mirror of
https://github.com/McShelby/hugo-theme-relearn.git
synced 2025-03-20 16:15:09 +00:00
docs: finally feature complete for chapter 2 #567
This commit is contained in:
parent
b59adb32eb
commit
19c3e8ee49
54 changed files with 265 additions and 99 deletions
README.md
exampleSite/content
configuration
appearance/topbar
content
headings
hidden
layouts
linking
titles
customization
_index.en.md_index.pir.md
dependencies
designs
imageeffects.en.mdimageeffects.pir.mdoutputformats
partials
taxonomy.en.mdtaxonomy.pir.mdtopbar
modifications
sidebar/headerfooter
sitemanagement
deployment
meta
outputformats
stableoutput
structure
content
introduction/releasenotes
layouts/partials
|
|
@ -30,11 +30,11 @@ The Relearn theme is an enhanced fork of the popular [Learn theme](https://githu
|
|||
- **Advanced Functionality**
|
||||
- [Chapter and site-wide printing capabilities](https://mcshelby.github.io/hugo-theme-relearn/configuration/appearance/topbar/#print-support)
|
||||
- [Versatile search options: in-page, popup, and dedicated search page](https://mcshelby.github.io/hugo-theme-relearn/configuration/sidebar/search/)
|
||||
- [Customizable top bar buttons](https://mcshelby.github.io/hugo-theme-relearn/configuration/modifications/topbar/)
|
||||
- [Customizable top bar buttons](https://mcshelby.github.io/hugo-theme-relearn/configuration/customization/topbar/)
|
||||
- [Unlimited nested menu structure](https://mcshelby.github.io/hugo-theme-relearn/content/organization)
|
||||
- [Configurable menu shortcuts](https://mcshelby.github.io/hugo-theme-relearn/configuration/sidebar/shortcutmenu/)
|
||||
- Support for hidden pages
|
||||
- [Comprehensive taxonomy support](https://mcshelby.github.io/hugo-theme-relearn/configuration/modifications/taxonomy)
|
||||
- [Comprehensive taxonomy support](https://mcshelby.github.io/hugo-theme-relearn/configuration/customization/taxonomy)
|
||||
- [Social media integration](https://mcshelby.github.io/hugo-theme-relearn/content/image/)
|
||||
|
||||
- **Multilingual Support**
|
||||
|
|
@ -45,7 +45,7 @@ The Relearn theme is an enhanced fork of the popular [Learn theme](https://githu
|
|||
- **Enhanced Markdown Features**
|
||||
- [GitHub Flavored Markdown (GFM) support](https://mcshelby.github.io/hugo-theme-relearn/content/markdown)
|
||||
- [Support for Obsidian callouts](https://mcshelby.github.io/hugo-theme-relearn/content/markdown#obsidian-callouts)
|
||||
- [Advanced image manipulation like lightbox, sizing, shadows, borders, and alignment](https://mcshelby.github.io/hugo-theme-relearn/configuration/modifications/imageeffects)
|
||||
- [Advanced image manipulation like lightbox, sizing, shadows, borders, and alignment](https://mcshelby.github.io/hugo-theme-relearn/configuration/customization/imageeffects)
|
||||
|
||||
- **Rich Shortcode Library**
|
||||
- [Customizable marker badges](https://mcshelby.github.io/hugo-theme-relearn/shortcodes/badge)
|
||||
|
|
|
|||
|
|
@ -1,11 +1,11 @@
|
|||
+++
|
||||
description = "Configure the site's topbar"
|
||||
options = ["breadcrumbSeparator", "disableBreadcrumb", "disableNextPrev", "disableRootBreadcrumb", "disableToc", "editURL"]
|
||||
options = ["disableBreadcrumb", "disableNextPrev", "disableToc", "editURL"]
|
||||
title = "Topbar"
|
||||
weight = 2
|
||||
+++
|
||||
|
||||
This page is about how to configure the topbar using configuration options. If you want to add further buttons or functionality, [see this section](configuration/modifications/topbar).
|
||||
This page is about how to configure the topbar using configuration options. If you want to add further buttons or functionality, [see this section](configuration/customization/topbar).
|
||||
|
||||
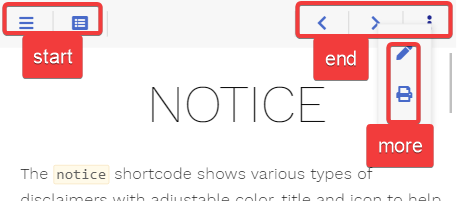
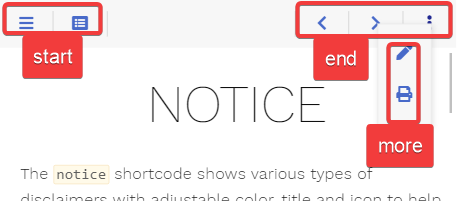
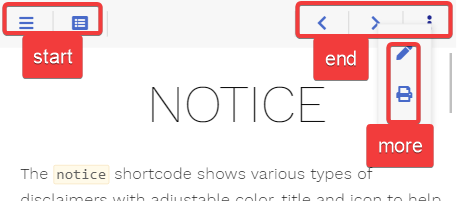
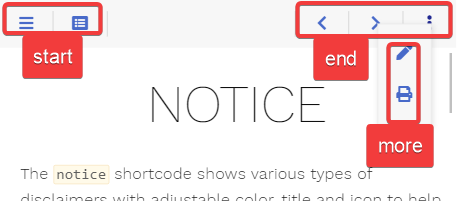
Your topbar contains the following elements. Some of them are configuarable:
|
||||
|
||||
|
|
@ -32,15 +32,11 @@ Your topbar contains the following elements. Some of them are configuarable:
|
|||
|
||||
{{% badge style="cyan" icon="gears" title=" " %}}Option{{% /badge %}} Set `disableBreadcrumb=true` to hide the breadcrumb in the topbar.
