plain text email.
|
||||
> -- <cite>John Gruber</cite>
|
||||
|
||||
|
||||
Grav ships with built-in support for [Markdown](http://daringfireball.net/projects/markdown/) and [Markdown Extra](https://michelf.ca/projects/php-markdown/extra/). You must enable **Markdown Extra** in your `system.yaml` configuration file
|
||||
|
||||
Without further delay, let us go over the main elements of Markdown and what the resulting HTML looks like:
|
||||
|
||||
{{% notice info %}}
|
||||
<i class="fa fa-bookmark"></i> Bookmark this page for easy future reference!
|
||||
{{% /notice %}}
|
||||
|
||||
## Headings
|
||||
|
||||
Headings from `h1` through `h6` are constructed with a `#` for each level:
|
||||
|
||||
```markdown
|
||||
# h1 Heading
|
||||
## h2 Heading
|
||||
### h3 Heading
|
||||
#### h4 Heading
|
||||
##### h5 Heading
|
||||
###### h6 Heading
|
||||
```
|
||||
|
||||
Renders to:
|
||||
|
||||
# h1 Heading
|
||||
## h2 Heading
|
||||
### h3 Heading
|
||||
#### h4 Heading
|
||||
##### h5 Heading
|
||||
###### h6 Heading
|
||||
|
||||
HTML:
|
||||
|
||||
```html
|
||||
<h1>h1 Heading</h1>
|
||||
<h2>h2 Heading</h2>
|
||||
<h3>h3 Heading</h3>
|
||||
<h4>h4 Heading</h4>
|
||||
<h5>h5 Heading</h5>
|
||||
<h6>h6 Heading</h6>
|
||||
```
|
||||
|
||||
## Comments
|
||||
|
||||
Comments should be HTML compatible
|
||||
|
||||
```html
|
||||
<!--
|
||||
This is a comment
|
||||
-->
|
||||
```
|
||||
Comment below should **NOT** be seen:
|
||||
|
||||
<!--
|
||||
This is a comment
|
||||
-->
|
||||
|
||||
|
||||
## Horizontal Rules
|
||||
|
||||
The HTML `<hr>` element is for creating a "thematic break" between paragraph-level elements. In markdown, you can create a `<hr>` with any of the following:
|
||||
|
||||
* `___`: three consecutive underscores
|
||||
* `---`: three consecutive dashes
|
||||
* `***`: three consecutive asterisks
|
||||
|
||||
renders to:
|
||||
|
||||
___
|
||||
|
||||
---
|
||||
|
||||
***
|
||||
|
||||
|
||||
## Body Copy
|
||||
|
||||
Body copy written as normal, plain text will be wrapped with `<p></p>` tags in the rendered HTML.
|
||||
|
||||
So this body copy:
|
||||
|
||||
```markdown
|
||||
Lorem ipsum dolor sit amet, graecis denique ei vel, at duo primis mandamus. Et legere ocurreret pri, animal tacimates complectitur ad cum. Cu eum inermis inimicus efficiendi. Labore officiis his ex, soluta officiis concludaturque ei qui, vide sensibus vim ad.
|
||||
```
|
||||
renders to this HTML:
|
||||
|
||||
```html
|
||||
<p>Lorem ipsum dolor sit amet, graecis denique ei vel, at duo primis mandamus. Et legere ocurreret pri, animal tacimates complectitur ad cum. Cu eum inermis inimicus efficiendi. Labore officiis his ex, soluta officiis concludaturque ei qui, vide sensibus vim ad.</p>
|
||||
```
|
||||
|
||||
## Emphasis
|
||||
|
||||
### Bold
|
||||
For emphasizing a snippet of text with a heavier font-weight.
|
||||
|
||||
The following snippet of text is **rendered as bold text**.
|
||||
|
||||
```markdown
|
||||
**rendered as bold text**
|
||||
```
|
||||
renders to:
|
||||
|
||||
**rendered as bold text**
|
||||
|
||||
and this HTML
|
||||
|
||||
```html
|
||||
<strong>rendered as bold text</strong>
|
||||
```
|
||||
|
||||
### Italics
|
||||
For emphasizing a snippet of text with italics.
|
||||
|
||||
The following snippet of text is _rendered as italicized text_.
|
||||
|
||||
```markdown
|
||||
_rendered as italicized text_
|
||||
```
|
||||
|
||||
renders to:
|
||||
|
||||
_rendered as italicized text_
|
||||
|
||||
and this HTML:
|
||||
|
||||
```html
|
||||
<em>rendered as italicized text</em>
|
||||
```
|
||||
|
||||
|
||||
### strikethrough
|
||||
In GFM (GitHub flavored Markdown) you can do strikethroughs.
|
||||
|
||||
```markdown
|
||||
~~Strike through this text.~~
|
||||
```
|
||||
Which renders to:
|
||||
|
||||
~~Strike through this text.~~
|
||||
|
||||
HTML:
|
||||
|
||||
```html
|
||||
<del>Strike through this text.</del>
|
||||
```
|
||||
|
||||
## Blockquotes
|
||||
For quoting blocks of content from another source within your document.
|
||||
|
||||
Add `>` before any text you want to quote.
|
||||
|
||||
```markdown
|
||||
> **Fusion Drive** combines a hard drive with a flash storage (solid-state drive) and presents it as a single logical volume with the space of both drives combined.
|
||||
```
|
||||
|
||||
Renders to:
|
||||
|
||||
> **Fusion Drive** combines a hard drive with a flash storage (solid-state drive) and presents it as a single logical volume with the space of both drives combined.
|
||||
|
||||
and this HTML:
|
||||
|
||||
```html
|
||||
<blockquote>
|
||||
<p><strong>Fusion Drive</strong> combines a hard drive with a flash storage (solid-state drive) and presents it as a single logical volume with the space of both drives combined.</p>
|
||||
</blockquote>
|
||||
```
|
||||
|
||||
Blockquotes can also be nested:
|
||||
|
||||
```markdown
|
||||
> Donec massa lacus, ultricies a ullamcorper in, fermentum sed augue.
|
||||
Nunc augue augue, aliquam non hendrerit ac, commodo vel nisi.
|
||||
>> Sed adipiscing elit vitae augue consectetur a gravida nunc vehicula. Donec auctor
|
||||
odio non est accumsan facilisis. Aliquam id turpis in dolor tincidunt mollis ac eu diam.
|
||||
```
|
||||
|
||||
Renders to:
|
||||
|
||||
> Donec massa lacus, ultricies a ullamcorper in, fermentum sed augue.
|
||||
Nunc augue augue, aliquam non hendrerit ac, commodo vel nisi.
|
||||
>> Sed adipiscing elit vitae augue consectetur a gravida nunc vehicula. Donec auctor
|
||||
odio non est accumsan facilisis. Aliquam id turpis in dolor tincidunt mollis ac eu diam.
|
||||
|
||||
|
||||
## Notices
|
||||
|
||||
{{% notice note %}}
|
||||
The old mechanism for notices overriding the block quote syntax (`>>>`) has been deprecated. Notices are now handled via a dedicated plugin called [Markdown Notices](https://github.com/getgrav/grav-plugin-markdown-notices)
|
||||
{{% /notice %}}
|
||||
|
||||
|
||||
## Lists
|
||||
|
||||
### Unordered
|
||||
A list of items in which the order of the items does not explicitly matter.
|
||||
|
||||
You may use any of the following symbols to denote bullets for each list item:
|
||||
|
||||
```markdown
|
||||
* valid bullet
|
||||
- valid bullet
|
||||
+ valid bullet
|
||||
```
|
||||
|
||||
For example
|
||||
|
||||
```markdown
|
||||
+ Lorem ipsum dolor sit amet
|
||||
+ Consectetur adipiscing elit
|
||||
+ Integer molestie lorem at massa
|
||||
+ Facilisis in pretium nisl aliquet
|
||||
+ Nulla volutpat aliquam velit
|
||||
- Phasellus iaculis neque
|
||||
- Purus sodales ultricies
|
||||
- Vestibulum laoreet porttitor sem
|
||||
- Ac tristique libero volutpat at
|
||||
+ Faucibus porta lacus fringilla vel
|
||||
+ Aenean sit amet erat nunc
|
||||
+ Eget porttitor lorem
|
||||
```
|
||||
Renders to:
|
||||
|
||||
+ Lorem ipsum dolor sit amet
|
||||
+ Consectetur adipiscing elit
|
||||
+ Integer molestie lorem at massa
|
||||
+ Facilisis in pretium nisl aliquet
|
||||
+ Nulla volutpat aliquam velit
|
||||
- Phasellus iaculis neque
|
||||
- Purus sodales ultricies
|
||||
- Vestibulum laoreet porttitor sem
|
||||
- Ac tristique libero volutpat at
|
||||
+ Faucibus porta lacus fringilla vel
|
||||
+ Aenean sit amet erat nunc
|
||||
+ Eget porttitor lorem
|
||||
|
||||
And this HTML
|
||||
|
||||
```html
|
||||
<ul>
|
||||
<li>Lorem ipsum dolor sit amet</li>
|
||||
<li>Consectetur adipiscing elit</li>
|
||||
<li>Integer molestie lorem at massa</li>
|
||||
<li>Facilisis in pretium nisl aliquet</li>
|
||||
<li>Nulla volutpat aliquam velit
|
||||
<ul>
|
||||
<li>Phasellus iaculis neque</li>
|
||||
<li>Purus sodales ultricies</li>
|
||||
<li>Vestibulum laoreet porttitor sem</li>
|
||||
<li>Ac tristique libero volutpat at</li>
|
||||
</ul>
|
||||
</li>
|
||||
<li>Faucibus porta lacus fringilla vel</li>
|
||||
<li>Aenean sit amet erat nunc</li>
|
||||
<li>Eget porttitor lorem</li>
|
||||
</ul>
|
||||
```
|
||||
|
||||
### Ordered
|
||||
|
||||
A list of items in which the order of items does explicitly matter.
|
||||
|
||||
```markdown
|
||||
1. Lorem ipsum dolor sit amet
|
||||
2. Consectetur adipiscing elit
|
||||
3. Integer molestie lorem at massa
|
||||
4. Facilisis in pretium nisl aliquet
|
||||
5. Nulla volutpat aliquam velit
|
||||
6. Faucibus porta lacus fringilla vel
|
||||
7. Aenean sit amet erat nunc
|
||||
8. Eget porttitor lorem
|
||||
```
|
||||
Renders to:
|
||||
|
||||
1. Lorem ipsum dolor sit amet
|
||||
2. Consectetur adipiscing elit
|
||||
3. Integer molestie lorem at massa
|
||||
4. Facilisis in pretium nisl aliquet
|
||||
5. Nulla volutpat aliquam velit
|
||||
6. Faucibus porta lacus fringilla vel
|
||||
7. Aenean sit amet erat nunc
|
||||
8. Eget porttitor lorem
|
||||
|
||||
And this HTML:
|
||||
|
||||
```html
|
||||
<ol>
|
||||
<li>Lorem ipsum dolor sit amet</li>
|
||||
<li>Consectetur adipiscing elit</li>
|
||||
<li>Integer molestie lorem at massa</li>
|
||||
<li>Facilisis in pretium nisl aliquet</li>
|
||||
<li>Nulla volutpat aliquam velit</li>
|
||||
<li>Faucibus porta lacus fringilla vel</li>
|
||||
<li>Aenean sit amet erat nunc</li>
|
||||
<li>Eget porttitor lorem</li>
|
||||
</ol>
|
||||
```
|
||||
|
||||
**TIP**: If you just use `1.` for each number, Markdown will automatically number each item. For example:
|
||||
|
||||
```markdown
|
||||
1. Lorem ipsum dolor sit amet
|
||||
1. Consectetur adipiscing elit
|
||||
1. Integer molestie lorem at massa
|
||||
1. Facilisis in pretium nisl aliquet
|
||||
1. Nulla volutpat aliquam velit
|
||||
1. Faucibus porta lacus fringilla vel
|
||||
1. Aenean sit amet erat nunc
|
||||
1. Eget porttitor lorem
|
||||
```
|
||||
|
||||
Renders to:
|
||||
|
||||
1. Lorem ipsum dolor sit amet
|
||||
2. Consectetur adipiscing elit
|
||||
3. Integer molestie lorem at massa
|
||||
4. Facilisis in pretium nisl aliquet
|
||||
5. Nulla volutpat aliquam velit
|
||||
6. Faucibus porta lacus fringilla vel
|
||||
7. Aenean sit amet erat nunc
|
||||
8. Eget porttitor lorem
|
||||
|
||||
## Code
|
||||
|
||||
### Inline code
|
||||
Wrap inline snippets of code with `` ` ``.
|
||||
|
||||
```markdown
|
||||
In this example, `<section></section>` should be wrapped as **code**.
|
||||
```
|
||||
|
||||
Renders to:
|
||||
|
||||
In this example, `<section></section>` should be wrapped with **code**.
|
||||
|
||||
HTML:
|
||||
|
||||
```html
|
||||
<p>In this example, <code><section></section></code> should be wrapped with <strong>code</strong>.</p>
|
||||
```
|
||||
|
||||
### Indented code
|
||||
|
||||
Or indent several lines of code by at least four spaces, as in:
|
||||
|
||||
<pre>
|
||||
// Some comments
|
||||
line 1 of code
|
||||
line 2 of code
|
||||
line 3 of code
|
||||
</pre>
|
||||
|
||||
Renders to:
|
||||
|
||||
// Some comments
|
||||
line 1 of code
|
||||
line 2 of code
|
||||
line 3 of code
|
||||
|
||||
HTML:
|
||||
|
||||
```html
|
||||
<pre>
|
||||
<code>
|
||||
// Some comments
|
||||
line 1 of code
|
||||
line 2 of code
|
||||
line 3 of code
|
||||
</code>
|
||||
</pre>
|
||||
```
|
||||
|
||||
|
||||
### Block code "fences"
|
||||
|
||||
Use "fences" ```` ``` ```` to block in multiple lines of code.
|
||||
|
||||
<pre>
|
||||
``` markup
|
||||
Sample text here...
|
||||
```
|
||||
</pre>
|
||||
|
||||
|
||||
```
|
||||
Sample text here...
|
||||
```
|
||||
|
||||
HTML:
|
||||
|
||||
```html
|
||||
<pre>
|
||||
<code>Sample text here...</code>
|
||||
</pre>
|
||||
```
|
||||
|
||||
### Syntax highlighting
|
||||
|
||||
GFM, or "GitHub Flavored Markdown" also supports syntax highlighting. To activate it, simply add the file extension of the language you want to use directly after the first code "fence", ` ```js `, and syntax highlighting will automatically be applied in the rendered HTML. For example, to apply syntax highlighting to JavaScript code:
|
||||
|
||||
<pre>
|
||||
```js
|
||||
grunt.initConfig({
|
||||
assemble: {
|
||||
options: {
|
||||
assets: 'docs/assets',
|
||||
data: 'src/data/*.{json,yml}',
|
||||
helpers: 'src/custom-helpers.js',
|
||||
partials: ['src/partials/**/*.{hbs,md}']
|
||||
},
|
||||
pages: {
|
||||
options: {
|
||||
layout: 'default.hbs'
|
||||
},
|
||||
files: {
|
||||
'./': ['src/templates/pages/index.hbs']
|
||||
}
|
||||
}
|
||||
}
|
||||
};
|
||||
```
|
||||
</pre>
|
||||
|
||||
Renders to:
|
||||
|
||||
```js
|
||||
grunt.initConfig({
|
||||
assemble: {
|
||||
options: {
|
||||
assets: 'docs/assets',
|
||||
data: 'src/data/*.{json,yml}',
|
||||
helpers: 'src/custom-helpers.js',
|
||||
partials: ['src/partials/**/*.{hbs,md}']
|
||||
},
|
||||
pages: {
|
||||
options: {
|
||||
layout: 'default.hbs'
|
||||
},
|
||||
files: {
|
||||
'./': ['src/templates/pages/index.hbs']
|
||||
}
|
||||
}
|
||||
}
|
||||
};
|
||||
```
|
||||
|
||||
## Tables
|
||||
Tables are created by adding pipes as dividers between each cell, and by adding a line of dashes (also separated by bars) beneath the header. Note that the pipes do not need to be vertically aligned.
|
||||
|
||||
|
||||
```markdown
|
||||
| Option | Description |
|
||||
| ------ | ----------- |
|
||||
| data | path to data files to supply the data that will be passed into templates. |
|
||||
| engine | engine to be used for processing templates. Handlebars is the default. |
|
||||
| ext | extension to be used for dest files. |
|
||||
```
|
||||
|
||||
Renders to:
|
||||
|
||||
| Option | Description |
|
||||
| ------ | ----------- |
|
||||
| data | path to data files to supply the data that will be passed into templates. |
|
||||
| engine | engine to be used for processing templates. Handlebars is the default. |
|
||||
| ext | extension to be used for dest files. |
|
||||
|
||||
And this HTML:
|
||||
|
||||
```html
|
||||
<table>
|
||||
<tr>
|
||||
<th>Option</th>
|
||||
<th>Description</th>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>data</td>
|
||||
<td>path to data files to supply the data that will be passed into templates.</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>engine</td>
|
||||
<td>engine to be used for processing templates. Handlebars is the default.</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>ext</td>
|
||||
<td>extension to be used for dest files.</td>
|
||||
</tr>
|
||||
</table>
|
||||
```
|
||||
|
||||
### Right aligned text
|
||||
|
||||
Adding a colon on the right side of the dashes below any heading will right align text for that column.
|
||||
|
||||
```markdown
|
||||
| Option | Description |
|
||||
| ------:| -----------:|
|
||||
| data | path to data files to supply the data that will be passed into templates. |
|
||||
| engine | engine to be used for processing templates. Handlebars is the default. |
|
||||
| ext | extension to be used for dest files. |
|
||||
```
|
||||
|
||||
| Option | Description |
|
||||
| ------:| -----------:|
|
||||
| data | path to data files to supply the data that will be passed into templates. |
|
||||
| engine | engine to be used for processing templates. Handlebars is the default. |
|
||||
| ext | extension to be used for dest files. |
|
||||
|
||||
## Links
|
||||
|
||||
### Basic link
|
||||
|
||||
```markdown
|
||||
[Assemble](http://assemble.io)
|
||||
```
|
||||
|
||||
Renders to (hover over the link, there is no tooltip):
|
||||
|
||||
[Assemble](http://assemble.io)
|
||||
|
||||
HTML:
|
||||
|
||||
```html
|
||||
<a href="http://assemble.io">Assemble</a>
|
||||
```
|
||||
|
||||
|
||||
### Add a title
|
||||
|
||||
```markdown
|
||||
[Upstage](https://github.com/upstage/ "Visit Upstage!")
|
||||
```
|
||||
|
||||
Renders to (hover over the link, there should be a tooltip):
|
||||
|
||||
[Upstage](https://github.com/upstage/ "Visit Upstage!")
|
||||
|
||||
HTML:
|
||||
|
||||
```html
|
||||
<a href="https://github.com/upstage/" title="Visit Upstage!">Upstage</a>
|
||||
```
|
||||
|
||||
### Named Anchors
|
||||
|
||||
Named anchors enable you to jump to the specified anchor point on the same page. For example, each of these chapters:
|
||||
|
||||
```markdown
|
||||
# Table of Contents
|
||||
* [Chapter 1](#chapter-1)
|
||||
* [Chapter 2](#chapter-2)
|
||||
* [Chapter 3](#chapter-3)
|
||||
```
|
||||
will jump to these sections:
|
||||
|
||||
```markdown
|
||||
## Chapter 1 <a id="chapter-1"></a>
|
||||
Content for chapter one.
|
||||
|
||||
## Chapter 2 <a id="chapter-2"></a>
|
||||
Content for chapter one.
|
||||
|
||||
## Chapter 3 <a id="chapter-3"></a>
|
||||
Content for chapter one.
|
||||
```
|
||||
**NOTE** that specific placement of the anchor tag seems to be arbitrary. They are placed inline here since it seems to be unobtrusive, and it works.
|
||||
|
||||
## Images {#images}
|
||||
Images have a similar syntax to links but include a preceding exclamation point.
|
||||
|
||||
```markdown
|
||||

|
||||
```
|
||||

