Reworking screenshots after rebranding
|
|
@ -4,7 +4,7 @@ A theme for [Hugo](https://gohugo.io/).
|
|||
|
||||
[](https://app.wercker.com/project/byKey/062e9604da64b79944d87434cb63fa53)
|
||||
|
||||

|
||||

|
||||
|
||||
## Main features
|
||||
|
||||
|
|
@ -18,7 +18,6 @@ A theme for [Hugo](https://gohugo.io/).
|
|||
- Mermaid diagram (flowchart, sequence, gantt)
|
||||
- Customizable look and feel and themes variants
|
||||
- Buttons, Tip/Note/Info/Warning boxes, Expand, Tabs
|
||||
- and many more...
|
||||
|
||||
Visit the [documentation](https://relearn.netlify.app/) for a demo.
|
||||
|
||||
|
|
|
|||
|
|
@ -6,7 +6,7 @@ title: "Relearn Theme for Hugo"
|
|||
|
||||
[Hugo-theme-relearn](http://github.com/McShelby/hugo-theme-relearn) is a theme for [Hugo](https://gohugo.io/), a fast and modern static website engine written in Go. Where Hugo is often used for blogs, this multilingual-ready theme is **fully designed for documentation**.
|
||||
|
||||
{{% notice tip %}}Relearn theme works with a _page tree structure_ to organize content : All contents are pages, which belong to other pages. [read more about this]({{%relref "cont/pages/_index.md"%}})
|
||||
{{% notice tip %}}Relearn theme works with a _page tree structure_ to organize content : All contents are pages, which belong to other pages. [read more about this]({{%relref "cont/pages/_index.md"%}})
|
||||
{{% /notice %}}
|
||||
|
||||
## Main features
|
||||
|
|