|
||||
|
||||
{{% badge style="cyan" icon="gears" title=" " %}}Option{{% /badge %}} Set `disableRootBreadcrumb=true` to remove the root breadcrumb which often feels redundant. This will also apply to the breadcrumbs of the search results and taxonomy pages.
|
||||
|
||||
{{% badge style="cyan" icon="gears" title=" " %}}Option{{% /badge %}} Further, you can override the breadcrumb separator by using `breadcrumbSeparator='/'`. This separator will also be used in the breadcrumbs of the search results and taxonomy pages.
|
||||
Further breadcrumbs settings can be found in the [content configuration section](configuration/content/titles).
|
||||
|
||||
{{< multiconfig file=hugo >}}
|
||||
[params]
|
||||
disableBreadcrumb = true
|
||||
disableRootBreadcrumb = true
|
||||
breadcrumbSeparator = '/'
|
||||
{{< /multiconfig >}}
|
||||
|
||||
## Edit Button
|
||||
|
|
|
|||
|
|
@ -1,6 +1,6 @@
|
|||
+++
|
||||
description = "Configure the site's topbar"
|
||||
options = ["breadcrumbSeparator", "disableBreadcrumb", "disableNextPrev", "disableRootBreadcrumb", "disableToc", "editURL"]
|
||||
options = ["disableBreadcrumb", "disableNextPrev", "disableToc", "editURL"]
|
||||
title = "Topbarrr"
|
||||
weight = 2
|
||||
+++
|
||||
|
|
|
|||
|
|
@ -2,7 +2,7 @@
|
|||
description = "Configuring heading anchors"
|
||||
options = ["disableAnchorCopy", "disableAnchorScrolling"]
|
||||
title = "Headings"
|
||||
weight = 2
|
||||
weight = 3
|
||||
+++
|
||||
|
||||
Headings can have anchor links that appear when you hover over them.
|
||||
|
|
|
|||
|
|
@ -2,6 +2,6 @@
|
|||
description = "Configuring heading anchors"
|
||||
options = ["disableAnchorCopy", "disableAnchorScrolling"]
|
||||
title = "Headings"
|
||||
weight = 2
|
||||
weight = 3
|
||||
+++
|
||||
{{< piratify >}}
|
||||
|
|
@ -3,7 +3,7 @@ description = "Learn about the hidden pages feature"
|
|||
frontmatter = ["hidden"]
|
||||
options = ["disableSearchHiddenPages", "disableSeoHiddenPages", "disableTagHiddenPages"]
|
||||
title = "Hidden Pages"
|
||||
weight = 4
|
||||
weight = 5
|
||||
+++
|
||||
|
||||
This theme allows you to create hidden pages.
|
||||
|
|
|
|||
|
|
@ -3,6 +3,6 @@ description = "Learn about the hidden pages feature"
|
|||
frontmatter = ["hidden"]
|
||||
options = ["disableSearchHiddenPages", "disableSeoHiddenPages", "disableTagHiddenPages"]
|
||||
title = "Hidden Pages"
|
||||
weight = 4
|
||||
weight = 5
|
||||
+++
|
||||
{{< piratify >}}
|
||||
|
|
@ -1,37 +0,0 @@
|
|||
+++
|
||||
description = "Using and extending layouts"
|
||||
title = "Custom Layouts"
|
||||
weight = 3
|
||||
+++
|
||||
|
||||
The Relearn theme offers several layouts: `home`, `chapter`, and `default`. These are available as [archetypes](content/layouts) for site authors.
|
||||
|
||||
To use a layout, set the `type` option in your page's front matter.
|
||||
|
||||
These layouts use the theme's framework from `themes/hugo-theme-learn/layouts/_default/baseof.html`, containing the topbar and sidebar but change how content appears in the center of the page.