|
||||
|
||||
or
|
||||
```markdown
|
||||

|
||||
```
|
||||

|
||||
|
||||
Like links, Images also have a footnote style syntax
|
||||
|
||||
### Alternative usage : note images
|
||||
|
||||
```markdown
|
||||
![Alt text][id]
|
||||
```
|
||||
![Alt text][id]
|
||||
|
||||
With a reference later in the document defining the URL location:
|
||||
|
||||
[id]: http://octodex.github.com/images/dojocat.jpg "The Dojocat"
|
||||
|
||||
[id]: http://octodex.github.com/images/dojocat.jpg "The Dojocat"
|
||||
|
||||
### Resizing image
|
||||
|
||||
Add HTTP parameters `width` and/or `height` to the link image to resize the image. Values are CSS values (default is `auto`).
|
||||
|
||||
```markdown
|
||||

|
||||
```
|
||||
|
||||

|
||||
|
||||
```markdown
|
||||

|
||||
```
|
||||
|
||||

|
||||
|
||||
```markdown
|
||||

|
||||
```
|
||||
|
||||

|
||||
|
||||
### Add CSS classes
|
||||
|
||||
Add a HTTP `classes` parameter to the link image to add CSS classes. `shadow`and `border` are available but you could define other ones.
|
||||
|
||||
```markdown
|
||||

|
||||
```
|
||||

