mirror of
https://github.com/McShelby/hugo-theme-relearn.git
synced 2025-03-20 16:15:09 +00:00
docs: make nicer screenshots
This commit is contained in:
parent
cf72c51286
commit
0df7dda7d4
13 changed files with 133 additions and 5 deletions
|
|
@ -2,7 +2,7 @@
|
|||
|
||||
A theme for [Hugo](https://gohugo.io/) designed for documentation.
|
||||
|
||||

|
||||

|
||||
|
||||
## Motivation
|
||||
|
||||
|
|
|
|||
|
|
@ -155,6 +155,34 @@ disableHugoGeneratorInject = true
|
|||
url = "tags/"
|
||||
weight = 40
|
||||
|
||||
# mounts are only needed in this showcase to access the publicly available screenshots;
|
||||
# remove this section if you don't need further mounts
|
||||
[module]
|
||||
[[module.mounts]]
|
||||
source = 'archetypes'
|
||||
target = 'archetypes'
|
||||
[[module.mounts]]
|
||||
source = 'assets'
|
||||
target = 'assets'
|
||||
[[module.mounts]]
|
||||
source = 'content'
|
||||
target = 'content'
|
||||
[[module.mounts]]
|
||||
source = 'data'
|
||||
target = 'data'
|
||||
[[module.mounts]]
|
||||
source = 'i18n'
|
||||
target = 'i18n'
|
||||
[[module.mounts]]
|
||||
source = '../images'
|
||||
target = 'content/images'
|
||||
[[module.mounts]]
|
||||
source = 'layouts'
|
||||
target = 'layouts'
|
||||
[[module.mounts]]
|
||||
source = 'static'
|
||||
target = 'static'
|
||||
|
||||
# settings specific to this theme's features; choose to your likings and
|
||||
# consult this documentation for explaination
|
||||
[params]
|
||||
|
|
|
|||
10
exampleSite/content/dev/_index.en.md
Normal file
10
exampleSite/content/dev/_index.en.md
Normal file
|
|
@ -0,0 +1,10 @@
|
|||
+++
|
||||
archetype = "chapter"
|
||||
hidden = true
|
||||
title = "Development"
|
||||
weight = 4
|
||||
+++
|
||||
|
||||
This chapter contains information only needed for development and maintaining the theme.
|
||||
|
||||