|
||||
|
||||
### Creating Your Own Layout
|
||||
|
||||
To make a custom layout:
|
||||
|
||||
1. Choose a name (for example, `mylayout`)
|
||||
2. Create a file at `layouts/mylayout/views/article.html`
|
||||
3. Add this content
|
||||
|
||||
````html {title="layouts/mylayout/views/article.html"}
|
||||
<article class="mylayout">
|
||||
<header class="headline">
|
||||
{{ partial "content-header.html" . }}
|
||||
</header>
|
||||
{{ partial "heading-pre.html" . }}{{ partial "heading.html" . }}{{ partial "heading-post.html" . }}
|
||||
{{ partial "article-content.html" . }}
|
||||
<footer class="footline">
|
||||
{{ partial "content-footer.html" . }}
|
||||
</footer>
|
||||
</article>
|
||||
````
|
||||
|
||||
In this file, you can customize the layout as needed. Typically, you'll want to:
|
||||
|
||||
- Set a `class` at the `article` element for custom CSS styles
|
||||
- Use `{{ partial "article-content.html" . }}` to show your page content
|
||||
|
|
@ -1,6 +0,0 @@
|
|||
+++
|
||||
description = "Using and extending layouts"
|
||||
title = "Custom Layouts"
|
||||
weight = 3
|
||||
+++
|
||||
{{< piratify >}}
|
||||
|
|
@ -0,0 +1,46 @@
|
|||
+++
|
||||
description = "What options are available for links and images"
|
||||
options = ["disableDefaultRelref", "externalLinkTarget", "image.errorlevel", "link.errorlevel"]
|
||||
title = "Linking"
|
||||
weight = 4
|
||||
+++
|
||||
|
||||
## Opening Links
|
||||
|
||||
By default, external links open in a new tab. To change this, use the `externalLinkTarget` setting with a proper [link target](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/a#target).
|
||||
|
||||
For example, this will open links in the same tab
|
||||
|
||||
{{< multiconfig file=hugo >}}
|
||||
[params]
|
||||
externalLinkTarget = '_self'
|
||||
{{< /multiconfig >}}
|
||||
|
||||
## Enabling Link and Image Link Warnings
|
||||
|
||||
{{% badge style="cyan" icon="gears" title=" " %}}Option{{% /badge %}} {{% badge style="green" icon="fa-fw fab fa-markdown" title=" " %}}Front Matter{{% /badge %}} You can use `link.errorlevel` and `image.errorlevel` to control what should happen if a local link can not be resolved to a resource.
|
||||
|
||||
If not set or empty, any unresolved link is written as given into the resulting output. If set to `warning` the same happens and an additional warning is printed in the built console. If set to `error` an error message is printed and the build is aborted.
|
||||
|
||||
Please note that this can not resolve files inside of your `static` directory. The file must be a resource of the page or the site.
|
||||
|
||||
This option also comes for the [include](shortcodes/include#enabling-link-warnings) and [openapi](shortcodes/openapi#enabling-link-warnings) shortcodes.
|
||||
|
||||
{{< multiconfig file=hugo >}}
|
||||
[params]
|
||||
link.errorlevel = 'warning'
|
||||
image.errorlevel = 'warning'
|
||||
{{< /multiconfig >}}
|
||||
|
||||
## Patching the `relref` Shortcode
|
||||
|
||||
While the usage of `relref` is obsolete and discouraged by Hugo for a while, existing installations may still use it.
|
||||
|
||||
In configurations using a baseURL **with** a subdirectory **and** having `relativeURLs=false` (the default) Hugo’s standard `relref` implementation was failing.
|
||||
|
||||
To work around this, you can activate a patched version of the shortcode by setting `disableDefaultRelref=true`.
|
||||
|
||||
{{< multiconfig file=hugo >}}
|
||||
[params]
|
||||
disableDefaultRelref = true
|
||||
{{< /multiconfig >}}
|
||||
|
|
@ -0,0 +1,7 @@
|
|||
+++
|
||||
description = "What options are available for links and images"
|
||||
options = ["disableDefaultRelref", "externalLinkTarget", "image.errorlevel", "link.errorlevel"]
|
||||
title = "Linking"
|
||||
weight = 4
|
||||
+++
|
||||
{{< piratify >}}
|
||||
16
exampleSite/content/configuration/content/titles/index.en.md
Normal file
16
exampleSite/content/configuration/content/titles/index.en.md
Normal file
|
|
@ -0,0 +1,16 @@
|
|||
+++
|
||||
description = "Configuring titles and breadcrumbs to your needs"
|
||||
options = ["breadcrumbSeparator", "disableRootBreadcrumb", "disableTermBreadcrumbs", "titleSeparator"]
|
||||
title = "Titles & Breadcrumbs"
|
||||
weight = 2
|
||||
+++
|
||||
|
||||
{{% badge style="cyan" icon="gears" title=" " %}}Option{{% /badge %}} Set `disableRootBreadcrumb=true` to remove the root breadcrumb which often feels redundant. This will also apply to the breadcrumbs of the search results and taxonomy pages.
|
||||
|
||||
{{% badge style="cyan" icon="gears" title=" " %}}Option{{% /badge %}} Further, you can override the breadcrumb separator by using `breadcrumbSeparator='/'`. This separator will also be used in the breadcrumbs of the search results and taxonomy pages.