|
||||
|
||||
```markdown
|
||||

|
||||
```
|
||||

|
||||
|
||||
```markdown
|
||||

|
||||
```
|
||||

|
||||
665
exampleSite/content/cont/markdown.fr.md
Normal file
|
|
@ -0,0 +1,665 @@
|
|||
---
|
||||
date: 2016-04-09T16:50:16+02:00
|
||||
title: Syntaxe Markdown
|
||||
weight: 15
|
||||
---
|
||||
|
||||
{{% notice note %}}
|
||||
Cette page est une copie de la [doc de Grav](http://learn.getgrav.org/content/markdown).
|
||||
La seule différence porte sur la personalisation des images ([taille]({{< relref "#resizing-image" >}}), [ajout de classes CSS]({{< relref "#add-css-classes" >}})...)
|
||||
Pour des raisons évidentes, cette page n'a pas été traduites en français 😁
|
||||
{{% /notice%}}
|
||||
|
||||
Let's face it: Writing content for the Web is tiresome. WYSIWYG editors help alleviate this task, but they generally result in horrible code, or worse yet, ugly web pages.
|
||||
|
||||
**Markdown** is a better way to write **HTML**, without all the complexities and ugliness that usually accompanies it.
|
||||
|
||||
Some of the key benefits are:
|
||||
|
||||
1. Markdown is simple to learn, with minimal extra characters so it's also quicker to write content.
|
||||
2. Less chance of errors when writing in markdown.
|
||||
3. Produces valid XHTML output.
|
||||
4. Keeps the content and the visual display separate, so you cannot mess up the look of your site.
|
||||
5. Write in any text editor or Markdown application you like.
|
||||
6. Markdown is a joy to use!
|
||||
|
||||
John Gruber, the author of Markdown, puts it like this:
|
||||
|
||||
> The overriding design goal for Markdown’s formatting syntax is to make it as readable as possible. The idea is that a Markdown-formatted document should be publishable as-is, as plain text, without looking like it’s been marked up with tags or formatting instructions. While Markdown’s syntax has been influenced by several existing text-to-HTML filters, the single biggest source of inspiration for Markdown’s syntax is the format of plain text email.
|
||||
> -- <cite>John Gruber</cite>
|
||||
|
||||
|
||||
Grav ships with built-in support for [Markdown](http://daringfireball.net/projects/markdown/) and [Markdown Extra](https://michelf.ca/projects/php-markdown/extra/). You must enable **Markdown Extra** in your `system.yaml` configuration file
|
||||
|
||||
Without further delay, let us go over the main elements of Markdown and what the resulting HTML looks like:
|
||||
|
||||
{{% notice info %}}
|
||||
<i class="fa fa-bookmark"></i> Bookmark this page for easy future reference!
|
||||
{{% /notice %}}
|
||||
|
||||
## Headings
|
||||
|
||||
Headings from `h1` through `h6` are constructed with a `#` for each level:
|
||||
|
||||
```markdown
|
||||
# h1 Heading
|
||||
## h2 Heading
|
||||
### h3 Heading
|
||||
#### h4 Heading
|
||||
##### h5 Heading
|
||||
###### h6 Heading
|
||||
```
|
||||
|
||||
Renders to:
|
||||
|
||||
# h1 Heading
|
||||
## h2 Heading
|
||||
### h3 Heading
|
||||
#### h4 Heading
|
||||
##### h5 Heading
|
||||
###### h6 Heading
|
||||
|
||||
HTML:
|
||||
|
||||
```html
|
||||
<h1>h1 Heading</h1>
|
||||
<h2>h2 Heading</h2>
|
||||
<h3>h3 Heading</h3>
|
||||
<h4>h4 Heading</h4>
|
||||
<h5>h5 Heading</h5>
|
||||
<h6>h6 Heading</h6>
|
||||
```
|
||||
|
||||
## Comments
|
||||
|
||||
Comments should be HTML compatible
|
||||
|
||||
```html
|
||||
<!--
|
||||
This is a comment
|
||||
-->
|
||||
```
|
||||
Comment below should **NOT** be seen:
|
||||
|
||||
<!--
|
||||
This is a comment
|
||||
-->
|
||||
|
||||
|
||||
## Horizontal Rules
|
||||
|
||||
The HTML `<hr>` element is for creating a "thematic break" between paragraph-level elements. In markdown, you can create a `<hr>` with any of the following:
|
||||
|
||||
* `___`: three consecutive underscores
|
||||
* `---`: three consecutive dashes
|
||||
* `***`: three consecutive asterisks
|
||||
|
||||
renders to:
|
||||
|
||||
___
|
||||
|
||||
---
|
||||
|
||||
***
|
||||
|
||||
|
||||
## Body Copy
|
||||
|
||||
Body copy written as normal, plain text will be wrapped with `<p></p>` tags in the rendered HTML.
|
||||
|
||||
So this body copy:
|
||||
|
||||
```markdown
|
||||
Lorem ipsum dolor sit amet, graecis denique ei vel, at duo primis mandamus. Et legere ocurreret pri, animal tacimates complectitur ad cum. Cu eum inermis inimicus efficiendi. Labore officiis his ex, soluta officiis concludaturque ei qui, vide sensibus vim ad.
|
||||
```
|
||||
renders to this HTML:
|
||||
|
||||
```html
|
||||
<p>Lorem ipsum dolor sit amet, graecis denique ei vel, at duo primis mandamus. Et legere ocurreret pri, animal tacimates complectitur ad cum. Cu eum inermis inimicus efficiendi. Labore officiis his ex, soluta officiis concludaturque ei qui, vide sensibus vim ad.</p>
|
||||
```
|
||||
|
||||
## Emphasis
|
||||
|
||||
### Bold
|
||||
For emphasizing a snippet of text with a heavier font-weight.
|
||||
|
||||
The following snippet of text is **rendered as bold text**.
|
||||
|
||||
```markdown
|
||||
**rendered as bold text**
|
||||
```
|
||||
renders to:
|
||||
|
||||
**rendered as bold text**
|
||||
|
||||
and this HTML
|
||||
|
||||
```html
|
||||
<strong>rendered as bold text</strong>
|
||||
```
|
||||
|
||||
### Italics
|
||||
For emphasizing a snippet of text with italics.
|
||||
|
||||
The following snippet of text is _rendered as italicized text_.
|
||||
|
||||
```markdown
|
||||
_rendered as italicized text_
|
||||
```
|
||||
|
||||
renders to:
|
||||
|
||||
_rendered as italicized text_
|
||||
|
||||
and this HTML:
|
||||
|
||||
```html
|
||||
<em>rendered as italicized text</em>
|
||||
```
|
||||
|
||||
|
||||
### strikethrough
|
||||
In GFM (GitHub flavored Markdown) you can do strikethroughs.
|
||||
|
||||
```markdown
|
||||
~~Strike through this text.~~
|
||||
```
|
||||
Which renders to:
|
||||
|
||||
~~Strike through this text.~~
|
||||
|
||||
HTML:
|
||||
|
||||
```html
|
||||
<del>Strike through this text.</del>
|
||||
```
|
||||
|
||||
## Blockquotes
|
||||
For quoting blocks of content from another source within your document.
|
||||
|
||||
Add `>` before any text you want to quote.
|
||||
|
||||
```markdown
|
||||
> **Fusion Drive** combines a hard drive with a flash storage (solid-state drive) and presents it as a single logical volume with the space of both drives combined.
|
||||
```
|
||||
|
||||
Renders to:
|
||||
|
||||
> **Fusion Drive** combines a hard drive with a flash storage (solid-state drive) and presents it as a single logical volume with the space of both drives combined.
|
||||
|
||||
and this HTML:
|
||||
|
||||
```html
|
||||
<blockquote>
|
||||
<p><strong>Fusion Drive</strong> combines a hard drive with a flash storage (solid-state drive) and presents it as a single logical volume with the space of both drives combined.</p>
|
||||
</blockquote>
|
||||
```
|
||||
|
||||
Blockquotes can also be nested:
|
||||
|
||||
```markdown
|
||||
> Donec massa lacus, ultricies a ullamcorper in, fermentum sed augue.
|
||||
Nunc augue augue, aliquam non hendrerit ac, commodo vel nisi.
|
||||
>> Sed adipiscing elit vitae augue consectetur a gravida nunc vehicula. Donec auctor
|
||||
odio non est accumsan facilisis. Aliquam id turpis in dolor tincidunt mollis ac eu diam.
|
||||
```
|
||||
|
||||
Renders to:
|
||||
|
||||
> Donec massa lacus, ultricies a ullamcorper in, fermentum sed augue.
|
||||
Nunc augue augue, aliquam non hendrerit ac, commodo vel nisi.
|
||||
>> Sed adipiscing elit vitae augue consectetur a gravida nunc vehicula. Donec auctor
|
||||
odio non est accumsan facilisis. Aliquam id turpis in dolor tincidunt mollis ac eu diam.
|
||||
|
||||
|
||||
## Notices
|
||||
|
||||
{{% notice note %}}
|
||||
The old mechanism for notices overriding the block quote syntax (`>>>`) has been deprecated. Notices are now handled via a dedicated plugin called [Markdown Notices](https://github.com/getgrav/grav-plugin-markdown-notices)
|
||||
{{% /notice %}}
|
||||
|
||||
|
||||
## Lists
|
||||
|
||||
### Unordered
|
||||
A list of items in which the order of the items does not explicitly matter.
|
||||
|
||||
You may use any of the following symbols to denote bullets for each list item:
|
||||
|
||||
```markdown
|
||||
* valid bullet
|
||||
- valid bullet
|
||||
+ valid bullet
|
||||
```
|
||||
|
||||
For example
|
||||
|
||||
```markdown
|
||||
+ Lorem ipsum dolor sit amet
|
||||
+ Consectetur adipiscing elit
|
||||
+ Integer molestie lorem at massa
|
||||
+ Facilisis in pretium nisl aliquet
|
||||
+ Nulla volutpat aliquam velit
|
||||
- Phasellus iaculis neque
|
||||
- Purus sodales ultricies
|
||||
- Vestibulum laoreet porttitor sem
|
||||
- Ac tristique libero volutpat at
|
||||
+ Faucibus porta lacus fringilla vel
|
||||
+ Aenean sit amet erat nunc
|
||||
+ Eget porttitor lorem
|
||||
```
|
||||
Renders to:
|
||||
|
||||
+ Lorem ipsum dolor sit amet
|
||||
+ Consectetur adipiscing elit
|
||||
+ Integer molestie lorem at massa
|
||||
+ Facilisis in pretium nisl aliquet
|
||||
+ Nulla volutpat aliquam velit
|
||||
- Phasellus iaculis neque
|
||||
- Purus sodales ultricies
|
||||
- Vestibulum laoreet porttitor sem
|
||||
- Ac tristique libero volutpat at
|
||||
+ Faucibus porta lacus fringilla vel
|
||||
+ Aenean sit amet erat nunc
|
||||
+ Eget porttitor lorem
|
||||
|
||||
And this HTML
|
||||
|
||||
```html
|
||||
<ul>
|
||||
<li>Lorem ipsum dolor sit amet</li>
|
||||
<li>Consectetur adipiscing elit</li>
|
||||
<li>Integer molestie lorem at massa</li>
|
||||
<li>Facilisis in pretium nisl aliquet</li>
|
||||
<li>Nulla volutpat aliquam velit
|
||||
<ul>
|
||||
<li>Phasellus iaculis neque</li>
|
||||
<li>Purus sodales ultricies</li>
|
||||
<li>Vestibulum laoreet porttitor sem</li>
|
||||
<li>Ac tristique libero volutpat at</li>
|
||||
</ul>
|
||||
</li>
|
||||
<li>Faucibus porta lacus fringilla vel</li>
|
||||
<li>Aenean sit amet erat nunc</li>
|
||||
<li>Eget porttitor lorem</li>
|
||||
</ul>
|
||||
```
|
||||
|
||||
### Ordered
|
||||
|
||||
A list of items in which the order of items does explicitly matter.
|
||||
|
||||
```markdown
|
||||
1. Lorem ipsum dolor sit amet
|
||||
2. Consectetur adipiscing elit
|
||||
3. Integer molestie lorem at massa
|
||||
4. Facilisis in pretium nisl aliquet
|
||||
5. Nulla volutpat aliquam velit
|
||||
6. Faucibus porta lacus fringilla vel
|
||||
7. Aenean sit amet erat nunc
|
||||
8. Eget porttitor lorem
|
||||
```
|
||||
Renders to:
|
||||
|
||||
1. Lorem ipsum dolor sit amet
|
||||
2. Consectetur adipiscing elit
|
||||
3. Integer molestie lorem at massa
|
||||
4. Facilisis in pretium nisl aliquet
|
||||
5. Nulla volutpat aliquam velit
|
||||
6. Faucibus porta lacus fringilla vel
|
||||
7. Aenean sit amet erat nunc
|
||||
8. Eget porttitor lorem
|
||||
|
||||
And this HTML:
|
||||
|
||||
```html
|
||||
<ol>
|
||||
<li>Lorem ipsum dolor sit amet</li>
|
||||
<li>Consectetur adipiscing elit</li>
|
||||
<li>Integer molestie lorem at massa</li>
|
||||
<li>Facilisis in pretium nisl aliquet</li>
|
||||
<li>Nulla volutpat aliquam velit</li>
|
||||
<li>Faucibus porta lacus fringilla vel</li>
|
||||
<li>Aenean sit amet erat nunc</li>
|
||||
<li>Eget porttitor lorem</li>
|
||||
</ol>
|
||||
```
|
||||
|
||||
**TIP**: If you just use `1.` for each number, Markdown will automatically number each item. For example:
|
||||
|
||||
```markdown
|
||||
1. Lorem ipsum dolor sit amet
|
||||
1. Consectetur adipiscing elit
|
||||
1. Integer molestie lorem at massa
|
||||
1. Facilisis in pretium nisl aliquet
|
||||
1. Nulla volutpat aliquam velit
|
||||
1. Faucibus porta lacus fringilla vel
|
||||
1. Aenean sit amet erat nunc
|
||||
1. Eget porttitor lorem
|
||||
```
|
||||
|
||||
Renders to:
|
||||
|
||||
1. Lorem ipsum dolor sit amet
|
||||
2. Consectetur adipiscing elit
|
||||
3. Integer molestie lorem at massa
|
||||
4. Facilisis in pretium nisl aliquet
|
||||
5. Nulla volutpat aliquam velit
|
||||
6. Faucibus porta lacus fringilla vel
|
||||
7. Aenean sit amet erat nunc
|
||||
8. Eget porttitor lorem
|
||||
|
||||
## Code
|
||||
|
||||
### Inline code
|
||||
Wrap inline snippets of code with `` ` ``.
|
||||
|
||||
```markdown
|
||||
In this example, `<section></section>` should be wrapped as **code**.
|
||||
```
|
||||
|
||||
Renders to:
|
||||
|
||||
In this example, `<section></section>` should be wrapped with **code**.
|
||||
|
||||
HTML:
|
||||
|
||||
```html
|
||||
<p>In this example, <code><section></section></code> should be wrapped with <strong>code</strong>.</p>
|
||||
```
|
||||
|
||||
### Indented code
|
||||
|
||||
Or indent several lines of code by at least four spaces, as in:
|
||||
|
||||
<pre>
|
||||
// Some comments
|
||||
line 1 of code
|
||||
line 2 of code
|
||||
line 3 of code
|
||||
</pre>
|
||||
|
||||
Renders to:
|
||||
|
||||
// Some comments
|
||||
line 1 of code
|
||||
line 2 of code
|
||||
line 3 of code
|
||||
|
||||
HTML:
|
||||
|
||||
```html
|
||||
<pre>
|
||||
<code>
|
||||
// Some comments
|
||||
line 1 of code
|
||||
line 2 of code
|
||||
line 3 of code
|
||||
</code>
|
||||
</pre>
|
||||
```
|
||||
|
||||
|
||||
### Block code "fences"
|
||||
|
||||
Use "fences" ```` ``` ```` to block in multiple lines of code.
|
||||
|
||||
<pre>
|
||||
``` markup
|
||||
Sample text here...
|
||||
```
|
||||
</pre>
|
||||
|
||||
|
||||
```
|
||||
Sample text here...
|
||||
```
|
||||
|
||||
HTML:
|
||||
|
||||
```html
|
||||
<pre>
|
||||
<code>Sample text here...</code>
|
||||
</pre>
|
||||
```
|
||||
|
||||
### Syntax highlighting
|
||||
|
||||
GFM, or "GitHub Flavored Markdown" also supports syntax highlighting. To activate it, simply add the file extension of the language you want to use directly after the first code "fence", ` ```js `, and syntax highlighting will automatically be applied in the rendered HTML. For example, to apply syntax highlighting to JavaScript code:
|
||||
|
||||
<pre>
|
||||
```js
|
||||
grunt.initConfig({
|
||||
assemble: {
|
||||
options: {
|
||||
assets: 'docs/assets',
|
||||
data: 'src/data/*.{json,yml}',
|
||||
helpers: 'src/custom-helpers.js',
|
||||
partials: ['src/partials/**/*.{hbs,md}']
|
||||
},
|
||||
pages: {
|
||||
options: {
|
||||
layout: 'default.hbs'
|
||||
},
|
||||
files: {
|
||||
'./': ['src/templates/pages/index.hbs']
|
||||
}
|
||||
}
|
||||
}
|
||||
};
|
||||
```
|
||||
</pre>
|
||||
|
||||
Renders to:
|
||||
|
||||
```js
|
||||
grunt.initConfig({
|
||||
assemble: {
|
||||
options: {
|
||||
assets: 'docs/assets',
|
||||
data: 'src/data/*.{json,yml}',
|
||||
helpers: 'src/custom-helpers.js',
|
||||
partials: ['src/partials/**/*.{hbs,md}']
|
||||
},
|
||||
pages: {
|
||||
options: {
|
||||
layout: 'default.hbs'
|
||||
},
|
||||
files: {
|
||||
'./': ['src/templates/pages/index.hbs']
|
||||
}
|
||||
}
|
||||
}
|
||||
};
|
||||
```
|
||||
|
||||
## Tables
|
||||
Tables are created by adding pipes as dividers between each cell, and by adding a line of dashes (also separated by bars) beneath the header. Note that the pipes do not need to be vertically aligned.
|
||||
|
||||
|
||||
```markdown
|
||||
| Option | Description |
|
||||
| ------ | ----------- |
|
||||
| data | path to data files to supply the data that will be passed into templates. |
|
||||
| engine | engine to be used for processing templates. Handlebars is the default. |
|
||||
| ext | extension to be used for dest files. |
|
||||
```
|
||||
|
||||
Renders to:
|
||||
|
||||
| Option | Description |
|
||||
| ------ | ----------- |
|
||||
| data | path to data files to supply the data that will be passed into templates. |
|
||||
| engine | engine to be used for processing templates. Handlebars is the default. |
|
||||
| ext | extension to be used for dest files. |
|
||||
|
||||
And this HTML:
|
||||
|
||||
```html
|
||||
<table>
|
||||
<tr>
|
||||
<th>Option</th>
|
||||
<th>Description</th>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>data</td>
|
||||
<td>path to data files to supply the data that will be passed into templates.</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>engine</td>
|
||||
<td>engine to be used for processing templates. Handlebars is the default.</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>ext</td>
|
||||
<td>extension to be used for dest files.</td>
|
||||
</tr>
|
||||
</table>
|
||||
```
|
||||
|
||||
### Right aligned text
|
||||
|
||||
Adding a colon on the right side of the dashes below any heading will right align text for that column.
|
||||
|
||||
```markdown
|
||||
| Option | Description |
|
||||
| ------:| -----------:|
|
||||
| data | path to data files to supply the data that will be passed into templates. |
|
||||
| engine | engine to be used for processing templates. Handlebars is the default. |
|
||||
| ext | extension to be used for dest files. |
|
||||
```
|
||||
|
||||
| Option | Description |
|
||||
| ------:| -----------:|
|
||||
| data | path to data files to supply the data that will be passed into templates. |
|
||||
| engine | engine to be used for processing templates. Handlebars is the default. |
|
||||
| ext | extension to be used for dest files. |
|
||||
|
||||
## Links
|
||||
|
||||
### Basic link
|
||||
|
||||
```markdown
|
||||
[Assemble](http://assemble.io)
|
||||
```
|
||||
|
||||
Renders to (hover over the link, there is no tooltip):
|
||||
|
||||
[Assemble](http://assemble.io)
|
||||
|
||||
HTML:
|
||||
|
||||
```html
|
||||
<a href="http://assemble.io">Assemble</a>
|
||||
```
|
||||
|
||||
|
||||
### Add a title
|
||||
|
||||
```markdown
|
||||
[Upstage](https://github.com/upstage/ "Visit Upstage!")
|
||||
```
|
||||
|
||||
Renders to (hover over the link, there should be a tooltip):
|
||||
|
||||
[Upstage](https://github.com/upstage/ "Visit Upstage!")
|
||||
|
||||
HTML:
|
||||
|
||||
```html
|
||||
<a href="https://github.com/upstage/" title="Visit Upstage!">Upstage</a>
|
||||
```
|
||||
|
||||
### Named Anchors
|
||||
|
||||
Named anchors enable you to jump to the specified anchor point on the same page. For example, each of these chapters:
|
||||
|
||||
```markdown
|
||||
# Table of Contents
|
||||
* [Chapter 1](#chapter-1)
|
||||
* [Chapter 2](#chapter-2)
|
||||
* [Chapter 3](#chapter-3)
|
||||
```
|
||||
will jump to these sections:
|
||||
|
||||
```markdown
|
||||
## Chapter 1 <a id="chapter-1"></a>
|
||||
Content for chapter one.
|
||||
|
||||
## Chapter 2 <a id="chapter-2"></a>
|
||||
Content for chapter one.
|
||||
|
||||
## Chapter 3 <a id="chapter-3"></a>
|
||||
Content for chapter one.
|
||||
```
|
||||
**NOTE** that specific placement of the anchor tag seems to be arbitrary. They are placed inline here since it seems to be unobtrusive, and it works.
|
||||
|
||||
|
||||
## Images {#images}
|
||||
Images have a similar syntax to links but include a preceding exclamation point.
|
||||
|
||||
```markdown
|
||||

|
||||
```
|
||||

|
||||
|
||||
or
|
||||
```markdown
|
||||

|
||||
```
|
||||

|
||||
|
||||
Like links, Images also have a footnote style syntax
|
||||
|
||||
### Alternative usage : note images
|
||||
|
||||
```markdown
|
||||
![Alt text][id]
|
||||
```
|
||||
![Alt text][id]
|
||||
|
||||
With a reference later in the document defining the URL location:
|
||||
|
||||
[id]: http://octodex.github.com/images/dojocat.jpg "The Dojocat"
|
||||
|
||||
[id]: http://octodex.github.com/images/dojocat.jpg "The Dojocat"
|
||||
|
||||
### Resizing image
|
||||
|
||||
Add HTTP parameters `width` and/or `height` to the link image to resize the image. Values are CSS values (default is `auto`).
|
||||
|
||||
```markdown
|
||||

|
||||
```
|
||||
|
||||

|
||||
|
||||
```markdown
|
||||

|
||||
```
|
||||
|
||||

|
||||
|
||||
```markdown
|
||||

|
||||
```
|
||||
|
||||

|
||||
|
||||
### Add CSS classes
|
||||
|
||||
Add a HTTP `classes` parameter to the link image to add CSS classes. `shadow`and `border` are available but you could define other ones.
|
||||
|
||||
```markdown
|
||||

|
||||
```
|
||||