@ -20,11 +20,12 @@ title: "Relearn Theme for Hugo"
|
|||
* [List child pages]({{%relref "shortcodes/children/_index.md" %}})
|
||||
* [Mermaid diagram]({{%relref "shortcodes/mermaid.en.md" %}}) (flowchart, sequence, gantt)
|
||||
* [Customizable look and feel and themes variants]({{%relref "basics/style-customization/_index.md"%}})
|
||||
* [Buttons]({{%relref "shortcodes/button.en.md" %}}), [Tip/Note/Info/Warning boxes]({{%relref "shortcodes/notice.en.md" %}}), [Expand]({{%relref "shortcodes/expand.en.md" %}})
|
||||
* [Buttons]({{%relref "shortcodes/button.en.md" %}}), [Tip/Note/Info/Warning boxes]({{%relref "shortcodes/notice.en.md" %}}), [Expand]({{%relref "shortcodes/expand.en.md" %}}), [Tabs]({{%relref "shortcodes/tabs.en.md" %}})
|
||||
|
||||

|
||||
|
||||
## Contribute to this documentation
|
||||
|
||||
Feel free to update this content, just click the **Edit this page** link displayed on top right of each page, and pullrequest it
|
||||
|
||||
{{% notice info %}}
|
||||
|
|
@ -32,6 +33,7 @@ Your modification will be deployed automatically when merged.
|
|||
{{% /notice %}}
|
||||
|
||||
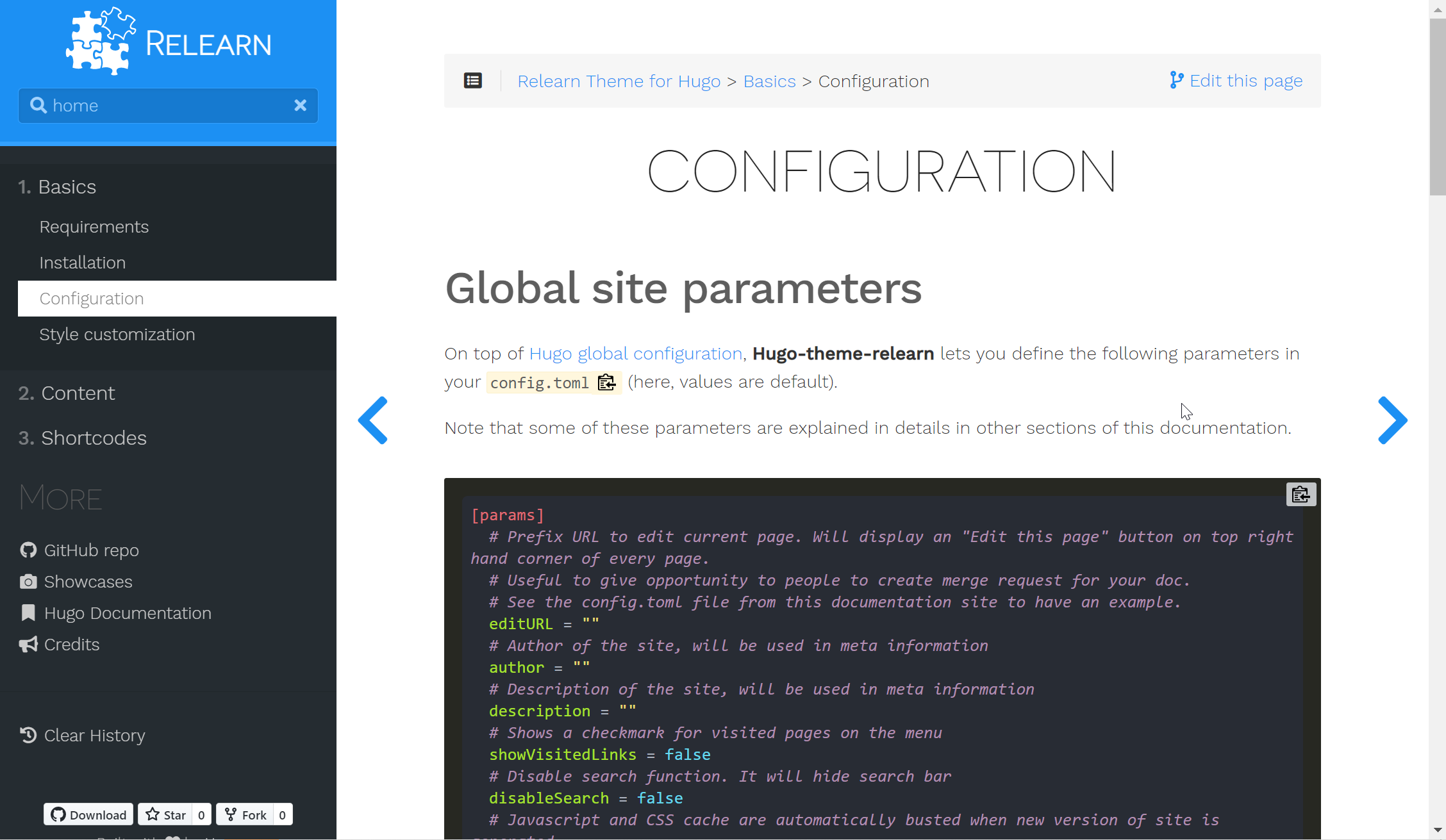
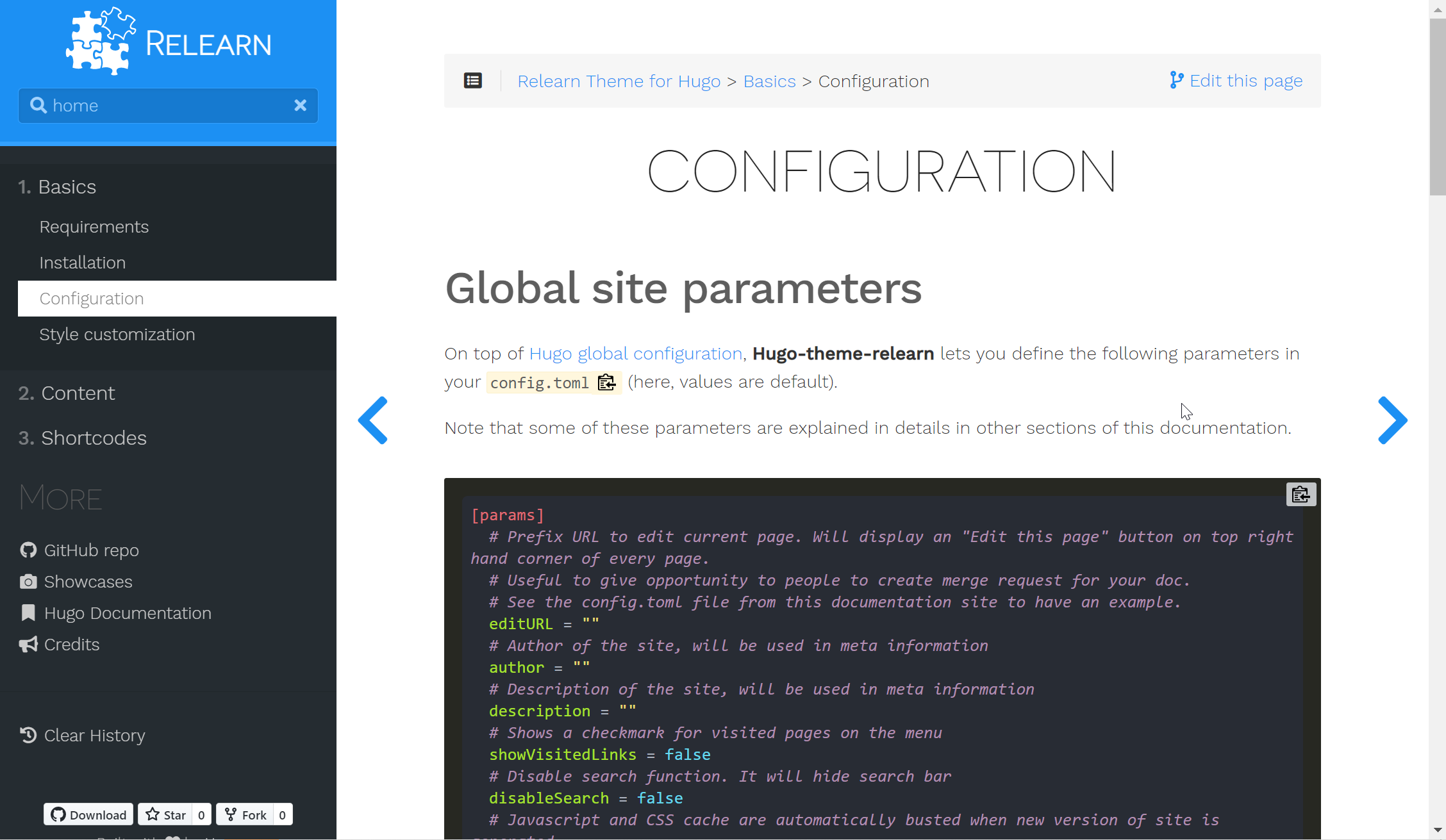
## Documentation website
|
||||
|
||||
This current documentation has been statically generated with Hugo with a simple command : `hugo -t hugo-theme-relearn` -- source code is [available here at GitHub](https://github.com/McShelby/hugo-theme-relearn)
|
||||
|
||||
{{% notice note %}}