|
||||
|
||||
{{< multiconfig file=hugo >}}
|
||||
[params]
|
||||
disableRootBreadcrumb = true
|
||||
breadcrumbSeparator = '/'
|
||||
{{< /multiconfig >}}
|
||||
|
|
@ -0,0 +1,7 @@
|
|||
+++
|
||||
description = "Configuring titles and breadcrumbs to your needs"
|
||||
options = ["breadcrumbSeparator", "disableRootBreadcrumb", "disableTermBreadcrumbs", "titleSeparator"]
|
||||
title = "Titles & Breadcrumbs"
|
||||
weight = 2
|
||||
+++
|
||||
{{< piratify >}}
|
||||
|
|
@ -1,7 +1,7 @@
|
|||
+++
|
||||
alwaysopen = false
|
||||
description = "Modify files for advanced customization"
|
||||
title = "Modifications"
|
||||
description = "Customize files for advanced customization"
|
||||
title = "Customization"
|
||||
weight = 5
|
||||
+++
|
||||
|
||||
|
|
@ -0,0 +1,7 @@
|
|||
+++
|
||||
alwaysopen = false
|
||||
description = "Customize files for advanced customization"
|
||||
title = "Customization"
|
||||
weight = 5
|
||||
+++
|
||||
{{< piratify >}}
|
||||
|
|
@ -0,0 +1,39 @@
|
|||
+++
|
||||
description = "Using and extending page designs"
|
||||
title = "Page Designs"
|
||||
weight = 5
|
||||
+++
|
||||
|
||||
The Relearn theme offers several page designs: `home`, `chapter`, and `default`. These are available as [archetypes](content/layouts) for site authors.
|
||||
|
||||
To use a design, set [Hugo's reserved `type` option](https://gohugo.io/content-management/front-matter/#type) in your page's front matter.
|
||||
|
||||
This leverages Hugo's [content view feature](https://gohugo.io/templates/types/#content-view). Don't use the `type` option in your modifications for other functionality!
|
||||
|
||||
All designs use the theme's framework from `themes/hugo-theme-learn/layouts/_default/baseof.html`, containing of the same topbar and sidebar but can change how content appears in the center of the page.
|
||||
|
||||
### Creating Your Own Page Designs
|
||||
|
||||
To make a custom page design:
|
||||
|
||||
1. Choose a name (for example, `mydesign`)
|
||||
2. Create a file at `layouts/mydesign/views/article.html`
|
||||
3. Add this content
|
||||
|
||||
````html {title="layouts/mydesign/views/article.html"}
|
||||
<article class="mydesign">
|
||||
<header class="headline">
|
||||
{{ partial "content-header.html" . }}
|
||||
</header>
|
||||
{{ partial "heading-pre.html" . }}{{ partial "heading.html" . }}{{ partial "heading-post.html" . }}
|
||||
{{ partial "article-content.html" . }}
|
||||
<footer class="footline">
|
||||
{{ partial "content-footer.html" . }}
|
||||
</footer>
|
||||
</article>
|
||||
````
|
||||
|
||||
In this file, you can customize the page design as needed. Typically, you'll want to:
|
||||
|
||||
- Set a `class` at the `article` element for custom CSS styles
|
||||
- Use `{{ partial "article-content.html" . }}` to show your page content
|
||||
|
|
@ -0,0 +1,6 @@
|
|||
+++
|
||||
description = "Using and extending page designs"
|
||||
title = "Page Designs"
|
||||
weight = 5
|
||||
+++
|
||||
{{< piratify >}}
|
||||
|
|
@ -1,7 +1,7 @@
|
|||
+++
|
||||
description = "How to extend image effects"
|
||||
options = ["imageEffects"]
|
||||
title = "Custom Image Effects"
|
||||
title = "Image Effects"
|
||||
weight = 3
|
||||
+++
|
||||
|
||||
|
|
@ -1,7 +1,7 @@
|
|||
+++
|
||||
description = "How to extend image effects"
|
||||
options = ["imageEffects"]
|
||||
title = "Custom Image Effects"
|
||||
title = "Image Effects"
|
||||
weight = 3
|
||||
+++
|
||||
{{< piratify >}}
|
||||
|
|
@ -1,7 +1,7 @@
|
|||
+++
|
||||
description = "Adding Custom Output Formats"
|
||||
title = "Custom Output Formats"
|
||||
weight = 5
|
||||
title = "Output Formats"
|
||||
weight = 6
|
||||
+++
|
||||
|
||||
In addition to the [output formats coming with the theme](configuration/sitemanagement/outputformats), you can create your own [output formats](https://gohugo.io/templates/output-formats/).
|
||||
|
|
@ -1,6 +1,6 @@
|
|||
+++
|
||||
description = "Adding Custom Output Formats"
|
||||
title = "Custom Output Formats"
|
||||
weight = 5
|
||||
title = "Output Formats"
|
||||
weight = 6
|
||||
+++
|
||||
{{< piratify >}}
|
||||
|
|
@ -2,8 +2,8 @@
|
|||
categories = ["taxonomy", "content"]
|
||||
description = "How to display custom taxonomies on your pages"
|
||||
tags = "tutorial"
|
||||
title = "Custom Taxonomies"
|
||||
weight = 6
|
||||
title = "Taxonomies"
|
||||
weight = 7
|
||||
+++
|
||||
|
||||
This page explains how to show custom taxonomies on your pages.