|
||||
|
||||
```markdown
|
||||

|
||||
```
|
||||

|
||||
|
||||
```markdown
|
||||

|
||||
```
|
||||

|
||||
109
exampleSite/content/cont/menushortcuts.en.md
Normal file
|
|
@ -0,0 +1,109 @@
|
|||
---
|
||||
date: 2016-04-09T16:50:16+02:00
|
||||
title: Menu extra shortcuts
|
||||
weight: 25
|
||||
---
|
||||
|
||||
You can define additional menu entries or shortcuts in the navigation menu without any link to content.
|
||||
|
||||
## Basic configuration
|
||||
|
||||
Edit the website configuration `config.toml` and add a `[[menu.shortcuts]]` entry for each link your want to add.
|
||||
|
||||
Example from the current website:
|
||||
|
||||
[[menu.shortcuts]]
|
||||
name = "<i class='fa fa-github'></i> Github repo"
|
||||
identifier = "ds"
|
||||
url = "https://github.com/matcornic/hugo-theme-learn"
|
||||
weight = 10
|
||||
|
||||
[[menu.shortcuts]]
|
||||
name = "<i class='fa fa-camera'></i> Showcases"
|
||||
url = "/showcase"
|
||||
weight = 11
|
||||
|
||||
[[menu.shortcuts]]
|
||||
name = "<i class='fa fa-bookmark'></i> Hugo Documentation"
|
||||
identifier = "hugodoc"
|
||||
url = "https://gohugo.io/"
|
||||
weight = 20
|
||||
|
||||
[[menu.shortcuts]]
|
||||
name = "<i class='fa fa-bullhorn'></i> Credits"
|
||||
url = "/credits"
|
||||
weight = 30
|
||||
|
||||
By default, shortcuts are preceded by a title. This title can be disabled by setting `disableShortcutsTitle=true`.
|
||||
However, if you want to keep the title but change its value, it can be overriden by changing your local i18n translation string configuration.
|
||||
|
||||
For example, in your local `i18n/en.toml` file, add the following content
|
||||
|
||||
[Shortcuts-Title]
|
||||
other = "<Your value>"
|
||||
|
||||
Read more about [hugo menu](https://gohugo.io/extras/menus/) and [hugo i18n translation strings](https://gohugo.io/content-management/multilingual/#translation-of-strings)
|
||||
|
||||
## Configuration for Multilingual mode {#i18n}
|
||||
|
||||
When using a multilingual website, you can set different menus for each language. In the `config.toml` file, prefix your menu configuration by `Languages.<language-id>`.
|
||||
|
||||
|
||||
Example from the current website:
|
||||
|
||||
[Languages]
|
||||
[Languages.en]
|
||||
title = "Documentation for Hugo Learn Theme"
|
||||
weight = 1
|
||||
languageName = "English"
|
||||
|
||||
[[Languages.en.menu.shortcuts]]
|
||||
name = "<i class='fa fa-github'></i> Github repo"
|
||||
identifier = "ds"
|
||||
url = "https://github.com/matcornic/hugo-theme-learn"
|
||||
weight = 10
|
||||
|
||||
[[Languages.en.menu.shortcuts]]
|
||||
name = "<i class='fa fa-camera'></i> Showcases"
|
||||
url = "/showcase"
|
||||
weight = 11
|
||||
|
||||
[[Languages.en.menu.shortcuts]]
|
||||
name = "<i class='fa fa-bookmark'></i> Hugo Documentation"
|
||||
identifier = "hugodoc"
|
||||
url = "https://gohugo.io/"
|
||||
weight = 20
|
||||
|
||||
[[Languages.en.menu.shortcuts]]
|
||||
name = "<i class='fa fa-bullhorn'></i> Credits"
|
||||
url = "/credits"
|
||||
weight = 30
|
||||
|
||||
[Languages.fr]
|
||||
title = "Documentation du thème Hugo Learn"
|
||||
weight = 2
|
||||
languageName = "Français"
|
||||
|
||||
[[Languages.fr.menu.shortcuts]]
|
||||
name = "<i class='fa fa-github'></i> Repo Github"
|
||||
identifier = "ds"
|
||||
url = "https://github.com/matcornic/hugo-theme-learn"
|
||||
weight = 10
|
||||
|
||||
[[Languages.fr.menu.shortcuts]]
|
||||
name = "<i class='fa fa-camera'></i> Vitrine"
|
||||
url = "/showcase"
|
||||
weight = 11
|
||||
|
||||
[[Languages.fr.menu.shortcuts]]
|
||||
name = "<i class='fa fa-bookmark'></i> Documentation Hugo"
|
||||
identifier = "hugodoc"
|
||||
url = "https://gohugo.io/"
|
||||
weight = 20
|
||||
|
||||
[[Languages.fr.menu.shortcuts]]
|
||||
name = "<i class='fa fa-bullhorn'></i> Crédits"
|
||||
url = "/credits"
|
||||
weight = 30
|
||||
|
||||
Read more about [hugo menu](https://gohugo.io/extras/menus/) and [hugo multilingual menus](https://gohugo.io/content-management/multilingual/#menus)
|
||||
109
exampleSite/content/cont/menushortcuts.fr.md
Normal file
|
|
@ -0,0 +1,109 @@
|
|||
---
|
||||
date: 2016-04-09T16:50:16+02:00
|
||||
title: Raccourcis du menu
|
||||
weight: 25
|
||||
---
|
||||
|
||||
Vous pouvez définir des entrées ou raccourcis supplémentaires dans le menu sans avoir besoin d'être lié à un contenu du site.
|
||||
|
||||
## Configuration simple
|
||||
|
||||
Editez le fichier de configuration `config.toml` et ajoutez une entrée `[[menu.shortcuts]]` pour chaque lien que vous voulez ajouter.
|
||||
|
||||
Exemple pour ce site:
|
||||
|
||||
[[menu.shortcuts]]
|
||||
name = "<i class='fa fa-github'></i> Github repo"
|
||||
identifier = "ds"
|
||||
url = "https://github.com/matcornic/hugo-theme-learn"
|
||||
weight = 10
|
||||
|
||||
[[menu.shortcuts]]
|
||||
name = "<i class='fa fa-camera'></i> Showcases"
|
||||
url = "/showcase"
|
||||
weight = 11
|
||||
|
||||
[[menu.shortcuts]]
|
||||
name = "<i class='fa fa-bookmark'></i> Hugo Documentation"
|
||||
identifier = "hugodoc"
|
||||
url = "https://gohugo.io/"
|
||||
weight = 20
|
||||
|
||||
[[menu.shortcuts]]
|
||||
name = "<i class='fa fa-bullhorn'></i> Credits"
|
||||
url = "/credits"
|
||||
weight = 30
|
||||
|
||||
Par défaut, les raccourcis sont précédés par un titre. Ce titre peut être désactivé en ajouter le paramètre `disableShortcutsTitle=true` dans la section `params` de votre `config.toml`.
|
||||
Cependant, si vous voulez garder le titre mais changer sa valeur, vous pouvez modifier votre configuration multilangue locale en changeant les *translation string*.
|
||||
|
||||
Par exemple, dans votre fichier local `i18n/en.toml`, ajouter le contenu
|
||||
|
||||
[Shortcuts-Title]
|
||||
other = "<Votre valeur>"
|
||||
|
||||
Plus d'infos sur [les menus Hugo](https://gohugo.io/extras/menus/) et sur [les translations strings](https://gohugo.io/content-management/multilingual/#translation-of-strings)
|
||||
|
||||
## Configuration pour le mode multi-langue {#i18n}
|
||||
|
||||
Quand vous utilisez un site multi-langue, vous pouvez avoir des menus différents pour chaque langage. Dans le fichier de configuration `config.toml`, préfixez votre configuration par `Languages.<language-id>`.
|
||||
|
||||
|
||||
Par exemple, avec ce site :
|
||||
|
||||
[Languages]
|
||||
[Languages.en]
|
||||
title = "Documentation for Hugo Learn Theme"
|
||||
weight = 1
|
||||
languageName = "English"
|
||||
|
||||
[[Languages.en.menu.shortcuts]]
|
||||
name = "<i class='fa fa-github'></i> Github repo"
|
||||
identifier = "ds"
|
||||
url = "https://github.com/matcornic/hugo-theme-learn"
|
||||
weight = 10
|
||||
|
||||
[[Languages.en.menu.shortcuts]]
|
||||
name = "<i class='fa fa-camera'></i> Showcases"
|
||||
url = "/showcase"
|
||||
weight = 11
|
||||
|
||||
[[Languages.en.menu.shortcuts]]
|
||||
name = "<i class='fa fa-bookmark'></i> Hugo Documentation"
|
||||
identifier = "hugodoc"
|
||||
url = "https://gohugo.io/"
|
||||
weight = 20
|
||||
|
||||
[[Languages.en.menu.shortcuts]]
|
||||
name = "<i class='fa fa-bullhorn'></i> Credits"
|
||||
url = "/credits"
|
||||
weight = 30
|
||||
|
||||
[Languages.fr]
|
||||
title = "Documentation du thème Hugo Learn"
|
||||
weight = 2
|
||||
languageName = "Français"
|
||||
|
||||
[[Languages.fr.menu.shortcuts]]
|
||||
name = "<i class='fa fa-github'></i> Repo Github"
|
||||
identifier = "ds"
|
||||
url = "https://github.com/matcornic/hugo-theme-learn"
|
||||
weight = 10
|
||||
|
||||
[[Languages.fr.menu.shortcuts]]
|
||||
name = "<i class='fa fa-camera'></i> Vitrine"
|
||||
url = "/showcase"
|
||||
weight = 11
|
||||
|
||||
[[Languages.fr.menu.shortcuts]]
|
||||
name = "<i class='fa fa-bookmark'></i> Documentation Hugo"
|
||||
identifier = "hugodoc"
|
||||
url = "https://gohugo.io/"
|
||||
weight = 20
|
||||
|
||||
[[Languages.fr.menu.shortcuts]]
|
||||
name = "<i class='fa fa-bullhorn'></i> Crédits"
|
||||
url = "/credits"
|
||||
weight = 30
|
||||
|
||||
Plus d'infos sur [les menus Hugo](https://gohugo.io/extras/menus/) et les [menus multi-langue Hugo](https://gohugo.io/content-management/multilingual/#menus)
|
||||
148
exampleSite/content/cont/pages/_index.en.md
Normal file
|
|
@ -0,0 +1,148 @@
|
|||
---
|
||||
date: 2016-04-09T16:50:16+02:00
|
||||
title: Pages organization
|
||||
weight: 5
|
||||
---
|
||||
|
||||
In **Hugo**, pages are the core of your site. Once it is configured, pages are definitely the added value to your documentation site.
|
||||
|
||||
## Folders
|
||||
|
||||
Organize your site like [any other Hugo project](https://gohugo.io/content/organization/). Typically, you will have a *content* folder with all your pages.
|
||||
|
||||
content
|
||||
├── level-one
|
||||
│ ├── level-two
|
||||
│ │ ├── level-three
|
||||
│ │ │ ├── level-four
|
||||
│ │ │ │ ├── _index.md <-- /level-one/level-two/level-three/level-four
|
||||
│ │ │ │ ├── page-4-a.md <-- /level-one/level-two/level-three/level-four/page-4-a
|
||||
│ │ │ │ ├── page-4-b.md <-- /level-one/level-two/level-three/level-four/page-4-b
|
||||
│ │ │ │ └── page-4-c.md <-- /level-one/level-two/level-three/level-four/page-4-c
|
||||
│ │ │ ├── _index.md <-- /level-one/level-two/level-three
|
||||
│ │ │ ├── page-3-a.md <-- /level-one/level-two/level-three/page-3-a
|
||||
│ │ │ ├── page-3-b.md <-- /level-one/level-two/level-three/page-3-b
|
||||
│ │ │ └── page-3-c.md <-- /level-one/level-two/level-three/page-3-c
|
||||
│ │ ├── _index.md <-- /level-one/level-two
|
||||
│ │ ├── page-2-a.md <-- /level-one/level-two/page-2-a
|
||||
│ │ ├── page-2-b.md <-- /level-one/level-two/page-2-b
|
||||
│ │ └── page-2-c.md <-- /level-one/level-two/page-2-c
|
||||
│ ├── _index.md <-- /level-one
|
||||
│ ├── page-1-a.md <-- /level-one/page-1-a
|
||||
│ ├── page-1-b.md <-- /level-one/page-1-b
|
||||
│ └── page-1-c.md <-- /level-one/page-1-c
|
||||
├── _index.md <-- /
|
||||
└── page-top.md <-- /page-top
|
||||
|
||||
{{% notice note %}}
|
||||
`_index.md` is required in each folder, it’s your “folder home page”
|
||||
{{% /notice %}}
|
||||
|
||||
## Types
|
||||
|
||||
**Hugo-theme-learn** defines two types of pages. *Default* and *Chapter*. Both can be used at any level of the documentation, the only difference being layout display.
|
||||
|
||||
A **Chapter** displays a page meant to be used as introduction for a set of child pages. Commonly, it contains a simple title and a catch line to define content that can be found under it.
|
||||
You can define any HTML as prefix for the menu. In the example below, it's just a number but that could be an [icon](https://fortawesome.github.io/Font-Awesome/).
|
||||
|
||||

|
||||
|
||||
```markdown
|
||||
+++
|
||||
title = "Basics"
|
||||
chapter = true
|
||||
weight = 5
|
||||
pre = "<b>1. </b>"
|
||||
+++
|
||||
|
||||
### Chapter 1
|
||||
|
||||
# Basics
|
||||
|
||||
Discover what this Hugo theme is all about and the core-concepts behind it.
|
||||
```
|
||||
|
||||
To tell **Hugo-theme-learn** to consider a page as a chapter, set `chapter=true` in the Front Matter of the page.
|
||||
|
||||
A **Default** page is any other content page.
|
||||
|
||||

|
||||
|
||||
```toml
|
||||
+++
|
||||
title = "Installation"
|
||||
weight = 15
|
||||
+++
|
||||
```
|
||||
|
||||
The following steps are here to help you initialize your new website. If you don't know Hugo at all, we strongly suggest you to train by following this [great documentation for beginners](https://gohugo.io/overview/quickstart/).
|
||||
|
||||
## Create your project
|
||||
|
||||
Hugo provides a `new` command to create a new website.
|
||||
|
||||
```
|
||||
hugo new site <new_project>
|
||||
```
|
||||
|
||||
**Hugo-theme-learn** provides [archetypes]({{< relref "cont/archetypes.fr.md" >}}) to help you create this kind of pages.
|
||||
|
||||
## Front Matter configuration
|
||||
|
||||
Each Hugo page has to define a [Front Matter](https://gohugo.io/content/front-matter/) in *yaml*, *toml* or *json*.
|
||||
|
||||
**Hugo-theme-learn** uses the following parameters on top of Hugo ones :
|
||||
|
||||
```toml
|
||||
+++
|
||||
# Table of content (toc) is enabled by default. Set this parameter to true to disable it.
|
||||
# Note: Toc is always disabled for chapter pages
|
||||
disableToc = "false"
|
||||
# The title of the page in menu will be prefixed by this HTML content
|
||||
pre = ""
|
||||
# The title of the page in menu will be postfixed by this HTML content
|
||||
post = ""
|
||||
# Set the page as a chapter, changing the way it's displayed
|
||||
chapter = false
|
||||
# Hide a menu entry by setting this to true
|
||||
hidden = false
|
||||
# Display name of this page modifier. If set, it will be displayed in the footer.
|
||||
LastModifierDisplayName = ""
|
||||
# Email of this page modifier. If set with LastModifierDisplayName, it will be displayed in the footer
|
||||
LastModifierEmail = ""
|
||||
+++
|
||||
```
|
||||
|
||||
### Add icon to a menu entry
|
||||
|
||||
In the page frontmatter, add a `pre` param to insert any HTML code before the menu label. The example below uses the Github icon.
|
||||
|
||||
```toml
|
||||
+++
|
||||
title = "Github repo"
|
||||
pre = "<i class='fa fa-github'></i> "
|
||||
+++
|
||||
```
|
||||
|
||||

|
||||
|
||||
### Ordering sibling menu/page entries
|
||||
|
||||
Hugo provides a [flexible way](https://gohugo.io/content/ordering/) to handle order for your pages.
|
||||
|
||||
The simplest way is to set `weight` parameter to a number.
|
||||
|
||||
```toml
|
||||
+++
|
||||
title = "My page"
|
||||
weight = 5
|
||||
+++
|
||||
```
|
||||
|
||||
## Homepage
|
||||
|
||||
To configure your home page, you basically have three choices:
|
||||
|
||||
1. Create an `_index.md` document in `content` folder and fill the file with *Markdown content*
|
||||
2. Create an `index.html` file in the `static` folder and fill the file with *HTML content*
|
||||
3. Configure your server to automatically redirect home page to one your documentation page
|
||||
146
exampleSite/content/cont/pages/_index.fr.md
Normal file
|
|
@ -0,0 +1,146 @@
|
|||
---
|
||||
date: 2016-04-09T16:50:16+02:00
|
||||
title: Organization des pages
|
||||
weight: 5
|
||||
---
|
||||
|
||||
Dans **Hugo**, les pages sont le coeur de votre site. Une fois configurées, les pages sont la valeur ajoutée de votre site de documentation.
|
||||
|
||||
## Dossiers
|
||||
|
||||
Organisez votre site comment n'importe quel autre [projet Hugo](https://gohugo.io/content/organization/). Typiquement, vous allez avoir un dossier *content* avec vos pages.
|
||||
|
||||
content
|
||||
├── niveau-un
|
||||
│ ├── niveau-deux
|
||||
│ │ ├── niveau-trois
|
||||
│ │ │ ├── niveau-quatre
|
||||
│ │ │ │ ├── _index.md <-- /niveau-un/niveau-deux/niveau-trois/niveau-quatre
|
||||
│ │ │ │ ├── page-4-a.md <-- /niveau-un/niveau-deux/niveau-trois/niveau-quatre/page-4-a
|
||||
│ │ │ │ ├── page-4-b.md <-- /niveau-un/niveau-deux/niveau-trois/niveau-quatre/page-4-b
|
||||
│ │ │ │ └── page-4-c.md <-- /niveau-un/niveau-deux/niveau-trois/niveau-quatre/page-4-c
|
||||
│ │ │ ├── _index.md <-- /niveau-un/niveau-deux/niveau-trois
|
||||
│ │ │ ├── page-3-a.md <-- /niveau-un/niveau-deux/niveau-trois/page-3-a
|
||||
│ │ │ ├── page-3-b.md <-- /niveau-un/niveau-deux/niveau-trois/page-3-b
|
||||
│ │ │ └── page-3-c.md <-- /niveau-un/niveau-deux/niveau-trois/page-3-c
|
||||
│ │ ├── _index.md <-- /niveau-un/niveau-deux
|
||||
│ │ ├── page-2-a.md <-- /niveau-un/niveau-deux/page-2-a
|
||||
│ │ ├── page-2-b.md <-- /niveau-un/niveau-deux/page-2-b
|
||||
│ │ └── page-2-c.md <-- /niveau-un/niveau-deux/page-2-c
|
||||
│ ├── _index.md <-- /niveau-un
|
||||
│ ├── page-1-a.md <-- /niveau-un/page-1-a
|
||||
│ ├── page-1-b.md <-- /niveau-un/page-1-b
|
||||
│ └── page-1-c.md <-- /niveau-un/page-1-c
|
||||
├── _index.md <-- /
|
||||
└── premiere-page.md <-- /premiere-page
|
||||
|
||||
{{% notice note %}}
|
||||
Le fichier `_index.md` est obligatoire dans chaque dossier, c'est en quelques rotes votre page d'accueil pour le dossier.
|
||||
{{% /notice %}}
|
||||
|
||||
## Types
|
||||
|
||||
**Hugo-theme-learn** définit deux types de pages. *Défaut* et *Chapitre*. Les deux sont utilisables à n'importe quel niveau du site, la seule différence est dans l'affichage.
|
||||
|
||||
Un **Chapitre** affiche une page vouée à être une introduction pour un ensemble de pages filles. Habituellement, il va seulement contenir un titre et un résumé de la section.
|
||||
Vous pouvez définir n'importe quel contenu HTML comme préfixe de l'entrée du menu. Dans l'exemple ci-dessous, c'est juste un nombre mais vous pourriez utiliser une [icône](https://fortawesome.github.io/Font-Awesome/).
|
||||
|
||||