|
||||
|
|
|
|||
|
|
@ -109,4 +109,4 @@ landingPageName = "<i class='fas fa-home'></i> Home"
|
|||
|
||||
The home button is going to looks like this:
|
||||
|
||||

|
||||

|
||||
|
|
|
|||
|
Before 
(image error) Size: 9.1 KiB |
|
After 
(image error) Size: 12 KiB |
|
Before 
(image error) Size: 47 KiB After 
(image error) Size: 43 KiB 

|
|
|
@ -43,13 +43,23 @@ If you need to change this default behavior, create a new file in `layouts/parti
|
|||
|
||||
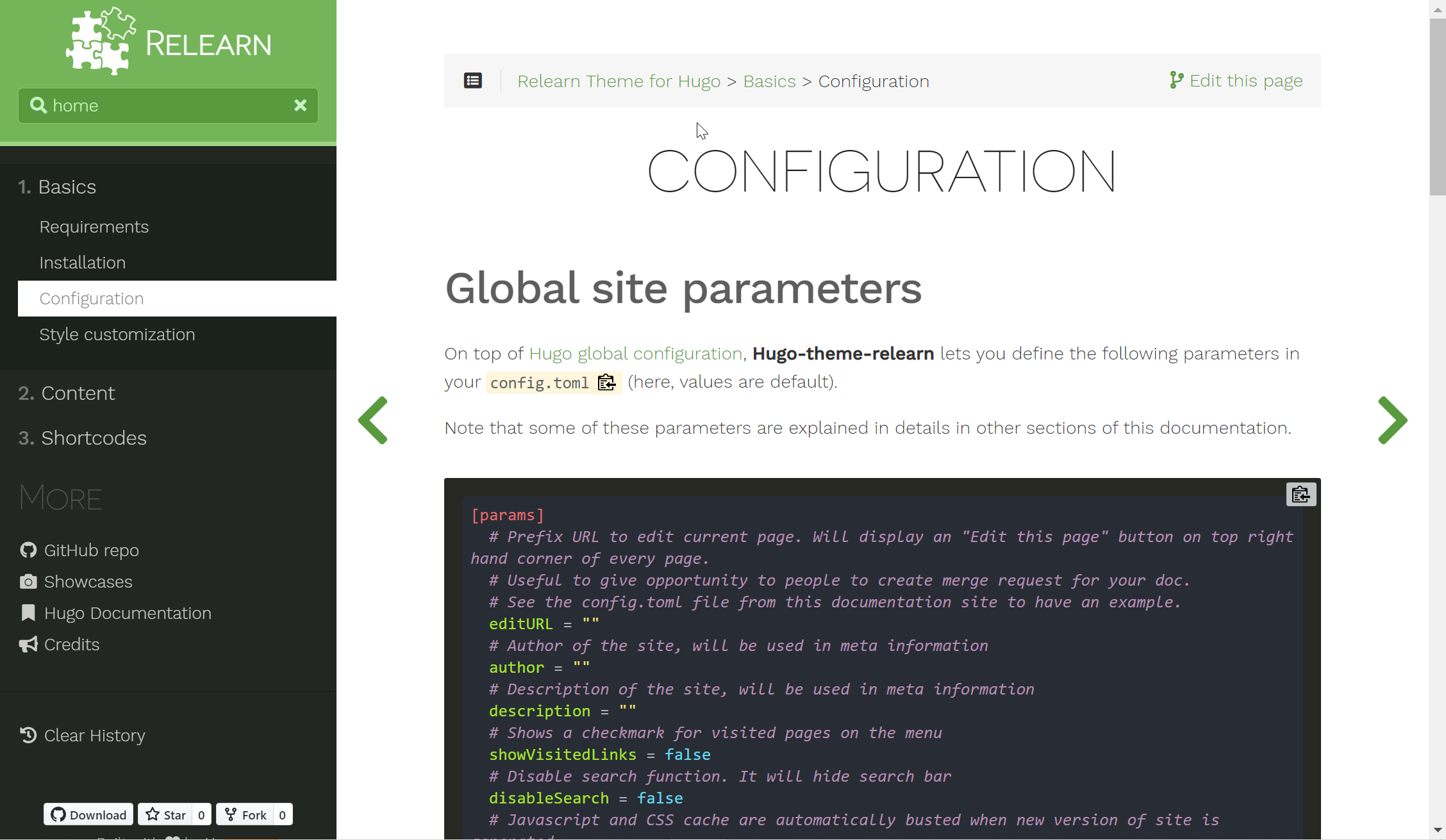
## Change default colors {#theme-variant}
|
||||
|
||||
**Hugo Relearn theme** let you choose between 3 native color scheme variants, but feel free to add one yourself!
|
||||
**Hugo Relearn theme** let you choose between some predefined color scheme variants, but feel free to add one yourself!
|
||||
|
||||
### Standard variant
|
||||
|
||||
```toml
|
||||
[params]
|
||||
# Change default color scheme with a variant one. Can be empty, "red", "blue", "green".
|
||||
themeVariant = ""
|
||||
```
|
||||
|
||||

|
||||
|
||||
### Red variant
|
||||
|
||||
```toml
|
||||
[params]
|
||||
# Change default color scheme with a variant one. Can be "red", "blue", "green".
|
||||
# Change default color scheme with a variant one. Can be empty, "red", "blue", "green".
|
||||
themeVariant = "red"
|
||||
```
|
||||
|
||||
|
|
@ -59,7 +69,7 @@ If you need to change this default behavior, create a new file in `layouts/parti
|
|||
|
||||
```toml
|
||||
[params]