|
||||
|
|
@ -2,7 +2,7 @@
|
|||
categories = ["taxonomy", "content"]
|
||||
description = "How to display custom taxonomies on your pages"
|
||||
tags = "tutorrrial"
|
||||
title = "Custom Taxonomies"
|
||||
weight = 6
|
||||
title = "Taxonomies"
|
||||
weight = 7
|
||||
+++
|
||||
{{< piratify >}}
|
||||
|
|
@ -1,7 +1,7 @@
|
|||
+++
|
||||
description = "How to extend the topbar"
|
||||
options = ["editURL"]
|
||||
title = "Custom Topbar"
|
||||
title = "Topbar"
|
||||
weight = 4
|
||||
+++
|
||||
|
||||
|
|
@ -1,7 +1,7 @@
|
|||
+++
|
||||
description = "How to extend the topbar"
|
||||
options = ["editURL"]
|
||||
title = "Custom Topbarrr"
|
||||
title = "Topbarrr"
|
||||
weight = 4
|
||||
+++
|
||||
{{< piratify >}}
|
||||
|
Before 
(image error) Size: 12 KiB After 
(image error) Size: 12 KiB 

|
|
Before 
(image error) Size: 7.7 KiB After 
(image error) Size: 7.7 KiB 

|
|
|
@ -1,7 +0,0 @@
|
|||
+++
|
||||
alwaysopen = false
|
||||
description = "Modify files for advanced customization"
|
||||
title = "Modifications"
|
||||
weight = 5
|
||||
+++
|
||||
{{< piratify >}}
|
||||
|
|
@ -49,4 +49,4 @@ If this option isn't set for a specific language, it will use these default valu
|
|||
|
||||
## Footer
|
||||
|
||||
To change the menu footer, edit the `layouts/partials/menu-footer.html` file. Check out the [Partials section](configuration/modifications/partials) for more ways to customize your site.
|
||||
To change the menu footer, edit the `layouts/partials/menu-footer.html` file. Check out the [Partials section](configuration/customization/partials) for more ways to customize your site.
|
||||
|
|
|
|||
|
|
@ -2,7 +2,7 @@
|
|||
description = "Options for specific deployment needs"
|
||||
options = ["disableExplicitIndexURLs"]
|
||||
title = "Deployment Scenarios"
|
||||
weight = 3
|
||||
weight = 4
|
||||
+++
|
||||
|
||||
## Server Deployment
|
||||
|
|
@ -24,6 +24,8 @@ baseURL = "https://example.com/mysite/"
|
|||
relativeURLs = false
|
||||
{{< /multiconfig >}}
|
||||
|
||||
If you are still using Hugo's `relref` shortcode (which you shouldn't), you will need [further configuration](configuration/content/linking#patching-the-relref-shortcode).
|
||||
|
||||
> [!WARNING]
|
||||
> Don't use a `baseURL` with a subdirectory and `relativeURLs=true` together. [Hugo doesn't apply the `baseURL` correctly](https://github.com/gohugoio/hugo/issues/12130) in this case. If you need both, generate your site twice with different settings into separate directories.
|
||||
|
||||
|
|
|
|||
|
|
@ -2,6 +2,6 @@
|
|||
description = "Options for specific deployment needs"
|
||||
options = ["disableExplicitIndexURLs"]
|
||||
title = "Deployment Scenarios"
|
||||
weight = 3
|
||||
weight = 4
|
||||
+++
|
||||
{{< piratify >}}
|
||||
|
|
@ -0,0 +1,32 @@
|
|||
+++
|
||||
description = "What site-wide meta nformation can be set"
|
||||
title = "Meta Information"
|
||||
weight = 3
|
||||
+++
|
||||
|
||||
## Site Author Information
|
||||
|
||||
The theme uses author details in various parts of your site, like RSS feeds and meta tags.
|
||||
|
||||
{{< multiconfig file=hugo >}}
|
||||
[params]
|
||||
[params.author]
|
||||
name = 'Santa Claus'
|
||||
email = 'santa@example.com'
|
||||
{{< /multiconfig >}}
|
||||
|
||||
## Site Description
|
||||
|
||||
The theme shows a site description in various places, such as RSS feeds and meta tags. For this, it uses the `description` field from your home page's front matter.
|
||||
|
||||
## Social Media Images
|
||||
|
||||
When your page is shared on social media, you can set a site-wide image to display with the link
|
||||
|
||||
{{< multiconfig file=hugo >}}
|
||||
images = [ "images/hero.png" ]
|
||||
{{< /multiconfig >}}
|
||||
|
||||
## More Social Media Options
|
||||
|
||||
The theme adheres to Hugo's official documentation for [Open Graph](https://gohugo.io/templates/embedded/#configure-open-graph) and [Twitter Cards](https://gohugo.io/templates/embedded/#configure-x-twitter-cards) configuration.
|
||||
|
|
@ -0,0 +1,6 @@
|
|||
+++
|
||||
description = "What site-wide meta nformation can be set"
|
||||
title = "Meta Information"
|
||||
weight = 3
|
||||
+++
|
||||
{{< piratify >}}
|
||||
|
|
@ -1,7 +1,7 @@
|
|||
+++
|
||||
description = "What other formats can a page be displayed in"
|
||||
title = "Available Output Formats"
|
||||
weight = 4
|
||||
weight = 5
|
||||
+++
|
||||
|
||||
## Print Support
|
||||
|
|
|
|||
|
|
@ -1,6 +1,6 @@
|
|||
+++
|
||||
description = "What other formats can a page be displayed in"
|
||||
title = "Available Output Formats"
|
||||
weight = 4
|
||||
weight = 5
|
||||
+++
|
||||
{{< piratify >}}
|
||||
|
|
@ -0,0 +1,45 @@
|
|||
+++
|
||||
description = "How to make your generated HTML output stable"
|
||||
options = ["disableAssetsBusting", "disableGeneratorVersion", "disableRandomIds"]
|
||||
title = "Stable Output"
|
||||
weight = 6
|
||||
+++
|
||||
|
||||
## Disabling the Generator Meta
|
||||
|
||||
{{% badge style="cyan" icon="gears" title=" " %}}Option{{% /badge %}} The theme adds a meta tag with its version number to each page.