{{%children containerstyle="div" style="h2" description="true" %}}
|
||||
7
exampleSite/content/dev/_index.pir.md
Normal file
7
exampleSite/content/dev/_index.pir.md
Normal file
|
|
@ -0,0 +1,7 @@
|
|||
+++
|
||||
archetype = "chapter"
|
||||
hidden = true
|
||||
title = "Development"
|
||||
weight = 4
|
||||
+++
|
||||
{{< piratify >}}
|
||||
80
exampleSite/content/dev/screenshots/_index.en.md
Normal file
80
exampleSite/content/dev/screenshots/_index.en.md
Normal file
|
|
@ -0,0 +1,80 @@
|
|||
+++
|
||||
description = "Recipe to create various documentation screenshots"
|
||||
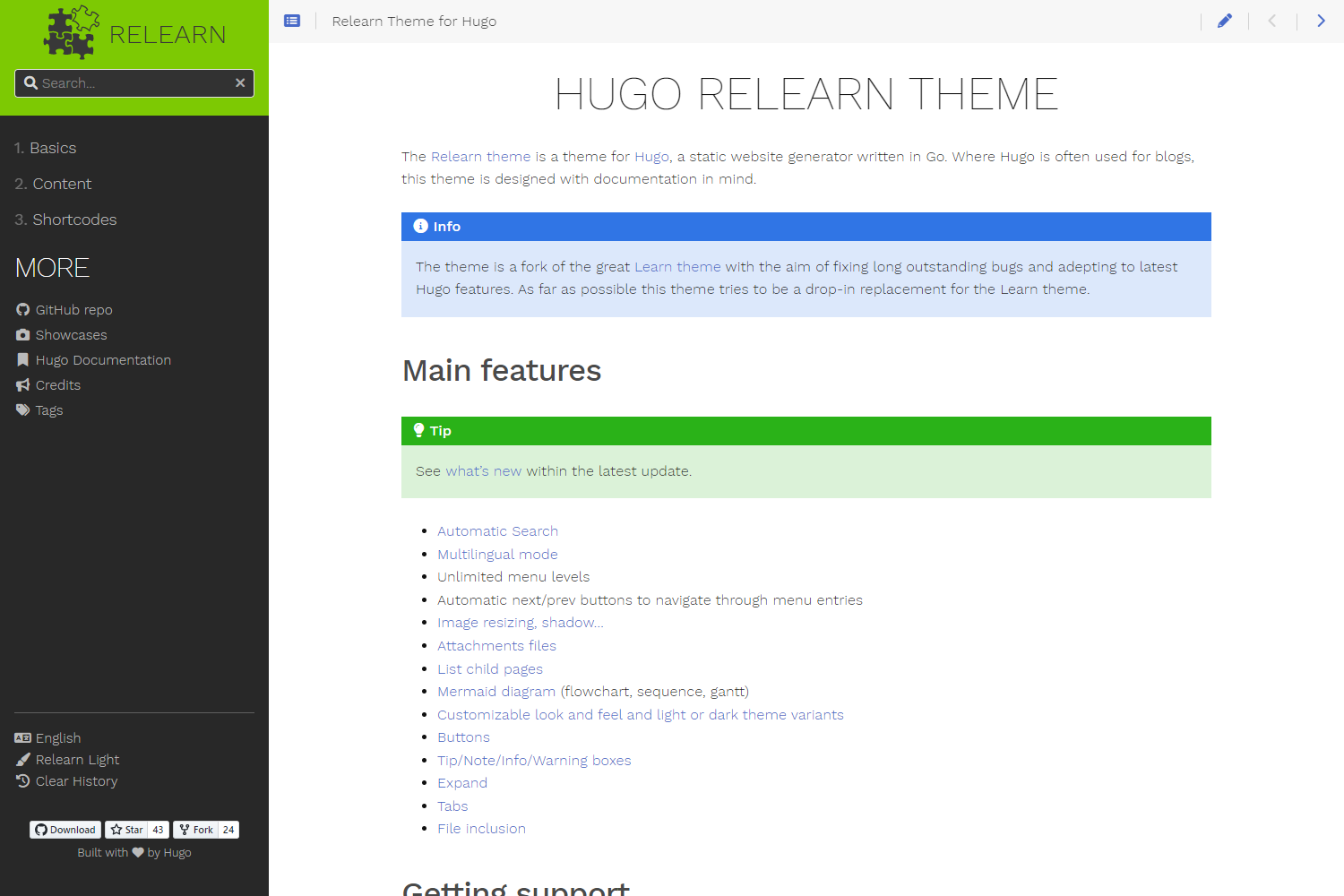
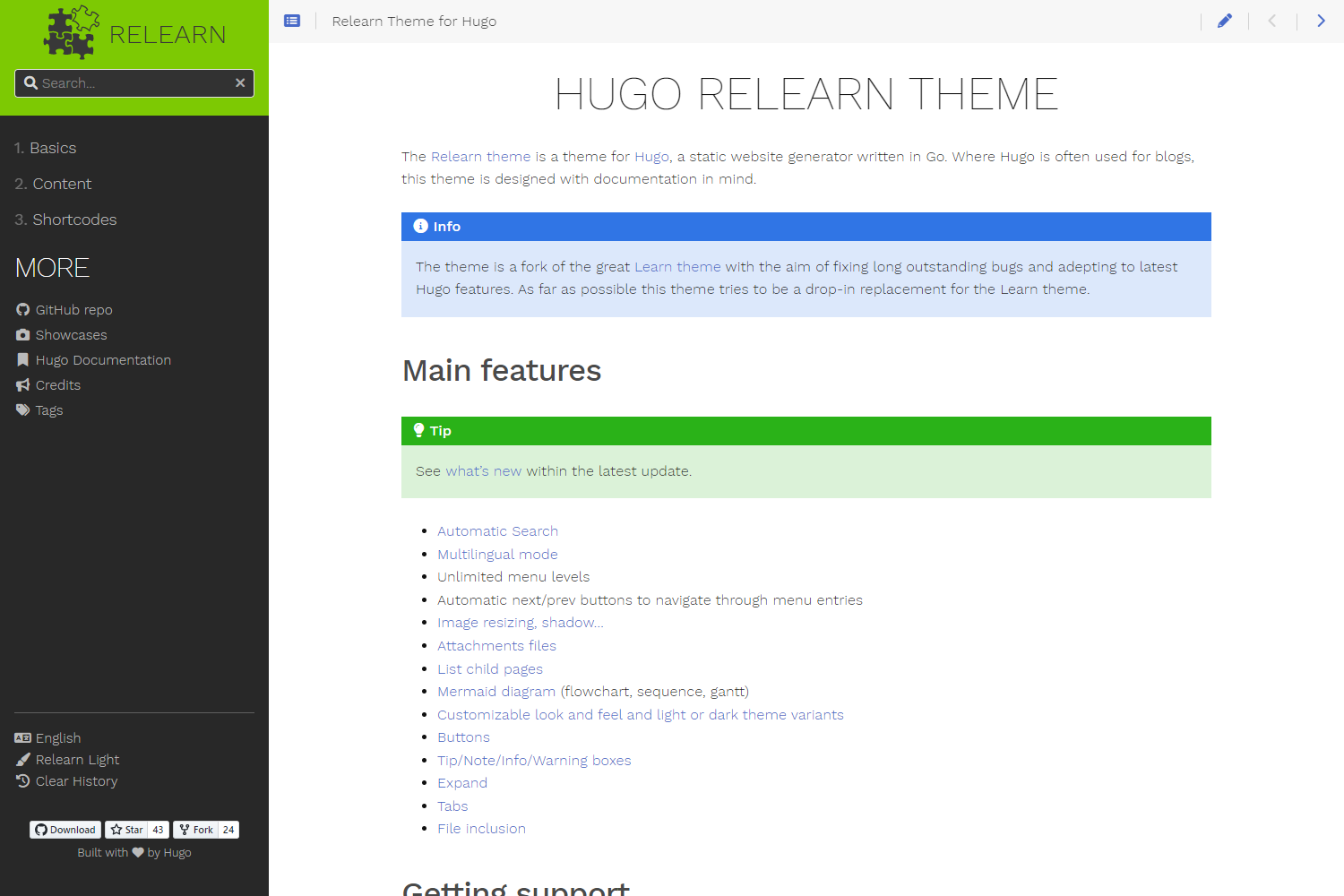
title = "Screenshots"
|
||||
+++
|
||||
|
||||
Sometimes screenshots need to be redone. This page explains how to create the different screenshots, tools and settings
|
||||
|
||||
## Common
|
||||
|
||||
- Use English translation
|
||||
- Empty search
|
||||
- Remove history checkmarks but leave it on the page thats used for the screenshot
|
||||
|
||||
## Screenshot
|
||||
|
||||
**Content**:
|
||||
|
||||
A meaningful full-screen screenshot of an interesting page.
|
||||
|
||||
The content should be:
|
||||
|
||||
- timeless: not showing any dates or often edited content
|
||||
- interesting: show a bunch of interesting elements like headings, code, etc
|
||||
- balanced: no cluttering with overpresent elements or coloring
|
||||
- aligned: aligned outlines
|
||||
|
||||
**Used by**:
|
||||
|
||||
- Hugo Themes info: https://themes.gohugo.io/themes/hugo-theme-relearn/ _1000 x 1500 @ 1_
|
||||
|
||||
**Page URL**: [Screenshot Link]({{% relref "/shortcodes/include" %}})
|
||||
|
||||
**Location**: `images/screenshot.png`
|
||||
|
||||
**Remarks**:
|
||||
|
||||
The location is mandatory due to Hugo's theme site builder.
|
||||
|
||||
**Preview**:
|
||||
|
||||