|
||||
|
||||
```markdown
|
||||
+++
|
||||
title = "Démarrage"
|
||||
weight = 5
|
||||
pre = "<b>1. </b>"
|
||||
chapter = true
|
||||
+++
|
||||
|
||||
### Chapitre 1
|
||||
|
||||
# Démarrage
|
||||
|
||||
Découvrez comment utiliser ce thème Hugo et apprenez en les concepts
|
||||
```
|
||||
|
||||
Pour dire à **Hugo-theme-learn** de considérer la page comme un chapitre, configure `chapter=true` dans le Front Matter de la page.
|
||||
|
||||
Une page **Défaut** est n'importe quelle autre page.
|
||||
|
||||

|
||||
|
||||
+++
|
||||
title = "Installation"
|
||||
weight = 15
|
||||
+++
|
||||
|
||||
The following steps are here to help you initialize your new website. If you don't know Hugo at all, we strongly suggest you to train by following this [great documentation for beginners](https://gohugo.io/overview/quickstart/).
|
||||
|
||||
## Create your project
|
||||
|
||||
Hugo provides a `new` command to create a new website.
|
||||
|
||||
```
|
||||
hugo new site <new_project>
|
||||
```
|
||||
|
||||
**Hugo-theme-learn** fournit des [archétypes]({{< relref "cont/archetypes.fr.md" >}}) pour vous aider à créer ce type de pages.
|
||||
|
||||
## Configuration des Front Matter
|
||||
|
||||
Chaque page Hugo doit définir un [Front Matter](https://gohugo.io/content/front-matter/) dans le format *yaml*, *toml* ou *json*.
|
||||
|
||||
**Hugo-theme-learn** utilise les paramètres suivant en plus de ceux définis par Hugo:
|
||||
|
||||
```toml
|
||||
+++
|
||||
# Le Sommaire (table of content = toc) est activé par défaut. Modifier ce paramètre à true pour le désactiver.
|
||||
# Note: Le sommaire est toujours désactivé pour les chapitres
|
||||
disableToc = "false"
|
||||
# Le titre de la page dans le menu sera préfixé par ce contentu HTML
|
||||
pre = ""
|
||||
# Le titre de la page dans le menu sera suffixé par ce contentu HTML
|
||||
post = ""
|
||||
# Modifier le type de la page pour changer l'affichage
|
||||
chapter = false
|
||||
# Cache la page du menu
|
||||
hidden = false
|
||||
# Nom de la personne qui a modifié la page. Quand configuré, sera affiché dans le pied de page.
|
||||
LastModifierDisplayName = ""
|
||||
# Email de la personne qui a modifié la page. Quand configuré, sera affiché dans le pied de page.
|
||||
LastModifierEmail = ""
|
||||
+++
|
||||
```
|
||||
|
||||
### Ajouter une icône à une entrée du menu
|
||||
|
||||
Dans le Front Matter, ajouter un paramètre `pre` pour insérer du code HTML qui s'affichera avant le label du menu. L'exemple ci-dessous utilise l'icône de Github.
|
||||
|
||||
```toml
|
||||
+++
|
||||
title = "Repo Github"
|
||||
pre = "<i class='fa fa-github'></i> "
|
||||
+++
|
||||
```
|
||||
|
||||