|
||||
|
||||
This isn't a security risk and helps us support you better.
|
||||
|
||||
To turn this off, set `disableGeneratorVersion=true`.
|
||||
|
||||
{{< multiconfig file=hugo >}}
|
||||
[params]
|
||||
disableGeneratorVersion = true
|
||||
{{< /multiconfig >}}
|
||||
|
||||
## Disabling IDs for Referenced Assets
|
||||
|
||||
{{% badge style="cyan" icon="gears" title=" " %}}Option{{% /badge %}} The theme creates a unique ID for each build and adds it to each referenced asset's URL to make browsers not keep outdated cached assets.
|
||||
|
||||
This is good for production sites but can be problematic during development. It makes comparing outputs difficult as each build has new IDs.
|
||||
|
||||
To disable this, set `disableAssetsBusting=true`.
|
||||
|
||||
{{< multiconfig file=hugo >}}
|
||||
[params]
|
||||
disableAssetsBusting = true
|
||||
{{< /multiconfig >}}
|
||||
|
||||
## Disabling IDs for Interactive HTML Elements
|
||||
|
||||
{{% badge style="cyan" icon="gears" title=" " %}}Option{{% /badge %}} Features like expanders, callouts, and tabs use unique IDs to work. These IDs change with each build.
|
||||
|
||||
This is necessary for the theme to work properly, but it can make comparing outputs between builds difficult.
|
||||
|
||||
To turn this off, set `disableRandomIds=true`. Note, that this will result in a non-functional site!.
|
||||
|
||||
{{< multiconfig file=hugo >}}
|
||||
[params]
|
||||
disableRandomIds = true
|
||||
{{< /multiconfig >}}
|
||||
|
|
@ -0,0 +1,7 @@
|
|||
+++
|
||||
description = "How to make your generated HTML output stable"
|
||||
options = ["disableAssetsBusting", "disableGeneratorVersion", "disableRandomIds"]
|
||||
title = "Stable Output"
|
||||
weight = 6
|
||||
+++
|
||||
{{< piratify >}}
|
||||
|
|
@ -27,7 +27,7 @@ By default, it puts your root directory on top of the Relearn theme directory. F
|
|||
|
||||
For example, if you create a file at `layouts/partials/heading.html`, it will override the theme's `themes/hugo-theme-relearn/layouts/partials/heading.html`.
|
||||
|
||||
[See this list](configuration/modifications/partials), to learn which files are allowed to be modified by you.
|
||||
[See this list](configuration/customization/partials), to learn which files are allowed to be modified by you.
|
||||
|
||||
This makes it easy to customize the theme without changing files in the `themes` directory, making future theme updates simpler.
|
||||
|
||||
|
|
|
|||
|
|
@ -722,7 +722,7 @@ Images can also be linked by reference ID to later define the URL location. This
|
|||
|
||||
### Image Effects
|
||||
|
||||
{{% badge color="#7dc903" icon="fa-fw fas fa-puzzle-piece" %}}Relearn{{% /badge %}} This theme allows additional non-standard formatting by setting query parameter at the end of the image URL. The default [behavior is configurable](configuration/modifications/imageeffects) through your `hugo.toml` or front matter parameter.
|
||||
{{% badge color="#7dc903" icon="fa-fw fas fa-puzzle-piece" %}}Relearn{{% /badge %}} This theme allows additional non-standard formatting by setting query parameter at the end of the image URL. The default [behavior is configurable](configuration/customization/imageeffects) through your `hugo.toml` or front matter parameter.
|
||||
|
||||
#### Resizing
|
||||
|
||||
|
|
|
|||
|
|
@ -26,7 +26,7 @@ weight = -0
|
|||
|
||||
- {{% badge style="info" icon="plus-circle" title=" " %}}New{{% /badge %}} You can define the expansion state of your menus in the front matter. Please see further [documentation](content/frontmatter#override-expand-state-rules-for-menu-entries) for possible values and default behavior.
|
||||
|
||||
- {{% badge style="info" icon="plus-circle" title=" " %}}New{{% /badge %}} New partials for defining pre/post content for menu items and the content. See [documentation](configuration/modifications/partials) for further reading.
|
||||
- {{% badge style="info" icon="plus-circle" title=" " %}}New{{% /badge %}} New partials for defining pre/post content for menu items and the content. See [documentation](configuration/customization/partials) for further reading.
|
||||
|
||||
- {{% badge style="info" icon="plus-circle" title=" " %}}New{{% /badge %}} Shortcode [`children`](shortcodes/children) with new parameter `containerstyle`.