|
||||
|
||||
## Hero Image
|
||||
|
||||
**Content**:
|
||||
|
||||
Show the screenshot page on different devices and different themes. Composition of different images.
|
||||
|
||||
What to show:
|
||||
|
||||
- always use the same page for all variations
|
||||
- use a delightful background
|
||||
|
||||
**Used by**:
|
||||
|
||||
- Hugo Themes notes: https://themes.gohugo.io/themes/hugo-theme-relearn/ _1500 x 1000_
|
||||
- Hugo Themes gallery: https://themes.gohugo.io/tags/docs/ _900 x 600_
|
||||
- GitHub project site: https://github.com/McShelby/hugo-theme-relearn _1500 x 1000_
|
||||
- GitHub social media preview: https://github.com/McShelby/hugo-theme-relearn/settings _1280 x 640_
|
||||
|
||||
**Page URL**: [Screenshot Link]({{% relref "/shortcodes/include" %}})
|
||||
|
||||
**Location**: `images/hero.xcf`
|
||||
|
||||
**Creation**:
|
||||
|
||||
- Template: http://www.pixeden.com/psd-web-elements/psd-screen-web-showcase
|
||||
- Desktop: light theme _1440 x 900 @ 1_
|
||||
- Tablet: light theme _778 x 1038 @ 1_
|
||||
- Phone: dark theme _450 x 801 @ .666_
|
||||
- Resize template centered to _3000 x 2000_
|
||||
- Scale to _1500 x 1000_ and save as `images/hero.png`
|
||||
- Scale to _900 x 600_ and save as `images/tn.png`
|
||||
- Scale to _1280 x 853_, resize template _1280 x 640_ offset y: _-140_ and save as `images/social.png`
|
||||
|
||||
**Preview**:
|
||||
|
||||