|
||||
|
||||
### Ordonner les entrées dans le menu
|
||||
|
||||
Hugo permet de modifier facilement [l'ordre des menu](https://gohugo.io/content/ordering/).
|
||||
|
||||
La manière la plus simple est de configurer le paramètre `weight` avec un nombre.
|
||||
|
||||
```toml
|
||||
+++
|
||||
title = "Ma page"
|
||||
weight = 5
|
||||
+++
|
||||
```
|
||||
|
||||
## Page d'accueil
|
||||
|
||||
Pour configurer votre page d'accueil, vous avez trois choix:
|
||||
|
||||
1. Créer une page `_index.md` dans le dossier `content` et remplissez le fichier avec du *contenu Markdown*
|
||||
2. Créer une page `index.html` dans le dossier `static` et remplissez le fichier avec du *contenu HTML*
|
||||
3. Configurez votre serveur pour automatiquement rediriger la page d'accueil vers l'une de vos pages.
|
||||
BIN
exampleSite/content/cont/pages/images/frontmatter-icon.png
Normal file
|
After (image error) Size: 5.7 KiB |
BIN
exampleSite/content/cont/pages/images/pages-chapter.png
Normal file
|
After 
(image error) Size: 243 KiB |
BIN
exampleSite/content/cont/pages/images/pages-default.png
Normal file
|
After 
(image error) Size: 311 KiB |
28
exampleSite/content/credits.en.md
Normal file
|
|
@ -0,0 +1,28 @@
|
|||
---
|
||||
title: Credits
|
||||
disableToc: true
|
||||
---
|
||||
|
||||
## Contributors
|
||||
|
||||
Thanks to them <i class="fa fa-heart"></i> for make Open Source Software a better place !
|
||||
|
||||
{{% ghcontributors "https://api.github.com/repos/matcornic/hugo-theme-learn/contributors?per_page=100" %}}
|
||||
|
||||
And a special thanks to [@vjeantet](https://github.com/vjeantet) for his work on [docdock](https://github.com/vjeantet/hugo-theme-docdock), a fork of hugo-theme-learn. v2.0.0 of this theme is inspired by his work.
|
||||
|
||||
## Packages and libraries
|
||||
* [mermaid](https://knsv.github.io/mermaid) - generation of diagram and flowchart from text in a similar manner as markdown
|
||||
* [font awesome](http://fontawesome.io/) - the iconic font and CSS framework
|
||||
* [jQuery](https://jquery.com) - The Write Less, Do More, JavaScript Library
|
||||
* [lunr](https://lunrjs.com) - Lunr enables you to provide a great search experience without the need for external, server-side, search services...
|
||||
* [horsey](https://bevacqua.github.io/horsey/) - Progressive and customizable autocomplete component
|
||||
* [clipboard.js](https://zenorocha.github.io/clipboard.js) - copy text to clipboard
|
||||
* [highlight.js](https://highlightjs.org) - Javascript syntax highlighter
|
||||
* [modernizr](https://modernizr.com) - A JavaScript toolkit that allows web developers to use new CSS3 and HTML5 features while maintaining a fine level of control over browsers that don't support
|
||||
|
||||
## Tooling
|
||||
|
||||
* [Netlify](https://www.netlify.com) - Continuous deployement and hosting of this documentation
|
||||
* [Hugo](https://gohugo.io/)
|
||||
|
||||
28
exampleSite/content/credits.fr.md
Normal file
|
|
@ -0,0 +1,28 @@
|
|||
---
|
||||
title: Crédits
|
||||
disableToc: true
|
||||
---
|
||||
|
||||
## Contributeurs
|
||||
|
||||
Merci à eux <i class="fa fa-heart"></i> de rendre le monde Open Source meilleur !
|
||||
|
||||
{{% ghcontributors "https://api.github.com/repos/matcornic/hugo-theme-learn/contributors?per_page=100" %}}
|
||||
|
||||
Et a grand merci à [@vjeantet](https://github.com/vjeantet) pour son travail sur [docdock](https://github.com/vjeantet/hugo-theme-docdock), un fork de _hugo-theme-learn_. La v2.0.0 du thème est en grande partie inspirée de son travail.
|
||||
|
||||
## Packages et librairies
|
||||
* [mermaid](https://knsv.github.io/mermaid) - géneration de diagrames et graphiques à partir de texte similaire à Markdown
|
||||
* [font awesome](http://fontawesome.io/) - Le framework de polices iconiques
|
||||
* [jQuery](https://jquery.com) - La plus connue des librairies Javascript
|
||||
* [lunr](https://lunrjs.com) - Lunr fournit des fonctions de recherche sans service externe
|
||||
* [horsey](https://bevacqua.github.io/horsey/) - Autocomplétion de composants (utiliser pour les suggestions de recherche)
|
||||
* [clipboard.js](https://zenorocha.github.io/clipboard.js) - Copier le texte dans le presse-papier
|
||||
* [highlight.js](https://highlightjs.org) - Mise en valeur de syntaxes
|
||||
* [modernizr](https://modernizr.com) - Une boite à outil Javascript qui permet aux développeurs d'utiliser les dernières fonctionnalités de CSS et HTML5, même sur de vieux navigateurs.
|
||||
|
||||
## Outils
|
||||
|
||||
* [Netlify](https://www.netlify.com) - Déploiement continue et hébergement de cette documentation
|
||||
* [Hugo](https://gohugo.io/)
|
||||
|
||||
16
exampleSite/content/shortcodes/_index.en.md
Normal file
|
|
@ -0,0 +1,16 @@
|
|||
---
|
||||
date: 2016-04-09T16:50:16+02:00
|
||||
title: Shortcodes
|
||||
pre: "<b>3. </b>"
|
||||
weight: 15
|
||||
---
|
||||
|
||||
Hugo uses Markdown for its simple content format. However, there are a lot of things that Markdown doesn’t support well. You could use pure HTML to expand possibilities.
|
||||
|
||||
But this happens to be a bad idea. Everyone uses Markdown because it's pure and simple to read even non-rendered. You should avoid HTML to keep it as simple as possible.
|
||||
|
||||
To avoid this limitations, Hugo created [shortcodes](https://gohugo.io/extras/shortcodes/). A shortcode is a simple snippet inside a page.
|
||||
|
||||
**Hugo-theme-learn** provides multiple shortcodes on top of existing ones.
|
||||
|
||||
{{%children style="h2" description="true" %}}
|
||||
16
exampleSite/content/shortcodes/_index.fr.md
Normal file
|
|
@ -0,0 +1,16 @@
|
|||
---
|
||||
date: 2016-04-09T16:50:16+02:00
|
||||
title: Shortcodes
|
||||
pre: "<b>3. </b>"
|
||||
weight: 15
|
||||
---
|
||||
|
||||
Hugo utilise Markdown pour son format simple. Cependant, il y a beaucoup de chose que Markdown ne supporte pas bien. On pourrait utiliser du HTML pur pour améliorer les capacité du Markdown.
|
||||
|
||||
Mais c'est probablement une mauvaise idée. Tout le monde utilise le Markdown parce que c'est pur et simple à lire même lorsqu'il est affiché en texte brut. Vous devez éviter le HTML autant que possible pour garder le contenu simple.
|
||||
|
||||
Cependant, pour éviter les limitations, Hugo a créé les [shortcodes](https://gohugo.io/extras/shortcodes/). Un shortcode est un bout de code (*snippet*) dans une page.
|
||||
|
||||
**Hugo-theme-learn** fournit de multiple shortcodes en plus de ceux existant.
|
||||
|
||||
{{%children style="h2" description="true" %}}
|
||||
BIN
exampleSite/content/shortcodes/attachments.en.files/hugo.png
Normal file
|
After 
(image error) Size: 18 KiB |
85
exampleSite/content/shortcodes/attachments.en.md
Normal file
|
|
@ -0,0 +1,85 @@
|
|||
---
|
||||
title: Attachments
|
||||
description : "The Attachments shortcode displays a list of files attached to a page."
|
||||
---
|
||||
|
||||
The Attachments shortcode displays a list of files attached to a page.
|
||||
|
||||
{{% attachments /%}}
|
||||
|
||||
## Usage
|
||||
|
||||
The shortcurt lists files found in a **specific folder**.
|
||||
Currently, it support two implementations for pages
|
||||
|
||||
1. If your page is a markdown file, attachements must be place in a **folder** named like your page and ending with **.files**.
|
||||
|
||||
> * content
|
||||
> * _index.md
|
||||
> * page.files
|
||||
> * attachment.pdf
|
||||
> * page.md
|
||||
|
||||
2. If your page is a **folder**, attachements must be place in a nested **'files'** folder.
|
||||
|
||||
> * content
|
||||
> * _index.md
|
||||
> * page
|
||||
> * index.md
|
||||
> * files
|
||||
> * attachment.pdf
|
||||
|
||||
Be aware that if you use a multilingual website, you will need to have as many folders as languages.
|
||||
|
||||
That's all !
|
||||
|
||||
### Parameters
|
||||
|
||||
| Parameter | Default | Description |
|
||||
|:--|:--|:--|
|
||||
| title | "Attachments" | List's title |
|
||||
| style | "" | Choose between "orange", "grey", "blue" and "green" for nice style |
|
||||
| pattern | ".*" | A regular expressions, used to filter the attachments by file name. <br/><br/>The **pattern** parameter value must be [regular expressions](https://en.wikipedia.org/wiki/Regular_expression).
|
||||
|
||||
For example:
|
||||
|
||||
* To match a file suffix of 'jpg', use **.*jpg** (not *.jpg).
|
||||
* To match file names ending in 'jpg' or 'png', use **.*(jpg|png)**
|
||||
|
||||
### Examples
|
||||
|
||||
#### List of attachments ending in pdf or mp4
|
||||
|
||||
|
||||
{{%/*attachments title="Related files" pattern=".*(pdf|mp4)"/*/%}}
|
||||
|
||||
renders as
|
||||
|
||||
{{%attachments title="Related files" pattern=".*(pdf|mp4)"/%}}
|
||||
|
||||
#### Colored styled box
|
||||
|
||||
{{%/*attachments style="orange" /*/%}}
|
||||
|
||||
renders as
|
||||
|
||||
{{% attachments style="orange" /%}}
|
||||
|
||||
|
||||
{{%/*attachments style="grey" /*/%}}
|
||||
|
||||
renders as
|
||||
|
||||
{{% attachments style="grey" /%}}
|
||||
|
||||
{{%/*attachments style="blue" /*/%}}
|
||||
|
||||
renders as
|
||||
|
||||
{{% attachments style="blue" /%}}
|
||||
|
||||
{{%/*attachments style="green" /*/%}}
|
||||
|
||||
renders as
|
||||
|
||||
{{% attachments style="green" /%}}
|
||||
BIN
exampleSite/content/shortcodes/attachments.fr.files/hugo.png
Normal file
|
After 
(image error) Size: 18 KiB |
85
exampleSite/content/shortcodes/attachments.fr.md
Normal file
|
|
@ -0,0 +1,85 @@
|
|||
---
|
||||
title: Attachments (Pièces jointes)
|
||||
description : "The Attachments shortcode displays a list of files attached to a page."
|
||||
---
|
||||
|
||||
Le shortcode *Attachments* affiche une liste de pièces jointes d'une page.
|
||||
|
||||
{{% attachments /%}}
|
||||
|
||||
## Utilisation
|
||||
|
||||
Le shortcode affiche la liste de fichiers trouvés dans un **dossier spécifique**
|
||||
A l'heure actuelle, il supporte deux implémentations
|
||||
|
||||
1. Si votre page est un fichier Markdown, les pièces jointes doivent être placée dans un **dossier** nommé comme le nom de la page et suffixé par **.files**.
|
||||
|
||||
> * content
|
||||
> * _index.md
|
||||
> * page.files
|
||||
> * attachment.pdf
|
||||
> * page.md
|
||||
|
||||
2. Si votre page est un **dossier**, les pièces jointes doivent être placées dans un dossier fils **'files'**.
|
||||
|
||||
> * content
|
||||
> * _index.md
|
||||
> * page
|
||||
> * index.md
|
||||
> * files
|
||||
> * attachment.pdf
|
||||
|
||||
Attention, si votre site est multi-langue, vous devrez avec autant de dossier qu'il y a de langues.
|
||||
|
||||
C'est tout !
|
||||
|
||||
### Paramètres
|
||||
|
||||
| Paramètre | Défaut | Description |
|
||||
|:--|:--|:--|
|
||||
| title | "Pièces jointes" | Titre de la liste |
|
||||
| style | "" | Choisir entre "orange", "grey", "blue" et "green" pour un style plus sympa |
|
||||
| pattern | ".*" | Une expression régulière, utilisée pour filtrer les pièces jointes par leur nom de fichier. <br/><br/>Le paramètre **pattern** doit être une [expression régulière](https://en.wikipedia.org/wiki/Regular_expression).
|
||||
|
||||
Par exemple:
|
||||
|
||||
* Pour trouver les fichiers avec le suffixe 'jpg', utilisez **.*jpg** (pas *.jpg).
|
||||
* Pour trouver les fichiers avec les suffixe 'jpg' ou 'png', utilisez **.*(jpg|png)**
|
||||
|
||||
### Exemples
|
||||
|
||||
#### Lister les pièces jointes de type pdf ou mp4
|
||||
|
||||
|
||||
{{%/*attachments title="Fichiers associés" pattern=".*(pdf|mp4)"/*/%}}
|
||||
|
||||
s'affiche comme
|
||||
|
||||
{{%attachments title="Fichiers associés" pattern=".*(pdf|mp4)"/%}}
|
||||
|
||||
#### Modifier le style
|
||||
|
||||
{{%/*attachments style="orange" /*/%}}
|
||||
|
||||
s'affiche comme
|
||||
|
||||
{{% attachments style="orange" /%}}
|
||||
|
||||
|
||||
{{%/*attachments style="grey" /*/%}}
|
||||
|
||||
s'affiche comme
|
||||
|
||||
{{% attachments style="grey" /%}}
|
||||
|
||||
{{%/*attachments style="blue" /*/%}}
|
||||
|
||||
s'affiche comme
|
||||
|
||||
{{% attachments style="blue" /%}}
|
||||
|
||||
{{%/*attachments style="green" /*/%}}
|
||||
|
||||
s'affiche comme
|
||||
|
||||
{{% attachments style="green" /%}}
|
||||
16
exampleSite/content/shortcodes/button.en.md
Normal file
|
|
@ -0,0 +1,16 @@
|
|||
---
|
||||
title: Button
|
||||
description : "Nice buttons on your page."
|
||||
---
|
||||
|
||||
A button is a just a clickable button with optional icon.
|
||||
|
||||
```
|
||||
{{%/* button href="https://getgrav.org/" */%}}Get Grav{{%/* /button */%}}
|
||||
{{%/* button href="https://getgrav.org/" icon="fa fa-download" */%}}Get Grav with icon{{%/* /button */%}}
|
||||
{{%/* button href="https://getgrav.org/" icon="fa fa-download" icon-position="right" */%}}Get Grav with icon right{{%/* /button */%}}
|
||||
```
|
||||
|
||||
{{% button href="https://getgrav.org/" %}}Get Grav{{% /button %}}
|
||||
{{% button href="https://getgrav.org/" icon="fa fa-download" %}}Get Grav with icon{{% /button %}}
|
||||
{{% button href="https://getgrav.org/" icon="fa fa-download" icon-position="right" %}}Get Grav with icon right{{% /button %}}
|
||||
16
exampleSite/content/shortcodes/button.fr.md
Normal file
|
|
@ -0,0 +1,16 @@
|
|||
---
|
||||
title: Button (Bouton)
|
||||
description : "De beaux boutons sur votre page."
|
||||
---
|
||||
|
||||
Le shortcode *button* est simplement un bouton cliquable avec une icône optionnelle.
|
||||
|
||||
```
|
||||
{{%/* button href="https://getgrav.org/" */%}}Téléchargez Grav{{%/* /button */%}}
|
||||
{{%/* button href="https://getgrav.org/" icon="fa fa-download" */%}}Téléchargez Grav avec icône{{%/* /button */%}}
|
||||
{{%/* button href="https://getgrav.org/" icon="fa fa-download" icon-position="right" */%}}Téléchargez Grav avec icône à droite{{%/* /button */%}}
|
||||
```
|
||||
|
||||
{{% button href="https://getgrav.org/" %}}Téléchargez Grav{{% /button %}}
|
||||
{{% button href="https://getgrav.org/" icon="fa fa-download" %}}Téléchargez Grav avec icône{{% /button %}}
|
||||
{{% button href="https://getgrav.org/" icon="fa fa-download" icon-position="right" %}}Téléchargez Grav avec icône à droite{{% /button %}}
|
||||
45
exampleSite/content/shortcodes/children/_index.en.md
Normal file
|
|
@ -0,0 +1,45 @@
|
|||
---
|
||||
title : Children
|
||||
description : List the child pages of a page
|
||||
---
|
||||
|
||||
Use the children shortcode to list the child pages of a page and the further descendants (children's children). By default, the shortcode displays links to the child pages.
|
||||
|
||||
## Usage
|
||||
|
||||
| Parameter | Default | Description |
|
||||
|:--|:--|:--|
|
||||
| page | _current_ | Specify the page name (section name) to display children for |
|
||||
| style | "li" | Choose the style used to display descendants. It could be any HTML tag name |
|
||||
| showhidden | "false" | When true, child pages hidden from the menu will be displayed |
|
||||
| description | "false" | Allows you to include a short text under each page in the list.<br/>when no description exists for the page, children shortcode takes the first 70 words of your content. [read more info about summaries on gohugo.io](https://gohugo.io/content/summaries/) |
|
||||
| depth | 1 | Enter a number to specify the depth of descendants to display. For example, if the value is 2, the shortcode will display 2 levels of child pages. <br/> **Tips:** set 999 to get all descendants|
|
||||
| sort | none | Sort Children By<br><li><strong>Weight</strong> - to sort on menu order</li><li><strong>Name</strong> - to sort alphabetically on menu label</li><li><strong>Identifier</strong> - to sort alphabetically on identifier set in frontmatter</li><li><strong>URL</strong> - URL</li> |
|
||||
|
||||
## Demo
|
||||
|
||||
{{%/* children */%}}
|
||||
|
||||
{{% children %}}
|
||||
|
||||
{{%/* children description="true" */%}}
|
||||
|
||||
{{%children description="true" %}}
|
||||
|
||||
{{%/* children depth="3" showhidden="true" */%}}
|
||||
|
||||
{{% children depth="3" showhidden="true" %}}
|
||||
|
||||
{{%/* children style="h2" depth="3" description="true" */%}}
|
||||
|
||||
{{% children style="h2" depth="3" description="true" %}}
|
||||
|
||||
{{%/* children style="div" depth="999" */%}}
|
||||
|
||||
{{% children style="div" depth="999" %}}
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
45
exampleSite/content/shortcodes/children/_index.fr.md
Normal file
|
|
@ -0,0 +1,45 @@
|
|||
---
|
||||
title : Children (Pages filles)
|
||||
description : Liste les pages filles de la page
|
||||
---
|
||||
|
||||
Utilisez le shortcode *children* pour lister les pages filles de la page et tous ses déscendants (pages filles de pages filles). Par défaut, le shortcode affiche des liens vers les pages filles.
|
||||
|
||||
## Utilisation
|
||||
|
||||
| Paramètre | Défaut | Description |
|
||||
|:--|:--|:--|
|
||||
| page | _current_ | Spécifie le nom de la page (nom de la section) à afficher |
|
||||
| style | "li" | Choisi le style à utiliser pour afficher les descendants. Cela peut être n'importe quel balise HTML |
|
||||
| showhidden | "false" | Quand *true*, pages filles cachées dans le menu seront affichées quand même |
|
||||
| description | "false" | Permet d'inclure le texte de la description de la page sous chaque entré de la liste.<br/>quand aucune description existe pour la page, le shortcode prend les 70 premiers mots du contenu. [plus d'infos sur gohugo.io](https://gohugo.io/content/summaries/) |
|
||||
| depth | 1 | Nombre de descendants à afficher. Par exemple, si la valeur est 2, le shortcode va afficher 2 niveaux de pages filels. <br/> **Astuce:** Utilisez 999 pour avoir tous les descendants|
|
||||
| sort | <rien> | Tri les pages filles par<br><li><strong>Weight</strong> - Poids</li><li><strong>Name</strong> - Nom</li><li><strong>Identifier</strong> - Trier alphabétiquement par identifiant configuré dans le front matter</li><li><strong>URL</strong> - URL</li> |
|
||||
|
||||
## Démo
|
||||
|
||||
{{%/* children */%}}
|
||||
|
||||
{{% children %}}
|
||||
|
||||
{{%/* children description="true" */%}}
|
||||
|
||||
{{%children description="true" %}}