|
||||
# Change default color scheme with a variant one. Can be "red", "blue", "green".
|
||||
# Change default color scheme with a variant one. Can be empty, "red", "blue", "green".
|
||||
themeVariant = "blue"
|
||||
```
|
||||
|
||||
|
|
@ -69,7 +79,7 @@ If you need to change this default behavior, create a new file in `layouts/parti
|
|||
|
||||
```toml
|
||||
[params]
|
||||
# Change default color scheme with a variant one. Can be "red", "blue", "green".
|
||||
# Change default color scheme with a variant one. Can be empty, "red", "blue", "green".
|
||||
themeVariant = "green"
|
||||
```
|
||||
|
||||
|
|
|
|||
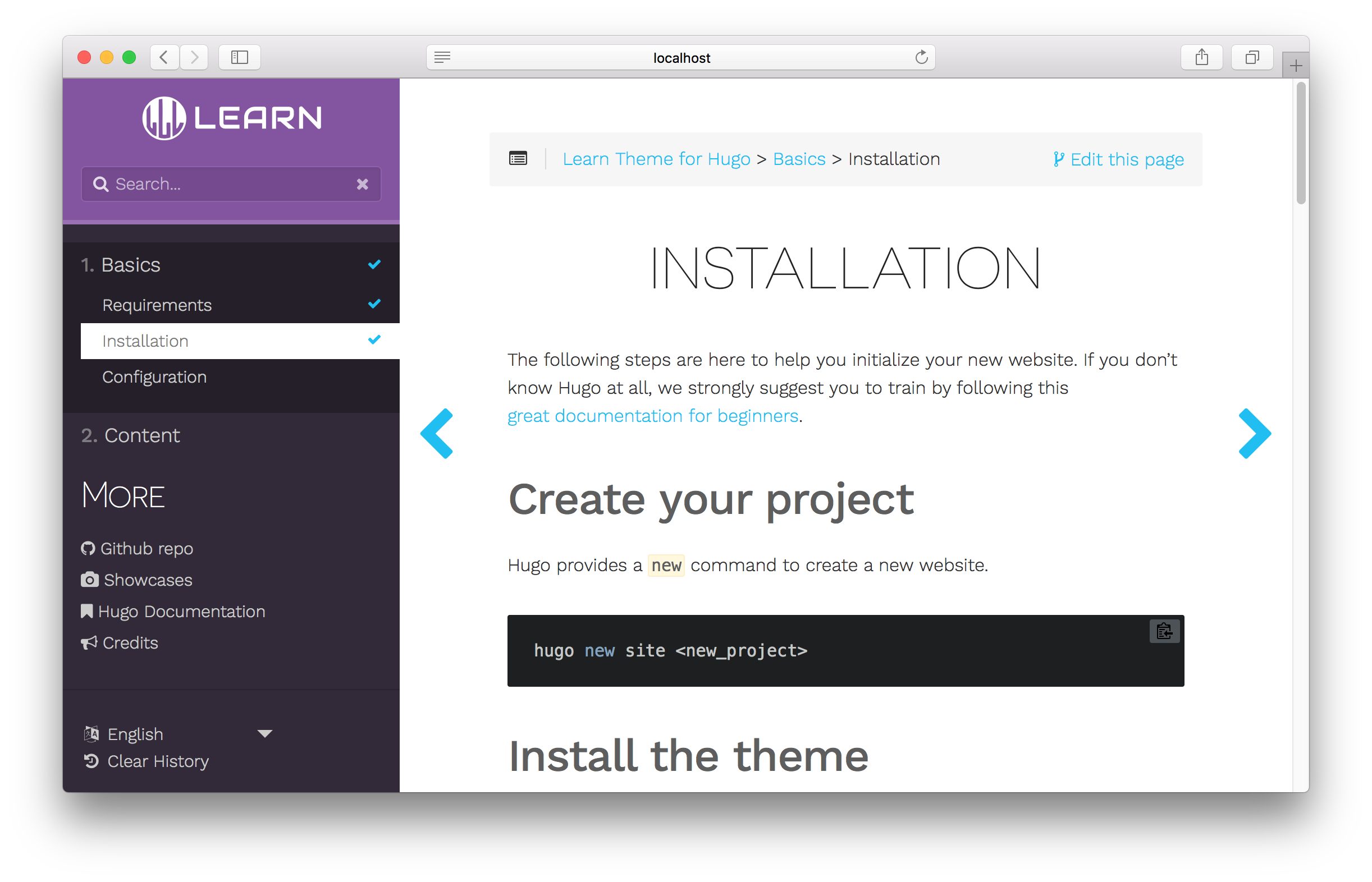
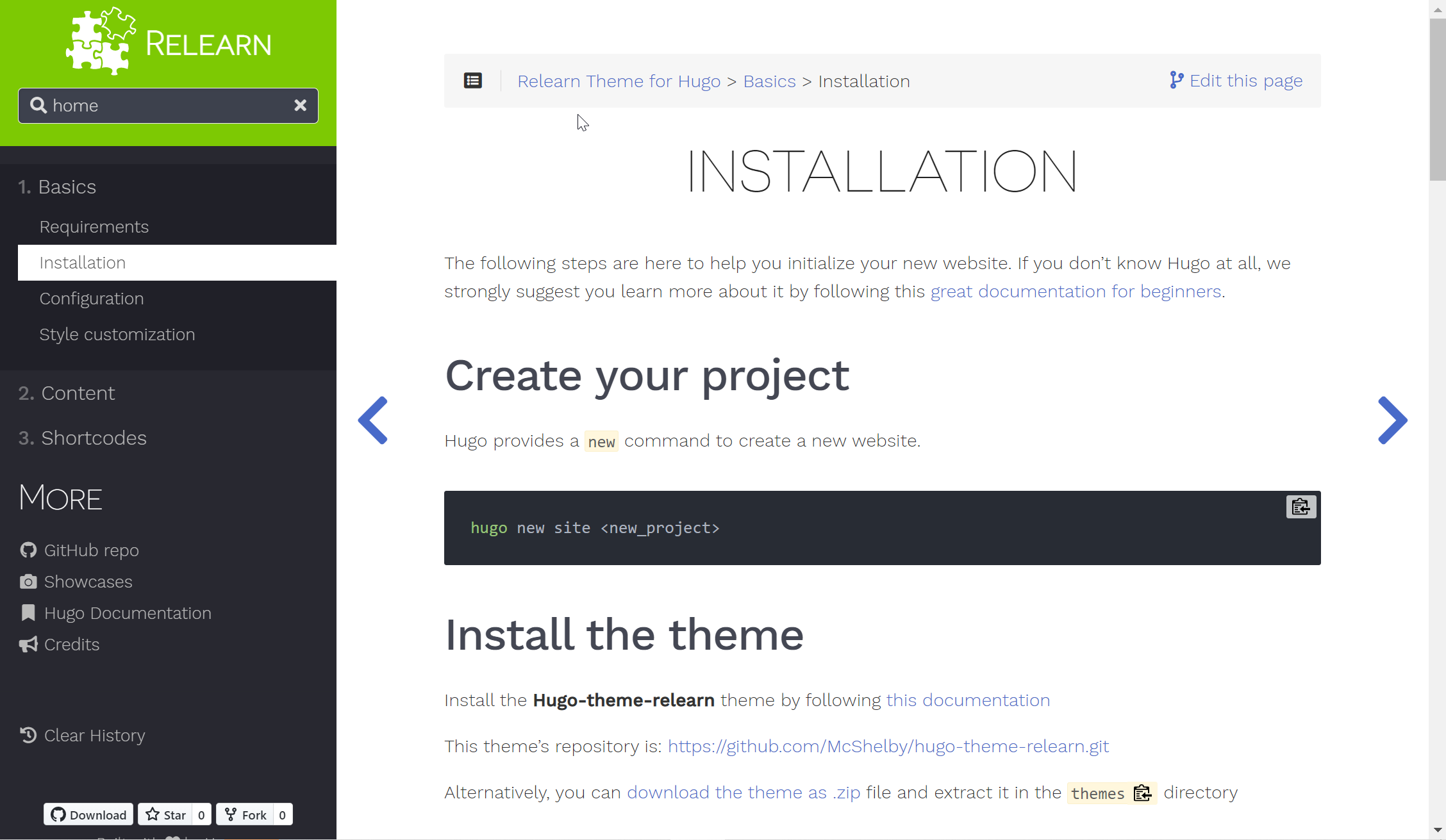
|
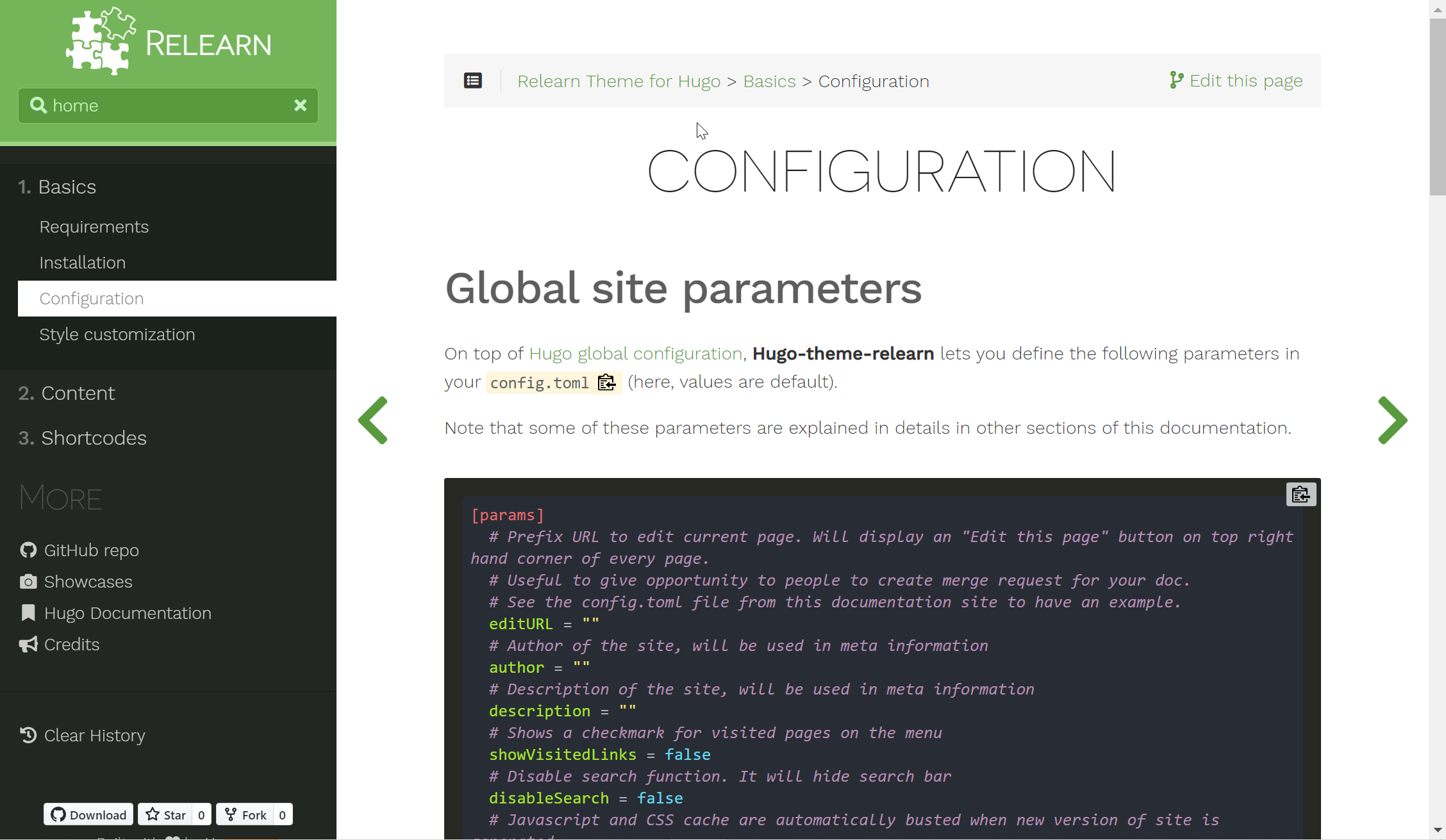
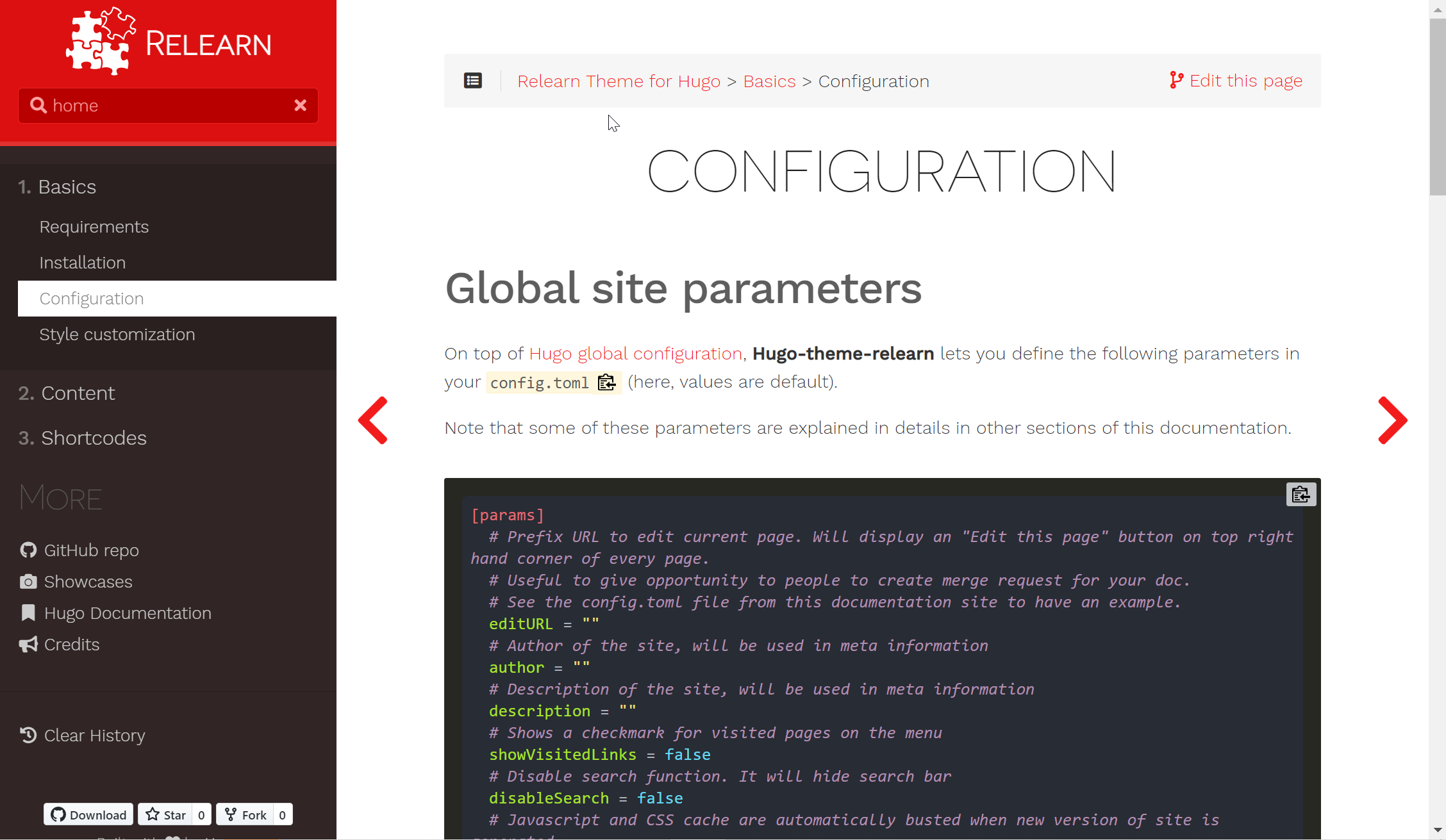
Before 
(image error) Size: 239 KiB After 