|
||||

|
||||

|
||||
5
exampleSite/content/dev/screenshots/_index.pir.md
Normal file
5
exampleSite/content/dev/screenshots/_index.pir.md
Normal file
|
|
@ -0,0 +1,5 @@
|
|||
+++
|
||||
description = "Recipe t' create various documentat'n scrrreenshots"
|
||||
title = "Scrrrenshots"
|
||||
+++
|
||||
{{< piratify >}}
|
||||
|
|
@ -2,7 +2,7 @@
|
|||
archetype = "chapter"
|
||||
hidden = true
|
||||
title = "Tests"
|
||||
weight = 4
|
||||
weight = 5
|
||||
+++
|
||||
|
||||
Some pages for internal testing of different styles
|
||||
|
|
|
|||
|
|
@ -2,6 +2,6 @@
|
|||
archetype = "chapter"
|
||||
hidden = true
|
||||
title = "Tests"
|
||||
weight = 4
|
||||
weight = 5
|
||||
+++
|
||||
{{< piratify >}}
|
||||
|
|
@ -9,8 +9,6 @@
|
|||
"Tip" "Smarrrt Arrrse"
|
||||
"Warning" "Arrr"
|
||||
"good" "bloody"
|
||||
"shortcode" "shorrrtcode"
|
||||
"Shortcode" "Shorrrtcode"
|
||||
"shortcodes" "shorrrtcodes"
|
||||
"Shortcodes" "Shorrrtcodes"
|
||||
"Mermaid" "Merrrmaid"
|
||||
|
|
|
|||
BIN
images/hero.png
Normal file
BIN
images/hero.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 1.1 MiB |
Binary file not shown.
|
Before 
(image error) Size: 100 KiB After 
(image error) Size: 158 KiB 

|
BIN
images/social.png
Normal file
BIN
images/social.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 551 KiB |
BIN
images/tn.png
BIN
images/tn.png
Binary file not shown.
|
Before 
(image error) Size: 54 KiB After 
(image error) Size: 414 KiB 

|
Loading…
Add table
Reference in a new issue