|
||||
|
||||
{{%/* children depth="3" showhidden="true" */%}}
|
||||
|
||||
{{% children depth="3" showhidden="true" %}}
|
||||
|
||||
{{%/* children style="h2" depth="3" description="true" */%}}
|
||||
|
||||
{{% children style="h2" depth="3" description="true" %}}
|
||||
|
||||
{{%/* children style="div" depth="999" */%}}
|
||||
|
||||
{{% children style="div" depth="999" %}}
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
|
@ -0,0 +1,6 @@
|
|||
+++
|
||||
title = "page 1"
|
||||
description = "This is a demo child page"
|
||||
+++
|
||||
|
||||
This is a demo child page
|
||||
|
|
@ -0,0 +1,6 @@
|
|||
+++
|
||||
title = "page 1"
|
||||
description = "Ceci est une page test"
|
||||
+++
|
||||
|
||||
Ceci est une page de demo
|
||||
|
|
@ -0,0 +1,6 @@
|
|||
+++
|
||||
title = "page 1-1"
|
||||
description = "This is a demo child page"
|
||||
+++
|
||||
|
||||
This is a demo child page
|
||||
|
|
@ -0,0 +1,6 @@
|
|||
+++
|
||||
title = "page 1-1"
|
||||
description = "Ceci est une page test"
|
||||
+++
|
||||
|
||||
Ceci est une page de demo
|
||||
|
|
@ -0,0 +1,6 @@
|
|||
+++
|
||||
title = "page 1-1-1"
|
||||
description = "This is a demo child page"
|
||||
+++
|
||||
|
||||
This is a demo child page
|
||||
|
|
@ -0,0 +1,6 @@
|
|||
+++
|
||||
title = "page 1-1-1"
|
||||
description = "Ceci est une page test"
|
||||
+++
|
||||
|
||||
Ceci est une page de demo
|
||||
|
|
@ -0,0 +1,6 @@
|
|||
+++
|
||||
title = "page 1-1-1-1"
|
||||
description = "This is a demo child page"
|
||||
+++
|
||||
|
||||
This is a demo child page
|
||||
|
|
@ -0,0 +1,6 @@
|
|||
+++
|
||||
title = "page 1-1-1-1"
|
||||
description = "Ceci est une page test"
|
||||
+++
|
||||
|
||||
Ceci est une page de demo
|
||||
|
|
@ -0,0 +1,6 @@
|
|||
+++
|
||||
title = "page 1-1-1-1-1"
|
||||
description = "This is a demo child page"
|
||||
+++
|
||||
|
||||
This is a demo child page
|
||||
|
|
@ -0,0 +1,6 @@
|
|||
+++
|
||||
title = "page 1-1-1-1-1"
|
||||
description = "Ceci est une page test"
|
||||
+++
|
||||
|
||||
Ceci est une page de demo
|
||||
|
|
@ -0,0 +1,11 @@
|
|||
+++
|
||||
title = "page 2"
|
||||
description = ""
|
||||
+++
|
||||
|
||||
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
|
||||
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
|
||||
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
|
||||
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
|
||||
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
|
||||
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
|
||||
|
|
@ -0,0 +1,11 @@
|
|||
+++
|
||||
title = "page 2"
|
||||
description = ""
|
||||
+++
|
||||
|
||||
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
|
||||
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
|
||||
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
|
||||
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
|
||||
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
|
||||
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
|
||||
|
|
@ -0,0 +1,6 @@
|
|||
+++
|
||||
title = "page test 3"
|
||||
description = "This is a page test"
|
||||
+++
|
||||
|
||||
This is a test 3 demo child page
|
||||
|
|
@ -0,0 +1,6 @@
|
|||
+++
|
||||
title = "page test 3"
|
||||
description = "Ceci est une page test"
|
||||
+++
|
||||
|
||||
Ceci est une page de demo test 3
|
||||
|
|
@ -0,0 +1,6 @@
|
|||
+++
|
||||
title = "page 3"
|
||||
description = "This is a demo child page"
|
||||
+++
|
||||
|
||||
This is a demo child page, not displayed in the menu
|
||||
|
|
@ -0,0 +1,6 @@
|
|||
+++
|
||||
title = "page 3"
|
||||
description = "Ceci est une page test"
|
||||
+++
|
||||
|
||||
Ceci est une page de demo
|
||||
|
|
@ -0,0 +1,7 @@
|
|||
+++
|
||||
title = "page 4"
|
||||
description = "This is a demo child page"
|
||||
hidden = true
|
||||
+++
|
||||
|
||||
This is a demo child page, not displayed in the menu
|
||||
|
|
@ -0,0 +1,7 @@
|
|||
+++
|
||||
title = "page 4"
|
||||
description = "Ceci est une page test"
|
||||
hidden = true
|
||||
+++
|
||||
|
||||
Ceci est une page de demo
|
||||
6
exampleSite/content/shortcodes/children/test.en.md
Normal file
|
|
@ -0,0 +1,6 @@
|
|||
+++
|
||||
title = "page test"
|
||||
description = "This is a page test"
|
||||
+++
|
||||
|
||||
This is a test demo child page
|
||||
6
exampleSite/content/shortcodes/children/test.fr.md
Normal file
|
|
@ -0,0 +1,6 @@
|
|||
+++
|
||||
title = "page test"
|
||||
description = "Ceci est une page test"
|
||||
+++
|
||||
|
||||
Ceci est une page de demo
|
||||
45
exampleSite/content/shortcodes/expand.en.md
Normal file
|
|
@ -0,0 +1,45 @@
|
|||
---
|
||||
title : Expand
|
||||
description : "Displays an expandable/collapsible section of text on your page"
|
||||
---
|
||||
|
||||
The Expand shortcode displays an expandable/collapsible section of text on your page.
|
||||
Here is an example
|
||||
|
||||
{{%expand%}}
|
||||
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
|
||||
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
|
||||
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
|
||||
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
|
||||
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
|
||||
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
|
||||
{{%/expand%}}
|
||||
|
||||
|
||||
## Usage
|
||||
|
||||
|
||||
this shortcode takes exactly one optional parameter to define the text that appears next to the expand/collapse icon. (default is "Expand me...")
|
||||
|
||||
{{%/*expand "Is this learn theme rocks ?" */%}}Yes !.{{%/* /expand*/%}}
|
||||
|
||||
{{%expand "Is this learn theme rocks ?" %}}Yes !{{% /expand%}}
|
||||
|
||||
# Demo
|
||||
|
||||
{{%/*expand*/%}}
|
||||
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
|
||||
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
|
||||
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
|
||||
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
|
||||
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
|
||||
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
|
||||
{{%/* /expand*/%}}
|
||||
|
||||
|
||||
{{%expand%}}Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
|
||||
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
|
||||
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
|
||||
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
|
||||
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
|
||||
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.{{% /expand%}}
|
||||
45
exampleSite/content/shortcodes/expand.fr.md
Normal file
|
|
@ -0,0 +1,45 @@
|
|||
---
|
||||
title : Expand
|
||||
description : "Affiche une section de texte qui se plie et se déplie"
|
||||
---
|
||||
|
||||
Le shortcode *Expand* affiche une section de texte qui se plie et se déplie.
|
||||
Ci-dessous un exemple.
|
||||
|
||||
{{%expand%}}
|
||||
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
|
||||
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
|
||||
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
|
||||
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
|
||||
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
|
||||
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
|
||||
{{%/expand%}}
|
||||
|
||||
|
||||
## Utilisation
|
||||
|
||||
|
||||
Ce shortcode prends exactement un paramètre optionel pour définir le texte à côté de l'icone. (valeur par défaut est "Déroulez-moi...")
|
||||
|
||||
{{%/*expand "Est-ce que ce thème envoie du pâté ?" */%}}Oui !.{{%/* /expand*/%}}
|
||||
|
||||
{{%expand "Est-ce que ce thème envoie du pâté ?" %}}Oui !{{% /expand%}}
|
||||
|
||||
# Demo
|
||||
|
||||
{{%/*expand*/%}}
|
||||
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
|
||||
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
|
||||
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
|
||||
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
|
||||
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
|
||||
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
|
||||
{{%/* /expand*/%}}
|
||||
|
||||
|
||||
{{%expand%}}Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
|
||||
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
|
||||
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
|
||||
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
|
||||
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
|
||||
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.{{% /expand%}}
|
||||
103
exampleSite/content/shortcodes/mermaid.en.md
Normal file
|
|
@ -0,0 +1,103 @@
|
|||
---
|
||||
title : "Mermaid"
|
||||
description : "Generation of diagram and flowchart from text in a similar manner as markdown"
|
||||
---
|
||||
|
||||
[Mermaid](https://mermaidjs.github.io/) is a library helping you to generate diagram and flowcharts from text, in a similar manner as Markdown.
|
||||
|
||||
Just insert your mermaid code in the `mermaid` shortcode and that's it.
|
||||
|
||||
## Flowchart example
|
||||
{{</*mermaid align="left"*/>}}
|
||||
graph LR;
|
||||
A[Hard edge] -->|Link text| B(Round edge)
|
||||
B --> C{Decision}
|
||||
C -->|One| D[Result one]
|
||||
C -->|Two| E[Result two]
|
||||
{{</* /mermaid */>}}
|
||||
|
||||
renders as
|
||||
|
||||
{{<mermaid align="left">}}
|
||||
graph LR;
|
||||
A[Hard edge] -->|Link text| B(Round edge)
|
||||
B --> C{Decision}
|
||||
C -->|One| D[Result one]
|
||||
C -->|Two| E[Result two]
|
||||
{{< /mermaid >}}
|
||||
|
||||
## Sequence example
|
||||
|
||||
{{</*mermaid*/>}}
|
||||
sequenceDiagram
|
||||
participant Alice
|
||||
participant Bob
|
||||
Alice->>John: Hello John, how are you?
|
||||
loop Healthcheck
|
||||
John->John: Fight against hypochondria
|
||||
end
|
||||
Note right of John: Rational thoughts <br/>prevail...
|
||||
John-->Alice: Great!
|
||||
John->Bob: How about you?
|
||||
Bob-->John: Jolly good!
|
||||
{{</* /mermaid */>}}
|
||||
|
||||
renders as
|
||||
|
||||
{{<mermaid>}}
|
||||
sequenceDiagram
|
||||
participant Alice
|
||||
participant Bob
|
||||
Alice->>John: Hello John, how are you?
|
||||
loop Healthcheck
|
||||
John->John: Fight against hypochondria
|
||||
end
|
||||
Note right of John: Rational thoughts <br/>prevail...
|
||||
John-->Alice: Great!
|
||||
John->Bob: How about you?
|
||||
Bob-->John: Jolly good!
|
||||
{{< /mermaid >}}
|
||||
|
||||
## GANTT Example
|
||||
|
||||
{{</*mermaid*/>}}
|
||||
gantt
|
||||
dateFormat YYYY-MM-DD
|
||||
title Adding GANTT diagram functionality to mermaid
|
||||
section A section
|
||||
Completed task :done, des1, 2014-01-06,2014-01-08
|
||||
Active task :active, des2, 2014-01-09, 3d
|
||||
Future task : des3, after des2, 5d
|
||||
Future task2 : des4, after des3, 5d
|
||||
section Critical tasks
|
||||
Completed task in the critical line :crit, done, 2014-01-06,24h
|
||||
Implement parser and jison :crit, done, after des1, 2d
|
||||
Create tests for parser :crit, active, 3d
|
||||
Future task in critical line :crit, 5d
|
||||
Create tests for renderer :2d
|
||||
Add to mermaid :1d
|
||||
{{</* /mermaid */>}}
|
||||
|
||||
|
||||
render as
|
||||
|
||||
{{<mermaid>}}
|
||||
gantt
|
||||
dateFormat YYYY-MM-DD
|
||||
title Adding GANTT diagram functionality to mermaid
|
||||
section A section
|
||||
Completed task :done, des1, 2014-01-06,2014-01-08
|
||||
Active task :active, des2, 2014-01-09, 3d
|
||||
Future task : des3, after des2, 5d
|
||||
Future task2 : des4, after des3, 5d
|
||||
section Critical tasks
|
||||
Completed task in the critical line :crit, done, 2014-01-06,24h
|
||||
Implement parser and jison :crit, done, after des1, 2d
|
||||
Create tests for parser :crit, active, 3d
|
||||
Future task in critical line :crit, 5d
|
||||
Create tests for renderer :2d
|
||||
Add to mermaid :1d
|
||||
{{</mermaid>}}
|
||||
|
||||
|
||||
|
||||
103
exampleSite/content/shortcodes/mermaid.fr.md
Normal file
|
|
@ -0,0 +1,103 @@
|
|||
---
|
||||
title : "Mermaid"
|
||||
description : "Génération de diagrammes à partir de texte, dans le même style que Markdown"
|
||||
---
|
||||
|
||||
[Mermaid](https://mermaidjs.github.io/) est une bibliothèque Javascript qui permet de générer des diagrammes (séquence, état, gantt, etc.) à partir de texte, dans le même style que Markdown.
|
||||
|
||||
Insérer votre code Mermaid dans un shortcode `mermaid` et c'est tout.
|
||||
|
||||
## Flowchart example
|
||||
{{</*mermaid align="left"*/>}}
|
||||
graph LR;
|
||||
A[Bords droits] -->|Lien texte| B(Bords arondis)
|
||||
B --> C{Décision}
|
||||
C -->|Un| D[Résultat un]
|
||||
C -->|Deux| E[Résultat deux]
|
||||
{{</* /mermaid */>}}
|
||||
|
||||
renders as
|
||||
|
||||
{{<mermaid align="left">}}
|
||||
graph LR;
|
||||
A[Bords droits] -->|Lien texte| B(Bords arondis)
|
||||
B --> C{Décision}
|
||||
C -->|Un| D[Résultat un]
|
||||
C -->|Deux| E[Résultat deux]
|
||||
{{< /mermaid >}}
|
||||
|
||||
## Sequence example
|
||||
|
||||
{{</*mermaid*/>}}
|
||||
sequenceDiagram
|
||||
participant Alice
|
||||
participant Bob
|
||||
Alice->>John: Salut John, comment vas-tu?
|
||||
loop Vérification
|
||||
John->John: Se bat contre l'hyponcodrie.
|
||||
end
|
||||
Note right of John: Les pensées rationnelles<br/>prédominent...
|
||||
John-->Alice: Super!
|
||||
John->Bob: Et toi?
|
||||
Bob-->John: Au top!
|
||||
{{</* /mermaid */>}}
|
||||
|
||||
renders as
|
||||
|
||||
{{<mermaid>}}
|
||||
sequenceDiagram
|
||||
participant Alice
|
||||
participant Bob
|
||||
Alice->>John: Salut John, comment vas-tu?
|
||||
loop Vérification
|
||||
John->John: Se bat contre l'hyponcodrie.
|
||||
end
|
||||
Note right of John: Les pensées rationnelles<br/>prédominent...
|
||||
John-->Alice: Super!
|
||||
John->Bob: Et toi?
|
||||
Bob-->John: Au top!
|
||||
{{< /mermaid >}}
|
||||
|
||||
## GANTT Example
|
||||
|
||||
{{</*mermaid*/>}}
|
||||
gantt
|
||||
dateFormat YYYY-MM-DD
|
||||
title Ajout de la fonctionnalité de GANTT à Mermaid
|
||||
section Une section
|
||||
Tâche complétée :done, des1, 2014-01-06,2014-01-08
|
||||
Tâche en cours :active, des2, 2014-01-09, 3d
|
||||
Future tâche : des3, after des2, 5d
|
||||
Future tâche 2 : des4, after des3, 5d
|
||||
section Tâches critiques
|
||||
Tâche complétée dans le chemin critique :crit, done, 2014-01-06,24h
|
||||
Implémenter le parser et jison :crit, done, after des1, 2d
|
||||
Créer des tests pour le parser :crit, active, 3d
|
||||
Future tâche dans le chemin critique :crit, 5d
|
||||
Créer des tests pour le renderer :2d
|
||||
Ajout à Mermaid :1d
|
||||
{{</* /mermaid */>}}
|
||||
|
||||
|
||||
render as
|
||||
|
||||
{{<mermaid>}}
|
||||
gantt
|
||||
dateFormat YYYY-MM-DD
|
||||
title Ajout de la fonctionnalité de GANTT à Mermaid
|
||||
section Une section
|
||||
Tâche complétée :done, des1, 2014-01-06,2014-01-08
|
||||
Tâche en cours :active, des2, 2014-01-09, 3d
|
||||
Future tâche : des3, after des2, 5d
|
||||
Future tâche 2 : des4, after des3, 5d
|
||||
section Tâches critiques
|
||||
Tâche complétée dans le chemin critique :crit, done, 2014-01-06,24h
|
||||
Implémenter le parser et jison :crit, done, after des1, 2d
|
||||
Créer des tests pour le parser :crit, active, 3d
|
||||
Future tâche dans le chemin critique :crit, 5d
|
||||
Créer des tests pour le renderer :2d
|
||||
Ajout à Mermaid :1d
|
||||
{{</mermaid>}}
|
||||
|
||||
|
||||
|
||||
62
exampleSite/content/shortcodes/notice.en.md
Normal file
|
|
@ -0,0 +1,62 @@
|
|||
---
|
||||
title: Notice
|
||||
description : "Disclaimers to help you structure your page"
|
||||
---
|
||||
|
||||
The notice shortcode shows 4 types of disclaimers to help you structure your page.
|
||||
|
||||
### Note
|
||||
|
||||
```
|
||||
{{%/* notice note */%}}
|
||||
A notice disclaimer
|
||||
{{%/* /notice */%}}
|
||||
```
|
||||
|
||||
renders as
|
||||
|
||||
{{% notice note %}}
|
||||
A notice disclaimer
|
||||
{{% /notice %}}
|
||||
|
||||
### Info
|
||||
|
||||
```
|
||||
{{%/* notice info */%}}
|
||||
An information disclaimer
|
||||
{{%/* /notice */%}}
|
||||
```
|
||||
|
||||
renders as
|
||||
|
||||
{{% notice info %}}
|
||||
An information disclaimer
|
||||
{{% /notice %}}
|
||||
|
||||
### Tip
|
||||
|
||||
```
|
||||
{{%/* notice tip */%}}
|
||||
A tip disclaimer
|
||||
{{%/* /notice */%}}
|
||||
```
|
||||
|
||||
renders as
|
||||
|
||||
{{% notice tip %}}
|
||||
A tip disclaimer
|
||||
{{% /notice %}}
|
||||
|
||||
### Warning
|
||||
|
||||
```
|
||||
{{%/* notice warning */%}}
|
||||
An warning disclaimer
|
||||
{{%/* /notice */%}}
|
||||
```
|
||||
|
||||
renders as
|
||||
|
||||
{{% notice warning %}}
|
||||
A warning disclaimer
|
||||
{{% /notice %}}
|
||||
62
exampleSite/content/shortcodes/notice.fr.md
Normal file
|
|
@ -0,0 +1,62 @@
|
|||
---
|
||||
title: Notice
|
||||
description : "Message pour vous aider à structurer votre contenu"
|
||||
---
|
||||
|
||||
Le shortcode *Notice* permet d'afficher 4 types de message pour vous aider à structurer votre contenu.
|
||||
|
||||
### Note
|
||||
|
||||
```
|
||||
{{%/* notice note */%}}
|
||||
Une notice de type *note*
|
||||
{{%/* /notice */%}}
|
||||
```
|
||||
|
||||
s'affiche comme
|
||||
|
||||
{{% notice note %}}
|
||||
Une notice de type *note*
|
||||
{{% /notice %}}
|
||||
|
||||
### Info
|
||||
|
||||
```
|
||||
{{%/* notice info */%}}
|
||||
Une notice de type *info*
|
||||
{{%/* /notice */%}}
|
||||
```
|
||||
|
||||
s'affiche comme
|
||||
|
||||
{{% notice info %}}
|
||||
Une notice de type *info*
|
||||
{{% /notice %}}
|
||||
|
||||
### Tip
|
||||
|
||||
```
|
||||
{{%/* notice tip */%}}
|
||||
Une notice de type *tip*
|
||||
{{%/* /notice */%}}
|
||||
```
|
||||
|
||||
s'affiche comme
|
||||
|
||||
{{% notice tip %}}
|
||||
Une notice de type *tip*
|
||||
{{% /notice %}}
|
||||
|
||||
### Warning
|
||||
|
||||
```
|
||||
{{%/* notice warning */%}}
|
||||
Une notice de type *warning*
|
||||
{{%/* /notice */%}}
|
||||
```
|
||||
|
||||
s'affiche comme
|
||||
|
||||
{{% notice warning %}}
|
||||
Une notice de type *warning*
|
||||
{{% /notice %}}
|
||||
10
exampleSite/content/showcase.en.md
Normal file
|
|
@ -0,0 +1,10 @@
|
|||
---
|
||||
title: Showcase
|
||||
disableToc: true
|
||||
---
|
||||
|
||||
#### [TAT](https://ovh.github.io/tat/overview/) by OVH
|
||||