(image error) Size: 232 KiB 

|
|
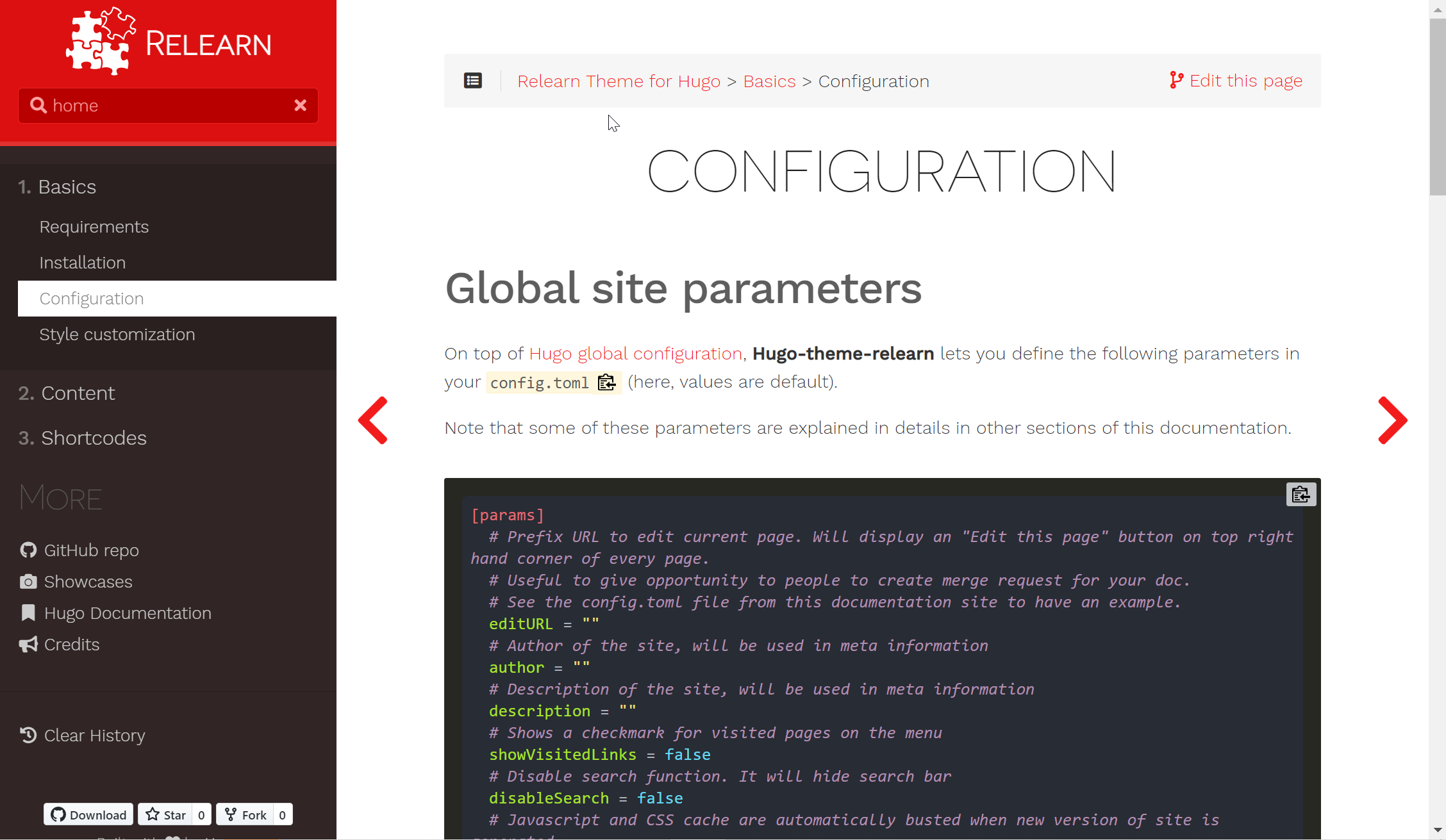
Before 
(image error) Size: 240 KiB After 
(image error) Size: 233 KiB 

|
|
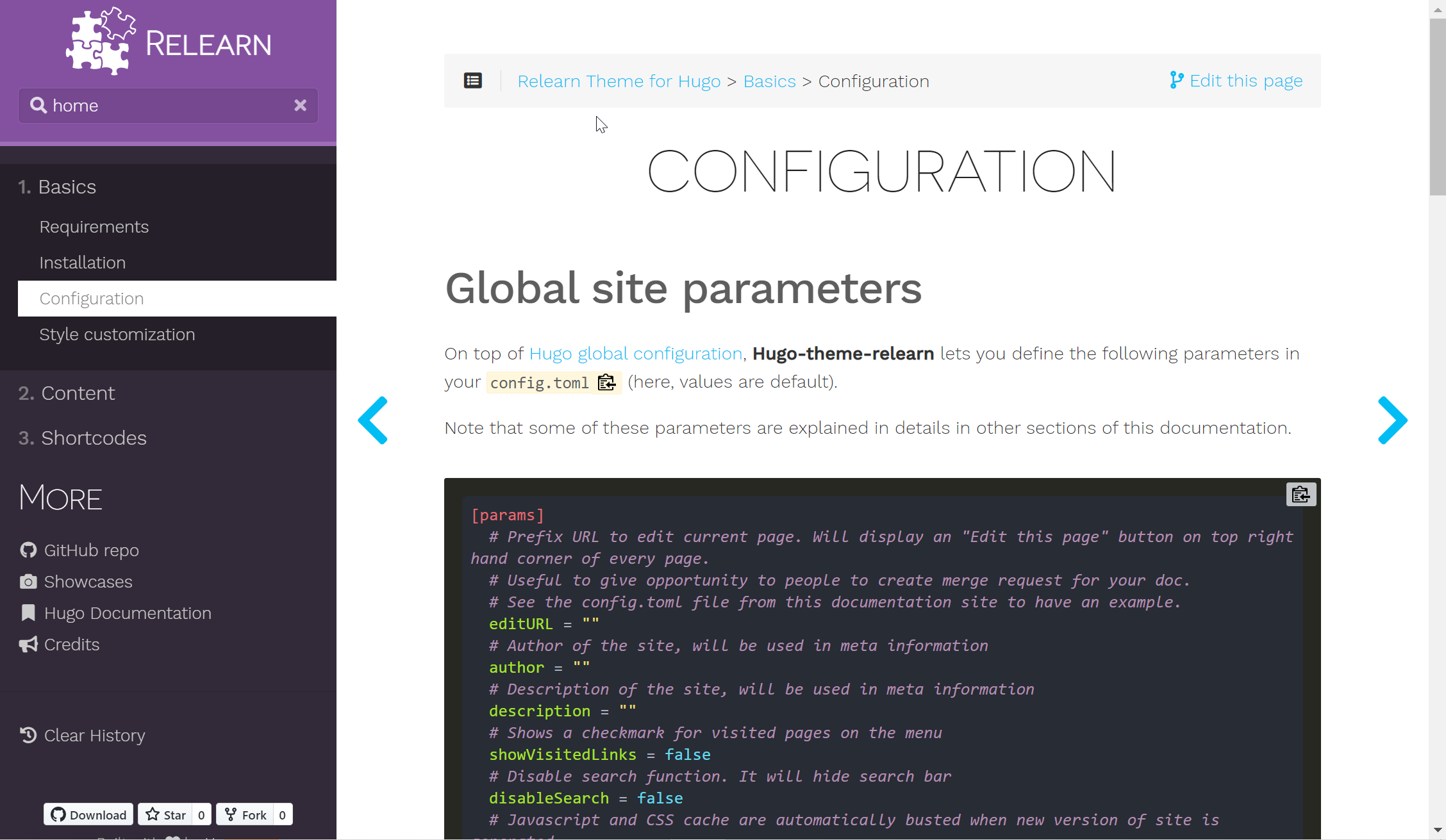
Before 
(image error) Size: 239 KiB After 
(image error) Size: 232 KiB 

|
|
After 
(image error) Size: 233 KiB |
|
|
@ -121,7 +121,7 @@ In the page frontmatter, add a `pre` param to insert any HTML code before the me
|
|||
|
||||
```toml
|
||||
+++
|
||||
title = "Github repo"
|
||||
title = "GitHub repo"
|
||||
pre = "<i class='fab fa-github'></i> "
|
||||
+++
|
||||
```
|
||||
|
|
|
|||
|
Before (image error) Size: 5.7 KiB After (image error) Size: 2.4 KiB |
|
Before 
(image error) Size: 152 KiB After 
(image error) Size: 107 KiB 

|
|
Before 
(image error) Size: 196 KiB After 
(image error) Size: 188 KiB 

|
|
|