|
||||
|
||||
|
|
|
|||
|
|
@ -10,7 +10,7 @@ weight = -0
|
|||
|
||||
### Breaking
|
||||
|
||||
- {{% badge style="warning" title=" " %}}Breaking{{% /badge %}} We made changes to the menu footer. If you have your `menu-footer.html` [partial overridden](configuration/modifications/partials), you may have to review the styling (eg. margins/paddings) in your partial. For a reference take a look into the `menu-footer.html` partial that is coming with the exampleSite.
|
||||
- {{% badge style="warning" title=" " %}}Breaking{{% /badge %}} We made changes to the menu footer. If you have your `menu-footer.html` [partial overridden](configuration/customization/partials), you may have to review the styling (eg. margins/paddings) in your partial. For a reference take a look into the `menu-footer.html` partial that is coming with the exampleSite.
|
||||
|
||||
This change was made to allow your own menu footer to be placed right after the so called prefooter that comes with the theme (containing the language switch and _Clear history_ functionality).
|
||||
|
||||
|
|
|
|||
|
|
@ -26,4 +26,4 @@ weight = -15
|
|||
|
||||
Additionally for such a use case, the whitespace between a tab outline and the code is removed if only a single code block is contained.
|
||||
|
||||
- {{% badge style="info" icon="plus-circle" title=" " %}}New{{% /badge %}} Besides the _tag_ [taxonomy](configuration/modifications/taxonomy) the theme now also provides the _category_ taxonomy out of the box and shows them in the content footer of each page.
|
||||
- {{% badge style="info" icon="plus-circle" title=" " %}}New{{% /badge %}} Besides the _tag_ [taxonomy](configuration/customization/taxonomy) the theme now also provides the _category_ taxonomy out of the box and shows them in the content footer of each page.
|
||||
|
|
|
|||
|
|
@ -33,7 +33,7 @@ weight = -20
|
|||
|
||||
For existing variants nothing has changed visually.
|
||||
|
||||
- {{% badge style="info" icon="plus-circle" title=" " %}}New{{% /badge %}} The default values for the [image effects](content/markdown#image-effects) are [now configurable](configuration/modifications/imageeffects) for your whole site via `hugo.toml` or for each page through front matter.
|
||||
- {{% badge style="info" icon="plus-circle" title=" " %}}New{{% /badge %}} The default values for the [image effects](content/markdown#image-effects) are [now configurable](configuration/customization/imageeffects) for your whole site via `hugo.toml` or for each page through front matter.
|
||||
|
||||
- {{% badge style="info" icon="plus-circle" title=" " %}}New{{% /badge %}} This release fixes a long-standing bug where Mermaid graphs could not be displayed if they were initially hidden - like in collapsed `expand` or inactive `tabs`.
|
||||
|
||||
|
|
|
|||
|
|
@ -10,10 +10,10 @@ weight = -21
|
|||
|
||||
### Change
|
||||
|
||||
- {{% badge style="note" title=" " %}}Change{{% /badge %}} We made changes to the menu footer to improve alignment with the menu items in most cases. Care was taken not to break your existing overwritten footer. Anyways, if you have your `menu-footer.html` [partial overridden](configuration/modifications/partials), you may want to review the styling (eg. margins/paddings) of your partial.
|
||||
- {{% badge style="note" title=" " %}}Change{{% /badge %}} We made changes to the menu footer to improve alignment with the menu items in most cases. Care was taken not to break your existing overwritten footer. Anyways, if you have your `menu-footer.html` [partial overridden](configuration/customization/partials), you may want to review the styling (eg. margins/paddings) of your partial.
|
||||
|
||||
### New
|
||||
|
||||
- {{% badge style="info" icon="plus-circle" title=" " %}}New{{% /badge %}} This release comes with an awesome new feature, that allows you to customize your topbar buttons, change behavior, reorder them or define entirely new ones, unique to your installation. See [the documentation](configuration/modifications/topbar) for further details.
|
||||
- {{% badge style="info" icon="plus-circle" title=" " %}}New{{% /badge %}} This release comes with an awesome new feature, that allows you to customize your topbar buttons, change behavior, reorder them or define entirely new ones, unique to your installation. See [the documentation](configuration/customization/topbar) for further details.
|
||||
|
||||
- {{% badge style="info" icon="plus-circle" title=" " %}}New{{% /badge %}} The theme has updated its Swagger dependency to 5.7.2 for the [`openapi` shortcode](shortcodes/openapi). This brings support for OpenAPI Specification 3.1.
|
||||
|
|
|
|||
|
|
@ -32,7 +32,7 @@ weight = -23
|
|||
|
||||
- {{% badge style="info" icon="plus-circle" title=" " %}}New{{% /badge %}} Taxonomy and term pages are now allowed to contain content. This is added inbetween the title and the page list.
|
||||
|
||||
- {{% badge style="info" icon="plus-circle" title=" " %}}New{{% /badge %}} It is now possible to print custom taxonomies anywhere in your page. [See the docs](configuration/modifications/taxonomy#setting-up-custom-taxonomies).
|
||||
- {{% badge style="info" icon="plus-circle" title=" " %}}New{{% /badge %}} It is now possible to print custom taxonomies anywhere in your page. [See the docs](configuration/customization/taxonomy#setting-up-custom-taxonomies).