|
||||
|
||||
|
||||
|
||||
11
exampleSite/content/showcase.fr.md
Normal file
|
|
@ -0,0 +1,11 @@
|
|||
---
|
||||
title: Vitrine
|
||||
disableToc: true
|
||||
slug: vitrine
|
||||
---
|
||||
|
||||
#### [TAT](https://ovh.github.io/tat/overview/) par OVH
|
||||

|
||||
|
||||
|
||||
|
||||
39
exampleSite/layouts/partials/logo.html
Normal file
|
|
@ -0,0 +1,39 @@
|
|||
<a id="logo" href="/">
|
||||
|
||||
<svg id="grav-logo" version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
|
||||
width="100%" height="100%" viewBox="0 0 285.1 69.9" xml:space="preserve">
|
||||
<g>
|
||||
<path d="M35,0c9.6,0,17.9,3.4,24.7,10.3c6.8,6.8,10.3,15,10.3,24.7c0,9.7-3.4,17.9-10.3,24.7c-6.8,6.8-15,10.3-24.7,10.3
|
||||
c-9.7,0-17.9-3.4-24.7-10.3C3.4,52.8,0,44.6,0,34.9c0-9.6,3.4-17.9,10.3-24.7C17.1,3.4,25.3,0,35,0z M22.3,63.7
|
||||
c0.3-7.4,0.3-14.7,0-22.1c-2.1-0.4-4-0.4-5.9,0c-0.2,0.8-0.2,2.5-0.1,4.9c0.1,2.3,0,3.9-0.3,4.8c-1.7-0.6-2.7-2.1-3.1-4.6
|
||||
c-0.1-0.7-0.1-3.3-0.1-8c0-14.5-0.1-23-0.3-25.6c-3.6,4.1-5.6,7-5.9,8.5v10.9c0,4.5,0.1,8.1,0.2,10.9c0,0.4,0,1.3-0.1,2.8
|
||||
c-0.1,1.2,0,2.1,0.1,2.6c0.1,0.6,1.1,2.1,2.8,4.7C13.2,58.7,17.5,62.2,22.3,63.7z M44.6,65.4c0.3-5,0.2-12.9-0.1-23.6
|
||||
c-2.1-0.3-4.1-0.3-5.9,0c-0.2,2-0.2,5.1-0.1,9.5c0.1,4.3,0,7.5-0.1,9.5c-2.9,0.4-5,0.3-6.2-0.1c-0.2-5.6-0.2-15.2-0.1-28.7
|
||||
c0.1-12.4,0-21.8-0.3-28.3c-2.4,0.1-4.3,0.6-5.7,1.3c-0.1,7.7-0.2,17.7-0.1,30.1c0,16.5,0,26.6,0,30.3c2.3,1.1,5.4,1.7,9.4,1.7
|
||||
C38.9,66.9,42.1,66.4,44.6,65.4z M48.1,64.1c9.7-4.6,15.7-12,18-22.2c-1.8-0.2-3.8-0.3-6.1-0.3c-1.6,3.9-2.6,6.3-3.2,7.2
|
||||
c-1.1,1.7-2,2.5-2.7,2.5C54,46,54,39.1,54,30.5c0-11.5,0-18.4,0-20.9c-1.4-1.4-3.3-2.5-5.7-3.4C48.1,6.3,48,6.4,48,6.7
|
||||
c0,3.5,0,13.1,0,28.8C47.9,47.2,48,56.8,48.1,64.1z"/>
|
||||
</g>
|
||||
<g>
|
||||
<path d="M116.6,51.3h-29c-0.5,0-0.9-0.1-1.3-0.2c-0.4-0.2-0.7-0.4-1-0.7c-0.3-0.3-0.5-0.6-0.7-1c-0.2-0.4-0.2-0.8-0.2-1.3V16.3h6.3
|
||||
V45h25.8V51.3z"/>
|
||||
<path d="M154.8,51.3h-22.9c-0.9,0-1.8-0.2-2.9-0.5c-1-0.3-2-0.8-2.9-1.5c-0.9-0.7-1.6-1.6-2.2-2.8c-0.6-1.1-0.9-2.5-0.9-4.2V19.5
|
||||
c0-0.4,0.1-0.9,0.2-1.2c0.2-0.4,0.4-0.7,0.7-1c0.3-0.3,0.6-0.5,1-0.7c0.4-0.2,0.8-0.2,1.3-0.2h28.6v6.3h-25.4v19.8
|
||||
c0,0.8,0.2,1.5,0.7,1.9s1.1,0.7,1.9,0.7h22.9V51.3z M151.9,37h-20v-6.4h20V37z"/>
|
||||
<path d="M197.3,51.3H191v-8.6h-22.3v8.6h-6.3V33.8c0-2.6,0.4-4.9,1.3-7.1s2.1-4,3.7-5.5c1.6-1.5,3.4-2.8,5.5-3.6
|
||||
c2.1-0.9,4.5-1.3,7-1.3h14.3c0.4,0,0.9,0.1,1.2,0.2c0.4,0.2,0.7,0.4,1,0.7s0.5,0.6,0.7,1c0.2,0.4,0.2,0.8,0.2,1.2V51.3z
|
||||
M168.7,36.4H191V22.6h-11.2c-0.2,0-0.6,0-1.2,0.1c-0.6,0.1-1.4,0.2-2.2,0.4c-0.8,0.2-1.7,0.6-2.6,1c-0.9,0.5-1.8,1.1-2.5,2
|
||||
c-0.8,0.8-1.4,1.9-1.9,3.1c-0.5,1.2-0.7,2.8-0.7,4.5V36.4z"/>
|
||||
<path d="M241.7,28.1c0,1.4-0.2,2.7-0.5,3.9c-0.4,1.1-0.8,2.1-1.5,3c-0.6,0.9-1.3,1.6-2.1,2.2c-0.8,0.6-1.6,1.1-2.5,1.5
|
||||
c-0.9,0.4-1.8,0.7-2.6,0.9c-0.9,0.2-1.7,0.3-2.5,0.3l13.3,11.5h-9.8l-13.2-11.5h-4.6v-6.3H230c0.8-0.1,1.5-0.2,2.2-0.5
|
||||
c0.7-0.3,1.2-0.6,1.7-1.1c0.5-0.5,0.9-1,1.1-1.6c0.3-0.6,0.4-1.4,0.4-2.2v-4c0-0.4,0-0.6-0.1-0.8c-0.1-0.2-0.2-0.3-0.3-0.4
|
||||
c-0.1-0.1-0.3-0.1-0.4-0.2c-0.2,0-0.3,0-0.4,0h-20.9v28.7h-6.3V19.5c0-0.4,0.1-0.9,0.2-1.2c0.2-0.4,0.4-0.7,0.7-1
|
||||
c0.3-0.3,0.6-0.5,1-0.7c0.4-0.2,0.8-0.2,1.3-0.2H234c1.4,0,2.6,0.3,3.6,0.8s1.8,1.2,2.4,1.9c0.6,0.8,1,1.6,1.3,2.5
|
||||
c0.3,0.9,0.4,1.7,0.4,2.5V28.1z"/>
|
||||
<path d="M285.1,48.6c0,0.5-0.1,0.9-0.3,1.3c-0.2,0.4-0.4,0.7-0.7,1c-0.3,0.3-0.6,0.5-1,0.7c-0.4,0.2-0.8,0.2-1.2,0.2
|
||||
c-0.4,0-0.8-0.1-1.2-0.2c-0.4-0.1-0.8-0.4-1.1-0.7l-23.2-24.2v24.7h-6.3V19c0-0.7,0.2-1.2,0.5-1.8c0.4-0.5,0.8-0.9,1.4-1.2
|
||||
c0.6-0.2,1.2-0.3,1.9-0.2s1.2,0.4,1.6,0.9l23.2,24.2V16.3h6.3V48.6z"/>
|
||||
</g>
|
||||
</svg>
|
||||
|
||||
</a>
|
||||
14
exampleSite/layouts/partials/menu-footer.html
Normal file
|
|
@ -0,0 +1,14 @@
|
|||
<center>
|
||||
<!-- Place this tag where you want the button to render. -->
|
||||
<a class="github-button" href="https://github.com/matcornic/hugo-theme-learn/archive/master.zip" data-icon="octicon-cloud-download" aria-label="Download matcornic/hugo-theme-learn on GitHub">Download</a>
|
||||
|
||||
<!-- Place this tag where you want the button to render. -->
|
||||
<a class="github-button" href="https://github.com/matcornic/hugo-theme-learn" data-icon="octicon-star" data-show-count="true" aria-label="Star matcornic/hugo-theme-learn on GitHub">Star</a>
|
||||
|
||||
<!-- Place this tag where you want the button to render. -->
|
||||
<a class="github-button" href="https://github.com/matcornic/hugo-theme-learn/fork" data-icon="octicon-repo-forked" data-show-count="true" aria-label="Fork matcornic/hugo-theme-learn on GitHub">Fork</a>
|
||||
|
||||
<p>Built with <a href="https://github.com/matcornic/hugo-theme-learn"><i class="fa fa-heart"></i></a> from <a href="http://getgrav.org">Grav</a> and <a href="http://gohugo.io/">Hugo</a></p>
|
||||
</center>
|
||||
<!-- Place this tag in your head or just before your close body tag. -->
|
||||
<script async defer src="https://buttons.github.io/buttons.js"></script>
|
||||
31
exampleSite/layouts/shortcodes/ghcontributors.html
Normal file
|
|
@ -0,0 +1,31 @@
|
|||
<style type="text/css">
|
||||
.ghContributors{
|
||||
display:flex;
|
||||
flex-flow: wrap;
|
||||
align-content: flex-start
|
||||
}
|
||||
|
||||
.ghContributors > div{
|
||||
width: 50% ;
|
||||
display: inline-flex;
|
||||
margin-bottom: 5px;
|
||||
}
|
||||
.ghContributors > div label{
|
||||
padding-left: 4px ;
|
||||
}
|
||||
.ghContributors > div span{
|
||||
font-size: x-small;
|
||||
padding-left: 4px ;
|
||||
}
|
||||
|
||||
</style>
|
||||
<div class="ghContributors">
|
||||
{{ $url := .Get 0 }}
|
||||
{{ range getJSON $url }}
|
||||
<div>
|
||||
<img src="{{.avatar_url}}" class="inline" width="32" height="32" style="height: 32px;height: 32px;margin-bottom:.25em; vertical-align:middle; ">
|
||||
<label><a href="{{.html_url}}">@{{.login}}</a></label>
|
||||
<span class="contributions">{{.contributions}} commits</span>
|
||||
</div>
|
||||
{{ end }}
|
||||
</div>
|
||||
104
exampleSite/static/css/theme-mine.css
Normal file
|
|
@ -0,0 +1,104 @@
|
|||
|
||||
:root{
|
||||
|
||||
--MAIN-TEXT-color:#323232; /* Color of text by default */
|
||||
--MAIN-TITLES-TEXT-color: #5e5e5e; /* Color of titles h2-h3-h4-h5 */
|
||||
--MAIN-LINK-color:#599a3e; /* Color of links */
|
||||
--MAIN-LINK-HOVER-color:#3f6d2c; /* Color of hovered links */
|
||||
--MAIN-ANCHOR-color: #599a3e; /* color of anchors on titles */
|
||||
|
||||
--MENU-HEADER-BG-color:#74b559; /* Background color of menu header */
|
||||
--MENU-HEADER-BORDER-color:#9cd484; /*Color of menu header border */
|
||||
|
||||
--MENU-SEARCH-BG-color:#599a3e; /* Search field background color (by default borders + icons) */
|
||||
--MENU-SEARCH-BOX-color: #84c767; /* Override search field border color */
|
||||
--MENU-SEARCH-BOX-ICONS-color: #c7f7c4; /* Override search field icons color */
|
||||
|
||||
--MENU-SECTIONS-ACTIVE-BG-color:#1b211c; /* Background color of the active section and its childs */
|
||||
--MENU-SECTIONS-BG-color:#222723; /* Background color of other sections */
|
||||
--MENU-SECTIONS-LINK-color: #ccc; /* Color of links in menu */
|
||||
--MENU-SECTIONS-LINK-HOVER-color: #e6e6e6; /* Color of links in menu, when hovered */
|
||||
--MENU-SECTION-ACTIVE-CATEGORY-color: #777; /* Color of active category text */
|
||||
--MENU-SECTION-ACTIVE-CATEGORY-BG-color: #fff; /* Color of background for the active category (only) */
|
||||
|
||||
--MENU-VISITED-color: #599a3e; /* Color of 'page visited' icons in menu */
|
||||
--MENU-SECTION-HR-color: #18211c; /* Color of <hr> separator in menu */
|
||||
|
||||
}
|
||||
|
||||
body {
|
||||
color: var(--MAIN-TEXT-color) !important;
|
||||
}
|
||||
|
||||
textarea:focus, input[type="email"]:focus, input[type="number"]:focus, input[type="password"]:focus, input[type="search"]:focus, input[type="tel"]:focus, input[type="text"]:focus, input[type="url"]:focus, input[type="color"]:focus, input[type="date"]:focus, input[type="datetime"]:focus, input[type="datetime-local"]:focus, input[type="month"]:focus, input[type="time"]:focus, input[type="week"]:focus, select[multiple=multiple]:focus {
|
||||
border-color: none;
|
||||
box-shadow: none;
|
||||
}
|
||||
|
||||
h2, h3, h4, h5 {
|
||||
color: var(--MAIN-TITLES-TEXT-color) !important;
|
||||
}
|
||||
|
||||
a {
|
||||
color: var(--MAIN-LINK-color);
|
||||
}
|
||||
|
||||
.anchor {
|
||||
color: var(--MAIN-ANCHOR-color);
|
||||
}
|
||||
|
||||
a:hover {
|
||||
color: var(--MAIN-LINK-HOVER-color);
|
||||
}
|
||||
|
||||
#sidebar ul li.visited > a .read-icon {
|
||||
color: var(--MENU-VISITED-color);
|
||||
}
|
||||
|
||||
#body a.highlight:after {
|
||||
display: block;
|
||||
content: "";
|
||||
height: 1px;
|
||||
width: 0%;
|
||||
-webkit-transition: width 0.5s ease;
|
||||
-moz-transition: width 0.5s ease;
|
||||
-ms-transition: width 0.5s ease;
|
||||
transition: width 0.5s ease;
|
||||
background-color: var(--MAIN-HOVER-color);
|
||||
}
|
||||
#sidebar {
|
||||
background-color: var(--MENU-SECTIONS-BG-color);
|
||||
}
|
||||
#sidebar #header-wrapper {
|
||||
background: var(--MENU-HEADER-BG-color);
|
||||
color: var(--MENU-SEARCH-BOX-color);
|
||||
border-color: var(--MENU-HEADER-BORDER-color);
|
||||
}
|
||||
#sidebar .searchbox {
|
||||
border-color: var(--MENU-SEARCH-BOX-color);
|
||||
background: var(--MENU-SEARCH-BG-color);
|
||||
}
|
||||
#sidebar ul.topics > li.parent, #sidebar ul.topics > li.active {
|
||||
background: var(--MENU-SECTIONS-ACTIVE-BG-color);
|
||||
}
|
||||
#sidebar .searchbox * {
|
||||
color: var(--MENU-SEARCH-BOX-ICONS-color);
|
||||
}
|
||||
|
||||
#sidebar a {
|
||||
color: var(--MENU-SECTIONS-LINK-color);
|
||||
}
|
||||
|
||||
#sidebar a:hover {
|
||||
color: var(--MENU-SECTIONS-LINK-HOVER-color);
|
||||
}
|
||||
|
||||
#sidebar ul li.active > a {
|
||||
background: var(--MENU-SECTION-ACTIVE-CATEGORY-BG-color);
|
||||
color: var(--MENU-SECTION-ACTIVE-CATEGORY-color) !important;
|
||||
}
|
||||
|
||||
#sidebar hr {
|
||||
border-color: var(--MENU-SECTION-HR-color);
|
||||
}
|
||||
|
||||
BIN
exampleSite/static/fonts/monogramos-webfont.eot
Executable file
237
exampleSite/static/fonts/monogramos-webfont.svg
Executable file
|
After (image error) Size: 257 KiB |
BIN
exampleSite/static/fonts/monogramos-webfont.ttf
Executable file
BIN
exampleSite/static/fonts/monogramos-webfont.woff
Executable file
BIN
exampleSite/static/fonts/monogramos-webfont.woff2
Executable file
BIN
exampleSite/static/images/showcase/tat.png
Normal file
|
After 
(image error) Size: 405 KiB |
26
i18n/en.toml
Normal file
|
|
@ -0,0 +1,26 @@
|
|||
[Search-placeholder]
|
||||
other = "Search..."
|
||||
|
||||
[Clear-History]
|
||||
other = "Clear History"
|
||||
|
||||
[Attachments-label]
|
||||
other = "Attachments"
|
||||
|
||||
[title-404]
|
||||
other = "Error"
|
||||
|
||||
[message-404]
|
||||
other = "Woops. Looks like this page doesn't exist ¯\\_(ツ)_/¯."
|
||||
|
||||
[Go-to-homepage]
|
||||
other = "Go to homepage"
|
||||
|
||||
[Edit-this-page]
|
||||
other = "Edit this page"
|
||||
|
||||
[Shortcuts-Title]
|
||||
other = "More"
|
||||
|
||||
[Expand-title]
|
||||
other = "Expand me..."
|
||||
26
i18n/fr.toml
Normal file
|
|
@ -0,0 +1,26 @@
|
|||
[Search-placeholder]
|
||||
other = "Rechercher..."
|
||||
|
||||
[Clear-History]
|
||||
other = "Supprimer l'historique"
|
||||
|
||||
[Attachments-label]
|
||||
other = "Pièces jointes"
|
||||
|
||||
[title-404]
|
||||
other = "Erreur"
|
||||
|
||||
[message-404]
|
||||
other = "Oups. On dirait que cette page n'existe pas ¯\\_(ツ)_/¯"
|
||||
|
||||
[Go-to-homepage]
|
||||
other = "Vers la page d'accueil"
|
||||
|
||||
[Edit-this-page]
|
||||
other = "Modifier la page"
|
||||
|
||||
[Shortcuts-Title]
|
||||
other = "Aller plus loin"
|
||||
|
||||
[Expand-title]
|
||||
other = "Déroulez-moi..."
|
||||
|
Before 
(image error) Size: 306 KiB After 
(image error) Size: 278 KiB 

|
BIN
images/tn.png
|
Before 
(image error) Size: 151 KiB After 
(image error) Size: 141 KiB 

|