@ -1,5 +1,19 @@
|
|||
<a id="logo" href='{{ (cond (and (ne .Site.Params.landingPageURL nil) (.Site.IsMultiLingual)) .Site.Params.landingPageURL "/") }}'>
|
||||
<a id="logo"
|
||||
style="
|
||||
color: white;
|
||||
font-family: 'Novacento Sans Wide', 'Helvetica', 'Tahoma', 'Geneva', 'Arial', sans-serif;
|
||||
font-size: 30px;
|
||||
font-weight: bold;
|
||||
margin-top: -2px;
|
||||
"
|
||||
href='{{ (cond (and (ne .Site.Params.landingPageURL nil) (.Site.IsMultiLingual)) .Site.Params.landingPageURL "/") }}'>
|
||||
<svg
|
||||
style="
|
||||
height: 65px;
|
||||
margin-bottom: -20px;
|
||||
margin-top: -20px;
|
||||
width: 65px;
|
||||
"
|
||||
width="64.044029mm"
|
||||
height="64.044029mm"
|
||||
viewBox="0 0 64.044029 64.044029"
|
||||
|
|
|
|||
|
Before 
(image error) Size: 278 KiB After 
(image error) Size: 190 KiB 

|
BIN
images/tn.png
|
Before 
(image error) Size: 140 KiB |
|
|
@ -1,5 +1,19 @@
|
|||
<a id="logo" href='{{ (cond (and (ne .Site.Params.landingPageURL nil) (.Site.IsMultiLingual)) .Site.Params.landingPageURL "/") }}'>
|
||||
<a id="logo"
|
||||
style="
|
||||
color: white;
|
||||
font-family: 'Novacento Sans Wide', 'Helvetica', 'Tahoma', 'Geneva', 'Arial', sans-serif;
|
||||
font-size: 30px;
|
||||
font-weight: bold;
|
||||
margin-top: -2px;
|
||||
"
|
||||
href='{{ (cond (and (ne .Site.Params.landingPageURL nil) (.Site.IsMultiLingual)) .Site.Params.landingPageURL "/") }}'>
|
||||
<svg
|
||||
style="
|
||||
height: 65px;
|
||||
margin-bottom: -20px;
|
||||
margin-top: -20px;
|
||||
width: 65px;
|
||||
"
|
||||
width="64.044029mm"
|
||||
height="64.044029mm"
|
||||
viewBox="0 0 64.044029 64.044029"
|
||||
|
|
|
|||
|
|
@ -130,11 +130,3 @@ a:hover {
|
|||
#shortcuts h3{
|
||||
color: var(--MENU-SECTIONS-LINK-HOVER-color) !important;
|
||||
}
|
||||
|
||||
a#logo{
|
||||
color: white;
|
||||
font-family: "Novacento Sans Wide", "Helvetica", "Tahoma", "Geneva", "Arial", sans-serif;
|
||||
font-size: 30px;
|
||||
font-weight: bold;
|
||||
margin-top: -2px;
|
||||
}
|
||||
|
|
|
|||
|
|
@ -77,15 +77,6 @@ b, strong, label, th {
|
|||
-moz-transition: all 0.5s ease;
|
||||
transition: all 0.5s ease;
|
||||
}
|
||||
#logo #relearn-logo{
|
||||
height: 65px;
|
||||
margin-bottom: -20px;
|
||||
margin-top: -20px;
|
||||
width: 65px;
|
||||
}
|
||||
#relearn-logo path {
|
||||
fill: #fff !important;
|
||||
}
|
||||
#sidebar {
|
||||
font-weight: 300 !important;
|
||||
}
|
||||
|
|
|
|||
|
Before (image error) Size: 608 B |