|
||||
|
||||
- {{% badge style="info" icon="plus-circle" title=" " %}}New{{% /badge %}} It is now possible to adjust the menu width for your whole site. [See the docs](configuration/sidebar/width).
|
||||
|
||||
|
|
@ -40,7 +40,7 @@ weight = -23
|
|||
|
||||
- {{% badge style="info" icon="plus-circle" title=" " %}}New{{% /badge %}} This release comes with additional sort options for the menu and the [`children` shortcode](shortcodes/children). Both will now accept the following values: `weight`, `title`, `linktitle`, `modifieddate`, `expirydate`, `publishdate`, `date`, `length` or `default` (adhering to Hugo's default sort order).
|
||||
|
||||
- {{% badge style="info" icon="plus-circle" title=" " %}}New{{% /badge %}} The theme now provides a mechanism to load further JavaScript dependencies defined by you only if it is needed. This comes in handy if you want to add own shortcodes that depend on additional JavaScript code to be loaded. [See the docs](configuration/modifications/dependencies).
|
||||
- {{% badge style="info" icon="plus-circle" title=" " %}}New{{% /badge %}} The theme now provides a mechanism to load further JavaScript dependencies defined by you only if it is needed. This comes in handy if you want to add own shortcodes that depend on additional JavaScript code to be loaded. [See the docs](configuration/customization/dependencies).
|
||||
|
||||
- {{% badge style="info" icon="plus-circle" title=" " %}}New{{% /badge %}} The theme has updated its Mermaid dependency to 10.6.0. This adds support for the [xychart type](shortcodes/mermaid#xychart).
|
||||
|
||||
|
|
|
|||
|
|
@ -32,7 +32,7 @@ weight = -24
|
|||
|
||||
The advanced functionality allows you to set an explicit name for a theme variant and now allows for multiple auto mode variants that adjust to the light/dark preference of your OS settings.
|
||||
|
||||
- {{% badge style="info" icon="plus-circle" title=" " %}}New{{% /badge %}} New partial for defining the heading. See [documentation](configuration/modifications/partials) for further reading.
|
||||
- {{% badge style="info" icon="plus-circle" title=" " %}}New{{% /badge %}} New partial for defining the heading. See [documentation](configuration/customization/partials) for further reading.
|
||||
|
||||
- {{% badge style="info" icon="plus-circle" title=" " %}}New{{% /badge %}} Support for Hugo's built-in [`figure` shortcode](https://gohugo.io/content-management/shortcodes/#figure).
|
||||
|
||||
|
|
|
|||
|
|
@ -10,7 +10,7 @@ weight = -26
|
|||
|
||||
### New
|
||||
|
||||
- {{% badge style="info" icon="plus-circle" title=" " %}}New{{% /badge %}} The lazy loading of images is now configurable by using the new `lazy` [image effect](configuration/modifications/imageeffects). The default value hasn't changed in comparison to older versions, you don't need to change anything.
|
||||
- {{% badge style="info" icon="plus-circle" title=" " %}}New{{% /badge %}} The lazy loading of images is now configurable by using the new `lazy` [image effect](configuration/customization/imageeffects). The default value hasn't changed in comparison to older versions, you don't need to change anything.
|
||||
|
||||
- {{% badge style="info" icon="plus-circle" title=" " %}}New{{% /badge %}} It is now possible to [adjust the max width of the main area](configuration/content/width), eg. in case you want to use the full page width for your content.
|
||||
|
||||
|
|
|
|||
|
|
@ -16,7 +16,7 @@ weight = -27
|
|||
|
||||
- {{% badge style="note" title=" " %}}Change{{% /badge %}} If the theme is configured to generate warnings or errors during build by setting `image.errorlevel` to either `warning` or `error` in your `hugo.toml`, it will now also generate output if a link fragment is not found in the target page.
|
||||
|
||||
- {{% badge style="note" title=" " %}}Change{{% /badge %}} The [dependency loader](configuration/modifications/dependencies) was made more versatile.
|
||||
- {{% badge style="note" title=" " %}}Change{{% /badge %}} The [dependency loader](configuration/customization/dependencies) was made more versatile.
|
||||
|
||||
The configuration in your `hugo.toml` does not require the `location` parameter anymore. If you still use it, the theme will work as before but will generate a warning. So you don't need to change anything, yet.
|
||||
|
||||
|
|
|
|||
|
|
@ -86,4 +86,4 @@ weight = -0
|
|||
- the [hidden pages](configuration/content/hidden) feature
|
||||
- options of the [navigation menu](configuration/sidebar/navigationmenu)
|
||||
- configuring the [headings](configuration/content/headings) of your content
|
||||
- adding [custom output formats](configuration/modifications/outputformats)
|
||||
- adding [custom output formats](configuration/customization/outputformats)
|
||||
|
|
|
|||
|
|
@ -1 +1 @@
|
|||
6.4.0+b8a93f04a6876112fd52dcde87e1fe612813eb81
|
||||
6.4.0+fec603cbbd468c7be6ec978f9fc421b240a6e881
|
||||
Loading…
Add table
Reference in a new issue